Как создать пользовательскую домашнюю страницу в WordPress
Опубликовано: 2023-01-25Вы хотите создать пользовательскую домашнюю страницу в WordPress?
По умолчанию WordPress показывает ваши последние сообщения в блоге на главной странице. Тем не менее, вы часто можете создать лучшее первое впечатление, создав пользовательскую домашнюю страницу, которая выделяет наиболее популярный контент, продукты, услуги и многое другое вашего сайта.
В этой статье мы покажем вам, как легко создать пользовательскую домашнюю страницу в WordPress.

Что такое домашняя страница?
Домашняя страница — это первая страница, которую посетители увидят, когда введут ваше доменное имя. Для многих эта домашняя страница является знакомством с вашим бизнесом, блогом или веб-сайтом.

Хорошая домашняя страница вызовет у посетителей желание узнать больше о вашем веб-сайте WordPress. Он также обеспечит легкий доступ к ссылкам, панелям поиска, меню и всему остальному, что может помочь посетителям найти интересный контент.
По умолчанию WordPress показывает ваши последние сообщения в блоге на главной странице.

Это может хорошо подойти для личных блогов или хобби-блогеров. Тем не менее, многие блоги и веб-сайты WordPress могут выиграть, заменив стандартную домашнюю страницу пользовательской домашней страницей.
Хорошей новостью является то, что WordPress позволяет легко отображать пользовательскую страницу в качестве домашней страницы, а не список последних сообщений по умолчанию.
Выбор пользовательской страницы для использования в качестве домашней страницы в WordPress
В этом руководстве мы покажем вам несколько различных способов создания пользовательской домашней страницы. Однако впоследствии вам нужно будет сообщить WordPress, что он должен использовать эту страницу в качестве домашней.
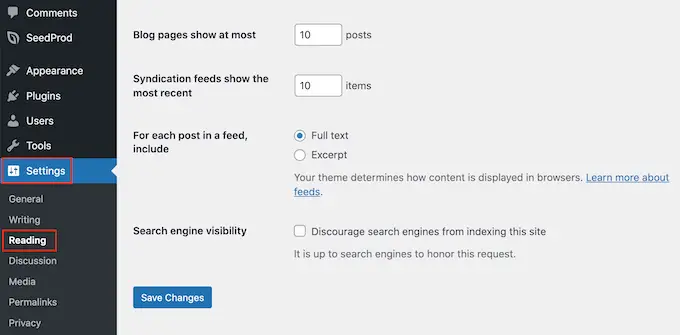
Для этого просто перейдите в « Настройки» » Чтение на панели управления WordPress.

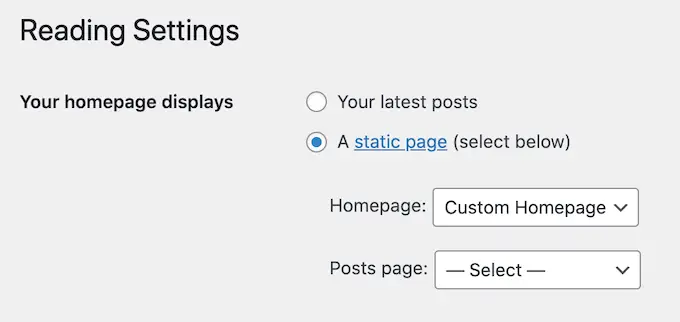
Здесь прокрутите до «Настройки вашей домашней страницы» и выберите «Статическая страница».
Теперь вы можете открыть раскрывающийся список «Домашняя страница» и выбрать страницу, которую вы хотите использовать в качестве новой домашней страницы.

Затем просто прокрутите экран вниз и нажмите «Сохранить изменения». Теперь вы можете посетить свой сайт, чтобы увидеть новую настраиваемую домашнюю страницу вживую.
Если у вас есть блог, убедитесь, что вы создали отдельную страницу блога для отображения своих сообщений. Если вы этого не сделаете, то посетителям будет сложно найти ваши последние блоги.
С учетом сказанного давайте посмотрим, как вы можете создать пользовательскую домашнюю страницу в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Способ 1. Создайте собственный шаблон домашней страницы с помощью редактора блоков
Если вы используете блочную тему, вы можете создать собственный шаблон домашней страницы с помощью полнофункционального редактора сайта.
Этот метод работает не со всеми темами, поэтому, если вы не используете блочную тему WordPress, мы рекомендуем вместо этого использовать конструктор страниц, такой как SeedProd или Beaver Builder.
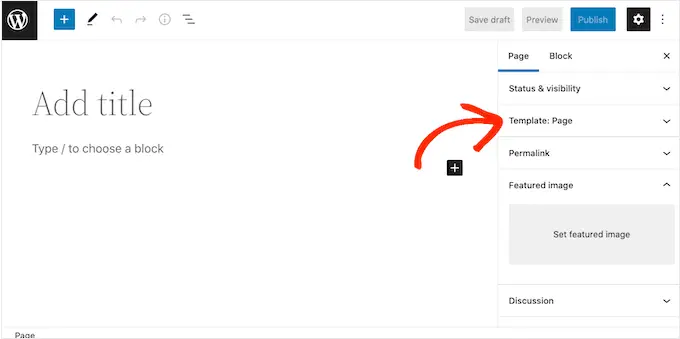
Для начала просто создайте новую страницу или откройте существующую страницу, которую вы хотите использовать в качестве домашней страницы. Затем щелкните вкладку «Страница» в правом меню и щелкните, чтобы развернуть раздел «Шаблон», если он еще не открыт.

Теперь WordPress покажет, какой шаблон используется на этой странице в данный момент.
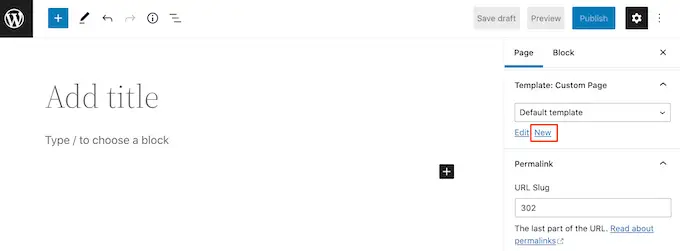
Чтобы создать собственный шаблон домашней страницы, просто нажмите ссылку «Создать».

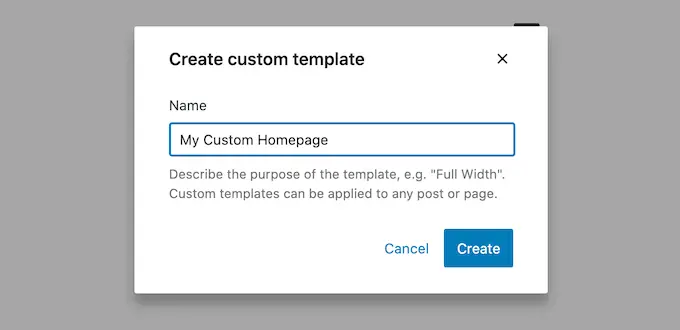
Во всплывающем окне дайте вашему шаблону имя. Название просто для справки, так что вы можете использовать все, что хотите.
После этого нажмите «Создать», чтобы запустить полноценный редактор сайта.

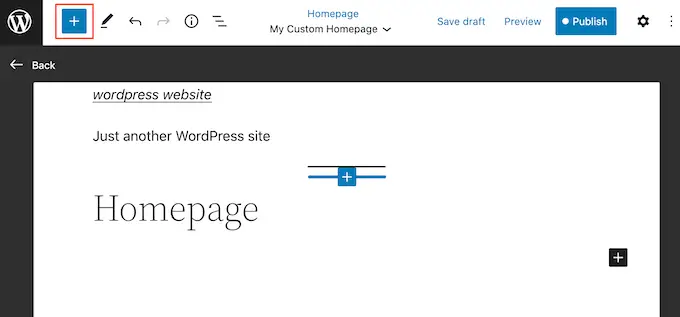
Редактор шаблонов работает аналогично стандартному редактору блоков WordPress.
Чтобы добавить блоки на свою домашнюю страницу, просто нажмите синюю кнопку «+». Затем вы можете перетащить любой блок на свой макет.

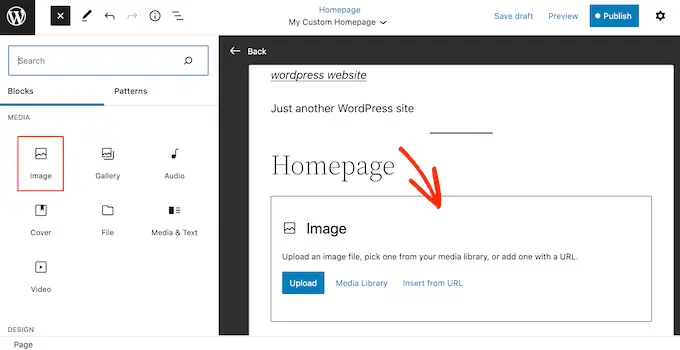
Поскольку мы создаем настраиваемую домашнюю страницу, вы, как правило, хотите начать с добавления большого главного изображения, такого как логотип или баннер вашего веб-сайта.
Для этого просто найдите блок «Изображение» в левом меню, а затем добавьте его в макет с помощью перетаскивания.

Теперь вы можете либо выбрать изображение из медиатеки WordPress, либо загрузить новый файл со своего компьютера.
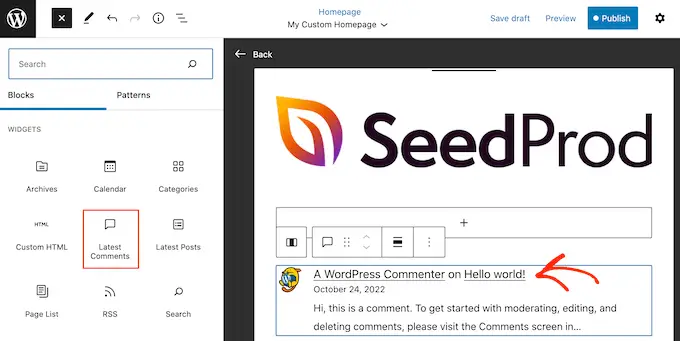
Чтобы привлечь больше внимания, вы можете показать последние комментарии на своей главной странице, добавив блок «Последние комментарии».

Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как отображать комментарии на главной странице вашей темы WordPress.
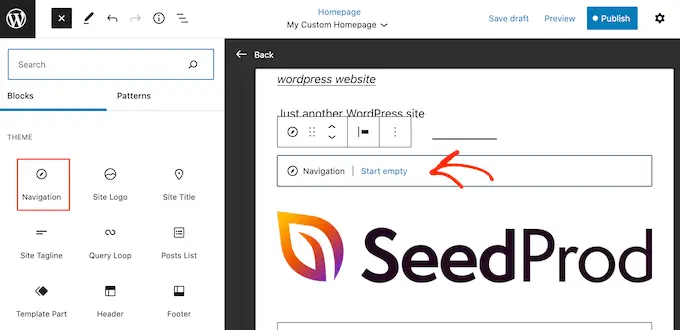
Хорошая домашняя страница помогает посетителям найти интересный контент. С учетом сказанного рекомендуется добавить блок «Навигация» на пользовательскую домашнюю страницу.

Чтобы узнать больше, ознакомьтесь с нашим пошаговым руководством по добавлению настраиваемых меню навигации в темы WordPress.
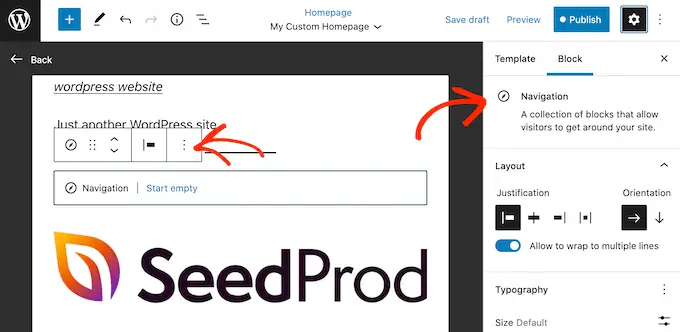
После добавления блока убедитесь, что вы выбрали его в своем макете. Затем вы можете настроить блок, используя настройки в правом меню и кнопки на мини-панели инструментов.

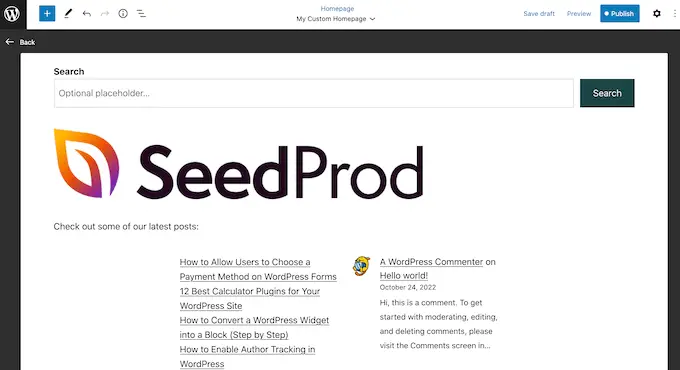
Чтобы создать собственную домашнюю страницу, просто продолжайте добавлять блоки, а затем настройте их, используя полные настройки редактора сайта.
Например, вы можете добавить такие блоки, как «Последние сообщения», «Поиск», «Значки социальных сетей», «Облачный тег» и другие.

Когда вы довольны тем, как выглядит шаблон, нажмите кнопку «Опубликовать».
Страница, которую вы создали ранее, теперь будет использовать новый шаблон домашней страницы. Теперь вы можете указать WordPress использовать эту страницу в качестве домашней страницы, выполнив описанный выше процесс.
Способ 2. Создайте пользовательскую домашнюю страницу в WordPress с помощью конструктора страниц (рекомендуется)
Блочный редактор WordPress позволяет создать пользовательскую домашнюю страницу с помощью инструментов, с которыми вы уже знакомы. Однако он работает не со всеми темами и имеет ограниченную гибкость и возможности.
Если вы хотите создать полностью настраиваемую домашнюю страницу, которая работает с любой темой WordPress, вам понадобится плагин компоновщика страниц.
Для этого метода мы будем использовать SeedProd. Это лучший плагин для создания страниц на рынке, который позволяет вам создавать собственную домашнюю страницу с помощью простого редактора перетаскивания.
Он также поставляется с множеством профессионально разработанных шаблонов и готовых блоков, которые вы можете использовать на своей домашней странице.
Примечание. На WordPress.org доступна бесплатная версия SeedProd, но мы будем использовать версию Pro, так как в ней больше шаблонов, блоков и функций.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
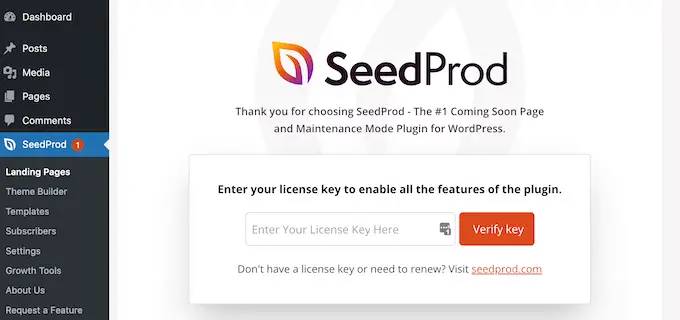
При активации необходимо ввести лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».
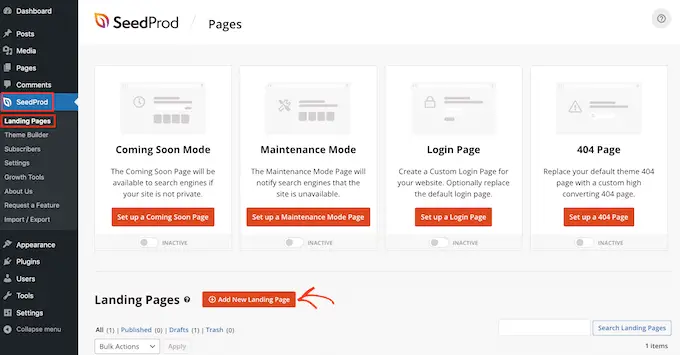
Затем вам нужно посетить SeedProd »Страницы и нажать кнопку «Добавить новую целевую страницу».

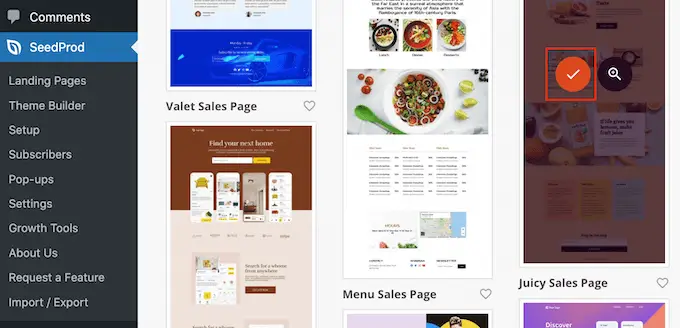
После этого пришло время выбрать шаблон для вашей пользовательской домашней страницы. В SeedProd есть множество профессионально разработанных шаблонов, которые вы можете настроить в соответствии с потребностями вашего веб-сайта.
Чтобы выбрать шаблон, просто наведите на него указатель мыши и щелкните значок «Галочка».

Мы используем шаблон «Яркая страница продаж» во всех наших изображениях, но вы можете использовать любой дизайн.
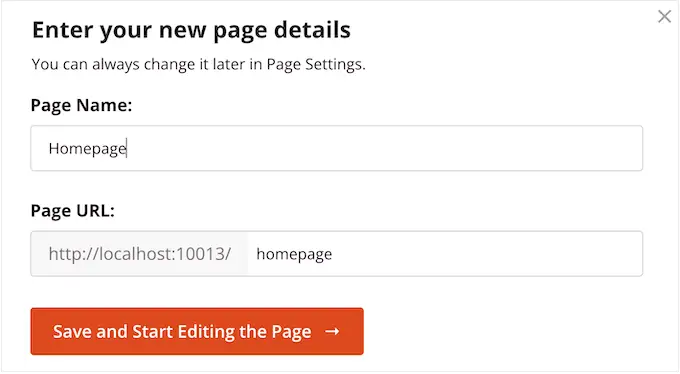
Затем введите имя пользовательской домашней страницы. SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить этот URL-адрес на любой другой.
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».

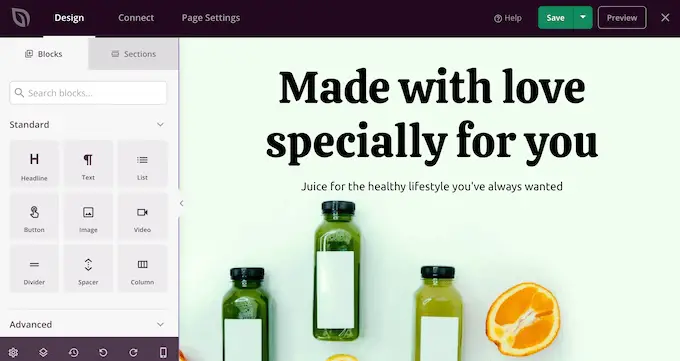
Затем вы попадете в конструктор страниц SeedProd с функцией перетаскивания, где вы сможете настроить свой шаблон.

Редактор SeedProd показывает предварительный просмотр вашего дизайна в реальном времени справа и некоторые настройки блока слева.

В левом меню также есть блоки, которые вы можете перетаскивать на свой макет.
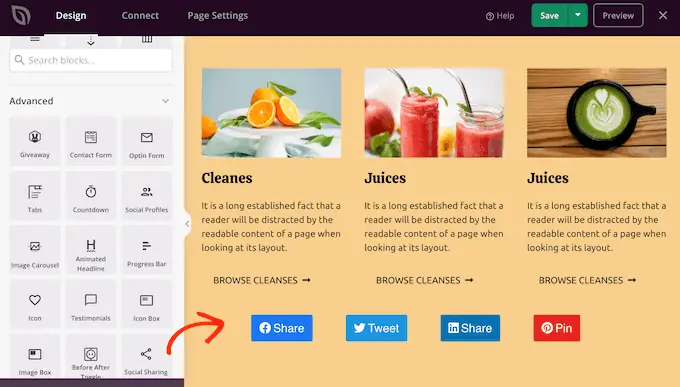
Например, вы можете перетаскивать стандартные блоки, такие как кнопки и изображения, или использовать расширенные блоки, такие как обратный отсчет, контактная форма, кнопки обмена в социальных сетях и многое другое.

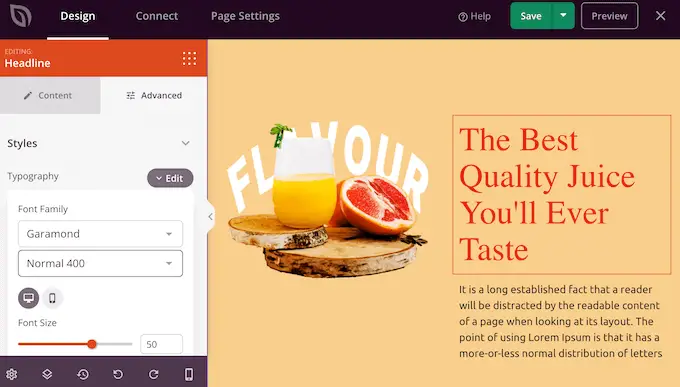
Чтобы настроить любой блок, просто щелкните, чтобы выбрать его в макете.
В левом меню теперь будут отображаться все параметры, которые вы можете использовать для настройки этого блока. Вы также можете изменить цвета фона, добавить фоновые изображения или изменить цветовую схему и шрифты, чтобы они лучше соответствовали вашему бренду.

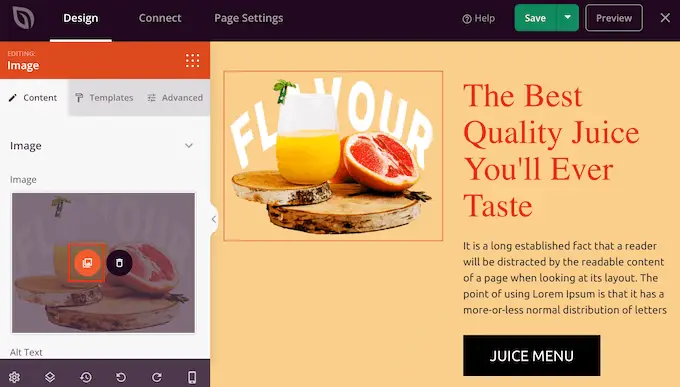
Для начала вы захотите заменить любые изображения-заполнители своими фотографиями или пользовательским логотипом. Для этого просто нажмите, чтобы выбрать любой блок изображения в предварительном просмотре в реальном времени.
В левом меню нажмите на кнопку «Выбрать изображение».

Теперь вы можете либо выбрать изображение из медиатеки WordPress, либо загрузить новый файл со своего компьютера.
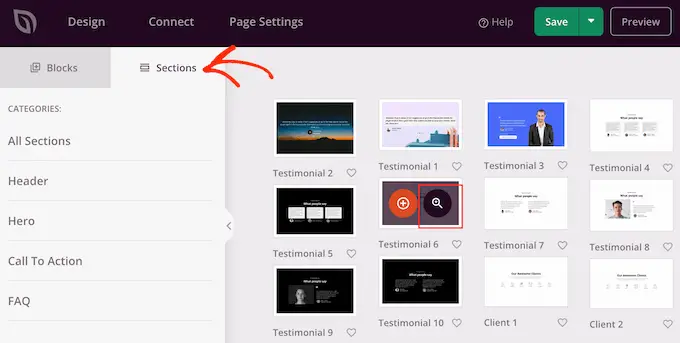
SeedProd также поставляется с «Разделами», которые представляют собой наборы блоков, которые часто используются вместе. Например, у SeedProd есть заголовок, главное изображение, призыв к действию, отзывы, контактная форма, часто задаваемые вопросы, функции, разделы нижнего колонтитула и многое другое. Это может помочь вам быстро создать пользовательскую домашнюю страницу.
Чтобы просмотреть различные разделы, просто нажмите на вкладку «Разделы». Чтобы просмотреть любой раздел, просто наведите на него указатель мыши, а затем щелкните значок увеличительного стекла.

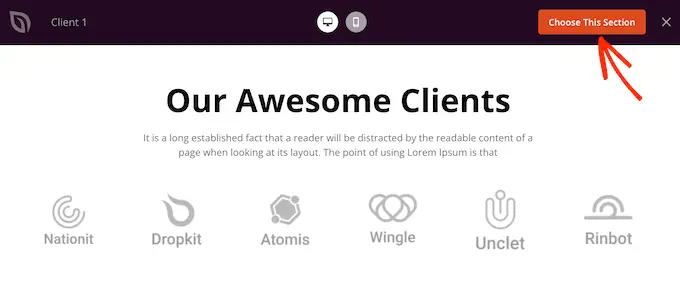
Чтобы добавить раздел в свой дизайн, просто нажмите «Выбрать этот раздел».
Это добавит раздел в нижнюю часть вашей домашней страницы.

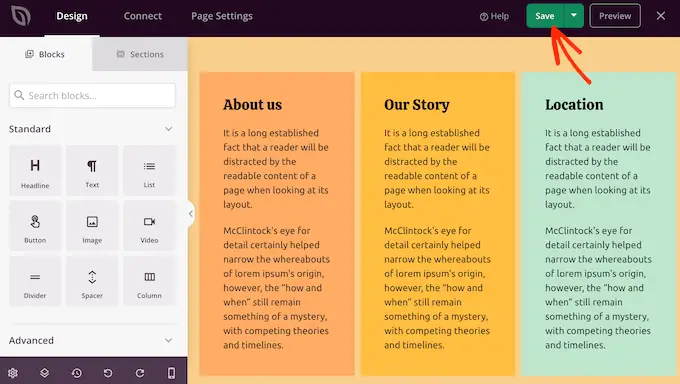
Вы можете перемещать разделы и блоки по макету с помощью перетаскивания.
Если вы довольны тем, как выглядит главная страница, не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.

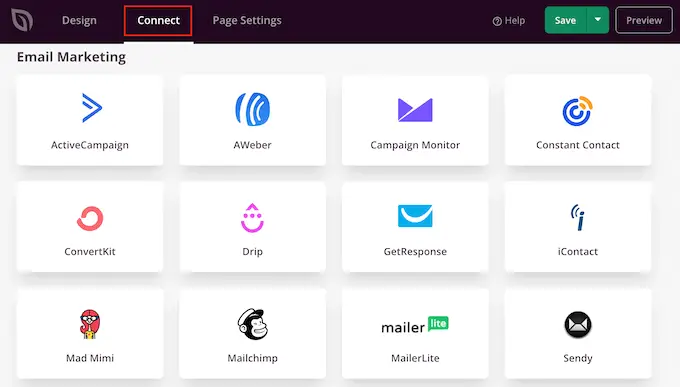
SeedProd позволяет очень легко подключить вашу домашнюю страницу к популярным службам почтового маркетинга, таким как Constant Contact или Mailchimp.
Для этого просто нажмите на вкладку «Подключиться», а затем выберите поставщика услуг электронной почты.

Теперь SeedProd покажет вам, как интегрировать домашнюю страницу с вашим почтовым провайдером.
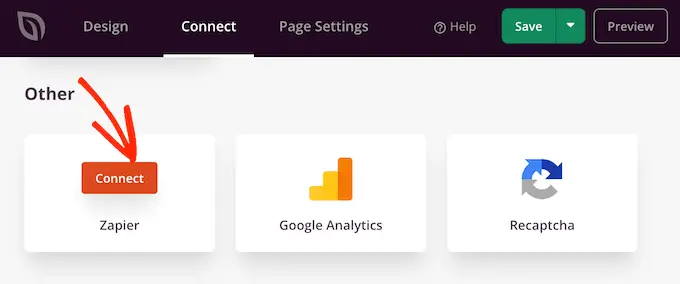
Если вашего провайдера нет в списке, не волнуйтесь. SeedProd работает с Zapier, который действует как мост между SeedProd и более чем 3000 других приложений.

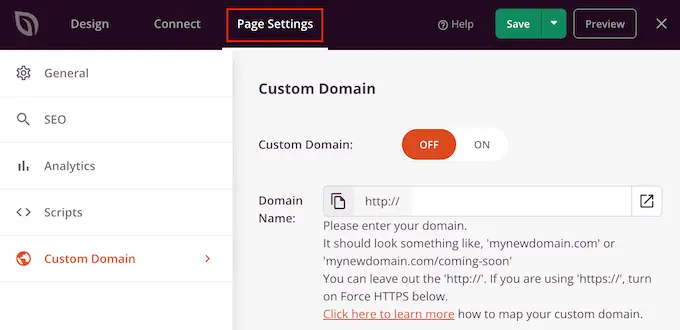
После этого вы готовы опубликовать свою домашнюю страницу. Просто нажмите на вкладку «Настройки страницы».
На вкладке «Параметры страницы» есть дополнительные параметры, которые вы можете посмотреть. Например, вы можете изменить настройки SEO, отредактировать заголовок страницы и подключить собственный домен.

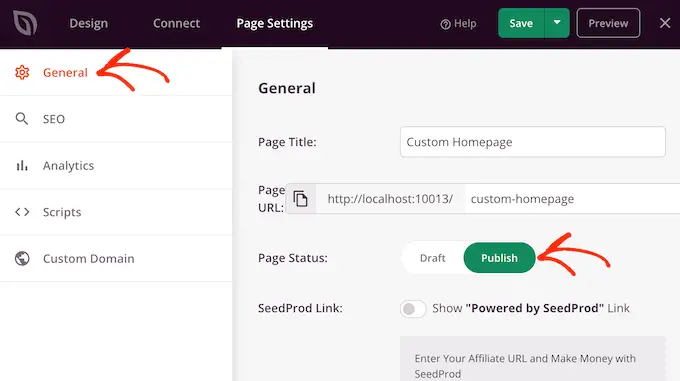
Когда вы довольны тем, как настроена страница, перейдите на вкладку «Общие».
Теперь вы можете щелкнуть переключатель «Статус страницы», чтобы изменить его с «Черновик» на «Опубликовать».

Теперь вам просто нужно перейти в «Настройки» » Чтение и установить эту страницу в качестве новой пользовательской домашней страницы.
Способ 3. Создайте пользовательскую домашнюю страницу в WordPress вручную (требуется кодирование)
Вы также можете создать пользовательскую домашнюю страницу с помощью кода. Однако этот метод сложен, и ошибки кодирования могут вызвать все виды распространенных ошибок WordPress.
При этом мы не рекомендуем этот метод для начинающих.
Ваша тема WordPress состоит из множества разных файлов. Некоторые из этих файлов называются шаблонами, и они управляют тем, как выглядят различные области вашего сайта. Для получения дополнительной информации см. нашу памятку по иерархии шаблонов WordPress.
Один из этих шаблонов называется front-page.php.
Если в вашей теме есть этот шаблон, WordPress автоматически использует его для отображения вашей домашней страницы. Это означает, что вы можете создать пользовательскую домашнюю страницу, отредактировав этот файл или заменив его новым файлом.
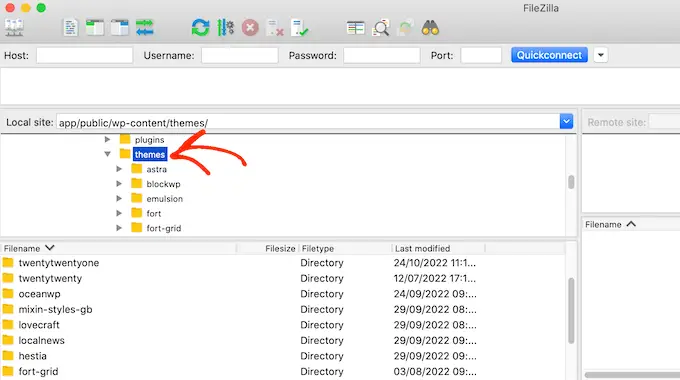
Для начала вам понадобится FTP-клиент, такой как FileZilla, или вы можете использовать файловый менеджер, предоставленный вашим хостинг-провайдером WordPress.
Если вы впервые используете FTP, вы можете ознакомиться с нашим полным руководством о том, как подключиться к вашему сайту с помощью FTP.
После подключения к серверу перейдите в /wp-content/themes/, а затем откройте папку для вашей текущей темы WordPress.

Если в этой папке уже есть файл front-page.php, вы можете открыть этот файл в любом текстовом редакторе, например в Блокноте. Затем вы можете внести любые изменения, отредактировав код.
Если в вашей теме нет файла front-page.php, вы можете создать новый файл с именем front-page.php.
После этого вам просто нужно загрузить front-page.php в папку вашей текущей темы в вашей учетной записи хостинга WordPress.
Как только вы загрузите этот файл, WordPress начнет использовать его для отображения вашей домашней страницы. Однако, поскольку файл полностью пуст, вы увидите пустую страницу в качестве своей домашней страницы.
Чтобы это исправить, просто откройте файл в текстовом редакторе и начните добавлять HTML-код.
Если вы начинаете с пустого файла, вы можете сэкономить время, используя существующий код и шаблоны в своей теме WordPress.
Например, обычно имеет смысл включать верхний и нижний колонтитулы темы.
В следующем примере кода мы удалили содержимое и боковые панели, извлекая шаблоны заголовка и навигации из темы.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Советы по созданию эффективной пользовательской домашней страницы в WordPress
Домашняя страница — это самая важная страница вашего сайта. Люди будут посещать эту страницу, чтобы узнать больше о вашем бизнесе, продуктах и услугах.
Чтобы помочь посетителям найти то, что они ищут, мы рекомендуем максимально упростить дизайн вашей домашней страницы и избегать беспорядка.
Также рекомендуется размещать самый важный контент в верхней части страницы, чтобы посетители видели его в первую очередь.
Перед созданием страницы может помочь записать цели, которых вы хотите достичь. Затем вы можете спроектировать каждую часть домашней страницы, чтобы помочь вам достичь этой четкой цели.
Многие компании и блоги хотят превратить посетителей в клиентов. Для этого мы рекомендуем добавить OptinMonster на вашу домашнюю страницу.
OptinMonster — лучший плагин для всплывающих окон WordPress и программное обеспечение для лидогенерации. Он позволяет создавать всевозможные всплывающие окна, плавающие панели, полноэкранные приветственные маты, выдвижные поля прокрутки, встроенные персонализированные формы для потенциальных клиентов, игровые спины для выигрыша подписок и многое другое.

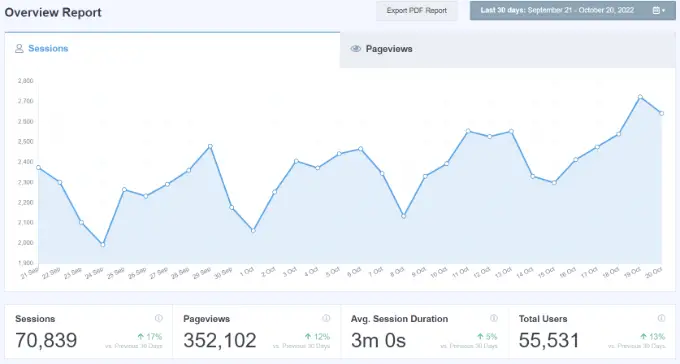
Затем вам нужно будет отслеживать, как работает ваша пользовательская домашняя страница. Затем вы можете использовать эту информацию для точной настройки дизайна страницы и получения еще большего числа конверсий.
MonsterInsights — лучший плагин для Google Analytics. Он позволяет легко установить Google Analytics в WordPress и показывает полезные отчеты прямо на панели управления WordPress.

Самое приятное в использовании MonsterInsights заключается в том, что вы можете добавить код отслеживания Google Analytics, не редактируя код и не нанимая разработчика. Кроме того, он имеет функцию двойного отслеживания, которая упрощает переход на Google Analytics 4.
Вы также должны сделать так, чтобы посетителям и потенциальным клиентам было легко связаться с вами. Для этого мы рекомендуем WPForms, который является лучшим плагином форм WordPress на рынке.
Наконец, неплохо посмотреть на своих конкурентов и другие популярные сайты в вашей отрасли или нише. Хотя копирование никогда не является хорошей идеей, вы можете использовать их в качестве вдохновения или изучить передовой опыт, который затем можно применить к собственному макету домашней страницы.
Мы надеемся, что эта статья помогла вам легко создать пользовательскую домашнюю страницу в WordPress. Вы также можете ознакомиться с нашими проверенными советами по увеличению трафика вашего блога и нашим экспертным выбором лучших плагинов социальных доказательств для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
