Как выбрать идеальный размер для вашего баннера заголовка WordPress
Опубликовано: 2022-11-10При создании темы WordPress одним из первых решений, которые вам необходимо принять, является размер баннера заголовка. Это важное решение, так как оно будет определять размер изображения и логотипа в шапке, а также объем текста и другой информации, которая может отображаться в шапке. Есть несколько факторов, которые следует учитывать при выборе размера баннера в шапке. Во-первых, рассмотрите размер вашего изображения заголовка. Если у вас есть большое изображение шапки , убедитесь, что ваш баннер достаточно большой, чтобы вместить его. Во-вторых, рассмотрите объем текста и другой информации, которую вы хотите отобразить в заголовке. Если у вас много текста или другой информации, которую вы хотите включить, вам понадобится баннер большего размера. Наконец, рассмотрите общий дизайн вашей темы. Если вы хотите, чтобы ваш заголовок был фокусом вашей темы, вам нужно выбрать баннер большего размера. После того, как вы учли все эти факторы, вы сможете выбрать идеальный размер для своего баннера в шапке.
Рекомендуется, чтобы размер заголовка WordPress был 1048 x 250 пикселей.
Размеры баннера (SizePx) следующие: Баннер *Размер *Многоугольник *Размер *Область *Размер *Длина *Граница *Размер *Обрезка *Размер
72 36 дюймов (6 3 фута) 48 24 дюйма (4 2 фута) 96 48 дюймов (8 3 фута)
Размеры роликовых баннеров следующие: 21 x 29,6 см Размер в мм Размер в дюймах 21,9 x 29,7 см Размер в дюймах 21,9 x 42 см Размер в дюймах 420 мм 12 x 11,9 см Размер в дюймах
Что такое хороший размер для заголовка?

Заголовок домашней страницы обычно должен иметь длину около 600 пикселей. Это может быть немного меньше, если заголовок предназначен для страницы с контентом. В области браузера пользователя размером 1200×600 пикселей, если высота заголовка страницы установлена на 600 пикселей, а размер браузера — 1200×600, будет отображаться ваш заголовок.
Когда пользователь посещает веб-сайт, он или она видит заголовок, который является первым, что они видят. Это важный аспект того, как ваш бренд выделяется на рынке. Ваш заголовок должен иметь соответствующий стиль и цвет, если он предназначен для соответствия вашему веб-сайту. Заголовок, как инструмент для отображения популярных товаров и акций, может использоваться веб-сайтами, продающими товары. Шапка вашего сайта должна быть согласована со всеми остальными компонентами. При использовании веб-сайта очень важно понимать, как заголовок описывает расположение и размер каждого объекта. Заголовок Zara, который почти всегда используется, выделяет карусель коллекций.
На шапке HTC представлены три новые технологии. CTA — это призыв к действию. Размер большинства изображений на этой странице составляет около 1600 x 1050 пикселей. Хотя большие экраны требуют больших размеров заголовка, ширина заголовка 1024 пикселя по-прежнему является наиболее распространенной. Используйте один из этих размеров заголовка, если вы собираетесь использовать заголовок размером более 1000 пикселей. Этот тип размера с высоким разрешением можно использовать для поддержки разрешения более 1920 без каких-либо проблем.
Размер баннера: как избежать потенциальных проблем
Когда дело доходит до размера баннера , вы должны придерживаться стандартных размеров, чтобы не мешать времени загрузки. Поскольку слишком много или слишком мало баннера может навредить зрителям, лучше перестраховаться. Выбор правильного размера баннера должен основываться на весе и размерах изображения.
Какого размера должны быть изображения баннеров?

Изображения для рекламных баннеров должны быть не менее 1200 x 628 пикселей и не больше 5 МБ.
Вы можете выбирать между файлами JPEG, PNG или GIF, чтобы убедиться, что ваш сайт совместим с ними. Чтобы ваш фон выглядел лучше, используйте изображения с разрешением 1920 x 1080. Меньшие изображения не будут работать, потому что они будут искажены на мониторах с более высоким разрешением. Вы также можете настроить вид мобильного представления на весь фон страницы. Эта область должна быть установлена на 1024×210 или 2000×411 пикселей, чтобы добиться таких же результатов, как в нашем примере. Sharefaith предоставляет набор баннеров на боковой панели размером от 292 x 537 пикселей. Изображения на вашем веб-сайте могут быть практически любого размера и уменьшаться в соответствии с областью, в которую вы хотите их вставить.
Заголовок шириной более 1000 пикселей должен иметь длину не менее 1280 * 1600 пикселей в одном размере. Вы должны установить разрешение на 72 пикселя на дюйм, чтобы использовать цветовой режим RGB. Если вы используете шаблон, просто загрузите более раннюю версию и откройте ее.
Какой лучший размер баннера для вашего сайта?
Поскольку большинство смартфонов имеют экраны с разрешением 1080 x 1920 пикселей, для начала лучше использовать баннер размером 1920 x 1080 пикселей. Поскольку пользователи настольных компьютеров отображают изображения в разных разрешениях, увеличение разрешения вашего баннера поможет обеспечить его хорошее отображение на всех устройствах. Баннеры такого размера, например, могут иметь разрешение 4000 x 3000 пикселей. Поскольку экраны планшетов меньше, чем у компьютеров, использование баннера меньшего размера будет более эффективным. Для начала идеально подойдет разрешение 1600 x 1200 пикселей. Поскольку экраны телевизоров имеют самый широкий диапазон просмотра среди всех типов экранов, убедитесь, что ваш баннер достаточно большой, чтобы вместить самые большие устройства просмотра. Следует учитывать начальную точку 3840 x 2160 пикселей.
Как добавить заголовок в тему WordPress?

Файлы заголовков в вашей теме можно найти в Appearance. В панели администратора WordPress есть редактор файлов темы. Этот стиль предназначен для людей. Файлы CSS позволяют загружать или удалять код из раздела заголовка сайта.
Шапка вашего сайта — это самый важный визуальный элемент, который появляется в верхней части страницы. В WordPress доступны настраиваемые изображения заголовков, позволяющие добавлять текст, виджет и другие функции. На этой странице вы можете узнать, как создать собственный заголовок с помощью программного обеспечения для создания веб-сайтов Templatetoaster для тем WordPress. Пользовательский заголовок WordPress можно настроить для каждой страницы. Например, при добавлении функций продукта в раздел «О нас» на вашем веб-сайте вы можете включить их в заголовок для остальной части страницы. Как только вы получите изображение заголовка, вы закончите его редактирование. Вы можете использовать GIMP, paint.net или любое другое приложение, чтобы омолодить выбранное изображение.

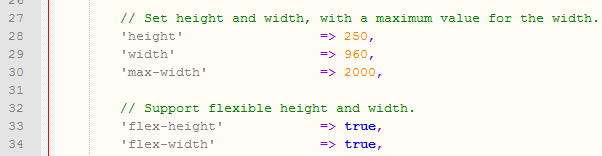
Ваш заголовок WordPress может включать логотип, видео или фоновое изображение. Следующий код будет использоваться для добавления текстовой области в заголовок site-branding.php. CSS также необходим, если вы хотите создать уникальные иконки социальных сетей. Для того, чтобы добавить видео, вы можете просмотреть шапку с вашего компьютера. Каждая страница на вашем сайте WordPress может иметь свой собственный заголовок, например фоновое изображение, видео или даже виджет. Вы готовы сразу же создать свой собственный заголовок, перетащив выпадающий интерфейс. Мы рассмотрим, как добавить собственный заголовок в WordPress с помощью TemplateToaster.
В текстовую область можно добавить обычный текст, кнопки, список и так далее. Выберите «Области текста», чтобы увидеть область, которую вы хотите просмотреть. Когда вы закончите редактирование содержимого, дважды щелкните его, чтобы придать ему стиль. Если щелкнуть вкладку «Редактор», откроется страница, на которой можно редактировать содержимое. Нажав кнопку «Значки социальных сетей» на вкладке заголовка, вы можете добавить значки социальных сетей на свою веб-страницу. Когда вы запустите его, появится галерея социальных значков, где вы можете выбрать нужное изображение. Вы также можете найти нужный значок здесь.
Теперь вы настроили свой логотип в шапке, поэтому пришло время обновить внешний вид вашего сайта. Для этого сначала войдите в свою панель управления WordPress. В разделе «Внешний вид» вы можете изменить свой внешний вид, нажав кнопку «Настроить». Найдя область, в которой находится ваш заголовок, нажмите «Выбрать изображение». Нажав «Выбрать файлы», вы можете загрузить файл изображения, который хотите использовать в качестве заголовка. Теперь, когда вы настроили свой заголовок, вы должны обновить внешний вид своего веб-сайта. Наконец, вам нужно добавить контент на свой сайт. Чтобы отредактировать сообщение, перейдите в «Сообщения» и выберите его. Введя текст в поле «Заголовок» сообщения, вы можете добавить соответствующий текст. Введите новый, релевантный фрагмент контента в поле «Основная часть».
Как изменить размер баннера в WordPress?
Перейдите в меню «Внешний вид» на вкладке «Настроить» панели администратора WordPress. Опцию «Изображение заголовка» можно найти в левой части меню. После того, как вы нажмете «Добавить новое изображение», выберите изображение, которое вы хотите загрузить, на вкладке «Загрузить файлы», а затем нажмите «Добавить нужный файл». Рекомендуемая ширина составляет не менее 1170 x 200 пикселей для оптимального отображения.
Когда дело доходит до размера баннера WordPress , обычно необходимо решить три проблемы. Мы можем решить проблемы с размером баннера WordPress одним из двух способов. Сайт WordPress с изображением заголовка размером 1024 x 768 пикселей является самым популярным. Используя плагин в WordPress, вы можете изменить размер баннера, не изменяя тему. Дизайн темы определяется другими размерами макета, такими как столбцы и другие виджеты, а также собственным уникальным стилем. Наиболее подходящий размер баннера для вашего сайта WordPress определяется дизайном вашего сайта. Стоит ли размещать баннер вверху страницы, по всему тексту, в футере и т. д.?
Насколько большой ты хочешь свою девушку? Вы можете добавить отступы и столбцы в заголовок, панели навигации и даже макет страницы с помощью GeneratePress, а также добавить дополнительные отступы и столбцы в нижний колонтитул с помощью GeneratePress. Нажимая на каждый раздел вашей темы, как показано в левом столбце, вы можете настроить его еще больше. Это фантастическая тема, которая является одной из лучших и очень доступной. Возможность настроить внешний вид любого веб-сайта с помощью WordPress — один из самых привлекательных аспектов платформы. Вы можете сделать это, включив плагины в тему или добавив их самостоятельно. Вы можете добавить различные короткие коды CSS в свою тему, нажав кнопку «Добавить для настройки» на панели настройки GeneratePress.
Размер заголовка WordPress
Размер заголовка WordPress может варьироваться в зависимости от используемой вами темы. Некоторые темы имеют большие заголовки, которые занимают много места на экране, в то время как другие имеют меньшие заголовки , которые более компактны. Размер заголовка также можно изменить в настройках WordPress, поэтому вы можете выбрать размер, который лучше всего соответствует вашим потребностям.
Как изменить заголовок в вашем блоге
Здесь вы увидите список всех сообщений и заголовков, которые есть в вашем блоге. Если вы хотите изменить заголовок для определенного поста или страницы, просто нажмите на вкладку «Заголовок». Параметры заголовка доступны для различных размеров и местоположений заголовка, включая размер и расположение вашего логотипа.
Размер логотипа заголовка WordPress
Высота изображения заголовка (1048 x 250 пикселей) такая же, как высота изображения баннера (10000 x 250 пикселей).
Когда у вас есть художественная галерея, одним из наиболее важных элементов ее бренда является онлайн-логотип. Тема WordPress будет определять размер логотипа веб-сайта. Размер логотипа определяется как высота, ширина и форма дизайна, и он должен быть масштабируемым, чтобы соответствовать потребностям различных платформ. Дизайн логотипа является одним из наиболее важных факторов повышения узнаваемости бренда и хорошего пользовательского опыта в Интернете. Пользовательские логотипы могут быть созданы для вас всего за 250 или всего за 540 долларов. Для начала определите максимальный размер вашей темы WordPress. Сжатие изображения ускорит загрузку.
Как увеличить логотип заголовка в WordPress?
Для начала перейдите во Внешний вид. После этого появится пункт меню «Идентификация сайта». Вы можете легко масштабировать размер своего логотипа с помощью инструмента ниже. Ползунок «Ширина логотипа» следует переместить влево или вправо от того места, где он находится сейчас.
