Как создать собственный шаблон страницы WordPress
Опубликовано: 2022-06-28По-настоящему профессиональный веб-сайт WordPress почти наверняка будет содержать пользовательские шаблоны страниц. Действительно, многие из наиболее распространенных веб-сайтов будут полагаться на шаблоны. Веб-сайту по недвижимости понадобится шаблон для домов, веб-сайт электронной коммерции для его продуктов, сайт членства для его участников и так далее.

Шаблон определяет, как страницы и сообщения выглядят во внешнем интерфейсе. План говорит, как и где вы будете отображать весь контент в каждом посте. Например, любые изменения, которые вы вносите в свой шаблон для рецептов на кулинарном веб-сайте, повлияют на то, как все рецепты будут отображаться во внешнем интерфейсе.
Есть два типа пользовательских шаблонов страниц WordPress, которые я рассмотрю:
- Шаблон для обычных страниц
- Шаблон для отдельных страниц сообщений
Почему вам понадобится собственный шаблон WordPress для обычных страниц
С помощью шаблона легко убедиться, что похожие страницы имеют одинаковую структуру. Вместо того, чтобы создавать макет для каждой страницы отдельно, вы можете просто создать шаблон один раз и назначить его любым страницам, которые вам нравятся. Затем эти страницы будут следовать шаблону.
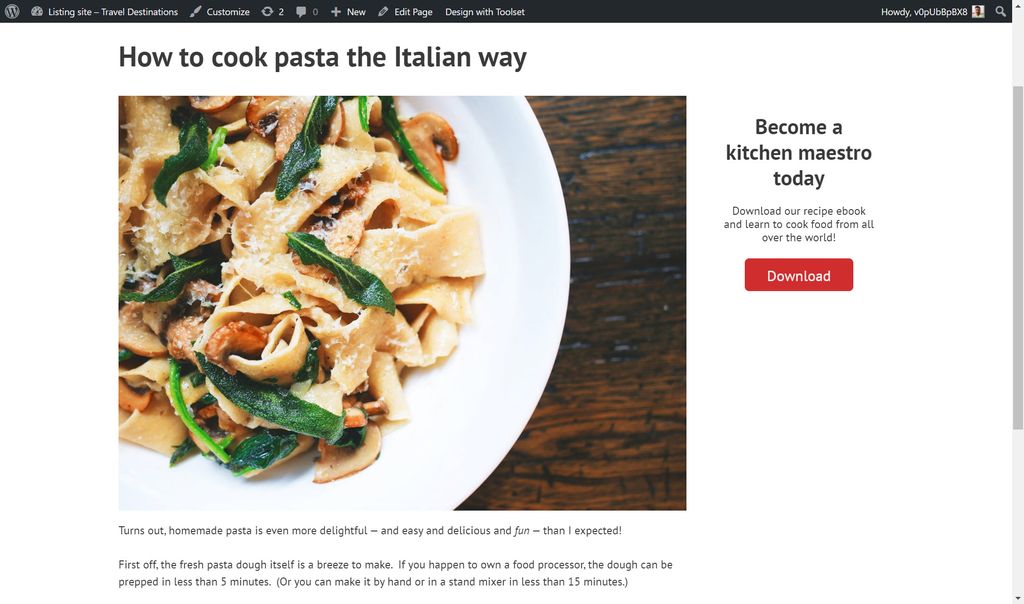
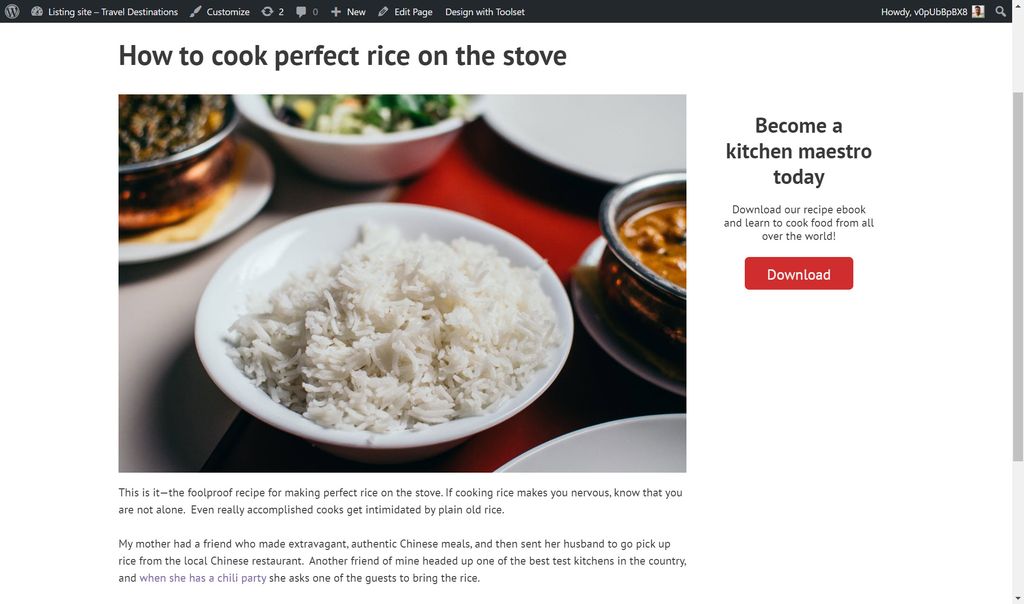
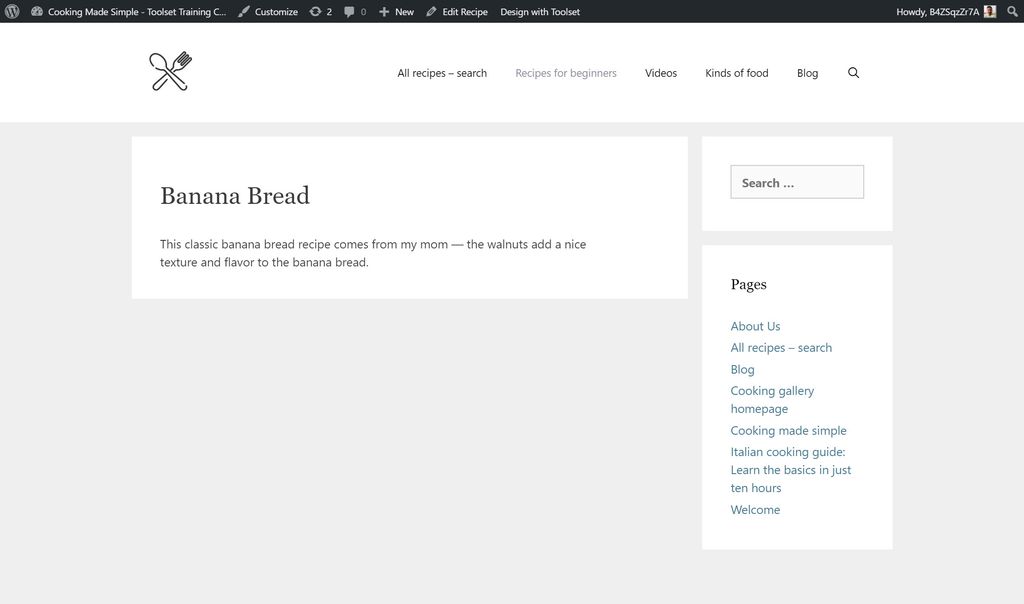
Давайте представим пример. На кулинарном веб-сайте у вас может быть много страниц с кулинарными советами, такими как «Как приготовить идеальную пасту», «Как приготовить яйца» и так далее.
У меня есть электронная книга по кулинарии, которую я хочу разместить на всех этих страницах. Вместо редактирования каждой страницы с одинаковым содержимым (что заняло бы много времени) я могу просто создать шаблон один раз и назначить его страницам. Таким образом, каждая страница будет содержать призыв к действию скачать мою электронную книгу.


На обеих страницах выше вы можете увидеть мой призыв к действию с правой стороны. Это потому, что я назначил один и тот же шаблон для обеих страниц.
Два способа создать собственный шаблон страницы WordPress
Есть два способа создать собственный шаблон страницы WordPress:
- Трудный путь . Темы автоматически предоставляют файлы PHP, которые определяют шаблоны в WordPress. Когда вы создаете пользовательский тип сообщений (например, рецепты), вам нужно будет либо отредактировать эти поля PHP, либо создать новые, чтобы ваш веб-сайт отображал ваши сообщения.
- Простой способ. Вы можете использовать плагин WordPress, такой как Toolset, для создания своих шаблонов. Toolset создает шаблоны за считанные минуты и без программирования. Кроме того, с помощью блоков набора инструментов вы можете добавлять в редактор WordPress Gutenberg блоки с динамическим содержимым.

Ниже я покажу вам простой способ.
Сначала я создам шаблон для обычных страниц, который будет содержать призыв к действию с правой стороны.
Во-вторых, я создам шаблон для пользовательского типа сообщений моих рецептов.
Как создать собственный шаблон страницы WordPress для обычных страниц
Шаг 1. Создание структуры шаблона контента
Сначала вам нужно создать шаблон контента для ваших страниц. Установив Toolset, вы можете открыть новый шаблон контента и добавить свои блоки.
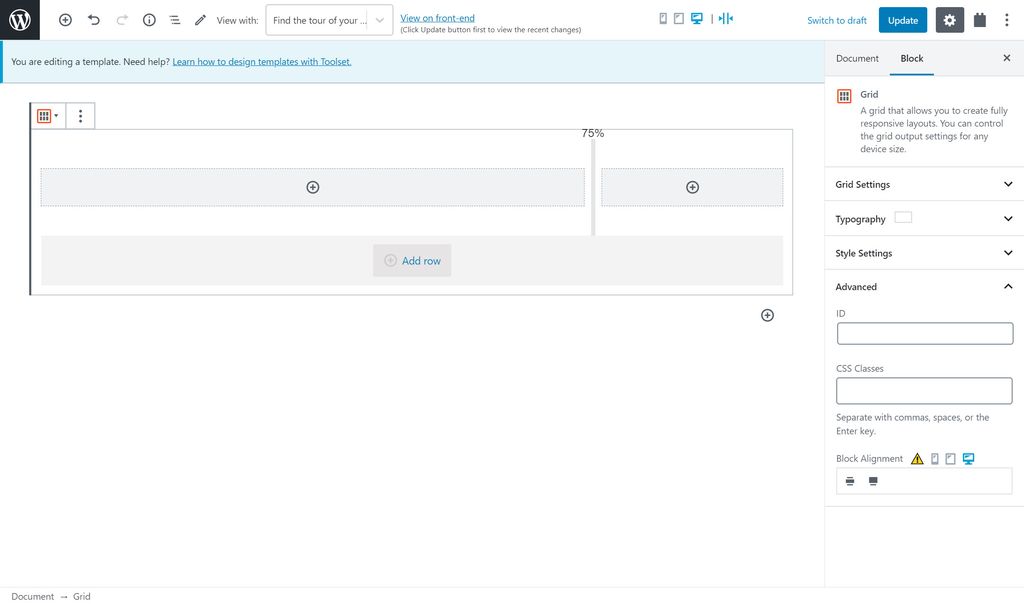
Во-первых, я упорядочиваю структуру шаблона. Ниже вы можете видеть, что я добавил блок сетки Toolset, что позволило мне разделить мой шаблон на разделы. Я разделил шаблон на две части и расширил раздел слева, чтобы он занимал 75% страницы.

Шаг 2. Добавьте содержимое в свой шаблон.
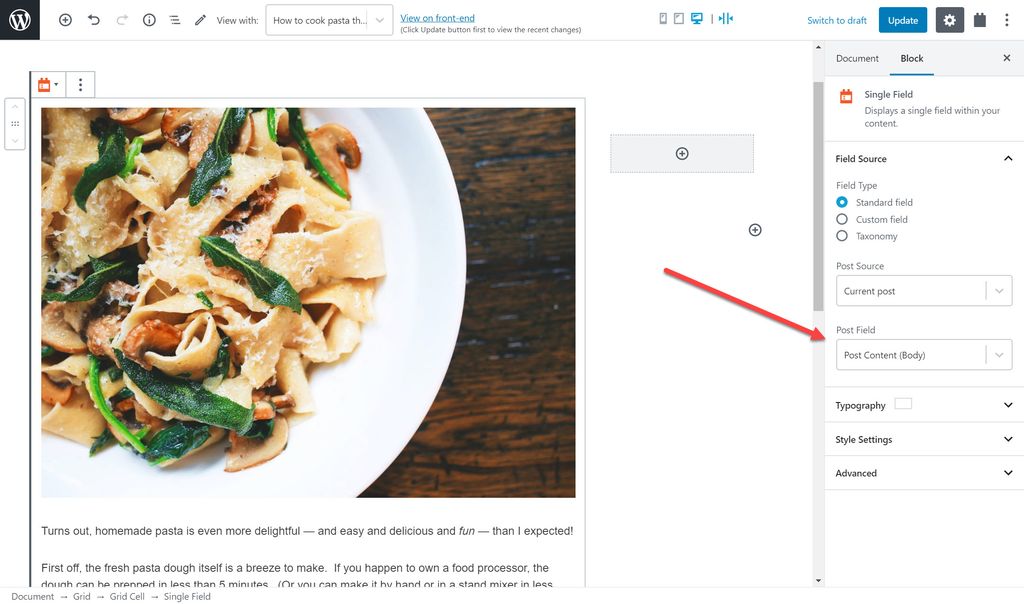
Теперь, когда у меня есть структура, мне нужно вставить блоки с содержимым, которое я хочу отобразить. Слева я добавляю содержимое поста. Все, что мне нужно сделать, это вставить блок одного поля Toolset, который позволяет мне выбрать любой источник контента, который мне нравится.
Ниже я выбираю содержимое поста с правой стороны в качестве источника блока.

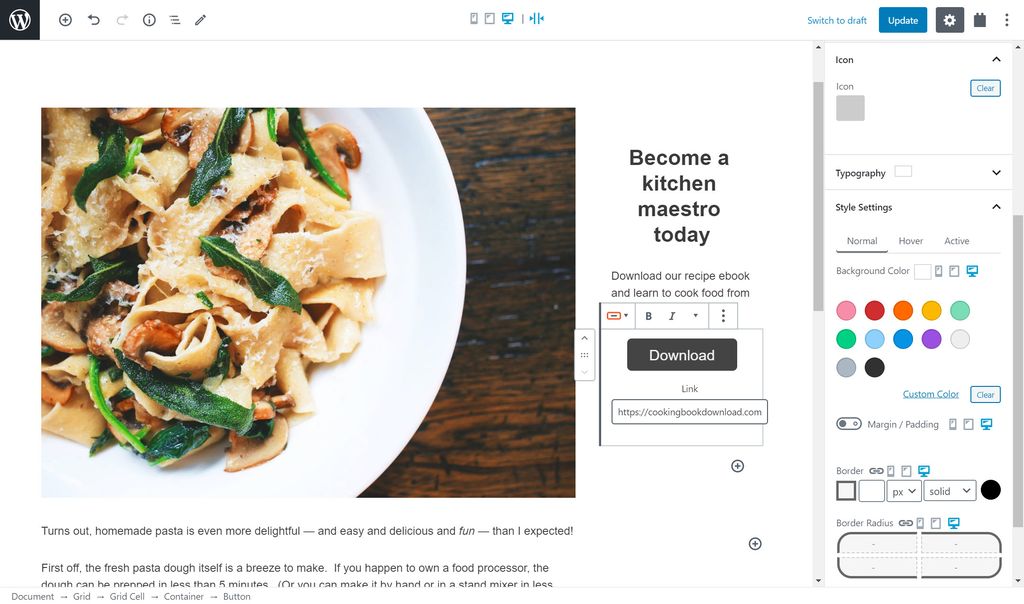
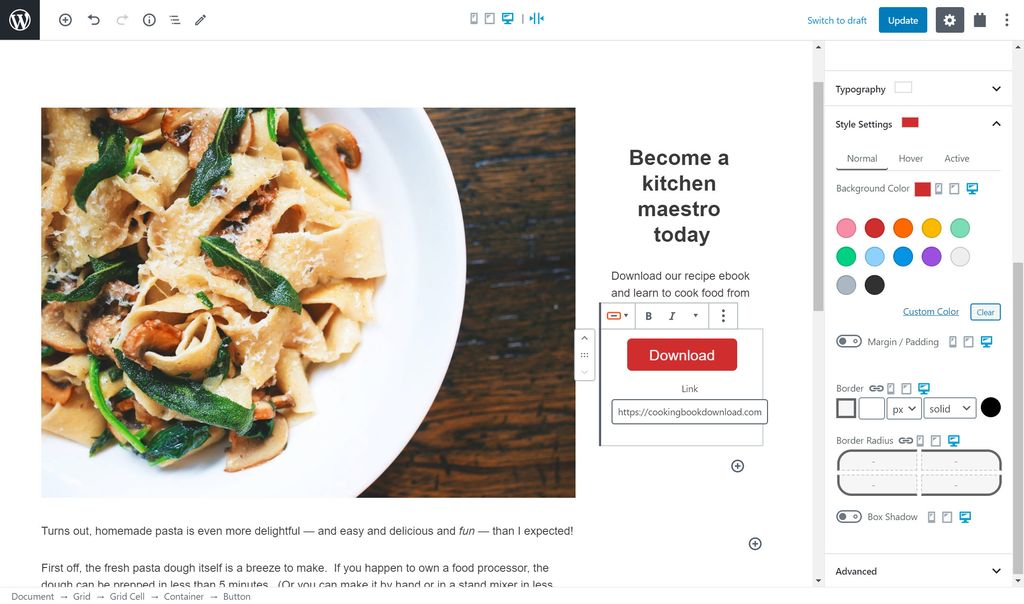
Я добавлю призыв к действию в правой части шаблона. Все, что мне нужно сделать, это выбрать нужные блоки в зависимости от содержимого. Ниже я использовал блок заголовка и блок кнопок Toolset. Для блока кнопок я также включаю ссылку на книгу.

Шаг 3: Стиль блоков
Когда вы комбинируете WordPress с Toolset, вы можете стилизовать блоки, которые добавляете в свой шаблон. Если вы решили создавать блоки «сложным способом», вам нужно будет полагаться на свои навыки кодирования для хорошего стиля.
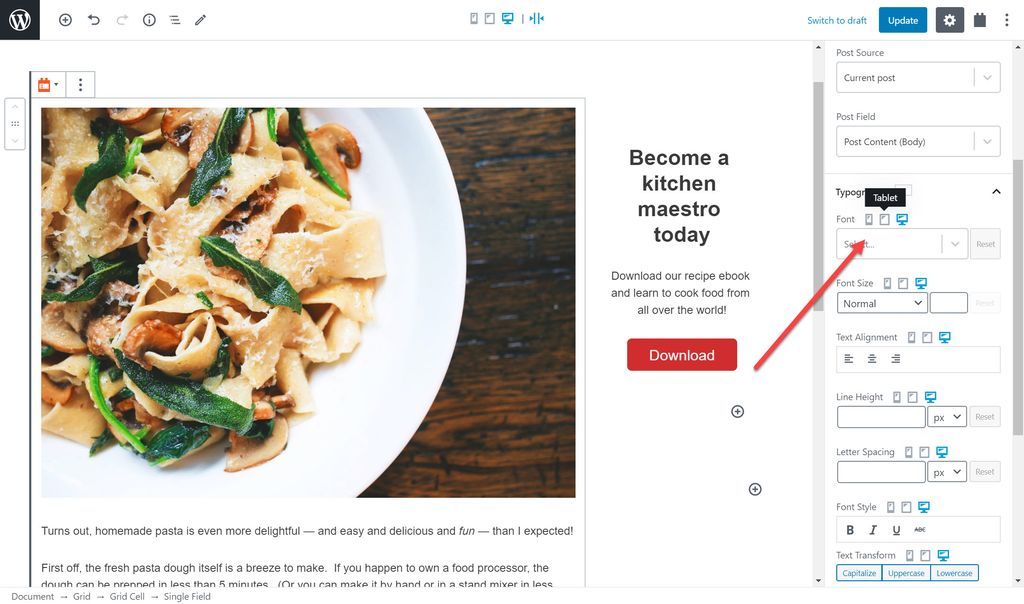
Когда вы щелкнете по блоку, вы увидите справа множество вариантов оформления и улучшения вашего шаблона.
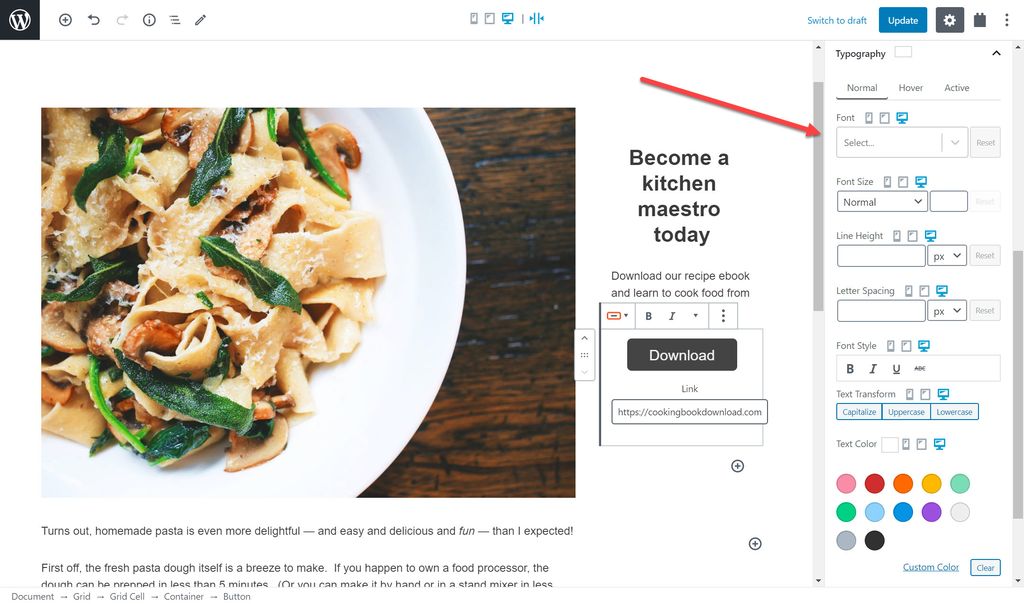
В разделе «Типография» вы можете изменить следующее:
- Шрифт
- Размер шрифта
- Расстояние
- Стиль
- Цвет текста

Это не все. В разделе «Настройки стиля» вы также можете изменить следующее:
- Фоновый цвет
- Поля/отступы
- Граница
- Тень коробки
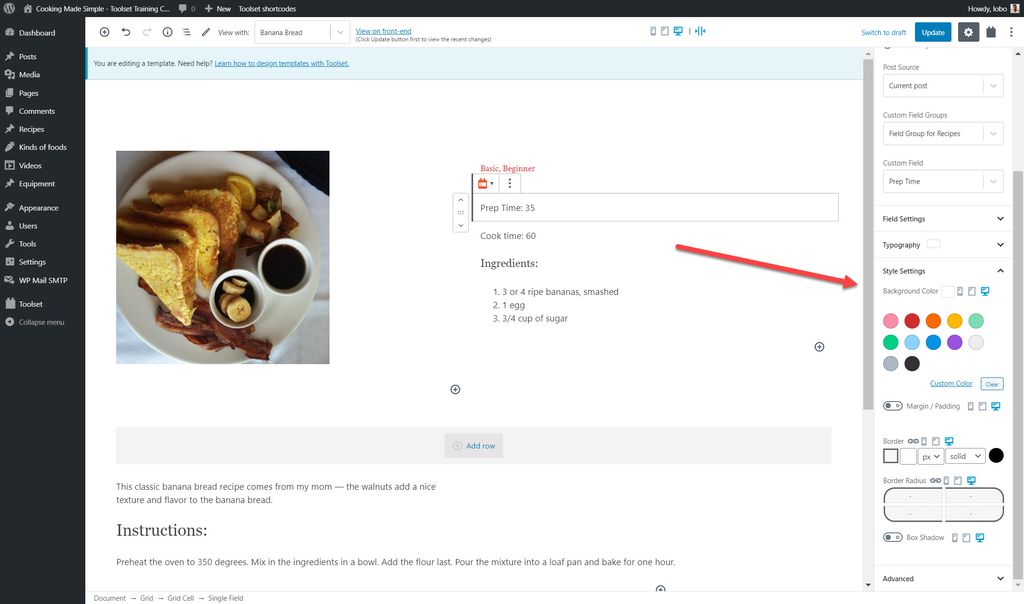
Ниже я добавил новый цвет фона для призыва к действию. Обратите внимание, что вам не нужно кодировать какие-либо изменения, вы просто выбираете цвета и любой другой стиль, который хотите.

Шаг 4. Настройте шаблон для разных размеров экрана.
Скорее всего, вы создаете свой шаблон на ноутбуке или настольном компьютере, но важно помнить, что ваши пользователи могут просматривать веб-сайт на разных экранах. Все большее число пользователей будет использовать планшет или мобильное устройство.
Поэтому вам может потребоваться настроить шаблон для каждого размера экрана. Это достаточно легко сделать с помощью Toolset и WordPress.
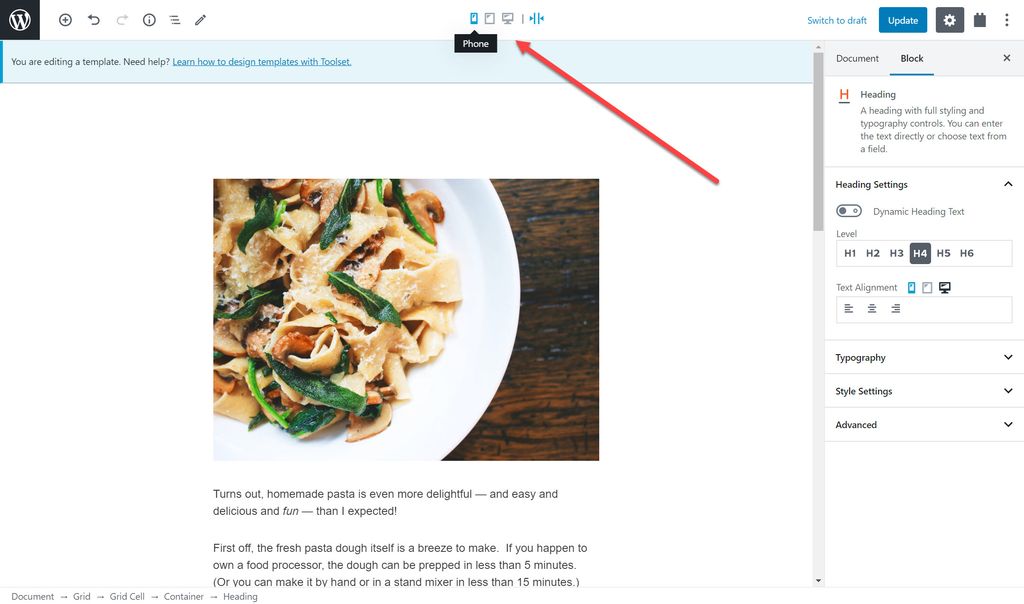
На правой боковой панели рядом с каждым элементом стиля есть возможность переключения между настольным компьютером, планшетом и мобильным устройством.

Как видите, когда я переключаюсь между вариантами, шаблон настраивается сам, чтобы вы могли проверить, как шаблон будет выглядеть на каждом устройстве.

Шаг 5: Назначьте шаблон своим страницам
Теперь, когда у меня есть шаблон, мне просто нужно назначить его нужным страницам. Как только я это сделаю, на каждой странице будет отображаться один и тот же шаблон.

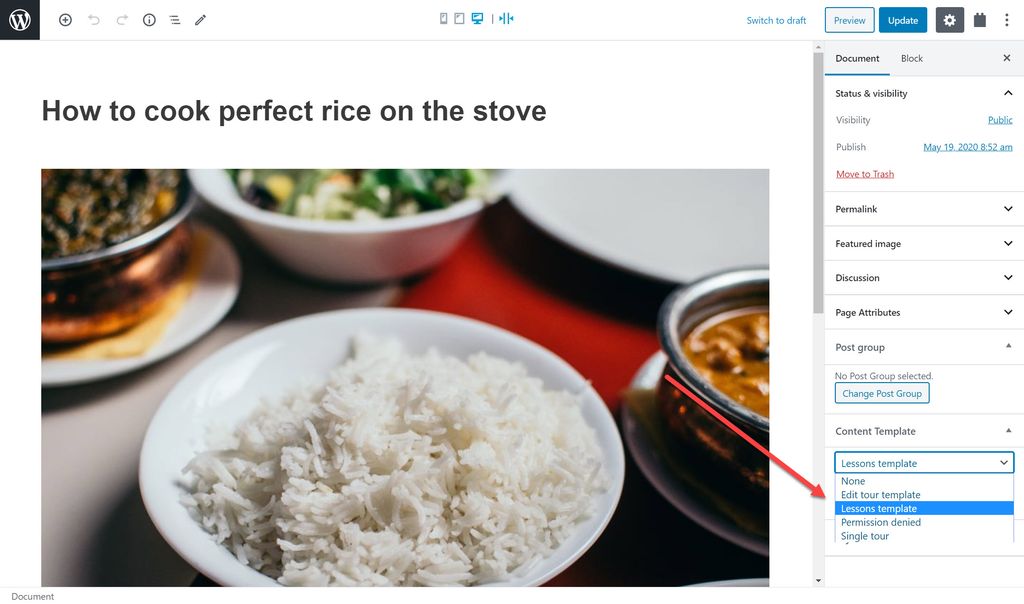
Все, что мне нужно сделать, это отредактировать каждую страницу и выбрать правильный шаблон контента.

Во внешнем интерфейсе я теперь увижу шаблон на любой странице, которой я его назначу.

Почему вам понадобится собственный шаблон страницы WordPress для отдельных сообщений
Помимо создания шаблонов для обычных сообщений, вам, скорее всего, также понадобятся шаблоны для каждого из сообщений в пользовательском типе сообщений.
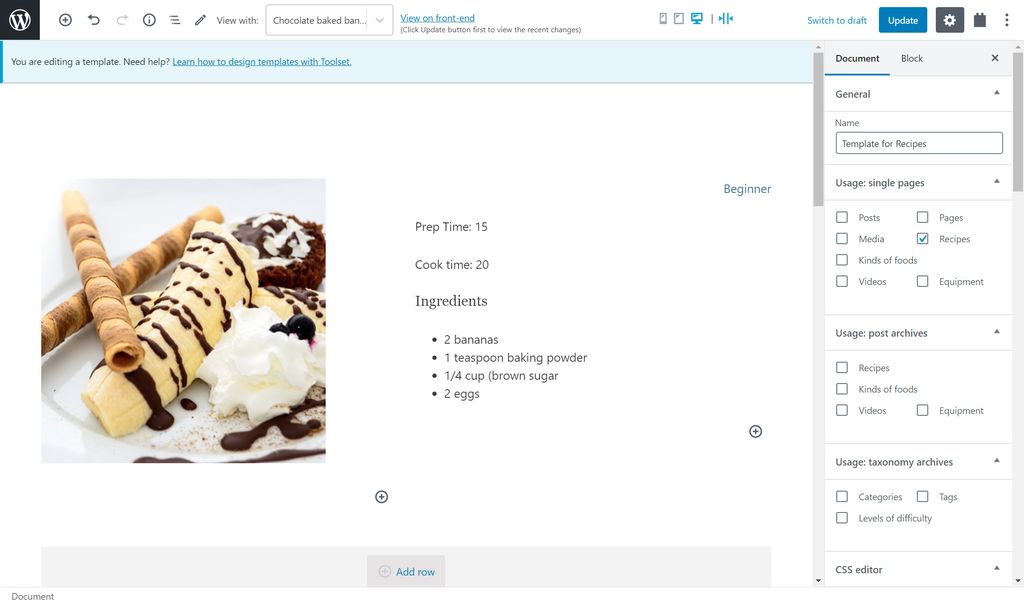
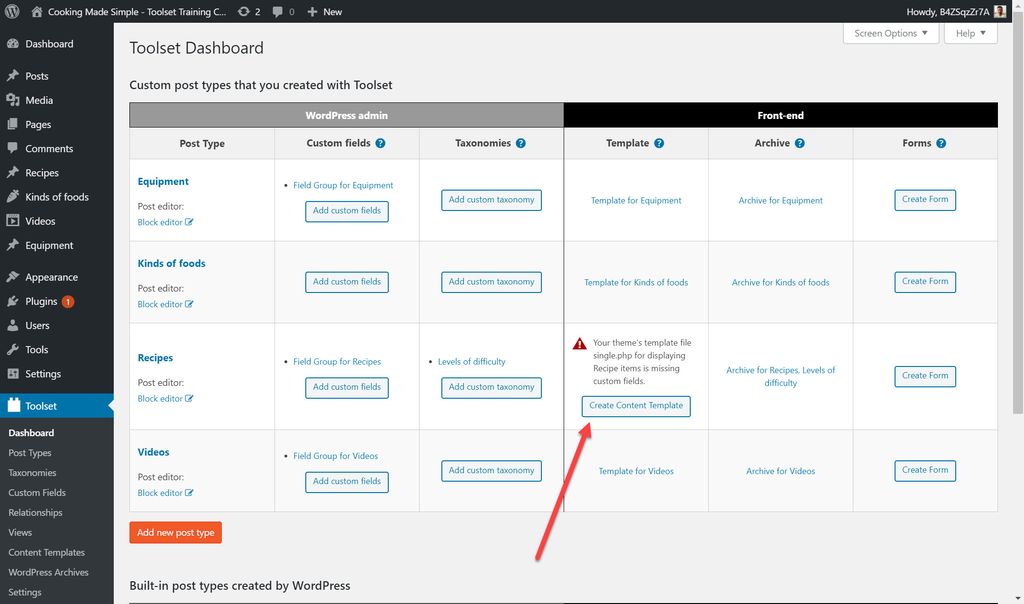
Для своего кулинарного веб-сайта я создал собственный тип сообщений для своих рецептов. Ниже вы можете увидеть один из моих рецептов на бэкенде. Обратите внимание на все настраиваемые поля, которые я создал для него, такие как «Время подготовки», «Время приготовления» и «Изображение рецепта».

Я еще не присвоил шаблон своим рецептам. Посмотрите, что происходит, когда мы смотрим на рецепт без шаблона во внешнем интерфейсе.

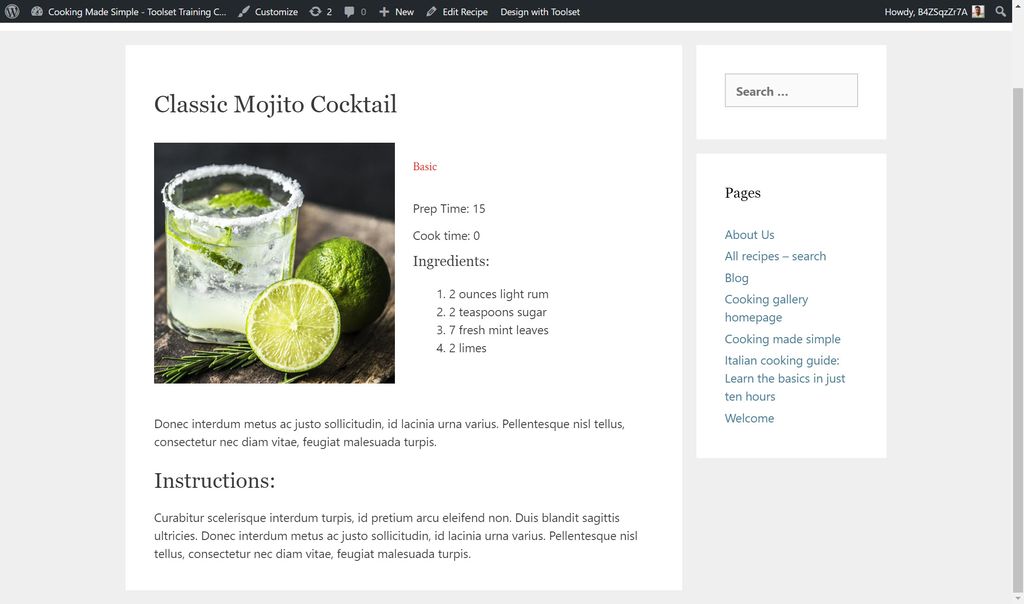
Как видите, ни одно из настраиваемых полей не отображается в интерфейсе. Все, что вы можете видеть, — это основной контент поста, такой как заголовок поста и тело поста. Вот почему шаблон так важен для ваших отдельных сообщений, поскольку он позволяет отображать весь ваш контент, включая настраиваемые поля.
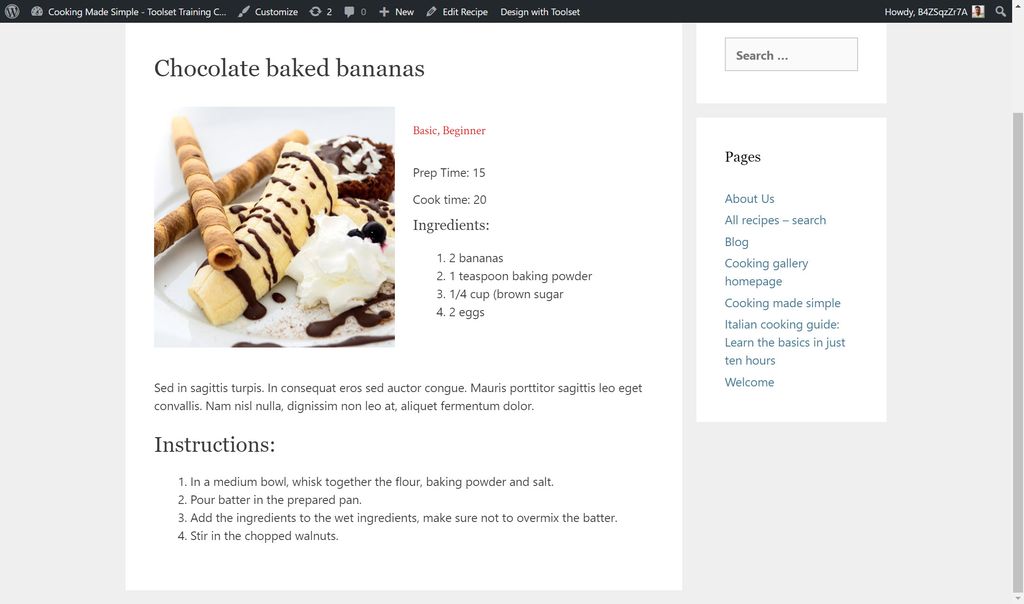
Ниже вы можете увидеть два моих рецепта на фронтенде. Теперь вы можете видеть настраиваемые поля, потому что я назначил им шаблон.


Ниже я покажу вам, как я создал этот шаблон для своих рецептов.
Шаг 1: Создание шаблона
Первое, что мне нужно сделать, это создать шаблон, в который я буду добавлять свой контент. Я могу сделать это с панели инструментов набора инструментов в бэкэнде WordPress.

Я автоматически назначаю шаблон всем рецептам, которые я создал, выбирая шаблон таким образом. Поэтому мне не нужно возвращаться к каждому рецепту и вручную назначать шаблон.
Шаг 2: Добавление контента в шаблон
Теперь в шаблоне контента я могу начать добавлять и структурировать контент, как я делал это в предыдущем шаблоне для моих обычных сообщений.
И снова я могу добавить блок Toolset Grid, чтобы создать структуру шаблона.

Теперь я могу начать добавлять свои блоки для своего контента. Например, в моих рецептах у меня есть изображение в левой колонке. Из набора блоков Гутенберга я могу добавить блок изображений Toolset. Мне нужна версия блока Toolset, потому что она позволяет добавлять динамический контент.

Динамический контент означает, что вы можете создать такой элемент, как изображение, и для каждого поста он будет отображать правильный контент для этого конкретного поста. Например, динамический контент означает, что мой рецепт банановых пирожных будет отображаться, как вы уже догадались, банановый пирог. В противном случае содержимое было бы статичным, и вместо бананового торта вы бы увидели любое изображение, которое я вставил, когда создавал его в шаблоне.
Используя Toolset и WordPress, я могу выбрать динамический источник для каждого блока, чтобы указать ему, что отображать.
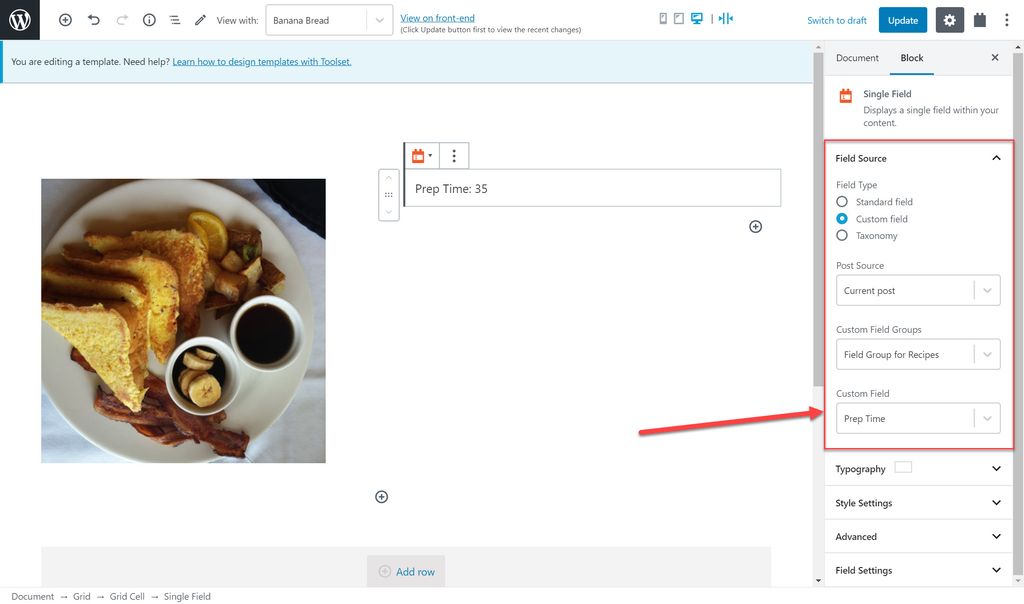
Например, я создал новый блок для добавления одного из моих настраиваемых полей «Время подготовки». После добавления блока я могу выбрать поле «Время подготовки» в качестве источника для блока с правой стороны. Этот блок также является динамическим, так как время приготовления зависит от требований рецепта.

Вы можете добавить множество различных типов блоков, в том числе блок повторяющегося поля для добавления нескольких элементов (например, несколько строк для рецепта), блок ползунка изображения и блок YouTube.
Шаг 3: Стиль ваших блоков
Как и в первом шаблоне для обычных постов, я могу стилизовать каждый блок.
Шаг 4. Настройте шаблон для разных размеров экрана.
Опять же, как и в предыдущем шаблоне, я могу настроить структуру для разных размеров экрана.

Шаг 5. Проверьте, как шаблон выглядит с каждым из ваших сообщений.
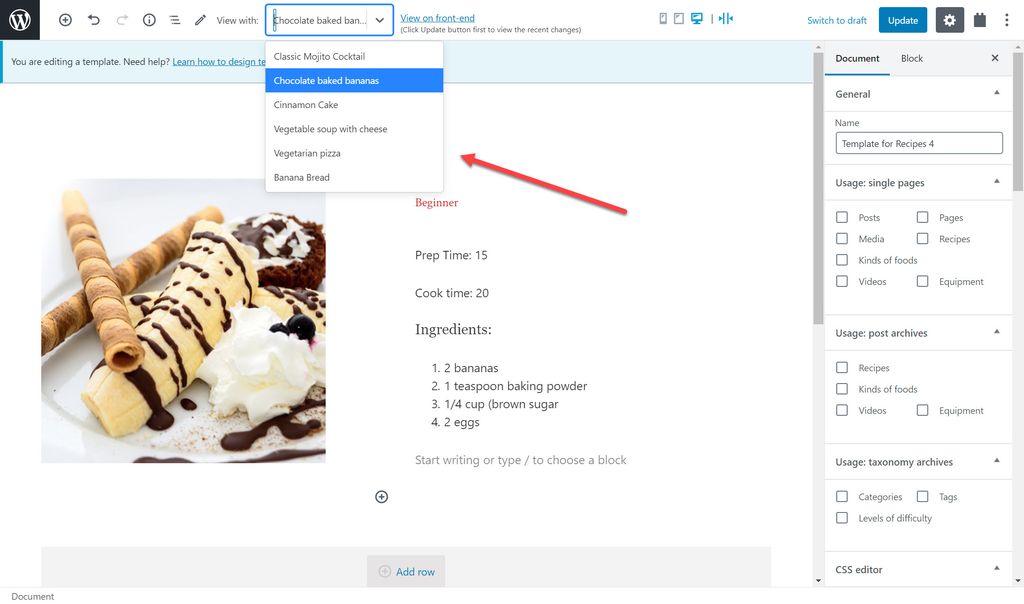
Наконец, вы также можете выбрать, какой рецепт вы просматриваете в своем шаблоне, чтобы увидеть, подходит ли он им всем. Используйте раскрывающееся меню в верхней части страницы для переключения между публикациями.

Когда вы будете готовы, вы можете проверить свой шаблон на интерфейсе.

И вот так у меня есть шаблон для моих рецептов. Когда я создаю новый рецепт, он сразу же следует структуре шаблона.
Начните создавать свой собственный шаблон страницы WordPress сегодня
Теперь ваша очередь увидеть, как легко создать шаблон страницы WordPress. Все, что вам нужно сделать, это загрузить Toolset и ознакомиться с его документацией, чтобы увидеть, как быстро вы можете создать шаблон для своих сообщений без программирования.
Дайте нам знать, если вам понравился пост.
