Как создать клиентский портал бесплатно в WordPress
Опубликовано: 2022-06-04Если вы ведете бизнес, ориентированный на предоставление услуг клиентам, вы, вероятно, привыкли использовать несколько различных инструментов для управления клиентскими проектами. От отправки предложения и контракта до выставления счетов клиентам, обмена файлами проекта и общения с ними в течение всего проекта — недостатка в доступных онлайн-инструментах нет.
Но проблема с использованием нескольких инструментов заключается в том, что и вы, и ваш клиент должны не только помнить все различные инструменты, но и отслеживать логины. Что, если бы был лучший способ, и вы могли бы хранить все файлы в одном месте?
Оказывается есть. Вы можете легко сделать это с помощью клиентского портала, и, что еще лучше, вы используете плагин, чтобы сохранить клиентский портал на своем сайте и упростить доступ к нему для ваших клиентов.
В этом посте я покажу вам, как создать клиентский портал с помощью плагина WP Customer Area, и расскажу об основных функциях, которые предлагает этот плагин.
Что такое плагин клиентской зоны WP?

WP Customer Area — это бесплатный плагин, который позволяет вам создать полнофункциональный клиентский портал на вашем веб-сайте WordPress. Вы можете легко создавать частные и безопасные страницы для своих клиентов, где вы можете делиться файлами, связанными с их проектом.
Помимо этой основной функциональности, плагин предлагает дополнительные темы и надстройки, которые позволяют добавлять дополнительные функции на ваш клиентский портал. Вот несколько примеров:
- Дополнения Paypal и Stripe, чтобы ваши клиенты могли оплачивать свои счета прямо с клиентского портала
- Аддон Условия использования
- Надстройка «Беседы» для обмена личными сообщениями с вашими клиентами
- Уведомления по электронной почте, чтобы ваши клиенты могли получать уведомления, когда вы добавляете новые файлы
- И более.
Другими словами, с основным плагином и правильной комбинацией дополнений вы можете легко заменить несколько инструментов, которые вы обычно используете для управления клиентскими проектами и общения.
Цены на дополнения начинаются с 20 долларов в год за отдельное дополнение, и вы также можете приобрести пакеты дополнений.
Как создать клиентский портал с плагином WP Customer Area?
Теперь, когда мы рассмотрели, что может предложить плагин, давайте посмотрим, как создать клиентский портал с помощью WP Customer Area.
Шаг 1: Установите и активируйте плагин
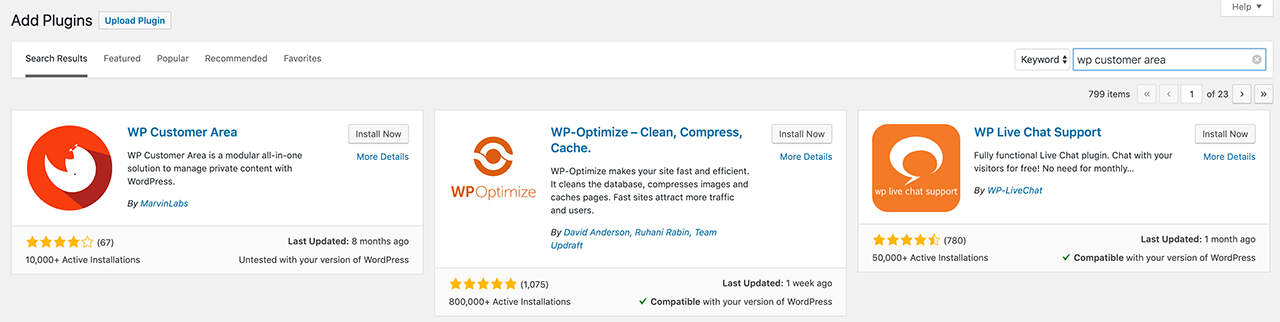
Первым шагом к созданию клиентского портала является установка плагина активации WP Customer Area. Для начала перейдите на панель управления WordPress и перейдите в «Плагины» > «Добавить новый».

Найдите плагин WP Customer Area, нажмите кнопку «Установить», а затем нажмите кнопку «Активировать». Плагин теперь будет установлен на вашем сайте и предложит вам пройти процесс установки, так что давайте продолжим и сделаем это.
Шаг 2: Создайте страницы
Следующим шагом является создание необходимых страниц и меню, которые ваши клиенты будут использовать для поиска своих файлов и доступа к соответствующим страницам. Нажмите кнопку «Настроить страницы и меню», и плагин автоматически создаст необходимые страницы. Сюда входят следующие страницы:
- Дом для клиентов
- Файлы и мои файлы
- Страницы и мои страницы
- Страницы «Моя учетная запись», «Сведения об учетной записи», «Редактировать мою учетную запись» и «Выход»
Плагин также настроит пользовательское меню навигации, доступ к которому можно получить, перейдя в «Внешний вид»> «Меню».
Шаг 3. Настройте разрешения
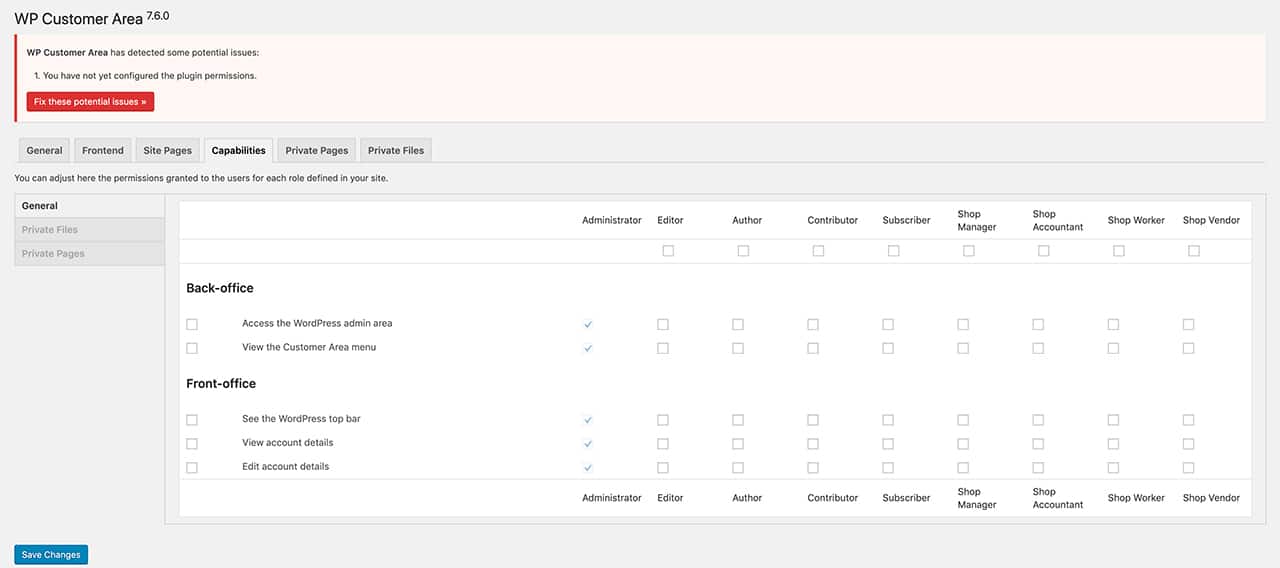
Плагин WP Customer Area установит необходимые разрешения только для администраторов сайта. Как владелец сайта, вы должны решить, какие разрешения вы дадите своим клиентам, которые станут пользователями вашего сайта. Поэтому следующим шагом будет настройка разрешений для других пользователей в клиентской зоне WP.

Нажмите кнопку «Настроить разрешения», и вы попадете на экран, где вы можете назначить различные разрешения для внешнего и внутреннего доступа, управления файлами, создания личных страниц и многого другого.

То, как вы настроите разрешения, во многом зависит от вас. Если вам нужно руководство, в плагине есть подробное справочное руководство по разрешениям пользователей. Однако рекомендуется назначать вашим клиентам роль подписчика, а затем предоставлять им доступ к просмотру личных страниц, просмотру личных файлов и редактированию данных их учетной записи.
Шаг 4: Настройте или проверьте настройки постоянных ссылок
После того, как вы настроили страницы и разрешения, вам нужно будет проверить настройки постоянных ссылок. Если ваши постоянные ссылки настроены неправильно, плагин WP Customer Area не будет работать должным образом.
На панели инструментов WordPress перейдите в «Настройки» > «Постоянные ссылки» и убедитесь, что вы выбрали любой параметр, кроме параметра «Обычный». Установка постоянных ссылок на %postname% — хороший выбор и хорошая практика.
Шаг 5: Создайте пример пользователя клиента
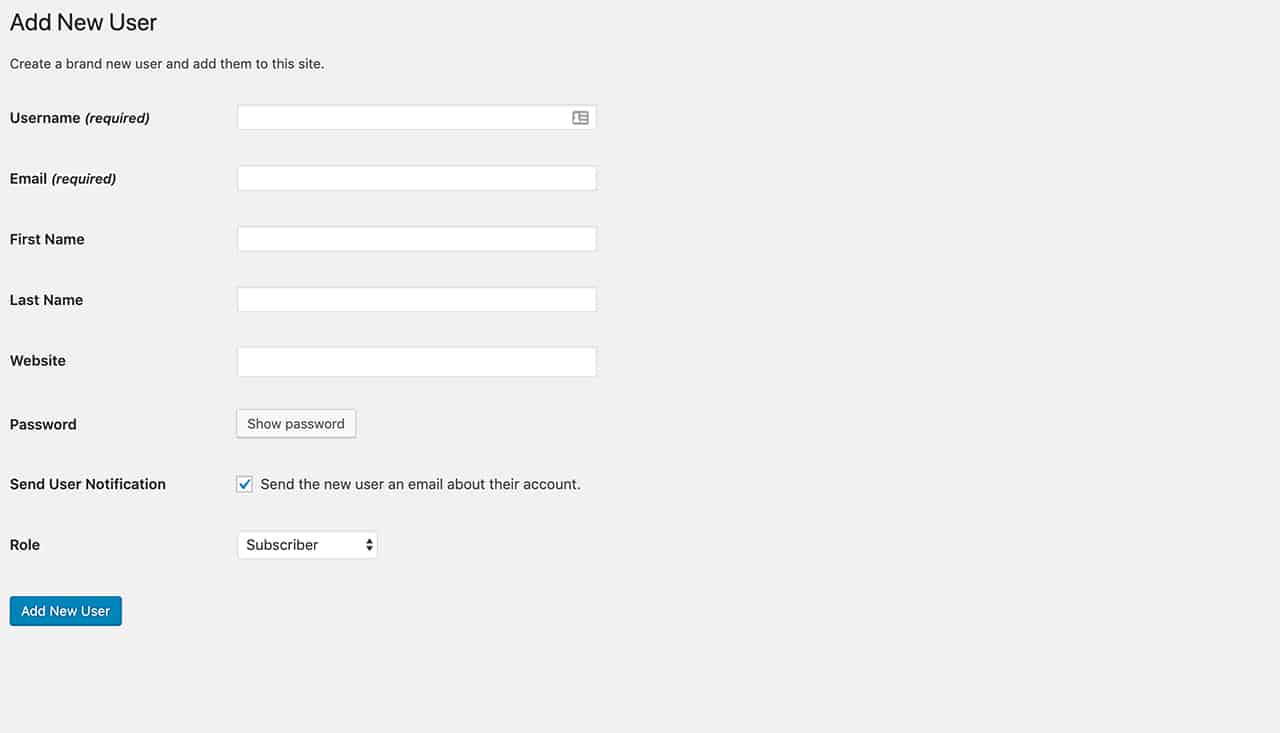
Теперь пришло время убедиться, что все настроено правильно, создав пример клиента. Для этого перейдите в «Пользователи» > «Добавить нового». Здесь введите их имя пользователя, адрес электронной почты и создайте для них безопасный пароль.

Поскольку вы не создаете реального пользователя, вы можете пропустить отправку пароля по электронной почте, но обязательно скопируйте его куда-нибудь, чтобы вы могли протестировать взаимодействие с пользователем для своих клиентов.
Установите для роли пользователя значение «Подписчик» и нажмите кнопку «Добавить нового пользователя».
Шаг 6: Загрузите демонстрационный частный файл
Давайте продолжим и создадим приватный файл для нашего демонстрационного пользователя. Для этого перейдите в раздел «Клиентская зона» > «Файлы» и нажмите кнопку «Добавить новый».
Добавление нового файла работает так же, как добавление нового сообщения. Вы можете ввести заголовок, добавить описание, назначить файл конкретному клиенту или пользователю и, наконец, загрузить файл с помощью загрузчика файлов. Для этого урока я просто загружу демонстрационное фото с Pixabay:
Как только файл будет загружен, нажмите «Опубликовать», чтобы сделать его доступным для вашего клиента.
Имейте в виду, что вы также можете создавать категории файлов, которые помогут вам оставаться организованным, поэтому вы можете создавать категории для счетов-фактур, форм, контрактов, файлов дизайна и многого другого.
Шаг 7: Создайте приватную страницу
Последний шаг — создать личную страницу, которую вы можете использовать, чтобы предоставить своим клиентам подробное описание вашего процесса, поделиться условиями и услугами или любой другой важной информацией, которую им необходимо знать о работе с вами.
Чтобы создать личную страницу, перейдите в раздел Клиентская зона > Страницы > Добавить новую. Оттуда процесс во многом похож на создание личного файла. Вы можете ввести заголовок страницы, описание и назначить страницу клиенту/пользователю. Когда вы закончите, нажмите кнопку «Опубликовать», чтобы опубликовать его.
Шаг 8. Протестируйте клиентский портал с помощью демо-клиента
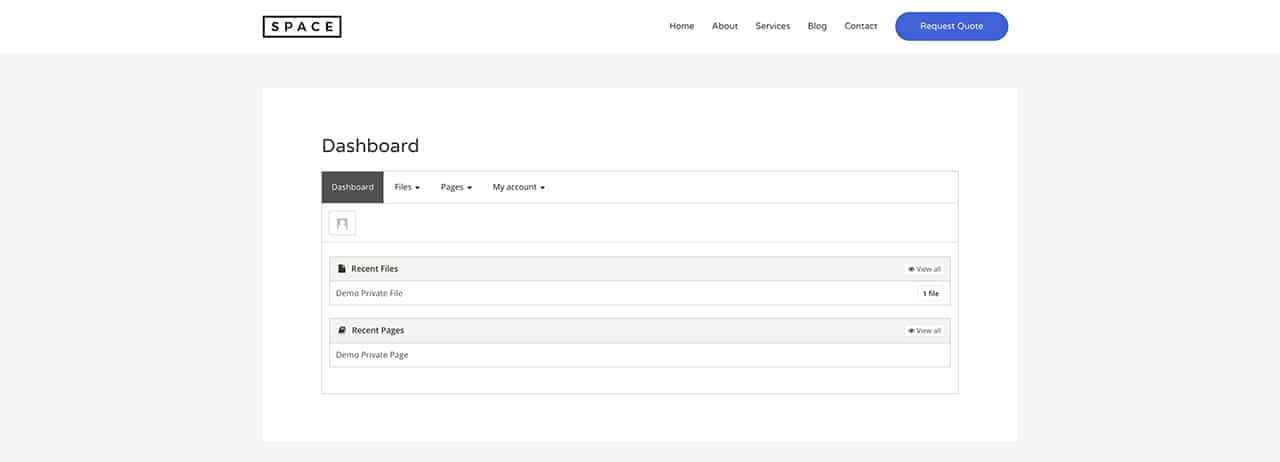
Теперь вы готовы протестировать клиентский портал и посмотреть, как ваши клиенты будут видеть свои файлы, страницы и данные учетной записи. Просто используйте информацию о демонстрационном клиенте, чтобы войти на свой сайт и увидеть клиентский портал с его точки зрения.
Как вы можете видеть на снимке экрана ниже, клиент может легко получить обзор всех файлов и страниц, к которым у него есть доступ, а также получить доступ к отдельным файлам и изменить данные своей учетной записи.

Вот и все! Теперь все, что осталось сделать, это повторить шаги, описанные выше, для каждого будущего клиента, которому нужен частный клиентский портал.
Последние мысли
Создать клиентский портал в WordPress не только просто, но и сэкономить время и деньги, когда дело доходит до управления вашими проектами. Используйте эту статью в качестве руководства по настройке клиентского портала с помощью плагина WP Customer Area.
