Как создать многоязычный сайт в WordPress
Опубликовано: 2023-05-24Хотите создать многоязычный веб-сайт на WordPress?
Существует несколько способов увеличить количество посетителей сайта и сбор доходов. Перевод сайта на несколько языков — один из самых эффективных способов сделать это.
Проблема в том, что перевод каждой страницы веб-сайта требует много работы. Вы можете легко запутаться и совершить ошибку. Но не о чем беспокоиться, потому что с правильным руководством создать многоязычный сайт очень просто.
Перевод веб-сайта WordPress на несколько языков занимает много времени, поэтому мы рекомендуем выделить час или два, чтобы научиться переводить весь веб-сайт на один или несколько языков.
Давайте начнем.
Зачем создавать многоязычный сайт WordPress?
Есть два основных преимущества преобразования вашего сайта WordPress в многоязычный веб-сайт. Это:
Больше органического трафика. На данный момент ваш сайт отображается для пользователей, говорящих в основном на одном языке. После перевода Google проиндексирует переведенные страницы как отдельный контент, и ваш сайт появится перед пользователями, говорящими (и выполняющими поиск) на разных языках. Это означает, что тот же контент привлечет больше посетителей и значительно повысит ваш ежемесячный органический трафик.
Лучшее доверие и авторитет: говоря на одном языке с вашими посетителями, вы можете создать ощущение близости и комфорта, помогая установить доверие и авторитет, показывая, что вы понимаете их потребности и уделяете им особое внимание. Устранение языкового барьера устранит недопонимание и может привести к более плавному и позитивному взаимодействию с пользователем.
Имея в виду эти преимущества, давайте переведем ваш сайт WordPress на несколько языков.
Как создать многоязычный сайт WordPress?
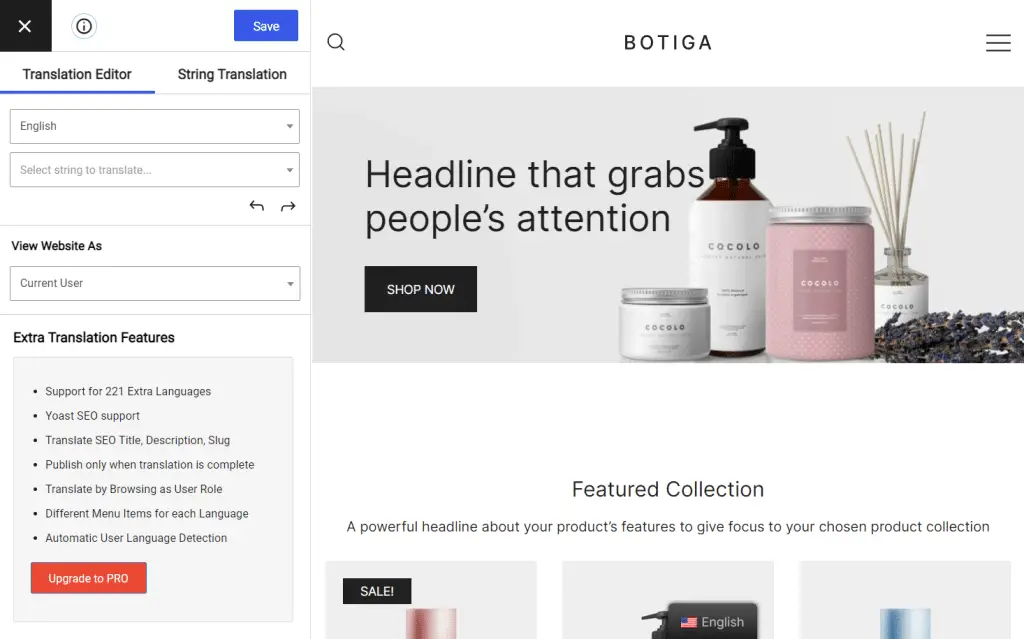
Чтобы создать многоязычный веб-сайт WordPress, вам понадобится плагин для перевода. Хотя есть несколько плагинов для перевода, мы рекомендуем использовать самый популярный, надежный и простой в использовании плагин под названием TranslatePress. Плагин чрезвычайно удобен для пользователя и позволяет вам переводить содержимое вашего веб-сайта из визуального интерфейса, похожего на настройщик WordPress:

TranslatePress загружен некоторыми невероятными функциями, такими как:
- Автоматическое определение языка пользователя с помощью настроек браузера или IP-адреса
- Автоматический перевод с помощью Google Translate или DeepL
- Уточнение автоматических переводов вручную
- Переводите вручную или нанимайте переводчиков через специальные учетные записи переводчиков.
- SEO-поддержка заголовка страницы, слага, описания и т. д., помогающая повысить рейтинг в локальном поиске.
- Переключатель языка позволяет посетителям сайта выбирать предпочитаемый язык
- Помимо прочего, поддержка более 200 языков.
Вы можете узнать обо всех возможностях TranslatePress здесь.
TranslatePress имеет бесплатную и премиальную версии. Бесплатная версия предлагает множество функций для перевода вашего сайта WordPress на один новый язык вручную или автоматически. Тем не менее, профессиональная версия дает вам доступ к еще более продвинутым функциям, таким как многоязычная поддержка SEO, автоматическое перенаправление пользователей на предпочитаемый ими язык, автоматические переводы через DeepL (самый точный механизм перевода) и т. д.
В этой статье мы используем бесплатную версию плагина для перевода вашего сайта WordPress. Бесплатной версии более чем достаточно для создания полнофункционального многоязычного сайта WordPress с двумя языками, которые могут выбрать ваши посетители.
Шаг 1: Установите TranslatePress
Установите и активируйте TranslatePress на вашем сайте WordPress. Просто найдите его в репозитории WordPress (Плагины > Добавить новый) и добавьте на свой сайт.
После установки вы автоматически попадете на страницу настроек TranslatePress.
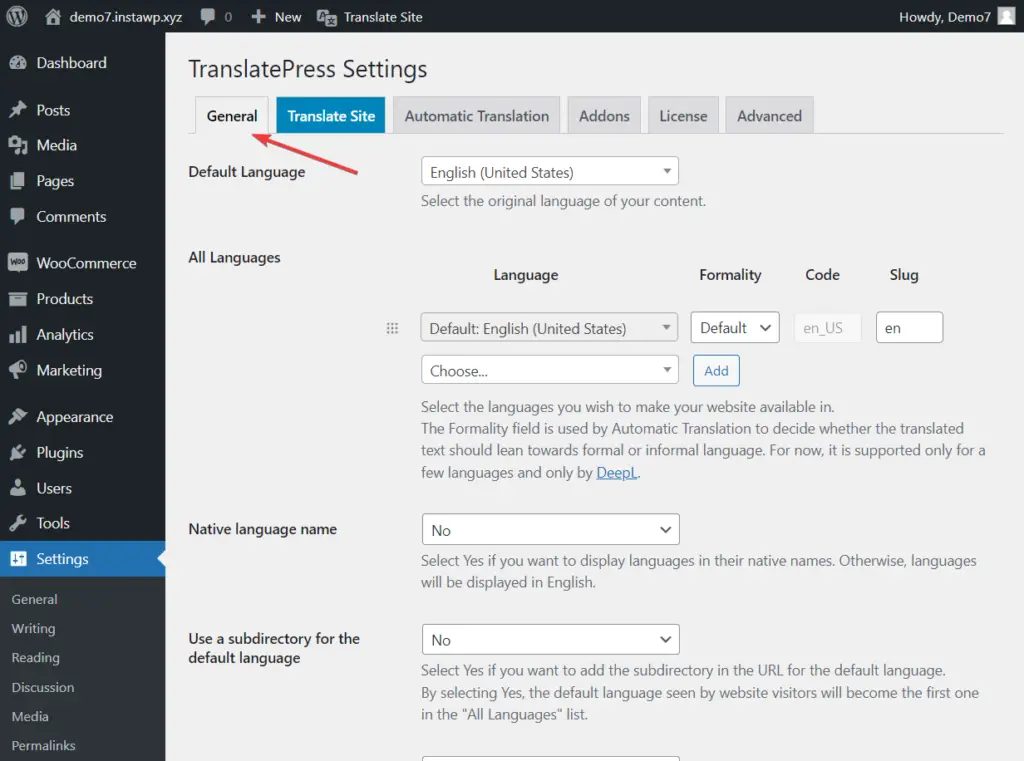
Вы также можете открыть страницу настроек вручную, выбрав «Настройки» > «TranslatePress» > вкладка «Общие» на панели инструментов WordPress.

Шаг 2: выберите языки перевода
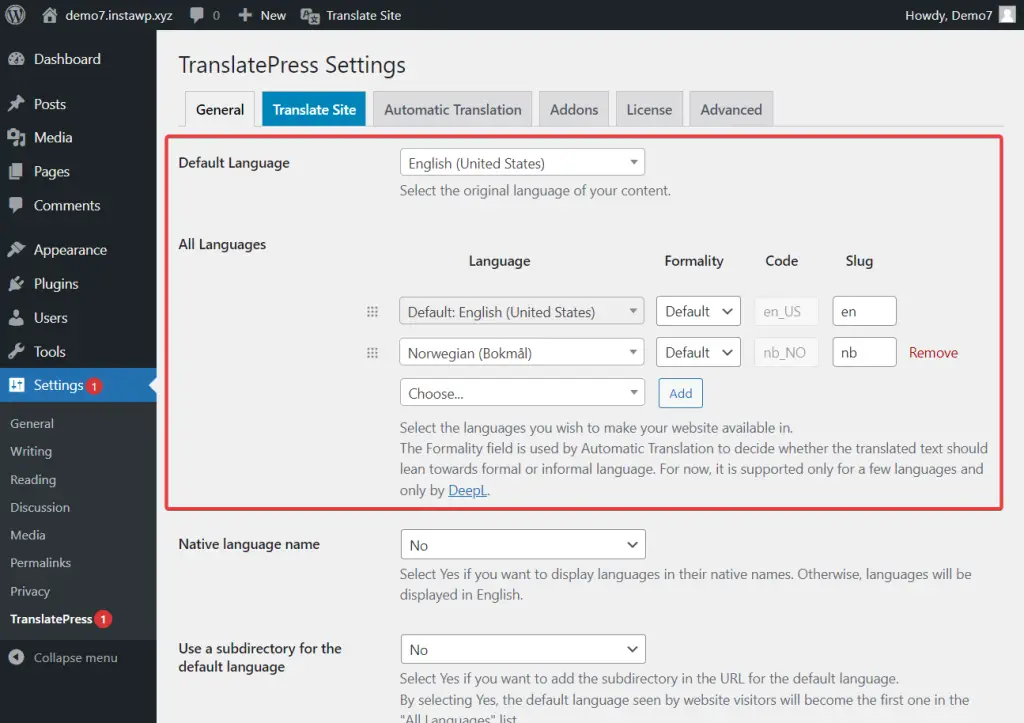
Первое, что вам нужно сделать, это установить язык по умолчанию для вашего веб-сайта и выбрать языки , на которые вы хотите перевести свой веб-сайт.
Допустим, большинство посетителей вашего сайта говорят по-английски и находятся в США. И ваша веб-аналитика показывает, что ваш сайт также привлекает посетителей из Норвегии.
В этом случае вы можете установить язык по умолчанию как английский (США) и добавить норвежский язык в качестве языка перевода.
Что касается параметров формальности и ярлыка , мы рекомендуем оставить их в состоянии по умолчанию.

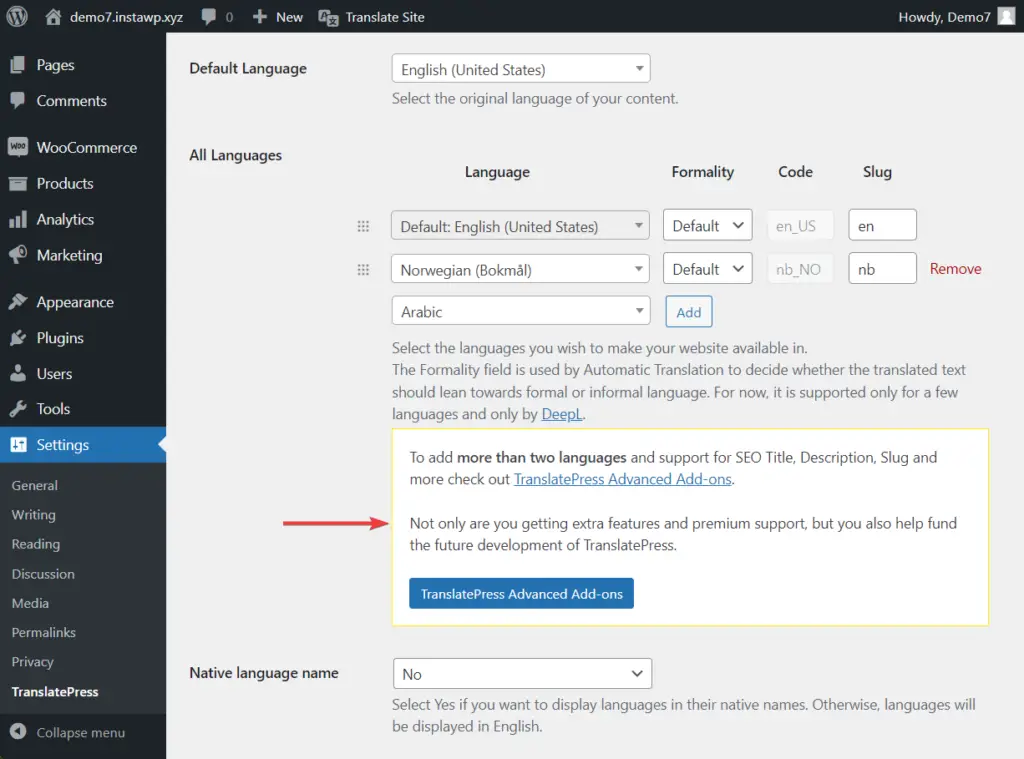
Обратите внимание, что в бесплатной версии TranslatePress вы можете добавить один язык перевода. Чтобы иметь возможность перевести свой сайт на другие языки, вам понадобится премиум-версия плагина.

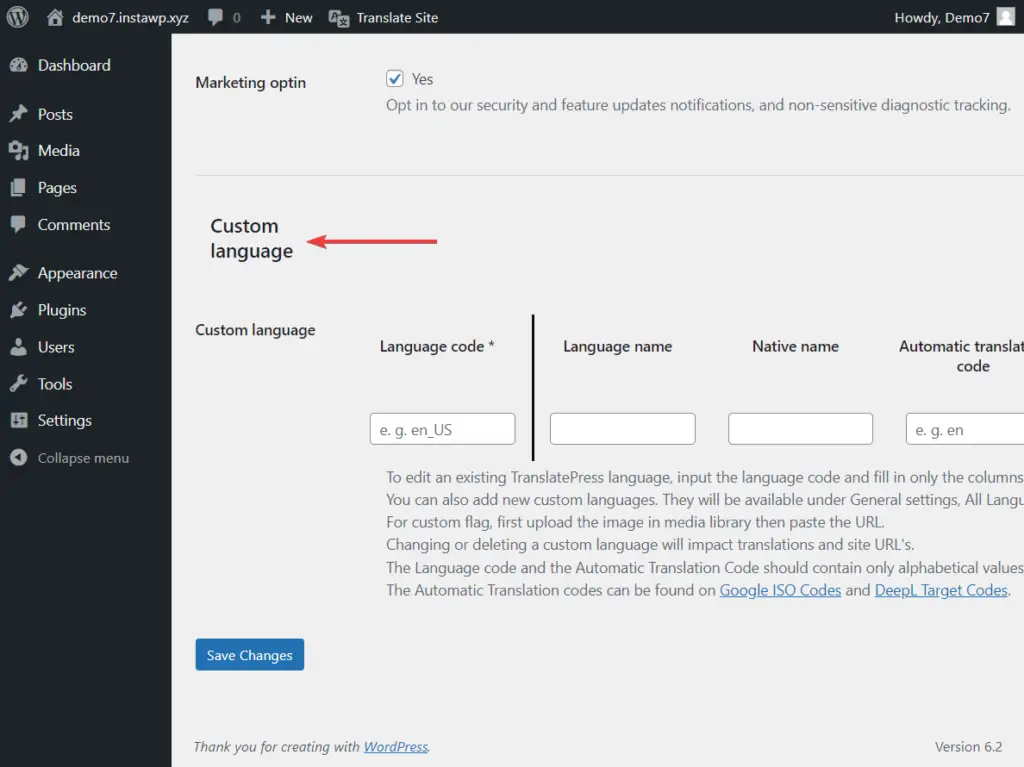
Хотя TranslatePress поддерживает множество языков, бывают случаи, когда вы не можете найти нужный язык в раскрывающемся меню. В этом случае вы можете добавить собственные языки, выбрав «Настройки» > «TranslatePress» > вкладка «Дополнительно» > раздел «Пользовательский язык» . Вот руководство о том, как добавить пользовательские языки в TranslatePress, если вам нужна дополнительная помощь.

Шаг 3. Настройте автоматический перевод (необязательно)
Вы можете использовать TranslatePress для перевода вашего веб-сайта вручную или автоматически.
В ручном методе вам нужно будет отредактировать каждую страницу и вручную вставить переведенный контент на свой веб-сайт. Так же, как я показывал вам в начале этого поста, используя визуальный редактор. Но если вам кажется, что это требует много работы, вы всегда можете вместо этого использовать метод автоматического перевода. С помощью этого метода все, что вам нужно сделать, это включить автоматический перевод и правильно его настроить.
Чтобы использовать ручной метод, пропустите этот раздел и сразу переходите к шагу 4.
Чтобы настроить автоматический перевод, вам нужно сделать следующее:
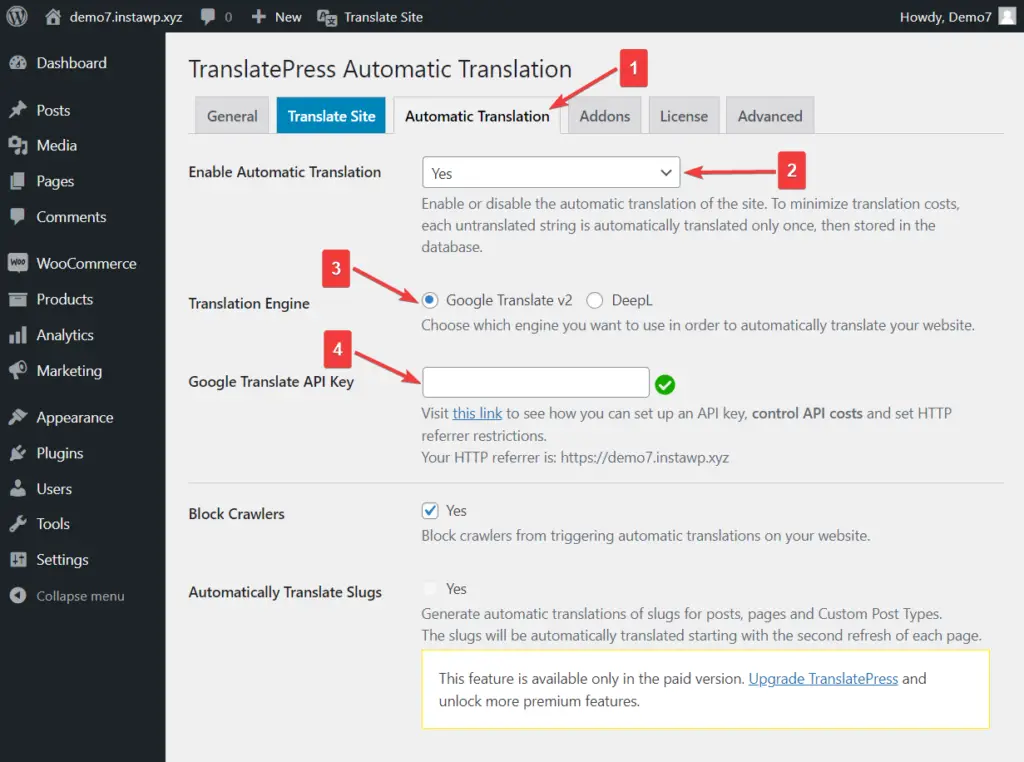
Перейдите на вкладку «Автоматический перевод» на странице настроек TranslatePress и выберите «Да» в раскрывающемся меню. Появятся остальные настройки.
У вас есть возможность использовать Google Translate v2 или DeepL для автоматизации перевода. DeepL доступен только для премиум-пользователей, поэтому в этом руководстве мы будем использовать Google Translate, поскольку мы используем бесплатную версию.
Подробнее о сравнении Google Translate и DeepL можно прочитать здесь.
Чтобы включить Google Translate v2 , вам необходимо настроить ключ Google API. и добавить его в плагин.

Обратите внимание, что Google запросит данные вашей карты, когда вы настроите учетную запись для создания ключа API, даже если вы выберете бесплатный уровень. Однако они не будут взимать плату, если вы не перейдете на платный план вручную.
После добавления ключа API давайте перейдем к более продвинутым параметрам настройки. Вот краткое изложение того, что означают эти параметры:
Блокировать сканеры: бесплатный инструмент Google Translate позволяет переводить ограниченное количество символов в месяц. Блокировка ботов убережет вас от потери квоты на перевод.
Автоматически переводить слаги: слаги из ваших сообщений, страниц и пользовательских типов сообщений будут переведены автоматически. Это премиальная функция.
Ограничение машинного перевода/символов в день: Google Translate позволяет бесплатно переводить 500 000 символов в месяц, что составляет примерно 100 000 слов. Если вам нужно использовать переводчик сверх этого лимита, вам нужно будет подписаться на платный план. Добавив ограничение на количество символов в свой перевод, вы можете быть уверены, что никогда не превысите ограничение в 500 000 символов.

Сегодняшнее количество символов: показывает, сколько символов было переведено за данный день.
Регистрировать запросы машинного перевода: включив его, вы позволите плагину регистрировать запросы, сделанные в Google Translate API, и сохранять их в базе данных вашего веб-сайта. Учет запросов API пригодится при тестировании и отладке ошибок на вашем сайте.
Шаг 4. Переведите содержимое вручную с помощью редактора перевода
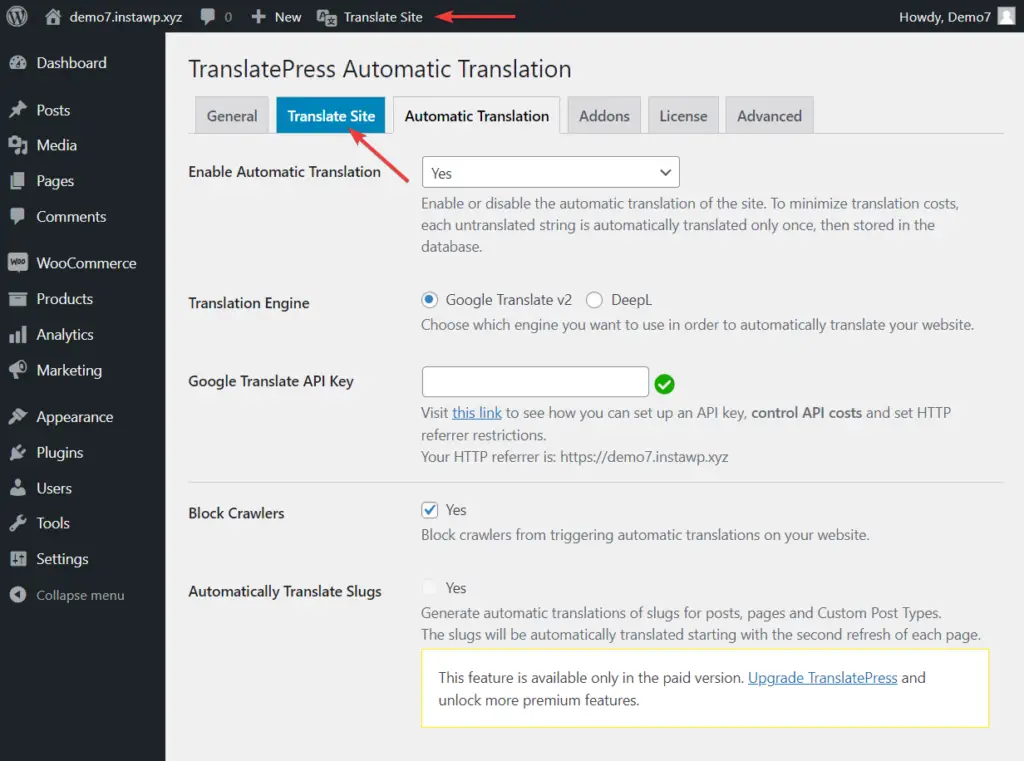
Если вы хотите перевести свой веб-сайт вручную или настроить автоматические переводы, сделанные Google Translate, нажмите кнопку «Перевести сайт» . в панели администратора или на странице настроек TranslatePress.

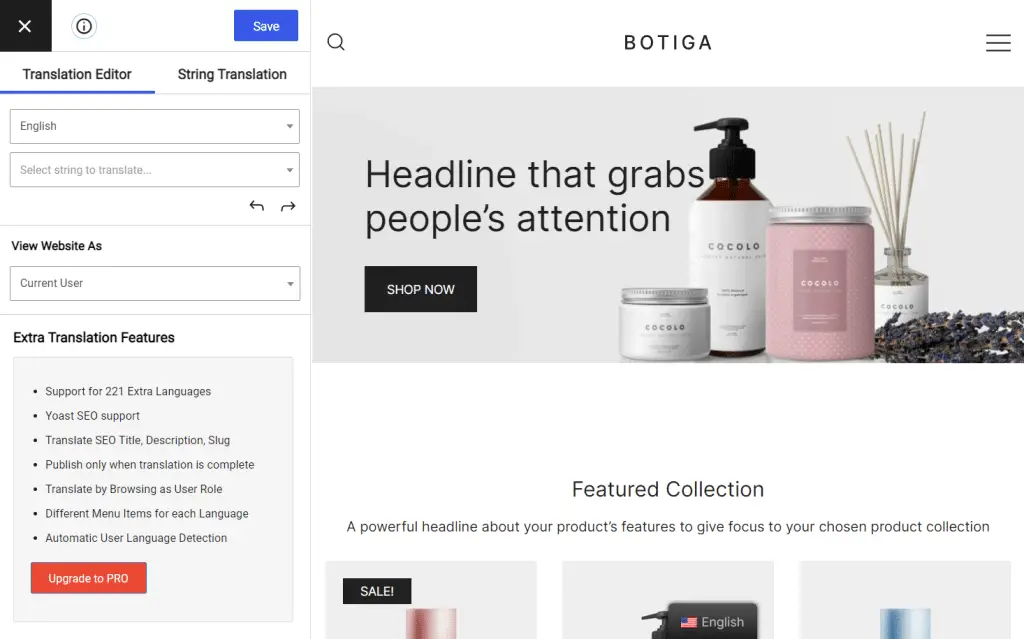
Вы сразу попадете на переднюю часть вашего сайта.

Интерфейс в левой части экрана может показаться знакомым, но это не настройщик темы.
Это инструмент TranslatePress под названием «Редактор перевода», который поможет вам вручную перевести содержимое вашего сайта.
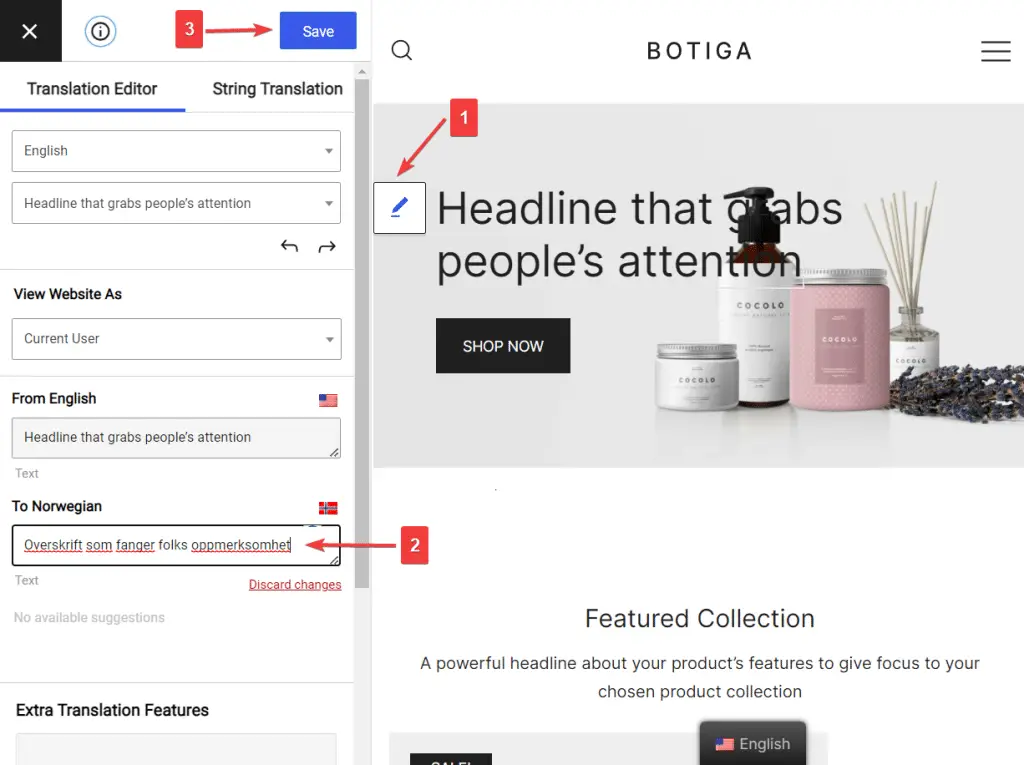
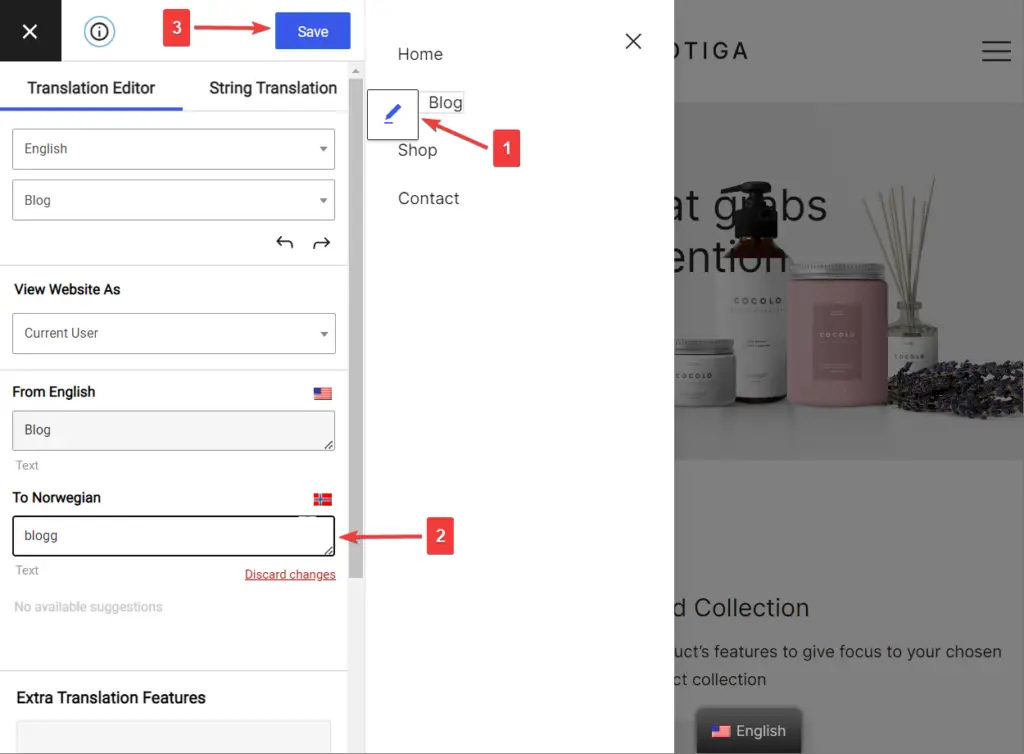
Идите вперед и наведите указатель мыши на любой фрагмент контента на экране. Вы увидите значок карандаша рядом с каждым элементом. Нажмите на нее, и тогда вы сможете вставить перевод для этого элемента в боковую панель слева.
Добавьте переведенный текст и нажмите кнопку Сохранить . Вот и все. Вот как легко переводить контент с помощью этого плагина.

Вы можете выбрать следующий или предыдущий текст, используя стрелки вправо или влево .
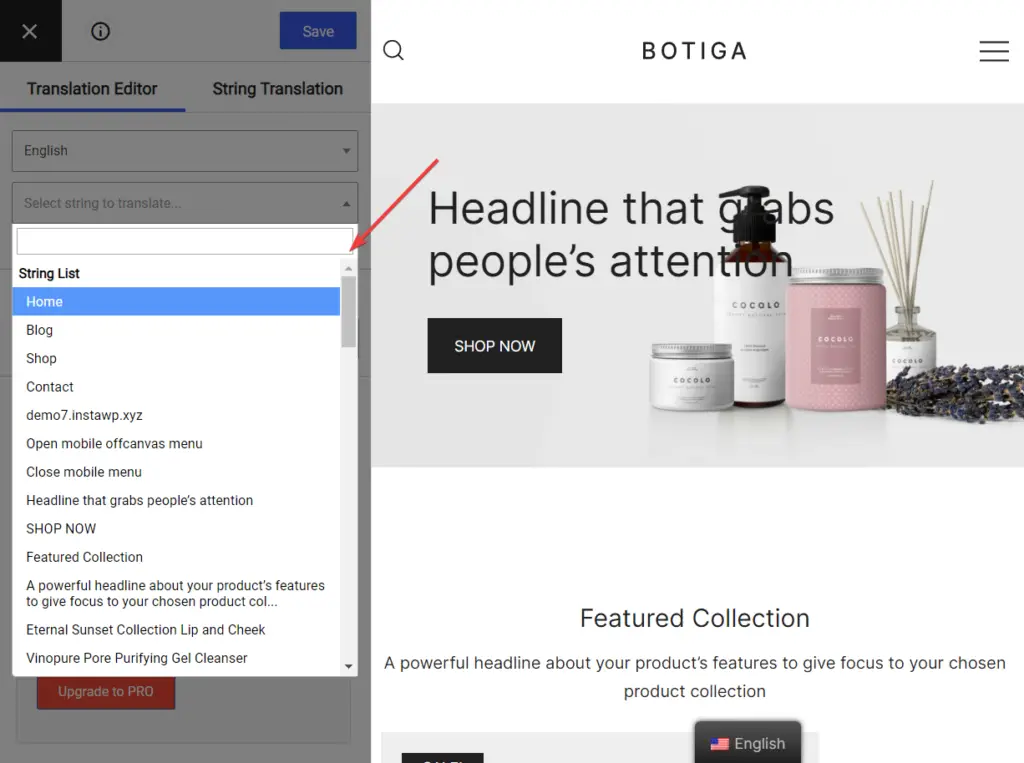
Либо выберите раскрывающееся меню (расположенное прямо над стрелками) в редакторе, чтобы выбрать тексты, доступные на экране.

Помимо перевода текстов, TranslatePress позволяет изменять различные типы контента. Вы можете использовать плагин для перевода:
- Изображений
- Меню
- Контактные формы
- Всплывающие окна
- WooCommerce продукты
- SEO-данные и слаги
Давайте кратко рассмотрим, как переводить эти типы контента.
Изображений
Изображения, содержащие текст на языке по умолчанию, необходимо заменить изображениями, содержащими переведенный язык.
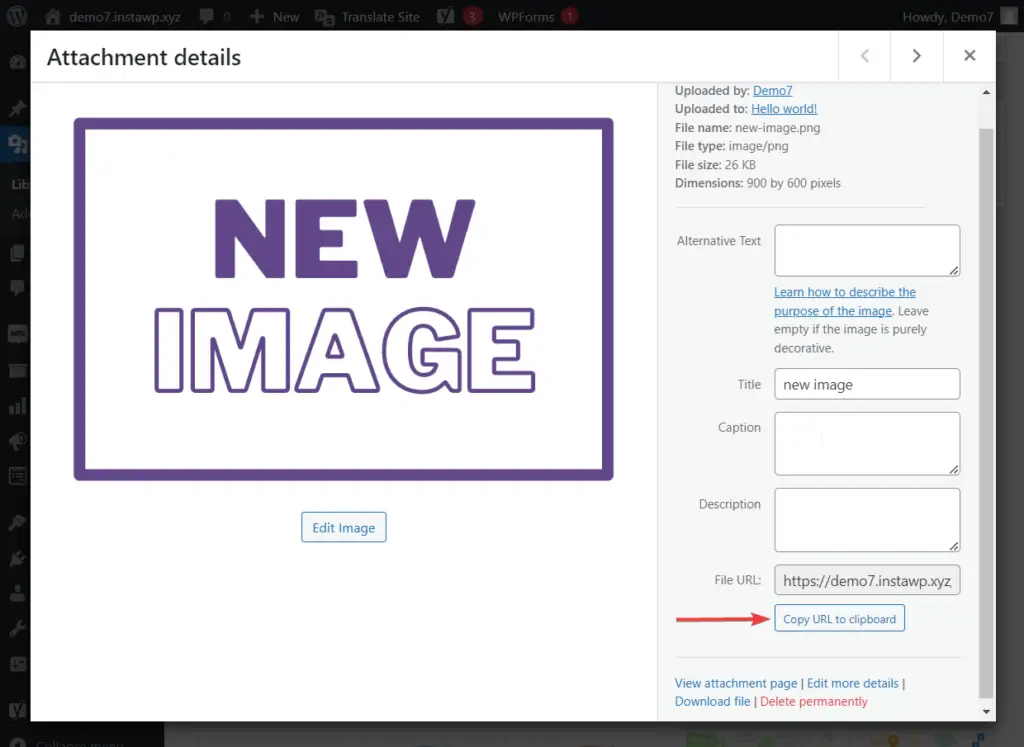
Вам нужно будет сначала создать новое изображение, а затем загрузить его на свой сайт WordPress, выбрав Медиа > Добавить новое .
Скопируйте URL-адрес нового изображения.

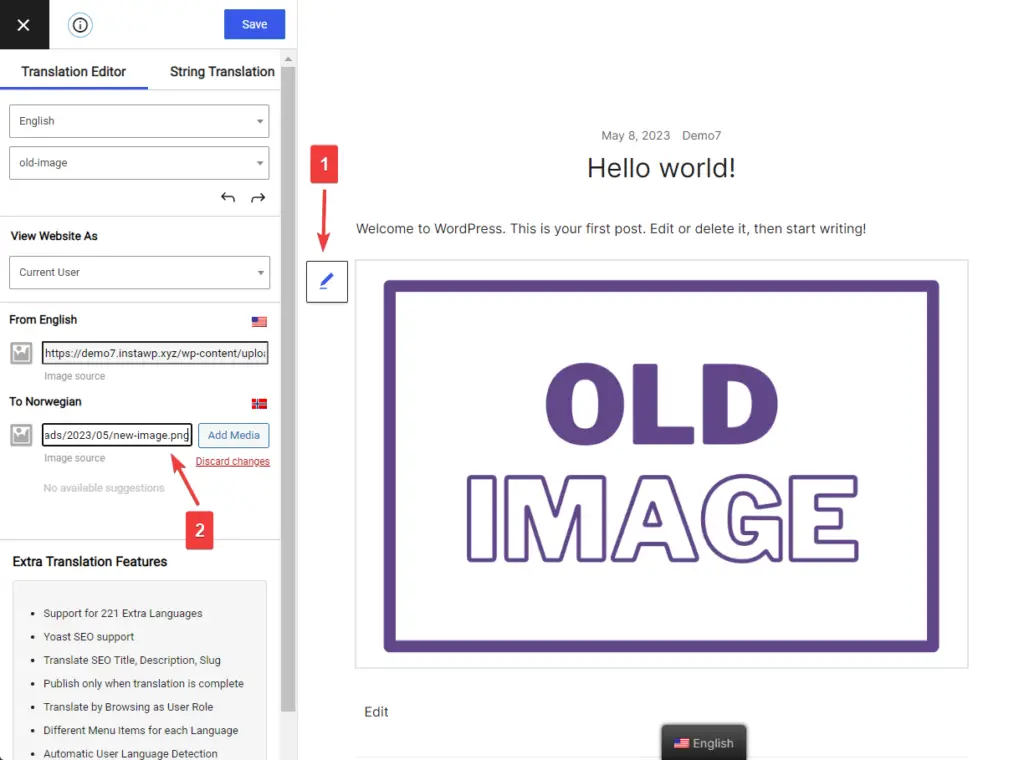
Далее откройте страницу , где присутствует изображение с текстом по умолчанию, и запустите Редактор переводов .
Выберите изображение с помощью значка карандаша. Затем на боковой панели перевода добавьте URL-адрес нового изображения.

Кроме того, вы можете просто использовать кнопку «Добавить медиа» в редакторе перевода и добавить свое изображение прямо из интерфейса.
Если вы хотите пойти еще дальше, профессиональная версия TranslatePress также позволяет переводить замещающий текст для этого изображения.
Меню можно переводить так же, как вы переводите любой другой текст на экране.
Выделите текст, вставьте переведенный контент в редактор переводов и нажмите кнопку «Сохранить».

Контактные формы, всплывающие окна и продукты WooCommerce можно легко перевести точно так же. Запустив Редактор переводов, выбрав контент и заменив его своими переводами.
SEO-данные и слаг
Чтобы иметь возможность работать с элементами SEO и URL-слагами, вам необходимо перейти на премиум-версию плагина.
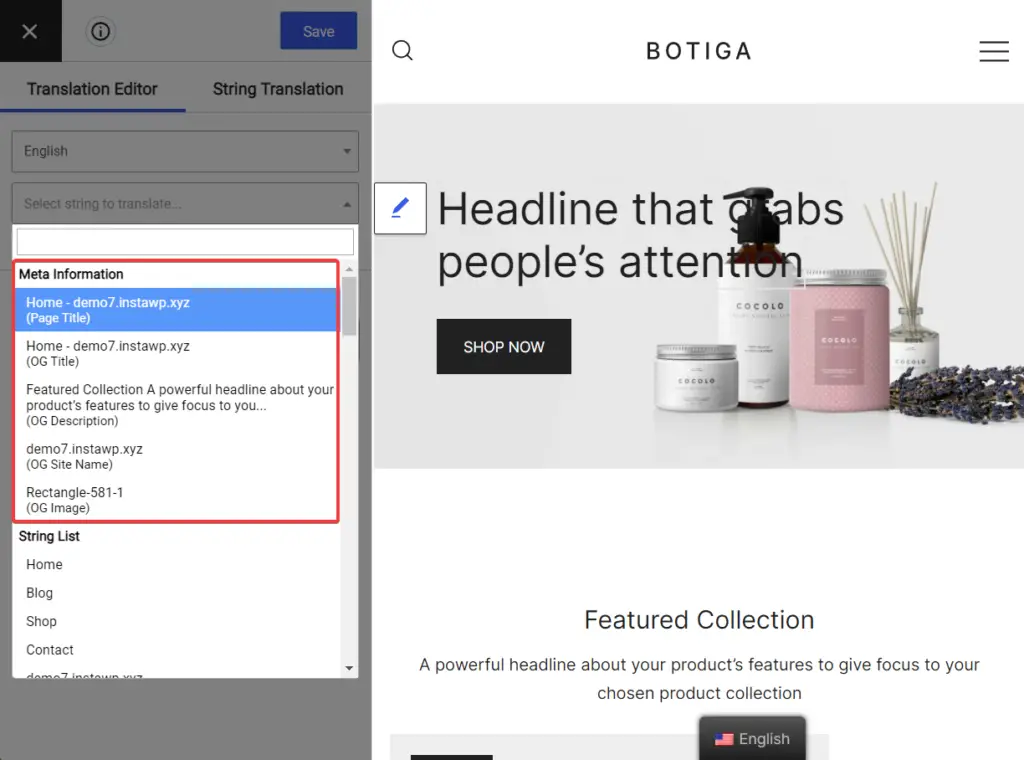
После обновления эти новые элементы теперь будут отображаться в раскрывающемся меню строк Редактора перевода .
Начало меню содержит метаинформацию, такую как заголовок страницы, метаописание и т. д.
Выберите любую метаинформацию и начните перевод.

Вы также можете найти конкретный URL-адрес для страницы, которую вы в данный момент переводите, в этом раскрывающемся списке. Однако, если вы хотите немного упростить задачу, вы можете справиться со всеми слагами на своем сайте в одном месте, в интерфейсе перевода строк .
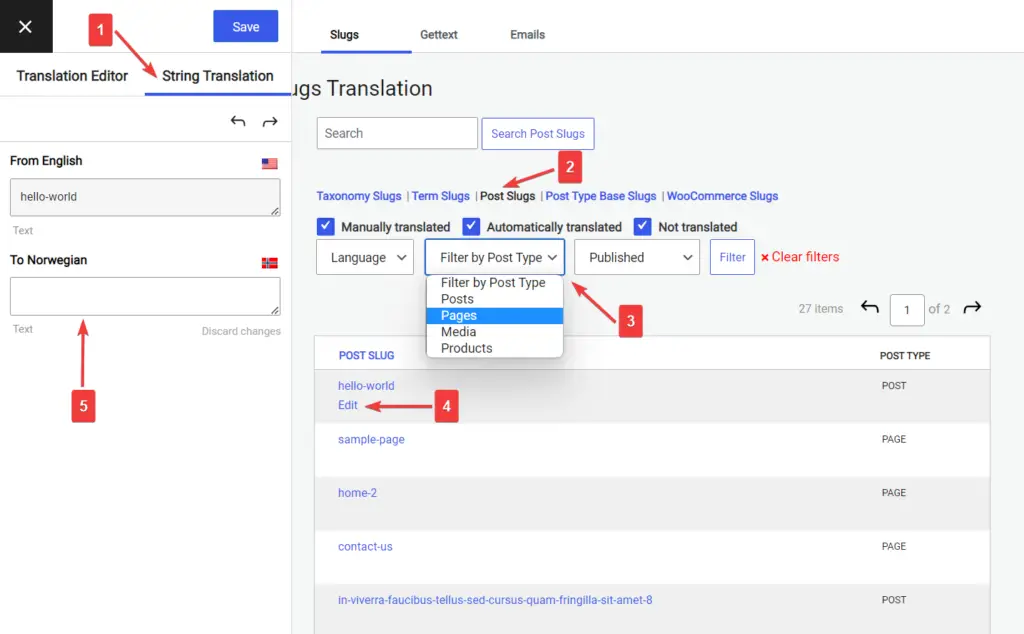
В том же редакторе перевода перейдите в String Translation > Post Slugs . Вы можете использовать фильтр «Фильтр по типу сообщения» , чтобы выбрать сообщения, страницы, медиа или продукты.
Затем нажмите кнопку «Изменить» под ярлыком, который появляется на экране. Затем добавьте переведенный текст в редактор и нажмите кнопку «Сохранить» .

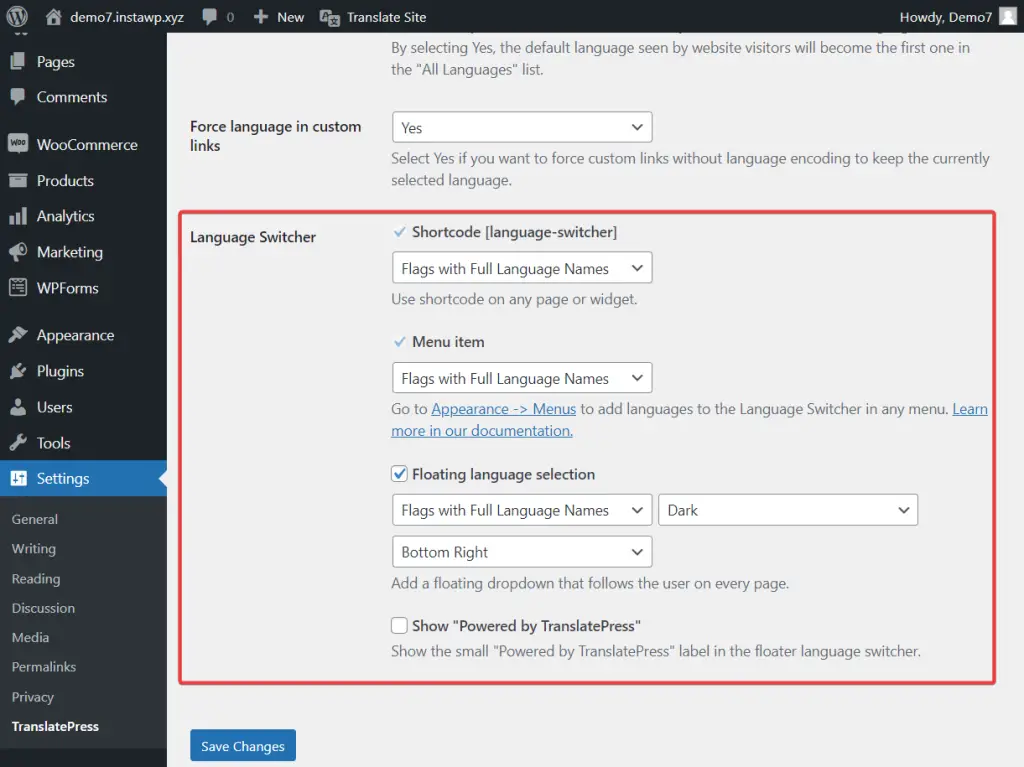
Шаг 5. Настройте переключатель языков для вашего многоязычного веб-сайта
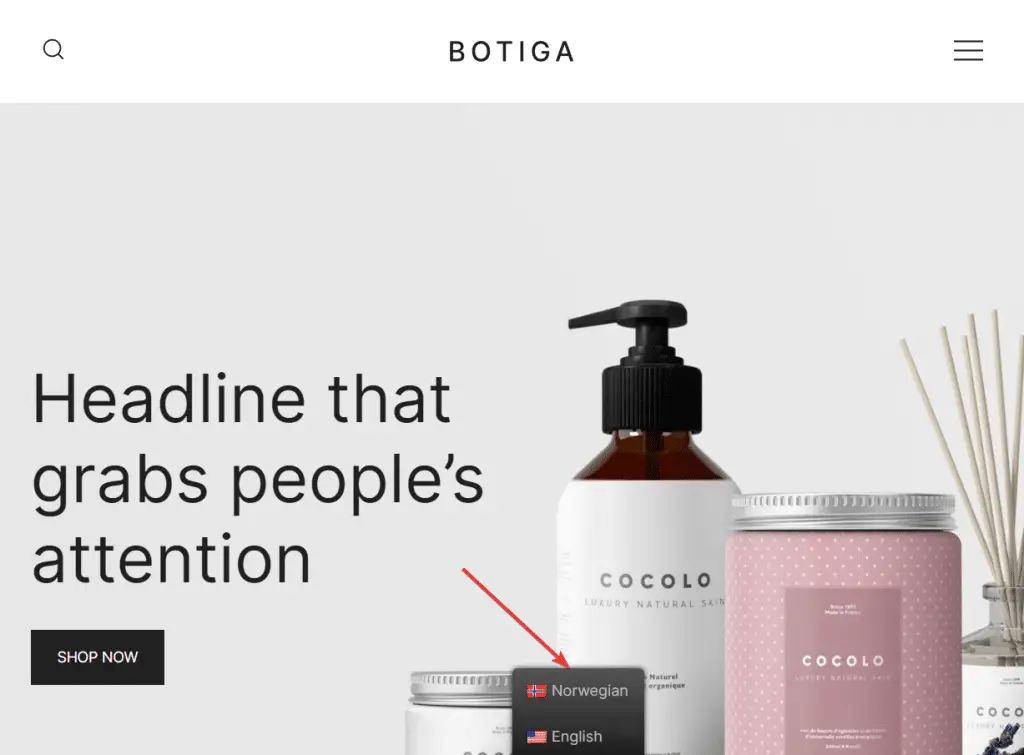
Чтобы посетители могли выбирать предпочтительные языки, TranslatePress по умолчанию добавляет плавающий переключатель языков в нижней части экрана.

Вы можете настроить переключатель на странице настроек TranslatePress . Вы можете изменить его цвет, расположение и другие аспекты дизайна Switcher.

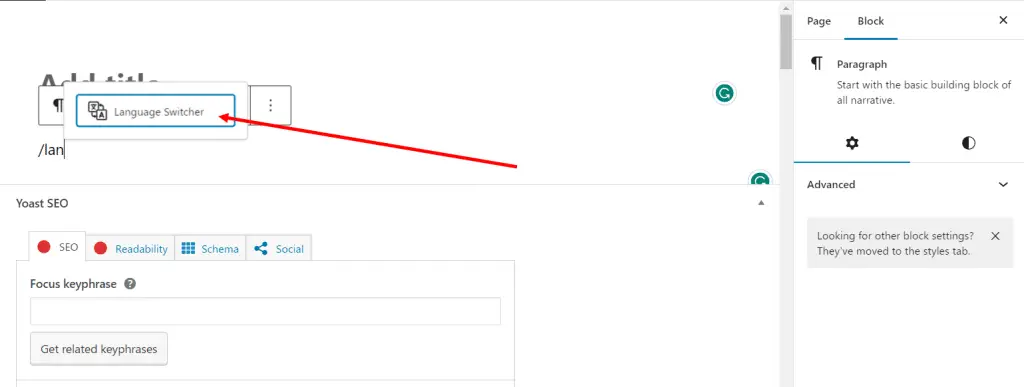
Помимо плавающего селектора, вы также можете выбрать отображение переключателя языка в любом меню или добавить его буквально в любом другом месте на вашем сайте, используя шорткод или блок переключателя языка.

Готовы ли вы создать свой многоязычный веб-сайт?
Создание многоязычного веб-сайта в WordPress — отличный способ охватить более широкую аудиторию и расширить охват вашего сайта. Перевод всего веб-сайта может показаться большой работой, но благодаря таким плагинам, как TranslatePress, создать многоязычный сайт WordPress очень просто. Все, что вам нужно сделать, это:
- Установить TranslatePress;
- Выберите языки перевода;
- Автоматизируйте перевод или вручную переводите все сообщения, страницы, настраиваемые типы сообщений, слаги, данные SEO, изображения и всплывающие окна;
- Настройте переключатель языка;
- И ознакомьтесь с расширенными настройками плагина, так как в какой-то момент они могут пригодиться при устранении неполадок с плагином.
Если у вас есть какие-либо вопросы о том, как создать многоязычный веб-сайт в WordPress, сообщите нам об этом в разделе комментариев ниже.
Была ли эта статья полезна?
Да Нет
