Как изменить цвет текста на вашей странице WordPress
Опубликовано: 2022-09-26Если вы хотите изменить цвет текста на своей странице WordPress, вы можете использовать несколько различных методов. Первый способ — просто отредактировать файл CSS, связанный с вашей темой. Это рекомендуемый метод, если вы хотите изменить цвет текста только на одной конкретной странице. Второй способ — использовать плагин, такой как WP Quick CSS. Этот плагин позволяет вам легко добавлять пользовательские CSS на ваш сайт WordPress без необходимости редактировать какие-либо файлы. Третий способ — использовать настройщик WordPress. Это самый простой способ, если вы хотите изменить цвет текста на всех страницах вашего сайта WordPress. Чтобы изменить цвет текста с помощью настройщика WordPress, просто перейдите в раздел «Внешний вид» и нажмите ссылку «Настроить». Отсюда вы можете щелкнуть раздел «Цвета», а затем выбрать цвет, который хотите использовать для своего текста. После того, как вы выбрали нужный цвет, просто нажмите кнопку «Сохранить и опубликовать», чтобы сохранить изменения. Цвет вашего текста теперь будет изменен на всех страницах вашего сайта WordPress.
Изменение цвета текста на вашем веб-сайте или в блоге может быть уместным по целому ряду причин. Вы можете изменить цвета слов, абзацев и подзаголовков в основном тексте с помощью стандартного редактора WordPress. Вы также можете изменить цвет текста, нажав на один из них. Чтобы изменить цвет слова или фразы, просто перетащив их, используйте редактор блоков. Вы также можете изменить цвет текста блоков заголовков, перейдя по ссылке «Цвет текста». Если вы все еще используете классический редактор, вы можете изменить шрифты с помощью панели инструментов. Вы можете сделать это с помощью настройщика тем, который входит в состав многих лучших тем WordPress.
Перейдя в «Внешний вид», вы сможете лучше понять, что происходит на панели инструментов WordPress. Доступ к настройщику тем можно получить, перейдя по ссылке. Нажав на селектор цвета шрифта , вы можете выбрать цвет для вашего текста. В результате вы заметите разницу в цвете текста ваших сообщений и страниц. Вы также можете изменить цвет заголовка, выбрав H1, H2 и т. д. Клавиши «p», «h» и «h2» можно использовать для изменения цвета текста в ваших сообщениях и страницах WordPress. Вы также можете изменить шестнадцатеричный код, если хотите изменить его на любой цвет. Буква p представляет цвет *990000. В результате цвет шрифта всех ваших обычных сообщений будет темно-красным.
Вы должны включить дополнительный атрибут в HTML-тег *body%22, чтобы изменить цвет текста и фона на веб-странице. Если ваш сайт разбит на несколько страниц, вы можете включить эти атрибуты в единую таблицу стилей для всех из них.
Заполните требуемый селектор CSS и выберите нужное свойство цвета. Допустим, вы хотите изменить цвет всех абзацев на своем веб-сайте с белого на темно-синий. Когда будете готовы, вставьте p *color:000080; * в тело вашего HTML-файла.
Используя тег FONT COLOR , вы можете изменить цвет текста в HTML-документе на другой. Чтобы изменить цвет шрифта на красный, добавьте следующий атрибут к тегу *FONTCOLOR= «>. Цвет #ff0000 представляет красный цвет.
Можете ли вы изменить цвет текста в WordPress?
Да, вы можете изменить цвет текста в WordPress. Есть несколько разных способов сделать это, в зависимости от того, чего вы хотите достичь. Если вы просто хотите изменить цвет нескольких слов или фраз здесь и там, вы можете использовать встроенный текстовый редактор, чтобы выбрать текст и изменить цвет в раскрывающемся меню. Если вы хотите изменить цвет всего текста на вашем сайте, вы можете сделать это на экране «Настроить». Перейдите в «Внешний вид» > «Настроить», затем нажмите на вкладку «Цвета». Отсюда вы можете изменить цвет текста для различных элементов на вашем сайте. Если вы хотите изменить цвет фона вашего сайта, вы также можете сделать это на экране «Настройка». Перейдите в раздел «Внешний вид» > «Настроить», затем щелкните вкладку «Фон». Отсюда вы можете выбрать цвет фона или загрузить фоновое изображение.
Как изменить цвет и размер текста в WordPress На экране редактора сообщений нет простого решения этой проблемы. Если вы просто хотите изменить несколько слов, этот урок для вас. Если вас не устраивает общий вид текста в вашем блоге, рекомендуется заменить тему чем-то новым. Как изменить цвет и размер текста в WordPress ? Процесс изменения размера текста, как и изменение цвета, более сложен. Когда вы нажмете кнопку «Переключить» на панели инструментов, вы сможете увидеть улучшенный текст и отступы. Вот посмотрите на скриншоты, чтобы увидеть, как это работает.
Можно ли изменить цвет текста?
Выберите Настройки в меню. Должен отображаться текст и графика. Цветокоррекцию можно выбрать, нажав соответствующую кнопку. Включив переключатель, вы можете исправить цвет.
Как изменить цвет текста?
 1 кредит
1 кредитВ разделе «Формат» перейдите на вкладку «Шрифт». Нажав D, вы можете получить доступ к диалоговому окну «Шрифт». Выбрав стрелку рядом с цветом шрифта, вы можете выбрать цвет. Чтобы выбрать «По умолчанию», выберите пункт меню. Все новые документы должны быть обновлены на основе нового шаблона.
Используя различные методы HTML, мы можем изменить цвет любого текста. Для этого можно использовать тег HTML. Встроенные стили должны быть указаны с атрибутом встроенного стиля. Использование внутренних параметров CSS. Чтобы сделать этот процесс максимально безболезненным, мы должны сохранить Html-код в текстовом редакторе. Как только мы его выполним, мы увидим результат в браузере. Чтобы изменить цвет текста с помощью внутренней таблицы стилей, мы должны сначала перейти к шагам, которые следуют ниже.
Вам нужно будет использовать текстовый редактор, чтобы ввести HTML-код или открыть существующий HTML-файл. Наконец, в теге заголовка документа мы должны определить стили внутри тега >style> с помощью курсора. Чтобы указать цвет, введите атрибут цвета в elementSelector.
Когда дело доходит до цвета текста, есть три основных варианта: изменить цвет текста, изменить цвет фона или оставить текст и фон одинаковыми. В общем, изменение цвета самого текста — самый удобный вариант. Выберите «Свойства инструмента по умолчанию» в меню слева после выделения выделенного текста . Чтобы выбрать нужный цвет, выберите цветовую палитру. Изменение цвета фона также является опцией, которая часто используется для выделения текста. Вы можете изменить цвет фона текста, щелкнув его правой кнопкой мыши и выбрав «Сохранить текст». Сохраненный текст будет преобразован в новый файл и использован для открытия в текстовом редакторе. Текстовый редактор позволяет изменить цвет исходного текста или удалить исходный текст и сохранить новый как новый файл. Основное преимущество изменения цвета фона текста заключается в том, что он выделяет его больше, чем любой из этих вариантов.
Как изменить цвет текста во всей книге
Кнопку «Цвет текста » можно выбрать в раскрывающемся меню для всей книги, если выбрать вкладку книги на панели инструментов в верхней части экрана, нажать кнопку «Макет страницы» в группе «Страница», а затем выбрать кнопку «Цвет текста». из выпадающего меню для
Как изменить цвет текста меню в WordPress?
Перейдя в «Внешний вид» — включите и выключите цвет . Чтобы изменить цвет фона сайта, перейдите в «Внешний вид» — «Настроить» — «Стиль» — «Фон».
Цвет меню и фона на страницах WordPress обычно можно изменить с помощью тем. Вы можете выбрать цвет меню/цвет фона в разделе «Типографика главного меню» темы WordPress Avada, если хотите. Внешний вид — это место, где можно добавить пользовательский код CSS; Настройка — это место, где можно настроить пользовательский код CSS; и «Дополнительный CSS» — это место, где можно добавить пользовательский код CSS.

Теперь вы сможете выбрать «Цвет меню» и «Цвет фона меню» в разделе «Типографика». Цвет по умолчанию текста меню, фона и цветов при наведении/активности будет изменен нажатием кнопки «ОК» после выбора соответствующих значений. С темой WordPress Avada у вас есть широкий спектр возможностей для ее настройки. Типографика является важной частью многих дизайнов. В этой статье мы рассмотрим, как настроить шрифт меню Avada. Внешний вид можно посмотреть на первой странице. Меню отобразится в правом верхнем углу экрана; нажмите кнопку «Параметры экрана». Вы попадете в раскрывающееся меню, где вы можете установить флажок рядом с «Классы CSS». После того, как вы прокрутите вниз до пункта меню, который хотите изменить, нажмите, чтобы развернуть его. В разделе «Типографика» вы найдете параметры «Цвет меню» и «Цвет фона меню».
Как изменить меню в WordPress
Выбрав «Настройки WordPress», вы можете изменить заголовок меню. Название меню можно изменить в WordPress, перейдя в «Внешний вид» и выбрав «Меню». Выберите меню, которое хотите изменить, в меню «Выберите меню для редактирования».
Чтобы изменить цвет меню WordPress, перейдите в «Настройки» > «Внешний вид» > «Цвет меню». Чтобы изменить цвет меню в WordPress, перейдите в меню «Внешний вид» и выберите «Меню».
В WordPress нажмите «Изменение фона меню». Измените фон меню в WordPress, выбрав «Меню» в меню слева.
Изменить размер меню можно в WordPress, выбрав «Внешний вид» > «Настройки» > «Размер меню». Перейдите на вкладку «Внешний вид» в левом боковом меню и нажмите «Меню», чтобы изменить размер меню в WordPress.
Тема WordPress включает границу меню. Вы можете добавить границу меню в WordPress, перейдя в «Внешний вид» и выбрав «Меню» в левом меню.
Как изменить цвет текста в HTML
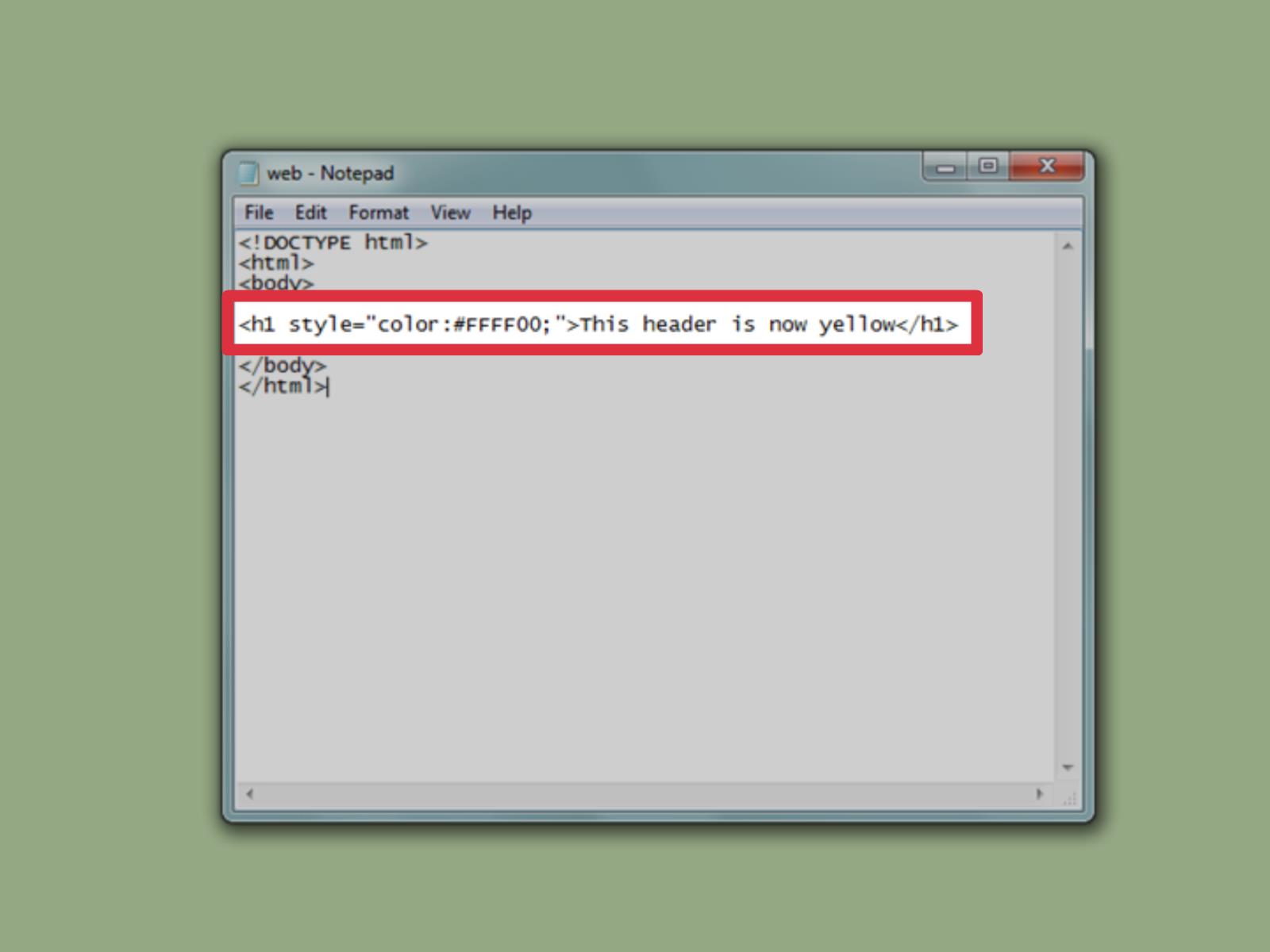
Чтобы изменить цвет текста в HTML, необходимо добавить атрибут «цвет» в теги «стиль» элемента, который вы хотите изменить. Затем в атрибуте «стиль» вам нужно будет добавить «цвет:», а затем шестнадцатеричный код, имя цвета или значение rgb цвета, который вы хотите использовать.
Когда дело доходит до настройки вашего веб-сайта, шрифты часто упускаются из виду. Вас может напугать идея изменить цвет шрифта HTML, но это очень просто. Вы можете изменить цвет шрифта на своем веб-сайте различными способами. В этом посте мы покажем вам, как изменить цвет шрифтов вашего сайта. Цвета RGB — красный, зеленый и синий. Цвета определяются комбинацией красных, зеленых и синих значений. Когда добавляется значение RGBA, в уравнении появляется еще одно значение, о чем свидетельствует значение альфа.
И шестнадцатеричный код цвета, и код RGB аналогичны. В HTML5 вы можете изменить цвет шрифта, используя теги шрифта, которые представляют собой числа от 0 до 9 и буквы от A до F. HTML5 не поддерживает тег >Font>. Если вы хотите изменить цвет фона всего абзаца, каскадные таблицы стилей — это то, что вам нужно. Чтобы раскрасить любой объем текста, вы можете использовать размер элемента. Вы можете использовать разные селекторы для изменения шрифта заголовков и ссылок в зависимости от контекста. Стиль. CSS или стиль.
CSS — это имя, данное внешнему файлу CSS. Если вы хотите изменить таблицу стилей, вам следует использовать для этого редактор кода. Если вы используете встроенные стили, ваш HTML-файл будет больше. Изменение цветов шрифта HTML осуществляется с помощью тега шрифта или стиля CSS. Каждый из этих методов имеет ряд преимуществ и недостатков. Хотя тег font прост в использовании, его не следует использовать на веб-сайте, использующем HTML5. Поскольку браузеры могут больше не поддерживать устаревший код, вам следует избегать его использования.
При использовании CSS вы можете изменить цвет шрифта различными способами. Каждый из этих методов имеет свой набор преимуществ и недостатков. Палитра цветов может использоваться для выбора соответствующего цвета из набора цветов. В Chrome это так же просто, как навести курсор на ту часть веб-страницы, которую вы хотите проверить. Используя цвета шрифта HTML для своего веб-сайта, вы можете улучшить его читабельность и доступность. Кроме того, это может помочь вам установить последовательную идентичность бренда для вашего веб-сайта. Измените цвет шрифта четырьмя способами: с помощью названий цветов, шестнадцатеричных кодов, значений RGB и HSL. Это руководство поможет вам решить, какой метод подходит именно вам.
В примере следующий код изменит весь текст в элементе на красный. В этом случае сцена должна быть такой: #ff0000; ***цвет фона: #ff0000; Если вам нужно изменить цвет выделенного текста, вы можете сделать это, используя следующий код. #0000ff — это выбор цвета фона для #0000ff. Прежде чем мы перейдем к более конкретным примерам, давайте рассмотрим основные концепции установки цветов шрифта в HTML. Более подробные сведения можно найти в примерах. Если вы хотите изменить цвет всего текста в элементе, но не фона, вы можете использовать следующий код: #000000 = #000000;||||. Следующий код подходит, если вы хотите изменить цвет всего текста в элементе, но не фона, и использовать другой цвет для текста. Цвет этого выделения #0000ff; цвет этого выделения после содержимого — #ff0000; и цвет этого выделения после содержимого — #ff0000. Вы можете изменить цвет текста в элементе, но не фона, следуя следующему коду: «> %20000ff> цвет #0000ff; цвет #ff0000;
Как изменить цвет текста в HTML
Вы можете изменить цвет текста с помощью атрибута стиля, расположенного в верхней части страницы. Например, если вы хотите сделать текст синим, используйте атрибут стиля и свойство цвета #0000ff.
Как изменить цвет текста в WordPress Elementor
Доступ к настройкам типографики можно получить, щелкнув значок редактирования в разделе «Настройки виджета» > «Стиль». Все очень просто. Elementor WordPress Page Builder теперь поддерживает преобразование размера шрифта, цвета, семейства и стиля.
Когда вы создаете свой веб-сайт WordPress, вы можете почувствовать, что цвета текста по умолчанию на самом деле вам не подходят, поэтому вам нужно их настроить. Цветовой круг — важный элемент веб-дизайна, который может вызывать определенные эмоции у целевой аудитории. Цель этой статьи — продемонстрировать пять различных способов изменения цвета текста WordPress. Используя классический редактор или редактор Gutenberg, вы можете изменить цвет текста в WordPress. Чтобы изменить цвет только части текста, а не всего блока, нажмите кнопку «Изменить оттенок». Выберите цвет на панели цветов или введите его шестнадцатеричный код, если хотите изменить его, и нажмите «Пользовательский…», чтобы выбрать нужный цвет. В Elementor вы можете изменить цвет как заголовка, так и блока абзаца.
Также возможны изменения выравнивания текста, цвета заголовка и цвета ссылки. В разделе текста, который вы хотите закрасить другим цветом, выделите его, а затем выберите нужный цвет. В этом CSS для изменения шрифта вы узнаете, как изменить цвета шрифта в WordPress по всему миру. Внешний вид можно выбрать в меню панели инструментов в разделе «Настройка». Теперь, когда вы установили поле CSS, необходимо вставить следующие строки кода. Например, если мы хотели покрасить наш h1 в красный цвет, мы использовали следующий код. Если вы хотите изменить цвет других текстовых элементов, используйте в этом коде разные селекторы, но достаточно изменить цвет текста в заголовках.
