Как изменить изображение заголовка в WordPress
Опубликовано: 2022-09-08Если вы хотите изменить изображение заголовка на своем веб-сайте WordPress, вы можете сделать это, отредактировав файл header.php в своей теме. Чтобы изменить изображение заголовка для каждой страницы, вам нужно отредактировать код в файле header.php, чтобы вызвать другой файл изображения для каждой страницы. Например, если у вас есть изображение заголовка для вашей домашней страницы и другое изображение заголовка для страницы «О нас», вы должны отредактировать код в header.php, чтобы он выглядел примерно так: Вы также можете добавить код для отображения другого изображения заголовка для каждый пост или страницу. Для этого вам нужно отредактировать код в файле header.php, чтобы вызвать функцию the_post_thumbnail(). Например, если вы хотите отображать избранное изображение для каждого сообщения, вы должны отредактировать код в header.php, чтобы он выглядел примерно так: Вы также можете использовать плагин для изменения изображения заголовка. Есть несколько плагинов, которые позволяют вам изменить изображение заголовка на вашем сайте WordPress. Один плагин, который вы можете использовать, называется Custom Header Image. С помощью этого плагина вы можете изменить изображение заголовка для каждой страницы или публикации. Другой плагин, который вы можете использовать, называется WP Header images. Этот плагин позволяет вам изменить изображение заголовка для каждой страницы, сообщения или категории.
Когда дело доходит до выбора того, какое изображение будет отображаться на конкретной странице, сделать это невозможно. При смене изображения шапки для раздела сайта необходимо модифицировать тему. В этой статье я покажу вам, как изменять изображения заголовков постранично. Первый шаг — загрузить обрезанное изображение и ввести его URL. Когда вы нажимаете на любое изображение в медиатеке, вы найдете его заголовки в правом столбце. Теперь вы должны вставить следующий код в файл functions.php вашей темы. Используя этот код, вы можете выбрать изображения заголовков, соответствующие просматриваемым областям сайта.
Как разместить заголовок на каждой странице WordPress?
 Кредит: www.hitechwork.com
Кредит: www.hitechwork.comЧтобы разместить заголовок на каждой странице WordPress, вам нужно отредактировать файл header.php вашей темы. Это можно сделать через панель администратора WordPress, выбрав Внешний вид > Редактор. Как только вы окажетесь в редакторе, вам нужно будет найти файл header.php с правой стороны. Как только вы нашли его, нажмите на него, чтобы открыть его. В файле header.php вам нужно будет найти код, который запускает раздел заголовка. Обычно это div с классом «header». Как только вы нашли код заголовка, вам нужно будет вставить над ним следующий код: Этот код проверит, является ли текущая страница главной страницей. Если это так, то он будет отображать изображение заголовка , которое вы установили в настройках WordPress. Если это не главная страница, то изображение заголовка отображаться не будет. После того, как вы добавили этот код, вам нужно будет сохранить изменения и загрузить файл на свой сервер.
Использование WordPress для отображения разных заголовков на каждой странице чрезвычайно полезно для страниц продаж, а также для конверсионных кампаний. Однако, в зависимости от темы, вы всегда можете выбрать плагин. Продолжайте читать ниже, чтобы узнать о процессе замены заголовка WP для каждой страницы. Он имеет различные параметры заголовка и отображения. Если ваша тема не включает хук (customer_header), вы не сможете использовать заголовки. Вы можете избежать дублирования своего заголовка, используя один из этих методов. Плагины нельзя использовать, если вы можете изменить только заголовок или логотип.
Если вы хотите использовать подобные плагины, вы можете быстро скрыть элементы с помощью CSS. Плагин заголовка WP Display заменяет заголовок по умолчанию отдельным для этой записи или страницы. Отображаемые изображения заголовков — это те, которые ранее были загружены в настройках заголовка настройщика вашей темы. Пользовательскую графику можно создать всего за две минуты (в зависимости от вашего интернет-соединения), она будет сохранена на вашем компьютере и загружена в WP. Когда вы комбинируете заголовки Pure and Simple Theme (бесплатная версия) и WP Display, вы можете размещать разные заголовки на разных страницах. Если вы хотите сэкономить деньги при настройке бесплатных тем WP для своего сайта WordPress, комбинация будет хорошо работать без необходимости настройки CSS.
Как изменить верхний или нижний колонтитул в WordPress
WordPress упрощает проектирование и создание веб-сайтов. С другой стороны, один недостаток заключается в том, что верхний и нижний колонтитулы не всегда являются лучшими вариантами. У вас есть несколько вариантов изменения нижнего или верхнего колонтитула. Первый шаг — выбрать шаблоны на панели инструментов WordPress. Затем новый шаблон можно переименовать в Нижний колонтитул или Верхний колонтитул (или Нижний колонтитул). Затем вам нужно создать шаблон нижнего или верхнего колонтитула. Вот готовый верхний или нижний колонтитул, который вы можете использовать. Когда вы выберете Создать верхний (или нижний) колонтитул, вы увидите название верхнего (или нижнего) колонтитула, который хотите создать. Если вы хотите удалить заголовок со всех страниц вашего сайта WordPress, вы должны сначала установить для параметра «Макет» значение «Нет».
Изображение заголовка WordPress не меняется
 Кредит: www.eggradients.com
Кредит: www.eggradients.comЧтобы изменить фотографию заголовка, вы должны сначала активировать плагин Unique Headers. После того, как вы активировали его, перейдите в редактор страниц и выберите «Загрузить изображение заголовка ».
Шапка практически любого блога на WordPress — это, без сомнения, важнейшая визуальная составляющая. Изображение заголовка должно быть выбрано и настроено таким образом, чтобы отражать сообщение, которое ваши посетители увидят при первом открытии вашего сайта. При использовании темы WordPress вы всегда можете выбрать собственное изображение заголовка. В зависимости от того, какую тему вы используете, лучше всего использовать немного меньшие или чуть большие размеры для изображения заголовка. Файл изображения может быть создан на вашем компьютере или из вашей медиатеки WordPress. Текст заголовка самых популярных тем можно отображать или скрывать, а также изменять его цвет. Текст заголовка на вашем веб-сайте — это название вашего веб-сайта, и вы можете изменить его, перейдя в «Настройки».
3 способа настроить изображение заголовка в WordPress
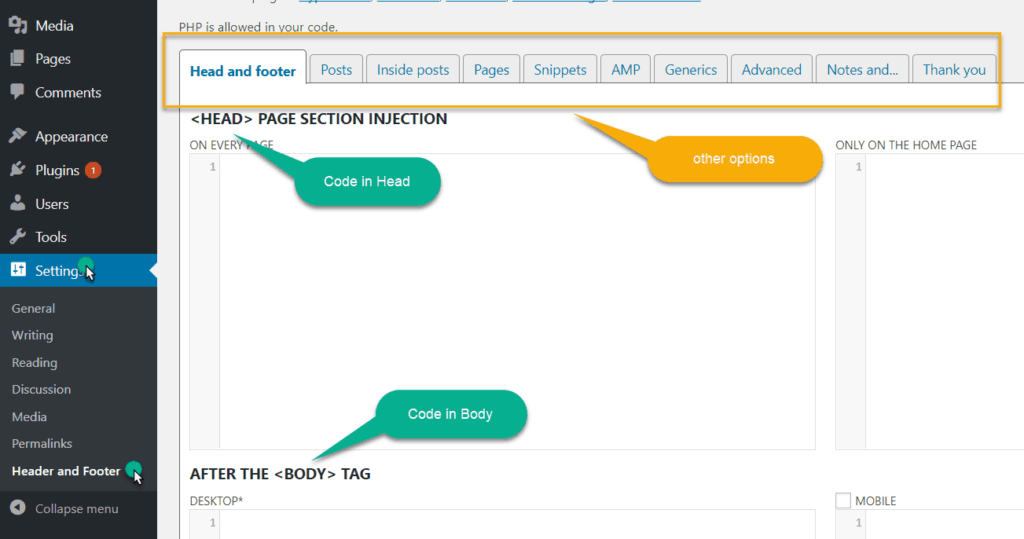
В зависимости от того, что вы хотите настроить, вы можете сделать это различными способами в WordPress. Если вы хотите добавить только баннер или фотографию, перейдите в раздел «Настройка», щелкните значок шестеренки рядом с «Черновик сохранен» и выберите «Опубликовать». После того, как вы нажмете кнопку «Опубликовать», ваши изменения будут сохранены, и появится новое изображение заголовка. Если вы хотите центрировать изображение заголовка на своем сайте WordPress, вы можете сделать это, изменив эти настройки. Вид. Если вы хотите, чтобы ваш заголовок был полноэкранным, выберите его в поле «Центр»; если вы хотите, чтобы он располагался по центру вашего сайта WordPress, выберите его в поле «Центр». Наконец, если вам нужно полностью индивидуальное изображение заголовка, вы можете создать собственный шаблон заголовка. Создайте новый файл с именем header.php и кодом *br* для этого. Существуют ли какие-либо функции php get_header(), которые настроены для ответа HTTP? После создания файла theme.php вам нужно будет скопировать следующую строку в файл functions.php: *br. PHP (включая HTML, CSS и JS) должен быть включен в (header.html). Теперь вы можете использовать этот шаблон для создания собственного изображения заголовка. Для начала добавьте в файл header.php следующий код: *br. Get_header() в PHP-эхо? Вы сможете увидеть изображение заголовка, если используете WordPress.

Как изменить изображение заголовка в Elementor
Чтобы изменить изображение заголовка в elementor, перейдите в раздел заголовка и щелкните значок изображения. Выберите изображение, которое хотите использовать, и нажмите кнопку «Вставить».
Функции настройки заголовка Elementor упрощают создание и настройку заголовка. В этом блоге мы рассмотрим, как редактировать заголовок в Elementor; для получения дополнительной информации нажмите здесь. Наши социальные каналы, а также адрес нашего офиса и форма поиска должны отображаться в заголовке. Вы можете написать текст кнопки, вставить ссылку и управлять выравниванием, размером и выравниванием кнопки. Вы можете использовать идентификатор кнопки, чтобы добавить пользовательский код на кнопку, но если у вас его еще нет, вы можете добавить его здесь. Справа от нашего заголовка мы хотим показать наши социальные каналы. Виджет Elementor Social Icons теперь добавлен в среднюю колонку.
Если вы используете Elementor как обычный пользователь, вы можете использовать виджеты Elementor для создания пользовательского заголовка . В этом пошаговом руководстве вы узнаете, как использовать Elementor для создания и настройки заголовка. Чтобы не отставать от современного веб-дизайна, вы можете создать липкий заголовок. Скорость загрузки Happy Addons не имеет себе равных. Elementor выпустил новый виджет для своего модуля «Happy Mega Menu». С помощью этого виджета вы можете создавать собственные меню для Adidas, Dribbble, weDevs, InVision и других, а также меню для других компаний.
Как изменить изображение в нижнем колонтитуле Elementor?
Дизайн нижнего колонтитула можно редактировать На боковой панели щелкните метку нижнего колонтитула, чтобы изменить существующий дизайн нижнего колонтитула. На панели нижнего колонтитула будут отображаться указанные вами сведения. Вы можете редактировать конкретный нижний колонтитул, щелкнув ссылку «Изменить» в правом верхнем углу нижнего колонтитула. В этом случае откроется редактор Elementor для нижнего колонтитула.
3 способа сделать так, чтобы ваш заголовок был в верхней части страницы
Чтобы сохранить заголовок вверху страницы, есть несколько способов сделать это. Эффект прилипания к верху можно использовать в Elementor. Этот эффект можно найти в разделе «Дополнительно» редактора заголовков . Вы можете выбрать «прилепить к верху» и прикрепить шапку к любому устройству, которое вам нравится, нажав клавишу «приклеить». После того, как вы выбрали «Опубликовать», Elementor попросит вас указать условие в заголовке. Также доступны внешние липкие плагины. Это отличный способ добавить липкий заголовок на веб-сайт без использования Elementor. Поскольку на рынке так много плагинов, вы можете выбрать лучший для себя. Убедитесь, что вы включили в свой заголовок условие, что верхняя часть вашей страницы видна для любого метода, который вы выберете. В результате ваш сайт визуально и функционально улучшится.
Как добавить фоновое изображение заголовка в WordPress
Перейдите в раздел «Внешний вид» > «Настроить» > «Общие параметры темы» > « Заголовок заголовка страницы », чтобы изменить стиль фона для вашего глобального заголовка заголовка. Эта панель позволяет вам выбрать стиль, который вы хотите, и вы должны выбрать «Фоновое изображение» для начала.
Как добавить фоновое изображение на свой сайт WordPress без опыта программирования? Вы можете выбрать три варианта, но они могут не работать или работать по-разному в зависимости от используемой вами темы. Если в вашей теме есть настройка фона, как это делают многие популярные темы сегодня, вы можете использовать ее, чтобы ваше изображение выглядело более заметным. Есть несколько способов добавить фоновое изображение на сайт WordPress. В качестве фона можно использовать изображение, которое можно многократно накладывать друг на друга (или одно изображение). Настройщик можно использовать для изменения фона категории или всего сайта. Помимо изменения CSS, вы можете изменить его, если вы более практичны.
После установки и активации плагина Gutenberg вам будет предоставлен специальный блок Gutenberg, который можно использовать для настройки динамического фона. Этот метод включает в себя настройку метаблока, который действует как фон, а затем заполнение его другим блоком или блоком после этого. Вы можете настроить параметр цвета по своему вкусу, но если вы предпочитаете монохромный или видеофон, вы можете выбрать параметр «Цвет». Вы можете использовать любой фон, который вы хотите, в разделах контента вашего сайта. Например, цитату или заголовок можно использовать на фоне параллакса. Весьма вероятно, что вам потребуется хранить широкоформатные носители, что повлияет на время загрузки. Тем не менее, красивая графика — лучший способ произвести незабываемое первое впечатление.
Как использовать изображения в качестве фона для сообщений и страниц
Используя настраиваемое поле CSS, вы можете использовать изображение в качестве фона для определенного сообщения или страницы. Следующую строку можно добавить к вашему сообщению или странице. Файл style.html можно найти в разделе style.css. Запись или страница * *br Заголовок — url(XXX); положение находится на заднем плане.
