Как программировать веб-сайт (полное руководство для начинающих)
Опубликовано: 2023-09-01Хотите научиться программировать сайт?
Большая часть кода веб-сайта содержит HTML, CSS и JavaScript. Изучение этих языков программирования требует многих часов обучения и практики. Хорошей новостью является то, что существует несколько отличных инструментов, которые позволяют создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код за вас. Мы поделимся тем, как изучить основы программирования для тех, кто хочет написать код веб-сайта с нуля, чтобы вы могли это сделать.

Конструкторы веб-сайтов против написания веб-сайта с нуля
На заре Интернета создание веб-сайта было сложной задачей. Это связано с тем, что разработчикам приходилось писать код веб-сайта с нуля, а это занимало часы, если не недели.
Однако те дни уже позади.
Более 62,9% всех веб-сайтов в Интернете созданы на основе фреймворка, поэтому большинству разработчиков больше не нужно знать, как создать веб-сайт с нуля.
Большинство разработчиков теперь используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов) для ускорения создания веб-сайтов.
В 95% случаев вы можете создать веб-сайт с помощью конструкторов веб-сайтов или решений без кода, и это будет так же хорошо, как написание кода с нуля.
Плюсы и минусы использования конструктора веб-сайтов
Вот некоторые преимущества использования конструктора сайтов:
- Он прост в использовании даже для новичков.
- Вам не нужно тратить время и деньги на изучение веб-разработки.
- Это экономит ваше время, которое вы затем можете потратить на развитие своего бизнеса.
- Легко создавайте веб-сайты электронной коммерции, членства и бизнес-сайты, не тратя при этом целое состояние.
Однако у использования конструктора веб-сайтов есть несколько недостатков:
- Ваш сайт может иметь ненужные функции, которые могут замедлить его работу.
- Возможно, вам не понадобятся возможности CMS для проекта, но вам все равно придется поддерживать обновления программного обеспечения и резервные копии.
Плюсы и минусы написания кода с нуля
Вот некоторые преимущества написания кода самостоятельно с нуля:
- На вашем веб-сайте будет только тот код, который ему нужен, что позволит ему загружаться быстрее.
- Вам не нужно будет поддерживать обновления программного обеспечения.
- Вы получите ценные навыки программирования, которые могут открыть новые возможности карьерного роста в WordPress.
Однако вам придется сравнить эти преимущества со следующими недостатками:
- Вы потратите часы и дни на изучение кода на HTML, CSS и JavaScript.
- Динамическое создание контента будет затруднено.
- Добавление и обновление контента потребует редактирования нескольких файлов.
- Вы не можете легко поделиться доступом к своему веб-сайту, не передавая полный контроль кому-то другому.
- Если вы наймете разработчика, который напишет за вас код, то это будет дорого и не очень рентабельно.
Поскольку время — ваш самый ценный актив, мы покажем вам самые быстрые способы написания кода веб-сайта с помощью инструментов, которые пишут код за вас (методы 1 и 2 охватывают это).
В методе 3 мы поделимся ресурсами о том, как создать сайт с нуля. Это отлично подходит для студентов, которые хотят изучить программирование.
С учетом вышесказанного давайте посмотрим, как написать код веб-сайта. Вы можете использовать быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
1. Создайте собственный веб-сайт с помощью WordPress
WordPress — самая популярная платформа для создания веб-сайтов. Фактически, согласно нашему отчету о доле рынка CMS, WordPress поддерживает более 43% всех веб-сайтов в Интернете.
Он имеет несколько инструментов, которые позволяют вам создать собственный веб-сайт с нуля, не изучая программирование.
Наш выбор №1 — SeedProd. Это лучший конструктор веб-сайтов WordPress с функцией перетаскивания, используемый более чем 1 миллионом веб-сайтов.

Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг. Мы рекомендуем использовать Bluehost.
Они являются одним из лучших хостинг-провайдеров WordPress и предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (всего 2,75 доллара в месяц).
Если вы хотите рассмотреть некоторые альтернативы, мы рекомендуем Hostinger, SiteGround или одну из других лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильно). Если вы используете хостинг-провайдера, такого как Bluehost, у вас будет доступ к удобному процессу установки WordPress в один клик.
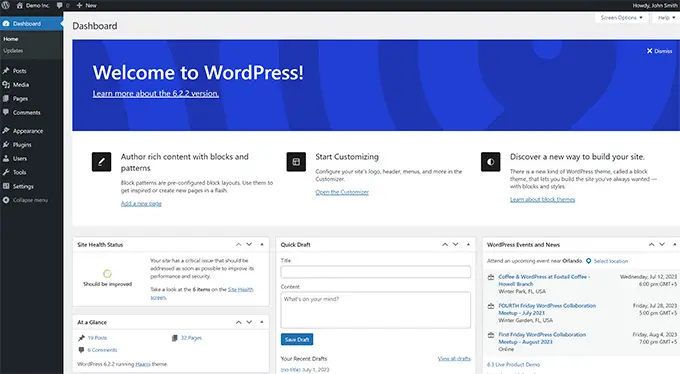
После установки WordPress вы можете войти в панель администратора. Это будет выглядеть примерно так:

Сначала вам необходимо установить и активировать плагин SeedProd. Более подробную информацию вы можете найти в нашем руководстве по установке плагина WordPress.
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Он позволяет вам легко проектировать свой веб-сайт и создавать красивые страницы без написания кода.
Вы даже можете использовать его для создания собственной темы WordPress с нуля.
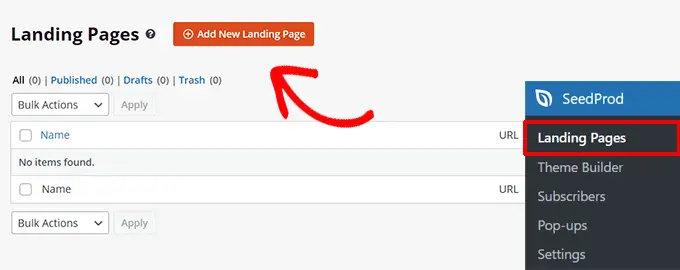
После установки SeedProd просто перейдите на страницу SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».

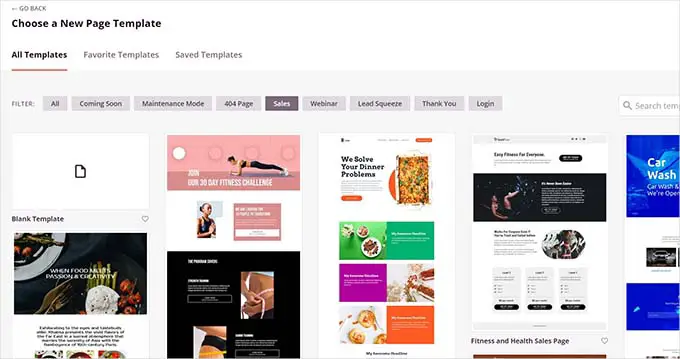
На следующем экране вам будет предложено выбрать шаблон.
SeedProd имеет десятки красиво оформленных шаблонов, которые вы можете использовать в качестве отправной точки или выбрать «Пустой шаблон», чтобы начать с пустой страницы.

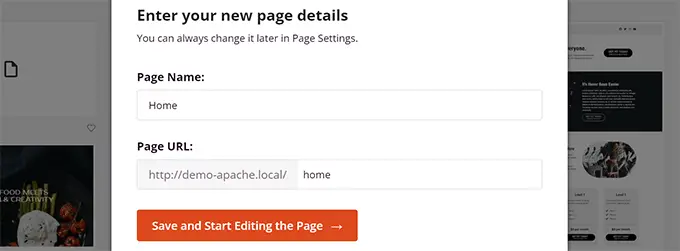
После этого вам будет предложено ввести заголовок вашей страницы и URL-адрес.
Например, если вы создаете главную страницу своего веб-сайта, вы можете ввести «Домой» в качестве заголовка и URL-адреса.

Затем вам нужно нажать кнопку «Сохранить и начать редактирование страницы».
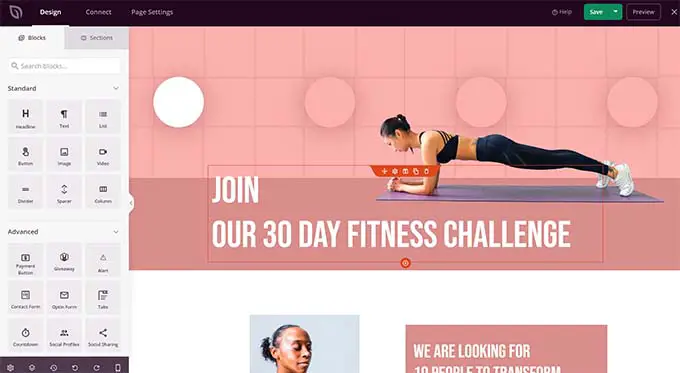
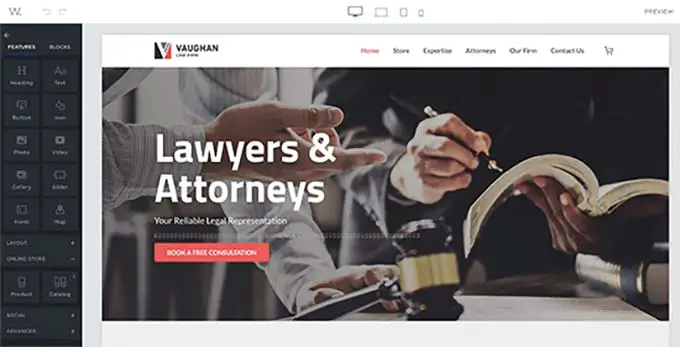
SeedProd теперь загрузит интерфейс конструктора страниц. Это интуитивно понятный конструктор страниц, в котором вы можете просто указать и щелкнуть, чтобы начать редактирование.

Интерфейс перетаскивания SeedProd прост для новичков, но достаточно мощный для разработчиков.
В левом столбце вы увидите наиболее часто используемые элементы веб-дизайна в виде блоков, которые вы можете добавить на свою страницу.
Справа вы увидите предварительный просмотр вашего дизайна в реальном времени, где вы можете просто указать и щелкнуть любой элемент, чтобы отредактировать, удалить или переместить его.
По сути, вы можете создать собственный веб-дизайн, включая меню навигации, боковые панели и нижние колонтитулы, без написания кода.
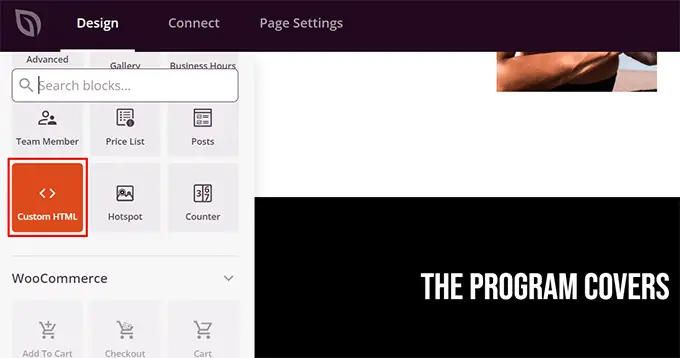
Однако, если вам нужно добавить собственный код, вы можете сделать это, перетащив блок «Пользовательский HTML».

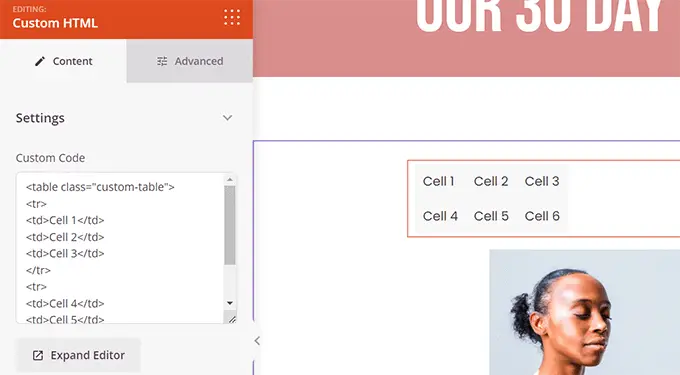
Внутри пользовательского блока HTML вы можете вручную добавить любой HTML-код.
Вы также можете настроить поля, отступы и атрибуты дизайна вашего пользовательского блока HTML.

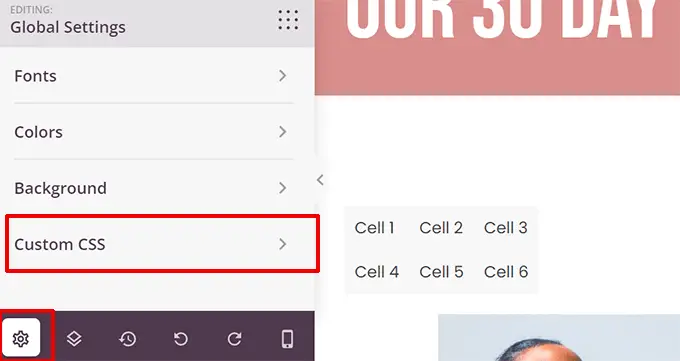
Аналогичным образом вы также можете добавить на свою страницу собственный код CSS.
Просто нажмите кнопку «Настройки» в левом нижнем углу и выберите «Пользовательский CSS».

Завершив редактирование страницы, нажмите кнопку «Сохранить и опубликовать», чтобы она заработала.
Вы также можете нажать кнопку «Предварительный просмотр», чтобы просмотреть свою страницу в реальном времени.

Просто повторите процесс, чтобы создать другие страницы вашего сайта. Вы можете быстро создать веб-сайт для малого бизнеса за считанные минуты.
Конструктор веб-сайтов SeedProd позволяет легко создавать и редактировать веб-сайты.
Вот почему многие профессиональные разработчики используют его по всему миру. Даже разработчики таких крупных компаний, как Awesome Motive, используют SeedProd для создания своих основных веб-сайтов, поскольку он обеспечивает быстрое развертывание и настройку.
Альтернативы СидПроду
Вы можете использовать несколько других популярных конструкторов страниц WordPress. Ниже приведены наши лучшие варианты для новичков, которые хотят написать код веб-сайта с нуля, даже не написав код:
- Divi Builder – перетаскивание тем и конструктор страниц.
- Beaver Builder – еще один известный конструктор страниц WordPress.
- Astra — это тема с широкими возможностями настройки и готовыми стартовыми веб-сайтами, которые можно установить одним щелчком мыши.
Хотя мы склоняемся к WordPress, его популярность говорит сама за себя. Многие крупные компании используют WordPress, например BBC, Microsoft, Facebook, The New York Times и т. д.

2. Напишите код веб-сайта с помощью конструктора веб-сайтов Web.com.

Если вы не хотите хлопот с получением домена, хостинга и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор веб-сайтов Web.com.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть мастер, который помогает в этом процессе.
Тарифные планы Web.com включают бесплатное доменное имя, бесплатный SSL-сертификат, десятки шаблонов и инструмент написания искусственного интеллекта, который поможет вам быстро создать копию веб-сайта.
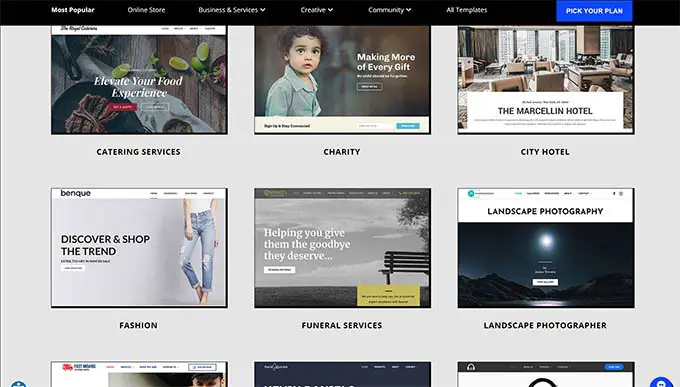
Просто выберите один из тысяч красивых готовых шаблонов веб-сайтов и настройте дизайн в соответствии с потребностями вашего бренда одним щелчком мыши.

Конструктор обладает всеми ожидаемыми мощными функциями.
Вы можете легко добавлять фотогалереи, видео, слайдеры отзывов, контактные формы, местоположения на карте, кнопки социальных сетей и многое другое.

Вам не придется беспокоиться об обновлениях, безопасности или резервном копировании, поскольку Web.com позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы Web.com
Существует множество различных универсальных решений. Помимо Constant Contact, мы рекомендуем следующие варианты простых конструкторов веб-сайтов, не использующих WordPress:
- Gator от HostGator – полноценный конструктор веб-сайтов с инструментами перетаскивания и шаблонами.
- Конструктор веб-сайтов Domain.com – конструктор веб-сайтов на хостинге с десятками красивых шаблонов для всех типов веб-сайтов.
- HubSpot – универсальный конструктор веб-сайтов и маркетинговая платформа для малого бизнеса.
- Wix – еще один известный конструктор веб-сайтов с функцией перетаскивания.
- BigCommerce – полноценный конструктор веб-сайтов для создания магазинов электронной коммерции.
Чтобы получить больше возможностей, вы можете увидеть наше сравнение лучших конструкторов веб-сайтов с плюсами и минусами.
Хотите, чтобы эксперт разработал для вас индивидуальный веб-сайт? Команда Web.com также предлагает индивидуальные услуги веб-дизайна, предоставляя нашим пользователям эксклюзивное предложение. Получите бесплатное предложение сегодня.
3. Научитесь программировать веб-сайт с нуля
Если вы студент и хотите научиться программировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML, CSS и многое другое.
Хотя существует множество бесплатных и платных курсов, лучший из них, который мы нашли, — это Code Academy.
Это займет примерно 9 часов, но к концу вы научитесь программировать собственный адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после окончания курса вам понадобятся часы практики, прежде чем вы сможете по-настоящему эффективно программировать веб-сайты с нуля. В следующем разделе мы покажем вам, как написать очень простой веб-сайт с использованием HTML и CSS.
Кодирование базового веб-сайта
Веб-сайты используют HTML, CSS и иногда немного JavaScript.
HTML определяет базовый макет веб-страницы, включая такой контент, как изображения, текст, видео и многое другое.
CSS определяет цвета, поля, отступы, размер текста и многое другое.
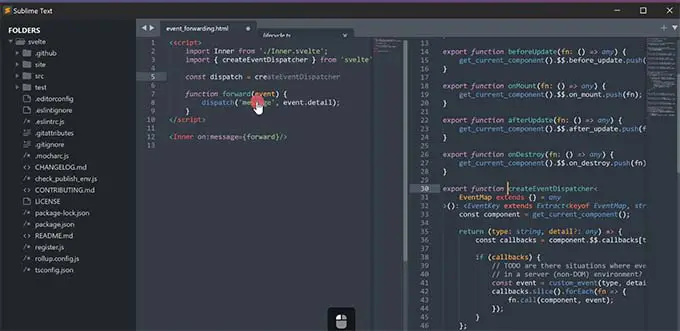
Чтобы написать этот код, вам понадобится редактор кода. Редактор кода оснащен подсветкой синтаксиса, которая помогает легко выявлять ошибки и писать код более эффективно.

Далее вам нужно будет запустить проект.
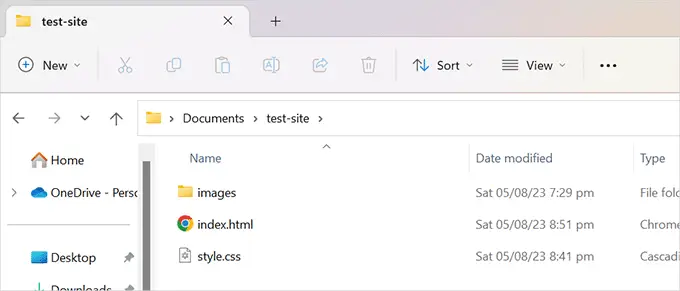
Просто создайте новую папку на своем компьютере и назовите ее как хотите. Здесь вы будете хранить все файлы вашего сайта.
Откройте редактор кода и создайте новый файл. Поскольку это будет домашняя страница вашего сайта, мы рекомендуем назвать ее index.html .
В этом файле вы будете писать HTML-код для своей первой веб-страницы.
Базовая HTML-страница содержит следующие разделы.
- оболочка HTML-документа
- Голова
- Тело
Вы можете определить эту структуру, написав следующий код:
<html>
<head>
</head>
<body>
</body>
</html>
Код внутри раздела head не виден на экране.
Он определяет метаданные для вашего HTML-документа, такие как заголовок вашего HTML-документа, ссылку на файл CSS и многое другое.
Теперь давайте заполним заголовок вашей HTML-страницы:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
В основном разделе вашего веб-сайта вы определяете макет страницы и добавляете контент.
Вот пример примерной веб-страницы с заголовком, областью основного содержимого и нижним колонтитулом:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Не стесняйтесь заменять фиктивный контент своим собственным и не забудьте сохранить изменения.
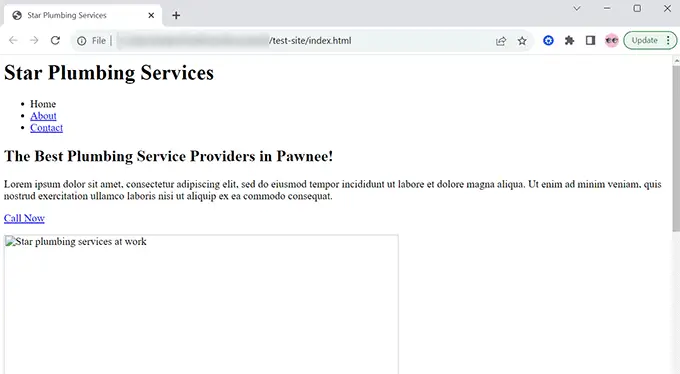
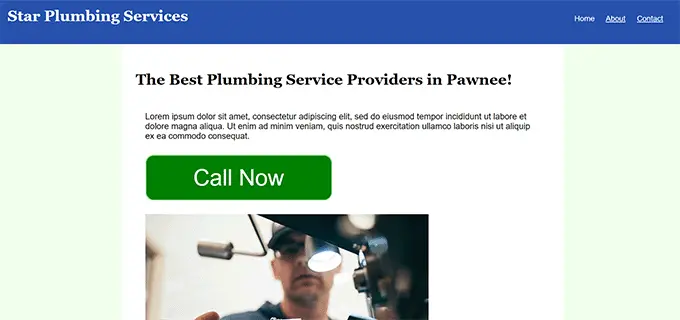
После сохранения HTML-документа вы можете просмотреть его в браузере. Это будет выглядеть так:

Это потому, что наш HTML-документ указывает на два несуществующих файла. Первый — это таблица стилей CSS.
Просто создайте файл style.css с помощью редактора кода и сохраните его в той же папке, что и файл index.html .
После этого добавьте следующий код в файл style.css :
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
На этом мы позаботимся о стиле, и нам все еще нужно загрузить изображение.
Просто создайте новую папку в своем проекте и назовите ее images .

Теперь вам нужно создать изображение, которое вы хотите отобразить, и добавить его в папку изображений.
Затем измените имя изображения в HTML-коде с «plumbing-services.jpg» на имя файла изображения.
Не забудьте сохранить все изменения и просмотреть страницу в браузере.

Просто повторите процесс, чтобы создать другие страницы вашего сайта. Вы можете просто использовать файл index.html в качестве шаблона для других страниц.
Мы надеемся, что эта статья помогла вам научиться программировать веб-сайт. Вы также можете ознакомиться с нашим руководством о том, как увеличить посещаемость веб-сайта, и нашими экспертами, которые выбирают лучшие инструменты для фрилансеров, дизайнеров и разработчиков WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
