Как создать слайдер карточек в Elementor с помощью Powerack
Опубликовано: 2022-05-27Если вы ищете способы продемонстрировать контент в изображениях или видео, рассмотрите возможность использования карточного слайдера .
Карточный слайдер — это динамический элемент дизайна, который отображает слайд-шоу изображений/видео и контента в привлекательном формате карты. Он отображает одну карточку за раз, а затем автоматически переключается на другой слайд, если применяются переходы, или с помощью щелчка мыши.
Если вы хотите создать привлекательный карточный слайдер с помощью Elementor на своем веб-сайте, созданном с помощью WordPress, вам нужно использовать виджет карточного слайдера.
В этой статье мы предоставим вам подробное пошаговое руководство по созданию слайдера карточек в Elementor с использованием PowerPack.

Виджет PowerPack Card Slider для Elementor
PowerPack Elementor Addons — одно из лучших дополнений для Elementor. Это профессионально разработанный пакет из более чем 80 виджетов премиум-класса, включая виджет PowerPack Card Slider.
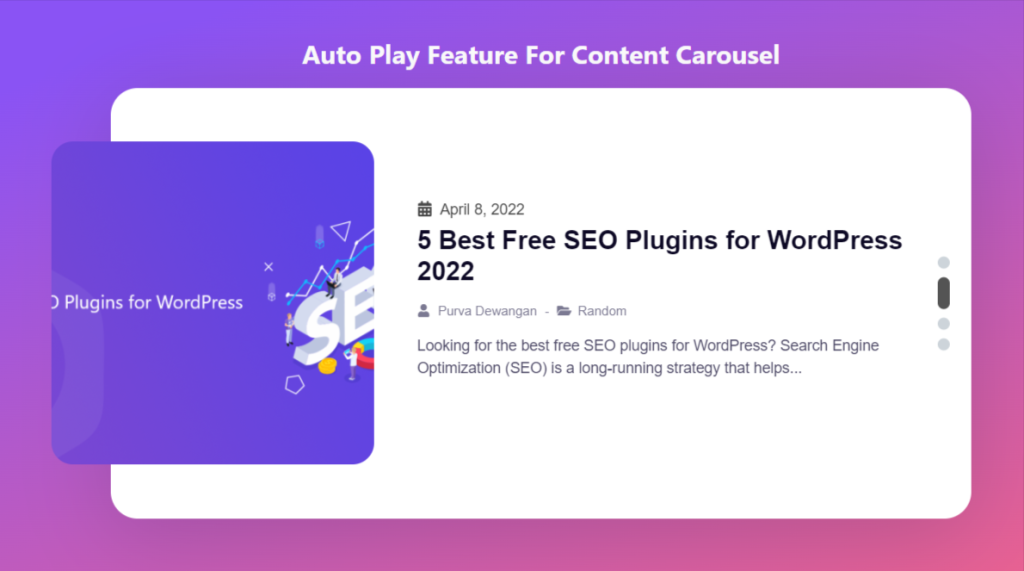
Виджет PowerPack Card Slider предлагает широкий выбор высококачественных функций для создания полностью адаптивного раздела слайдера карт. Он включает в себя функцию автоматического воспроизведения анимации, несколько функций стиля и многое другое.
Но ждать! Не волнуйтесь, вам не нужно трогать даже одну строку кода при его использовании.
Если вы предпочитаете смотреть видео, вы можете рассмотреть это обучающее видео о том, как создать слайдер карт в Elementor.
Добавьте раздел слайдера карточек на свой сайт WordPress
Чтобы добавить карточный слайдер на свой веб-сайт WordPress, вам необходимо установить дополнения Elementor и PowerPack для Elementor.
После того, как вы установили оба этих инструмента, вы можете использовать их для создания впечатляющего раздела Card Slider на своем веб-сайте WordPress.
Итак, без лишних слов, давайте перейдем к руководству по созданию слайдера карточек с помощью Elementor.
Перетащите виджет PowerPack Card Slider
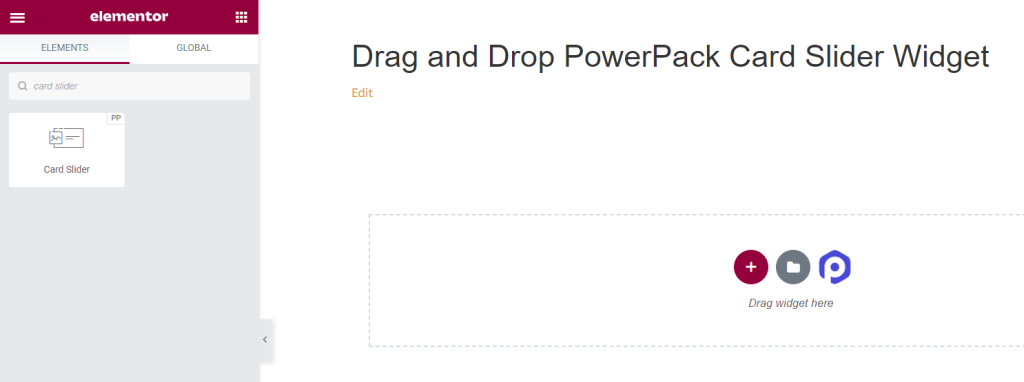
Сначала откройте страницу в редакторе Elementor, затем введите «ползунок карты» в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Вкладка «Содержимое» виджета PowerPack Card Slider
Перейдите на вкладку «Содержимое» виджета PowerPack Card Slider. Там вы найдете четыре раздела:
- Открытка
- Запрос (только если вы выбрали источник «Опубликовать» в разделе «Карточка»)
- Посты (только если вы выбрали источник «Пост» в разделе «Карточка»)
- Дополнительные опции
Давайте подробно обсудим функциональные возможности всех этих разделов.
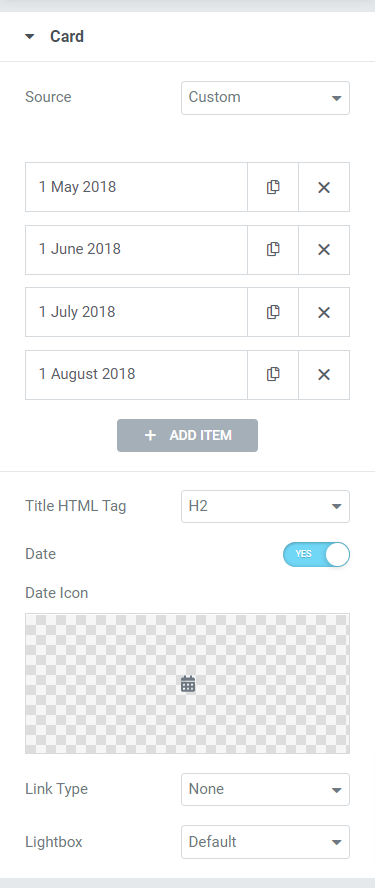
Открытка
Раздел «Карта» на вкладке «Содержимое» виджета «Ползунок карты» позволяет добавлять содержимое в виджет.

Раздел «Карточка» предлагает шесть подразделов для добавления контента в виджет.
Давайте обсудим их подробно:
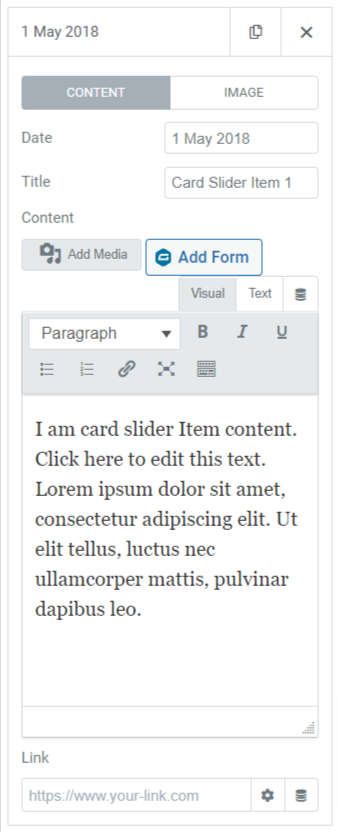
- Источник: здесь вы можете выбрать источник карты, пользовательский или сообщения. Затем добавьте содержимое на свою карточку, например дату, заголовок, описание, ссылку и т. д., нажав «Добавить элементы».

- HTML-тег заголовка: выберите HTML-тег для заголовка, который вы указали на карточке.
- Дата: включите эту функцию, если хотите отображать дату.
- Значок даты: выберите значок даты из библиотеки значков или загрузите его из медиатеки, нажав «загрузить SVG».
- Тип ссылки: здесь вы можете выбрать вариант, в котором вы хотите удалить прямую ссылку, например заголовок, изображение, кнопку или поле. Кроме того, вы можете выбрать «нет», если не хотите размещать ссылку на карту.
- Лайтбокс: выберите параметры лайтбокса по умолчанию, да или нет.
Запрос
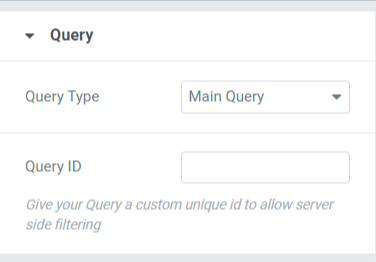
Если вы выберете Основной запрос в качестве типа запроса, вы получите возможность добавить следующие параметры:
- Идентификатор запроса: здесь вы можете добавить определенный идентификатор запроса.

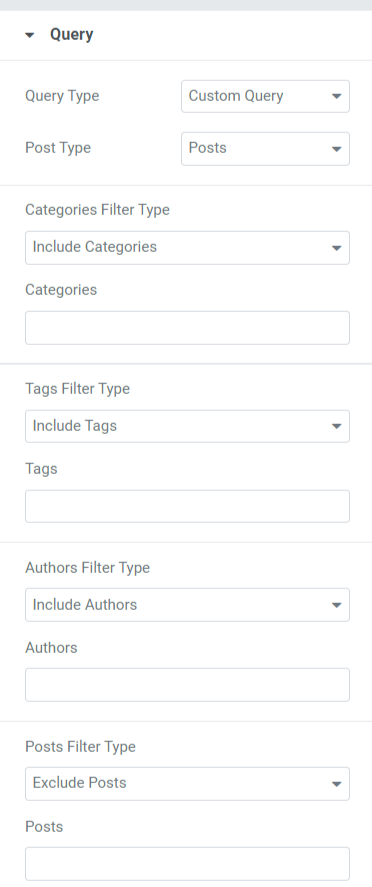
Если вы выберете «Пользовательский запрос» в качестве типа запроса, вы получите множество вариантов для ручной настройки запроса.

Давайте посмотрим на параметры, включенные в раздел Query:
- Тип сообщения: выберите тип сообщения, который вы хотите отобразить на карточке.
- Включить / Исключить: с помощью этой опции вы можете включать или исключать категории, теги, авторов и типы фильтров сообщений.
- Дата: Здесь вы можете выбрать формат даты.
- Порядок: выберите по возрастанию или по убыванию, чтобы упорядочить анимацию публикации.
- Упорядочить по: упорядочить сообщение в соответствии с заданными параметрами: дата, дата последнего изменения, случайный выбор, количество комментариев, заголовок, идентификатор сообщения, автор сообщения, порядок меню или релевантность.
- Прилепленные сообщения: включите эту функцию, чтобы отображать прикрепленные сообщения в ползунке карточек.
- Смещение: регулировка положения смещения поможет отображать сообщения в указанном смещении.
- Исключить текущее сообщение: включите этот параметр, чтобы удалить текущие сообщения.
Примечание. Этот параметр доступен только при выборе источника «Опубликовать» в разделе «Карточка» на вкладке «Содержимое».
Сообщения
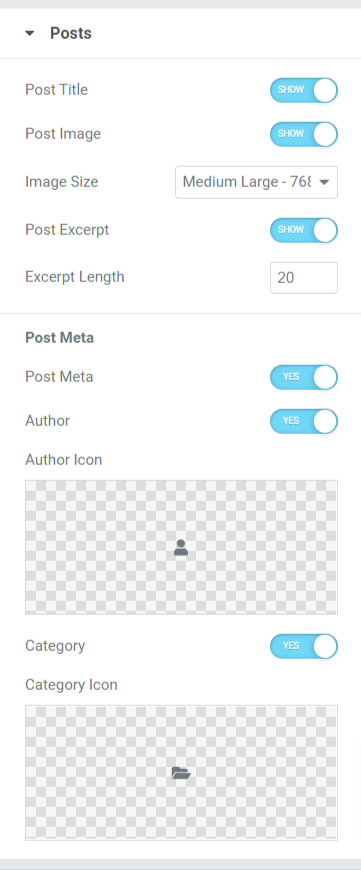
В этом разделе вы получите множество вариантов настройки сообщений, отображаемых на карточке.

Давайте посмотрим на подразделы, которые включает этот раздел:
- Заголовок сообщения. Включите эту функцию, если хотите отобразить заголовок сообщения в ползунке карточек.
- Изображение публикации: включите этот параметр, если вы хотите отображать изображение вместе с публикацией.
- Размер изображения: выберите размер изображения из множества вариантов размера, представленных в этом подразделе.
- Выдержка из сообщения: включите эту функцию, если хотите отображать выдержку из своего сообщения.
- Длина отрывка: вы можете настроить его длину, если вы включили здесь функцию отрывка поста.
- Post Meta: включение этой функции даст вам возможность настроить дополнительные параметры, такие как автор, значок автора, категория и значок категории.
- Автор: включите эту функцию, если хотите, чтобы имя автора отображалось в публикации.
- Значок автора: выберите значок автора из библиотеки значков или напрямую загрузите изображение из медиатеки.
- Категория: Включите эту функцию, чтобы отображать категорию сообщений на ползунке карточек.
- Значок категории: выберите значок категории из библиотеки значков или напрямую загрузите изображение из медиатеки.
Примечание. Этот параметр доступен только при выборе источника «Опубликовать» в разделе «Карточка» на вкладке «Содержимое».
Дополнительные опции
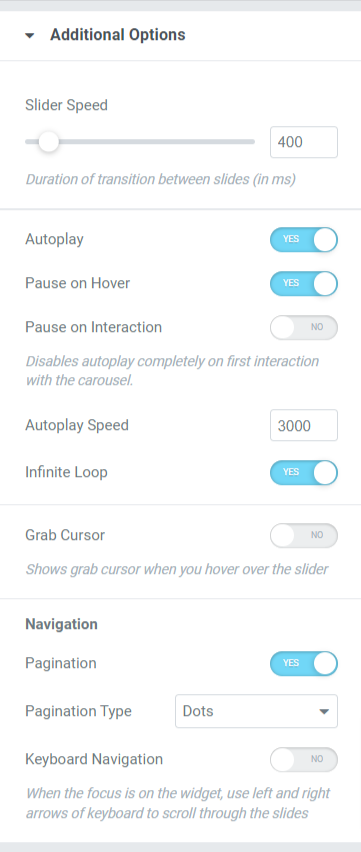
В этом разделе вы найдете различные дополнительные параметры для настройки слайдера карты.


Давайте посмотрим все опции, доступные в разделе дополнительных опций:
- Скорость ползунка: здесь можно настроить скорость анимации ползунка.
- Автовоспроизведение: включите эту функцию, если хотите включить автовоспроизведение для сообщений, отображаемых на ползунке карточек.
- Пауза при наведении: включите эту функцию анимации, чтобы удерживать или приостанавливать слайды поста, когда пост находится в фокусе указателя мыши.
- Пауза при взаимодействии: включите эту функцию, чтобы приостановить конкретную публикацию при наведении указателя мыши или при взаимодействии с пользователем.
- Скорость автовоспроизведения: отрегулируйте скорость автовоспроизведения для ваших сообщений.
- Бесконечный цикл: включите эту функцию, чтобы установить циклический цикл для пост-слайдов.
- Курсор захвата: показывает курсор захвата, когда вы наводите курсор на слайд.
- Разбиение на страницы: включите этот параметр, чтобы отображать точки/доли для вашего ползунка.
- Тип разбивки на страницы: здесь вы можете выбрать тип разбивки на страницы, например точки или дроби.
- Навигация с помощью клавиатуры: включите эту функцию, чтобы использовать стрелки влево или вправо на клавиатуре для прокрутки слайдов.
Вкладка «Стиль» виджета «Слайдер карты»
Вкладка «Стиль» содержит все элементы стиля виджета «Ползунок карты». Эта вкладка включает в себя три раздела:
- Открытка
- Изображение
- Точки
Рассмотрим эти разделы подробно:
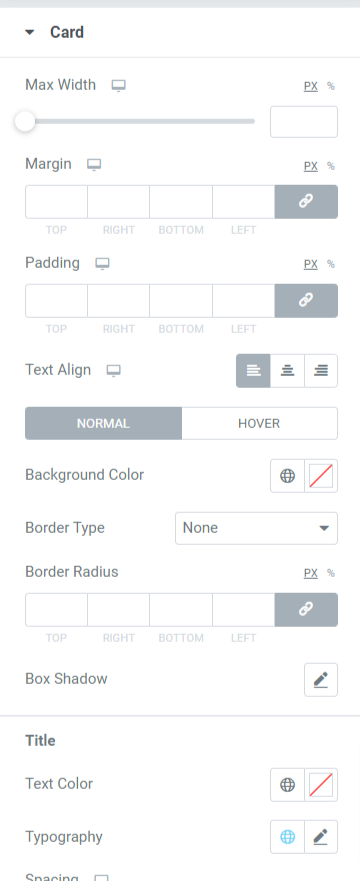
Открытка
Этот раздел содержит все элементы стиля, необходимые для персонализации карты.

Давайте посмотрим все функции, доступные в этом разделе:
- Максимальная ширина: отрегулируйте ширину ползунка карты с помощью этой опции.
- Поля: с помощью этой опции вы можете настроить поля для ползунка карты.
- Отступы: это позволяет оставить пространство между краями и содержимым. Отрегулируйте заполнение с помощью этого параметра, чтобы отображать плавно организованное содержимое на ползунке карточки.
- Выравнивание текста: выберите выравнивание текста, отображаемого на ползунке карточки.
- Цвет фона: с помощью этой опции вы можете настроить цвет фона публикации.
- Тип фона: здесь вы можете установить тип фона для изображений. Выберите «градиент» или «классический», чтобы применить тип фона.
- Радиус границы: вы можете выбрать любой тип границы из вариантов, указанных в этом подразделе, например, сплошную, двойную, пунктирную, пунктирную и канавку.
- Тень границы: с помощью этой опции вы можете настроить тень границы.
- Заголовок: параметры настройки заголовка, отображаемого в сообщении, доступны здесь:
- Цвет текста : выберите цвет текста для заголовка с помощью этой опции.
- Типографика: здесь вы можете настроить шрифт текста, размер текста, межсловный интервал, межбуквенный интервал и многое другое.
- Интервал: это позволяет использовать интервал между текстами с помощью этой опции.
- Дата: здесь можно настроить содержимое даты, отображаемое в сообщении:
- Цвет: выберите цвет для содержимого даты, отображаемого в публикации, с помощью этой опции.
- Типографика: здесь вы можете настроить шрифт текста, размер текста, интервалы между словами, интервалы между буквами и т. д.
- Интервал: Разрешить интервал между текстами с помощью этой опции.
- Контент: здесь вы можете настроить контент, отображаемый в сообщении:
- Цвет текста: здесь вы можете выбрать цвет текста содержимого.
- Типографика: Настройте типографику части содержимого.
- Мета сообщения: здесь можно настроить метаданные сообщения:
- Цвет: позволяет выбрать мета-цвет сообщения.
- Типографика: в этой опции доступен широкий спектр типографских функций для метаданных поста.
- Интервал: позволяет установить интервал между текстами метаданных поста.
Изображение
Этот раздел позволяет настроить часть изображения слайдера карты во всех возможных аспектах.

Давайте обсудим все функции, которые включает в себя этот раздел:
- Направление: с помощью этой опции вы можете выбрать направление изображения.
- Тип границы: вы можете выбрать любой тип границы из представленных здесь вариантов, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Радиус границы: вы можете настроить его радиус здесь, если вы применили границу.
- Ширина: с помощью этого параметра отрегулируйте ширину изображения, отображаемого на ползунке карты.
- Высота: с помощью этой опции вы можете отрегулировать высоту изображения.
- Поля: этот параметр позволяет настроить поля изображения.
- Тень блока: настройте параметр тени блока для изображения, отображаемого на ползунке карточки.
- Тип фона: здесь вы получите возможность выбрать тип фона для части изображения, отображаемой на ползунке карты.
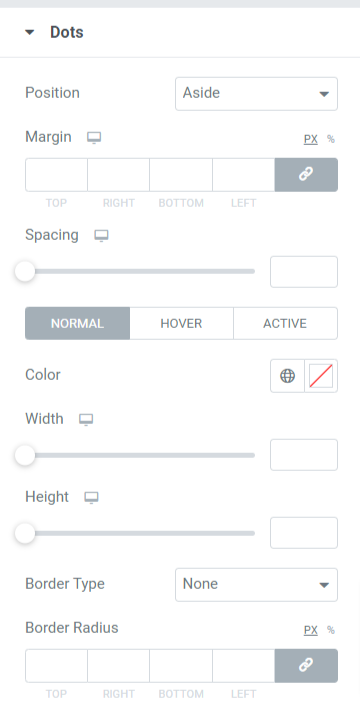
Точки
Этот раздел будет доступен только в том случае, если вы выбрали точки в качестве типа нумерации страниц в разделе дополнительных параметров на вкладке содержимого ползунка карточки.

Давайте подробно рассмотрим функции, доступные в этом разделе:
- Позиция: выберите тип расположения точек на странице, например сбоку или снизу.
- Поля: с помощью этого параметра вы можете настроить поля границ для точек нумерации страниц.
- Интервал: эта функция позволяет установить интервал между точками.
- Цвет: Здесь вы можете выбрать цвет точек.
- Ширина: отрегулируйте размер ширины точек в этом параметре.
- Высота: здесь можно настроить высоту точек.
- Тип границы: выберите любой тип границы из доступных вариантов, таких как сплошная, двойная, пунктирная, пунктирная или канавка.
- Радиус границы: вы можете настроить его радиус здесь, если вы разрешили границу для точек нумерации страниц. Это помогает отображать гладкие края примененной границы.
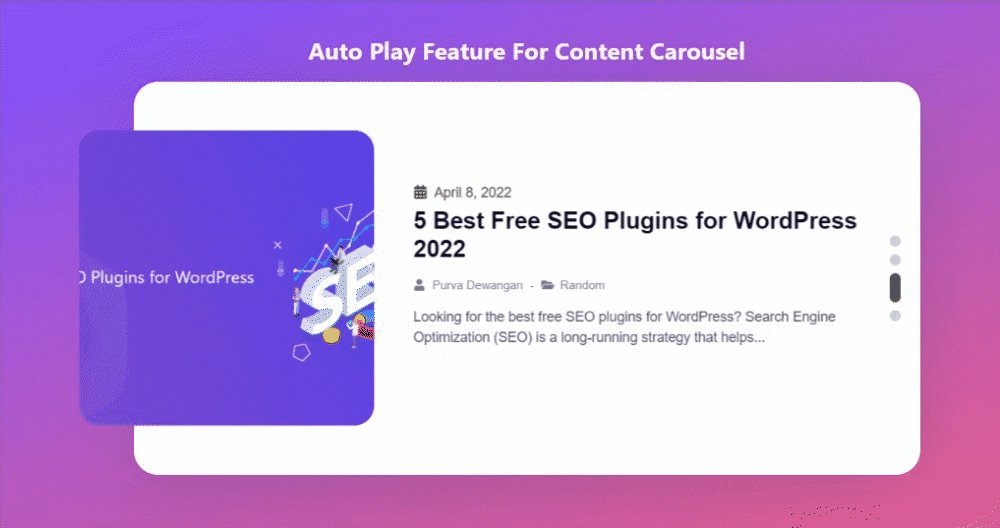
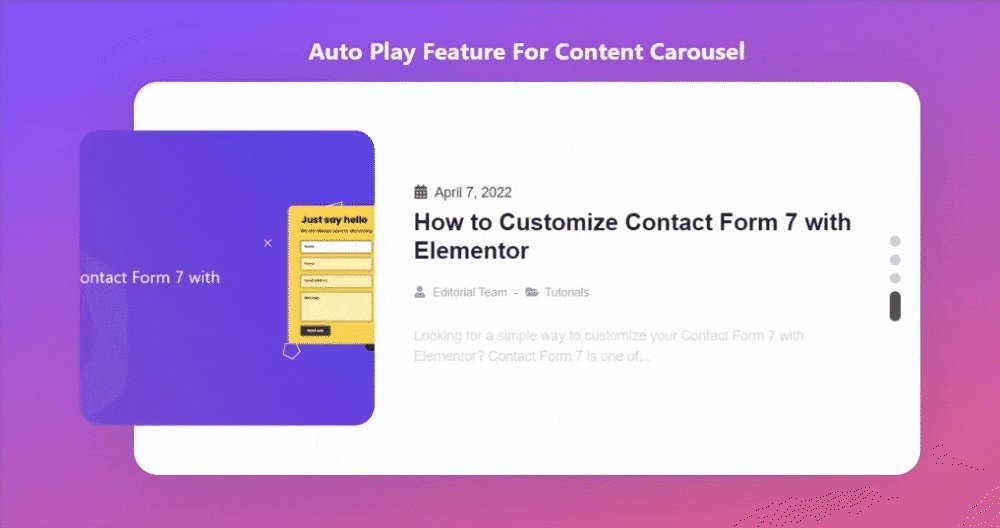
Давайте посмотрим, как выглядит слайдер вашей карты после применения всех изменений на вкладке содержимого и вкладке стиля виджета слайдера карты:

Получите виджет PowerPack Card Slider для Elementor
Используя виджет PowerPack Card Slider, вы можете получить множество функций одним щелчком мыши. Интерактивно выставляйте напоказ свой контент и изображения в творческом формате карточного слайдера, используя виджет PowerPack Card Slider для конструктора страниц Elementor.
Мы надеемся, что этот урок поможет вам создать потрясающий карточный слайдер с помощью Elementor для вашего веб-сайта. Если вам понравилось читать эту статью, мы уверены, что вам понравится и другие наши элементы PowerPack.
Нажмите здесь, чтобы получить виджет PowerPack Card Slider для Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить обратную связь и ответы от вас.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и Youtube.
