Как создать пользовательский фотоканал Instagram в WordPress
Опубликовано: 2023-08-26Хотите создать собственный канал Instagram в WordPress?
Лента Instagram может сделать ваш сайт свежим и интересным, а также привлечь больше лайков, репостов и подписчиков в Instagram.
В этой статье мы покажем вам, как создать собственный фотоканал Instagram для вашего веб-сайта WordPress.

Зачем включать ленту Instagram на свой сайт WordPress?
Добавление ленты Instagram на ваш сайт WordPress позволяет показывать посетителям свежий контент без особой дополнительной работы. Это также побуждает читателей подписаться на вас в Instagram.
Вместо того, чтобы вручную добавлять изображения в редакторе блоков WordPress, вы можете просто создать ленту, которая автоматически обновляется каждый раз, когда вы публикуете новые фотографии в Instagram. Вы даже можете показывать фотографии других людей на своем сайте, создав ленту хэштегов.
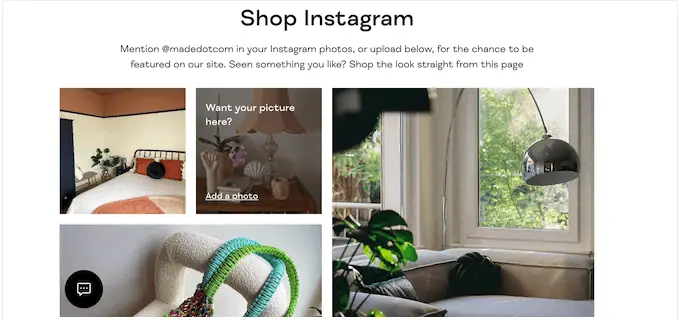
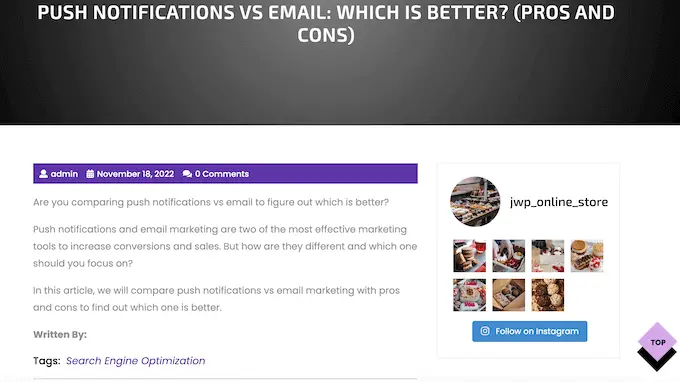
На следующем изображении вы можете увидеть пример бренда, который использует собственный канал Instagram для показа пользовательского контента.

Таким образом, вы можете использовать собственный канал Instagram, чтобы предоставить ценное социальное доказательство и заработать больше денег в Интернете.
При этом давайте посмотрим, как можно создать собственный фотоканал Instagram в WordPress.
Как создать пользовательский фотоканал Instagram в WordPress
Самый простой способ добавить ленту фотографий Instagram на свой сайт — использовать плагин Smash Balloon Instagram Feed. Это лучший плагин Instagram для WordPress, который позволяет мгновенно отображать контент из вашей учетной записи Instagram.
Это также самый простой способ исправить проблему oEmbed для Facebook и Instagram в WordPress.
В нашем руководстве мы рассмотрим несколько шагов, и вы можете использовать быстрые ссылки ниже, чтобы перейти к различным разделам:
Как подключить учетную запись Instagram к WordPress
Сначала вам нужно будет установить и активировать плагин Smash Balloon Instagram Feed. Более подробную информацию можно найти в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. В руководстве мы используем премиум-версию Smash Balloon, поскольку она позволяет создавать полностью настраиваемую ленту Instagram. с хэштегами и изображениями, пригодными для покупок. Если вы только начинаете или у вас небольшой бюджет, есть также бесплатный плагин Smash Balloon Social Photo Feed.
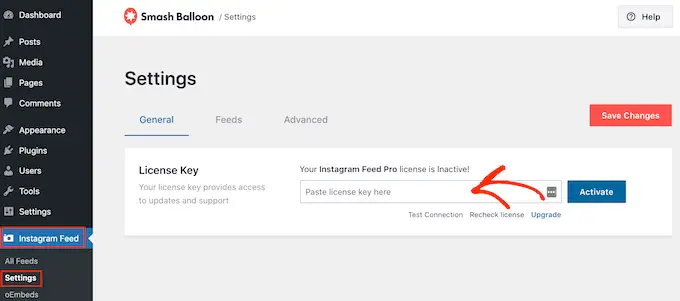
После установки плагина перейдите в «Лента Instagram » Настройки» .
Теперь вы можете ввести свой лицензионный ключ Smash Balloon в поле «Лицензионный ключ».

Вы можете найти эту информацию в электронном письме с подтверждением, которое вы получили при покупке Smash Balloon, а также в своей учетной записи Smash Balloon.
После добавления лицензионного ключа нажмите кнопку «Активировать».
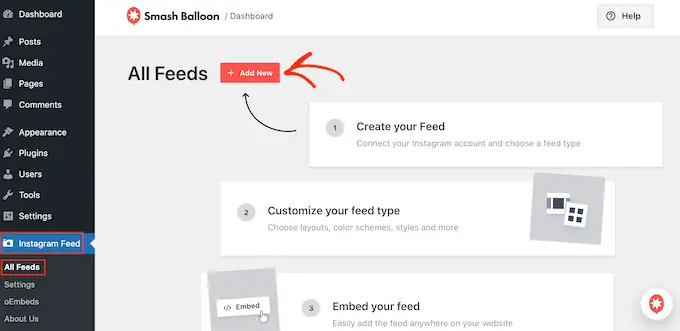
Как только вы это сделаете, вы готовы создать собственный канал Instagram. Чтобы начать, выберите «Лента Instagram » Все каналы» и нажмите кнопку «Добавить новую».

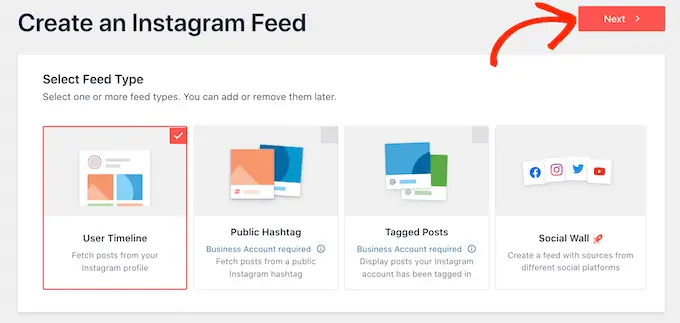
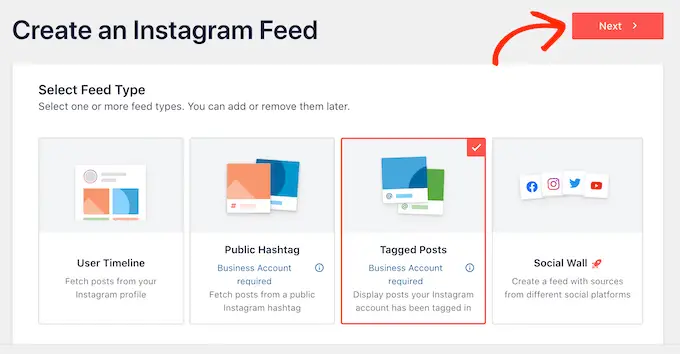
Smash Balloon теперь покажет все типы каналов Instagram, которые вы можете создать.
Просто выберите тип канала, который вы хотите добавить в WordPress, и нажмите «Далее».

Если вы просто хотите отображать свои фотографии из Instagram, вы можете использовать личный аккаунт Instagram. Однако вам понадобится бизнес-аккаунт Instagram, если вы хотите создать канал хэштегов или показать публикации, в которых отмечена ваша учетная запись.
Совет: у вас нет бизнес-аккаунта? Чтобы преобразовать свою личную учетную запись Instagram в бизнес-аккаунт, просто следуйте пошаговым инструкциям Smash Balloon.
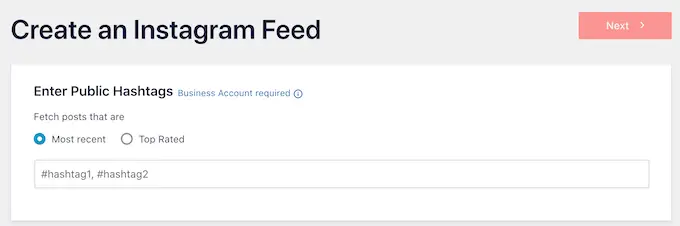
Если вы выберете «Опубликовать хэштег», вам нужно будет ввести хэштеги, которые вы хотите использовать. Чтобы отобразить несколько хэштегов в одном фиде, просто разделите каждый хэштег запятой.

Как только вы это сделаете, просто нажмите «Далее».
Хотите показывать публикации, в которых отмечена ваша учетная запись? Вместо этого вам нужно будет выбрать «Сообщения с тегами» и затем нажать «Далее».

Независимо от того, какой канал вы создаете, вам необходимо подключить WordPress к своей учетной записи Instagram.
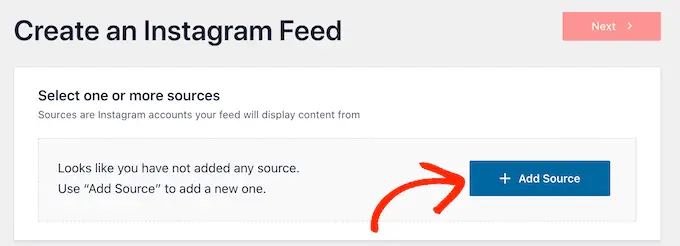
Чтобы начать, нажмите кнопку «Добавить источник».

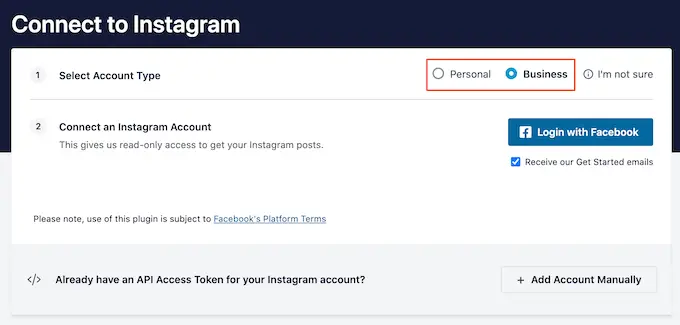
После этого выберите, хотите ли вы показывать изображения из личного или бизнес-аккаунта.
Если вы выберете кнопку рядом с надписью «Личное», Smash Balloon по умолчанию не будет включать аватар и биографию Instagram в ваш заголовок. Однако вы всегда можете добавить аватар и биографию Instagram вручную в настройках плагина.

Выбрав «Личный» или «Бизнес», просто нажмите «Войти через Facebook».
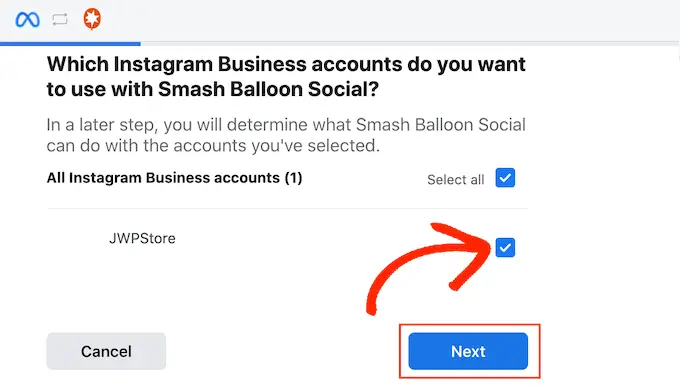
Теперь вы можете выбрать учетную запись Instagram, которую хотите разместить на своем веб-сайте WordPress, и нажать «Далее».

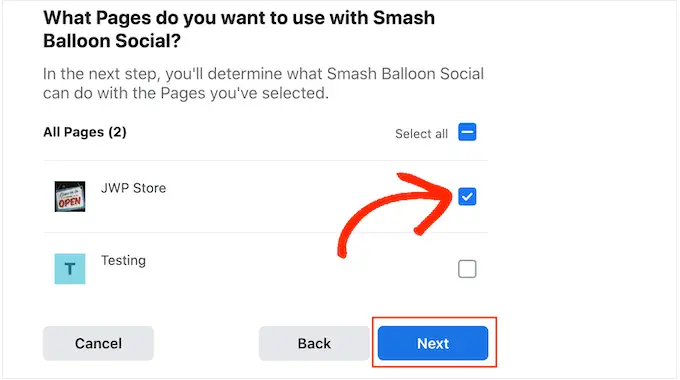
После этого установите флажок рядом со страницей Facebook, связанной с учетной записью Instagram, которую вы хотите использовать.
После этого вам нужно нажать кнопку «Далее».

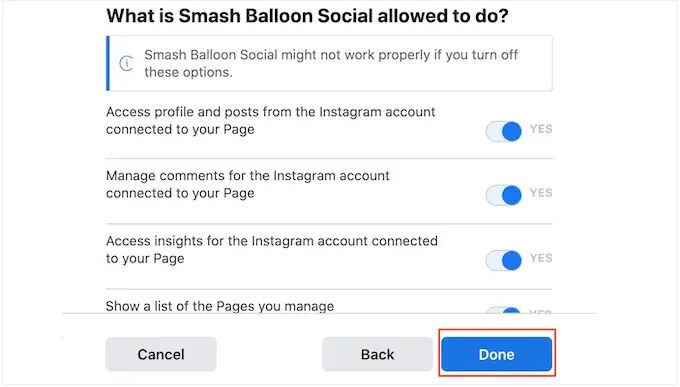
Теперь вы увидите всплывающее окно со всей информацией, к которой Instagram Feed Pro будет иметь доступ, и действиями, которые он может выполнять.
Чтобы ограничить доступ плагина к вашей учетной записи Instagram, просто нажмите любой из переключателей, чтобы переключить его с «Да» на «Нет». Просто имейте в виду, что это может повлиять на фотографии, которые появляются в вашем блоге или на веб-сайте WordPress.
Учитывая это, мы рекомендуем оставить все переключатели включенными. Когда вы будете довольны тем, как настроен канал, нажмите «Готово».

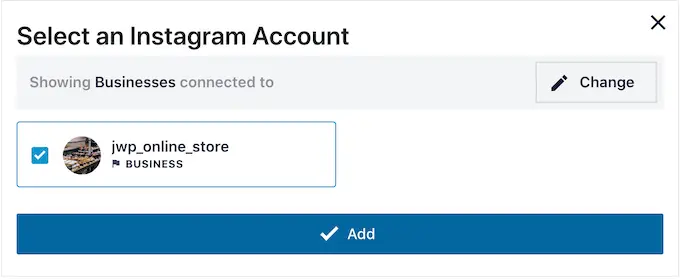
Теперь вы увидите всплывающее окно с учетной записью Instagram, которую вы только что добавили на свой сайт.
Просто установите флажок рядом с этой учетной записью и нажмите «Добавить».

Instagram Feed Pro теперь вернет вас на экран «Каналы Instagram » Все каналы» .
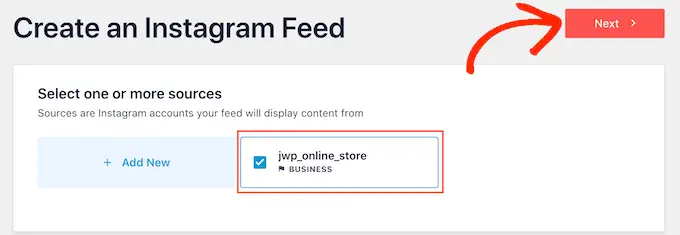
Чтобы создать собственный канал Instagram, просто установите флажок рядом с учетной записью Instagram, которую вы хотите использовать. Затем нажмите «Далее».

Плагин теперь создаст ленту фотографий Instagram, которую вы можете добавить на любую страницу, публикацию или область, готовую для виджетов.
Как настроить ленту фотографий в Instagram
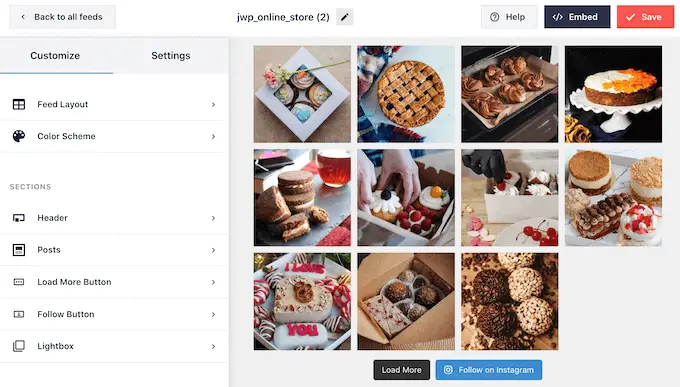
По умолчанию Smash Balloon откроет ваш канал в своем редакторе, готовый к настройке.
Справа вы увидите предварительный просмотр вашей фотоленты в Instagram. С левой стороны находятся все настройки, которые вы можете использовать для настройки ленты социальных сетей.

Большинство этих настроек не требуют пояснений, но мы быстро рассмотрим некоторые ключевые области.
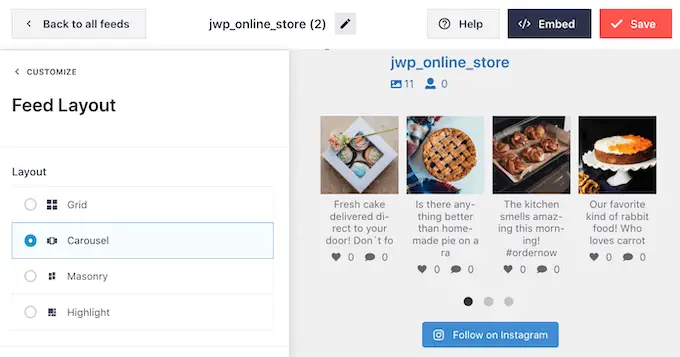
Чтобы изменить макет, просто нажмите «Макет ленты» в меню слева. Теперь вы можете выбрать макет «Сетка», «Масонство» или «Карусель».

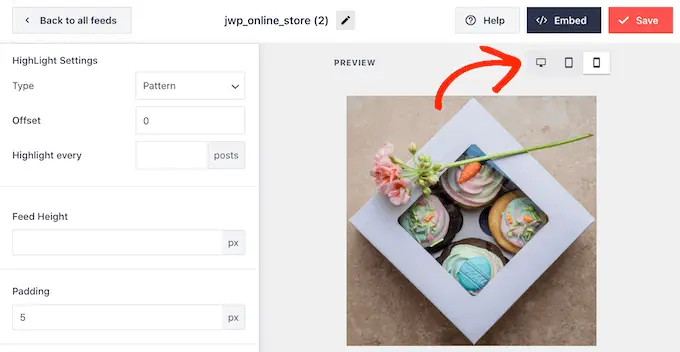
Существует также макет «Выделенное», в котором по умолчанию выделяется каждая третья фотография.
Когда вы нажимаете на различные параметры, предварительный просмотр в реальном времени автоматически обновляется, чтобы отобразить новый макет. Это позволяет легко опробовать разные дизайны и найти тот, который вам больше по душе.
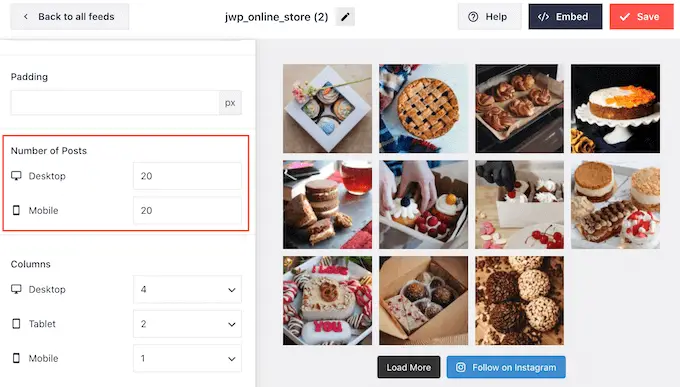
По умолчанию Smash Balloon показывает одинаковое количество фотографий на настольных компьютерах и мобильных устройствах. Вы можете просмотреть, как лента Instagram будет выглядеть на настольных компьютерах, планшетах и смартфонах, используя ряд кнопок в правом верхнем углу.

Смартфоны и планшеты обычно имеют меньшие экраны и меньшую вычислительную мощность, поэтому вам может потребоваться показывать меньше фотографий и видео из Instagram на мобильных устройствах.
Для этого просто введите другой номер в поле «Мобильный телефон» в разделе «Количество сообщений».

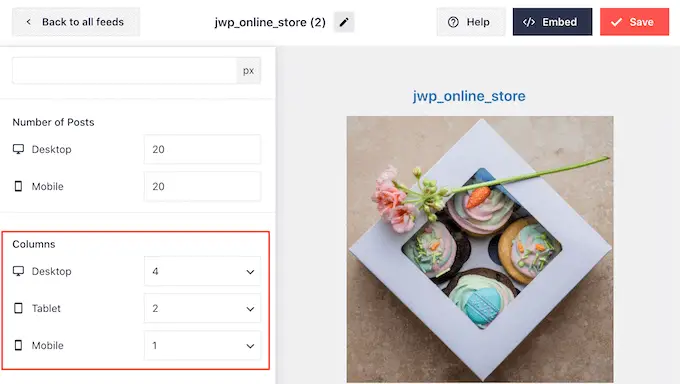
По умолчанию Smash Ballon разделит ваши фотографии на 4 столбца на рабочем столе, 2 столбца на планшетных устройствах и один столбец на мобильном устройстве.
Хотите использовать другое количество столбцов? Затем просто перейдите к разделу «Столбцы» в меню слева.
Теперь вы можете ввести новый номер в поля «Настольный компьютер», «Планшет» или «Мобильный телефон».

Чтобы ваша лента Instagram хорошо выглядела на мобильных устройствах, разумно просмотреть мобильную версию вашего веб-сайта WordPress.
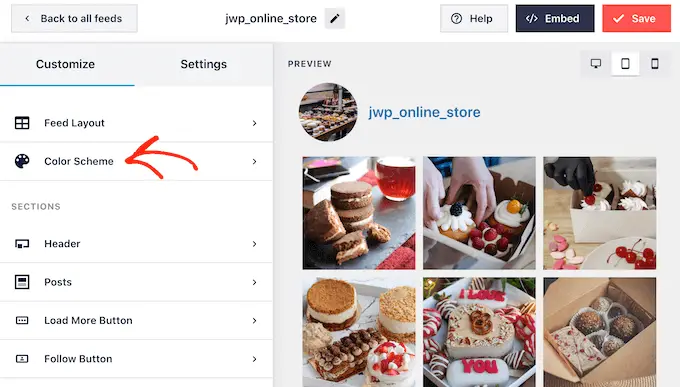
После внесения изменений нажмите ссылку «Настроить». Это вернет вас в главный редактор Smash Balloon, где вы сможете изучить следующий экран настроек — «Цветовая схема».

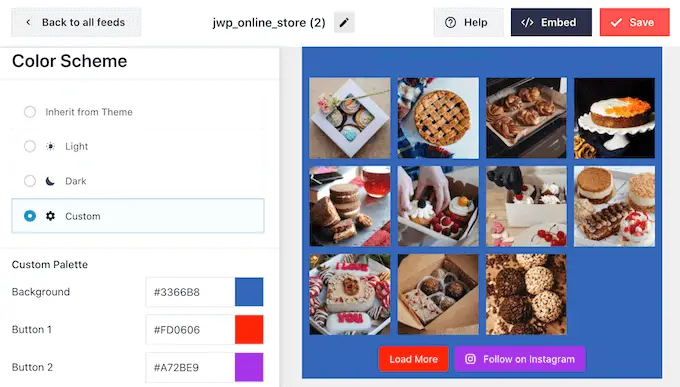
По умолчанию Smash Balloon использует цветовую схему, унаследованную от вашей темы WordPress, но у него также есть «Светлая» и «Темная» темы, которые вы можете использовать для своей ленты Instagram.
Вы даже можете создать свою собственную цветовую схему, выбрав «Пользовательская», а затем используя настройки, изменить цвет ссылки, цвет фона, цвет текста в WordPress и многое другое.

По умолчанию Smash Balloon добавляет в ленту Instagram заголовок, который представляет собой изображение вашего профиля и название вашей страницы. Это может обеспечить некоторый полезный дополнительный контекст, чтобы посетители поняли, откуда берутся эти изображения.
Чтобы изменить внешний вид этого раздела, вернитесь на главный экран настроек и выберите «Заголовок».

На этом экране вы можете изменить цвет фона, показать свою биографию в Instagram, изменить размер заголовка и многое другое.
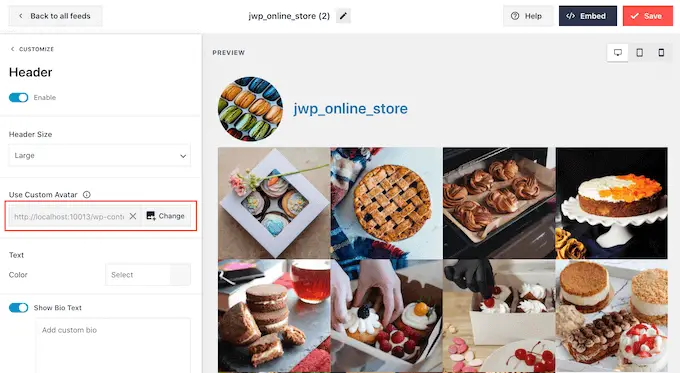
По умолчанию заголовок включает в себя изображение вашего профиля Instagram. Однако вы можете захотеть показать другое изображение, например собственный логотип вашего сайта.
Чтобы изменить изображение профиля, нажмите «Добавить изображение» в разделе «Показать собственный аватар». Затем вы можете выбрать изображение из медиатеки WordPress или загрузить новую фотографию.

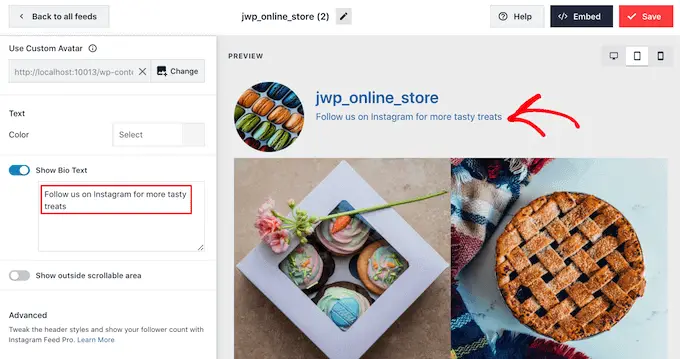
Вы также можете добавить другую биографию. Например, вы можете добавить призыв к действию, который побуждает людей посетить вашу страницу в Instagram.
Чтобы создать уникальную биографию в Instagram, просто введите в поле «Добавить персональную биографию».

Когда вас устроит внешний вид заголовка, нажмите ссылку «Настроить», чтобы вернуться на главный экран настроек.
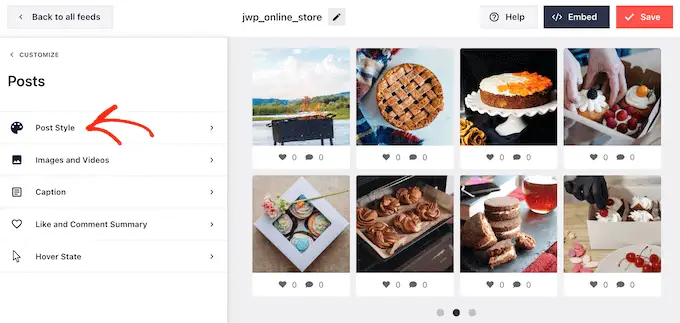
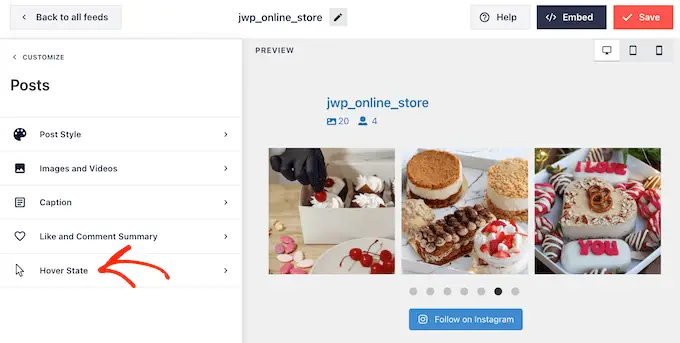
Теперь вам нужно нажать «Сообщения».

Для начала вы можете переключаться между коробочным и обычным макетами для отдельных публикаций в ленте Instagram.
Для этого выберите «Стиль публикации».

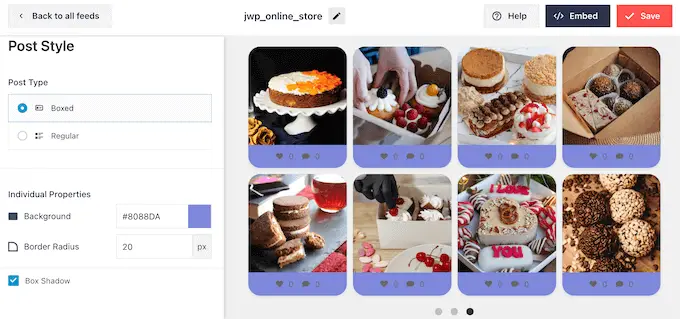
Теперь вы можете нажать, чтобы выбрать макет, который хотите использовать.
Если вы выберете «В коробке», вы сможете изменить цвет фона, добавить тень блока и увеличить радиус границы, чтобы создать изогнутые углы.


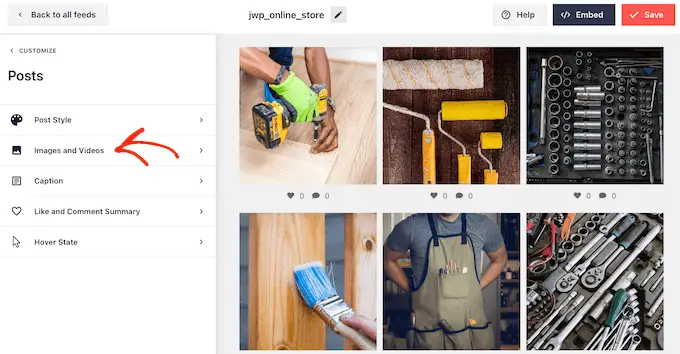
Когда вы будете довольны внесенными изменениями, просто нажмите ссылку «Сообщения», чтобы вернуться к предыдущему экрану Smash Balloon.
На этот раз выберите «Изображения и видео».

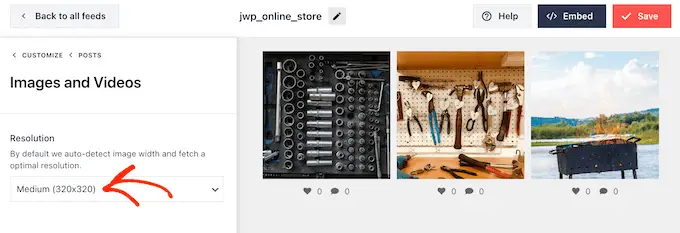
Smash Balloon автоматически анализирует ваши фотографии в Instagram и показывает их в наилучшем разрешении. Мы рекомендуем использовать эти настройки по умолчанию, поскольку они предназначены для повышения скорости и производительности вашего WordPress. Однако при необходимости вы можете увеличить или уменьшить изображения в Instagram.
Чтобы изменить размер изображения, просто откройте раскрывающийся список «Разрешение» и выберите из списка один из размеров изображения WordPress по умолчанию.

Еще раз нажмите ссылку «Сообщения», чтобы вернуться на предыдущий экран.
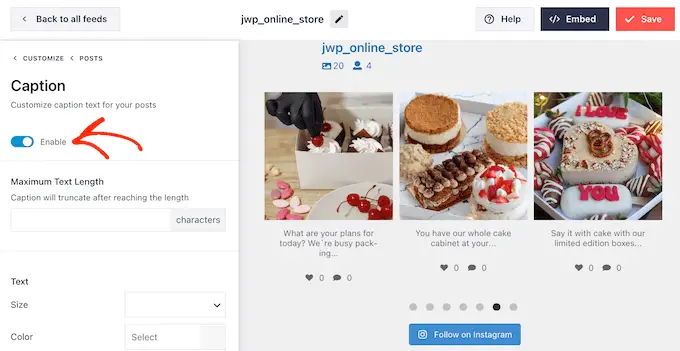
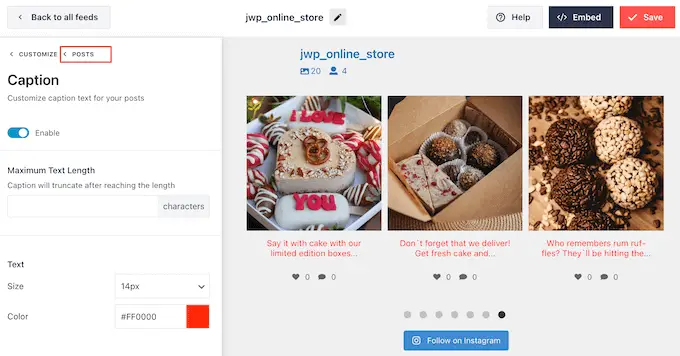
На этот раз выберите «Подпись». На следующем экране вы можете отображать подпись Instagram рядом с каждым изображением, нажав ползунок «Включить».

Если вы добавите подписи Instagram в свою ленту, вы сможете изменить размер и цвет текста, а также установить максимальную длину текста.
После этого просто нажмите ссылку «Сообщения», чтобы вернуться на предыдущий экран.

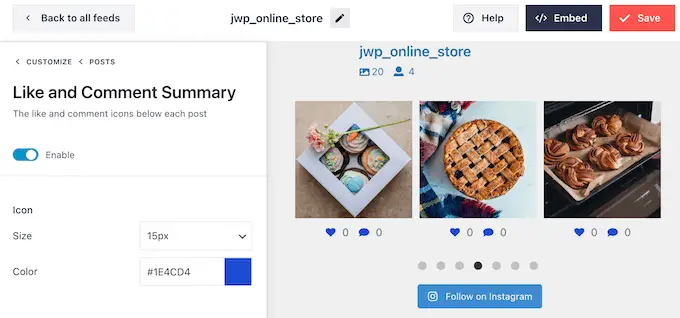
Следующая настройка — «Нравится и сводка комментариев».
Здесь вы можете добавить или скрыть общее количество лайков и комментариев к каждому изображению. Если ваши публикации в Instagram привлекают большое внимание, то эти цифры могут побудить людей посетить вашу страницу в Instagram или начать подписываться на вас в социальных сетях.

Как всегда, вам нужно нажать «Сообщения», чтобы вернуться к предыдущему экрану.
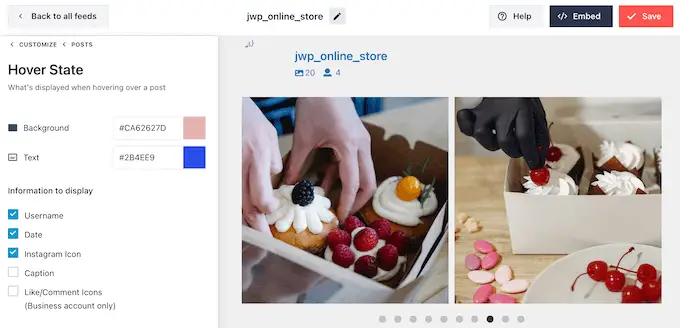
Последний вариант — «Состояние наведения», представляющий собой наложение, которое Smash Balloon добавляет к сообщению, когда вы наводите на него указатель мыши.

Здесь вы можете выбрать информацию, которую Smash Balloon будет показывать, когда кто-то наводит курсор на сообщение, используя настройки в разделе «Информация для отображения».
Вы также можете изменить цвет наложения при наведении.

Когда вы будете довольны внесенными изменениями, нажмите ссылку «Настроить».
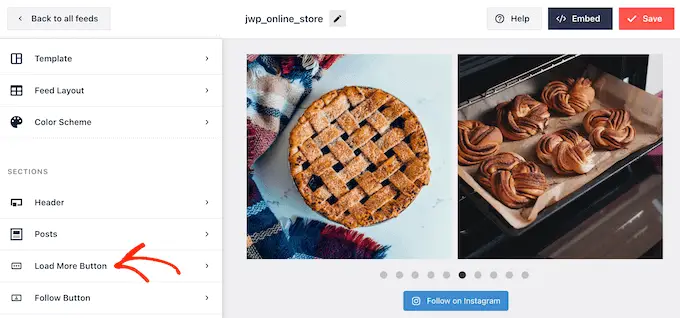
Вы вернетесь на главную страницу настроек Smash Balloon, где сможете нажать кнопку «Загрузить больше».

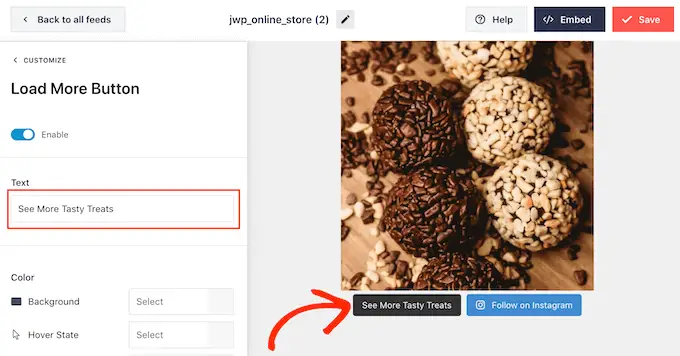
Здесь вы можете выделить кнопку «Загрузить еще», изменив цвет ее фона, цвет текста и состояние наведения.
Вы также можете попробовать добавить к кнопке собственное сообщение, введя его в поле «Текст».

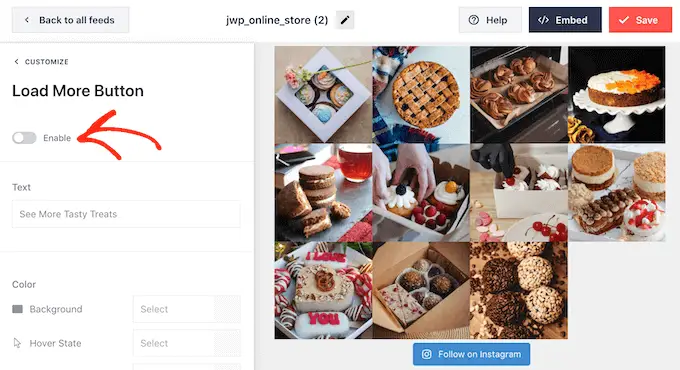
Хотя мы рекомендуем оставить эту кнопку включенной, вы можете удалить ее. Например, вы можете поощрять людей посещать ваш Instagram, ограничивая количество фотографий, которые они могут видеть на вашем сайте.
Чтобы удалить кнопку, просто отключите ползунок «Включить», чтобы он стал серым.

Если посетителям нравится то, что они видят, они могут решить подписаться, используя кнопку «Следовать в Instagram», которая появляется под встроенным каналом.
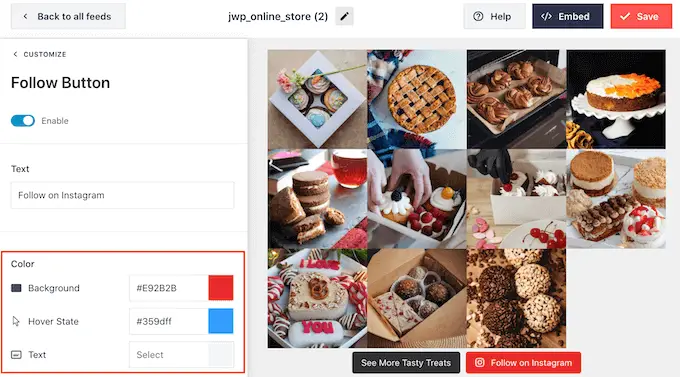
Поскольку это очень важная кнопка, возможно, вы захотите добавить ей особый стиль, чтобы выделить ее. Для этого выберите «Настроить», чтобы вернуться на главный экран настроек. Затем выберите «Следовать за кнопкой» в меню слева.
Здесь вы можете изменить цвет фона кнопки, состояние наведения и цвет текста.

По умолчанию на кнопке отображается надпись «Подписаться в Instagram».
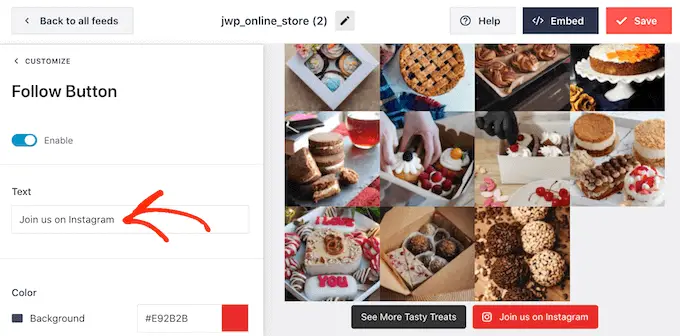
Вы можете заменить это сообщение своим собственным, введя текст в поле «Текст».

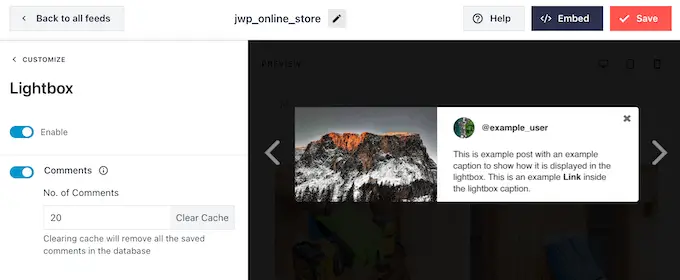
Smash Balloon оснащен встроенным лайтбоксом, который позволяет посетителям открывать ваши фотографии и видео в Instagram, не покидая ваш сайт.
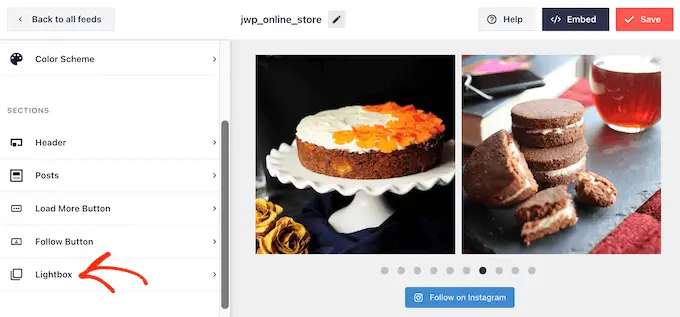
Чтобы настроить эту функцию, вернитесь на главный экран настроек Smash Balloon и нажмите «Лайтбокс».

Здесь вы можете изменить количество комментариев, которые Smash Balloon будет показывать в лайтбоксе.
Если вы не хотите использовать функцию лайтбокса, вы можете отключить ее с помощью ползунка «Включить».

Когда вы будете довольны тем, как выглядит лента Instagram, не забудьте нажать «Сохранить», чтобы сохранить изменения.
Теперь вы готовы добавить ленту Instagram на свой сайт WordPress.
Показ ленты ваших фотографий из Instagram в WordPress
Вы можете добавить пользовательский канал Instagram на свой сайт с помощью блока, виджета или шорткода.
Если вы создали более одного канала с помощью Smash Balloon, вам необходимо знать код канала, чтобы использовать виджет или блок.
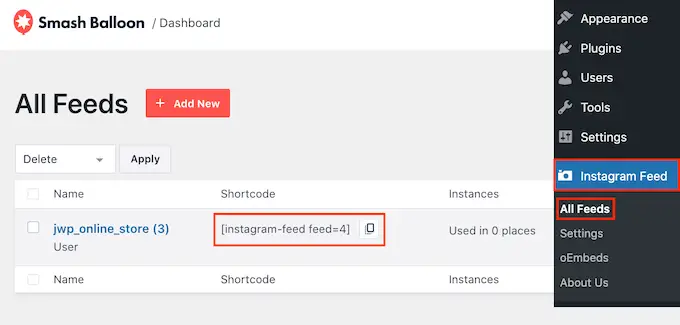
Чтобы получить этот код, вам необходимо перейти в «Лента Instagram» » «Все каналы» , а затем скопировать текст в разделе «Шорткод».
На следующем изображении нам нужно будет использовать instagram-feed feed=4 .

Если вы хотите встроить ленту Instagram на страницу или публикацию, вы можете использовать блок «Лента Instagram».
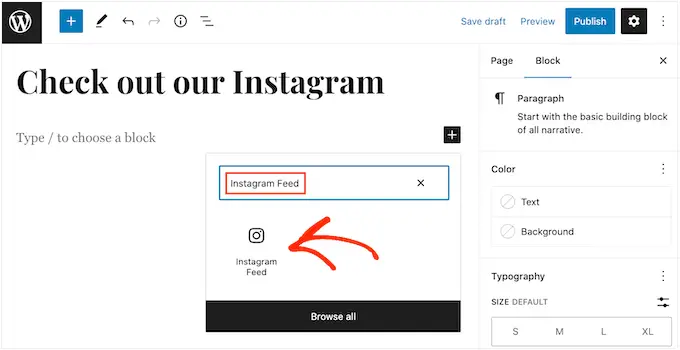
Просто откройте страницу или публикацию, куда вы хотите встроить свой собственный канал Instagram. Затем нажмите значок «+», чтобы добавить новый блок, и начните вводить «Лента Instagram».
Когда появится нужный блок, нажмите, чтобы добавить его на страницу или публикацию.

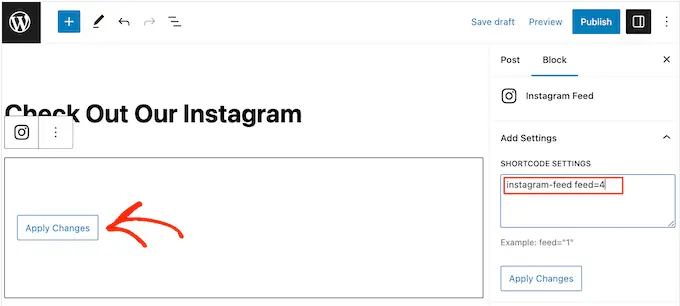
По умолчанию в блоке будет показан один из ваших каналов Instagram. Если вы хотите отобразить другой канал Smash Balloon, найдите «Настройки шорткода» в правом меню.
Здесь просто добавьте шорткод и нажмите «Применить изменения».

Если вас устраивает то, как выглядит пользовательский канал Instagram, вы можете опубликовать или обновить страницу.
Другой вариант — добавить виджет Instagram Feed на свой сайт. Это отличный способ показать ленту Instagram на каждой странице вашего сайта. Например, вы можете добавить виджет Instagram на боковую панель или нижний колонтитул темы WordPress.
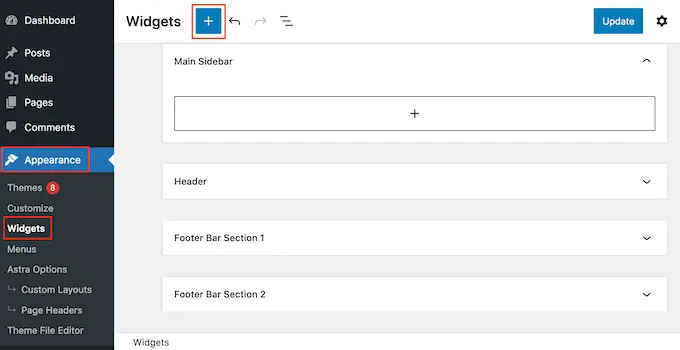
Чтобы добавить виджет «Лента Instagram» на свой сайт, перейдите в раздел «Внешний вид »Виджеты» . Затем вы можете нажать на синий значок «+» в верхней части экрана.

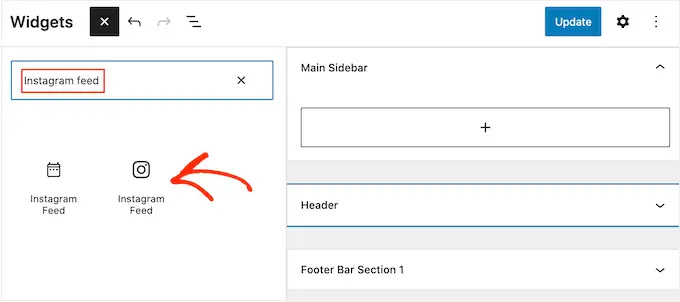
На появившейся панели введите «Лента Instagram», чтобы найти нужный виджет.
Как вы можете видеть на следующем изображении, есть два виджета Instagram Feed, поэтому убедитесь, что вы используете правильный.

Затем просто перетащите виджет в область, где вы хотите отображать ленту Instagram, например на боковую панель или аналогичный раздел.
Виджет автоматически отобразит один из каналов, созданных вами с помощью Smash Balloon. Если это не тот пользовательский канал Instagram, который вы только что создали, введите код канала в поле «Настройки короткого кода».
После этого нажмите «Применить изменения».
Теперь вы можете активировать виджет, нажав кнопку «Обновить». Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством по добавлению и использованию виджетов в WordPress.

Другой вариант — встроить ленту Instagram на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода.
Просто перейдите в «Лента Instagram » Все каналы» и скопируйте код в столбец «Шорткод». Теперь вы можете добавить этот код в любой блок Shortcode. Чтобы получить помощь в размещении шорткода, ознакомьтесь с нашим руководством по добавлению шорткода.
Используете ли вы тему с поддержкой блокировки? Затем вы можете использовать полноценный редактор сайта, чтобы добавить блок Instagram Feed в любом месте вашего веб-сайта WordPress.
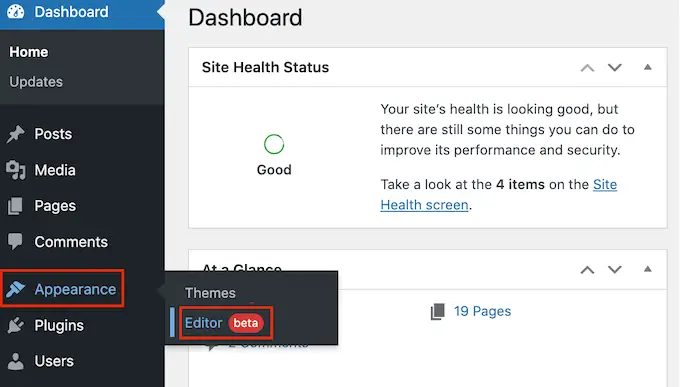
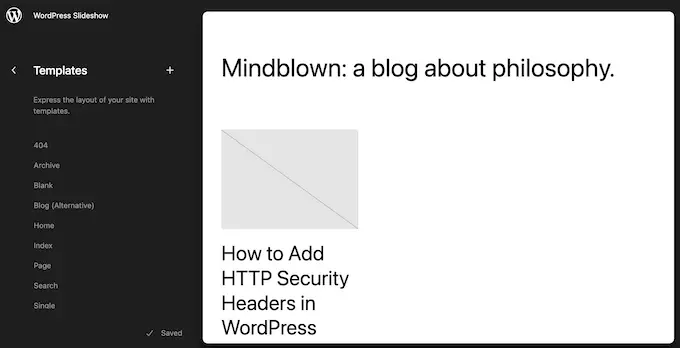
В панели управления перейдите в «Внешний вид »Редактор» .

По умолчанию полнофункциональный редактор сайта отображает домашний шаблон темы.
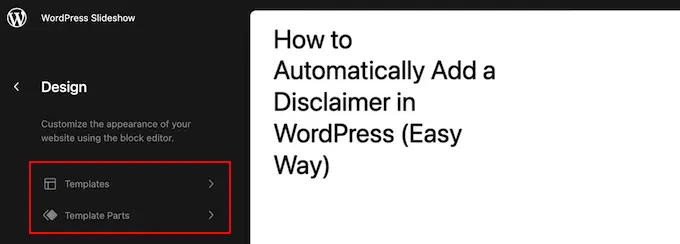
Если вы хотите добавить ленту Instagram в другую область, нажмите «Шаблон» или «Части шаблона».

Редактор теперь покажет список всех частей шаблона, составляющих вашу тему WordPress.
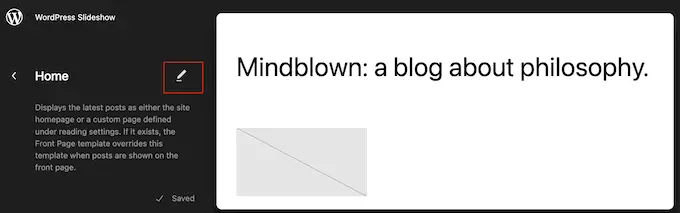
Просто нажмите на шаблон, в котором вы хотите показать ленту Instagram.

WordPress теперь покажет предварительный просмотр дизайна.
Чтобы отредактировать этот шаблон, нажмите на маленький значок карандаша.

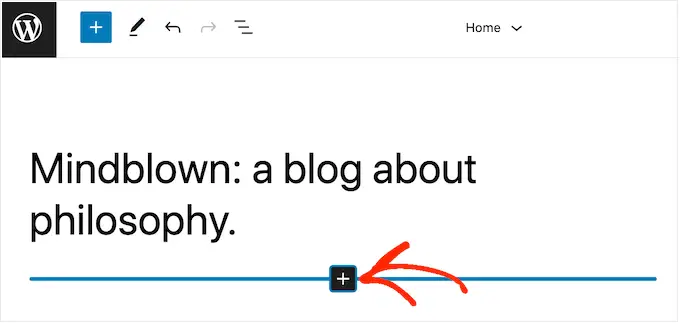
Выбрав шаблон, просто наведите указатель мыши на область, куда вы хотите добавить ленту фотографий Instagram.
Затем нажмите синюю кнопку «+».

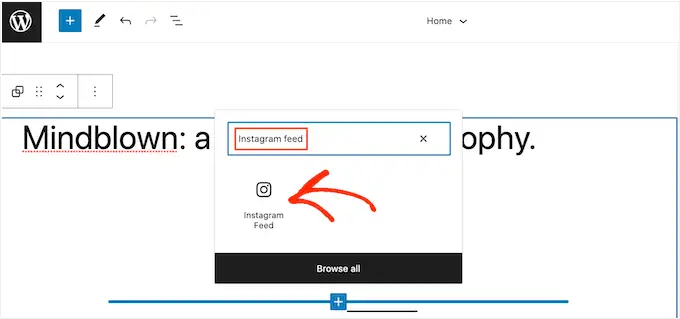
Как только вы это сделаете, вам нужно ввести «Лента Instagram».
Когда появится нужный блок, нажмите, чтобы добавить его в шаблон.

Как всегда, Smash Balloon по умолчанию отображает ленту. Вы можете изменить этот канал, добавив короткий код, выполнив тот же процесс, который описан выше.
Бонус: позвольте клиентам покупать ваши товары через Instagram
Если у вас есть интернет-магазин, вы также можете использовать свой собственный канал Instagram, чтобы легко продавать свою продукцию.
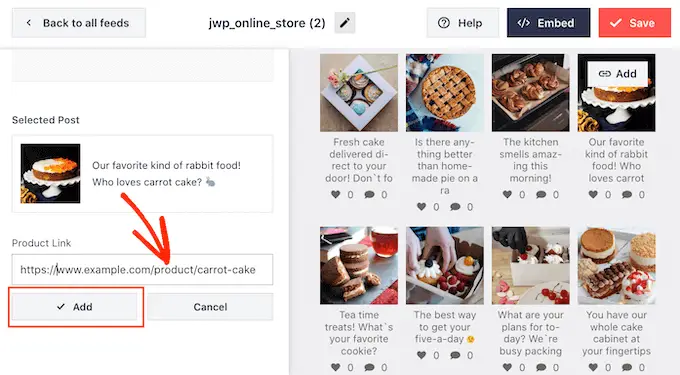
Smash Balloon Instagram Feed Pro позволяет вам помечать ваши изображения в Instagram ссылками на продукты, чтобы пользователи могли нажимать на них и покупать их напрямую, а не переходить по страницам ваших продуктов. Это может увеличить продажи и увеличить прибыль вашего магазина.

Для получения более подробной информации вы можете ознакомиться с нашим полным руководством по добавлению изображений для покупок из Instagram в WordPress.
Мы надеемся, что эта статья помогла вам научиться создавать собственный канал Instagram в WordPress. Возможно, вы также захотите увидеть наше сравнение лучших бесплатных плагинов WordPress для увеличения числа подписчиков в социальных сетях и узнать, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
