Как создать пользовательскую страницу в WordPress
Опубликовано: 2022-10-29Вы хотите создать пользовательскую страницу в WordPress?
Пользовательская страница позволяет вам использовать макет, отличный от остальной части вашего сайта. Многие сайты WordPress используют настраиваемые макеты страниц для своих страниц продаж, целевых страниц, страниц вебинаров и многого другого.
В этой статье мы покажем вам, как легко создать пользовательскую страницу в WordPress.

Зачем создавать пользовательскую страницу в WordPress?
Каждый раз, когда вы создаете новую страницу, ваша тема WordPress контролирует внешний вид этой страницы с помощью файла шаблона.
Этот шаблон page.php влияет на все отдельные страницы, которые вы создаете в WordPress. Тем не менее, вы можете не захотеть использовать один и тот же дизайн каждый раз.
Целевые страницы часто имеют другой контент по сравнению с обычными страницами, например, большое изображение или призыв к действию (CTA). Это означает, что они часто выглядят совершенно иначе, чем остальная часть вашего сайта.
Попытка создать уникальный дизайн с использованием стандартного шаблона страницы может занять много времени.
Вы также ограничены шаблоном и, возможно, не сможете создать именно тот дизайн, который вам нужен. Это может затруднить получение хороших результатов. Например, если вы создаете страницу продаж, вы можете не получить много конверсий.
С учетом сказанного давайте посмотрим, как вы можете создать пользовательскую страницу в WordPress с нужным вам дизайном, макетом и содержимым. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Способ 1. Как создать пользовательскую страницу в WordPress с помощью редактора блоков (плагин не требуется)
- Способ 2. Как создать пользовательскую страницу в WordPress с помощью SeedProd (рекомендуется)
- Способ 3. Использование Beaver Builder для создания пользовательской страницы в WordPress
- Способ 4. Создание пользовательского шаблона страницы вручную
Способ 1. Как создать пользовательскую страницу в WordPress с помощью редактора блоков (плагин не требуется)
Редактор блоков позволяет легко создавать собственные шаблоны с помощью уже знакомых вам инструментов.
Однако этот метод работает только с темами с поддержкой блоков. Если этот метод не работает с вашей темой, мы рекомендуем вместо этого использовать конструктор страниц.
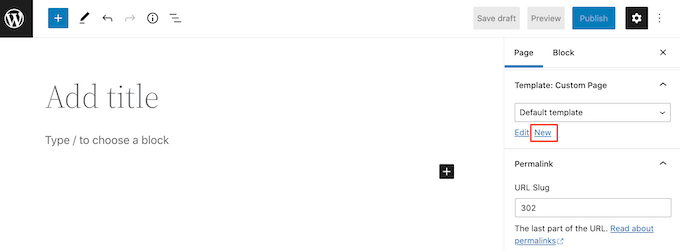
Для начала просто откройте любую страницу или запись. Затем щелкните вкладку «Страница» в правом меню и щелкните, чтобы развернуть раздел «Шаблон».
Идите вперед и создайте собственный шаблон, нажав на ссылку «Создать».

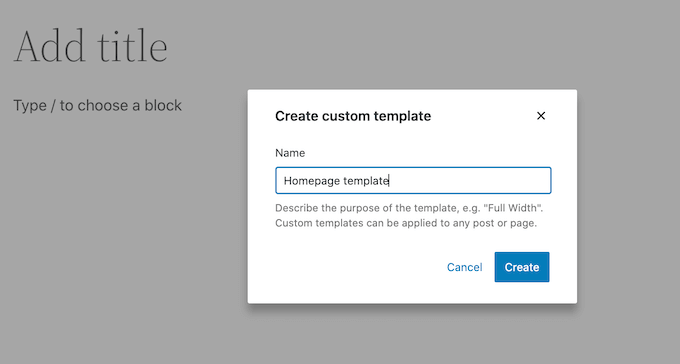
В появившемся всплывающем окне введите имя своего шаблона и нажмите «Создать».
Название просто для справки, так что вы можете использовать все, что хотите.

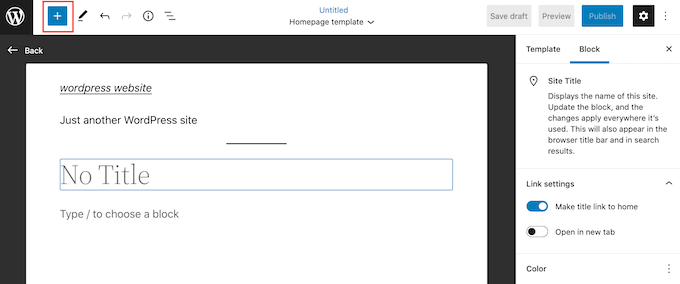
Это запустит редактор шаблонов, который работает аналогично стандартному редактору блоков.
Чтобы добавить блоки в собственный дизайн страницы, просто нажмите синюю кнопку «+». Затем вы можете перетаскивать, чтобы добавить блоки.

Вы можете добавить контент в блок или изменить его форматирование, используя знакомые инструменты редактирования записей WordPress. Например, вы можете ввести текст в блок «Заголовок» и применить жирное форматирование или изменить его с H2 на H3.
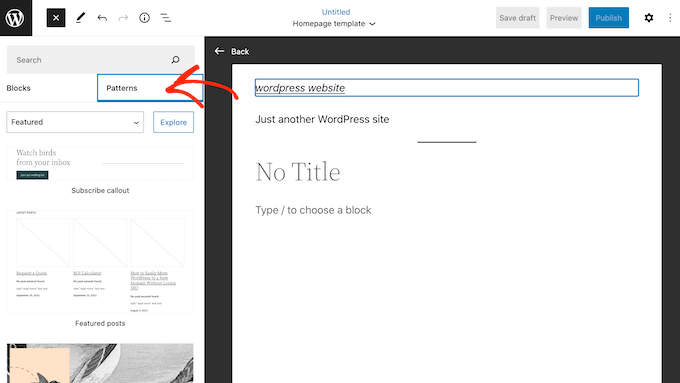
Вы также можете создать пользовательскую страницу, используя шаблоны. Шаблоны — это наборы блоков, которые часто используются вместе, например, список событий, изображение с подписью или таблица цен.
Шаблоны, которые вы видите, будут различаться в зависимости от вашей темы WordPress, но вы можете увидеть, какие шаблоны доступны, щелкнув вкладку «Шаблоны».

Вы можете либо перетащить шаблон блока на свой макет, либо щелкнуть шаблон, чтобы добавить его в нижнюю часть шаблона. Когда вы довольны тем, как выглядит шаблон, нажмите кнопку «Опубликовать», а затем нажмите «Сохранить».
Теперь вы можете применить этот шаблон к любой странице. Откройте эту страницу в редакторе, а затем в правом меню откройте раскрывающийся список «Шаблон» и выберите только что созданный пользовательский шаблон.
Теперь вы можете добавлять контент на страницу, как и на любую другую страницу WordPress, чтобы создать полностью настраиваемую страницу в WordPress. Когда вы сохраните страницу, вы сможете посетить свой сайт, чтобы увидеть новый шаблон в действии.
Способ 2. Как создать пользовательскую страницу в WordPress с помощью SeedProd (рекомендуется)
Раньше вы создавали пользовательскую страницу, написав код, который был не очень удобен для новичков. Если вы допустили ошибку в коде HTML, CSS или PHP, это может даже привести к обычным ошибкам WordPress или полностью сломать ваш сайт.
Имея это в виду, мы рекомендуем вместо этого использовать конструктор страниц.
SeedProd — лучший конструктор страниц с функцией перетаскивания для WordPress. Он поставляется с более чем 180 шаблонами, которые позволяют создавать собственные страницы без написания кода.
Если вы используете пользовательскую страницу, чтобы получить больше конверсий, SeedProd работает со многими популярными сторонними инструментами, которые вы, возможно, уже используете для управления конверсиями. Это включает в себя лучшие службы почтового маркетинга, WooCommerce, Google Analytics и многое другое.
Во-первых, вам нужно установить и активировать SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует также бесплатная версия SeedProd, которая позволяет создавать собственные страницы, если у вас ограниченный бюджет и вы только начинаете. Однако в этом руководстве мы будем использовать SeedProd Pro, так как он имеет гораздо больше шаблонов и интегрируется со всеми лучшими службами почтового маркетинга.
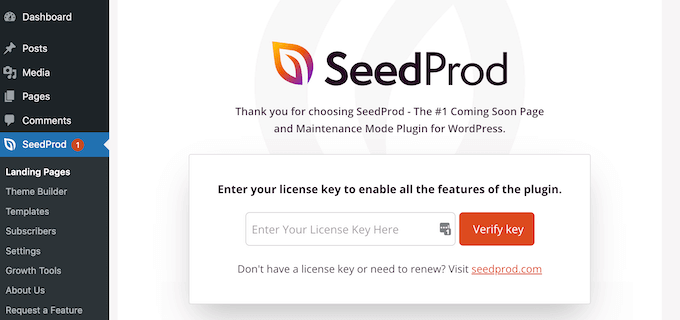
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода ключа нажмите кнопку «Подтвердить ключ».
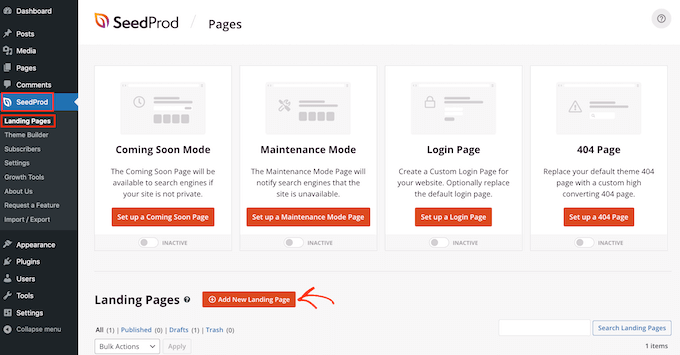
Сделав это, перейдите в SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».

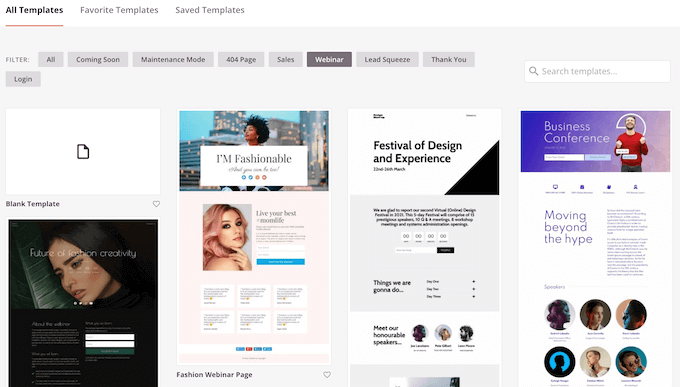
Теперь вы можете выбрать шаблон для своей пользовательской страницы.
Шаблоны SeedProd организованы в различные типы кампаний, такие как «лид», «выжимание» и «скоро». Вы можете нажимать на вкладки в верхней части экрана, чтобы фильтровать шаблоны по типу кампании.

Если вы хотите начать с нуля, у SeedProd также есть пустой шаблон, который вы можете использовать.
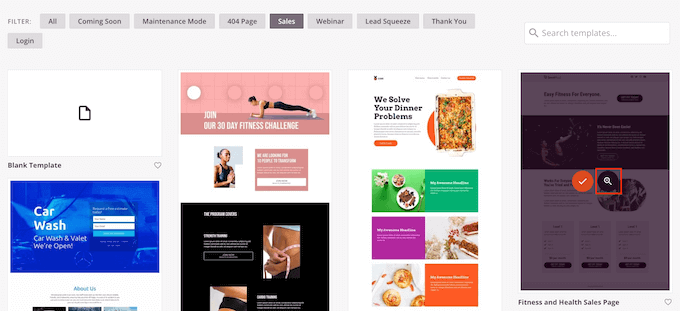
Чтобы поближе рассмотреть любой дизайн, просто наведите указатель мыши на этот шаблон, а затем щелкните значок увеличительного стекла.

Когда вы найдете дизайн, который вам нравится, нажмите «Выбрать этот шаблон». Мы используем шаблон «Страница продаж курсов» во всех наших изображениях, но вы можете использовать любой шаблон, какой захотите.
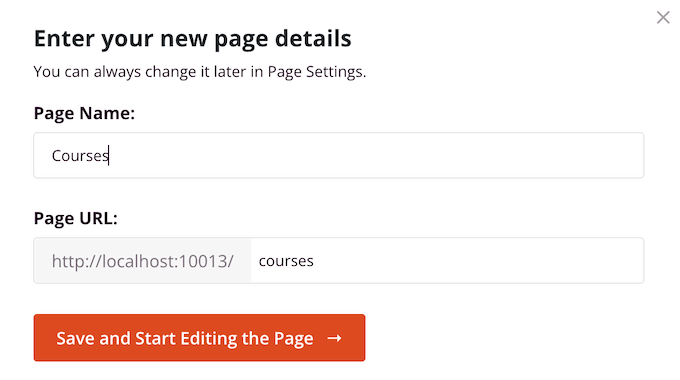
Затем введите имя пользовательской страницы. SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить этот URL-адрес на любой другой.
Описательный URL-адрес поможет поисковым системам понять, о чем страница, и показать ее нужным пользователям.
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».

Чтобы повысить вероятность появления вашей пользовательской страницы в релевантных результатах поиска, вы можете добавить любые ключевые слова, отсутствующие в URL-адресе. Для получения более подробной информации см. наше руководство о том, как проводить исследование ключевых слов.
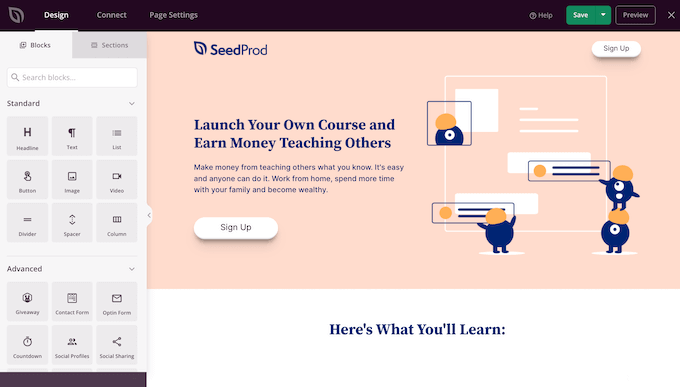
Это загрузит интерфейс конструктора страниц SeedProd. Это простой конструктор с функцией перетаскивания, который показывает предварительный просмотр вашей страницы в реальном времени справа. Вы также увидите настройки блока слева.

Чтобы настроить блок, просто нажмите, чтобы выбрать его в редакторе страниц. На левой панели инструментов отобразятся все настройки для этого блока.
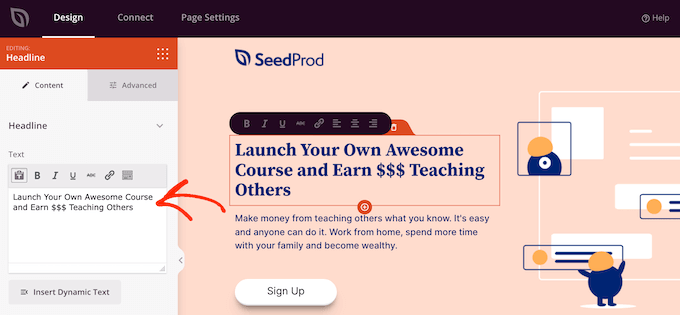
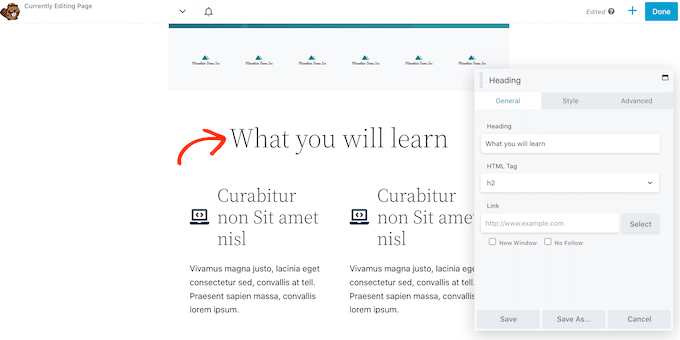
Например, здесь мы меняем текст внутри блока «Заголовок».

Вы можете отформатировать текст, изменить его выравнивание, добавить ссылки и многое другое, используя настройки в меню слева.
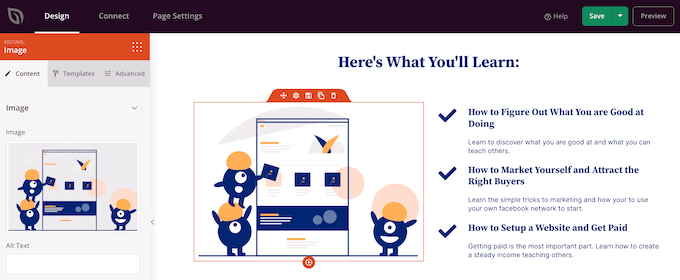
Также легко редактировать изображения с помощью конструктора страниц SeedProd. Просто нажмите на любой блок «Изображение» и используйте настройки, чтобы добавить замещающий текст, загрузить новое изображение или внести любые другие изменения.

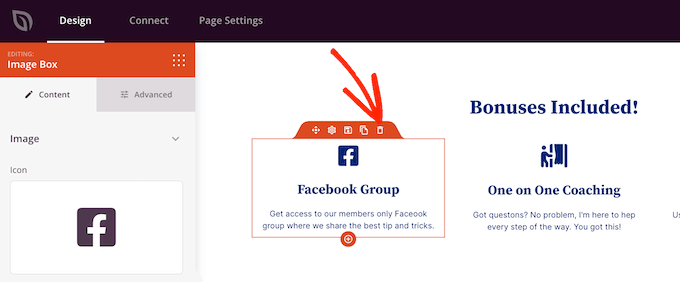
Если вы хотите удалить блок со своей пользовательской страницы, просто нажмите, чтобы выбрать этот блок.
Затем вы можете щелкнуть значок корзины на мини-панели инструментов.

Чтобы добавить новые блоки в свой дизайн, просто найдите блок в левом меню и перетащите его в редактор.
Затем вы можете щелкнуть, чтобы выбрать блок и внести любые изменения в меню слева.

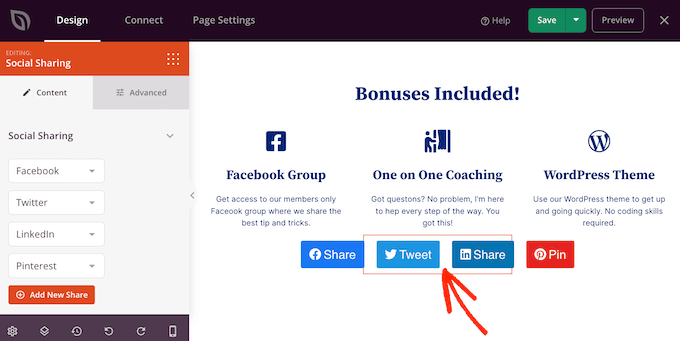
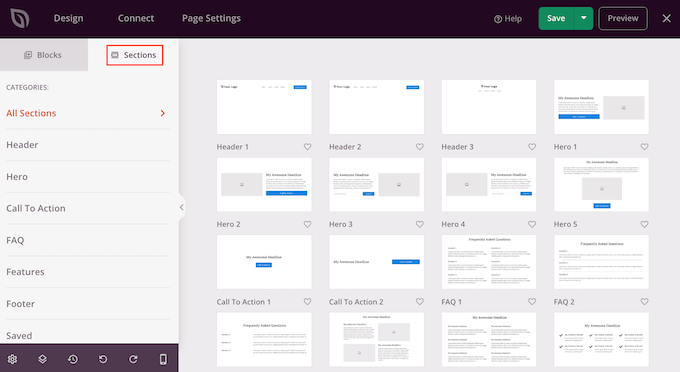
SeedProd также поставляется с «Разделами», которые представляют собой строки и шаблоны блоков, которые могут помочь вам быстро создать пользовательскую страницу. Например, если вы разрабатывали целевую страницу Google Ad, вы можете использовать готовые разделы SeedProd Hero, Call To Action или Features.

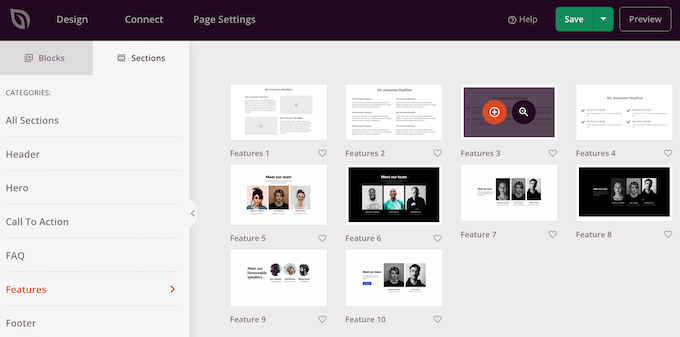
Чтобы увидеть все доступные разделы, просто нажмите на вкладку «Разделы».

Чтобы рассмотреть раздел поближе, наведите на него указатель мыши и щелкните значок увеличительного стекла.
Когда вы найдете раздел, который хотите добавить в свой дизайн, просто наведите на него указатель мыши, а затем щелкните маленький значок «+».

Это добавит раздел в нижнюю часть страницы. Вы можете перемещать как разделы, так и блоки по своему дизайну, используя перетаскивание.
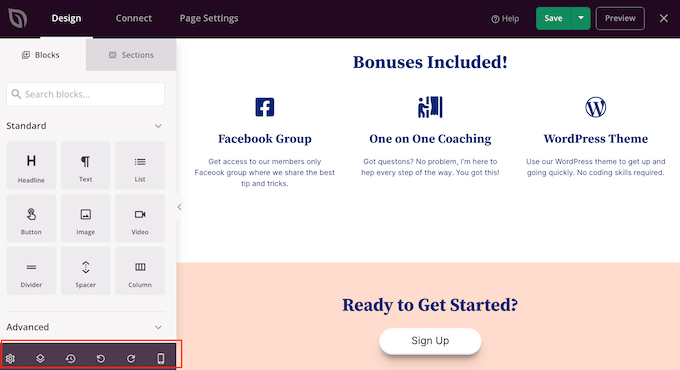
Если вы ошибетесь или передумаете, не беспокойтесь. Вы можете отменить последнее изменение, нажав кнопку «Отменить» в нижней части левой панели инструментов.
Здесь вы также найдете кнопку повтора, историю изменений, навигацию по макету и глобальные настройки.

Эти дополнительные кнопки упрощают создание пользовательской страницы в WordPress.
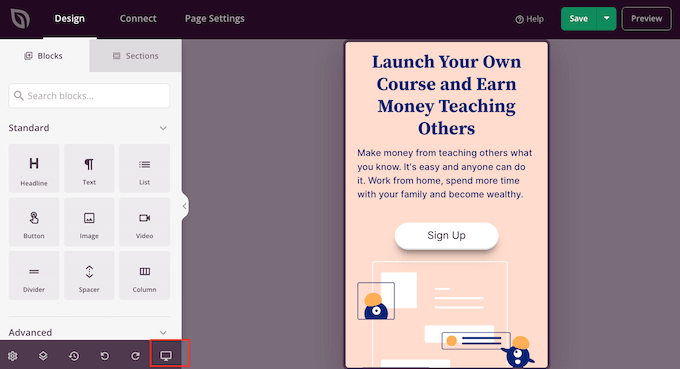
В нижней части панели инструментов вы также найдете кнопку предварительного просмотра для мобильных устройств, которая позволяет просматривать мобильную версию пользовательской страницы.

Это может помочь вам создать пользовательскую страницу, которая будет выглядеть так же хорошо на мобильных устройствах, как и на вашем компьютере.
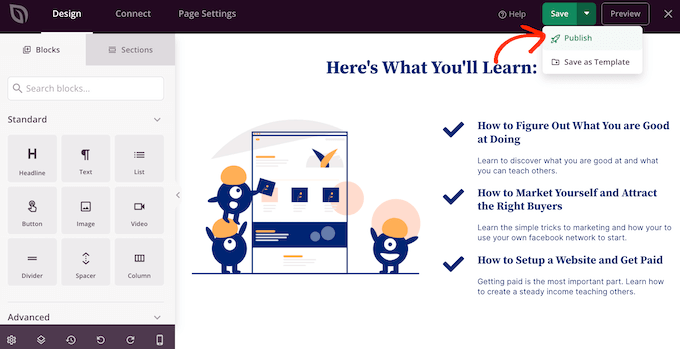
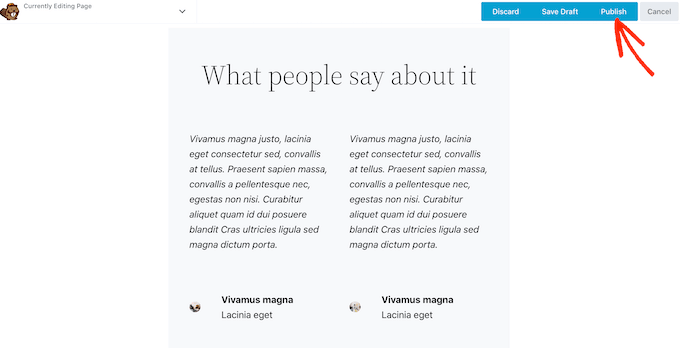
Когда вы довольны пользовательской страницей, пришло время опубликовать ее, щелкнув стрелку раскрывающегося списка рядом с «Сохранить», а затем выберите параметр «Опубликовать».

Ваша пользовательская страница теперь появится в вашем блоге WordPress.
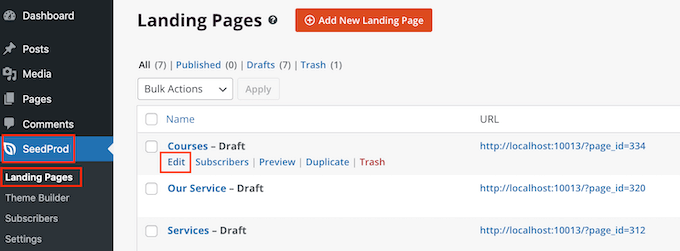
Если вы хотите отредактировать пользовательскую страницу в любой момент, просто перейдите в SeedProd » Landing Pages на панели инструментов WordPress. Затем вы можете найти страницу, которую хотите изменить, и нажать на ее ссылку «Редактировать».

Это откроет дизайн в редакторе SeedProd, готовый для внесения изменений.
Способ 3. Использование Beaver Builder для создания пользовательской страницы в WordPress
Вы также можете создать пользовательскую страницу с помощью Beaver Builder. Мы рекомендуем использовать профессиональную версию, но есть и бесплатная версия Beaver Builder с ограниченными возможностями.
Во-первых, вам нужно установить и активировать плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
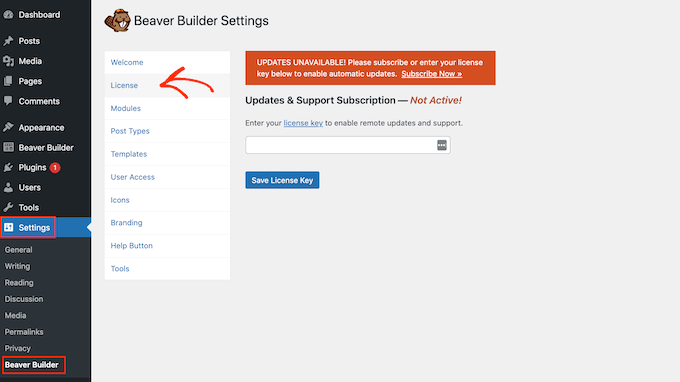
После активации перейдите в Настройки » Beaver Builder . Затем нажмите на вкладку «Лицензия».

Здесь просто введите лицензионный ключ, который вы найдете в своей учетной записи на веб-сайте Beaver Builder. Затем вы можете продолжить и нажать «Сохранить лицензионный ключ».
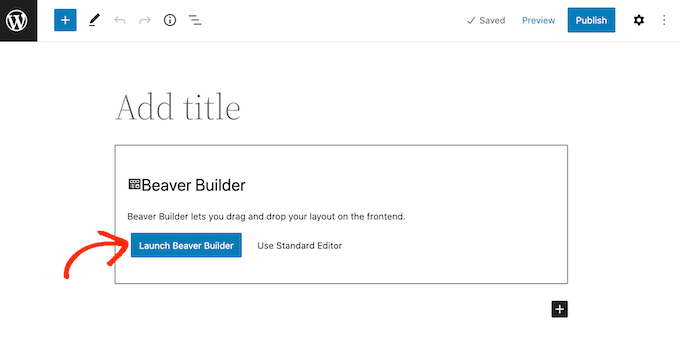
Чтобы создать пользовательскую страницу, просто перейдите в Страницы »Добавить новую в панели администратора WordPress. Затем нажмите кнопку «Запустить Beaver Builder».

Это откроет редактор Beaver Builder.
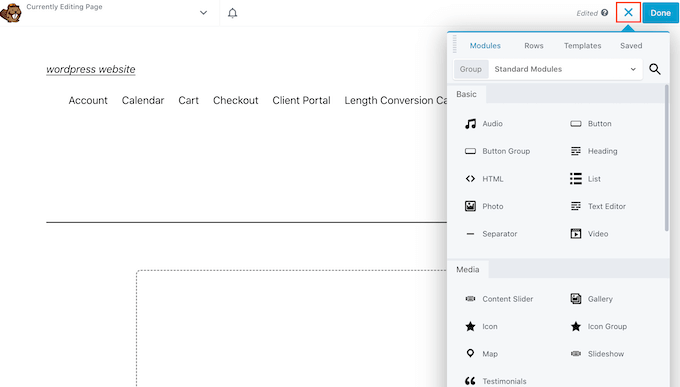
Если правое меню не открывается автоматически, нажмите «+» в правом верхнем углу, чтобы открыть его.

В этом меню есть все различные модули и строки, которые вы можете добавить на свою пользовательскую страницу. Подобно блокам SeedProd, это основные части любой страницы Beaver Builder.
Когда вы найдете блок или модуль, который хотите использовать, перетащите его в редактор страниц.
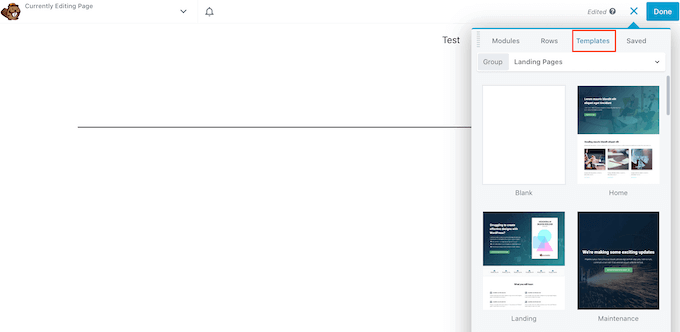
Другой вариант — начать с шаблона. Чтобы увидеть все различные дизайны Beaver Builder, просто нажмите на вкладку «Шаблоны».
Затем вы можете нажать на любой шаблон, чтобы добавить его на страницу.

Чтобы отредактировать любую часть шаблона, просто нажмите на нее. Например, вы можете изменить текст, изображения, цвета и многое другое.
На следующем изображении мы редактируем заголовок страницы. Процесс редактирования в Beaver Builder не такой гладкий, как в SeedProd, поэтому вам нужно будет внести изменения в отдельном всплывающем окне.

Если вы довольны тем, как выглядит пользовательская страница, нажмите кнопку «Готово».
Затем вы можете сохранить пост как черновик или опубликовать его, чтобы он отображался на вашем веб-сайте WordPress.

Способ 4. Создание пользовательского шаблона страницы вручную
Вы также можете создать собственный шаблон страницы вручную в WordPress. Подобно файлу page.php, этот шаблон позволяет вам контролировать внешний вид страницы.
Этот метод требует от вас написания некоторого кода, поэтому это не самый удобный вариант для начинающих. Тем не менее, он позволяет вам создать пользовательскую страницу без установки нового плагина.
Если вы хотите создать только небольшое количество пользовательских страниц, вы можете предпочесть написать код, а не настраивать плагин компоновщика страниц.
Для начала откройте на компьютере обычный текстовый редактор, например Блокнот. В пустой файл добавьте эту строку кода вверху:
<?php /* Template Name: CustomPageT1 */ ?>
Этот код просто сообщает WordPress, что это файл шаблона с именем «CustomPageT1». Вы можете назвать шаблон как угодно.
Теперь добавьте весь код для пользовательского макета страницы. Этот шаблон точно такой же, как и любой другой файл темы в WordPress, поэтому вы можете добавить HTML, теги шаблона и код PHP.
Чтобы упростить кодирование файла шаблона, вы можете скопировать существующий шаблон page.php, предоставленный вашей темой. Это сэкономит ваше время и поможет пользовательской странице гармонировать с остальной частью вашего сайта WordPress.
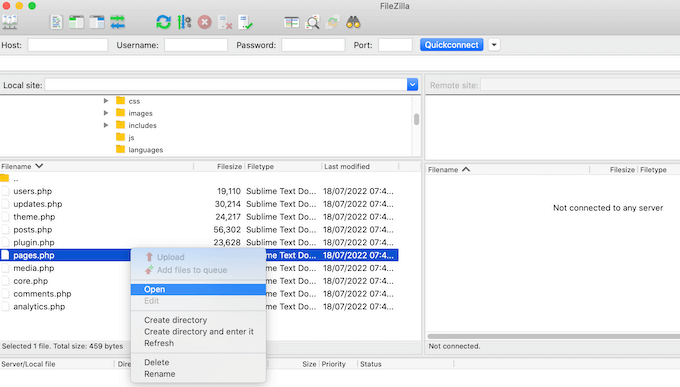
Самый простой способ скопировать код page.php — подключиться к вашему серверу с помощью FTP-клиента, такого как FileZilla, или вы можете использовать файловый менеджер вашей хостинговой платформы WordPress, такой как cPanel или инструменты сайта SiteGround.
Если вы впервые используете FTP, вы можете ознакомиться с нашим полным руководством о том, как подключиться к вашему сайту с помощью FTP.
После подключения перейдите в папку /wp-content/themes/ и откройте папку с текущей темой. Внутри этой папки найдите файл page.php и откройте его в любом текстовом редакторе.

Вы можете использовать этот код в качестве основы своего пользовательского шаблона и даже вставить код в свой новый файл шаблона.
Если вы вставляете код, не копируйте текст заголовка page.php, который является частью, закомментированной в верхней части файла.
Вы можете создать любой макет, какой хотите, но вот пример простого пользовательского макета страницы, который мы собираемся использовать на нашем сайте:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Теперь вы можете сохранить файл. Вы можете использовать любое имя, но убедитесь, что файл заканчивается расширением .php.
Хотя вы можете добавить этот файл в любую тему WordPress, рекомендуется создать дочернюю тему на основе вашей текущей темы. Таким образом, вы можете обновить свою тему WordPress без потери настроек.
В вашем FTP-клиенте или файловом менеджере просто загрузите пользовательский шаблон в каталог вашей текущей темы. После того, как вы это сделаете, пришло время создать новую страницу на панели инструментов WordPress или открыть любую страницу, на которой вы хотите использовать шаблон.
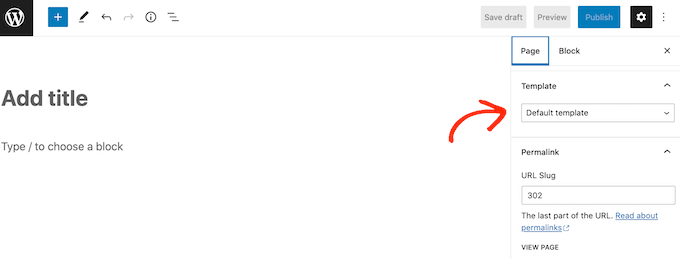
В правом меню щелкните вкладку «Страница», а затем щелкните, чтобы развернуть раздел «Шаблоны», если он еще не развернут.

Затем вы можете открыть раскрывающееся меню и выбрать созданный вами шаблон.
Чтобы добавить фактический контент на свою пользовательскую страницу, просто отредактируйте страницу как обычно. Когда вы довольны тем, как все выглядит, вы можете нажать «Обновить» или «Опубликовать», чтобы опубликовать его на своем сайте.
Мы надеемся, что эта статья помогла вам научиться создавать собственные страницы в WordPress. Вы также можете ознакомиться с нашим руководством по обязательным плагинам WordPress для вашего веб-сайта и тому, как увеличить трафик вашего блога.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как создать пользовательскую страницу в WordPress» впервые появилось на WPBeginner.
