Как создать пользовательский разделитель формы в WordPress (2 способа)
Опубликовано: 2023-04-04Вы хотите добавить разделители нестандартной формы на свой сайт WordPress?
Разделители формы могут организовать ваш контент привлекательным и привлекательным способом. Они также могут выделить самое важное содержание вашего сайта, чтобы посетители и клиенты не упустили важную информацию.
В этой статье мы покажем вам, как создать разделитель пользовательской формы в WordPress.

Зачем создавать пользовательский разделитель формы в WordPress?
Разделитель формы — это тип разделителя разделов, который вы добавляете между блоками содержимого.
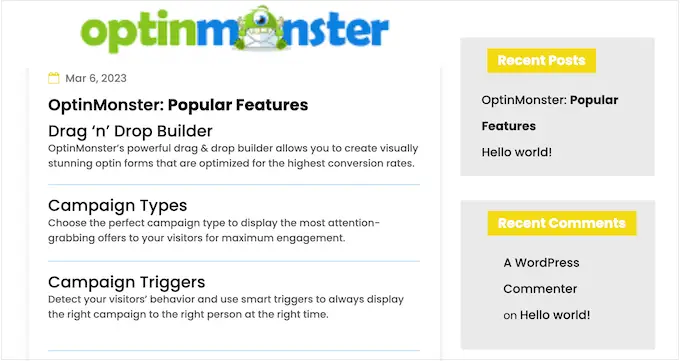
Эти разделители могут быть простыми, такими как горизонтальная линия, созданная с помощью встроенных блоков WordPress.

Вы можете использовать эти базовые разделители для организации и разделения контента, что особенно полезно на страницах, посвященных множеству различных тем.
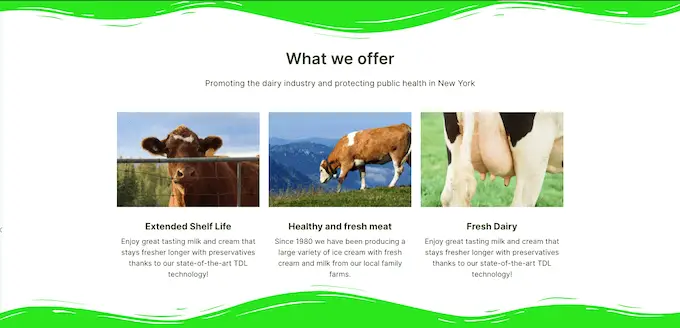
Вы также можете создавать более продвинутые разделители фигур, используя плагины конструктора страниц и другое программное обеспечение для веб-дизайна. Они могут выделить наиболее важный контент вашего сайта, чтобы он выделялся среди посетителей и клиентов.

Профессионально выглядящий разделитель также может сделать страницу более интересной и привлекательной.
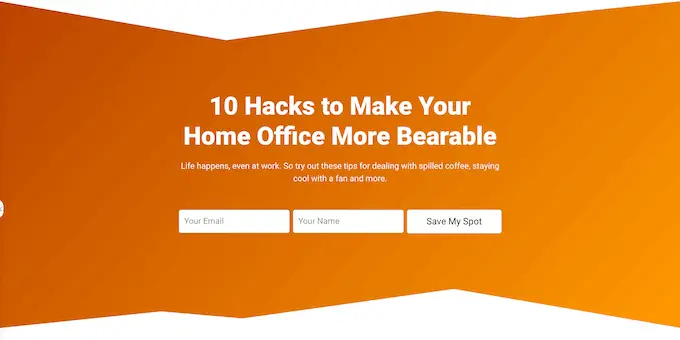
Например, вы можете использовать их для создания уникального фона для формы подписки на рассылку новостей по электронной почте.

С учетом сказанного давайте посмотрим, как вы можете создать собственный разделитель формы в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Создайте простой разделитель формы (плагин не требуется)
Самый простой способ добавить пользовательский разделитель формы в WordPress — использовать встроенный блок Separator.
Этот метод позволяет добавить разделитель горизонтальной линии между любыми блоками WordPress, а затем настроить цвет и стиль линии.

Этот метод не позволяет добавлять различные фигуры в WordPress и имеет ограниченные возможности настройки. Однако вам не нужно устанавливать дополнительный плагин WordPress, так что это самый простой способ добавить простой разделитель формы на ваш сайт.
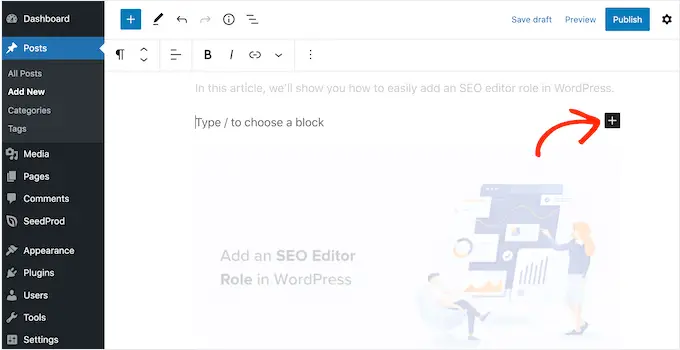
Чтобы начать, просто откройте сообщение или страницу, на которую вы хотите добавить горизонтальный разделитель, в редакторе контента. Затем нажмите кнопку «+» в том месте, где вы хотите разместить этот разделитель.

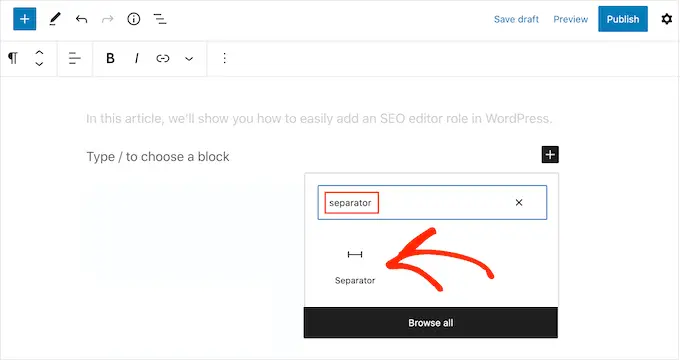
Во всплывающем окне введите «Разделитель».
Когда появится нужный блок, нажмите, чтобы добавить его на страницу или в публикацию.

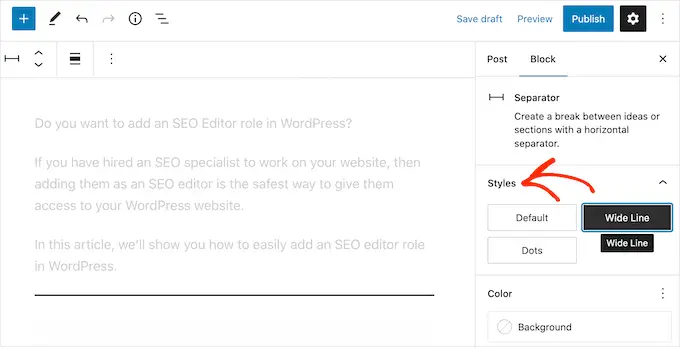
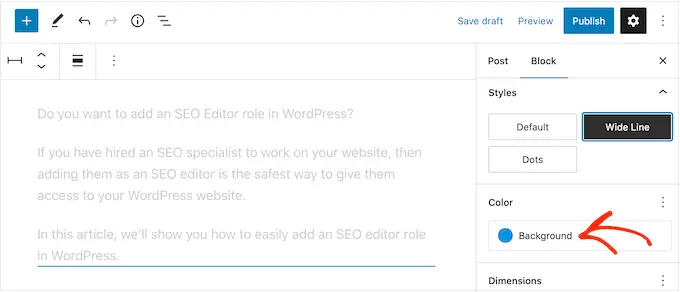
Чтобы настроить блок разделителя по умолчанию, щелкните его, а затем используйте настройки в правом меню.
Вы можете переключаться между стандартной, широкой линией и точками с помощью кнопок в разделе «Стили».

Вы также можете изменить цвет линии, чтобы он соответствовал остальной части вашей темы или фирменного стиля.
Для этого нажмите «Фон», а затем выберите цвет в появившемся всплывающем окне.

Когда вы довольны тем, как выглядит разделитель, вы можете нажать кнопку «Опубликовать» или «Обновить», чтобы активировать разделитель формы.
Способ 2. Создайте пользовательский разделитель формы в WordPress с помощью компоновщика страниц (рекомендуется)
Если вы хотите использовать другую форму и настроить каждую часть ваших разделителей, мы рекомендуем использовать плагин SeedProd.
SeedProd — лучший на рынке плагин для создания страниц WordPress, который позволяет добавлять настраиваемый разделитель формы в любой раздел, строку или столбец с помощью простого редактора перетаскивания.

Он также поставляется с более чем 180 профессионально разработанными шаблонами и более чем 90 блоками, которые вы можете использовать для создания красивых пользовательских домашних страниц, целевых страниц и многого другого.
Примечание. На WordPress.org доступна бесплатная версия SeedProd, но мы будем использовать версию Pro, поскольку она поставляется с широким набором разделителей форм.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
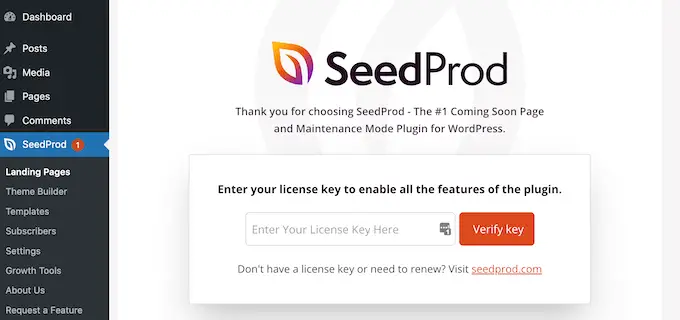
При активации необходимо ввести лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».
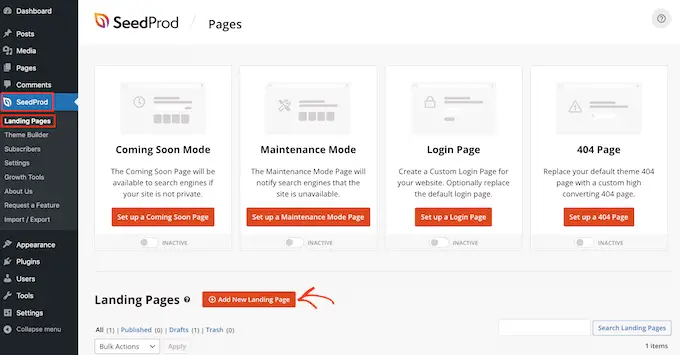
Сделав это, перейдите в SeedProd »Страницы и нажмите кнопку «Добавить новую целевую страницу».

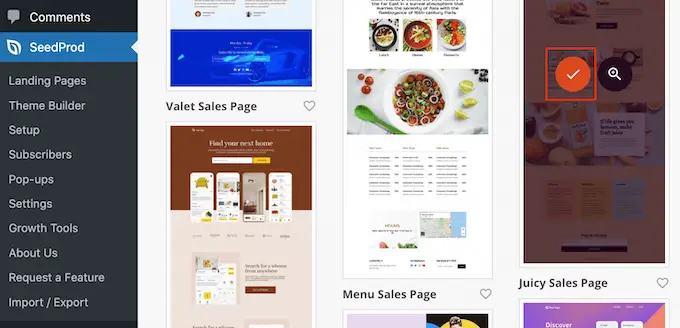
После этого пришло время выбрать шаблон оформления страницы. В SeedProd есть множество профессионально разработанных шаблонов, которые вы можете настроить так, чтобы они идеально подходили для вашего сайта WordPress.
Чтобы выбрать шаблон, просто наведите на него указатель мыши и щелкните значок «Галочка».

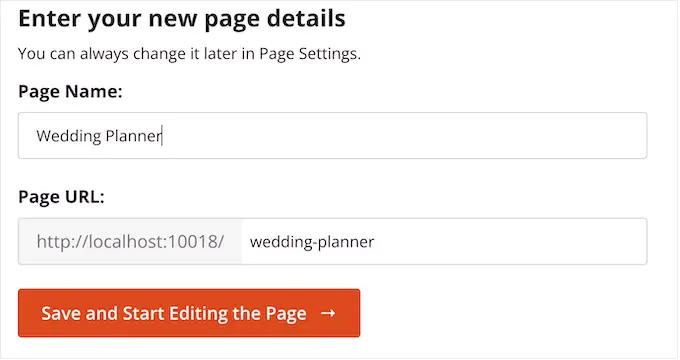
Затем продолжайте и введите имя для страницы. SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить URL-адрес на любой другой.
Например, вы можете добавить несколько релевантных ключевых слов, которые помогут поисковым системам понять, о чем страница, и могут улучшить вашу поисковую оптимизацию WordPress.
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».

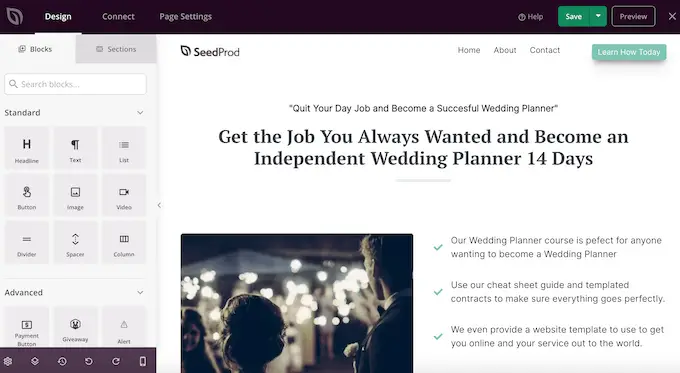
Затем вы попадете в конструктор страниц с возможностью перетаскивания, готовый настроить шаблон.

Редактор SeedProd показывает предварительный просмотр вашего дизайна в реальном времени справа и некоторые настройки блока слева.

В левом меню также есть блоки, которые вы можете перетаскивать на свой макет.
Например, вы можете перетаскивать стандартные блоки, такие как кнопки и изображения, или использовать расширенные блоки, такие как таймер обратного отсчета, контактная форма, кнопки обмена в социальных сетях и многое другое.

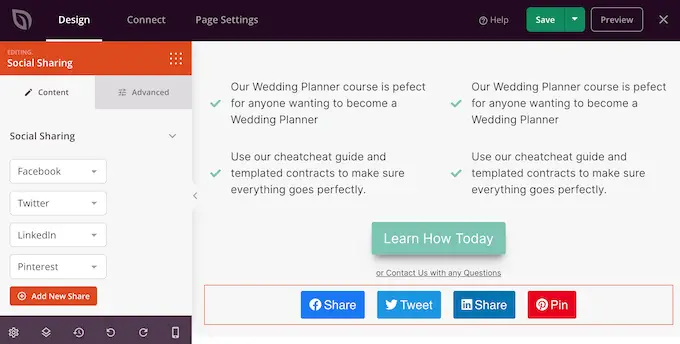
Чтобы настроить блок, просто нажмите, чтобы выбрать его в макете.
Затем в левом меню будут показаны все параметры, которые вы можете использовать для настройки этого блока. Вы также можете изменить цвета фона страницы, добавить фоновые изображения или изменить цветовую схему и шрифты, чтобы они лучше соответствовали вашему бренду.

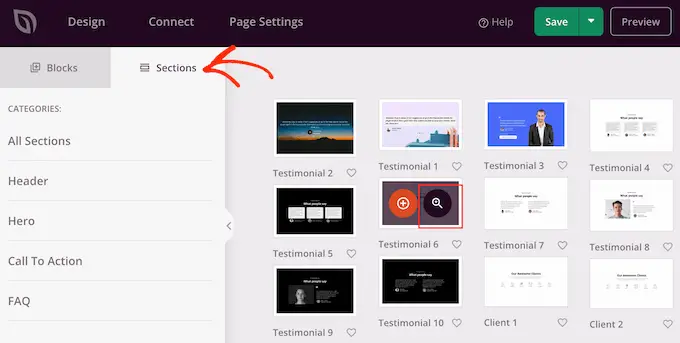
SeedProd также поставляется с «Разделами», которые представляют собой наборы блоков, которые часто используются вместе. Например, SeedProd имеет раздел заголовка, главное изображение, призыв к действию, отзывы клиентов, часто задаваемые вопросы, функции, разделы нижнего колонтитула и многое другое.
Чтобы просмотреть различные разделы, просто нажмите на вкладку «Разделы».

Вы можете перемещать разделы и блоки по макету с помощью перетаскивания.
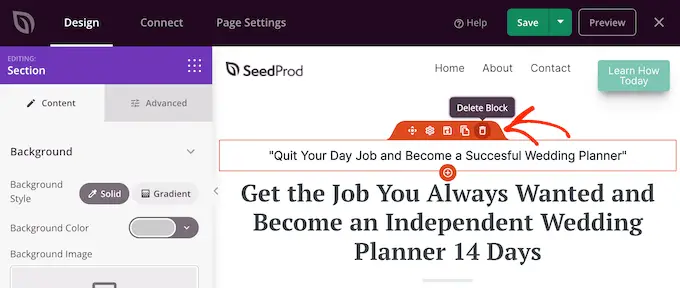
Если вы хотите удалить блок, просто наведите на него курсор, а затем щелкните значок корзины, когда он появится.

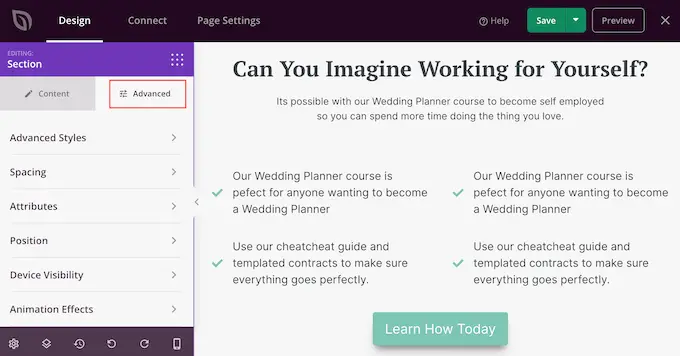
Независимо от того, решите ли вы использовать раздел SeedProd, теперь вы можете создать разделитель пользовательской формы. Просто нажмите, чтобы выбрать раздел, строку или столбец, где вы хотите добавить разделитель.
Затем нажмите на вкладку «Дополнительно» в меню слева.

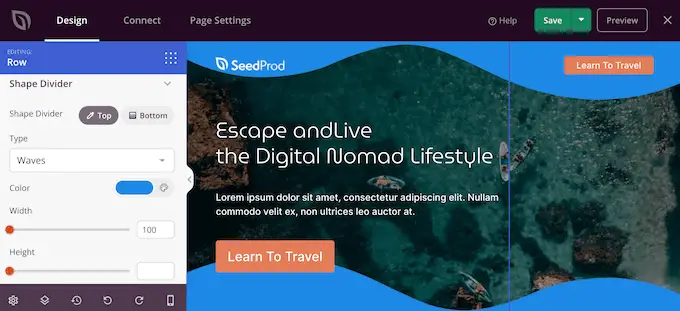
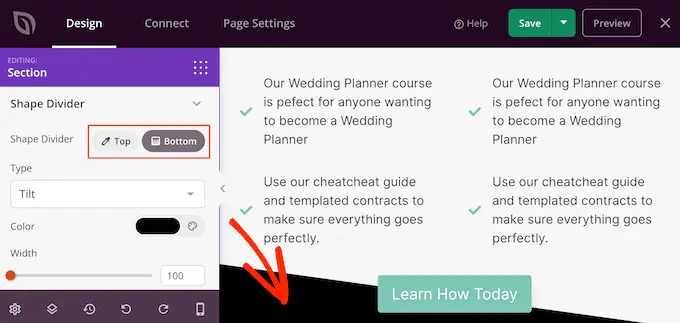
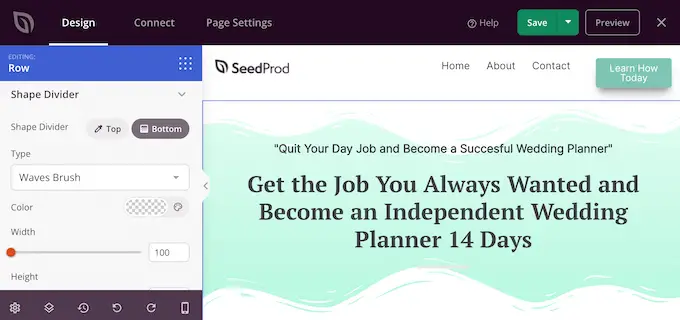
Теперь щелкните, чтобы развернуть раздел «Разделитель формы».
Для начала вы можете выбрать, где будет отображаться разделитель формы, выбрав кнопку «Верх» или «Низ».

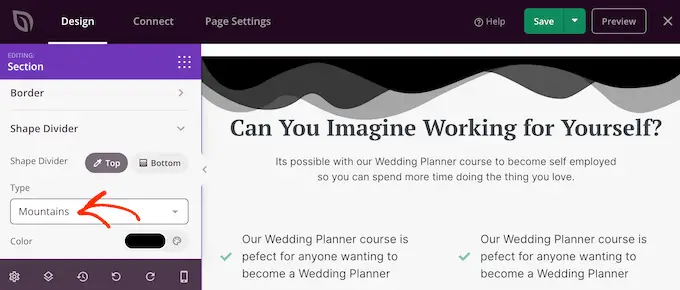
Теперь вы можете открыть меню «Тип» и выбрать разделитель формы, который вы хотите использовать.
Когда вы выбираете разные фигуры, предварительный просмотр в реальном времени будет автоматически обновляться, чтобы вы могли попробовать разные стили, чтобы увидеть, что выглядит лучше всего.

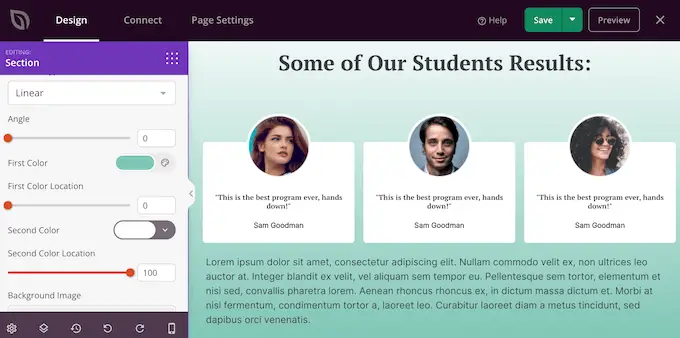
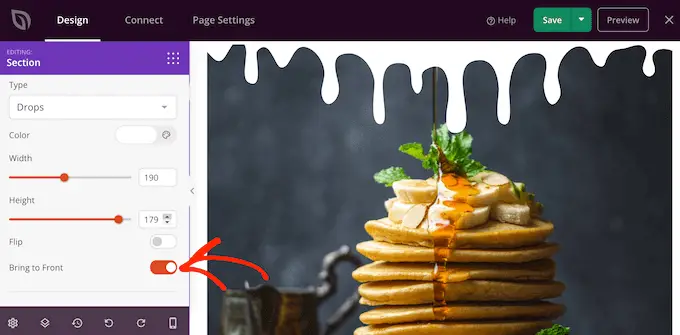
После выбора разделителя формы вы можете стилизовать его, используя новые настройки.
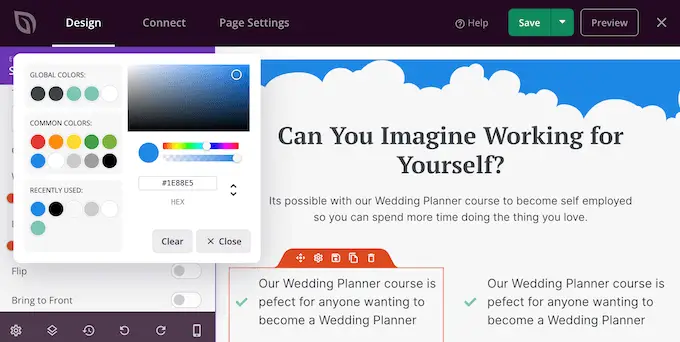
Для начала вы можете нажать «Цвет», а затем выбрать новый цвет в появившемся всплывающем окне.

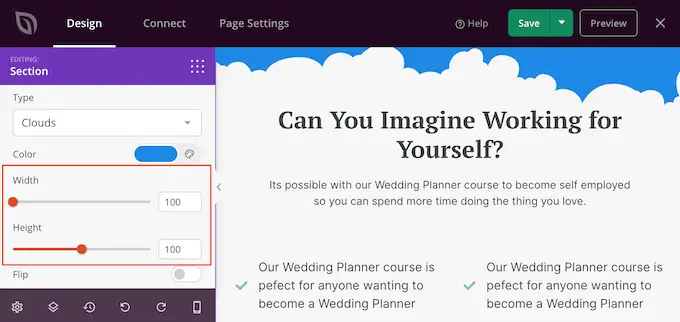
После этого вы можете сделать разделитель больше или меньше, перетаскивая ползунки «Ширина» и «Высота».
Если вы уже имеете в виду определенный размер, вы можете ввести эти числа в поля.

Вы также можете попробовать перевернуть разделитель, щелкнув, чтобы включить или отключить переключатель «Перевернуть».
По умолчанию разделитель отображается за остальным содержимым, поэтому пользователи могут четко видеть любой текст, изображения или другое содержимое, перекрывающее разделитель.
Однако перемещение фигуры на передний план может создать некоторые интересные эффекты. Если вы хотите увидеть, как это выглядит, просто нажмите, чтобы включить переключатель «На передний план».

Чтобы добавить больше разделителей, просто следуйте тому же процессу, описанному выше.
Вы даже можете добавить разделитель формы вверху и внизу области, что часто дает впечатляющие и привлекательные результаты.

Вы можете продолжить работу со страницей, добавив дополнительные блоки и настроив эти блоки в меню слева.
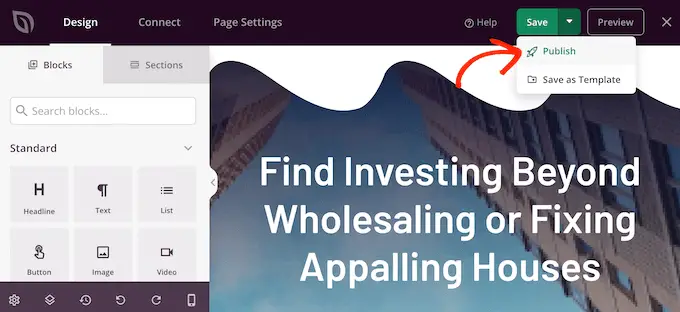
Если вас устраивает внешний вид страницы, нажмите кнопку «Сохранить». Затем вы можете выбрать «Опубликовать», чтобы сделать эту страницу активной.

Как добавить разделители фигур в тему WordPress
Редактор перетаскивания SeedProd дает вам возможность добавлять уникальный разделитель формы на любую страницу. Однако иногда вы можете захотеть использовать одни и те же разделители формы на нескольких страницах или даже на всем своем блоге или веб-сайте WordPress.
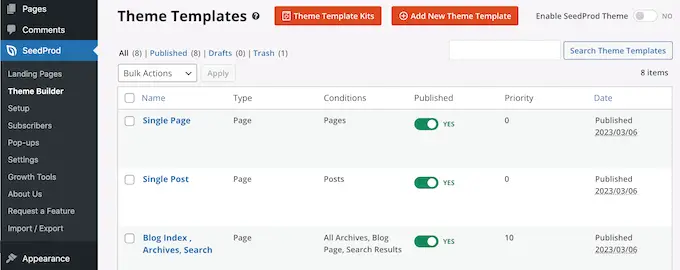
Это поможет вам создать согласованный дизайн, а также сэкономит массу времени. В этом случае мы рекомендуем добавить в вашу тему разделитель формы с помощью конструктора тем SeedProd.
С SeedProd вы можете создать собственную тему WordPress без написания кода. Он создает все файлы, из которых состоит ваша тема, включая боковую панель, верхний и нижний колонтитулы, отдельные сообщения и многое другое.

Затем вы можете настроить эти файлы с помощью знакомого конструктора перетаскивания. Это включает в себя добавление разделителей формы, следуя тому же процессу, который описан выше.
Когда вы активируете новую тему с помощью SeedProd, она перезапишет вашу существующую тему WordPress, поэтому вам следует использовать этот метод только в том случае, если вы хотите заменить текущую тему.
Подробные пошаговые инструкции см. в нашем руководстве о том, как легко создать пользовательскую тему WordPress.
Мы надеемся, что этот урок помог вам узнать, как создать пользовательский разделитель формы в WordPress. Вы также можете узнать, как увеличить посещаемость своего блога, или ознакомиться с нашим экспертным выбором лучших плагинов социальных доказательств для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
