Как изменить изображение заголовка в вашей теме диссертации для WordPress
Опубликовано: 2022-10-20Если вы хотите изменить изображение заголовка в своей теме Thesis для WordPress, вам необходимо выполнить следующие простые шаги. Во-первых, вам нужно перейти в меню параметров Thesis в области администрирования WordPress и щелкнуть вкладку «Изображение заголовка». На этой странице вы увидите текущее изображение заголовка, которое отображается в вашем блоге. Если вы хотите изменить это изображение, то вам нужно нажать на кнопку «Загрузить новое изображение». Как только вы нажмете на эту кнопку, вы попадете в загрузчик мультимедиа WordPress. Здесь вы можете либо загрузить новое изображение заголовка со своего компьютера, либо выбрать его из существующей медиатеки. После того, как вы выбрали изображение, которое хотите использовать в качестве заголовка, вам нужно нажать кнопку «Вставить в сообщение». После того, как вы вставили изображение в свой пост, вам нужно будет нажать на кнопку «Сохранить изменения» внизу страницы. Это обновит изображение заголовка вашей темы Thesis для блога WordPress.
Используя Thesis Theme Hooks, можно легко настроить заголовок веб-сайта. Некоторые темы WordPress имеют макеты, которые хорошо видны на белом экране, с красивыми макетами заголовков . Вы можете использовать эти хуки, чтобы изменить внешний вид различных блоков (заголовок, контент, боковая панель или нижний колонтитул) на вашем веб-сайте. Есть несколько вещей, которые вы должны знать, прежде чем использовать тезисы, чтобы захватить свой веб-сайт, например, как их реализовать. Используйте следующий фрагмент кода, чтобы создать основной хук заголовка Thesis в редакторе: откройте custom_functions.php. Приведенный выше фрагмент кода добавляет элемент серой рамки перед заголовком темы диссертации. Возможно, вам придется использовать другие хуки для определения действий таким образом.
Как изменить пользовательский заголовок в WordPress?

Это продолжение нашей предыдущей статьи, в которой обсуждалось, как настроить заголовок WordPress с помощью настройщика WordPress. В некоторых случаях вы можете сделать это, перейдя в Внешний вид. С другой стороны, большинство тем позволяют изменить настройки, выбрав «Внешний вид» > «Настроить».
Вы хотите, чтобы заголовок был в самой верхней позиции, потому что это наиболее заметный элемент. С помощью WordPress вы можете создавать собственные заголовки , которые включают изображение заголовка, а также текст, виджет и т. д. Если вы хотите создать собственный заголовок с помощью конструктора тем WordPress, используйте программное обеспечение для создания веб-сайтов templatetoaster. Каждая страница имеет свой собственный заголовок в WordPress. Например, страница «О нас» может включать заголовок, позволяющий добавлять к ней функции, в то время как на остальных страницах их может и не быть. После того, как вы создали изображение заголовка, вы можете просто загрузить его и отредактировать. GIMP, paint.net и другие программы можно использовать для омоложения изображения.
Ваш заголовок WordPress может включать логотип, видео или фоновое изображение. Для того, чтобы добавить текстовую область в шапку, необходимо сначала добавить следующий код в site-branding.php:. Социальные иконки в вашем собственном уникальном стиле также должны быть с поддержкой CSS. Вы можете добавлять видео, просматривая шапку своего компьютера и выбирая видео, которые хотите посмотреть. Пользовательский заголовок WordPress может быть разнообразным, например, некоторые с изображением или видео, другие с виджетом или другим содержимым и так далее. Вы будете готовы использовать свой пользовательский заголовок несколькими щелчками мыши, перетащив интерфейс перетаскивания. Используя TemplateToaster, мы покажем вам, как добавить собственный заголовок на ваш сайт WordPress.
В текстовую область можно добавить обычный текст, кнопку, список и т. д. Выберите параметр «Области текста» под заголовком «Область текста». Щелкнув дважды, вы можете изменить стиль содержимого. Чтобы отредактировать содержимое, нажмите на вкладку «Редактор». Щелкните значок «Социальные значки» на вкладке заголовка, чтобы изменить значок по умолчанию. Выбрав изображение, вы можете просмотреть его в галерее значков социальных сетей. На этой странице вы также можете найти созданную вами иконку.
Имя верхнего (или нижнего) колонтитула в этом примере — «head».
Здесь я получаю свой собственный нижний колонтитул (или заголовок).
Это описание страницы.
Этот нижний колонтитул представляет собой настраиваемый заголовок (или заголовок), который я создал специально для своего веб-сайта. Этот шаблон имеет определенный стиль, который я выбрал, и его можно полностью настроить в соответствии с моими потребностями, такими как цветовые схемы, интервалы, параметры меню и т. д.
Добавьте логотип, название сайта и слоган в верхнюю часть заголовка Ba
Раздел «Правильный контент» позволяет вам сохранить то, что вы хотите, в правой части верхней панели заголовка. Название сайта, слоган и значок также могут быть изменены. В правом нижнем углу страницы вы увидите кнопку Сохранить изменения.
Как изменить заголовок на каждой странице в WordPress?

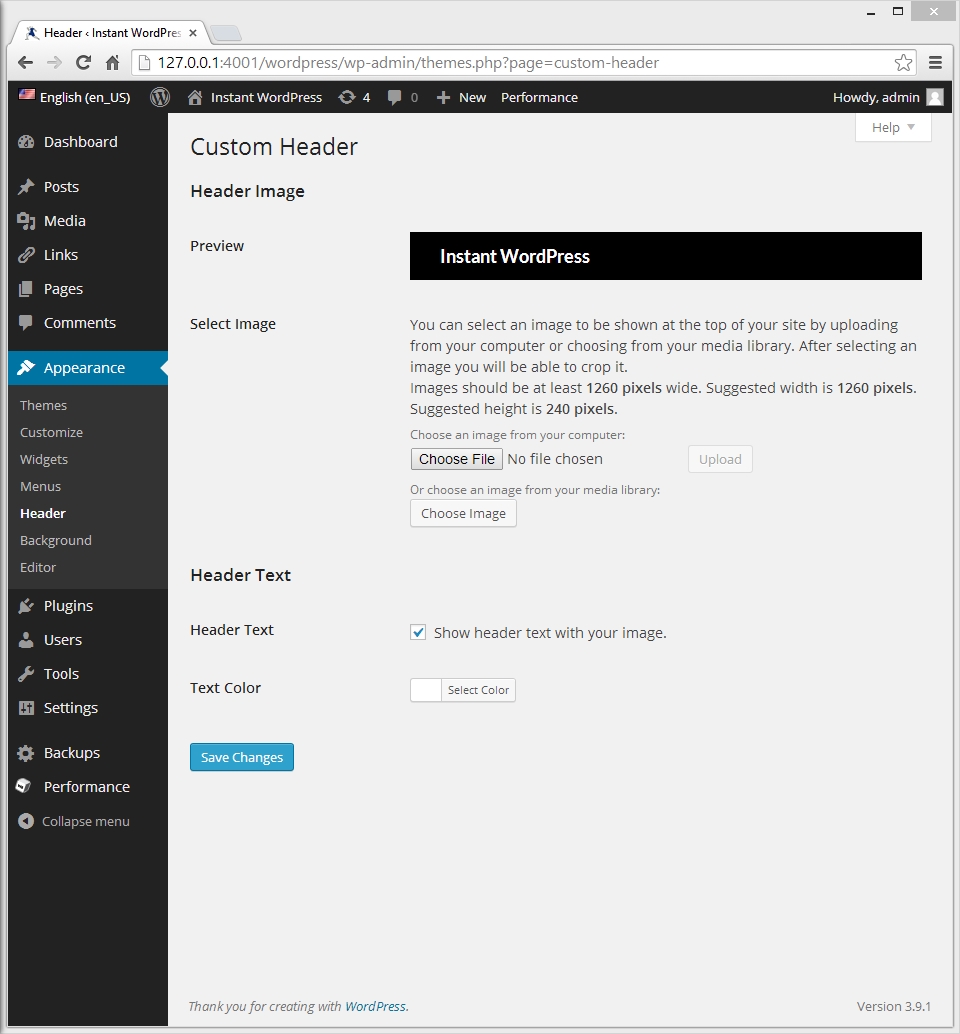
Чтобы изменить заголовок на каждой странице в WordPress, вам необходимо получить доступ к панели администратора WordPress и перейти в раздел «Внешний вид»> «Заголовок». Отсюда вы сможете выбрать новое изображение заголовка для своего веб-сайта. Если вы хотите дополнительно настроить внешний вид своего заголовка, вы также можете добавить собственный класс CSS к элементу заголовка.
Это пошаговое руководство расскажет вам, как редактировать заголовок в WordPress. Шапка любого веб-сайта является одной из самых важных частей. Посетители заметят первое впечатление, которое они произведут на вашем сайте, поэтому очень важно сделать это. В этой статье мы рассмотрим, как вы можете редактировать это в WordPress без использования фрилансера. Вы можете изменить заголовок WordPress различными способами. Мы составили список из трех удобных для начинающих способов узнать, как это сделать. Вы также можете иметь больший контроль над своим заголовком, если у вас есть базовые навыки кодирования и вы хотите узнать больше о создании заголовков.
Мы покажем вам, как редактировать заголовок WordPress, используя всего несколько строк кода. Если вы используете тему GeneratePress WordPress, единственный способ продолжить — создать дочернюю тему. При редактировании файла header.php убедитесь, что присутствуют как фрагмент для заголовка, так и теги head. В некоторых случаях вам потребуется изменить шрифт или стиль заголовка WordPress, а также текста. Каков наилучший способ добиться этого? В этом уроке мы рассмотрим, как загрузить заголовок WordPress с помощью FTP. Вы также можете изменить код CSS существующей темы, чтобы он соответствовал вашему заголовку.
Вы можете использовать FTP-клиент, если у вас есть проблемы с редактором тем WordPress. FileZilla — наш любимый файловый менеджер, но вы можете использовать любой, и он бесплатный. Обычно для тем WordPress существует специальная панель. После этого вы можете настроить тему. Если вы хотите настроить заголовок WordPress, вы можете добавить в него изображения. Некоторые компании могут предпочесть включить видео в свой заголовок. Вы можете сделать видео полезным, используя его для показа рекламы или другого контента.
В качестве альтернативы вы также можете добавить видеофайл mp4 в заголовок WordPress. Количество видео, которое вы можете загрузить с помощью метода YouTube, не ограничено. Невозможно загрузить видеофайл размером более 8 МБ, поэтому вы должны настроить размер файла в соответствии с темой. Существует несколько способов редактирования заголовка любого веб-сайта WordPress. Плагин Insert Headers and Footers лучше всего подходит для тех, кто только начинает. Если вы не собираетесь менять тему WordPress в ближайшем будущем, хорошим вариантом будет редактирование файла header.php. Если вы измените тему, все ваши настройки будут потеряны, но вы все равно можете вставить их, если захотите.

Могу ли я иметь разные заголовки на разных страницах в WordPress?
Используя программное обеспечение TemplateToaster, можно легко применять разные заголовки на разных страницах веб-сайта WordPress. Этот заголовок, например, будет отображаться вверху главной страницы.
Как изменить тему моего заголовка?
Чтобы изменить тему вашего заголовка, вам нужно будет получить доступ к панели инструментов WordPress и перейти на вкладку «Внешний вид». Отсюда вы сможете выбрать новое изображение заголовка или просмотреть доступные темы заголовка. Если у вас есть собственное изображение заголовка, которое вы хотели бы использовать, вы можете загрузить его, нажав кнопку «Добавить новое изображение». После того, как вы выбрали или загрузили новое изображение заголовка, вы можете нажать кнопку «Сохранить изменения», чтобы применить изменения к вашему веб-сайту.
Когда дело доходит до меню заголовка сайта WordPress, это очень настраиваемая функция. Некоторые темы позволяют вам напрямую установить цвет фона, в то время как другие позволяют изменить цвет фона. Если тема не поддерживает это, вы должны вручную добавить пользовательский CSS. Вы можете изменить цвет заголовка вашего меню с помощью пользовательского CSS. Вставьте следующий код в редактор CSS. Чтобы изменить цвет фона, скопируйте и вставьте нужный шестнадцатеричный код в код # F0F1F8. В случае другого класса заголовка сайта замените его классом заголовка сайта. Теперь вы можете сохранить изменения, нажав кнопку «Опубликовать». Многие темы включают класс CSS меню, который можно использовать для изменения цвета фона.
Цвет верхней панели также можно изменить. Нажав на нее, вы можете получить доступ к вкладке «Дизайн». Нажав «Настроить», вы можете расширить параметры настройки темы. Вы можете выбрать изображение для фона верхней панели, нажав кнопку «Изображение верхней панели». Фон для раздела верхней панели можно выбрать, щелкнув ссылку Фон верхней панели. Вот внимательно посмотрите на заголовок. В меню «Настройки» есть возможность изменить цвет фона заголовка . Перейдите в меню «Настроить» и выберите цвет верхней панели.
Как изменить заголовок WordPress
Если вы хотите изменить заголовок на своем сайте WordPress, вы можете сделать это, настроив область под меню «Внешний вид». Изменения цвета фона заголовка, шрифта и размера текста являются частью этого процесса. Если у вас есть собственная тема, вы также можете изменить цвет верхней панели. Перейдите в папку содержимого WordPress, чтобы найти файл заголовка, затем щелкните тему, которую вы используете. Эта папка содержит заголовочный файл.
Как настроить заголовок в WordPress
Чтобы настроить заголовок в WordPress, вам потребуется доступ к редактору тем. Для этого перейдите в «Внешний вид» > «Редактор».
В редакторе темы вам нужно будет найти файл header.php. Этот файл управляет заголовком вашего сайта WordPress.
После того, как вы нашли файл header.php, вы можете начать настраивать заголовок по своему вкусу. Не забудьте нажать «Обновить файл», когда закончите вносить изменения.
Короче говоря, заголовок служит самой верхней частью веб-страницы и представляет ваш сайт потенциальным посетителям. Заголовок содержит заголовок вашего веб-сайта, меню навигации, видео или изображение, панель поиска, кнопку и т. д. В следующих разделах мы рассмотрим, как настроить и создать собственный заголовок WordPress за три простых шага. Перейдите в меню «Внешний вид» на панели инструментов WordPress, чтобы настроить параметры. Вы увидите вкладки для настройки заголовка вашего сайта на боковой панели. Тема Zakra — одна из лучших бесплатных тем, доступных в репозитории тем WordPress, и она чрезвычайно проста в использовании. Если вам нужна помощь в установке темы WordPress, прочитайте нашу статью «Как установить тему WordPress».
Если у вас уже есть логотип в медиатеке, нажмите на него. Просто загрузите логотип Retina или значок сайта по мере необходимости. Прежде чем загружать иконку на сайт, следует ознакомиться с характеристиками. Название и слоган вашего сайта можно изменить с помощью функции «Редактировать ваш сайт». Тема Zakra Pro включает возможность установить URL-адрес перенаправления на страницу, на которой пользователь щелкает изображение. Чтобы настроить свое видео, вы должны сначала загрузить его на YouTube, а затем вставить ссылку на свой настройщик. Даже если в вашей шапке уже есть видео, вы должны разместить там изображение.
Если размер вашего видео превышает 8 МБ, вы должны загрузить его на YouTube. В поле вы можете удалить это видео, щелкнув ссылку. Кроме того, вы можете быстро и легко изменить видео в заголовке WordPress, нажав кнопку «Изменить видео». В Zakra вы можете добавить меню в шапку из настройщика. Функция виджетов позволяет добавлять небольшие элементы контента с помощью перетаскивания на боковые панели, нижние колонтитулы и определенные области веб-сайта. На веб-сайте Zakra есть два заголовка , т. е. верхняя левая и верхняя правая стороны. Есть несколько вариантов заголовков, доступных в других темах, включая ColorMag (тема журнала), Flash (тема бизнеса) и eStore (тема торговли).
Используя WPCode, фантастический плагин, вы можете редактировать заголовок в WordPress без необходимости писать код. С помощью этого метода вы можете легко добавить необходимые сценарии и коды в верхний, основной и нижний колонтитулы. Некоторые из лучших плагинов для создания заголовков включают Elementor, Beaver Builder и другие. Заголовок передает важные аспекты вашего сайта, от навигации до закусок и первого впечатления. Заголовок, который вы используете, снизит показатель отказов вашего сайта и удержит посетителей на нем дольше. Вы также можете включить параметры обмена в социальных сетях в свой заголовок. В результате, если вы хотите создать собственный заголовок WordPress , вы можете сделать это, отредактировав код заголовка.
В верхней части вашего веб-сайта вы найдете текст «штаб-квартира». Перейдите в «Внешний вид» > «Заголовок» и щелкните параметры текста заголовка или выберите любой из них в раскрывающемся меню. Вы также можете изменить верхнее поле нижнего колонтитула, чтобы сделать его больше. В правом верхнем углу ленты щелкните вкладку «Макет страницы», затем маленькую кнопку «Параметры страницы» в правом нижнем углу раздела «Параметры страницы». Введите меньшее число в разделе «Поля» в поле «Верх». Вы можете изменить изображение заголовка после установки темы, выбрав «Внешний вид»> «Заголовок». После этого вы попадете в окно Customizer. Если вы хотите добавить изображение заголовка, нажмите кнопку «Добавить новое изображение». После этого появится окно с изображениями из вашей медиатеки. Основная часть текста вашего сайта, которая находится в верхней части страницы, называется текстом заголовка.
Как изменить заголовок, слоган и логотип вашего сайта
Есть также варианты настройки вашего логотипа или добавления медиафайла. Если вы хотите изменить название сайта, вы также можете ввести его в разделе «Название сайта». Вы также можете изменить слоган сайта или заявление о миссии сайта.
Медиафайл можно загрузить в различных форматах, включая .JPG, .png и .gif. Пользовательский логотип также может быть добавлен, если вы хотите.
После внесения изменений нажмите кнопку Сохранить изменения.
