Как изменить тему WordPress
Опубликовано: 2022-10-19Если вы новичок в WordPress и хотите изменить внешний вид своего сайта, первое, что вам нужно сделать, это изменить его тему. Темы управляют внешним видом вашего сайта WordPress, и вы можете изменить их, перейдя в раздел «Внешний вид» панели управления WordPress. В этой статье мы покажем вам, как шаг за шагом изменить тему WordPress. Мы также поговорим о различных типах тем WordPress и о том, где их можно найти.
Style.css — это файл, который включает каждая тема WordPress. Стиль, структура и цвета веб-сайта WordPress определяются этим. Если вы хотите изменить фрагменты кода, вы должны сначала изменить CSS на панели управления WordPress. В редакторе панели инструментов WordPress вы можете увидеть файл style.ss для вашего сайта, который можно использовать для внесения изменений. Когда вы нажмете кнопку «Проверить», экран вашего браузера будет разделен на две части. Измените код для поиска определенных классов или разделов. После того, как вы внесли изменения в файл, вы можете сохранить его и просмотреть на сайте. Используя функцию Chrome Inspect, вы можете легко найти разделы стилей на страницах вашего сайта.
Вы можете настроить CSS, используемый для управления внешним видом вашего веб-сайта, различными способами, в том числе путем выбора различных параметров CSS на экране «Цвета и стили » . Эту процедуру можно использовать для ввода кода CSS для отдельных гаджетов, макетов и заполнителей в разделе «Дополнительно» настроек.
Как изменить CSS темы WordPress?

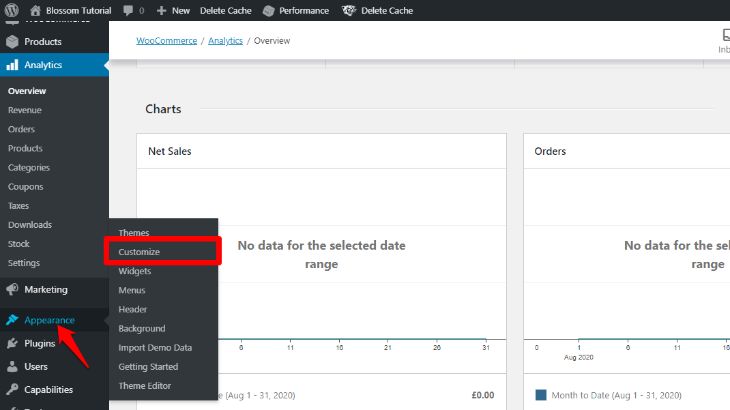
Настройщик, независимо от того, какую тему WordPress вы выберете, позволяет вам изменить CSS вашей страницы WordPress. В разделе «Внешний вид — Настройка» панели инструментов перейдите в нижнюю часть страницы и выберите « Дополнительный CSS » в раскрывающемся меню. Вы сможете добавить любой CSS-код с помощью встроенного инструмента.
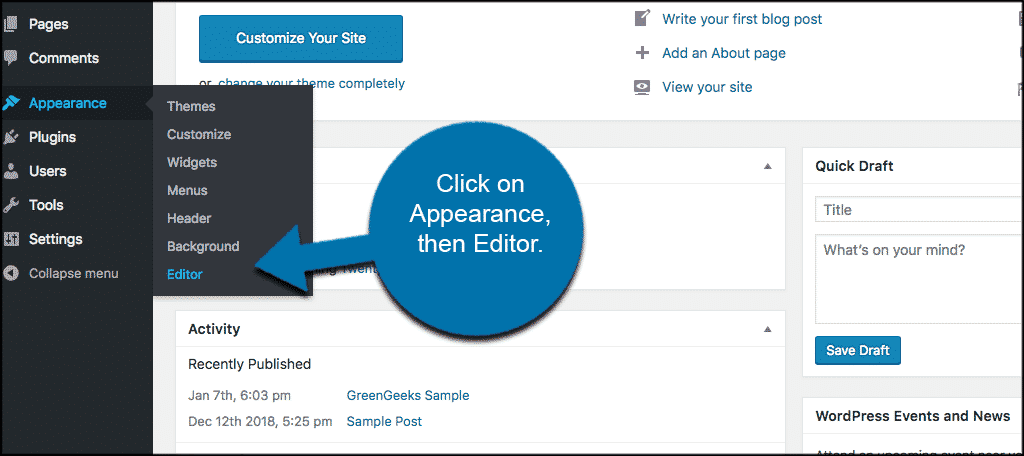
В темах WordPress есть два файла, которые можно изменить. Файл style.css отвечает за представление (визуальное оформление и верстку) страниц сайта. Этот файл используется для улучшения внешнего вида вашего веб-сайта, например, для изменения шрифта, добавления фонового изображения и т. д. Этот файл можно редактировать двумя способами: через FTP или через редактор кода.
Как редактировать код CSS для вашей темы WordPress
Создание веб-сайтов с помощью WordPress — простой процесс. Из-за низкой стоимости программа проста в освоении и использовании. WordPress Theme Forest имеет большое количество тем, которые можно настроить для создания уникального веб-сайта. Однако если вам нужно изменить код CSS, используемый в теме, вы не сможете сделать это с помощью редактора темы. Это связано с тем, что редактор тем предназначен для создания уникального внешнего вида веб-сайта, а не для изменения существующего кода. Вы можете изменить код CSS в теме с помощью редактора тем WordPress. Вы можете использовать этот инструмент на панели управления WordPress. Получив доступ к редактору тем, вы найдете здесь таблицу стилей CSS для вашей текущей темы. Теперь вы можете изменить или добавить код, нажав кнопку «Стиль». При попытке переопределить файл CSS темы вы можете сделать это с помощью метода override. CSS-файл. Этот файл может быть включен по умолчанию, и вы можете изменить файл любым способом, например, переопределив любые существующие правила.
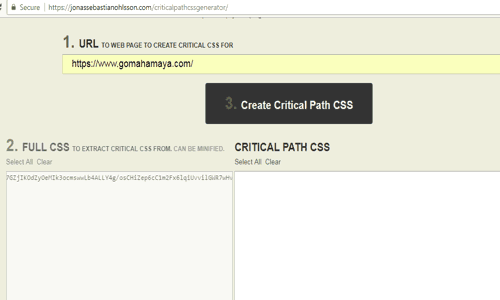
Как изменить путь CSS в WordPress?

Если вы хотите изменить путь CSS в WordPress, вам потребуется доступ к файлам WordPress через FTP. После входа в систему перейдите в каталог /wp-content/themes/yourtheme/. В этом каталоге вы найдете файл style.css. Затем вы можете отредактировать путь CSS в этом файле и сохранить его.
Два способа изменить интерфейс администратора Css
Измените CSS для интерфейса администратора WordPress с помощью плагина или загрузите нужный CSS в плагин и отредактируйте его в интерфейсе администратора WordPress через плагин.

Как получить доступ к файлам CSS в WordPress?

Если вы не знаете, где находятся файлы css , перейдите к WP-content. Таблицы стилей и стили CSS являются наиболее распространенными именами для этих типов файлов. После того, как вы загрузили и отредактировали файл, вы можете использовать для этого программу редактирования текста. После редактирования файлов CSS нажмите кнопку загрузки, чтобы отправить их в тот же каталог, что и исходные файлы.
Каскадные таблицы стилей (или CSS, как их обычно называют) — это файлы, которые позволяют нашим браузерам сообщать нам, как должен выглядеть веб-сайт. Как только вы посещаете веб-сайт, ваш браузер загружает этот файл css, а также другие важные документы и отображает их для вас. Этот пост был удален из темы, потому что приведенный выше небольшой фрагмент кода содержит намного больше CSS, чем мы видели в этом. Для начала войдите в службу хостинга вашего домена и выберите корневую папку документа для своего веб-сайта. Вы можете найти папку с файлами CSS, выбрав WP-content > themes. В большинстве случаев они обычно называются таблицами стилей CSS или стилями. После того, как вы загрузите и отредактируете его, вы можете использовать для этого программу редактирования текста. Когда вы закончите редактирование, перейдите в тот же каталог, где вы нашли файлы CSS, и загрузите их.
Как редактировать CSS
Если вы хотите изменить или удалить уже существующую таблицу стилей, наведите на нее курсор и нажмите «Изменить», чтобы внести изменения или удалить ее. Вы можете применить изменения к живым страницам с помощью шаблона после добавления таблицы стилей в верхнем правом углу.
Bootstrap Studio — это полностью визуальная среда для создания веб-страниц с использованием панели «Внешний вид» и параметров компонента. Если вы хотите иметь больше контроля и возможностей настройки, вы можете добавить код CSS непосредственно на панель редактора. На вкладке «Стили» вы можете редактировать код CSS, а на панели «Дизайн» — создавать файлы CSS. Дважды щелкнув файл CSS, вы сможете редактировать его в редакторе CSS. Выберите селектор, свойство css или значение, чтобы изменить его. Важно отметить, что платформа Bootstrap включает блокировку CSS. Импорт пользовательской темы — лучший вариант, если вы хотите внести дополнительные изменения в Bootstrap.
Анимация ключевых кадров в Интернете обеспечивает высокий уровень плавности. Эти функции можно комбинировать с обычными анимациями Bootstrap Studio для создания более динамичного анимированного мира. Если вы хотите добавить блок анимации ключевого кадра в свой файл CSS, просто введите @keyframes в качестве первого шага в создании новых селекторов CSS . Из-за использования настраиваемых свойств основной целью платформы Bootstrap является изменение цвета и шрифта.
Как редактировать код CSS на веб-сайте
Вкладку «Стили» можно использовать для редактирования или создания файлов CSS, тогда как панель «Дизайн» можно использовать для создания файлов. Простой способ внести изменения во внешний вид вашего веб-сайта — изменить его код CSS на вкладке «Стили». В инструментах разработчика Google Chrome вы можете использовать сочетание клавиш Ctrl Shift + i для доступа к редактированию CSS. Если вы нажмете Shift, откроется встроенный инструмент, позволяющий добавить любой тип кода CSS. Как я могу редактировать/открывать и открывать CSS? На компьютере с Windows или Linux нажмите Ctrl Shift i, а на Mac нажмите Command Option I. Вы можете перейти к инструментам разработчика Google Chrome, щелкнув эту ссылку. После этого выберите «Проверить» в контекстном меню любого элемента на странице. Проверяя элементы CSS , вы сможете вносить в них изменения в реальном времени.
