Как создать форму загрузки файлов в WordPress (простое решение)
Опубликовано: 2023-05-17Вы хотите, чтобы посетители вашего сайта могли загружать файлы в контактную форму?
Может быть, вы нанимаете сотрудников и хотите собрать резюме, или, возможно, вы проводите фотоконкурс, где вам нужно, чтобы соискатель прикрепил файлы.
В этой статье мы покажем вам, как легко создать форму загрузки файлов в WordPress.

Зачем создавать форму загрузки файлов в WordPress?
Если вы хотите собирать какие-либо файлы от своих пользователей на своем веб-сайте WordPress, то форма загрузки файлов — отличная идея.
Вы можете разрешить пользователям загружать изображения, файлы PDF, документы Word или файлы других типов.
Использование формы загрузки файлов упрощает жизнь вам и вашим пользователям. Вместо переписки по электронной почте вы можете создать форму, включающую все необходимые поля, чтобы вы могли собрать всю информацию сразу.
Кроме того, ваша форма должна автоматически сохранять данные формы в базе данных WordPress. Таким образом, вы сможете легко найти отправленные материалы, даже если пропустите или удалите электронное письмо.
При этом давайте посмотрим, как создать форму загрузки файлов в WordPress.
Как создать форму загрузки файлов в WordPress
В этом уроке мы будем использовать WPForms, который является лучшим плагином контактной формы для WordPress.
Во-первых, вам нужно будет установить и активировать плагин WPForms. Для получения более подробных инструкций ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Примечание. WPForms также предлагает бесплатную версию. Однако вам понадобится Pro-версия плагина, чтобы разблокировать шаблон формы загрузки файлов.
После активации перейдите на страницу WPForms »Add New на боковой панели администратора WordPress.
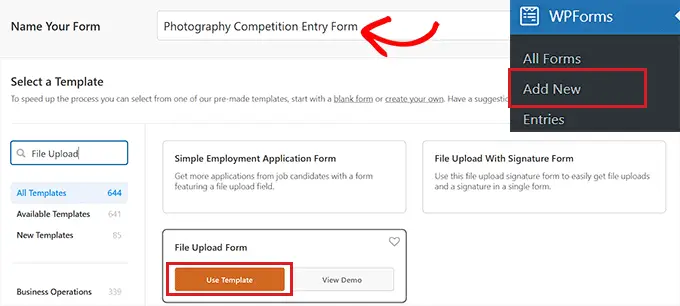
Это приведет вас на страницу «Шаблон поиска», где вы можете начать с присвоения имени вашей форме. Вам также нужно найти шаблон формы загрузки файла в поле поиска слева.
Затем просто нажмите кнопку «Использовать шаблон» в разделе «Форма загрузки файла».

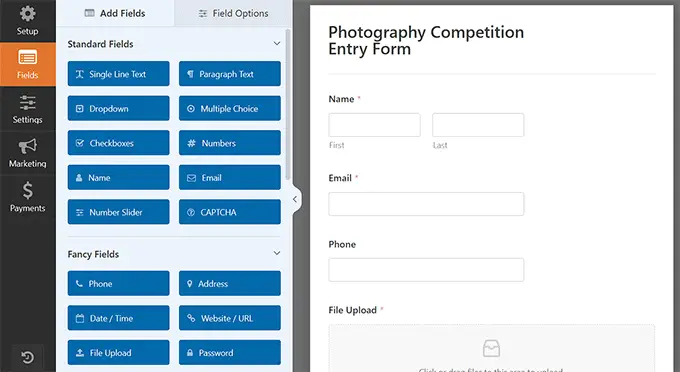
Теперь вы попадете в конструктор WPForms, где для вас будет автоматически создана форма загрузки файлов.
Вы можете использовать шаблон формы загрузки файла, не внося никаких изменений, или вы также можете перетаскивать поля формы с боковой панели «Добавить поля».

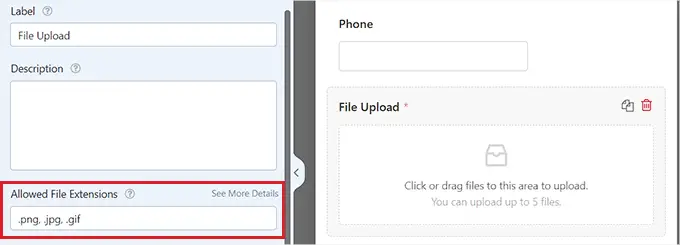
Затем щелкните поле «Загрузка файла» в форме, чтобы открыть его настройки в левом столбце.
По умолчанию в форму можно загружать различные типы файлов, в том числе:
- Файлы изображений: .png, .gif, .jpg
- Документы: .doc, .xls, .ppt, .pdf
- Аудио: .wav, .mp3, .mp4
- Видео: .mpg, .mov, .wmv
Все, что вам нужно сделать, это ввести форматы файлов, которые вы хотите принять, в поле «Разрешенные расширения файлов».
Для этого урока мы собираемся разрешить форматы изображений .png, .gif и .jpg. Обязательно разделяйте каждый формат файла запятой.

Примечание. WordPress ограничивает типы файлов, которые можно загружать на сайт, из соображений безопасности WordPress. Вы можете добавить дополнительные типы файлов в WordPress, если хотите разрешить пользователям загружать типы файлов, которые обычно не разрешены.
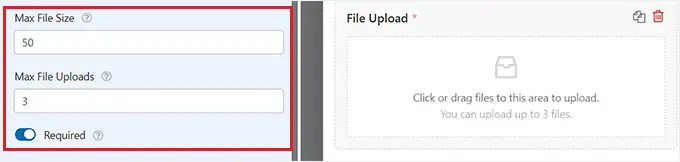
Вы также можете установить максимальный размер файла и максимальное количество файлов. Для нашего урока мы разрешим людям отправлять до 3 фотографий размером до 50 МБ каждая.
Если вы хотите запретить людям отправлять форму без прикрепления файлов, вы можете включить переключатель «Обязательно». Это означает, что форма не может быть отправлена, пока не будет загружен хотя бы 1 файл.

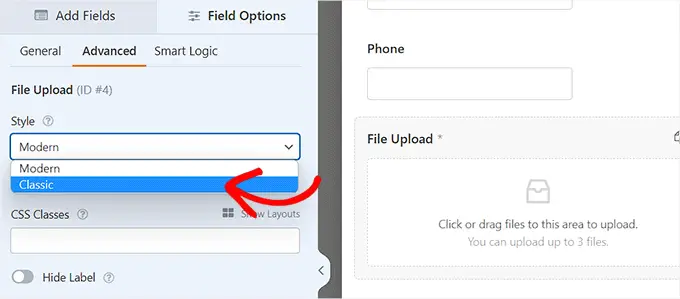
Затем просто перейдите на вкладку «Дополнительно» сверху.
По умолчанию поле загрузки файлов использует современный формат, который позволяет пользователям перетаскивать свои файлы.
Однако, если у вас мало места для формы или вы предпочитаете классическое поле загрузки, вы можете изменить это. Просто выберите опцию «Классический» в раскрывающемся меню «Стиль».
Совет: классическое поле загрузки позволяет загружать только один файл. Если вы хотите, чтобы пользователи могли отправлять более одного файла, вам нужно будет добавить в форму несколько полей для загрузки файлов.

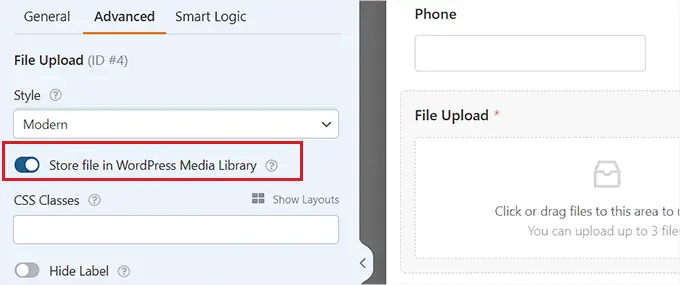
Вы также можете сохранить отправленные файлы в медиатеке WordPress, включив переключатель «Сохранить файл в медиатеке WordPress». Это упрощает добавление загруженных файлов в запись или на страницу.
Например, если мы проводим фотоконкурс, мы можем захотеть включить лучшие фотографии при объявлении победителя.
Примечание. Загруженные файлы все равно будут сохранены в вашей базе данных WordPress, даже если вы не установите этот флажок. Они просто хранятся в отдельной папке в вашей учетной записи хостинга WordPress.

Если вы хотите отредактировать какие-либо другие поля в своей форме, вы можете щелкнуть по ним, чтобы открыть настройки поля в левом столбце.
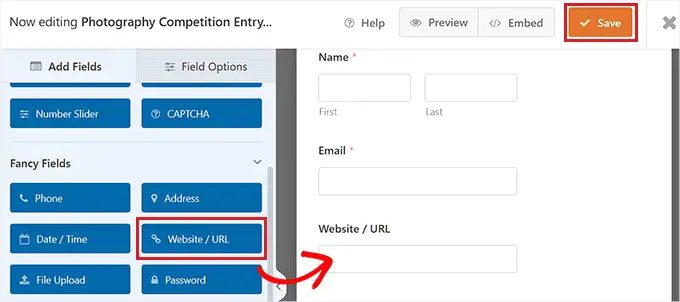
Вы также можете добавить другие поля в форму загрузки файлов.
Например, вы можете добавить в форму поле «Веб-сайт/URL», чтобы пользователи могли дать вам ссылку на свой веб-сайт.

Если вы довольны своей формой, нажмите кнопку «Сохранить» в правом верхнем углу экрана, чтобы сохранить настройки.

Настройка уведомлений формы загрузки файлов
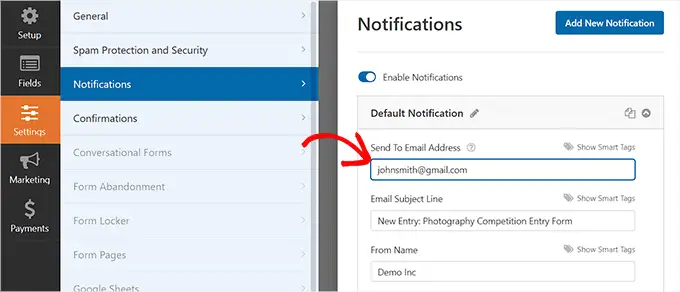
Чтобы изменить настройки уведомлений для формы, вам необходимо открыть вкладку «Настройки» в левом углу. Оказавшись там, просто нажмите на вкладку «Уведомления».
По умолчанию форма отправляет уведомление по электронной почте на адрес admin_email.
Если вы создали свой сайт WordPress самостоятельно, то это будет адрес вашей электронной почты. Если нет, то вы можете удалить admin_email и вместо этого ввести свой собственный адрес электронной почты.

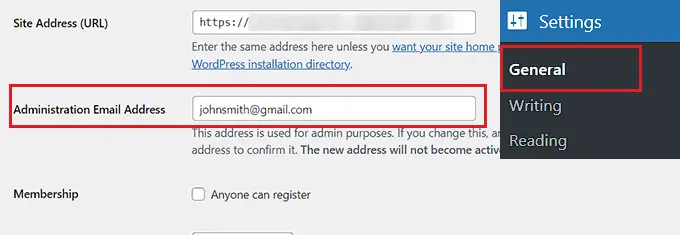
Если вы не уверены, является ли адрес электронной почты admin_email вашим адресом электронной почты, просто перейдите на страницу «Настройки» > «Общие» в панели администратора WordPress.
Оказавшись там, найдите адрес электронной почты администратора. Теперь вы можете изменить адрес электронной почты администратора здесь.

Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Если вы хотите, чтобы отправленные файлы были отправлены более чем одному человеку, вы можете просмотреть наше руководство о том, как создать контактную форму с несколькими получателями уведомлений.
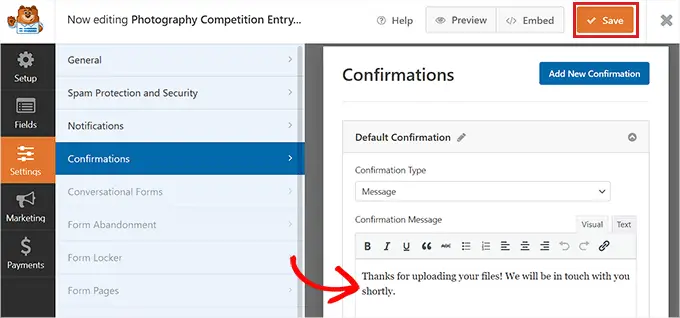
Вы также можете изменить сообщение подтверждения, которое пользователи увидят после отправки формы.
Для этого вам нужно посетить страницу «Настройки» » Подтверждения из левого столбца. Затем просто введите сообщение в поле «Сообщение для подтверждения». Вы также можете добавить форматирование, например жирный шрифт и курсив.

Наконец, не забудьте сохранить форму после внесения изменений.
Вы можете выйти из конструктора форм, нажав «X» в правом верхнем углу.
Добавление формы загрузки файлов на ваш сайт
После того, как вы закончите создание формы, вам нужно будет добавить ее на свой веб-сайт.
Для этого вы должны открыть существующую или новую запись или страницу с боковой панели администратора WordPress. В этом уроке мы добавим форму загрузки файлов на новую страницу.
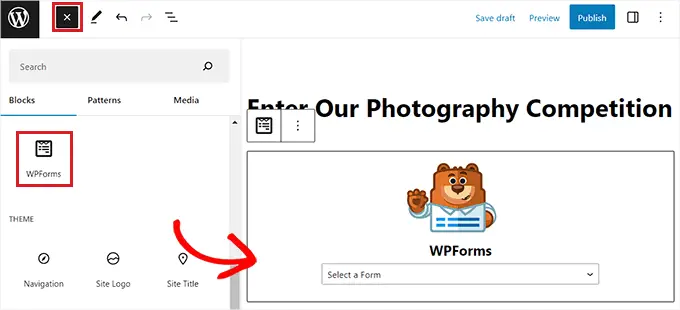
Оказавшись там, нажмите кнопку «Добавить новый блок» (+) в верхнем левом углу экрана и найдите блок WPForms.

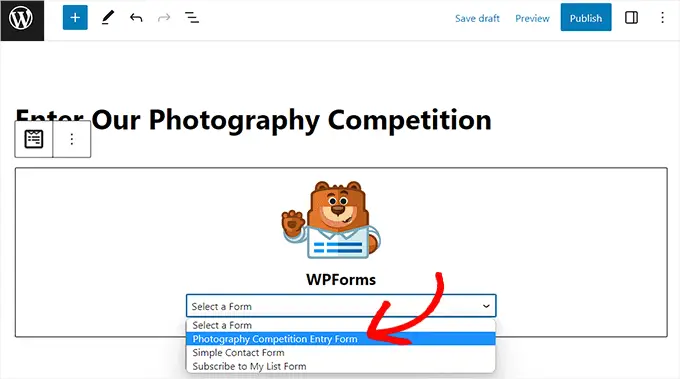
После добавления блока вы увидите раскрывающееся меню WPForms, отображаемое на странице.
Идите вперед и выберите форму загрузки файла, которую вы только что создали.

Наконец, нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
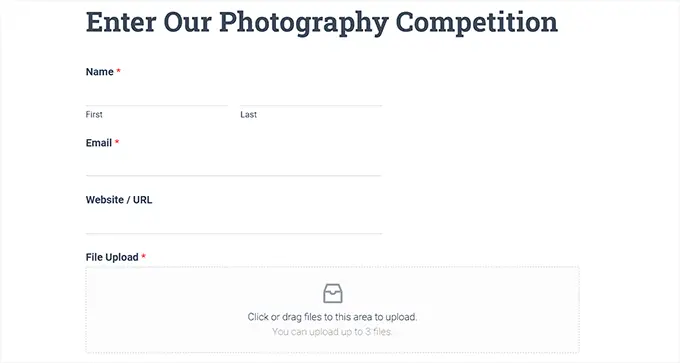
Теперь вы можете посетить свой веб-сайт, чтобы увидеть форму загрузки файла в действии.

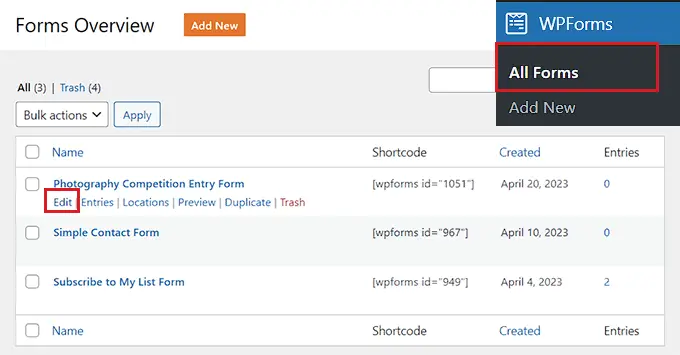
Вы также можете внести изменения в свою форму в любое время, посетив страницу WPForms »All Forms на боковой панели администратора.
Отсюда просто щелкните имя формы или наведите на нее указатель мыши и щелкните ссылку «Изменить», чтобы открыть конструктор форм.

Когда вы редактируете свою форму, она будет автоматически обновляться на вашем веб-сайте, поэтому вам не нужно снова добавлять ее на свою страницу.
Совет. Рекомендуется протестировать форму, чтобы убедиться, что она работает должным образом. Если вы не получили уведомление по электронной почте после создания записи в форме, вы можете прочитать наше пошаговое руководство по устранению проблемы с отправкой электронной почты в WordPress.
Просмотр или загрузка загруженных файлов
Когда кто-то отправляет файл с помощью вашей формы загрузки файлов, вы можете увидеть его в своем почтовом ящике или на панели инструментов WordPress.
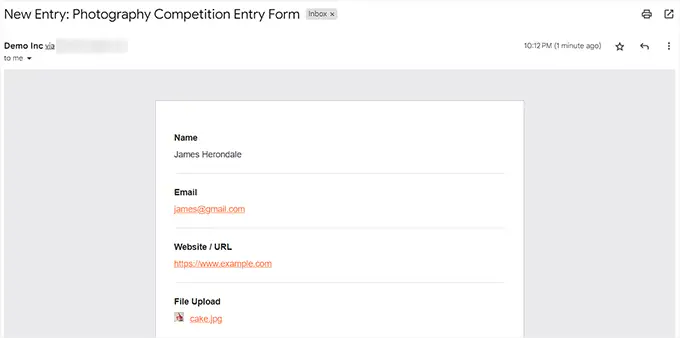
При каждом вводе формы вы будете получать такое электронное письмо:

Просто нажмите на ссылку, чтобы просмотреть или скачать сами файлы.
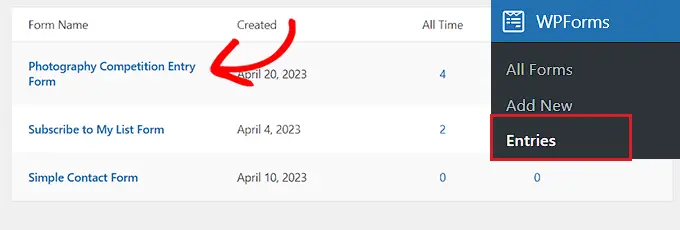
Вы также можете легко найти файлы на панели инструментов WordPress. Просто перейдите на страницу WPForms » Entries и нажмите на название вашей формы.

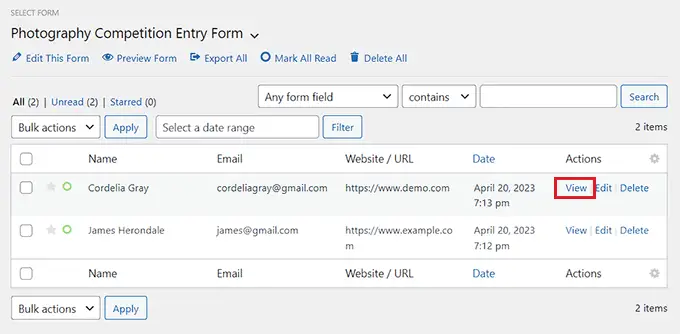
Вы можете увидеть загруженные файлы в таблице записей формы.
Кроме того, вы можете щелкнуть ссылку «Просмотр», чтобы просмотреть полную информацию о каждой записи формы.

Мы надеемся, что это руководство помогло вам научиться создавать форму загрузки файлов в WordPress. Вы также можете ознакомиться с нашим экспертным выбором лучших плагинов для опросов WordPress и прочитать наше руководство о том, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
