Как создать дочернюю тему в WordPress
Опубликовано: 2022-08-28Настройка сайта WordPress — довольно простой процесс, но он также скрывает некоторые риски. Обычно люди, которые не очень хорошо знакомы с тем, как работают темы WordPress, начинают настраивать основную тему сайта напрямую, а не создавать дочернюю тему .
Что такое дочерняя тема?
Короче говоря, дочерняя тема — это резервная копия вашей основной темы. Он работает одновременно и точно так же, как и ваша основная тема, и вы можете выполнять все настройки и модификации там, а не делать их непосредственно в ядре вашей основной темы.
Почему бы не редактировать тему напрямую?
Существуют определенные риски при настройке вашей темы напрямую. Если вы внесете изменения в код в сторонней теме, при следующем обновлении ваши изменения будут потеряны. Мало того, что ваш веб-сайт вернется к тому, каким он был изначально, но вся ваша работа исчезнет. Существует три основных способа настроить свой сайт:
Как настроить WordPress?
Редактирование темы напрямую
Если на вашем сайте используется специальная тема WordPress, разработанная специально для вас, вы можете безопасно редактировать ее, не рискуя потерять все изменения при следующем обновлении темы.
Если вы или разработчик, работающий над вашим веб-сайтом, внесете какие-либо изменения в будущем, вы будете редактировать настроенную версию, а не исходную версию до изменений.
Это, конечно, не означает, что нет никаких рисков. Если у вас нет опыта программирования, более безопасным способом может быть создание дочерней темы.
Если вы решите отредактировать тему напрямую, обязательно сделайте резервную копию исходной темы и не редактируйте ее на действующем сайте. Вместо этого вы можете просто использовать промежуточный сайт или сайт разработки. Кроме того, используйте контроль версий, чтобы отслеживать все изменения, внесенные до сих пор.
Если вы работаете со сторонней электронной темой, никогда не редактируйте ее напрямую, а вместо этого создайте дочернюю тему или используйте плагин.
Установить плагин
Второй вариант настройки WordPress — использовать код или установить плагин.
Если вы больше заинтересованы в более функциональных изменениях, то, вероятно, плагин — лучший способ сделать это.
Плагины не должны быть слишком сложными. Если все, что вам нужно, это добавить дополнительный код в файл functions.php , вы можете создать простой плагин, чтобы добавить несколько строк кода на свой сайт. Хорошим примером этого является регистрация пользовательского типа записи.
Добавление пользовательского типа записи — это функциональное изменение вашего веб-сайта, а не его дизайн. Если вы решите сменить тему в будущем, вы не захотите потерять все типы сообщений и сообщения, которые вы создали. Вместо этого установите или создайте плагин.
В некоторых случаях вы можете найти уже существующий плагин, который соответствует вашим потребностям, но иногда вам нужно будет написать плагин самостоятельно.
Если вам интересно, следует ли вам настроить тему или создать плагин, спросите себя следующее: если бы я хотел внести какие-либо будущие изменения в дизайн моего веб-сайта и установить новую тему, хотел бы я, чтобы изменения остались? Если ответ «да», то изменение, которое вы хотите, является функциональным и не связано с дизайном, а значит, оно должно быть сделано с помощью плагина.
Дочерние темы
Третий доступный вариант настройки темы WordPress — создание дочерней темы.
Вот некоторые из случаев, в которых вы могли бы использовать дочернюю тему:
- Вы заинтересованы во внесении изменений, касающихся функциональности, а не дизайна
- На сайте используется сторонняя тема или тема, которую вы хотите снова использовать в ее текущем дизайне.
- Разумно не редактировать текущую тему в случае возникновения проблем.
- На вашем веб-сайте используется тема, которая предназначена для использования в качестве родительской темы. Есть темы с большим количеством доступных настроек.
Таким образом, дочерние темы — это безопасный и эффективный способ настроить ваш сайт.
Что такое дочерняя тема WordPress?
Дочерняя тема — это в основном тема, которая работает с другой темой, называемой родительской темой.
Он содержит некоторые конкретные рекомендации, которые сообщают WordPress, какая тема является дочерней, а какая родительской. Затем WordPress берет код из родительской темы и перезаписывает его кодом из дочерней темы.
Почему вы должны использовать дочернюю тему
Поскольку дочерняя тема берет характеристики родительской или главной темы, код можно настраивать, не вмешиваясь в исходную функциональность. Таким образом, все изменения будут сохранены после обновления.
Еще одна веская причина для использования дочерней темы заключается в том, что у вас есть отказоустойчивая опция на случай, если вы когда-нибудь испортите внесенные изменения. Кроме того, вы можете легко отслеживать все изменения, так как файлы отделены от родительской темы.
Как работает детская тема?
Как упоминалось выше, дочерняя тема хранится отдельно от родительской темы, с собственными файлами functions.php и style.css . При необходимости можно добавить и другие, но эти два файла являются минимумом, необходимым для правильной работы дочерней темы.
С помощью соответствующих файлов .php и .css . Вы можете изменить в основном все, от параметров макета, стиля до фактического кодирования и сценариев, используемых дочерней темой, даже если указанные атрибуты отсутствуют в ее родительской теме.
Когда пользователь посещает ваш сайт, WordPress сначала загружает подтему, а затем некоторыми частями основной темы дополняет недостающие стили и функции.
Создание дочерней темы
В этом примере мы будем использовать Twenty Seventeen в качестве базовой темы.
- Перейдите в свою панель hPanel и нажмите « Диспетчер файлов» .
- Теперь перейдите к public_html — wp-content — теме.
- Создайте новую папку , щелкнув значок верхнего меню.
- Введите название дочерней темы и нажмите « Создать ». Мы рекомендуем использовать имя родительской темы и суффикс -child .
- Как только вы окажетесь внутри папки, создайте файл style.css . Добавьте следующий код, чтобы заполнить его содержимое:
/* Название темы: URL-адрес дочерней темы Twenty Seventeen: http://yourdomain.comОписание: Автор дочерней темы Twenty Seventeen: Ваше имя, URL-адрес автора: http://yourdomain.comШаблон: двадцать семнадцать Версия: 1.0.0 Текстовый домен: двадцать семнадцать-ребенок
6. Измените значения соответствующим образом. Шаблон является наиболее важным полем, поскольку оно указывает для WordPress, на какой родительской теме основана дочерняя тема. Щелкните Сохранить и закрыть.

7. Создайте в папке файл functions.php, после чего скопируйте и вставьте приведенный ниже код в пустой файл:
<!--?phpadd_action('wp_enqueue_scripts', 'enqueue_parent_styles'); function enqueue_parent_styles() {wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css');}?-->8. Теперь перейдите на свой веб-сайт и откройте «Внешний вид» — «Тема». Активируйте дочернюю тему — вы заметите, что она выглядит так же, как и родительская тема.
Настройка дочерней темы
Базовое понимание правил CSS необходимо, если вы хотите персонализировать свою дочернюю тему. Кроме того, вам нужно знать, как проверять элементы, чтобы найти их код CSS и класс, которому они назначены.
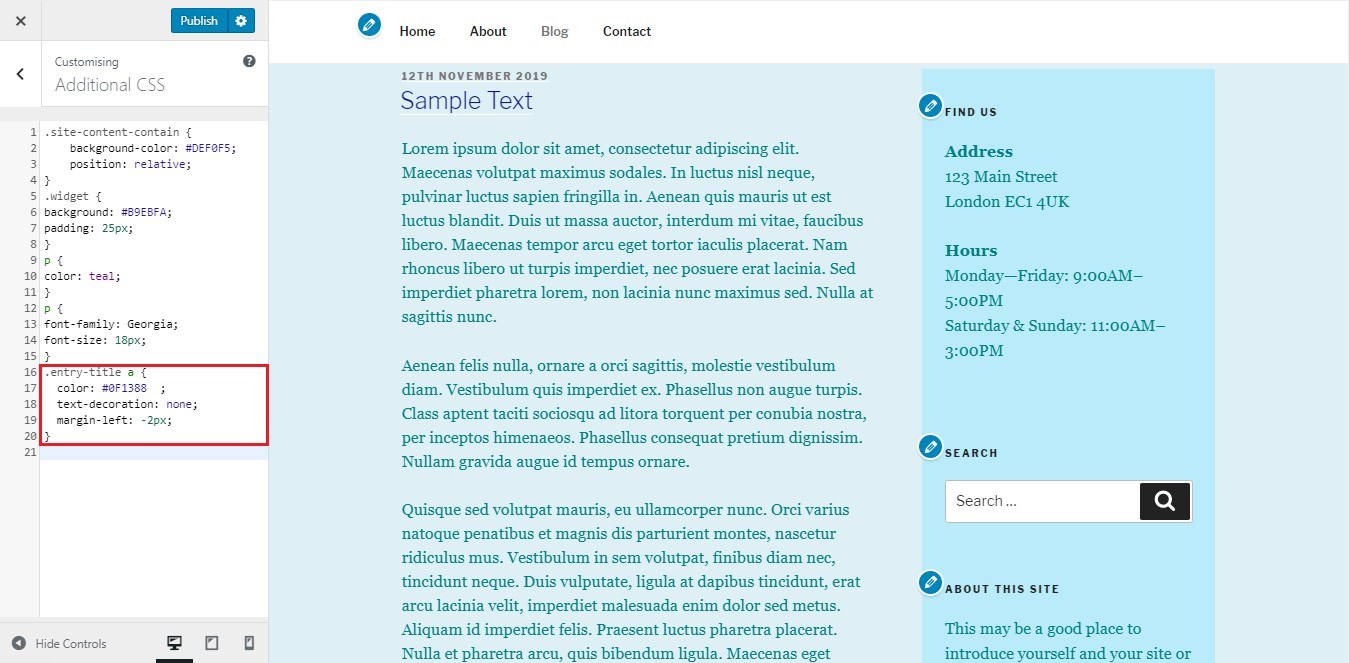
Нажмите « Настроить» — «Дополнительный CSS » из активной дочерней темы.
Изменить цвет фона
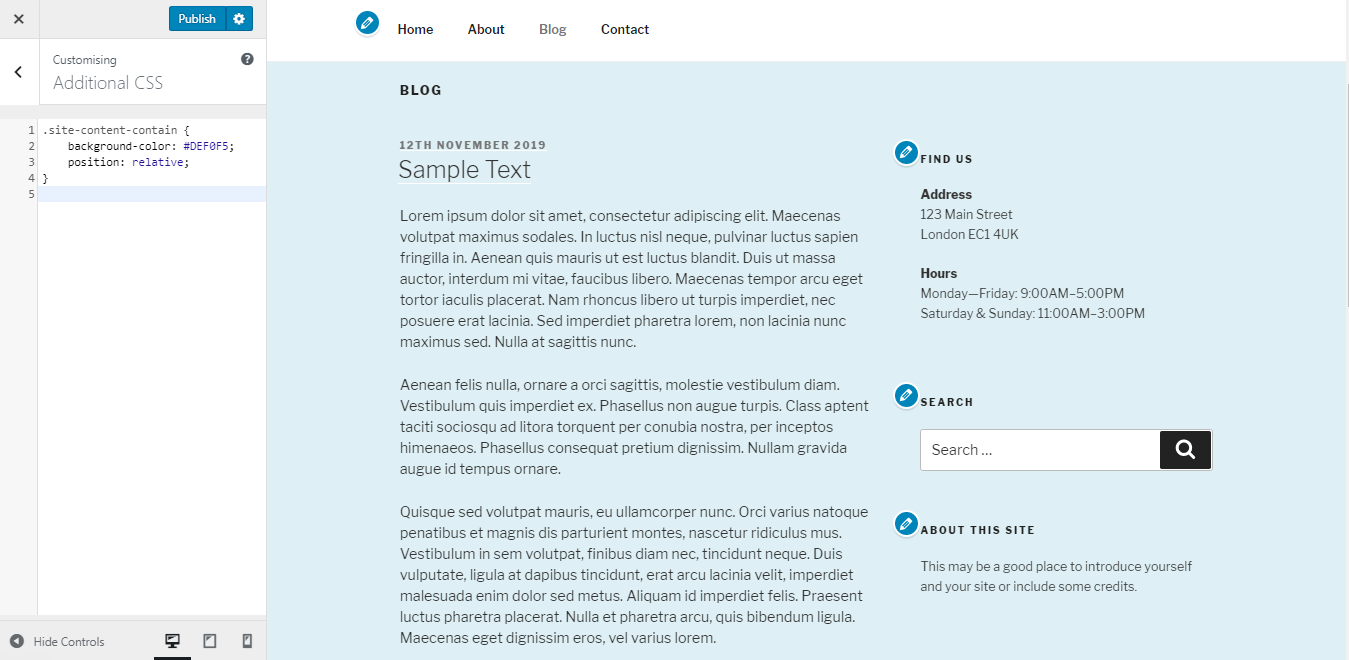
При изменении цвета фона дочерней темы WordPress вставьте следующее:
.site-content-contain {цвет фона: #DEF0F5; положение: относительное;}Значение рядом с background-color: соответствует шестнадцатеричному коду выбранного вами цвета. Например, при смене белого на синий вы получите следующий результат:

Изменение цвета боковой панели
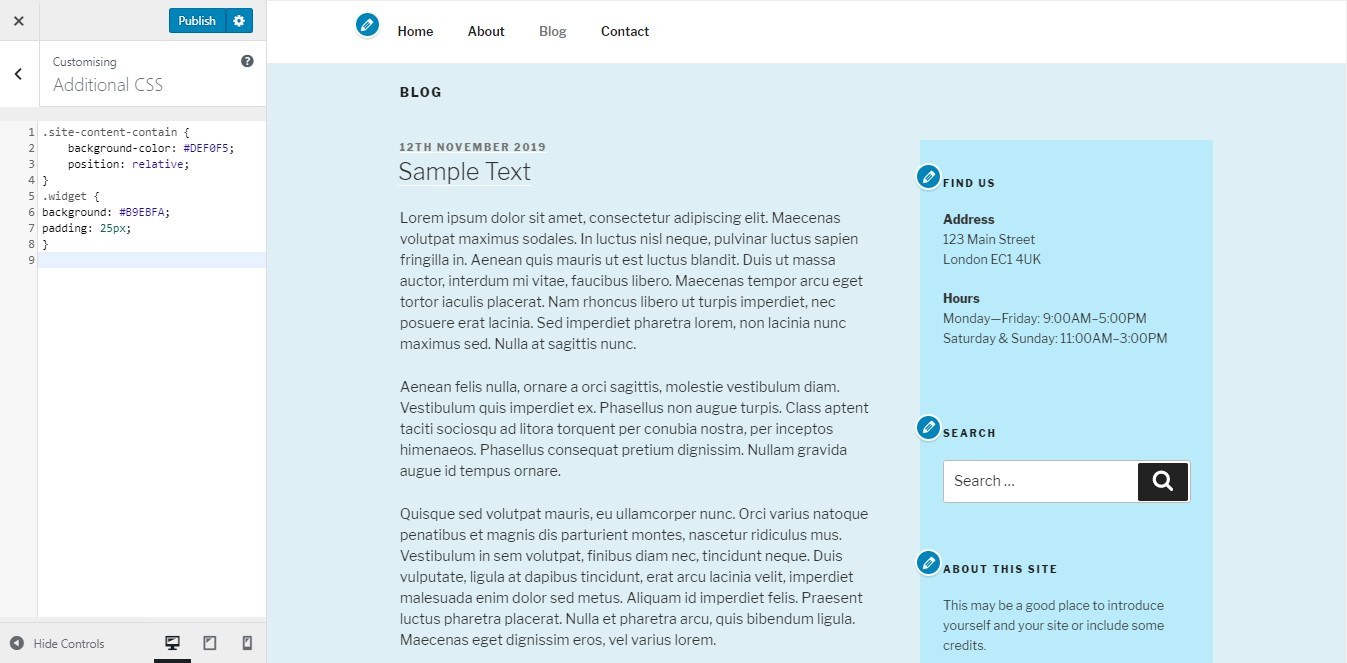
Добейтесь этого с помощью следующего кода CSS:
.widget {фон: #B9EBFA; отступы: 25 пикселей;Вы должны получить такой результат:

Изменение цвета, размера и типов шрифта
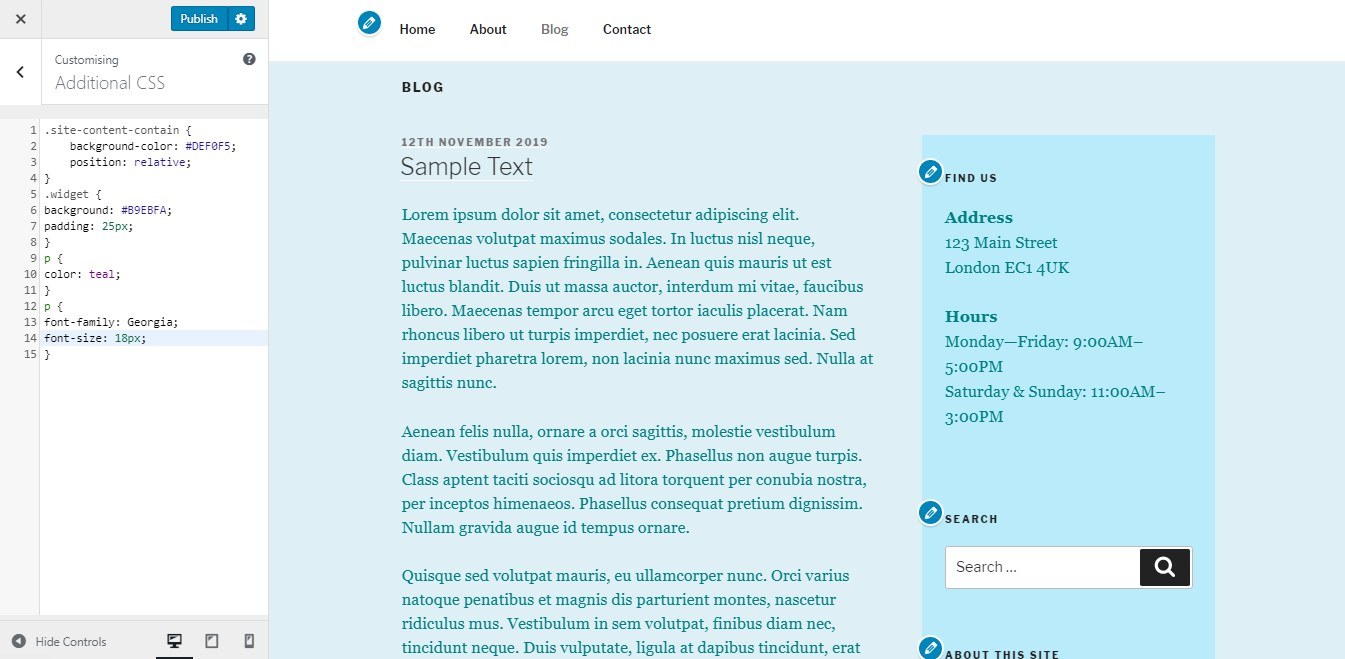
Вставьте следующий код, если вы хотите изменить размер, цвет и тип шрифта:
p {цвет: бирюзовый;} p {семейство шрифтов: Джорджия; размер шрифта: 18 пикселей;}P для абзаца. Правило изменило внешний вид шрифтов на основе указанного значения.

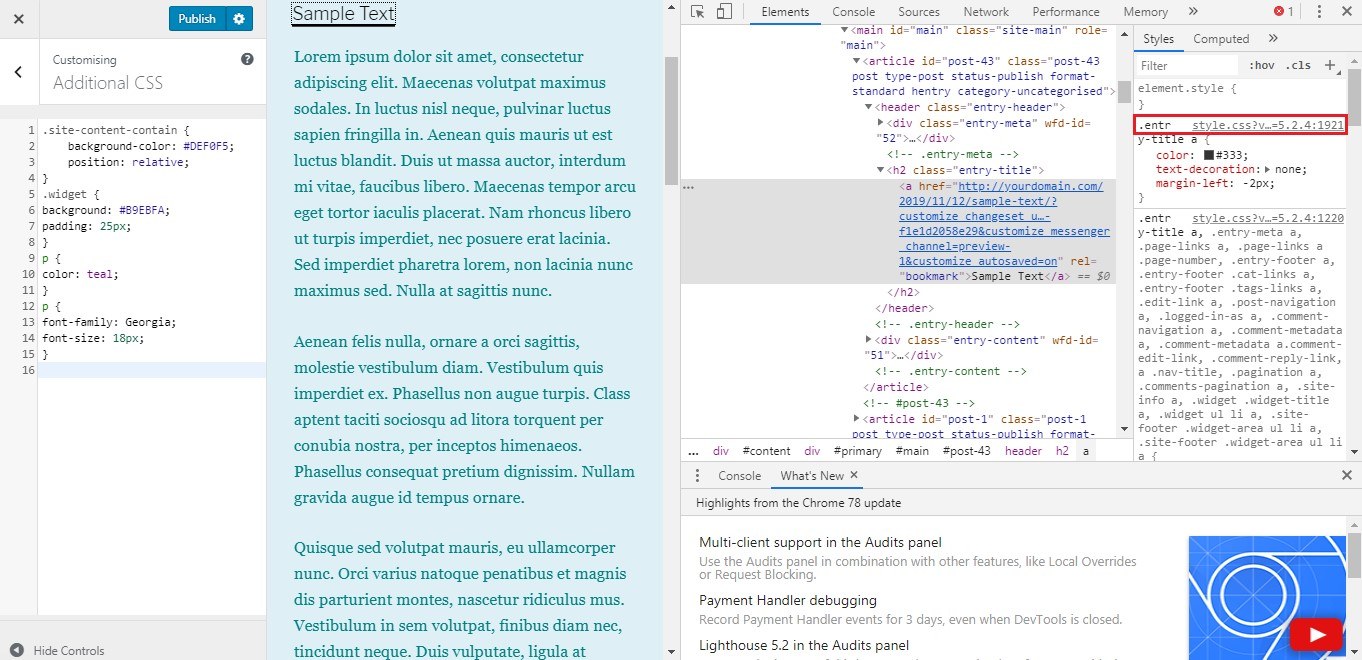
Если вы хотите внести изменения в другие части, связанные с текстом, такие как заголовок или заголовок, сначала проверьте элемент, чтобы сначала увидеть его параметры CSS. В нашем случае мы изменим цвет шрифта заголовка.
1. Щелкните текст правой кнопкой мыши и выберите «Проверить». Найдите ссылку на стиль CSS и откройте ее.

2. С помощью CTRL+F найдите именно ту часть, которую вы ищете, после чего скопируйте код на вкладку Дополнительные CSS. Измените необходимые значения.

То же самое можно сделать с любым другим элементом, в который вы хотите внести изменения.
Изменение макета сообщений и страниц
Файлы шаблонов дают вам возможность создавать свои собственные макеты, отменяя стандартные.
Новый шаблон должен быть с тем же именем файла и в той же папке, что и оригинал.
Основные файлы шаблона находятся в основной папке темы. Например, шаблон для отдельного сообщения — single.php, а шаблон для страниц — page.php.
В случае с темой Twenty Seventeen шаблоны разбиты на части-шаблоны, на которые в основном шаблоне ссылаются с помощью функции get_template_part(). Если вы хотите отредактировать page.php, начните с поиска частей шаблона, чтобы проверить, есть ли части, которые необходимо отредактировать. В нашем случае у нас есть строка 28, которая гласит:
get_template_part('части шаблона/страница/контент', 'страница');.Template-parts/pages/ — это путь к папке. С другой стороны, «контент» относится к символу перед дефисом, а «страница» — после дефиса.
Они образуют путь wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Если вы следуете этой структуре, при изменении макета content-page.php просто скопируйте его в папку вашей дочерней темы и вставьте сюда: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Добавление или удаление функций
Одним из преимуществ использования дочерней темы является возможность иметь отдельный файл functions.php, который очень похож на плагины и используется для добавления или удаления некоторых функций при использовании PHP-кода.
Следующие строки кода удалят функции щелчка правой кнопкой мыши в вашей теме:
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');Вывод
Дочерние темы для сайтов WordPress позволяют создать новый проект с нуля на основе уже существующей родительской темы, не нарушая ее основной функции. С помощью простого кодирования и управления каталогами вы можете вносить любые изменения в дочернюю тему, что дает вам массу возможностей для вашего дизайна.
Не стесняйтесь оставить комментарий ниже и дайте нам свое мнение!
