Как изменить размер изображения Gravatar в WordPress
Опубликовано: 2023-05-25Вы хотите изменить размер изображения Gravatar в WordPress?
Gravatar — это сервис, который связывает адрес электронной почты пользователя с изображением. Темы WordPress отображают Gravatar в заданном размере, но вы можете сделать эти изображения меньше или больше, чтобы лучше соответствовать дизайну вашего сайта.
В этой статье мы покажем вам, как изменить размер изображений Gravatar в WordPress.

Зачем менять размер изображения Gravatar в WordPress?
Gravatar расшифровывается как всемирно признанный аватар. Это веб-сервис, который позволяет вам создать профиль и связать изображения аватара с вашим адресом электронной почты.
Большинство тем WordPress отображают Gravatar рядом с комментарием пользователя. Некоторые темы также отображают Gravatar в окне биографии автора.
Даже если у пользователя нет учетной записи Gravatar, на вашем сайте все равно будет отображаться один из WordPress Gravatar по умолчанию.

Иногда вам может понадобиться изменить размер Gravatar вашей темы. Например, вы можете сделать их больше, чтобы они выделялись. Это может привлечь внимание посетителя к разделу комментариев вашего сайта и помочь вам получить больше комментариев к вашим сообщениям WordPress.
Сказав это, давайте посмотрим, как вы можете изменить размер изображения Gravatar на своем сайте WordPress. Просто используйте быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать.
Способ 1: изменение размера Gravatar с помощью полнофункционального редактора WordPress (только для блокированных тем)
Если вы используете блочную тему, такую как ThemeIsle Hestia Pro или Twenty Twenty-Three, вы можете изменить размер Gravatar с помощью полнофункционального редактора сайта.
Этот метод работает не со всеми темами, поэтому, если вы не используете тему с поддержкой блоков, мы рекомендуем вместо этого использовать метод 2.
В панели управления WordPress перейдите в «Внешний вид» «Редактор » .

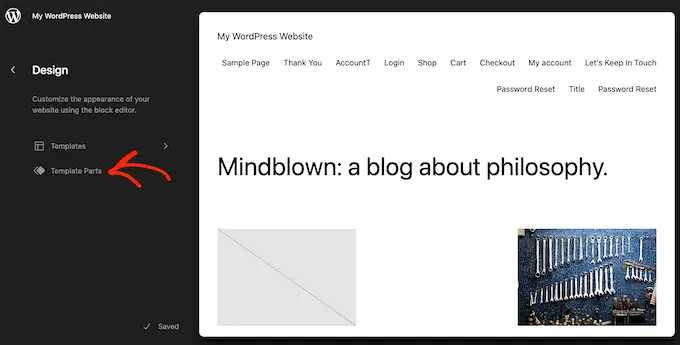
В меню слева вы можете выбрать, редактировать ли шаблон или часть шаблона.
Чтобы изменить размер Gravatar для комментариев WordPress, вы обычно выбираете «Части шаблона» в меню слева.

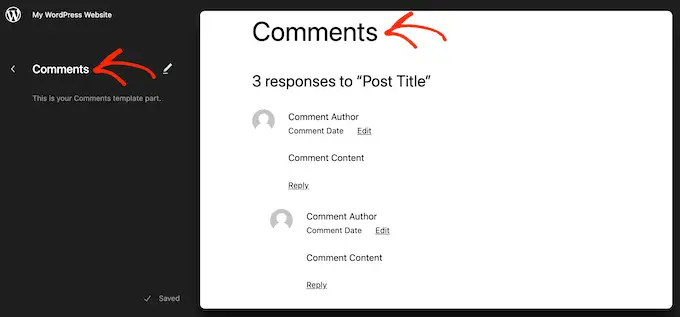
После этого просто нажмите «Комментарии».
Теперь вы можете щелкнуть, чтобы выбрать часть шаблона комментариев.

Откроется новое меню с настройками, которые вы можете использовать для настройки части шаблона комментариев.
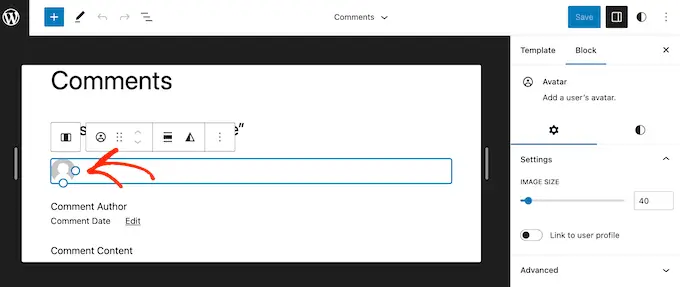
Теперь вы можете нажать на любой из Gravatar в предварительном просмотре.

В правом меню вы можете выбрать вкладку «Блокировать», если она еще не выбрана.
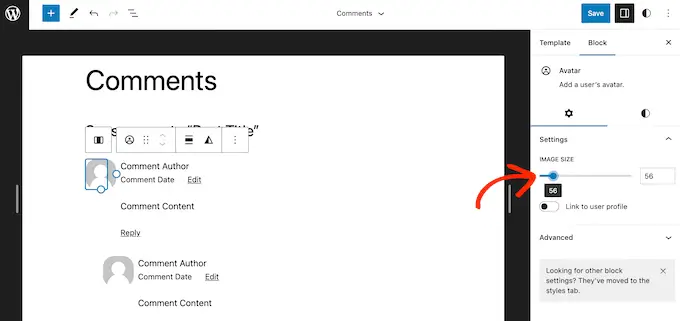
Теперь вы можете увеличивать или уменьшать Gravatar, перетаскивая ползунок «Размер изображения».

Когда вы перемещаете ползунок, все Gravatar будут автоматически обновляться, поэтому вы можете попробовать разные размеры, чтобы увидеть, что выглядит лучше всего.
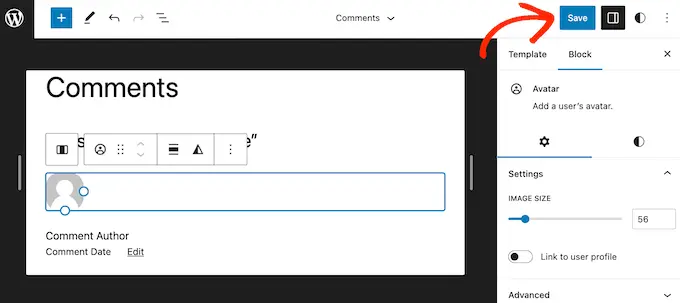
Когда вы будете довольны внесенными изменениями, нажмите кнопку «Сохранить».

Теперь, если вы посетите любой раздел комментариев на своем веб-сайте WordPress, вы увидите изменения в реальном времени.
Если вы не используете тему WordPress с поддержкой блоков, вы можете изменить размер Gravatar для комментариев WordPress с помощью кода.
Этот метод требует редактирования файлов темы, поэтому это не самый удобный вариант для начинающих. Однако этот метод должен работать для большинства тем WordPress.
Если вы отредактируете файлы темы WordPress напрямую, эти изменения исчезнут при следующем обновлении темы. При этом мы рекомендуем создать дочернюю тему, поскольку это позволяет вам обновлять тему WordPress без потери настроек.
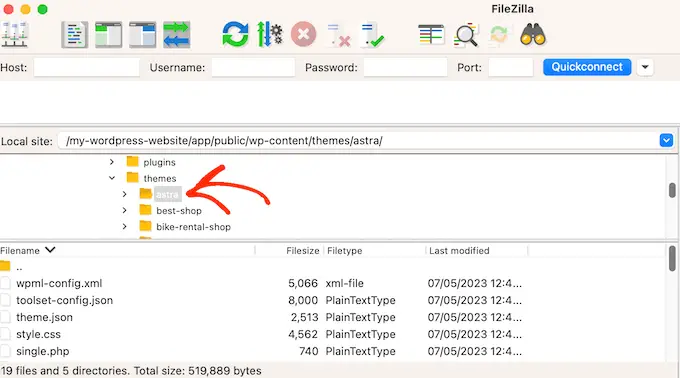
После создания дочерней темы вам нужно будет подключиться к вашему сайту WordPress с помощью FTP-клиента, такого как FileZilla, или вы можете использовать файловый менеджер cPanel вашего хостинга WordPress.
Если вы являетесь клиентом SiteGround, вместо этого вы можете использовать панель инструментов Site Tools.
Если вы впервые используете FTP, вы можете ознакомиться с нашим полным руководством о том, как подключиться к вашему сайту с помощью FTP.
После подключения вам нужно перейти в /wp-content/themes/ и открыть папку для вашей текущей темы WordPress.

Оказавшись здесь, откройте файл comments.php и найдите функцию wp_list_comments . Внутри этой функции вы найдете avatar_size , который устанавливает размер Gravatar.

Вот пример того, как это может выглядеть:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Вы можете просто изменить avatar_size на размер, который хотите использовать. В приведенном выше фрагменте кода это означало бы замену 60 на другое число.
Граватары квадратные, поэтому WordPress будет использовать одно и то же значение ширины и высоты изображения. Это означает, что вам нужно ввести только один номер.
После внесения этого изменения обязательно сохраните и загрузите файл обратно в свою учетную запись хостинга WordPress. Когда вы закончите, вы можете посетить свой блог WordPress, чтобы увидеть изменение в действии.
Если изображение Gravatar не изменилось, возможно, это связано с кешем. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как исправить то, что WordPress не обновляется сразу.
Если Gravatar по-прежнему не меняется, возможно, CSS вашей темы переопределяет настройки в файле comments.php.
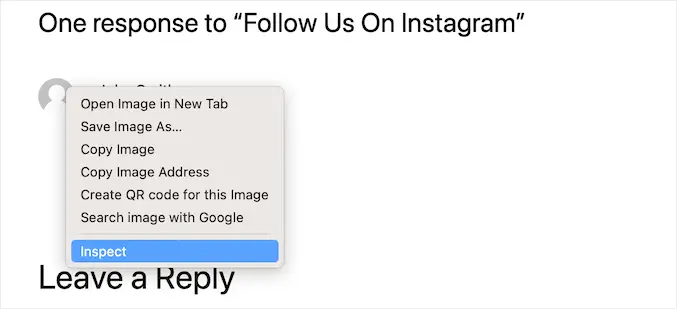
Вы можете увидеть, так ли это, используя инструмент Inspect вашего браузера. Шаги будут различаться в зависимости от того, какой браузер вы используете, но в Chrome вы можете просто щелкнуть правой кнопкой мыши или щелкнуть Gravatar, удерживая нажатой клавишу Ctrl, а затем выбрать «Проверить».

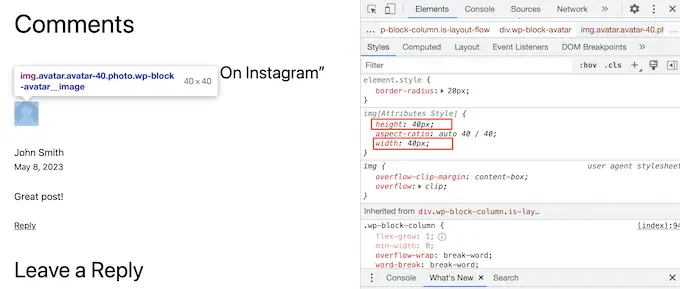
Это покажет код HTML и CSS страницы на новой панели.
В этом коде вам нужно искать значения высоты и ширины.

Если размер отличается от того, что вы указали в файле comments.php, это означает, что файл style.css вашей темы переопределяет ваши изменения.
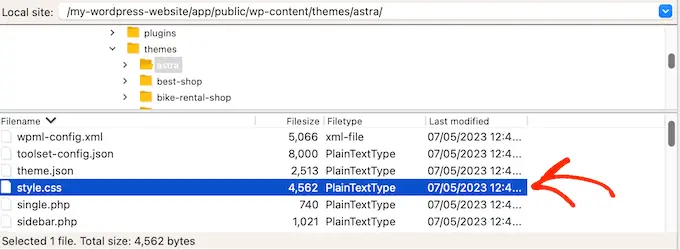
В этом случае просто вернитесь к FTP-клиенту. Теперь вы можете открыть папку темы, а затем открыть файл style.css.

Здесь найдите блок кода со словом avatar .
Обычно вы найдете это в CSS-классе comment-author .avatar , например:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Теперь вы можете пойти дальше и изменить ширину и высоту на значения, которые вы хотите для своих Gravatar.
После этого просто сохраните изменения. Теперь, если вы посетите свой блог или веб-сайт WordPress, вы увидите обновленные изображения Gravatar.
На этом этапе вам может быть интересно, почему мы рекомендуем попробовать изменить размер Gravatar в файле comments.php, прежде чем использовать более простой метод CSS.
Во-первых, CSS иногда может сделать граватары размытыми, особенно если вы делаете аватары намного больше, чем исходное изображение. Во-вторых, изменение размера изображения в comment.php часто помогает вашему сайту загружаться быстрее.
Чтобы узнать больше по этой теме, ознакомьтесь с нашим исчерпывающим руководством по повышению скорости и производительности WordPress.
Способ 3: как изменить размер Gravatar для биоса автора
Если вы запускаете сайт WordPress с несколькими авторами, то поле автора может помочь читателям узнать больше об авторе сообщения.
Если вы хотите добавить эту функцию на свой веб-сайт, ознакомьтесь с нашим руководством о том, как добавить поле с информацией об авторе в записи WordPress.
Многие биографии авторов показывают Gravatar писателя вместе с их биографией. Чтобы изменить размер Gravatar по умолчанию в полях биографии автора, вам нужно найти файл темы, который добавляет биографию.
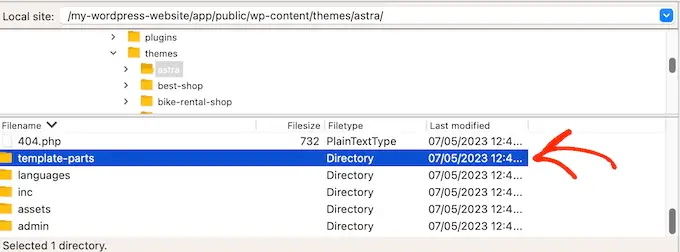
Просто подключитесь к своему сайту с помощью FTP-клиента, такого как FileZilla, или файлового менеджера вашего хостинга WordPress. Как только вы подключитесь, перейдите в /wp-content/themes/ и откройте папку для вашей текущей темы WordPress.
После этого нужно открыть папку template-parts.

Теперь вам нужно найти файл, содержащий код get_avatar . Вы часто найдете этот код в файле части шаблона с именами author-bio.php, single.php, functions.php и т.п.
Вот пример того, как может выглядеть этот код:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
В приведенном выше фрагменте вы можете просто изменить число 85 на нужный вам размер.
В других темах код может выглядеть так:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Вы можете просто заменить число значением, которое хотите использовать, чтобы сделать Gravatar больше или меньше.
После изменения размера не забудьте сохранить изменения. Затем вы можете посетить свой веб-сайт, чтобы увидеть новое поле биографии автора в действии.
Если Gravatar не изменились, вам нужно будет найти класс аватара в файле style.css, выполнив тот же процесс, описанный выше. Как только вы найдете этот класс, вы можете ввести новые значения высоты и ширины Gravatar.
Мы надеемся, что это руководство помогло вам узнать, как изменить размер изображения Gravatar в WordPress. Вы также можете узнать, как отображать круглые изображения Gravatar в WordPress, или ознакомиться с нашим списком лучших плагинов для целевых страниц.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
