Как преобразовать раскраску в векторную графику
Опубликовано: 2022-12-26Если вы когда-либо загружали раскраски из Интернета, вы могли заметить, что они обычно сохраняются в виде файла .png или .jpg. Эти файлы растровых изображений можно открывать и редактировать в большинстве программ для редактирования фотографий, но они имеют некоторые ограничения. Например, вы не можете изменить цвет отдельных пикселей, не затрагивая остальную часть изображения. С другой стороны, векторные изображения состоят из линий и кривых, а не из пикселей. Это означает, что их можно увеличивать или уменьшать без потери качества, и вы можете редактировать отдельные элементы, не затрагивая остальную часть изображения. Если вы хотите преобразовать страницу-раскраску в векторное изображение, вам понадобится редактор векторной графики, например Adobe Illustrator. Вот пошаговое руководство по преобразованию страницы-раскраски в векторную графику: 1. Откройте страницу-раскраску в программе для редактирования фотографий. Если это файл .png или .jpg, вам необходимо сначала преобразовать его в файл .bmp. Это можно сделать в большинстве программ для редактирования фотографий, выбрав «Файл» > «Сохранить как» и выбрав формат файла .bmp. 2. Когда страница раскраски открыта в вашем фоторедакторе, используйте инструмент «Выбрать», чтобы выбрать область, которую вы хотите преобразовать. 3. Скопируйте выделенную область, выбрав Правка > Копировать или нажав Ctrl+C на клавиатуре. 4. Откройте Adobe Illustrator и создайте новый документ. 5. Вставьте скопированный фрагмент в новый документ Illustrator, выбрав «Правка» > «Вставить» или нажав Ctrl+V на клавиатуре. 6. Используйте инструмент «Перо», чтобы обвести линии раскраски. Вы также можете использовать инструмент «Карандаш», если хотите, чтобы рисунок выглядел более нарисованным от руки. 7. Когда вы закончите обводить линии, вы можете изменить цвета отдельных элементов. Для этого выберите элемент, цвет которого вы хотите изменить, и перейдите в «Окно» > «Цвет». Выберите нужный цвет из палитры и нажмите «ОК». 8. Когда вы закончите изменять цвета, выберите «Файл» > «Сохранить как» и выберите формат файла .svg. Это сохранит ваше векторное изображение как масштабируемую векторную графику, которую можно открывать и редактировать в большинстве векторных графических редакторов.
Вот как вы можете использовать любую раскраску для создания файла SVG. Вы можете найти миллионы изображений на странице бесплатных __________ раскрасок, набрав в поисковой системе «бесплатная __________ раскраска». Запустите программное обеспечение для редактирования изображений (я использую Paint Shop Pro, но Photoshop также подойдет), затем щелкните стрелку в верхнем левом углу списка инструментов. Пришло время закрыть окно после нажатия OK. Выберите коврик для резки SCAL или Crecut в параметрах SCAL/Cricut, а затем нажмите «Импортировать SVG». Вырезать, изменив размер или выбрав «Вырезать». Единственная информация, которая вам требуется, это то, что вы предоставляете. Следующим шагом является определение маркеров. Есть очень детализированные мультфильмы, и Cricut может их вырезать, но сложно склеить и приклеить мелкие вырезанные элементы, поэтому я бы рекомендовал использовать маркер перед вырезанием.
Как загрузить страницу-раскраску в Cricut Design Space?

Чтобы загрузить страницу-раскраску в Cricut Design Space, вам необходимо сначала преобразовать файл в файл .svg. После преобразования файла вы можете загрузить его в Design Space, выбрав опцию «Загрузить изображения» в главном меню. После того, как изображение будет загружено, вам нужно будет выбрать его и нажать кнопку «Вставить изображения».
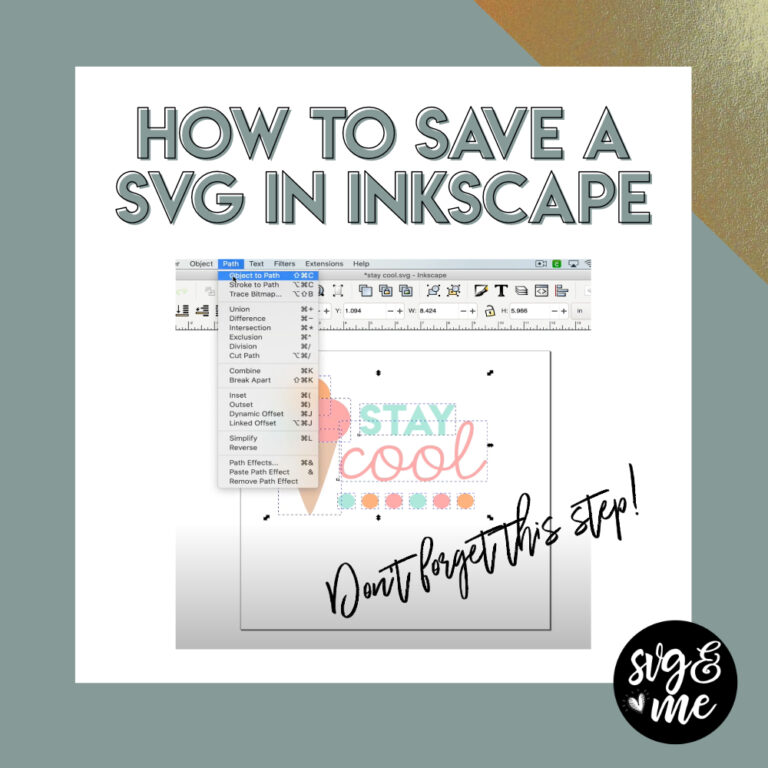
Создайте свою собственную раскраску на Cricut. Вы можете получить Inkscape бесплатно, нажав здесь. Для этого нет более сложного метода, чем этот. Создайте раскраску с помощью файла SVG. Этот проект не будет работать с JPG и PNG. Если вы хотите заполнить поля заливки и обводки, выберите свое изображение в раскрывающемся меню. Первое сплошное поле будет выбрано после того, как вы нажмете кнопку Stroke Paint.
Вы сможете изменить ход вашего изображения. Если ваша линия обводки очень толстая, вы должны сделать ее меньше. Вы можете выбрать основное тело и один из внешних элементов, таких как нога или рука, из списка. Пока эти две части выбраны, будут отображаться различия и путь. Чтобы вырезать часть корпуса, просто переместите ее точно туда, где раньше был основной корпус. Вот почему вы создали его дубликат; это также удалит все тело. Если вы сделаете дубликат, а затем забудете это сделать, вернитесь в исходное место и скопируйте скопированный текст.
Как загрузить страницу-раскраску в Cricut Design Space?
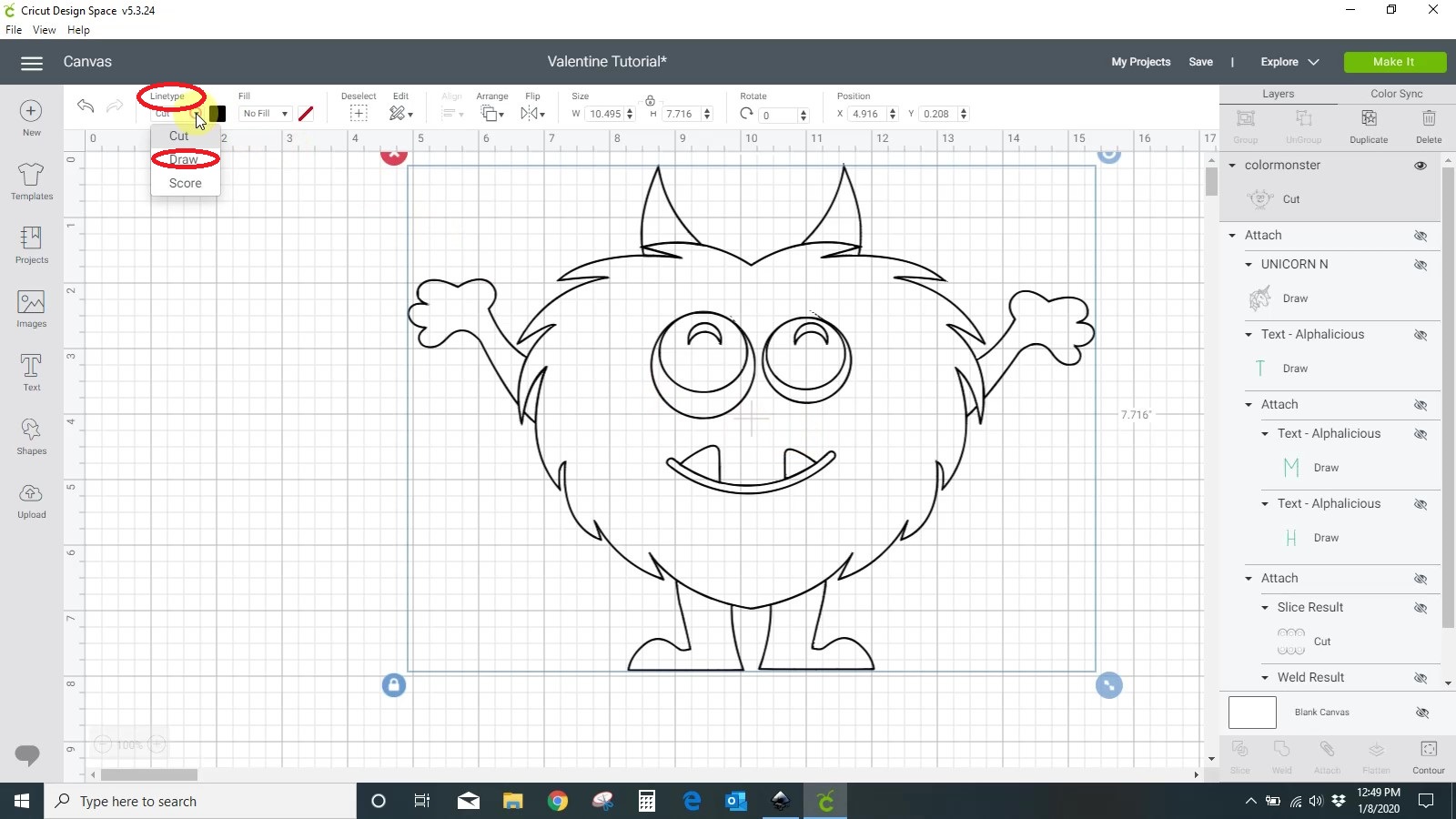
Обычно вы запускаете новый проект из Design Space после загрузки страницы-раскраски. Шаг 7: Начните раскрашивать страницу в Cricut Design Space. Вставьте свой PNG в пространство дизайна и отформатируйте его в соответствии с вашими требованиями. Чтобы сделать разрез, просто «создайте его» в меню «вырезать» (см. рисунок ниже), а затем нажмите «Нарисовать». Теперь все готово.
Можете ли вы сохранить рисунок как SVG?

Да, вы можете сохранить рисунок в формате svg. Это можно сделать, используя функцию «Сохранить как» в меню «Файл», а затем выбрав формат файла svg из списка параметров.

Pngs или Svgs: какой формат лучше всего подходит для веб-графики?
Когда дело доходит до разработки веб-графики, не может быть неправильного ответа на вопрос о формате файла. Поскольку и PNG, и SVG поддерживают прозрачность, оба эти формата отлично подходят для использования с онлайн-логотипами и графикой. Кроме того, файлы PNG — отличный выбор для растровых файлов. Файлы PNG удобнее всего использовать при работе с пикселями и прозрачностью. Adobe Illustrator, Photoshop, Photoshop Elements и InDesign доступны для сохранения файлов SVG. Вы также можете использовать Adobe Animate с файлами SVG. В результате вам не нужно выбирать формат в зависимости от того, какое программное обеспечение вы используете.
Преобразовать SVG в SVG
Нет необходимости конвертировать svg в svg.
(*.JPG) в TIFF, (*.JPEG Image) в JPEG и (*.PNG) в PNG (Portable Network Graphics). GIF — это файл графического формата обмена , а MHT (MIME, инкапсулированный HTML) — это файл HTML. Вы сможете преобразовать файл SVG в файл DOCM с помощью документа Microsoft Word с поддержкой макросов (спецификация Open XML Paper) и шаблона документа Microsoft Word. Преобразование Adobe Illustrator в TXT (формат обычного текстового файла) — это простой метод преобразования файлов с обычным текстом. Графика преобразования MD (Markdown) и преобразование изображений в ODT (текст открытого документа) являются примерами графики преобразования MD.
Это бесплатный онлайн-инструмент для преобразования изображений, который позволяет преобразовывать изображения в файл SVG. Вы можете загрузить файл изображения (JPG, GIF, png) размером до 4 МБ, а затем выбрать эффекты для улучшения результата SVG. Конвертер Picsvg позволяет преобразовать фотографию в красивую часть графического дизайна или создать диаграмму или схему. Используя Picsvg, вы можете изменить границы и тени изображения, а также превратить его в вектор. С конвертером Picsvg вы можете использовать его быстро и легко. Используя наш конвертер HTML, вы можете быстро создавать файлы SVG профессионального качества с помощью Adobe Illustrator. С Picsvg вы можете создавать потрясающую графику для своего веб-сайта, постов в социальных сетях и других приложений.
SVG-файл
Файл SVG представляет собой файл масштабируемой векторной графики. Файлы SVG представляют собой двумерные векторные изображения на основе XML. Их можно создавать и редактировать с помощью любого текстового редактора, но чаще всего они создаются с помощью программного обеспечения для рисования или редактирования векторной графики.
Использование SVG позволяет создавать отличные изображения независимо от их размера. Они оптимизированы для поисковых систем, могут быть оптимизированы любым способом и часто имеют меньший размер, чем другие форматы. В этом руководстве я объясню, как использовать эти файлы, когда их использовать и как создать SVG. Так как изображения в aster имеют фиксированное разрешение, размер изображения влияет на его качество. Векторные графические форматы хранят набор точек и линий между изображениями. XML — это язык разметки, на котором написаны эти форматы. В файле svg пользователь указывает формы, цвета и текст, из которых состоит изображение.
Код XML, из которого состоит HTML, является мощным механизмом как для веб-сайтов, так и для веб-приложений. SVG можно увеличивать или уменьшать для удовлетворения потребностей любого размера без потери качества. Независимо от размера или типа отображения изображения SVG всегда выглядит одинаково. Из-за отсутствия деталей растровые изображения легче просматривать, чем SVG. Использование SVG позволяет дизайнерам и разработчикам контролировать внешний вид своих изображений. Веб-графика отображается с использованием формата файла, разработанного консорциумом World Wide Web. Вот почему текстовые файлы, такие как XML, называются SVG, что означает, что программисты могут легко их идентифицировать.
Вы можете изменить внешний вид SVG с помощью CSS и JavaScript. Использование векторной графики с масштабированием полезно в самых разных сценариях. Они легко адаптируются, интерактивны и просты в использовании, что делает их отличным выбором для использования с графическим редактором. Кривая обучения и ограничения каждой программы могут быть найдены по-своему. Ознакомьтесь с несколькими вариантами и определите, хотите ли вы платить за бесплатную или платную версию.
Почему файлы Svg — это будущее веб-дизайна
Способность файлов SVG идеально масштабироваться без потери разрешения — одна из причин, по которой они становятся все более распространенными в Интернете. Несмотря на то, что файлы PNG по-прежнему широко используются, они доступны только в ограниченном количестве разрешений.
Как сделать SVG-файл в Illustrator
Есть несколько способов сделать файл svg в иллюстраторе. Один из способов — создать новый файл, а затем нажать «Сохранить как» в меню «Файл». Когда появится диалоговое окно «Сохранить как», выберите параметр «svg» в раскрывающемся меню «Сохранить как тип». Другой способ создать файл svg — открыть существующий файл, а затем нажать «Экспорт» в меню «Файл». Когда появится диалоговое окно экспорта, выберите параметр «svg» в раскрывающемся меню «Сохранить как тип».
