Как создать адаптивное меню WordPress для мобильных устройств
Опубликовано: 2023-10-26Хотите создать адаптивное меню WordPress для мобильных устройств?
Более половины всего трафика сайта приходится на мобильные устройства. Если ваше навигационное меню не работает должным образом на смартфонах и планшетах, большая часть вашей аудитории может с трудом ориентироваться на вашем сайте.
В этом руководстве мы покажем вам, как создать адаптивное меню WordPress для мобильных устройств.

Зачем создавать адаптивное меню WordPress для мобильных устройств?
Хорошо продуманное навигационное меню поможет посетителям сориентироваться на вашем сайте. Однако тот факт, что ваше меню отлично выглядит на настольных компьютерах, не означает, что оно автоматически будет хорошо выглядеть и на смартфонах и планшетах.
Мобильные пользователи составляют около 58% всего интернет-трафика. Тем не менее, если ваше меню не выглядит хорошо или некорректно работает на мобильных устройствах, вы рискуете потерять половину своей аудитории. Это затруднит достижение таких ключевых целей, как расширение списка адресов электронной почты, увеличение продаж и развитие вашего бизнеса.
С учетом вышесказанного, давайте посмотрим, как можно создать адаптивное меню, готовое к использованию на мобильных устройствах, которое будет отлично смотреться на смартфонах и планшетах. Просто используйте быстрые ссылки ниже, чтобы перейти прямо к методу, который вы хотите использовать.
Адаптивная слайд-панель — это навигационное меню, которое перемещается по экрану, когда посетитель нажимает или нажимает переключатель.

Таким образом, меню всегда находится под рукой, но по умолчанию не занимает места на экране. Это особенно важно, поскольку смартфоны и планшеты имеют гораздо меньшие экраны по сравнению с настольными компьютерами.
Если меню постоянно расширяется, то мобильный пользователь может случайно вызвать его ссылки с помощью сенсорного экрана своего устройства. Это делает слайд-панели хорошим выбором для меню, адаптированного для мобильных устройств.
Самый простой способ добавить слайд-панель, готовую для мобильных устройств, — использовать адаптивное меню.
Примечание. Существует премиум-версия адаптивного меню с дополнительными темами и дополнительными функциями, такими как условная логика. Однако в этом руководстве мы будем использовать бесплатный плагин, поскольку в нем есть все необходимое для создания меню, готового для мобильных устройств.
Первое, что вам нужно сделать, это установить и активировать плагин адаптивного меню. Более подробную информацию можно найти в нашем пошаговом руководстве по установке плагина WordPress.
После активации вы сможете использовать плагин для настройки любого ранее созданного вами меню WordPress. Если вам нужно создать новое меню, прочтите наше руководство о том, как добавить меню навигации в WordPress.
Если в вашей теме WordPress уже есть встроенное мобильное меню, вам необходимо знать класс CSS этого меню, чтобы можно было его скрыть. Если вы пропустите этот шаг, пользователи мобильных устройств увидят на вашем сайте два перекрывающихся меню. Пошаговые инструкции можно найти в нашем руководстве о том, как скрыть мобильное меню в WordPress.
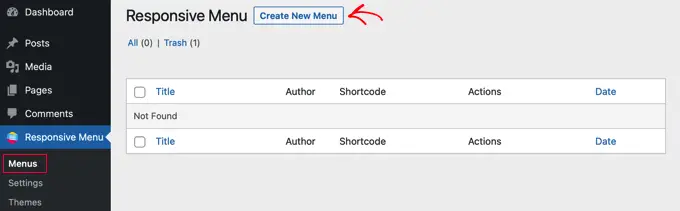
После этого перейдите на страницу «Адаптивное меню »Меню» и нажмите кнопку «Создать новое меню».

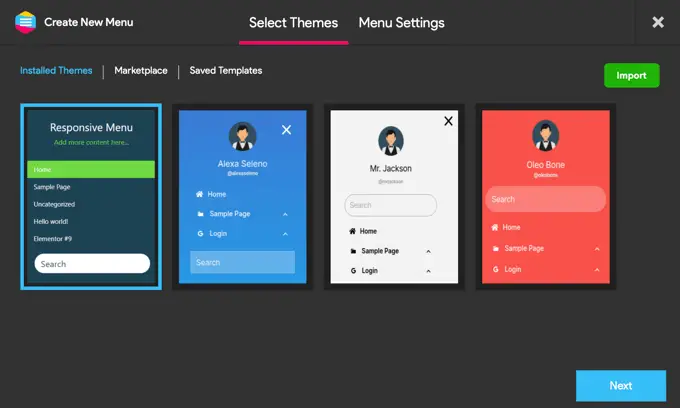
Теперь вы увидите несколько разных тем, которые можно использовать для своего меню.
В наших изображениях мы используем «Тему по умолчанию», но вы можете использовать любую тему, какую захотите. Приняв решение, нажмите «Далее».

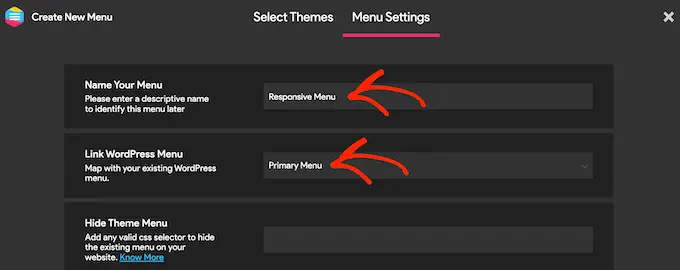
Теперь вы можете ввести название меню. Это только для справки, чтобы вы могли использовать все, что захотите.
После этого нажмите «Связать меню WordPress» и выберите меню, которое вы хотите использовать.

Как уже упоминалось, если в вашей теме уже есть встроенное мобильное меню, вам нужно будет добавить его CSS-класс в поле «Скрыть меню темы».
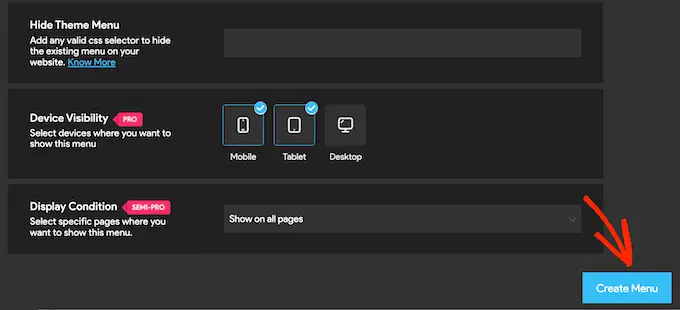
Если вы обновитесь до премиум-плагина, вы получите несколько дополнительных настроек. Например, пользователи Pro могут скрыть меню на определенных страницах или устройствах.
Когда вы будете довольны настройкой меню, нажмите «Создать меню».

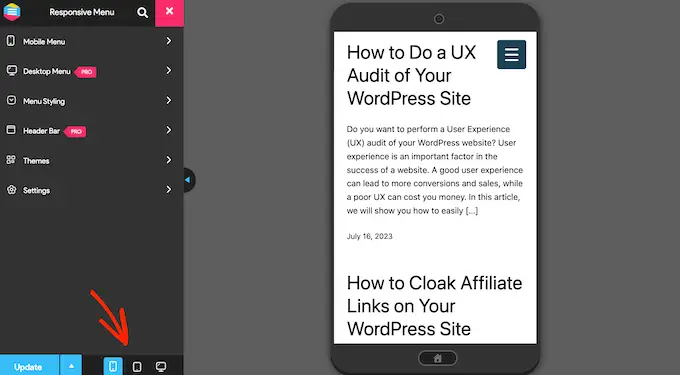
Теперь вы увидите предварительный просмотр вашего веб-сайта WordPress в правой части экрана и некоторые настройки слева.
Чтобы увидеть, как ваш сайт выглядит на мобильных устройствах, щелкните значок мобильного телефона или планшета в левом нижнем углу экрана.

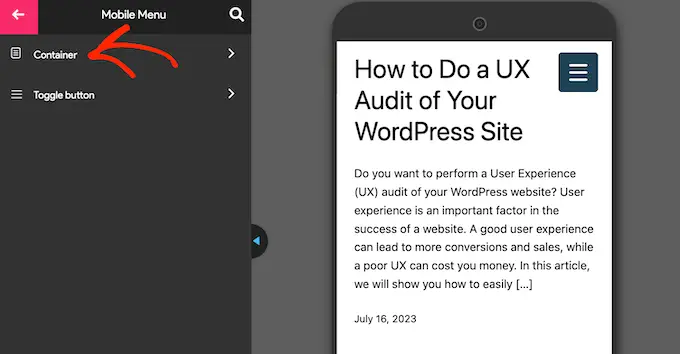
Чтобы настроить внешний вид и работу меню на мобильных устройствах, выберите «Мобильное меню».
Затем нажмите «Контейнер».

Здесь вы найдете множество различных настроек.
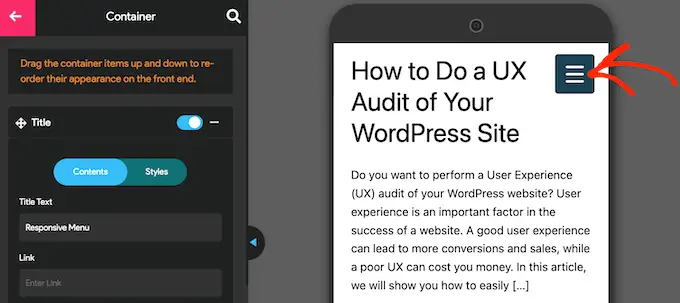
По мере внесения изменений предварительный просмотр в реальном времени часто обновляется автоматически. Имея это в виду, рекомендуется расширить меню, чтобы вы могли контролировать, как будет выглядеть ваше мобильное меню. Для этого просто нажмите на кнопку переключения меню.

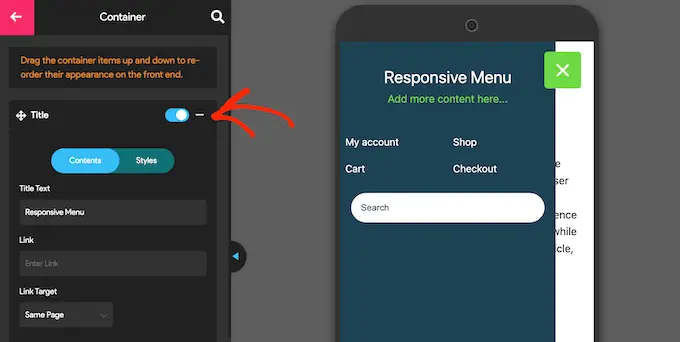
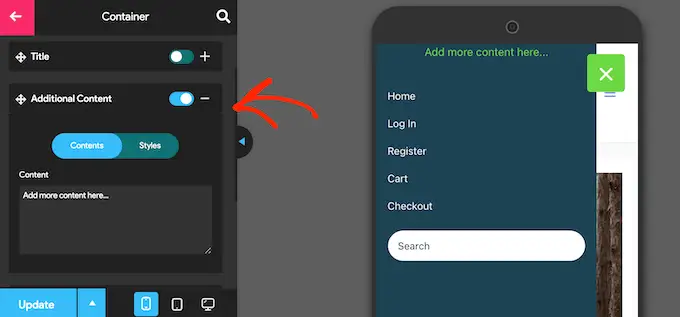
По умолчанию плагин добавляет заголовок и текст «Добавить больше контента…».
Вы можете заменить его своим собственным сообщением или даже полностью удалить текст. Чтобы отредактировать заголовок, щелкните, чтобы развернуть раздел «Название».

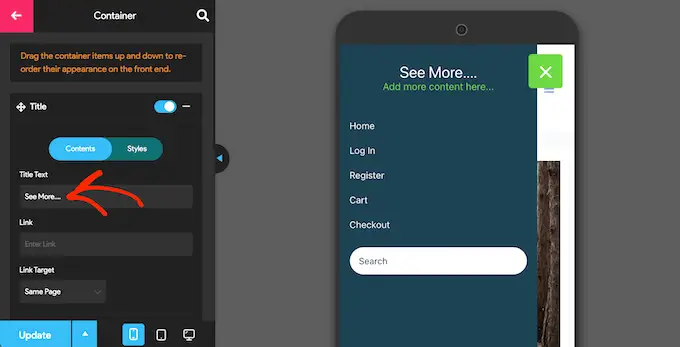
Теперь вы можете ввести собственное сообщение в поле «Текст заголовка».
Вы также можете добавить ссылку в заголовок или добавить шрифты и изображения для значков.

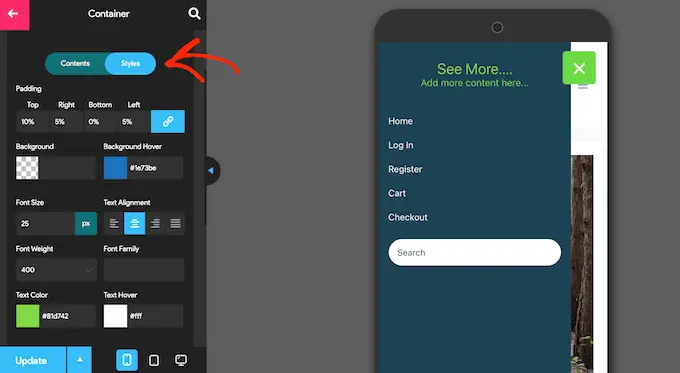
Чтобы настроить внешний вид заголовка, нажмите вкладку «Стили».
Здесь вы можете изменить цвет фона, цвет текста, размер шрифта и многое другое.

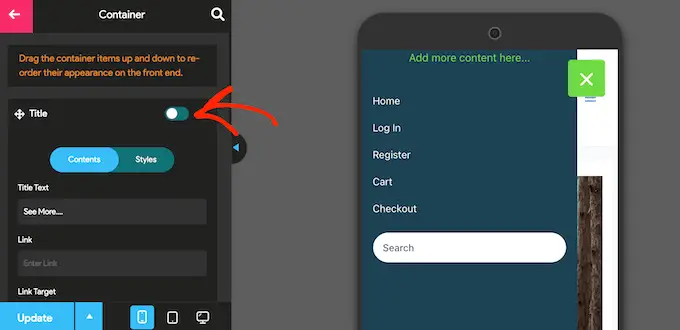
Если вы не хотите отображать текст заголовка, нажмите, чтобы отключить переключатель рядом с «Заголовок».
Если заголовок не важен, его удаление освободит больше места для ссылок и другого контента в вашем мобильном навигационном меню.

Чтобы заменить «Добавить сюда больше контента….» текст с вашим собственным сообщением, щелкните, чтобы развернуть область «Дополнительный контент».
Теперь вы можете ввести свой собственный текст, изменить цвет текста, изменить выравнивание текста и многое другое, используя настройки в меню слева.

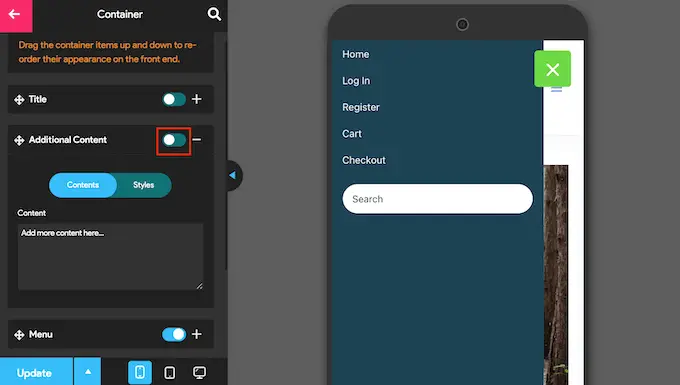
Чтобы полностью удалить текст, просто щелкните, чтобы отключить переключатель.
Опять же, это может освободить больше места для остального содержимого меню. Это особенно полезно на смартфонах и планшетах, экраны которых обычно меньше.

По умолчанию адаптивное меню отображает все пункты меню в виде одного списка. Однако вы можете предпочесть отображать эти ссылки в нескольких столбцах. Это может хорошо сработать, если ваши метки меню короче, поскольку позволяют отображать больше элементов на меньшем пространстве, при этом меню не выглядит загроможденным.
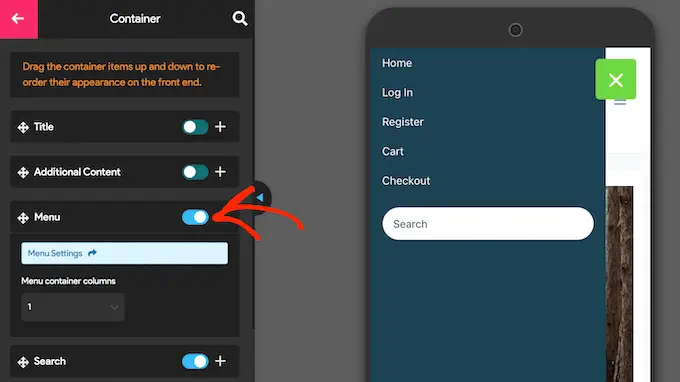
Чтобы попробовать разные макеты столбцов, нажмите, чтобы развернуть раздел «Меню».

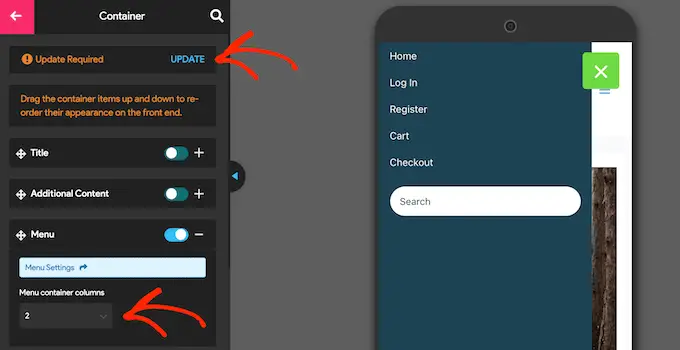
Теперь вы можете открыть раскрывающийся список «Столбцы контейнера меню» и выбрать количество столбцов, которые вы хотите использовать.
На этом этапе вы можете увидеть текст «Требуется обновление». Если вы видите это сообщение, щелкните его, чтобы обновить предварительный просмотр в реальном времени с учетом новых настроек столбца.

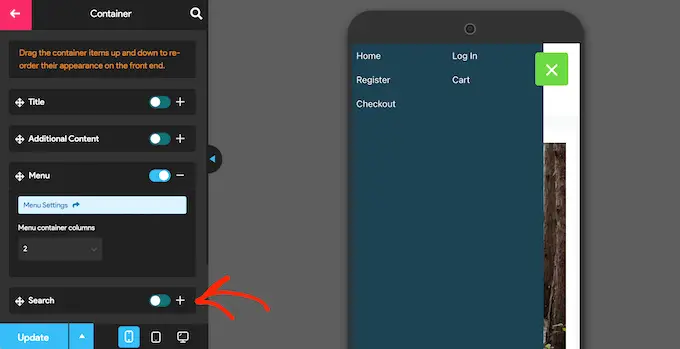
По умолчанию адаптивное меню добавляет панель поиска в меню WordPress. Это может помочь посетителям найти интересный контент, но также может занимать драгоценное место на экране.
Если вы предпочитаете, вы можете удалить панель поиска для мобильных пользователей, деактивировав переключатель рядом с «Поиск».


Вы можете настроить гораздо больше параметров, поэтому вы можете потратить некоторое время на просмотр других параметров. Однако этого достаточно, чтобы создать хорошо продуманное меню для мобильных устройств.
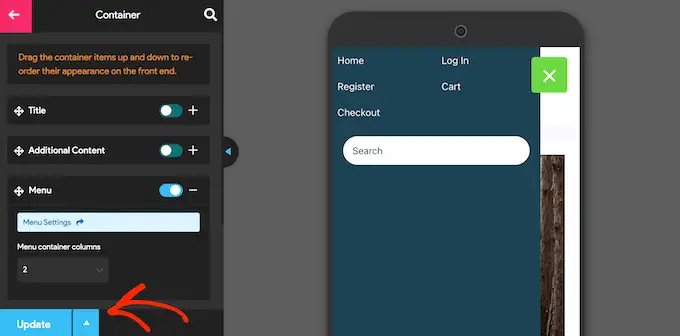
Если вас устраивает настройка меню навигации, нажмите «Обновить».

Теперь просто посетите свой блог WordPress с помощью мобильного устройства, чтобы увидеть новое меню в действии. Вы также можете просмотреть мобильную версию вашего сайта WordPress с рабочего стола.
Другой вариант — добавить полноэкранное адаптивное меню. Это меню автоматически подстраивается под разные размеры экрана, поэтому меню навигации всегда будет хорошо выглядеть независимо от того, какое устройство использует посетитель.
Поскольку меню занимает все доступное место, на смартфонах и планшетах легче ориентироваться, каким бы маленьким ни был экран.
Самый простой способ создать полноэкранное меню — использовать полноэкранное меню — оптимизированное для мобильных устройств и адаптивное. Этот плагин позволяет создавать полноэкранное меню только для мобильных устройств или показывать одно и то же меню на смартфонах, планшетах и настольных компьютерах, чтобы все посетители имели одинаковый опыт.
Первое, что вам нужно сделать, это установить и активировать плагин полноэкранного меню. Для получения более подробной информации вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
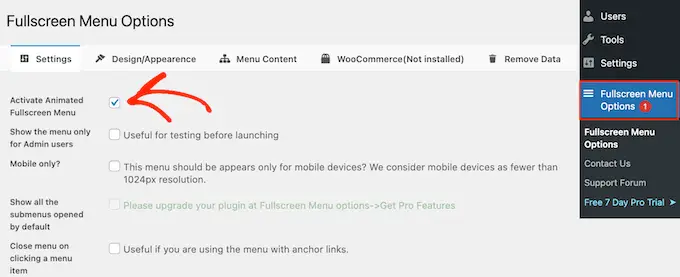
После активации выберите «Параметры полноэкранного меню» в меню WordPress и установите флажок «Активировать анимированное полноэкранное меню».

Мы также рекомендуем установить флажок «Показывать меню только для пользователей с правами администратора». Это позволяет вам видеть изменения по мере настройки меню, но посетители не увидят мобильное меню, пока вы не запустите его.
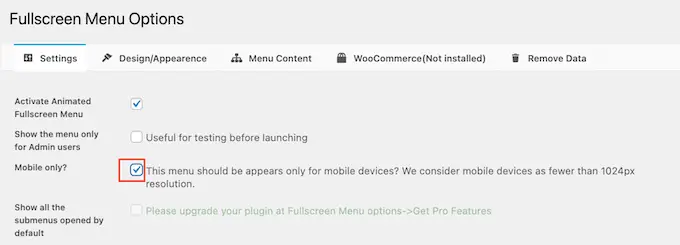
По умолчанию плагин отображает полноэкранное меню на всех устройствах. Если вы хотите, чтобы полноэкранное меню отображалось только на смартфонах и планшетах, установите флажок «Только на мобильных устройствах».

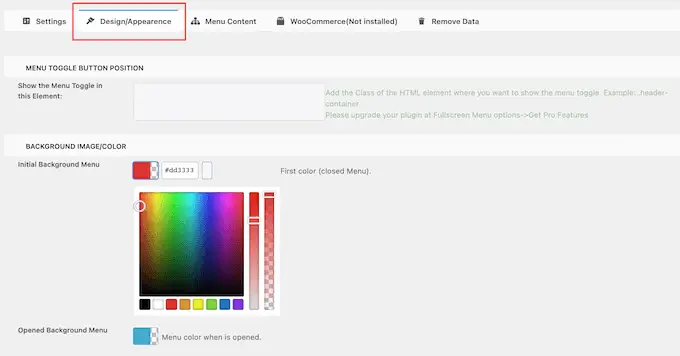
После этого вы готовы точно настроить внешний вид меню, щелкнув вкладку «Дизайн / Внешний вид».
Здесь вы можете выбрать цвета, шрифт и настройки анимации для полноэкранного меню.

При внесении этих изменений имейте в виду, что «Начальное фоновое меню» — это значок переключения меню. Между тем, «Открытое фоновое меню» — это цвет расширенного полноэкранного мобильного меню.
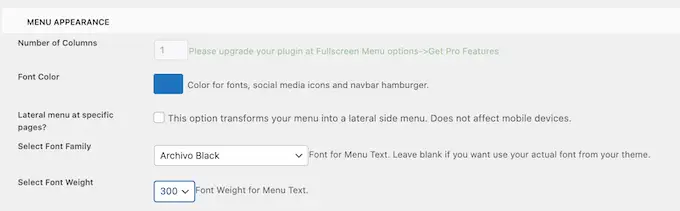
После выбора цветов меню перейдите к разделу «Внешний вид меню». Здесь вы можете изменить цвет шрифта меню, семейство шрифтов и размер шрифта.

Просто имейте в виду, что загрузка дополнительных шрифтов может повлиять на производительность и скорость вашего сайта WordPress. Это не всегда хороший выбор для мобильных устройств, которые обычно имеют меньшую вычислительную мощность по сравнению с настольными компьютерами. У некоторых посетителей также может быть плохое мобильное подключение к Интернету, из-за чего ваш сайт будет загружаться еще медленнее.
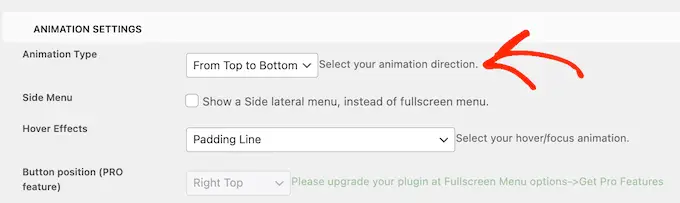
После этого перейдите к «Настройки анимации».
Для начала вы можете выбрать, как меню будет расширяться, когда посетитель нажимает на значок переключателя. Просто откройте раскрывающееся меню «Тип анимации» и выберите вариант из списка, например «Сверху вниз» или «Слева направо».

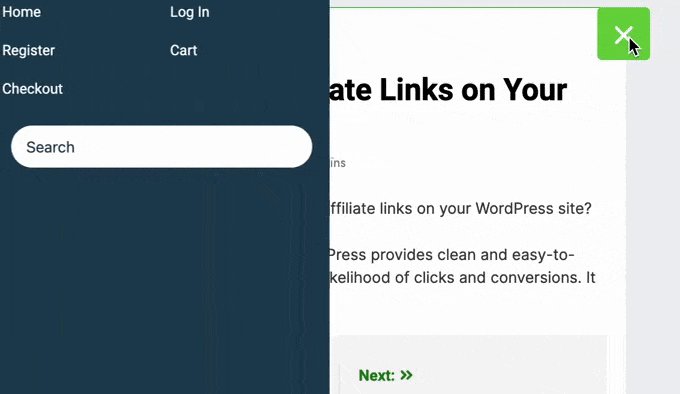
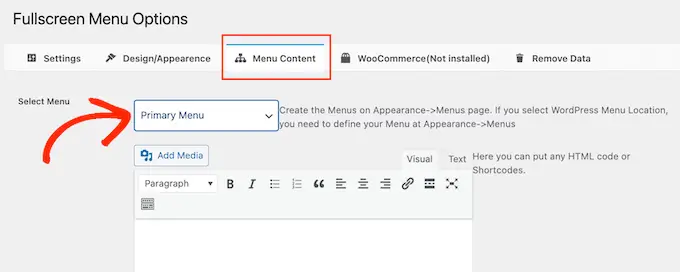
Когда вы будете довольны тем, как настроено меню, пришло время добавить немного контента, щелкнув вкладку «Содержимое меню».
Здесь откройте раскрывающееся меню «Выбрать меню» и выберите меню, которое вы хотите отобразить в полноэкранном режиме.

Если вы еще не создали меню навигации, ознакомьтесь с нашим руководством о том, как добавить меню навигации в WordPress.
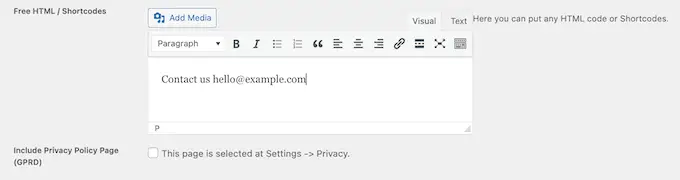
Если вы хотите отображать дополнительный контент в меню, вы можете добавить его в поле «Бесплатные HTML/шорткоды». Он действует как редактор мини-страниц, поэтому вы можете вводить текст, изменять форматирование, добавлять маркеры, нумерованные списки и многое другое.

Также есть флажок, который добавит ссылку на страницу вашей политики конфиденциальности.
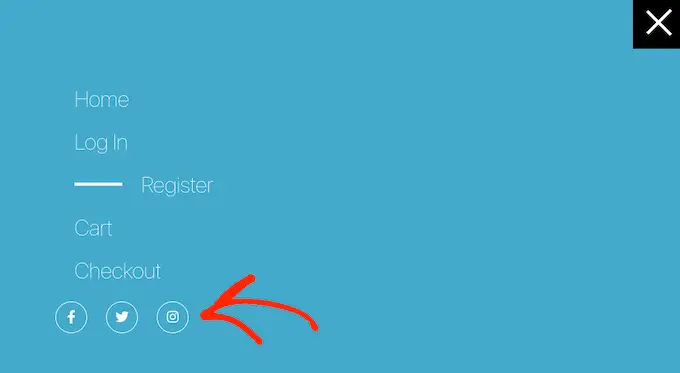
Далее вы можете добавить значки социальных сетей в меню WordPress. Эти значки появятся в ряд внизу полноэкранного меню.

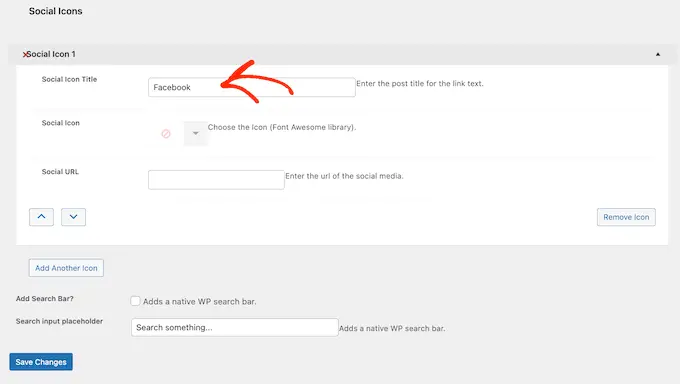
Чтобы добавить эти значки, просто щелкните и разверните поле «Значок социальной сети 1».
Теперь вы можете ввести название значка, например «Facebook».

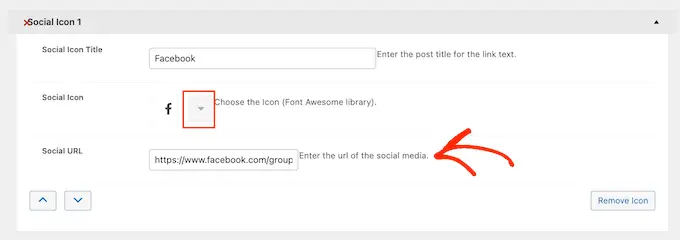
После этого нажмите стрелку рядом с «Значок социальной сети» и выберите значок, который вы хотите показывать посетителям с мобильных устройств.
Наконец, введите адрес, который вы хотите использовать, в поле «URL-адрес социальной сети».

Чтобы добавить больше значков, просто нажмите кнопку «Добавить еще один значок».
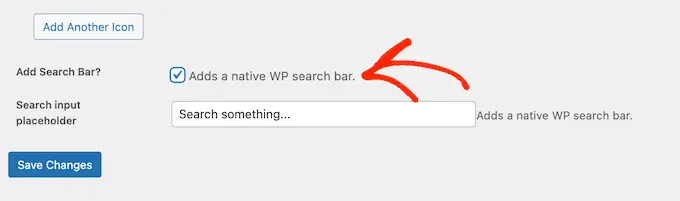
Наконец, вы можете добавить панель поиска WordPress, чтобы помочь посетителям найти то, что они ищут. Для этого просто установите флажок «Добавить панель поиска».

По умолчанию плагин отображает сообщение «Найти что-нибудь…». Однако вы можете заменить его своим собственным сообщением, введя поле «Заполнитель для ввода поиска».
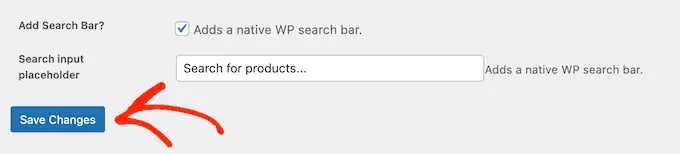
Например, если вы управляете магазином WooCommerce, вы можете использовать такой текст, как «Начать делать покупки» или «Поиск продуктов».
Когда вы будете довольны настройкой меню, нажмите кнопку «Сохранить изменения».

Теперь просто посетите свой веб-сайт с помощью мобильного устройства, чтобы увидеть полноэкранное меню в действии.
Вы также можете просмотреть мобильную версию своего веб-сайта с помощью настройщика тем WordPress.
Бонус: как добавить мобильное меню на целевые страницы
Если вы создаете целевую страницу или страницу продаж, вам нужно, чтобы дизайн выглядел на мобильных устройствах так же хорошо, как и на настольных компьютерах.
Учитывая это, мы рекомендуем создать страницу с помощью SeedProd. SeedProd — лучший плагин для создания страниц, включающий более 180 профессионально разработанных шаблонов.

После создания дизайна с помощью SeedProd вы можете добавить на страницу мобильное меню, используя готовый блок Nav Menu SeedProd. Этот блок позволяет создавать отдельные меню как для устройств меню, так и для рабочего стола.
Таким образом, вы можете использовать разный макет и даже показывать разные ссылки в зависимости от устройства пользователя.
Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению пользовательских меню навигации в WordPress.
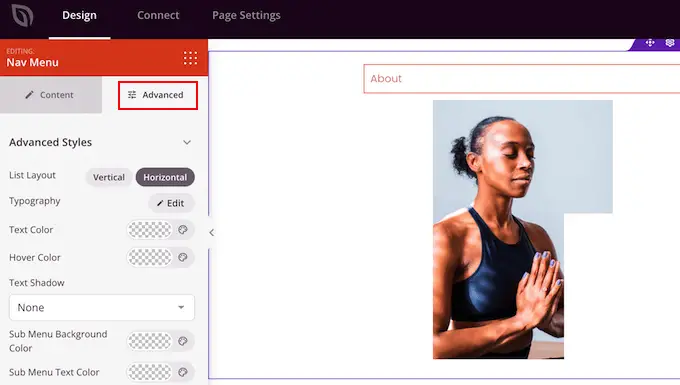
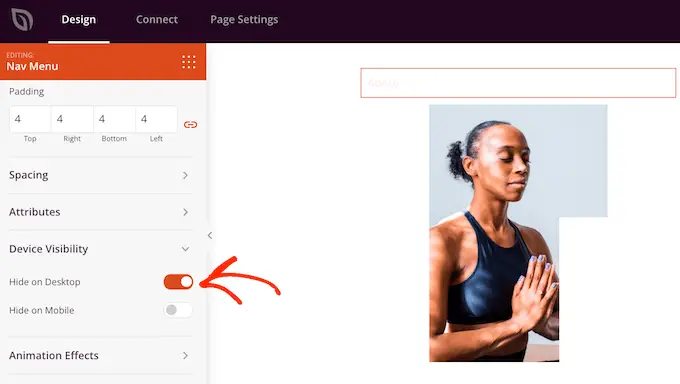
После добавления блока навигации в свой дизайн просто нажмите вкладку «Дополнительно».

Здесь нажмите, чтобы развернуть раздел «Видимость устройства».
После этого нажмите переключатель «Скрыть на рабочем столе», чтобы активировать его. Теперь это меню будет отображаться только на мобильных устройствах.

Теперь вы можете добавлять ссылки и изменять макет меню, используя настройки в левом меню.
Мы надеемся, что эта статья помогла вам научиться создавать адаптивное меню WordPress для мобильных устройств. Вы также можете ознакомиться с нашим руководством о том, как увеличить посещаемость вашего блога, или ознакомиться с нашим экспертным выбором лучших аналитических решений для пользователей WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
