Как создать сравнительную таблицу в WordPress
Опубликовано: 2023-04-25Оглавление
Имеет ли значение сравнительная таблица в WordPress? 2,14 миллиарда человек совершают покупки в Интернете , 65 % из которых ищут сравнения в Интернете, даже находясь в магазине, а 24% онлайн-покупателей сравнивают товары перед совершением покупки… ответ — однозначное «да».
Создание сравнительной таблицы в WordPress — это важный способ для компаний и блоггеров представлять данные в организованном и легко усваиваемом виде, предоставляя взыскательным клиентам всю информацию, необходимую им для совершения покупки, без необходимости идти куда-то еще.
Сравнительные таблицы позволяют читателям быстро сравнивать и сопоставлять различные продукты, услуги или функции, облегчая им принятие обоснованных решений.
В этой статье мы покажем вам, как сделать ваш контент более интересным и информативным, добавив сравнительную таблицу в WordPress.
Создание сравнительной таблицы
Хотя вы можете потратить целую вечность на разработку и создание сравнительной таблицы с помощью HTML-кода, гораздо проще и быстрее использовать чрезвычайно популярный плагин WordPress AAWP .
- Использование блока Гутенберга
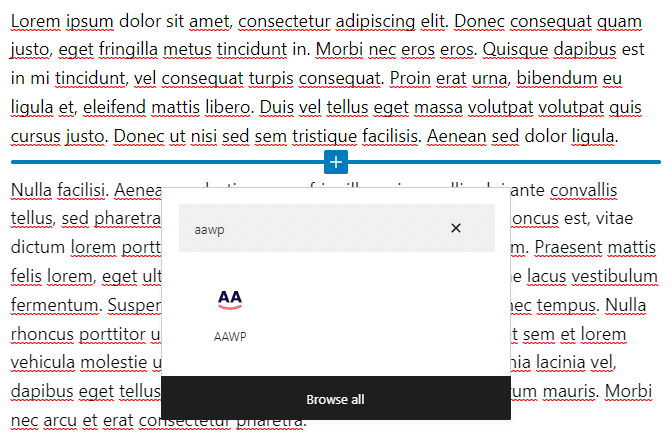
Самый простой способ — использовать блоки Гутенберга для включения сравнительной таблицы. Нажмите на значок «+», чтобы создать новый блок, и найдите «AAWP».

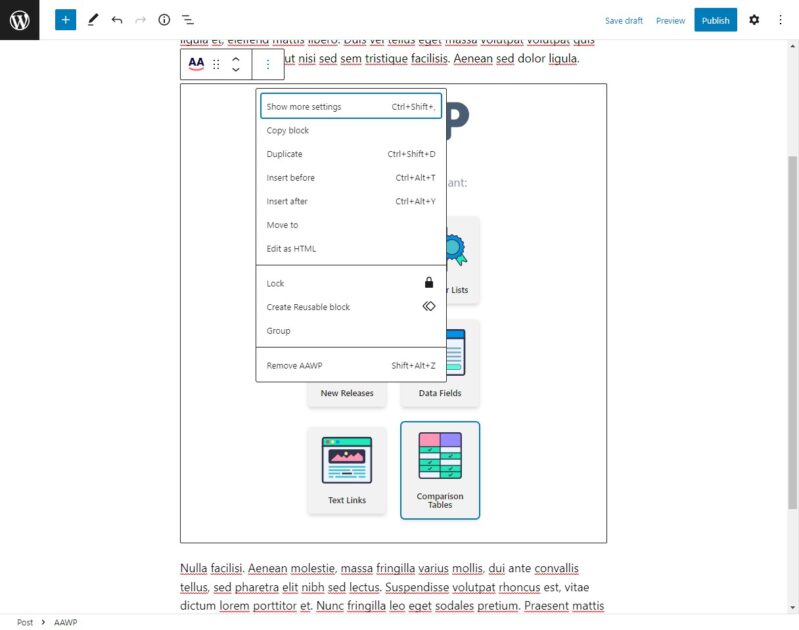
Нажмите на логотип AAWP, это встроит блок Гутенберга на страницу. Теперь выберите опцию «Таблицы сравнения», чтобы встроить таблицу. Нажмите «Показать дополнительные настройки», чтобы открыть подменю настроек.

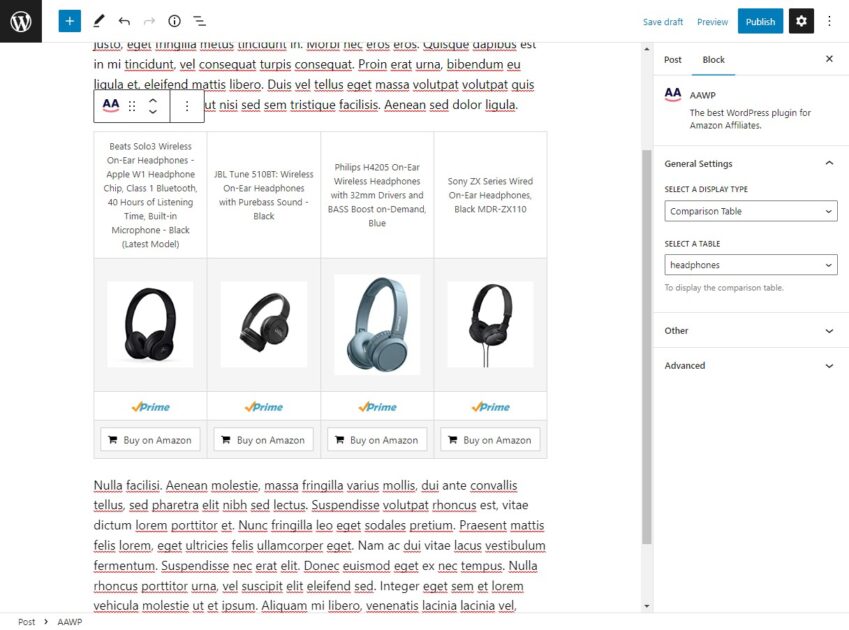
Перейдите на вкладку «Блокировать» и в меню «Выберите таблицу» выберите только что созданную таблицу сравнения. Если таблица настроена правильно, это должно показать предварительный просмотр таблицы в статье.

Сохраните все несохраненные изменения и опубликуйте статью. Теперь ваша сравнительная таблица должна быть видна новым посетителям. Перейдите на страницу блога, чтобы проверить, все ли выглядит правильно. Если вы еще не видите таблицу, очистите кеш или попробуйте открыть страницу в окне инкогнито.
Альтернатива блокам Гутенберга
Если вы не используете редактор Gutenberg, AAWP позволяет вам создавать и настраивать таблицы сравнения простым способом.
Шаг 1 – Создание новой таблицы сравнения
После установки плагина AAWP начните с открытия подменю «Таблицы» на вкладке AAWP на панели управления WordPress. Нажмите кнопку « Добавить новую » в верхней части экрана, чтобы создать новую таблицу.

Убедитесь, что вы дали описательное название таблицы. Это только для справки и не будет видно вашим читателям.
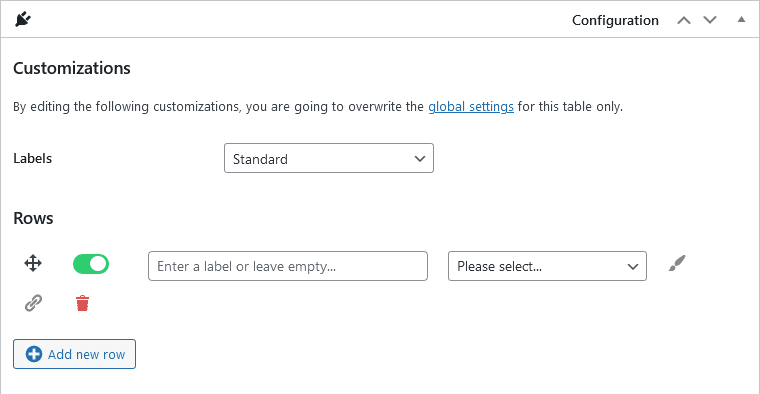
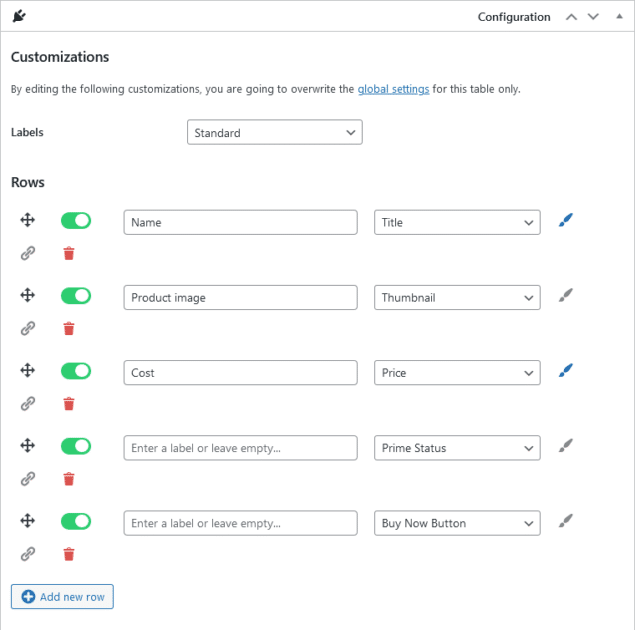
Шаг 2. Добавление строк данных о продукте
Каждый элемент данных в списке продуктов должен быть включен в отдельную строку. Например, это может быть название продукта, изображение, цена и краткое описание. Вам нужно будет добавить одну строку для каждого элемента данных, который вы хотите включить. Нажмите « + Добавить новую строку », чтобы добавить пустую строку в конец таблицы.

Вы можете добавить метку для каждой строки; эти метки отображаются в отдельной колонке в итоговой таблице. Если вы оставите это поле пустым для всех строк, столбец метки будет опущен.

Для каждой строки выберите тип содержимого в раскрывающемся меню. Меню содержит некоторые предопределенные значения, такие как название продукта и изображения. Однако вам нужно будет использовать настраиваемый текст и HTML-поля, чтобы вручную добавить в таблицу спецификации конкретных продуктов.
Продолжайте добавлять новые строки в таблицу. Вы можете перетащить каждую строку в нужное место, чтобы изменить структуру таблицы, и щелкнуть символ корзины, чтобы удалить ее.

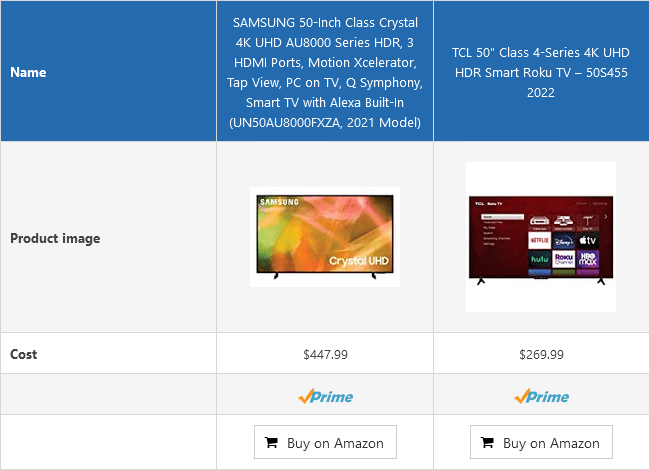
Шаг 3 – Выделение определенных строк
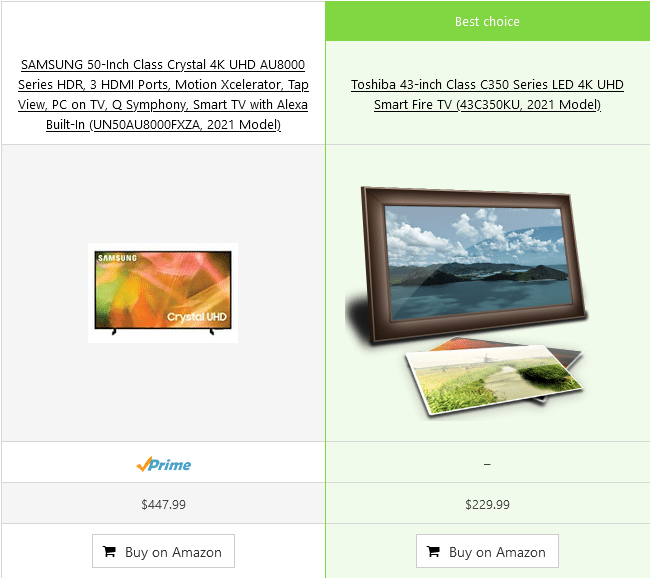
Чтобы выделить строку определенным цветом, щелкните значок кисти рядом со строкой, которую хотите выделить. Это изменяет цвет фона строки в конечном выводе, что делает ее более заметной.


Шаг 4 – Добавление ссылок на продукты
В дополнение к кнопке «Купить на Amazon» по умолчанию вы также можете ссылаться на список Amazon в других строках таблицы сравнения. Это полезно, так как некоторые пользователи могут не прокрутить всю таблицу до конца. Связывая больше строк, таких как изображение продукта и название продукта, вы можете ожидать повышения рейтинга кликов. Нажмите на значок «ссылка» слева от нужной строки, чтобы добавить ссылку.
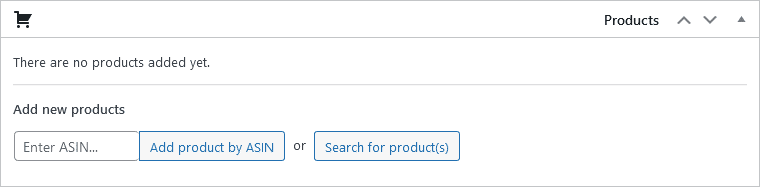
Прокрутите вниз до следующего раздела, чтобы добавить продукты на стол. Нажмите кнопку « Поиск продукта(ов) », чтобы найти продукты на Amazon. Например, поиск по термину «телевидение» даст вам список популярных товаров в этой категории. Выберите продукты, которые вы хотите отобразить, и нажмите « Подтвердить выбор », чтобы добавить их в таблицу.

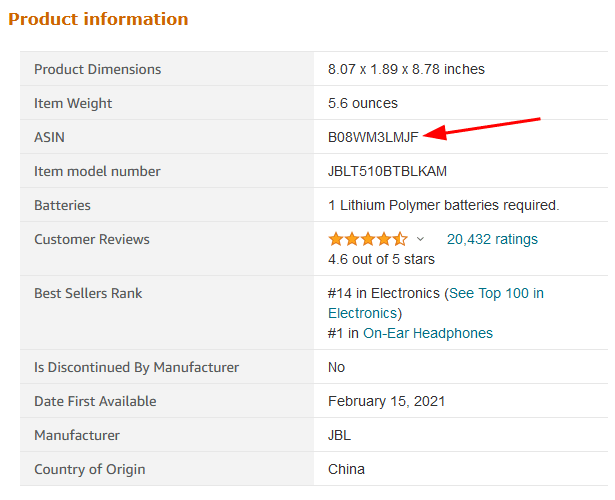
Если вы не можете найти конкретный продукт с помощью параметра поиска, вы можете добавить его вручную, указав его ASIN . Вы можете найти эту информацию в разделе информации о продукте в листинге Amazon.

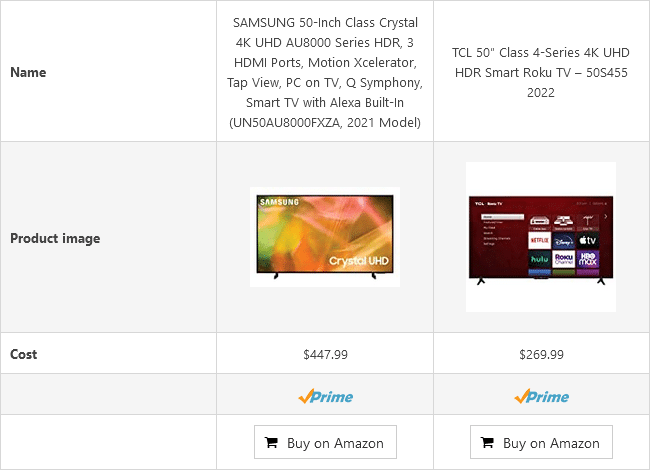
Шаг 5 – Настройка списков
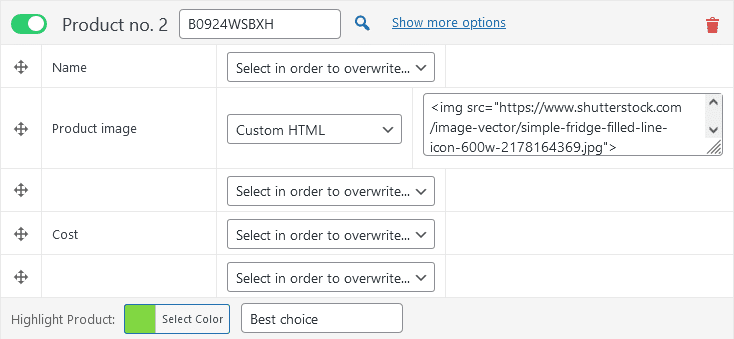
Если вы хотите, вы можете настроить список каждого продукта. Например, если вы хотите добавить пользовательское изображение вместо изображения по умолчанию, предоставленного Amazon, вы можете сделать это, добавив собственный HTML-тег.
Вы также можете выделить столбец . Для этого нажмите « Показать дополнительные параметры » на товаре, который хотите выделить. Нажмите « Выбрать цвет », чтобы выбрать цвет акцента, и введите текст, который вы хотите отобразить над списком.


Шаг 6. Публикация сравнительной таблицы
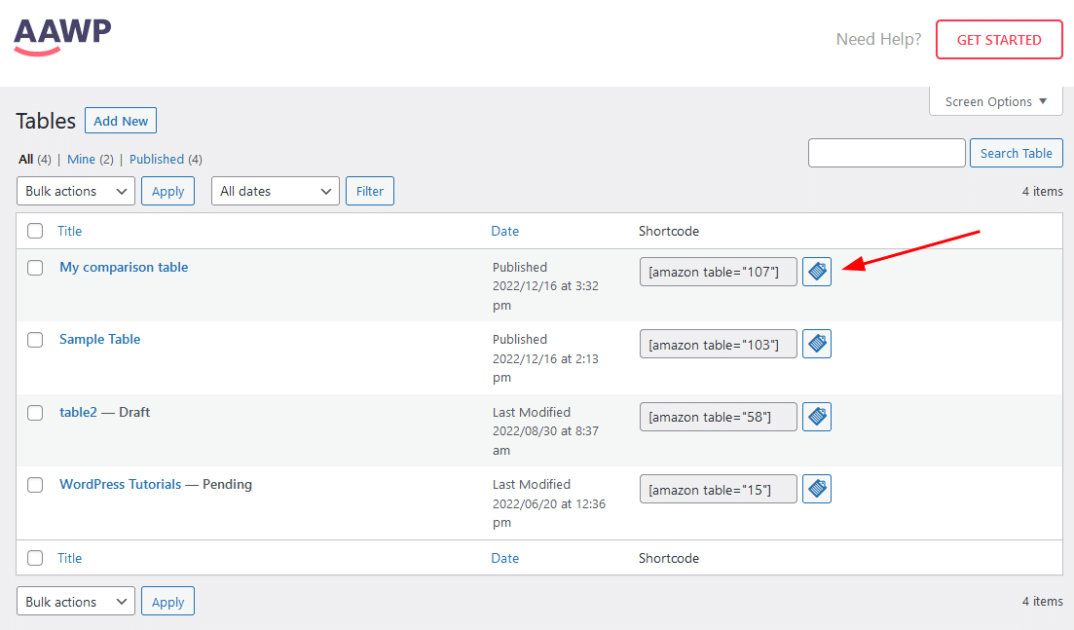
После того, как вы создали таблицу, нажмите на кнопку « Опубликовать » на вкладке справа, чтобы сохранить изменения. Это позволит вам использовать эту таблицу в своих сообщениях. После публикации таблицы она должна отображаться в подменю «Таблицы» вместе с любыми другими созданными вами таблицами.
Есть два основных способа включить таблицы в ваши сообщения:
- Использование коротких кодов
Запишите шорткод стола; вы можете скопировать его, щелкнув значок буфера обмена, удобно расположенный рядом с ним.

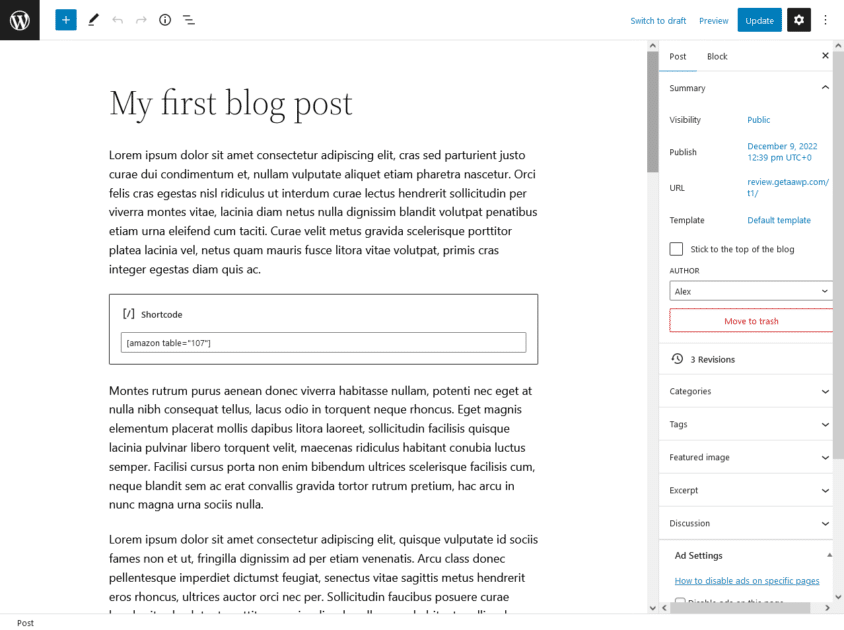
Теперь вы можете вставить этот шорткод в сообщения своего блога, чтобы отобразить таблицу на своем веб-сайте. Сохраните запись в блоге после добавления шорткода и убедитесь, что она видна всем.

Заключительные мысли
AAWP упрощает создание и настройку таблиц и предоставляет широкий спектр функций, которые помогут вам эффективно представить информацию о сравнении продуктов. Начните использовать AAWP сегодня, чтобы сделать ваш контент более интерактивным и привлекательным.
