Как преобразовать изображение в SVG
Опубликовано: 2023-01-25Если вам нужно преобразовать изображение в SVG, есть несколько способов сделать это. Один из способов — использовать бесплатный онлайн-конвертер, такой как Zamzar.com. Другой способ — использовать программу, например Adobe Illustrator. И, наконец, вы можете использовать редактор векторной графики, такой как Inkscape.
Вам не нужно быть экспертом в программировании, чтобы преобразовать SVG в код с помощью Javascript. Как разработчик, он позволяет мне взаимодействовать со всеми аспектами SVG, от изменения цветов до регулировки высоты и ширины и анимации изображения. Изображение легко преобразовать в формат XML с помощью XMLSerializer(), а затем указать имя класса, которое может быть значком, например «custom-svg-icon».
Конвертировать Png в Svg Javascript

Есть много способов конвертировать PNG в SVG. Один из способов — использовать бесплатный онлайн-конвертер, например Online-Convert.com. Этот сайт имеет простой интерфейс, который позволяет вам загрузить файл PNG и выбрать желаемый выходной формат.
Раньше я использовал canvg для преобразования SVG в PNG, но, как видно из ссылки, он не поддерживает все его функции. создает ObjectURL (textsvg) с помощью метода Dom API. Определения API зависят от браузера, но вот несколько советов. Затем мы можем использовать toDataURL(), которая возвращает изображение PNG, закодированное в Base64, используя заданный URL. Я проверю совместимость браузеров и сообщу вам, хотите ли вы попробовать их. Он обернут обещанием, чтобы его можно было разрешить, чтобы можно было получить окончательное представление изображения на холсте.
Можем ли мы конвертировать Png в Svg?
Бесплатный конвертер Adobe Express PNG в SVG позволяет загрузить изображение PNG и преобразовать его в SVG за считанные секунды.
Конвертировать SVG в HTML Javascript

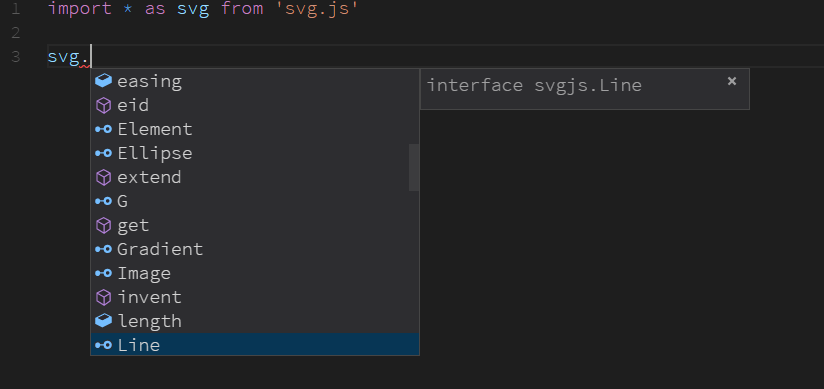
Чтобы преобразовать файл SVG в HTML, вам потребуется использовать библиотеку Javascript. Доступно множество различных библиотек, но одной из популярных является Snap.svg. Чтобы использовать Snap.svg, вам нужно включить библиотеку в свой HTML-файл. Сделав это, вы можете использовать методы Snap.svg для преобразования файла SVG в HTML.
Объектная модель документа (DOM), которая используется для представления HTML, может использоваться для представления SVG. С этими переменными относительно просто манипулировать с помощью Javascript. В этом разделе я расскажу, как использовать как встроенные, так и внешние SVG . Этот пост содержит список примеров кода, а также ссылку на Github в верхней части страницы. Если вы хотите добавить элемент >script> во внешний SVG, вы можете использовать тот же код. Поскольку SVG не может получить доступ к встроенному в него HTML-документу, мы можем создать его, скопировав и вставив URL-адрес HTML-документа. Когда вы заключаете код в CDATA, он будет рассматриваться как часть XML и рассматриваться как компонент синтаксического анализа XML.
Элементы создаются и удаляются так же, как и в HTML. Используя метод createElementNS соответствующего документа, вы должны ввести имя тега и пространство имен SVG , в котором создаются элементы. Чтобы удалить элемент, необходимо создать отдельный текстовый узел с помощью метода createTextNode() и добавить к этому узлу элемент. Они не находятся в одном и том же документе и поэтому работают вместе, чтобы создать его.
Можете ли вы преобразовать SVG в HTML?
Как вы можете преобразовать SVG в HTML? Чтобы ваш файл SVG был преобразован, вы должны сначала перетащить его или щелкнуть белую область, чтобы выбрать файл. Нажав кнопку «Преобразовать», теперь вы можете преобразовать текст в HTML. Когда преобразование SVG в HTML будет завершено, вы сможете загрузить файл HTML.
Как связать файл Svg в HTML
Это отличный способ создавать изображения для использования на веб-страницах, но его использование может быть затруднено, если вы не знакомы с графическим дизайном. Если вы собираетесь использовать SVG в документе HTML, убедитесь, что он правильно связан. Чтобы связать файл SVG, созданный в формате HTML, необходимо использовать тег *svg. Например, если вы хотите использовать изображение, показанное в примере ниже, в качестве фонового изображения на веб-странице, вы должны использовать следующий код. *br> img src=image.svgbr> br> br> br> br> br> Ваш сервер мог передать файл с другим типом контента, чем тот, который вы запрашивали, в результате чего изображение не отображалось в браузере. Для правильного обслуживания файлов SVG необходимо использовать следующие типы MIME: x-svg XML URL:br> Если вы не уверены, правильно ли обслуживается ваш файл, вы можете использовать инструмент на стороне сервера, такой как FileZilla, для проверьте содержимое вашего файла.
Можете ли вы использовать Svg в Javascript?
Поскольку каждый элемент изображения является свойством CSS или Javascript, его стилизация/скрипты просты с помощью SVG.
Обработка изображений с помощью JS
Js — отличный инструмент для обработки изображений, если вы знаете, как писать код обработки. Однако существует множество библиотек, которые могут помочь вам с более рутинными задачами, такими как масштабирование, вращение и смешивание изображений.
Как добавить изображение в SVG с помощью Javascript

Чтобы добавить изображение в svg с помощью javascript, необходимо сначала создать новый объект изображения, а затем установить его атрибут src на путь к желаемому изображению. Как только изображение загружено, его ширина и высота могут быть установлены, а изображение может быть добавлено в svg с помощью метода appendChild().
Благодаря формату файла .svg изображение можно увеличивать и уменьшать в реальном времени. XML, или разметка, описывает процесс рисования и выравнивания этих объектов с точки зрения сопоставления путей. Когда вы визуализируете разметку в HTML, она отображается точно так же, как значок. Кроме того, он позволяет динамически вставлять значки SVG в данные из удаленного места во время рендеринга данных. XML-теги можно создавать и структурировать аналогично HTML-элементам. Вы можете добавить файл XML в файл main.js, создав файл XML с помощью функции. Графика будет внедрена в тег привязки как часть нашей функции прокрутки.
В результате с svg можно обращаться так же, как и с любым другим элементом. Помимо параметров стиля и класса, вы также можете добавлять атрибуты. Значки каждого поста добавлены в начало, чтобы их можно было легко использовать в качестве якорных ссылок в процессе плавной прокрутки.
Как добавить изображение в SVG?
Чтобы изображения отображались внутри кругов SVG , используйте *circle. Элемент clipping path — это элемент clipPath>, который указывает путь отсечения. Для создания изображения используется элемент image>.
Изображения Svg: зачем редактировать их в векторном программном обеспечении для достижения наилучших результатов
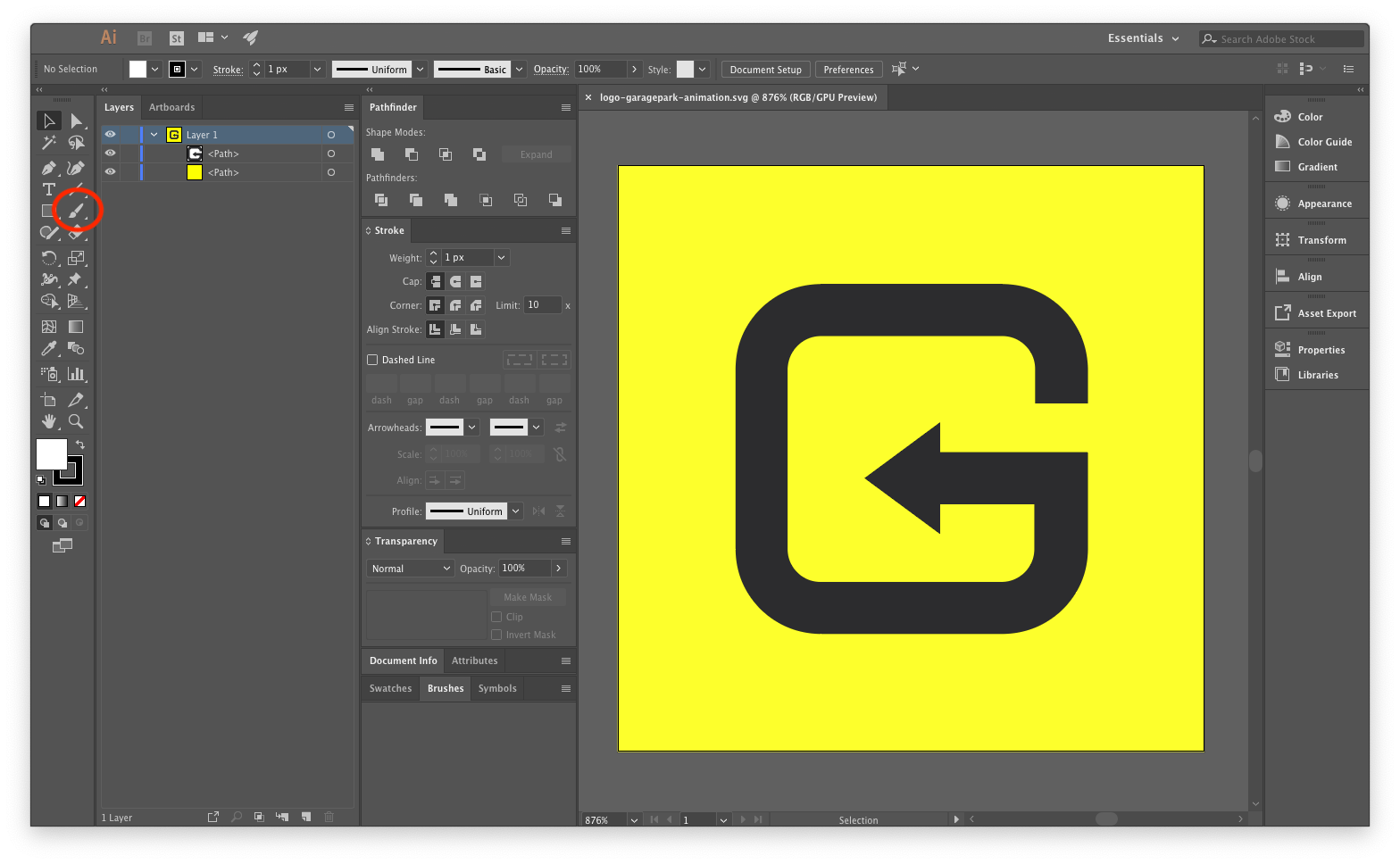
Кроме того, векторное программное обеспечение, такое как Adobe Illustrator, которое можно использовать для простого редактирования изображений SVG , может дать им больший контроль над окончательным внешним видом. Это особенно важно, если вы редактируете логотипы или иллюстрации, которые будут использоваться в разных контекстах, или если конечный продукт должен быть идентичен на всех устройствах. Поскольку файлы SVG становятся все более популярными и все более распространенными в дизайнерском сообществе, важно помнить, что они могут включать изображения, как и файлы любого другого типа. Проверьте размер файла и убедитесь, что изображение не слишком сложное или подробное для визуализации при загрузке изображения в файл SVG. Если вы решите включить изображение в файл SVG, вам следует использовать векторное программное обеспечение, чтобы получить от него максимальную отдачу.

Как поместить изображение в Javascript?
Метод createElement объекта документа в JavaScript позволяет создать элемент изображения . Для этого используйте атрибут src URL-адреса изображения. Наконец, поместите элемент изображения в иерархию DOM, добавив его к элементу body.
Конструктор Image() для HTMLimageelement
HTMLImageElements, такие как изображение, являются типом конструктора HTMLElement. HTML ImageElement создается Image() в результате его нового экземпляра. document.createElement('img') по сути такой же, как document.createElement('img') с точки зрения функции. Вы можете перетащить изображение, удерживая нажатой кнопку мыши и перемещая его. Вы должны выделить некоторый текст, а затем перетащить его так же, как изображение, чтобы перетащить его.
Изображение в SVG API

Изображение в svg API — это веб-инструмент, который позволяет пользователям преобразовывать изображения в формат svg (масштабируемая векторная графика). Этот API обеспечивает ряд преимуществ по сравнению с другими форматами изображений, включая возможность масштабирования изображений без потери качества и возможность редактирования изображений в векторной программе, такой как Adobe Illustrator.
Извлечь изображение из SVG
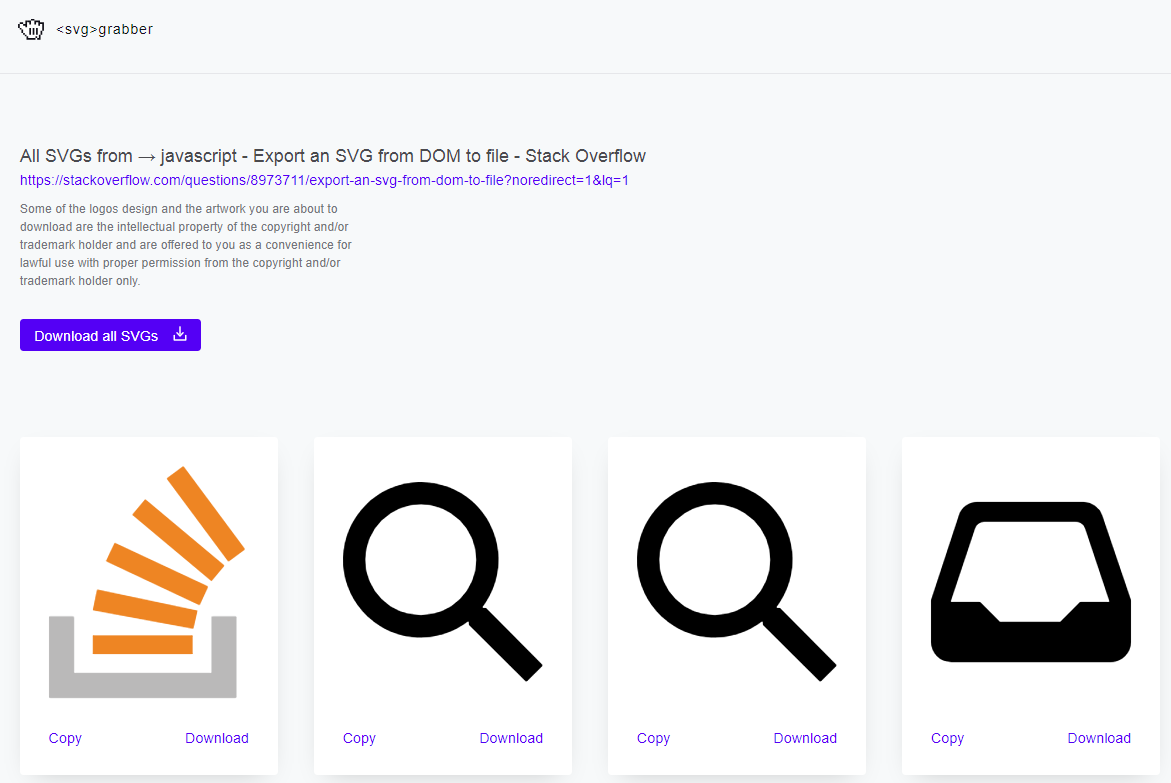
Не существует однозначного способа извлечения изображений из SVG. Тем не менее, некоторые методы, которые следует рассмотреть, включают использование программы редактирования векторной графики, такой как Adobe Illustrator или Inkscape, или использование программы редактирования растра, такой как Photoshop.
Вы можете прямо сейчас получить бесплатный онлайн-конвертер svega в JPEG. Вам не нужно устанавливать программное обеспечение на свой рабочий стол, чтобы использовать его. Используя любую платформу, включая Windows, Linux, macOS и Android, вы можете сделать конвертацию. Aspose является создателем этого бесплатного приложения, позволяющего преобразовывать текст в изображения. Все дело в имидже. Этот NET/Java API идеально подходит как для локальной обработки изображений, так и для использования на стороне сервера. Aspose полностью бесплатен.
Изображение создается путем сканирования изображения с помощью веб-браузера и загрузки его на сайт обмена изображениями. Ссылка для скачивания конвертированных файлов будет доступна после завершения процесса конвертации. Вы также можете использовать современные браузеры, такие как Google Chrome, Firefox, Opera и Safari, для преобразования SVG.
Холст Апи Svg
Canvas API Svg — отличный способ создавать и редактировать изображения масштабируемой векторной графики (SVG). Это позволяет легко рисовать фигуры, линии и текст на изображении, а затем сохранять изображение в виде файла SVG.
В веб-разработке есть две основные технологии, которые позволяют пользователям рисовать изображения на экране: Canvas и Silverlight. Canvas — это стандартный API браузера, который позволяет разработчикам напрямую рисовать изображения с помощью команд. Правда, Canvas обеспечивает большую гибкость, чем другие платформы, но не все изображения, которые можно нарисовать на Canvas, можно точно выразить в формате SVG . Визуализация данных может быть выполнена в Интернете с использованием двух разных технологий: SVG и Canvas. API принципиально отличается от API в целом, но имеет некоторые важные последующие эффекты, которые следует учитывать. Canvas, напротив, создать сложнее, чем изображение, созданное с помощью SVG. Canvas и SVG можно отображать в безголовом браузере Chrome с помощью таких инструментов, как Puppeteer или Canvas. Кроме того, они могут быть обработаны в серверной части с помощью таких библиотек, как LogRocket, что позволяет воспроизводить проблемы в браузере и получать полное представление о них. Потратьте некоторое время на оценку альтернатив, чтобы убедиться, что вы найдете решение, которое подходит именно вам.
Svg-иконки
Иконки SVG — отличный способ добавить дополнительный уровень детализации и реализма вашим проектам. Используя векторный формат, их можно изменять в размере и перекрашивать без потери качества. Это делает их идеальными для адаптивного веб-дизайна, где вам необходимо настроить размер значков в соответствии с размерами экрана.
Синтаксис XML позволяет рисовать векторные изображения в масштабируемой векторной графике (SVG). SVG, с другой стороны, представляет собой блок кода XML фиксированного размера, который напрямую отображается в браузере и обслуживается и обслуживается из него. Действия и информация могут отображаться гораздо быстрее, чем письменные слова. Когда тамагочи, iMac и Palm Pilots стали доступны в наших домах примерно в одно и то же время, формат файла изображения SVG был представлен в Интернете. Большинство веб-браузеров не поддерживают формат SVG и не собираются делать это в будущем. До 2017 года ни у кого не было проблем с рендерингом SVG в веб-браузерах. Поскольку они являются векторами, у вас не возникнет проблем с их масштабированием, если вы используете либо SVG, либо иконочные веб-шрифты.
У вас есть более широкий спектр возможностей для создания значков с готовыми наборами значков, чем с пользовательскими значками. Если вы хотите изучить больше универсальности, SVG — хороший выбор. Создать значок SVG можно вручную или с помощью инструмента. Используя программу векторных изображений, вы создаете значки на виртуальной чертежной доске. После того, как вы экспортировали файл .svg, все готово. Этот список Evernote также содержит готовые иконки SVG. Координаты x и y определяют положение фигуры, а ширина и высота определяют ее размеры. Создание имен классов для элементов также может быть выполнено с использованием отдельного CSS-файла таблицы стилей для их стиля. Цвета этих значков можно изменить сразу в конструкторе без кода Ycode, изменив цвет фона.
Что такое значок SVG?
Что такое SVG-иконки? Файл векторной графики, также известный как файл SVG, представляет собой формат файла, позволяющий масштабировать размер графики. Язык разметки на основе XPath используется для описания векторной графики в файлах SVG. Например, изображение SVG — это текстовый файл, который может представлять собой CSS, JavaScript, DOM и другие типы мультимедиа.
Как мне создать иконку Svg?
Процесс создания значков SVG можно выполнять вручную или с помощью инструмента. Последний, с другой стороны, вообще не требует большого количества кода. Вы можете использовать программу векторных изображений, чтобы нарисовать свои значки на виртуальной чертежной доске с различными формами, цветами и манипулированием контурами. Затем у вас будет возможность экспортировать ваш .
Можно ли использовать файлы Svg в качестве значков?
Поскольку это векторная графика, масштабируемая векторная графика или SVG обычно являются хорошим выбором для использования в качестве значков на вашем веб-сайте. Качество векторной графики можно масштабировать до любого размера, независимо от размера файла. Из-за небольшого размера файлов и их сжимаемости ваш сайт будет загружаться быстро.
