Как создать клиентский портал в WordPress (с приватными страницами и логином)
Опубликовано: 2022-12-10Хотите создать клиентский портал в WordPress?
Клиентский портал — это специальная область, где клиенты могут войти в систему и получить доступ к эксклюзивным документам, файлам, поддержке и многому другому.
В этой статье мы покажем вам, как легко создать клиентский портал в WordPress.

Зачем создавать клиентский портал в WordPress?
Клиентский портал упрощает управление клиентскими ресурсами в Интернете. Это может уменьшить количество получаемых вами запросов в службу поддержки, позволить клиентам помогать самим себе и улучшить взаимодействие с пользователем.
Например, если вы запускаете веб-сайт фотографии, вы можете создать панель управления, где клиенты могут загружать и скачивать изображения.
Точно так же, если вы занимаетесь графическим дизайном или веб-дизайном, вы можете создать клиентский портал, где клиенты смогут загружать все ресурсы, которые вы для них разработали.
Без клиентского портала клиент должен был бы связаться с вами напрямую и ждать ответа. Это отнимает много времени и разочаровывает как вас, так и клиента.
С учетом сказанного давайте посмотрим, как уменьшить вашу рабочую нагрузку и сделать ваших клиентов счастливыми, создав клиентский портал в WordPress.
Как создать клиентский портал в WordPress
Каждому предприятию потребуется что-то отличное от их клиентского портала, поэтому вам нужно гибкое, настраиваемое решение, которое хорошо работает с другими подключаемыми модулями.
В этом руководстве мы будем использовать MemberPress.
Это лучший плагин членства в WordPress на рынке, который позволяет вам легко создавать раздел только для членов для ваших клиентов. MemberPress также имеет мощные правила отображения, поэтому вы можете создавать эксклюзивные сообщения, страницы и другой контент для своих клиентов.
Во-первых, вам нужно установить и активировать плагин MemberPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
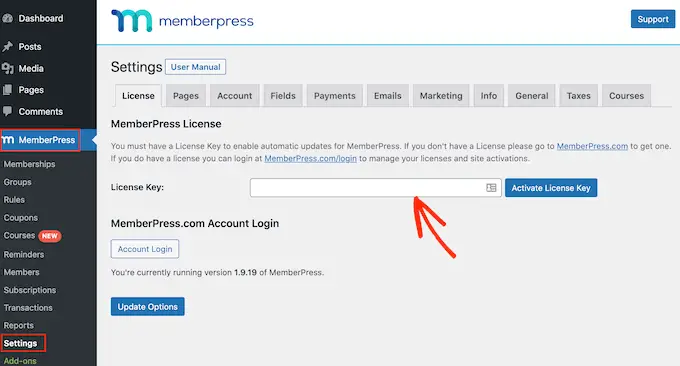
После активации зайдите в MemberPress »Настройки и введите свой лицензионный ключ.

Вы найдете эту информацию в своей учетной записи на веб-сайте MemberPress. Это также содержится в электронном письме, которое вы получили при покупке MemberPress.
После ввода ключа нажмите «Активировать лицензионный ключ».
Затем вам нужно добавить хотя бы один платежный шлюз, чтобы вы могли легко принимать платежи по кредитным картам на своем клиентском портале.
MemberPress поддерживает PayPal и Stripe. Если вы приобрели план MemberPress Pro, вы также можете принимать платежи с помощью Authorize.net.
Примечание. Если вы планируете добавлять существующих клиентов на свой портал без взимания платы, этот шаг можно пропустить.
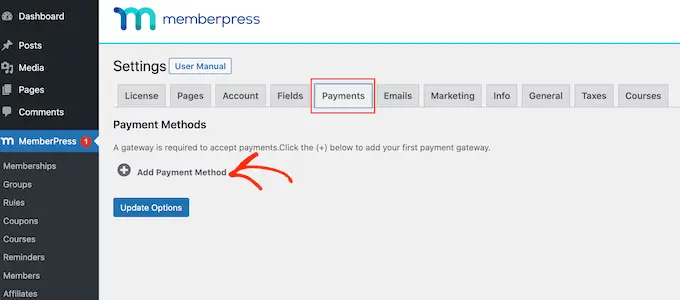
Чтобы добавить способ оплаты, перейдите на вкладку «Платежи» и нажмите «Добавить способ оплаты».

Теперь вы можете выбрать способ оплаты в раскрывающемся списке «Шлюз».
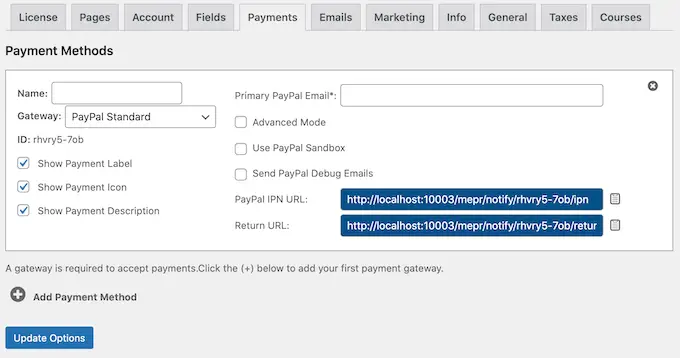
После этого MemberPress покажет все параметры, которые необходимо настроить перед использованием этого платежного шлюза. Например, на следующем изображении мы добавляем платеж PayPal в WordPress.

После выбора шлюза вам потребуется ввести некоторую информацию для настройки учетной записи. Сделав это, нажмите кнопку «Обновить параметры», чтобы сохранить изменения.
Вы можете добавить несколько платежных шлюзов на свой корпоративный портал, просто выполнив описанный выше процесс.
После добавления одного или нескольких способов оплаты вы готовы создать план членства.
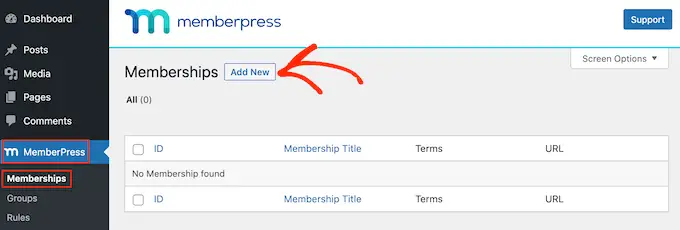
Чтобы начать, просто перейдите на страницу MemberPress » Memberships и нажмите кнопку «Добавить новую».

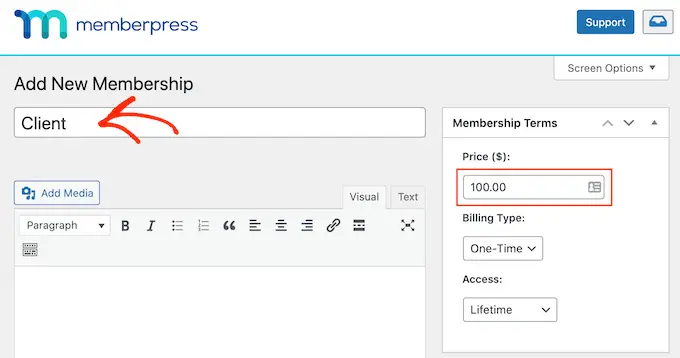
На следующем экране вы можете ввести название уровня членства и установить цену. Если вы планируете добавлять клиентов вручную, в поле «Цена» можно оставить значение «0».
Однако, если вы хотите зарабатывать деньги, продавая подписки на своем клиентском портале, вы можете ввести цену.

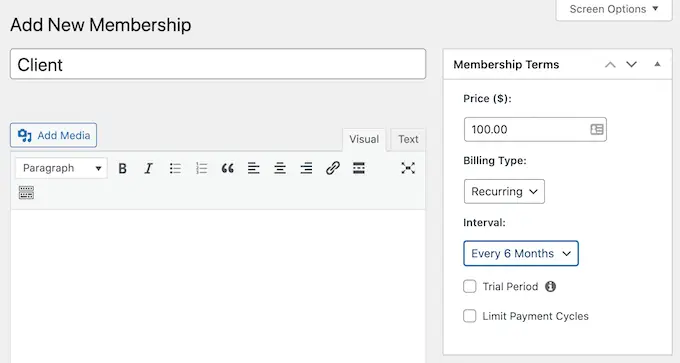
Затем используйте раскрывающийся список «Тип выставления счетов», чтобы создать цикл выставления счетов, например, вы можете взимать с клиентов единовременную плату за пожизненный доступ или настроить повторяющуюся ежемесячную подписку.
На следующем изображении мы взимаем с клиентов 100 долларов каждые 6 месяцев.

Далее необходимо создать правила доступа. Это позволяет вам создать эксклюзивную клиентскую область вашего веб-сайта WordPress.
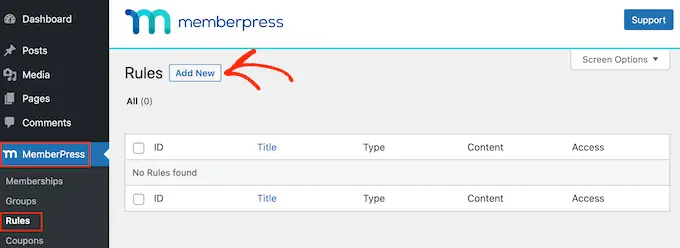
Просто перейдите на страницу MemberPress »Правила и нажмите кнопку «Добавить новый».

На следующем экране вам сначала нужно выбрать, какой контент вы хотите ограничить.
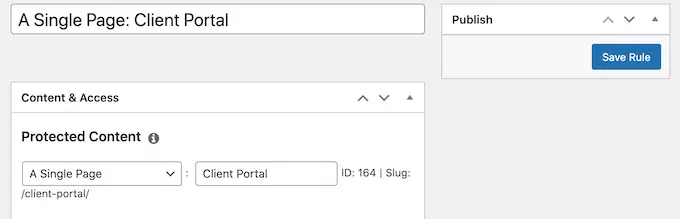
Раздел «Защищенное содержимое» предлагает различные варианты. Для начала вы можете ограничить доступ к определенным страницам и сообщениям, хотя это может занять много времени, если у вас много контента.

Другой вариант — ограничить доступ ко всем дочерним страницам определенной родительской страницы. Например, вы можете создать родительскую страницу «Портал клиентов», а затем ограничить доступ ко всем ее дочерним страницам. Это может сэкономить вам много времени и усилий.
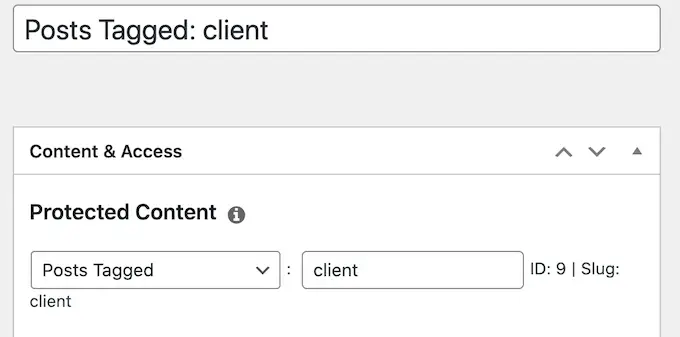
Точно так же вы можете ограничить доступ ко всем сообщениям, имеющим определенную категорию или тег.

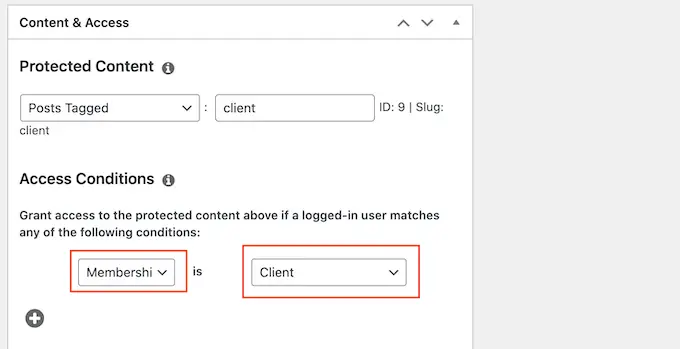
Ниже вы можете указать, кто может получить доступ к этому контенту, открыв раскрывающийся список «Условия доступа» и выбрав «Членство».
Во втором раскрывающемся меню выберите уровень членства, который вы создали ранее.

Если вы довольны тем, как настроено правило доступа, нажмите кнопку «Сохранить правило», чтобы сохранить настройки.
Вы можете создать дополнительные правила ограничения содержимого, следуя описанному выше процессу.
Создание страницы учетной записи клиента в MemberPress
Затем вам нужно создать страницу учетной записи, которая будет отображаться для клиентов при входе на ваш портал.
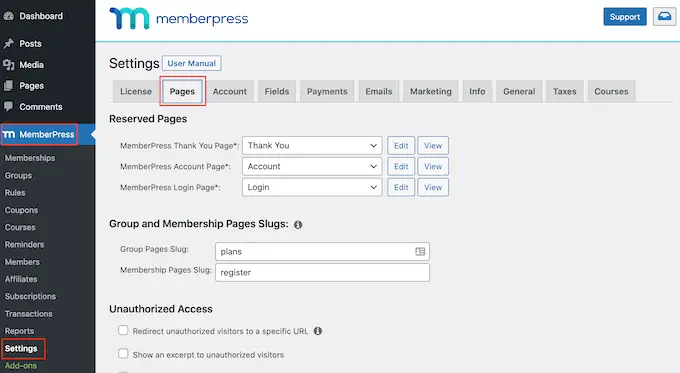
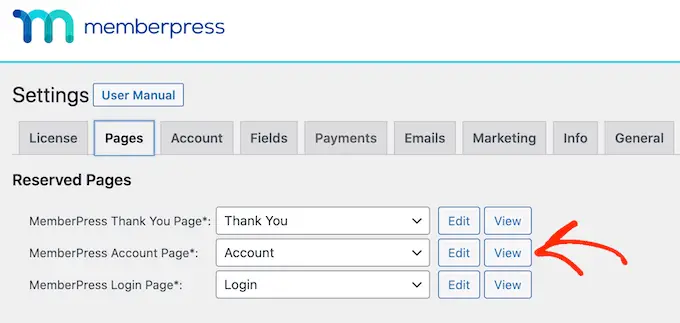
Сначала перейдите в MemberPress »Настройки и нажмите на вкладку «Страницы».

MemberPress автоматически создаст страницу учетной записи.
Для предварительного просмотра страницы нажмите кнопку «Просмотр» рядом со «Страницей учетной записи MemberPress».

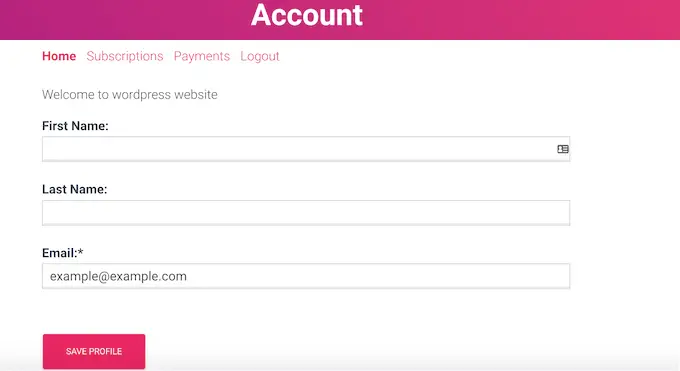
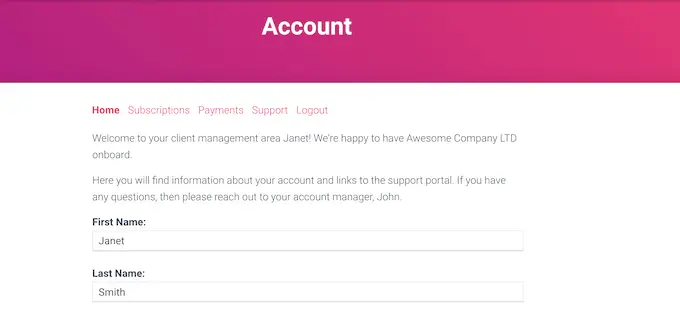
На странице учетной записи по умолчанию есть несколько разных вкладок, где клиенты могут редактировать свой профиль, проверять свои подписки и выходить из своей учетной записи.
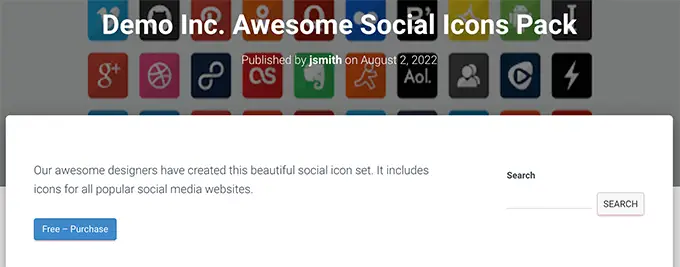
Страница учетной записи также предназначена для идеальной интеграции с вашей темой WordPress, как вы можете видеть на следующем изображении.

Страница учетной записи по умолчанию должна хорошо подходить для большинства клиентских порталов. Однако вы можете редактировать страницу так же, как и любую другую страницу WordPress.
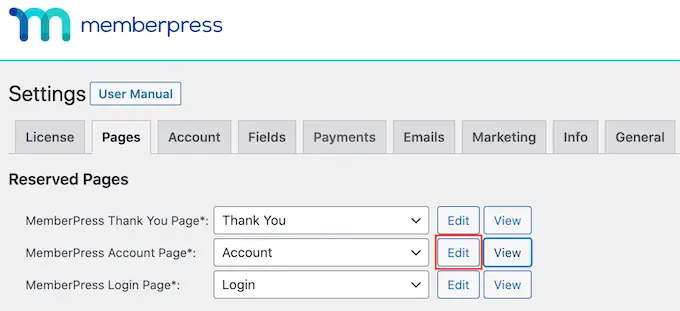
Чтобы внести некоторые изменения, нажмите кнопку «Изменить».

Это запускает стандартный редактор страниц WordPress, так что вы можете продолжить и внести свои изменения. Просто имейте в виду, что любой контент, который вы добавляете сюда, будет виден всем, а не только клиенту.
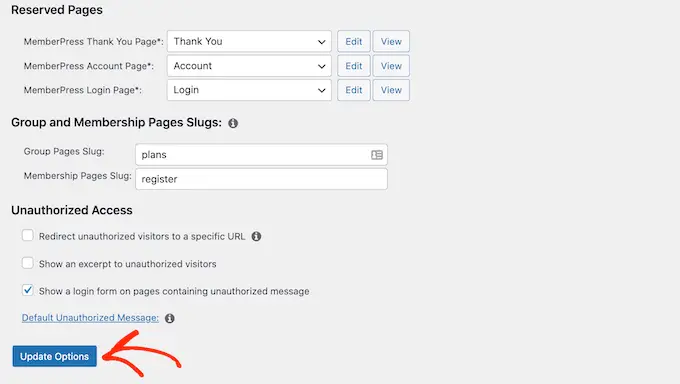
Если вы довольны тем, как выглядит страница учетной записи, просто прокрутите экран вниз и нажмите «Обновить параметры».

Теперь MemberPress создаст страницу учетной записи.
Вы можете просмотреть эту страницу на своем веб-сайте, добавив /account/ в конец домена, например www.example.com/account/.
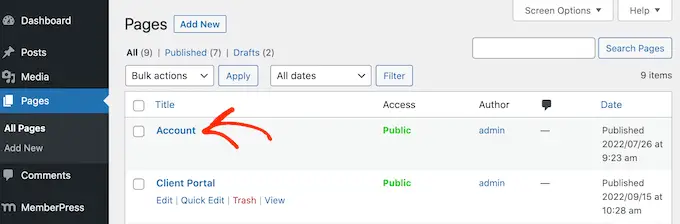
Вы также можете найти эту страницу в панели инструментов WordPress, перейдя в Страницы »Все страницы.

Хотя MemberPress создает эту страницу автоматически, вы также можете добавить содержимое учетной записи на любую страницу или публикацию, используя [mepr-account-form] .
Для получения более подробной информации о том, как разместить шорткод, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
Настройка страницы учетной записи клиента в MemberPress
Правила защиты контента — это один из способов создания эксклюзивного контента для ваших клиентов. Однако иногда вы можете захотеть скрыть определенный контент на странице или в сообщении, например индекс вашего форума bbPress только для членов или некоторую дополнительную документацию, которую вы создали с помощью плагина базы знаний WordPress.
В этом случае вы можете обернуть контент в шорткод. Затем MemberPress будет скрывать или показывать содержимое внутри шорткода в зависимости от того, вошел ли человек в ваш клиентский портал.
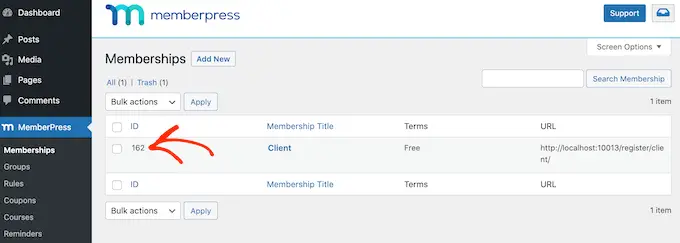
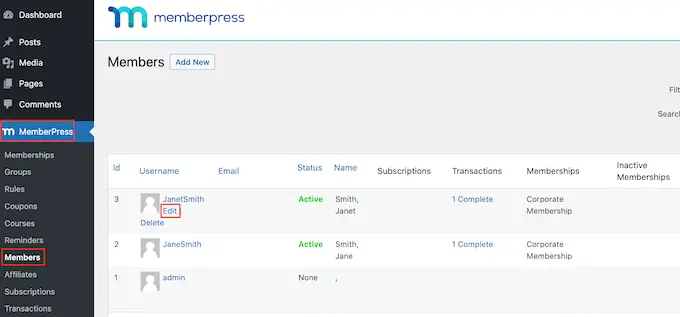
Для начала вам нужно знать идентификатор уровня членства клиента. Чтобы получить это, просто перейдите в MemberPress » Memberships и посмотрите на значение в столбце «ID».

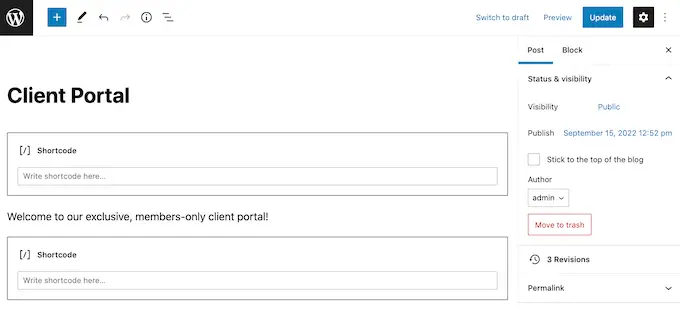
Получив идентификатор, перейдите на страницу или публикацию, где вы хотите скрыть некоторый контент.

Затем вы можете создать блок шорткода над контентом и блок под контентом.

В верхнем блоке добавьте следующее: [mepr-active membership='162'] . Убедитесь, что вы заменили номер идентификатором членства клиента.
Затем добавьте в нижний блок следующее: [/mepr-active] .
Затем просто обновите или опубликуйте страницу и посетите свой сайт в режиме инкогнито или после выхода из своей учетной записи WordPress.
MemberPress должен скрывать контент внутри ваших блоков шорткодов. Чтобы увидеть содержимое, просто войдите в любую учетную запись членства клиента.
Добавление вкладок на страницу учетных записей в MemberPress
По умолчанию на странице «Учетная запись» есть вкладки «Главная», «Подписки», «Платежи» и «Выход».
Вы можете добавить больше вкладок, чтобы помочь участникам находить контент на вашем клиентском портале. Например, вы можете создать вкладки для программ обслуживания клиентов, таких как HelpDesk.com или HelpScout, чтобы помочь клиентам связаться с вашей службой поддержки.
Самый простой способ добавить дополнительные вкладки на страницу учетной записи — использовать надстройку MemberPress Nav Tabs.
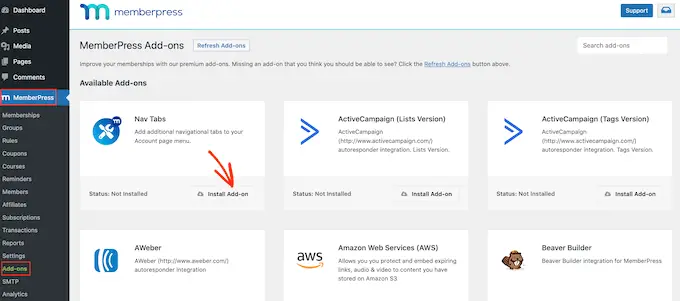
Просто зайдите в MemberPress » Дополнения, а затем нажмите кнопку «Установить дополнение» рядом с «Вкладки навигации».

После этого перейдите в MemberPress » Настройки .
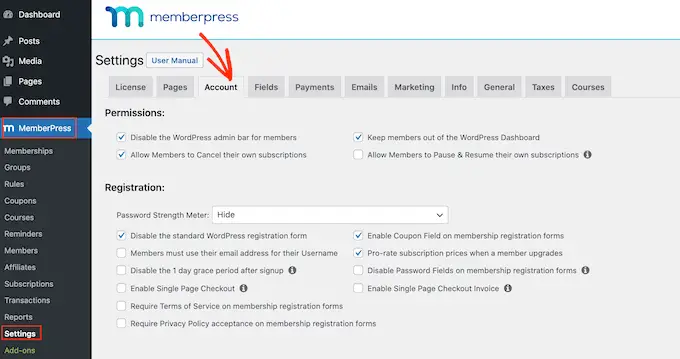
Здесь нажмите на вкладку «Учетная запись».

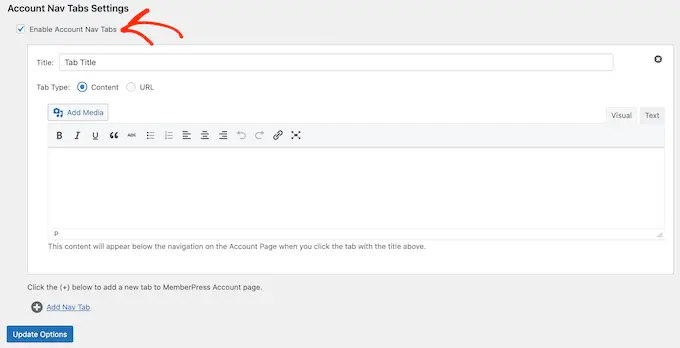
Затем просто прокрутите до «Настройки вкладок навигации учетной записи» и установите флажок «Включить вкладки навигации учетной записи».
Как только вы это сделаете, вы увидите новый редактор, в котором вы можете выбрать «Содержание» или «URL».

Если вы выберете «Контент», вы сможете добавлять изображения, текст, аудио, короткие коды и другой контент.
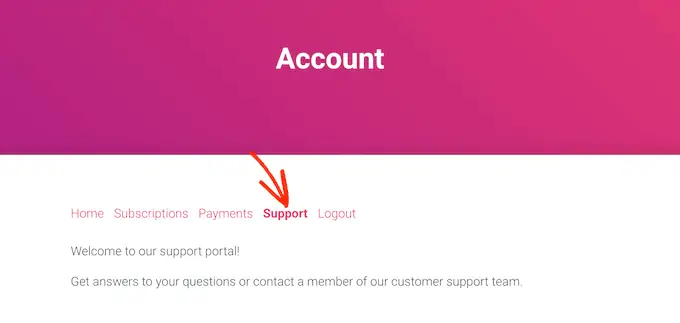
Это содержимое появится внутри новой вкладки, как вы можете видеть на следующем изображении.

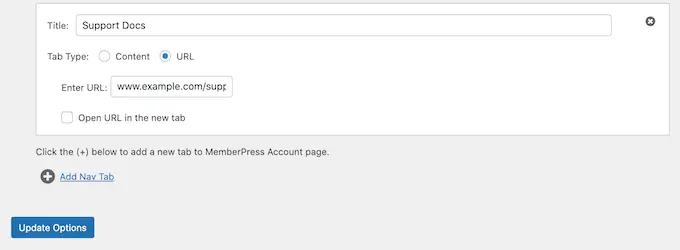
Другой вариант — «URL», который перенаправит клиента на другую страницу, аналогично щелчку элемента в меню навигации.
Если вы выберете «URL», вы можете ввести заголовок и URL-адрес, на который будет ссылаться вкладка. По умолчанию ссылка открывается в той же вкладке, но вы можете открыть ее в новой вкладке, установив флажок «Открыть URL…».

Чтобы добавить дополнительные вкладки на страницу учетной записи, просто нажмите «Добавить новую вкладку» и повторите описанный выше процесс.
После добавления всех пользовательских вкладок нажмите кнопку «Обновить параметры», чтобы сохранить изменения.
Добавление пользовательского контента для отдельного клиента
MemberPress также позволяет показывать разные сообщения каждому клиенту на странице его учетной записи. Это сообщение находится на вкладке «Главная».

Создав личное приветствие, вы можете сделать так, чтобы ваши клиенты чувствовали себя более ценными и ценными. Вы также можете включить ссылки на ресурсы, которые могут оказаться полезными для клиента, например документацию по новому продукту, который он только что купил.
Чтобы добавить собственное сообщение, перейдите в MemberPress » Members . Затем вы можете навести курсор на любой клиент и щелкнуть ссылку «Изменить», когда она появится.

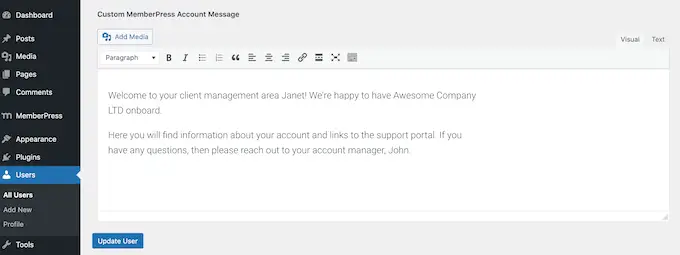
После этого прокрутите до раздела «Пользовательское сообщение учетной записи MemberPress» и добавьте контент, который вы хотите показать этому конкретному клиенту.
Эта область работает как обычный редактор сообщений WordPress, поэтому вы можете добавлять изображения, шорткоды, галереи изображений, видео, аудиофайлы и любые другие ресурсы, которые могут быть полезны клиенту.

Не забудьте нажать кнопку «Обновить пользователя», чтобы сохранить изменения.
Добавление ссылки в клиентскую зону с помощью MemberPress
Затем вам нужно упростить клиентам доступ к порталу, добавив его в свое меню.
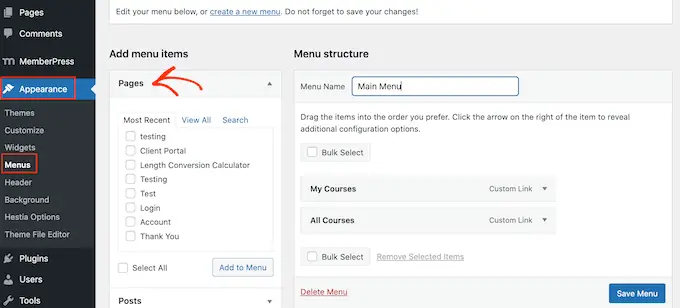
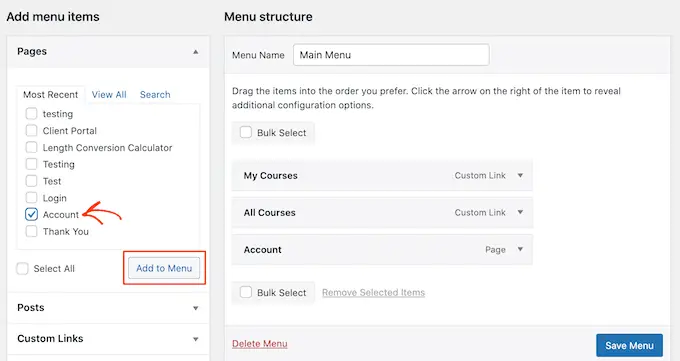
Просто перейдите в « Внешний вид» Меню и нажмите, чтобы развернуть раздел «Страницы», если он еще не развернут.

Затем вы можете установить флажок рядом со страницей «Учетная запись» и нажать «Добавить в меню».
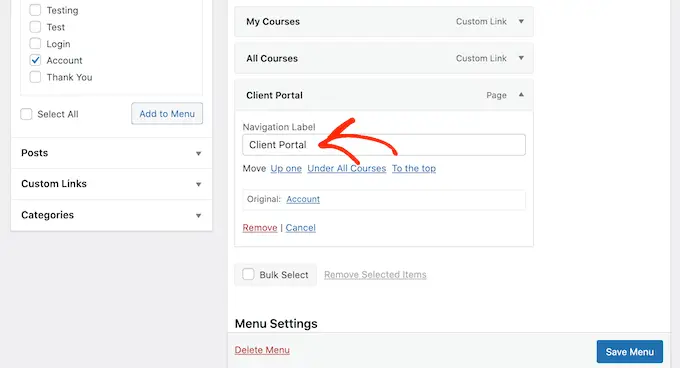
Сделав это, вы можете изменить расположение страницы «Учетная запись» в меню, используя перетаскивание.

Вы также можете изменить метку, которая используется для страницы «Учетная запись» в меню. По умолчанию используется «Учетная запись», но вы можете использовать «Клиентский портал» или аналогичный.
Для этого щелкните, чтобы развернуть раздел «Учетная запись», а затем введите новый заголовок в поле «Навигационная метка».

Не забудьте нажать «Сохранить меню», чтобы сохранить настройки.
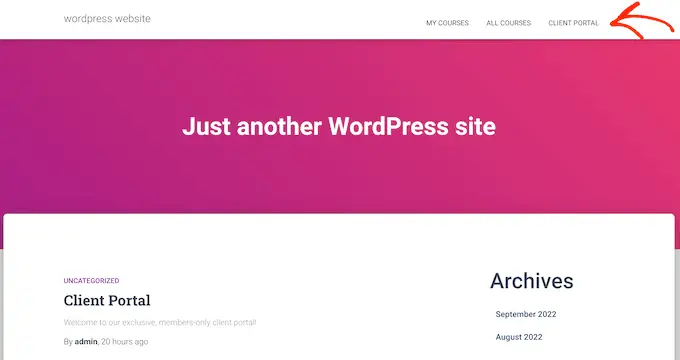
Теперь, если вы посетите свой сайт, вы увидите ссылку на страницу учетной записи в своем меню.

Расширение клиентского портала с помощью MemberPress
К этому моменту вы создали клиентский портал с эксклюзивным контентом только для участников и даже с персонализированным приветственным сообщением.
Это отличное начало, но давайте рассмотрим некоторые другие функции, которые вы можете добавить на клиентский портал с помощью MemberPress.
1. Загрузка файлов
Хотите разрешить клиентам скачивать файлы с вашего сайта? Это может быть что угодно: от копий ваших счетов до отчетов и исследований или стоковых изображений, которые вы создали для клиента.
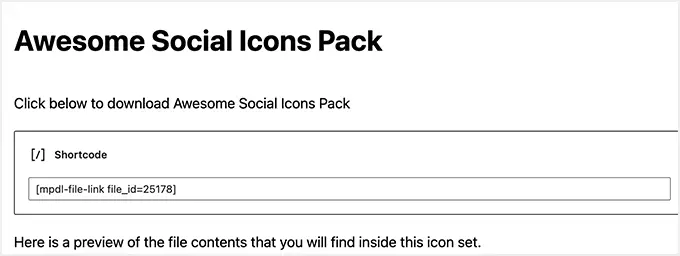
MemberPress поставляется с надстройкой File Downloads, которая позволяет предлагать загружаемый контент вашим клиентам. После создания загрузки вы можете добавить ее на любую страницу или в публикацию с помощью шорткода.

Затем MemberPress покажет ссылку, которую посетители могут использовать для загрузки файла.
Вы можете использовать защиту содержимого, чтобы сделать файл эксклюзивным для ваших клиентов, или даже создать разные загружаемые файлы для каждого клиента.

Пошаговые инструкции см. в нашем руководстве по управлению загрузкой файлов в WordPress.
2. Учебные курсы
Вы можете предлагать своим клиентам курсы, семинары и другие учебные материалы.
Хорошей новостью является то, что MemberPress также является лучшим плагином WordPress LMS на рынке.
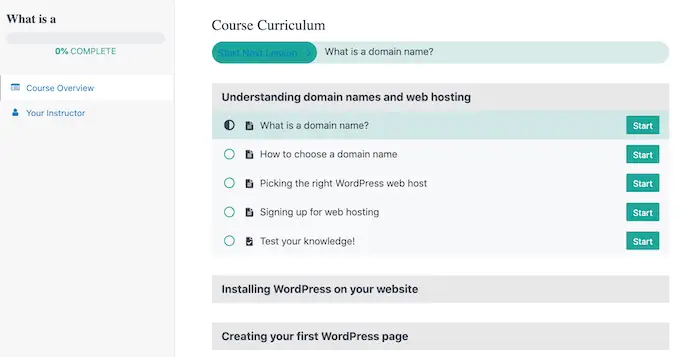
Конструктор курсов MemberPress построен на основе редактора блоков WordPress. Это означает, что вы можете добавлять уроки, темы, категории, вставлять видео, изображения и многое другое, используя инструменты WordPress, с которыми вы уже знакомы.

Публикуя курсы на клиентском портале, вы можете повысить ценность своих клиентов и побудить их продлить свое членство.
Для получения более подробной информации см. наш учебник о том, как легко создавать онлайн-курсы в WordPress.
3. Добавьте формы в область клиентов
Будь то контактная форма, форма обратной связи, форма отзыва клиента или опрос клиента, формы — важный способ общения с вашими клиентами.
Они могут помочь вам получить отзывы и улучшить опыт участников, а также предоставить клиентам возможность задавать вопросы и получать поддержку.
MemberPress отлично интегрируется с WPForms, который является лучшим плагином для создания форм WordPress на рынке.

Иногда клиентам может потребоваться загрузить файлы на ваш портал, например, договор, который вам нужно подписать, или фотографии, которые вы планируете опубликовать в своем клиентском портфолио.
Вы можете легко создавать формы загрузки файлов с помощью WPForms. Затем вы можете встроить форму на страницу учетной записи или на любую страницу только для участников на своем веб-сайте.
4. Продажа большего количества товаров и услуг
Как владелец бизнеса, вы можете продвигать другие продукты и услуги для своих клиентов.
MemberPress работает со многими службами электронного маркетинга, которые вы, возможно, уже используете, чтобы поддерживать интерес вашей аудитории и продвигать другие ваши продукты и услуги. Сюда входят SendinBlue, Constant Contact, Drip и более 1000 других.
Вы также можете добавить интернет-магазин на свой портал с помощью WooCommerce и продавать другие товары своим клиентам.
Мы надеемся, что эта статья помогла вам научиться создавать клиентский портал в WordPress. Вы также можете ознакомиться с нашим сравнением лучших услуг телефонной связи для бизнеса и нашим руководством о том, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
