Как преобразовать буквы из шрифта TTF в SVG
Опубликовано: 2023-02-20Предполагая, что вы хотели бы ознакомиться с преобразованием шрифтов TTF в формат SVG: шрифты SVG — это XML-файлы, описывающие глифы в шрифте. Они используются новейшими браузерами и поддерживаются всеми основными браузерами, кроме Internet Explorer 8 и более ранних версий. Чтобы преобразовать шрифт TTF в формат SVG, вам понадобится программа для редактирования векторной графики, такая как Adobe Illustrator, Inkscape или CorelDRAW. После того, как вы открыли файл шрифта TTF в программе редактирования векторов, вам нужно будет создать контур для каждого символа шрифта. Чтобы сделать это в Adobe Illustrator, выберите «Текст» > «Создать контуры». После того, как вы создали контуры, вы можете сохранить файл как файл SVG. При преобразовании шрифтов TTF в формат SVG следует помнить о нескольких вещах. Во-первых, вам нужно убедиться, что ваша программа редактирования векторов настроена на использование правильного размера шрифта и размера страницы. Во-вторых, вам нужно убедиться, что каждый персонаж находится на своем слое. И, наконец, вам нужно будет убедиться, что каждый символ сохранен в виде отдельного файла SVG .
Может ли шрифт быть Svg?

Шрифт Scalable Vector Graphics (SVG) — это новая версия формата OpenType, аналогичная формату OpenType. Формат глифа SVG позволяет отображать символы различных цветов и уровней прозрачности, а некоторые даже могут быть анимированы.
Масштабируемая векторная графика (SVG) — это тип графики. Веб-дизайнерам требуется стандартизированное векторное графическое решение, чтобы использовать его. Шрифт состоит из расширения файла, которое можно использовать для создания XML-файла. Есть три варианта, если вы хотите, чтобы текст был преобразован в шрифт в средстве просмотра SVG. Если вы используете объявление CSS @font-face, вы можете указать шрифты SVG, а не файлы TTF/EOT/OTF. Подсказка шрифта недоступна, что является большим недостатком. Создатели контента могут захотеть рассмотреть возможность использования альтернативной технологии шрифтов, если они испытывают повышенное качество и разборчивость при создании шрифтов меньшего размера.
Можете ли вы поместить текст в SVG?
В SVG элемент «текст» рисует графический элемент, состоящий из слов. Подобно любому другому графическому элементу, к тексту можно применить градиент, узор, обтравочный контур, маску или фильтр, используя любой другой графический элемент SVG . Текст не отображается, если он не включен в элемент text> в SVG.
Как создать удобный для печати Svg
В результате есть несколько доступных инструментов SVG для печати. Canvas, онлайн-редактор, позволит вам экспортировать SVG в виде файла, готового к печати. Существует множество настольных приложений, которые могут помочь вам создавать высококачественные SVG-отпечатки в дополнение к более комплексным решениям.
Могу ли я преобразовать OTF в SVG?

Используя конвертер otf tosvg, вы можете конвертировать файлы шрифтов в формате otf в файлы svg. Ваш браузер также можно использовать для преобразования шрифтов онлайн с помощью этого онлайн-инструмента преобразования шрифтов. Все, что вам нужно, это сама программа.
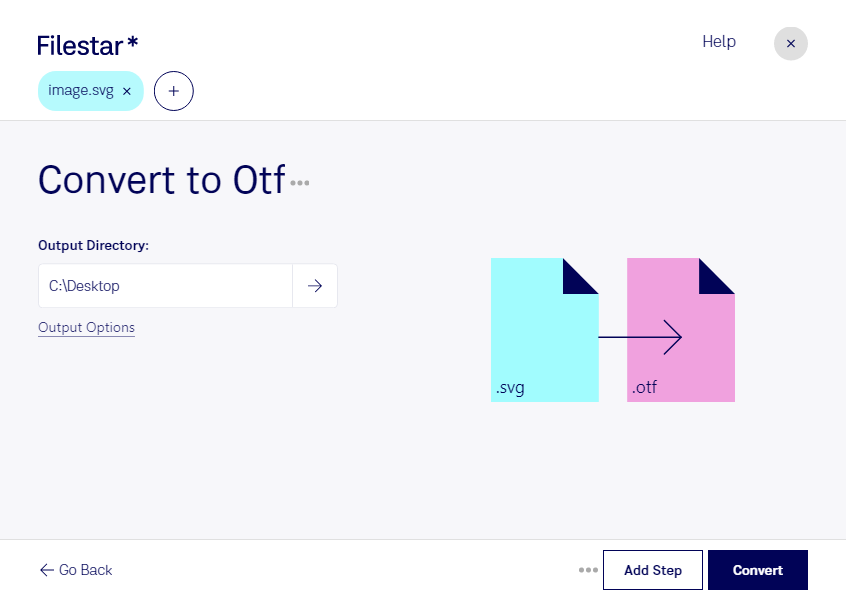
Может ли он конвертировать из OTF в SVG?
Чтобы преобразовать файл OTF, вы должны сначала перетащить его или нажать кнопку «Выбрать файл». Преобразование будет завершено, как только вы нажмете кнопку «Конвертировать». После завершения преобразования OTF в SVG вы сможете загрузить файл SVG.
Могу ли я преобразовать любое изображение в SVG?
В этом нет сомнений. Любое изображение JPG с рабочего стола или мобильного устройства легко преобразовать в файл svega.

Fontforge конвертировать TTF в SVG

Fontforge — это программа командной строки, которая конвертирует шрифты из одного формата в другой. Он может конвертировать шрифты TTF (TrueType) в формат SVG (Scalable Vector Graphics).
У меня есть папка, содержащая все символы на клавиатуре, которые я могу создавать в файлах .svg. Все они были созданы с помощью компьютерной программы, известной как обработка. Файлы Svg, которые я хотел бы использовать для создания шрифта TTF, доступны здесь. Их нельзя использовать в BirdFont или FontForge по какой-то причине. Как я могу импортировать изображения, которые я делаю с различных веб-сайтов, без использования программного обеспечения? Чтобы импортировать ваши файлы в FontForge, вы должны сначала убедиться, что они являются шрифтами Stroke. Если вы создаете контурный шрифт, вам нужно будет вручную увеличить все штрихи и упорядочить формы. Всего у О 6324 балла, половина из которых лишние, но все же немало. Буквы по-прежнему можно использовать по-разному.
Как изменить имена шрифтов в Fontforge
Если вы используете Illustrator или FreeHand, вы, скорее всего, захотите использовать «eps», тогда как если вы используете Inkscape, вы захотите использовать «svg». Откройте слот глифа FontForge , куда вы хотите добавить только что созданный глиф (дважды щелкнув по нему), а затем нажмите «Импорт». Если мы хотим изменить имя шрифта, мы должны сначала открыть Fontforge, выбрать шрифт и нажать «ОК». Не открывайте никаких диалоговых окон с предупреждениями и удалите их, если найдете. На вкладке «TTF Nmes» в FontForge есть ссылка «Добавить лицензию на открытый шрифт SIL». Лицензия на шрифт, такая как Open Font License (OFL), — это тип лицензии, позволяющий публике использовать ваш шрифт таким образом, который не ограничивает его использование, но при этом защищает ваш дизайн от копирования другими.
Генератор шрифтов в Svg
В Интернете доступно несколько генераторов шрифтов для svg , которые можно использовать для создания файлов svg из ряда шрифтов. Эти генераторы обычно позволяют вам выбрать шрифт, ввести текст, а затем сгенерировать файл svg, который можно загрузить.
Использование нестандартных шрифтов веб-разработчиками в последние годы выросло. Это привело к разработке иконочных шрифтов, которые представляют собой шрифты, содержащие просто символы. Иконочный шрифт может отображать только один цвет, а рендеринг и сглаживание могут быть ненадежными. Нелегко управлять и отслеживать большое количество значков и экспортировать их в различные размеры и форматы. Артборд может быть фантастическим инструментом для создания последовательного и унифицированного набора иконок. Самое важное правило создания набора значков — установить визуальные правила для каждого значка и последовательно применять их к ним. Каждая иконка в нашем иконочном шрифте должна быть преобразована в файл sva.
Имена значков монтажной области будут использоваться для идентификации класса CSS в шрифте значков. Перетащите выбранные значки в новый набор SVG. После этого вы можете выбрать все значки, которые хотите использовать в шрифте. Третий шаг — сгенерировать нужный шрифт. На шаге 4 переименуйте каждый значок, а на шаге 5 создайте для каждого символ Юникода. Чтобы загрузить сгенерированные файлы, перейдите в меню сгенерированных файлов. Создан ваш первый иконочный шрифт.
Вставить значки на свой веб-сайт и оформить их без необходимости использования векторных редакторов с использованием шрифтов Icon очень просто. CSS имеет почти безграничные возможности для применения. Когда к рисунку добавляется большое количество значков, Adobe Illustrator является идеальным инструментом для отслеживания их всех. Кроме того, с помощью этой функции вы можете быстро и легко изменить стиль каждой иконки и экспортировать ее за считанные секунды.
