Как создать 2D логотип SVG в Photoshop
Опубликовано: 2023-01-07Если вы хотите создать 2D-логотип SVG в Photoshop, вам нужно сделать несколько вещей. Во-первых, вам нужно создать новый документ и установить желаемые ширину и высоту. Далее вам нужно создать новый слой и добавить текст или графику. После того, как у вас есть текст или графика, вам нужно будет выбрать опцию «Создать контуры» в меню «Тип». Это преобразует ваш текст или графику в пути SVG . Наконец, вам нужно сохранить файл в формате .svg.
Версия Adobe Photoshop включает функцию экспорта графики sva . Это означает, что вам не нужно использовать Illustrator для экспорта изображения непосредственно из Photoshop. В этом уроке мы покажем вам, как преобразовать изображения PNG или JPG в свегу с помощью Photoshop. Создание путей из изображения, заливка его цветом и преобразование в форму перед экспортом в sva — это все, что нам нужно сделать.
Вы можете создавать иллюстрации и значки любого типа с помощью простого файла sva . Векторные и eps-версии стоковых иллюстраций доступны для скачивания при их покупке. Нужна помощь в создании векторной версии вашего логотипа в формате SVG, а также в обновленном и обновленном виде вашего веб-сайта?
Могу ли я сделать файл Svg в Photoshop?

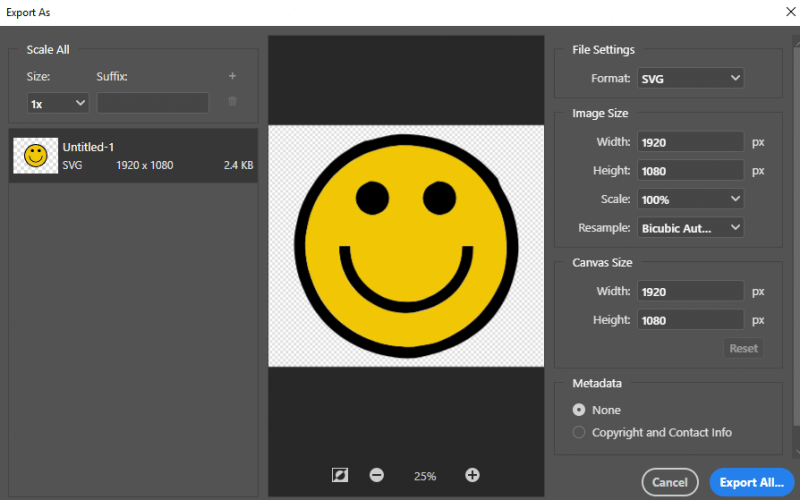
Этот раздел проведет вас через процесс редактирования и создания файла SVG. Вот как можно экспортировать изображение после использования Adobe Photoshop: после того, как вы создали изображение, перейдите в «Файл»> «Экспорт»> «Экспортировать как». Щелкните раскрывающееся меню «Формат», чтобы выбрать форму, а затем параметр SVG в поле.
Масштабируемая векторная графика (SVG) создается в Photoshop с использованием этой техники. Обычно Adobe Illustrator используется для создания и редактирования изображений. Тем не менее, вам, возможно, придется время от времени добавлять некоторый контент. Файлы SVG можно использовать в проектах Photoshop. Двумя наиболее распространенными способами открытия An являются использование рук или использование компьютера. Файл SVG может быть растеризован, векторизован или и то, и другое. Поместите файл, который вы хотите поместить, в нижнюю часть правого окна, выбрав его в открывшемся окне.
Слой векторов будет преобразован в слой, открытый в начале слоя. Вы можете изменить размер векторного изображения, перетаскивая его. Щелкнув правой кнопкой мыши по слою и выбрав Растеризовать слой, вы можете растрировать его. Слой aster состоит из путей, а не пикселей. Пути генерируются с использованием математической формулы, которую можно использовать для управления изображением. Несмотря на то, что элементы векторного слоя при масштабировании размываются, их все же можно масштабировать до нужного размера. Дизайнеры могут использовать этот метод для создания логотипов и значков, которые можно увеличить до больших размеров, оставаясь четкими и четкими.
Если вы новичок в SVG или просто хотите посмотреть, как это работает, вот несколько руководств, которые помогут вам начать работу. В этом первом уроке мы покажем вам, как сделать простой SVG из градиента. Во втором уроке мы научим вас, как сделать простой узор, используя .V s. В третьем уроке мы покажем вам, как создать простую кнопку с помощью sva. Вы должны научиться экспортировать свою графику как sva, если хотите создавать более сложную графику или использовать sva в нескольких программах одновременно. Рекомендуется изучить SVG, если вы хотите использовать его более чем в одной программе, потому что это универсальный формат, который можно использовать для различных графических задач.
Могу ли я превратить Png в Svg для Photoshop?
Пункт меню «Изображение» в Photoshop позволяет преобразовать изображение PNG в .VNG. Файлы PNG могут отображаться в различных форматах; однако эти изображения будут отображаться в формате файла sva.
Могу ли я создать свой собственный файл Svg?
Вы можете создавать и редактировать файлы SVG, просто используя текстовый редактор и создавая файлы. Существует также раздел между элементом svg и остальной частью дизайна, где вы можете добавить другие формы или пути svg, такие как круг, прямоугольник, эллипс или путь. Вы также можете использовать различные библиотеки JavaScript, чтобы манипулировать файлами SVG и рисовать их для своих веб-страниц с помощью механизма рендеринга HTML.
Как мне сделать SVG в Photoshop?

Не существует решения для создания SVG в один клик в Photoshop, но есть несколько обходных путей, которые могут выполнить эту работу. Один из способов — создать свой дизайн в Photoshop, а затем использовать такой инструмент, как Illustrator, для преобразования файла в SVG. Другой вариант — использовать плагин, такой как Dreamweaver, для экспорта файла Photoshop в формате SVG.

Этот веб-стандарт, также известный как SV, используется для создания векторов. В отличие от пикселей, изображения в SVG описываются математическими фигурами. В результате, независимо от размера, их можно масштабировать в соответствии с конкретными проектными требованиями. Вы можете использовать редактор SVG , например Inkscape или Adobe Illustrator, для создания или редактирования изображений.
Создать SVG в Photoshop
Чтобы создать svg в фотошопе, сначала откройте новый документ. Затем с помощью инструмента «Перо» создайте желаемую форму. Чтобы сохранить в формате svg, выберите «Файл» > «Сохранить как» и выберите формат файла svg .
Векторная графика является масштабируемой и может использоваться для различных приложений, включая логотипы и другие типы адаптируемых объектов. Перейдите на вкладку «Файл» и выберите «Экспортировать как», если вы хотите сохранить файл SVG в Photoshop. Установите формат SVG как часть настроек файла, а затем экспортируйте этот файл. Эту функцию также можно использовать для экспорта одного или нескольких слоев. Когда вы переименовываете свой слой, вы должны дважды щелкнуть по его имени, чтобы сохранить его как файл SVG. Добавьте файл .svg в конец имени слоя, затем нажмите Enter (Windows) или Return (Mac). Вы можете получить список ресурсов изображения, нажав Файл.
Использование расширения .svg поместит файл .svg в папку. В более новых версиях Photoshop удалена возможность экспорта в виде файла sg. Процесс экспорта в формате . Прежде чем экспортировать файл, вы должны сначала преобразовать текст в фигуру. Вы можете использовать это для изменения элементов в других программах, таких как Adobe Illustrator. Вы можете преобразовать текстовый слой в фигуру, щелкнув его правой кнопкой мыши на панели «Слои».
Как сделать SVG-файл из изображения
Чтобы создать файл SVG из изображения, вы можете использовать редактор векторной графики, такой как Adobe Illustrator, Inkscape или Affinity Designer. Сначала откройте файл изображения в редакторе. Затем выберите меню «Файл» и выберите «Экспорт». В диалоговом окне «Экспорт» выберите «SVG» в раскрывающемся меню «Формат». Наконец, нажмите «Экспорт», чтобы сохранить изображение в виде файла SVG.
Несколько веб-сайтов упрощают создание файла .sv из изображения. В этой статье я расскажу вам о каждом из них и объясню, какой из них лучше всего подходит для вашего проекта. Как только ваше изображение будет преобразовано, вы можете использовать его для создания проекта на машине Cricut. Вы можете использовать изображение в качестве шаблона для файла вырезки SVG, который будет забавно демонстрировать ваши навыки Cricut. Используя эту технику, вы можете создавать всевозможные персонализированные проекты, которые украсят любой день. Сделав снимок и преобразовав его в файл CricUT, вы можете создать любой проект, который захотите. Как можно осуществить термоперенос винила?
Ваш станок Cricut Explore может вырезать эти слова из настоящего дерева. Эти два лайфхака помогут вам создать из хлопка прекрасные акварельные узоры на рубашках. Нужна помощь в организации файлов цифровой резки? Система очистки вырезанных файлов избавляет от необходимости систематизировать вырезанные файлы.
Редактировать векторную графику проще, потому что ее можно увеличивать и уменьшать без потери качества. Форма векторной графики, в отличие от растрового изображения, остается неизменной независимо от того, увеличена она или уменьшена. Если вам нужен конвертер, который может работать со сложными файлами SVG, Adobe Illustrator — хороший выбор, но Adobe Express — хороший вариант для более простых потребностей SVG .
Как преобразовать Png в Svg в Photoshop
Есть несколько способов конвертировать PNG в SVG в Photoshop. Один из способов — использовать функцию «Экспортировать как» в меню «Файл». Выберите «SVG» в раскрывающемся меню формата и нажмите «Экспорт». Другой способ — использовать функцию «Сохранить как» в меню «Файл». Выберите «SVG» в раскрывающемся меню формата и нажмите «Сохранить».
Как сохранить Png как векто
Затем файл можно экспортировать, нажав кнопку «Экспорт». Этот метод сохранения PNG в виде вектора также называется «сохранить для Интернета». Файл > Сохранить как > Сохранить для Интернета — лучший способ сохранить веб-файл. Выберите «Формат» в раскрывающемся меню «Формат».
