Как объединить несколько файлов SVG в один
Опубликовано: 2022-12-29Если вы новичок в работе с файлами SVG, вам может быть интересно, как объединить несколько файлов SVG в один. Хотя есть несколько способов сделать это, мы собираемся показать вам один метод, который является относительно простым и понятным. Первое, что вам нужно сделать, это открыть первый файл SVG в выбранном вами текстовом редакторе. В этом уроке мы будем использовать текстовый редактор Atom. Как только вы откроете первый файл, скопируйте все содержимое файла. Затем откройте второй файл SVG, который вы хотите объединить. Снова скопируйте все содержимое этого файла. Теперь вернитесь к первому файлу и вставьте содержимое второго файла прямо под существующим кодом. Сохраните файл, и все готово! Если вам нужно объединить более двух файлов SVG, просто повторите процесс для каждого дополнительного файла.
Использование XSLT для преобразования данных является вариантом, поскольку это XML. Согласно сообщениям, файл SVG может быть запрошен более одного раза. Вы можете использовать только самые последние версии основных браузеров, таких как Android 9 Chrome, iOS 13 Safari, Рабочий стол: Chrome, Firefox, Safari и Edge 87, если вы используете только самые последние версии основных браузеров. Я смог использовать %23 (не знаю, нужно ли это вообще). Похоже, вам не нужно отказываться от регулярных vgs другими способами; также не проверял, есть ли у них встроенные теги стиля. Если вы хотите сохранить один документ с отдельными файлами, вы можете включить или отключить его с помощью CSS.
Формат SVG, помимо вложенной графики, позволяет использовать графику sva. Можно добавить элемент «svg» к другому элементу с таким же именем. Элемент вложения «svg>» — единственный элемент, который полностью помещается во вложение.
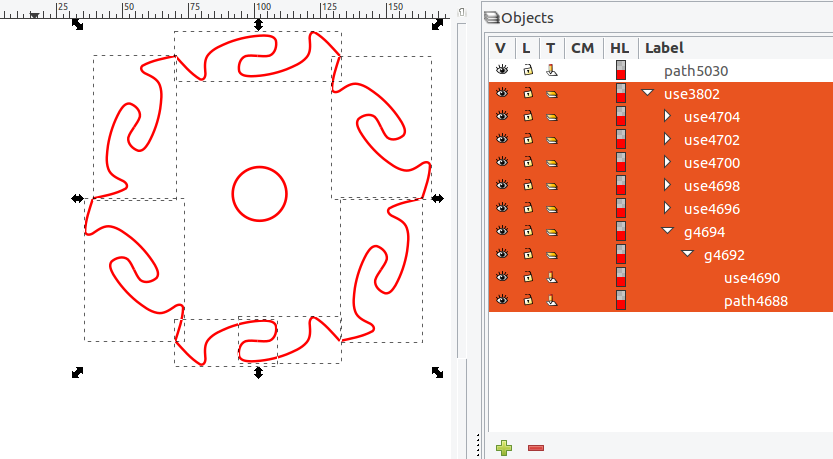
Как объединить два пути Svg?

Файл SVG должен быть открыт в Inkscape (бесплатное программное обеспечение, кросс-платформенный https://inkscape.org), и должны быть выбраны пути слияния . В меню «Путь» выберите «Объединение». Удалите файл.
Когда вы создаете HTML-документ с помощью CodePen, в тело базового шаблона HTML5 включается то, что написано. Если вы хотите изменить весь документ, это место для начала. CSS можно применить к вашей ручке, используя любую таблицу стилей, доступную в Интернете. В дополнение к веб-скрипту вы можете применить скрипт непосредственно к Pen из любого места. Если вы введете здесь URL-адрес, мы добавим его в вашу ручку до того, как она отобразит в ней JavaScript. Прежде чем вы подадите заявку, мы попробуем обработать скрипт, на который вы ссылаетесь, поскольку он имеет расширение файла препроцессора.
Могу ли я иметь несколько изображений Svg в одном файле?

Кроме того, в один файл можно поместить несколько изображений SVG , каждое из которых имеет уникальный идентификатор, а не позицию в пикселях.
Когда вы используете HTML-редактор CodePen, вы определяете, что входит в тело и теги базового шаблона HTML5. Вы можете добавить сюда классы, которые могут повлиять на весь документ, если вы хотите это сделать. Поставщики обычно применяют префиксы поставщиков к свойствам и значениям, которые должны использоваться. Вы можете применить сценарий к своей ручке из любого места в Интернете. Вы можете указать URL-адрес здесь, и мы добавим его в том порядке, в котором они у вас есть, в том порядке, в котором они у вас есть. Если вы ссылаетесь на скрипт с расширением для препроцессора, мы попытаемся обработать его перед подачей заявки.

Несколько SVG в одном файле
Есть несколько причин, по которым вы можете захотеть использовать несколько SVG в одном файле. Возможно, вы хотите уменьшить размер файла, загружая только те SVG, которые вам нужны, или, может быть, вы хотите создать более сложную анимацию, накладывая SVG друг на друга. Какой бы ни была причина, это легко сделать! Просто убедитесь, что у каждого SVG есть уникальный идентификатор, чтобы вы могли ориентироваться на него с помощью CSS или JavaScript.
Объединить SVG-пути
На этот вопрос нет однозначного ответа, поскольку он может зависеть от конкретного файла или файлов SVG. Однако в целом объединение путей SVG может быть полезным для уменьшения общего размера файла SVG или упрощения управления отдельными элементами в файле. Кроме того, объединение путей SVG также может упростить анимацию файла или применение определенных типов эффектов.
Объединить два Svg Javascript
Есть много способов объединить два svg javascript , но наиболее распространенным способом является использование библиотеки, такой как Snap.js. С Snap.js вы можете просто указать два файла svg, которые хотите объединить, а библиотека позаботится обо всем остальном.
Svg слияние дерево сновидений
На этот вопрос нет однозначного ответа.
Svg-изображения
Изображения SVG относятся к типу векторных изображений , что означает, что они состоят из математических линий и кривых, а не из пикселей. Это делает их идеальными для использования в Интернете, поскольку их можно масштабировать до любого размера без потери качества. Их также можно анимировать с помощью CSS или JavaScript.
Вы можете получить лучшие SVG на рынке с более чем 280 000 типов файлов. Наши файлы SVG совместимы с популярным программным обеспечением для крафта, таким как Cricut и Silhouette, а также с машинами для резки, такими как Silhouette и Silhouette. Доступны дизайны бумажных изделий, варианты изготовления открыток, графика на футболках, дизайн деревянных вывесок и множество других вещей. Файлы Svg доступны как для Silhouette, так и для Cricut. Если вы хотите получить вдохновение, вы также можете посетить наш канал на YouTube, где можно вырезать дизайны файлов. Разнообразие ремесленных дизайнов, материалов и форматов упрощает создание чего-либо.
Adobe Illustrator долгое время был популярным программным обеспечением для векторного графического дизайна. Формат векторного изображения, который обеспечивает прозрачность и может использоваться для создания логотипов и графики для Интернета, известен как sva. PNG, с другой стороны, являются хорошим выбором для создания прозрачных файлов, поскольку они основаны на растровом формате. С точки зрения прозрачности на основе пикселей лучше всего использовать SVG.
Что такое SVG в изображениях?
Формат векторного файла удобен для Интернета и поддерживает масштабируемую векторную графику (SVG). Векторные файлы, в отличие от растровых файлов на основе пикселей, таких как JPEG, используют математические формулы для хранения изображений на основе точек и линий на сетке.
В чем разница между файлом Svg и файлом Jpeg?
Формат изображения JPEG и SVG — это два типа форматов изображений. JPEG, формат растрового изображения, использует алгоритм сжатия с потерями, и некоторые его данные могут быть потеряны; тогда как SVG использует математические структуры для представления изображения и чрезвычайно масштабируем.
