Как изменить шрифт на вашем сайте WordPress
Опубликовано: 2022-09-08Одна из замечательных особенностей WordPress заключается в том, что вы можете легко изменить внешний вид своего сайта, установив новые темы и плагины. Но иногда вы хотите изменить внешний вид своего сайта, не меняя тему. Один из способов сделать это — установить новый шрифт . Установка нового шрифта на ваш сайт WordPress — это двухэтапный процесс. Во-первых, вам нужно найти шрифт, который вам нравится, а затем установить его на свой сайт WordPress. Есть несколько вещей, которые следует учитывать при выборе шрифта для вашего сайта WordPress. Во-первых, вы хотите убедиться, что шрифт легко читается. Во-вторых, вы хотите убедиться, что шрифт хорошо сочетается с вашей темой. Найдя понравившийся шрифт, вы можете установить его на свой сайт WordPress, выполнив следующие действия: 1. Загрузите файл шрифта на свой компьютер. 2. Загрузите файл шрифта на свой сайт WordPress. 3. Активируйте шрифт из панели администратора WordPress. 4. Используйте шрифт в своей теме WordPress. Вот и все! Установка нового шрифта на ваш сайт WordPress — отличный способ изменить внешний вид вашего сайта без изменения темы.
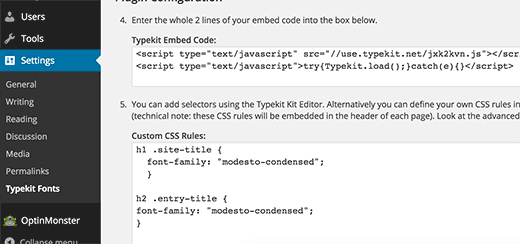
Пользовательские шрифты позволяют создать красивый набор шрифтов для вашего веб-сайта. Эти инструменты могут помочь вам улучшить взаимодействие с пользователями, увеличить количество посещений вашего сайта и создать имидж бренда. В этом уроке мы покажем вам, как настроить пользовательский шрифт в WordPress, используя шрифты Google, TypeKit и метод CSS3 @Font-Face. Когда вы войдете в систему, вы сможете получить краткое руководство по электронной почте, которое вы введете на свой адрес электронной почты. Чтобы настроить шрифт, перейдите на боковую панель администратора и выберите «Настройки» в плагине «Шрифты». Вы также можете изменить цвет и размер шрифта в своей теме WordPress таким же образом. Вы можете использовать код встраивания Google Font или загрузить его из Google, чтобы добавить его на свой сайт WordPress.
Код перед тегом body файла header.php можно редактировать. Если вы не знакомы с редактированием кода WordPress, хорошим вариантом будет использование плагина для добавления этого кода. Ознакомьтесь с нашим руководством о том, как добавить шрифты Google в темы WordPress. Для создания пользовательских шрифтов в WordPress вы можете использовать метод CSS3 @ font-face. Используя этот метод, вы можете выбрать любой шрифт на своем веб-сайте. Если у вас нет веб-формата для вашего шрифта, вы можете использовать генератор WebFont FontSquirrel для его преобразования.
Вы можете загрузить пользовательские шрифты в WordPress, используя следующие три метода: Отредактируйте файл темы. Папка вашей темы должна быть заполнена файлом шрифта. Используйте плагин шрифтов WordPress для создания собственных пользовательских шрифтов.
Можно ли использовать любой шрифт в WordPress?
 1 кредит
1 кредитМногие плагины WordPress, такие как шрифты Google, можно использовать для доступа к бесплатным веб-шрифтам. Помимо функции шрифтов Google , плагин WordPress Jetpack включает встроенный плагин для WordPress. Однако, если вы хотите использовать собственный шрифт на своем сайте WordPress, вам понадобится плагин.
Вы можете изменить размер шрифта вашего веб-сайта WordPress, используя Any Font. Наша предустановленная коллекция шрифтов содержит 23 871 шрифт на выбор. Вы можете использовать любой пользовательский формат шрифта (ttf,otf,woff), не полагаясь на серверы других компаний. Загрузите бесплатную рабочую демоверсию любого шрифта, нажав здесь. В разделах « Загрузка шрифта» и «Назначение шрифта» вы можете загрузить пользовательские шрифты в любую тему. Перечисленные ниже темы WordPress поддерживаются такими темами, как Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, тема WPLMS Learning Management System, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang и WPML. были добавлены в программу на данный момент. Если у вас есть какие-либо вопросы о любых других многоязычных плагинах, сообщите нам об этом.
Вы оскорбляете бесплатную версию приложения, когда используете только один шрифт. Его стоит удалить, несмотря на то, что плагин недорогой и качественный. Плагин изменил мой сайт примерно за минуту. Процитируйте 1043 отзыва, чтобы сделать ваш обзор более полным. Программное обеспечение с открытым исходным кодом, используйте любой шрифт | Пользовательский загрузчик шрифтов, позволяет загружать пользовательские дизайны шрифтов.
Пользовательские шрифты: как добавить индивидуальный подход к вашему сайту WordPress
Пользовательские шрифты можно использовать для придания индивидуальности вашему сайту WordPress. Наличие доступа к любому шрифту, который вы хотите, без беспокойства о том, что ваш сервер не работает, является преимуществом. Кроме того, с помощью плагина Elementor вы можете легко добавлять пользовательские шрифты на свой сайт WordPress. Чтобы добавить новый шрифт, перейдите на панель инструментов WordPress, выберите Elementor, Пользовательские шрифты и нажмите «Добавить новый». После этого вы можете добавить имя шрифта и расширения файлов, загрузив файлы WOFF, WOFF2, TTF, SVG или EOT.
Добавляем шрифты в WordPress без плагина
 Кредит: www.wordable.io
Кредит: www.wordable.ioПеретащив загруженный файл шрифта в правую нижнюю панель FileZilla, вы сможете быстро и легко найти его. Чтобы начать загрузку, убедитесь, что вы выбрали этот параметр. Если вы с ним знакомы, он не заставит себя долго ждать.
Веб-шрифты не загружаются в тему заранее. Когда вы посещаете веб-страницу, файл загружается в браузер вашего компьютера. Просто скопируйте и вставьте код шрифта в файл темы, чтобы создать нужный шрифт. Одновременно можно использовать несколько шрифтов , и вы можете видеть, сколько времени требуется для загрузки шрифта. настройте свой блог WordPress, используя дополнительный CSS. Весь код из серого блока 1 должен быть скопирован в веб-шрифт основного текста. Новое семейство веб-шрифтов доступно в виде серого прямоугольника во втором разделе семейства шрифтов вашей библиотеки шрифтов Google. Приведенный ниже код также можно использовать для настройки размера и веса шрифта.
Как установить шрифты для пользовательских тем
Если вы используете пользовательскую тему, вам нужно будет найти файлы установки шрифта в папке этой темы. Есть много тем, которые включают каталог для установки шрифтов, в то время как другие могут включать файлы шрифтов в свои zip-файлы.
Шрифты WordPress
 1 кредит
1 кредитСуществует несколько различных способов изменить шрифты на вашем сайте WordPress. Если вы используете тему, то в параметрах темы могут быть специальные настройки для шрифтов. Кроме того, вы можете добавить код CSS на свой сайт, чтобы изменить шрифты. Существует также ряд плагинов, которые позволят вам изменить шрифты на вашем сайте WordPress.
Global Styles позволяет вам изменить шрифт вашего сайта, используя одну из следующих тем. Существует два типа шрифтов: для заголовков и для базовых шрифтов. Нажав «Опубликовать», вы можете либо сохранить новые пары шрифтов в меню «Глобальные стили», либо сбросить пары шрифтов. После того, как вы выбрали свои собственные шрифты, у вас есть возможность менять их так часто, как вы хотите. Размер вашего заголовка или базового шрифта можно настроить, щелкнув параметр размера ниже и справа для каждого из выбранных шрифтов, а затем коснувшись раскрывающегося меню и выбрав размер. Пользовательский CSS можно использовать для изменения глобальных размеров шрифта по умолчанию. Не используйте плагин после его тестирования; деактивируйте/удалите его, чтобы ваш список плагинов оставался чистым. Учетные записи Typekit.com нельзя связать с блогами или веб-сайтами WordPress.com. Лучший способ определить, будет ли конкретный шрифт хорошо работать на любом данном языке, — это использовать настройщик и посмотреть, работает ли он.
Лучшие шрифты для WordPress
Прежде чем вы сможете добавить шрифт на свой сайт WordPress, вы должны сначала загрузить и извлечь шрифт. Это можно сделать на вашем компьютере, хотя вы должны загрузить шрифт в свою учетную запись хостинга и отредактировать CSS-файл WordPress. Шрифты Sans Serif и Modern — самые популярные шрифты WordPress, чистые и современные. Нет никаких причин, по которым вы не можете использовать экран, чтобы добавить индивидуальности своему веб-сайту, но Sans Serif и Modern — лучший выбор, если вам нужен простой, но функциональный дизайн.
Как добавить шрифты в WordPress Elementor
 1 кредит
1 кредитЧтобы добавить пользовательский шрифт на панель инструментов WordPress, перейдите на панель инструментов WordPress. Теперь вы можете добавить любой шрифт, введя его имя и загрузив файл WOFF, WOFF2, TTF, SVG или EOT.
Elementor включает в себя настраиваемый параметр шрифта, который позволяет вам изменять стили, размеры и варианты шрифта для вашего сайта WordPress. Вместо использования стандартных или обычных шрифтов вы можете использовать эту функцию для создания, редактирования или изменения дополнительных функций. В настоящее время в ЕС запрещено использовать шрифты Google, напрямую размещенные Google, на вашем веб-сайте в соответствии с новым правилом GDPR. Elementor предоставляет набор профессиональных шрифтов. Крайне важно, чтобы на вашем веб-сайте были установлены как Elementor (бесплатно), так и Elementor Pro. Следующий шаг научит вас, как найти и использовать собственный шрифт в Elementor, который вы должны открыть на любой из ваших страниц Elementor. Виджет «Анимированный текст» в Happy Addons позволяет легко настраивать шрифты или текст.
В программе есть десять предварительно разработанных макетов, которые вы можете использовать, чтобы сократить время и усилия на проектирование. Он будет добавлен на вашу панель дизайна Elementor, и вы сможете выбрать подходящий макет. Давайте посмотрим, что получится после того, как вы настроите виджет «Анимированный текст» в своем шрифте. Вы можете использовать запасной шрифт, если шрифт загружен не полностью. Игнорирование — определяет, скрывать ли текст на короткое время или использовать шрифт по умолчанию, только если он загружается в течение нескольких секунд. Если вы заметили какое-либо необычное поведение со своими шрифтами, вы можете настроить их по умолчанию. В результате настройки типографики могут взять на себя инициативу.
Пожалуйста, найдите время, чтобы посмотреть это руководство, которое поможет вам разумно использовать пользовательские шрифты на вашем сайте WordPress. Пользовательские шрифты всегда в надежных руках, независимо от того, используются ли они для создания уникального фирменного стиля, привлечения большего количества клиентов или улучшения дизайна веб-сайта. С помощью анимированного текстового виджета Happy Addons вы можете изменить текст в соответствии с дизайном вашего веб-сайта, а общий дизайн выиграет от дополнительной ценности.
Добавить шрифт OTF в WordPress
Добавление пользовательских шрифтов в WordPress — относительно простой процесс. Тем не менее, это требует некоторого знания кода. Первый шаг — найти собственный шрифт, который вы хотите использовать на своем сайте WordPress. После того, как вы нашли шрифт, вам нужно будет загрузить его на свой компьютер. Следующим шагом будет загрузка файла шрифта на ваш сайт WordPress. Вы можете сделать это, перейдя в раздел «Внешний вид» панели инструментов WordPress и нажав кнопку «Добавить новый». Затем просто выберите файл шрифта на своем компьютере и нажмите «Загрузить». Последний шаг — добавить немного кода в файл CSS вашей темы WordPress, чтобы указать WordPress использовать новый шрифт.

Существует множество сайтов, на которых можно найти бесплатные веб-шрифты, например Font Squirrel. Добавление шрифта на ваш веб-сайт без использования плагинов — это альтернатива загрузке WordPress с помощью плагинов. Пользовательские шрифты не всегда поддерживаются каждым веб-браузером, но их все же можно преобразовать в совместимый формат. Как я могу изменить шрифт на своем сайте WordPress? Перейдя в «Настройки» -> «Шрифт Google» или используя «Любые шрифты», вы можете изменять настройки шрифта и управлять ими. Убедитесь, что ваши шрифты соответствуют стилю и теме вашего сайта.
Как добавить пользовательские шрифты в Elementor
Если вам нужен шрифт для вашего веб-сайта, отличный от того, который предоставляется WordPress, Elementor можно использовать с пользовательскими шрифтами. Elementor автоматически добавит любой файл шрифта, который вы загружаете, в список пользовательских шрифтов. Если вам нужно использовать шрифт, которого нет в Elementor, на веб-сайте Elementor есть список поддерживаемых шрифтов.
Wp-контент/темы/ваша-тема/шрифты
Папка wp-content/themes/your-theme/fonts используется для хранения пользовательских шрифтов, которые вы загрузили на свой сайт WordPress. Эта папка не создается по умолчанию, поэтому вам нужно будет создать ее самостоятельно, если вы хотите использовать пользовательские шрифты на своем сайте. После того, как вы создали эту папку, вы можете загрузить в нее свои собственные шрифты, и они будут доступны для использования в вашей теме.
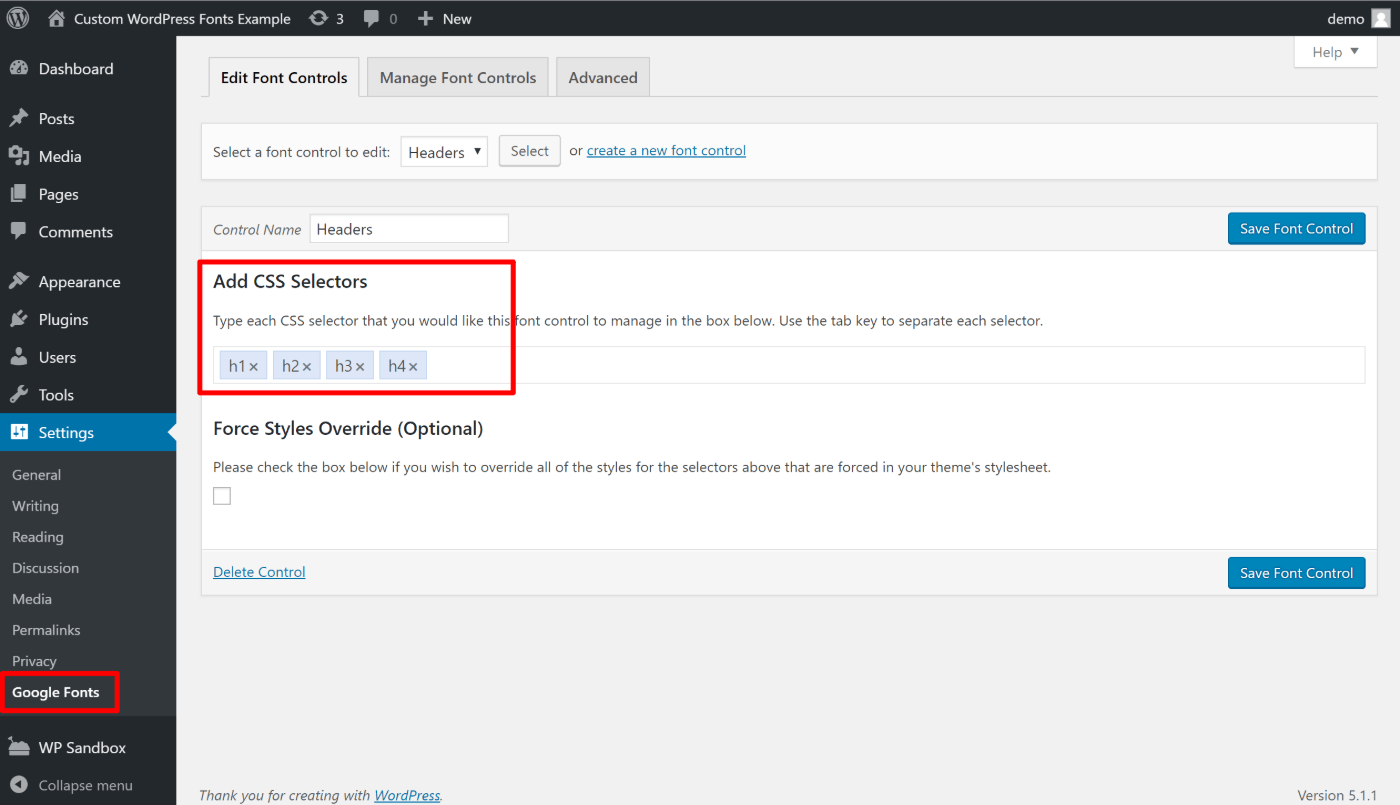
Плагин Easy Google Fonts позволяет добавлять пользовательские шрифты на ваш сайт WordPress. С помощью этой техники вы сможете использовать различные комбинации шрифтов для своего веб-сайта. Правильная типографика может оказать существенное влияние на дизайн веб-сайта. Предпочтительно, чтобы ваш веб-сайт был простым в использовании и читабельным для ваших клиентов. Свойства CSS можно использовать для изменения стиля и расположения предпочтительных шрифтов. Добавление собственных элементов управления шрифтами на страницу настроек плагинов WordPress также приветствуется. Если вы не хотите использовать плагин Adobe, вы можете использовать его.
С помощью плагина Custom Adobe Fonts вы можете легко добавить эти шрифты на свой веб-сайт WordPress. После установки подключаемого модуля перейдите к обширной библиотеке шрифтов Adobe, чтобы найти подходящий вам шрифт (для его использования необходимо зарегистрироваться). Когда вы найдете нужный шрифт, нажмите на него, а затем посмотрите в правом верхнем углу страницы «Добавить в веб-проект». С помощью Font Pair вы можете просматривать комбинации шрифтов, чтобы смешивать и сочетать их по своему усмотрению. Пользовательские шрифты можно найти на нескольких отличных веб-сайтах, разработанных дизайнерами. Большая библиотека шрифтов и простой в реализации формат — вот две функции, предлагаемые Font Squirrel. Для получения дополнительной информации перейдите на веб-сайт @Font-Face.
Ваш веб-сайт WordPress должен быть создан для его использования. Вам нужно будет использовать код, включенный в комплект, чтобы создать собственную таблицу стилей CSS. В комплект входит файл шрифта, а также таблица стилей. При создании веб- шрифта OpenSans-ExtraBold-web необходимо использовать следующий CSS. Все файлы шрифтов во всех форматах должны находиться в каталоге, где их легко найти.
Используйте любой плагин для шрифтов
Когда дело доходит до выбора плагина для шрифтов WordPress, нет правильного или неправильного ответа. Тем не менее, мы рекомендуем использовать плагин, который позволяет вам легко менять шрифты на вашем веб-сайте без необходимости редактирования какого-либо кода. Это облегчит изменение шрифтов в будущем, если вы захотите. Мы предлагаем использовать плагин Easy Google Fonts. Этот плагин позволяет легко менять шрифты на вашем сайте без необходимости редактировать какой-либо код. Просто выберите шрифт, который хотите использовать, из выпадающего меню, а плагин позаботится обо всем остальном.
Пользовательский шрифт может показаться сложной задачей для начала, но это может быть довольно просто на веб-сайте WordPress (или любом другом веб-сайте). Выбрав шрифт, который соответствует цели или стремлению сайта (сознательно или подсознательно), вы можете передать это сообщение. Чтобы выделиться среди конкурентов, большинство журналов и газет используют нестандартные шрифты. Пользовательские шрифты доступны по разным причинам, включая те, которые не требуют участия крупного издателя. Многие плагины, включая шрифты Google, позволяют использовать бесплатные веб-шрифты. Если вы хотите использовать несколько пользовательских шрифтов , необходимо приобрести премиум-ключ API. Лицензирование шрифтов недоступно для других приложений, но доступно для вашего компьютера.
Если вы используете шрифт на своем веб-сайте, вы, возможно, не сможете избежать последствий, но вы, вероятно, правы. Однако, хотя художники (и дизайнеры шрифтов) должны есть, вы также должны убедиться, что шрифты вашего сайта лицензированы должным образом. Доступно множество бесплатных веб-шрифтов и шрифтов WordPress. Убедитесь, что вы делаете это правильно в первый раз. Когда у вас есть собственные шрифты, убедитесь, что ваш сайт быстро загружается, изменив типографику. Times New Roman — это шрифт, но его размеры и насыщенность различаются. Если вы ищете первоклассную производительность, у нас есть одни из лучших. WordPress — это платформа, которую выбирают GreenGeeks.
Плагин пользовательских шрифтов
Плагин пользовательских шрифтов позволяет добавлять пользовательские шрифты на ваш сайт. Это может быть полезно, если вы хотите использовать определенный шрифт для своего веб-сайта, которого нет в Интернете. Доступно несколько плагинов для пользовательских шрифтов , и все они работают одинаково. Обычно вы можете добавить пользовательские шрифты, загрузив их на страницу настроек плагина, а затем выбрав их в раскрывающемся меню.
Как блогер WordPress, вы полностью контролируете подавляющее большинство задач, которые необходимо выполнить. Шрифты Google — это лишь некоторые из бесплатных шрифтов, которые можно использовать для создания уникальных дизайнов. Плагин Use Any Font можно использовать для добавления к нему собственных пользовательских шрифтов и спецификаций. После того, как вы загрузили шрифт, вы можете изменить его на веб-формат. Google Fonts, предлагающий более 1000 доступных шрифтов, является лидером на рынке бесплатных шрифтов. Когда страница перезагружается, пользователь сможет получить весь свой шрифт со своего сервера гораздо быстрее. Настройщик позволяет предварительно просмотреть изменения перед их фиксацией и имеет возможность изменить взаимодействие шрифтов с вашим дизайном.
С помощью Google Font для WordPress вы можете просматривать настраиваемые шрифты WordPress в режиме реального времени. Поскольку он совместим как с темами Astra, так и с Beaver Builder, в настоящее время доступны плагины Elementor и Beaver Builder. Расширения Font Awesome Free и Font Awesome Pro полностью функциональны. Пользовательские шрифты и цвета упрощают добавление новых шрифтов в блог WordPress. Японские шрифты полностью совместимы с новым конструктором Gutenberg и соответствуют всем последним тенденциям. Плагин Zeno Font Resizers решает все эти проблемы и объединяет их в одном решении. Включить WP Font Awesome в свой блог очень просто.
Ваши шорткоды WordPress можно использовать где угодно, независимо от того, куда вы вставляете свои файлы PHP. Когда вы используете OMGF на странице, он загружает нужный вам шрифт. Вы можете использовать шрифт Google, тайско-английский шрифт или любой другой пользовательский шрифт, который вы хотите быстро и легко найти с помощью Seed Fonts. Вам не нужно напрягаться, чтобы правильно подобрать шрифты; просто настройте шрифты, чтобы придать индивидуальность внешнему виду вашего сайта. Используя набор шрифтов Arabic WebFonts (RTL), WordPress может интегрировать арабские шрифты. Используя лучшие шрифты, доступные в Интернете, такие как Google, Typekit, Cufons и пользовательские шрифты, FontPress упрощает создание собственных блогов WordPress с сочными шрифтами.
Загрузить шрифт
В вычислительной технике загрузка — это передача файла из одной компьютерной системы в другую, обычно более крупную компьютерную систему. Противоположностью загрузки является загрузка. Загрузка необходима, когда файл, который необходимо передать, слишком велик для отправки по электронной почте в качестве вложения.
Вы можете загружать и использовать свои собственные шрифты с помощью Webflow. Вы можете использовать любой шрифт через настройки проекта. Нет необходимости подписываться на платный план, чтобы загружать собственные шрифты. Мы составили список из девяти мест, где вы можете найти бесплатные (и почти бесплатные) шрифты для своего проекта. Если ваш браузер не загружает ваш пользовательский шрифт, вместо него будет использоваться резервный шрифт. Резервные шрифты обеспечивают совместимость браузеров и операционных систем. Когда вы устанавливаете Designer, вы сможете выбрать любой из ваших пользовательских шрифтов и толщин шрифта. Футболку можно найти на панели стилей (S).
Пользовательские шрифты
Пользовательские шрифты — это шрифты, которые предварительно не установлены на устройстве пользователя и должны быть загружены из Интернета. Они обычно используются для бизнеса или личных проектов, где требуется особый вид. Многие пользовательские шрифты бесплатны, но за некоторые взимается плата. При выборе пользовательского шрифта важно учитывать совместимость с устройствами и программным обеспечением, а также лицензионные ограничения.
Какие существуют способы создания собственных шрифтов? Семейство шрифтов в своей самой базовой форме представляет собой набор шрифтов для текста. Arial, Helvetica и Times New Roman — это шрифты, а Arial Bold — это шрифт. Базовый набор букв и цифр, а также общие знаки пунктуации должны быть расположены на 80 артбордах. Дополнительные функции потребуются, если вы хотите добавить акценты к буквам, символам или полному набору символов. Помимо Google Docs и Adobe Typekit, вы можете найти шрифты длиной до 1500 символов.
Изменить шрифты
На этот вопрос нет однозначного ответа, так как это зависит от того, какое программное обеспечение вы используете и какие шрифты доступны. В целом, однако, большинство программ позволяет вам изменить шрифт, выбрав текст, который вы хотите изменить, а затем выбрав новый шрифт в раскрывающемся меню.
Операционная система Android позволяет вам изменить свой опыт в зависимости от того, какие последние штрихи вы хотите. Один из способов — изменить шрифт вашего телефона. iOS от Apple включает возможность настройки шрифта , как и устройства многих других производителей. Кроме того, для настройки вашего опыта можно использовать стороннюю программу запуска, такую как программа запуска Action. Перейдите в настройки панели запуска действий, чтобы изменить шрифт. Smart Launcher 6 — это программа запуска, которая позволяет создавать новые шрифты для вашего устройства Android. Измените тему вашего Android-устройства, чтобы изменить цвет шрифта. На большинстве современных устройств Android (в том числе на Android 10 и более поздних версиях) можно установить темную или светлую тему.
