Как изменить изображения в теме WordPress Twenty Seventeen
Опубликовано: 2022-10-20Тема WordPress Twenty Seventeen — отличный выбор для простого, но современного веб-сайта. Если вы хотите изменить изображения в своей теме WordPress Twenty Seventeen, вот как это сделать. Во-первых, вам нужно войти в панель управления WordPress. После входа в систему перейдите в раздел «Внешний вид» > «Темы». Найдите тему Twenty Seventeen и нажмите кнопку «Активировать». После активации темы перейдите в «Внешний вид» > «Настроить». Это приведет вас к настройщику WordPress, где вы сможете изменить различные настройки вашего веб-сайта, включая изображения. Чтобы изменить изображения, щелкните раздел «Статическая титульная страница». Здесь вы можете выбрать, какой тип контента вы хотите отображать на главной странице. Если вы хотите отображать изображения, выберите опцию «Изображение». Выбрав параметр «Изображение», вы сможете загружать изображения со своего компьютера. Вы также можете выбрать, хотите ли вы, чтобы изображения отображались в виде сетки или ползунка. Если вы хотите отобразить изображения в сетке, вам нужно выбрать количество столбцов, которые вы хотите отобразить. Вы также можете выбрать отображение изображений с подписями или без них. После того, как вы сделали свой выбор, нажмите кнопку «Сохранить и опубликовать», чтобы сохранить изменения. Теперь ваши новые изображения будут отображаться в вашей теме WordPress Twenty Seventeen.
Как изменить изображение в моей теме WordPress?

Нажмите на ссылку панели инструментов WordPress, чтобы получить доступ к настройкам WordPress . Вы можете заменить изображение, открыв страницу или опубликовав сообщение. Изображение, которое вы хотите изменить, необходимо сначала щелкнуть, прежде чем вы сможете приступить к его замене. После этого вы можете загрузить новое изображение на панель инструментов WordPress или существующее изображение с помощью параметра «Открыть медиатеку».
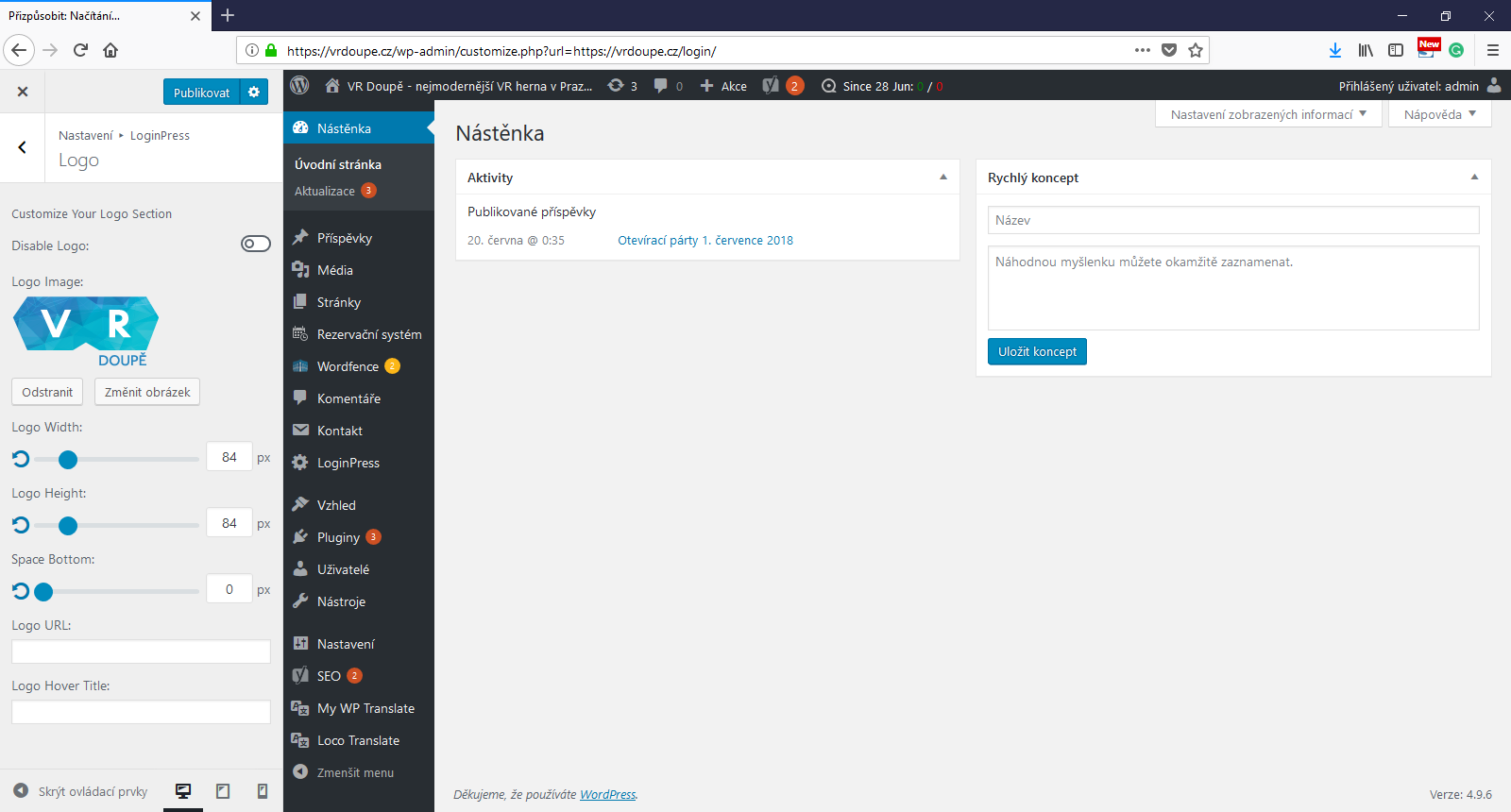
Шапка почти любого блога WordPress, без сомнения, является самым важным визуальным компонентом. Ваши посетители, скорее всего, увидят это изображение первым, что они увидят, поэтому очень важно выбрать и настроить изображение заголовка. Хотя многие темы WordPress поставляются со своими собственными изображениями заголовков, вы всегда предпочитаете внешний вид своего собственного изображения. Размеры изображения заголовка будут полностью определяться используемой вами темой. Вы можете выбрать сгенерированное компьютером изображение из медиатеки WordPress или из файла изображения на вашем компьютере. Кроме того, некоторые темы позволяют скрыть или изменить текст заголовка. Текст заголовка — это название вашего веб-сайта; вы можете изменить это, перейдя в настройки.
Несколько изображений в этом посте были изменены, и мы в настоящее время изучаем их. Мы будем действовать надлежащим образом, как только узнаем о ситуации. Как можно скорее вы должны использовать фильтры в разделе Медиатека для выявления и удаления поддельных изображений. Мы ценим ваше сотрудничество в этом отношении.
Редактировать изображения в Canva
Помимо изменения размеров изображения, вы можете изменить размер изображения, щелкнув вкладку «Сведения» виджета, а затем поле «Размер изображения». Поле «Цвет» также можно использовать для изменения цвета изображения, щелкнув поле «Цвет» и выбрав один из доступных там вариантов цвета.
После того, как вы закончите редактирование изображения, нажмите кнопку Сохранить, чтобы сохранить изменения.

Как настроить изображение в WordPress?

В WordPress вы можете настраивать изображения несколькими способами. Для начала вы можете добавить заголовок и подпись к своему изображению. Для этого нажмите на изображение, а затем нажмите на кнопку «Редактировать». Отсюда вы можете добавить заголовок и подпись к своему изображению.
Вы также можете добавить ссылку на свое изображение. Для этого нажмите на изображение, а затем нажмите на кнопку «Ссылка». Отсюда вы можете добавить ссылку на свое изображение.
Наконец, вы можете изменить размер изображения. Для этого нажмите на изображение, а затем нажмите на кнопку «Размер». Отсюда вы можете изменить ширину и высоту вашего изображения.
Есть ли в WordPress фоторедактор?
Информация, представленная в этом предложении, носит описательный характер. WP Paint — редактор изображений WordPress, основанный на HTML5, позволяет изменять медиа-изображения на вашем веб-сайте WordPress . Он имеет простой интерфейс, похожий на большинство настольных фоторедакторов, и включает в себя широкий спектр функций редактирования изображений, обработки фотографий и редактирования фотографий.
Как отредактировать существующую тему WordPress?
Для этого перейдите во Внешний вид. Этот раздел находится в левой части административной панели WordPress. Вы можете изменить тему WordPress на этой странице, наведя курсор мыши на тему, которую хотите использовать, а затем нажав кнопку «Активировать».
Настройка темы Twenty Seventeen
Когда дело доходит до Twenty Seventeen, есть несколько вещей, которые вы можете сделать, чтобы изменить внешний вид вашего сайта. Для начала вы можете изменить цветовую схему, чтобы она лучше соответствовала вашему бренду. Вы также можете добавить собственный логотип и изменить фоновое изображение на то, что представляет ваш бизнес или веб-сайт. Если вы чувствуете себя действительно авантюрным, вы даже можете изменить макет темы, чтобы он лучше соответствовал вашим потребностям. Независимо от того, что вы решите сделать, Twenty Seventeen — отличная тема для работы, и с небольшой настройкой ее можно сделать идеальной для вашего сайта.
Новый бизнес-ориентированный дизайн Twenty Seventeen включает заголовок видео и макет первой страницы . Полноразмерные изображения будут более эффективными при демонстрации роскошных домов и других предложений. С помощью Twenty Seventeen вы можете создать потрясающую главную страницу с панелями, содержащую контент из различных разделов вашего сайта. Вы можете назначить страницы четырем разделам в Twenty Seventeen. Рекомендуемое изображение страницы выделяется и отображается в полноэкранном режиме и в фиксированном положении. Набор следующих алфавитов обновлен в теме с Libre Franklin. Благодаря отзывам сообщества стиль шрифта двадцать семнадцать оптимизирован для многих языков.
В Twenty Seventeen есть два столбца: один для контента, а другой для виджетов. Макет каждой записи в блоге уникален, и каждая запись отображается как отдельная страница в блоге. Меню социальных ссылок также доступно как часть темы, что позволяет вам ссылаться на профили в социальных сетях. На выбор доступно шесть бесплатных палитр, и он поддерживает пользовательские цвета.
