Как создать новую страницу в WordPress Elementor
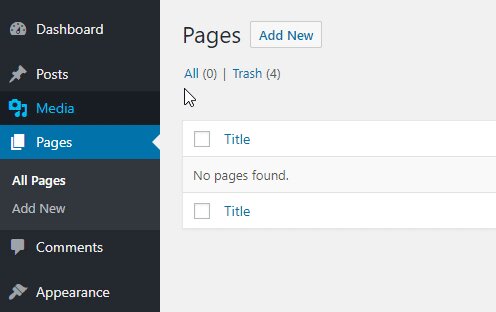
Опубликовано: 2022-09-11Предположим, вам нужно пошаговое руководство: 1. Войдите в свою учетную запись WordPress и перейдите на панель управления. 2. В меню слева наведите курсор на «Страницы» и нажмите «Добавить новую». 3. Дайте вашей новой странице заголовок, а затем нажмите кнопку «Редактировать с помощью Elementor». 4. Теперь Elementor откроется, и вы сможете приступить к созданию новой страницы. 5. Чтобы добавить новый элемент , просто нажмите кнопку «Добавить элемент». 6. Если вы довольны своей страницей, нажмите кнопку «Опубликовать». Вот и все! Вы создали новую страницу в WordPress Elementor.
Как создать новую страницу Elementor в WordPress?
 Кредит: psdtowpwork.com
Кредит: psdtowpwork.comЧтобы создать новую страницу Elementor в WordPress, откройте панель администратора WordPress и выберите «Страницы» > «Добавить новую». Дайте вашей новой странице заголовок и нажмите кнопку «Редактировать с помощью Elementor». Это запустит редактор Elementor, где вы можете перетаскивать элементы, чтобы создать желаемый макет страницы . Когда вы закончите, нажмите кнопку «Опубликовать», чтобы ваша новая страница заработала.
Создать новую страницу в Elementor просто, если вы с ней знакомы. Конструктор страниц позволяет вам создавать и оформлять интерфейс вашего сайта. Вы можете увидеть свои изменения и проекты в режиме реального времени, нажав кнопку рядом с ними. Все темы WordPress совместимы, а также почти со всеми плагинами. Конструктор страниц Elementor WordPress включает в себя все необходимые инструменты для создания и проектирования веб-сайтов с перетаскиванием. Это также позволяет визуализировать страницы в режиме реального времени по мере их создания. Прежде чем начать, убедитесь, что плагин установлен и активирован.
Как сделать копию страницы в Elementor
 1 кредит
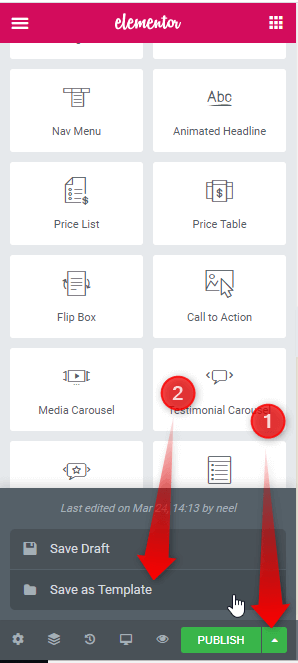
1 кредитЧтобы продублировать страницу в Elementor, просто нажмите на страницу, которую вы хотите продублировать, на левой боковой панели, затем нажмите кнопку « Дублировать страницу » на верхней панели. Это создаст точную копию страницы, которую вы сможете отредактировать и настроить по своему усмотрению.
Ниже приведено руководство по дублированию страницы в Elementor. Есть простой способ добиться этого. Elementor позволяет вам выбирать и размещать различные элементы (выглядящие как онлайн-виджеты) в любом месте вашего сайта. С помощью этой статьи вы узнаете, как самым простым способом продублировать страницу в Elementor. Если вы хотите сохранить свою страницу в качестве шаблона, перейдите на Страницы. Дав странице название, нажмите кнопку редактирования. Необходимо импортировать шаблон на новую страницу.
Перейдите в раздел перетаскивания, где вы можете копировать и вставлять. Импортируйте или экспортируйте страницу из шаблона elementor на новый веб-сайт , используя эту технику. Доступ ко всем функциям контента можно получить через копию WordPress по умолчанию. Этот параметр копирует содержимое только тогда, когда отмечены SEO-информация, метаданные, категория и настройки тегов. Если вы ищете простой способ, лучше всего использовать плагин Duplicate Post. Если вы хотите создать новый веб-сайт, используя точно такой же контент и дизайн, сохраните его как шаблон и сохраните на различных веб-сайтах. Если вы это сделаете, вам не нужно будет вносить какие-либо изменения на свой сайт. Это очень полезно для SEO, потому что позволяет сохранить эти SEO-факторы.
Могу ли я продублировать страницу в WordPress?
Нажмите на публикацию или страницу на панели инструментов, чтобы продублировать ее. Три вертикальные точки слева от поста или страницы, которую вы хотите скопировать, переведут вас в меню с многоточием (три вертикальные точки переведут вас вправо). Копия будет отображаться в окне. Редактор WordPress немедленно откроется и создаст дубликат записи.
Как скопировать страницу
Если вы хотите скопировать страницу, первое, что вам нужно сделать, это поместить курсор в начало страницы. Нажмите и перетащите курсор в нижнюю часть страницы, куда вы хотите ее скопировать. Чтобы скопировать страницу, используйте сочетание клавиш Ctrl C.
Как скопировать страницу с одной страницы на другую в Elementor?
Щелкнув правой кнопкой мыши по значку раздела и выбрав вариант копирования, вы можете вставить весь раздел на новую страницу.
Как скопировать и вставить текст
Лео предлагает вам использовать команду Ctrl A, чтобы выбрать все содержимое на странице, и команду Ctrl C, чтобы скопировать все это. Скопировав содержимое, щелкните его правой кнопкой мыши и выберите пункт меню. После того, как вы скопировали все скопированное содержимое, нажмите «Вставить», чтобы добавить все это. Вы также можете использовать CtrlV, чтобы вставить все, если хотите.
Как опубликовать страницу Elementor в WordPress
 1 кредит
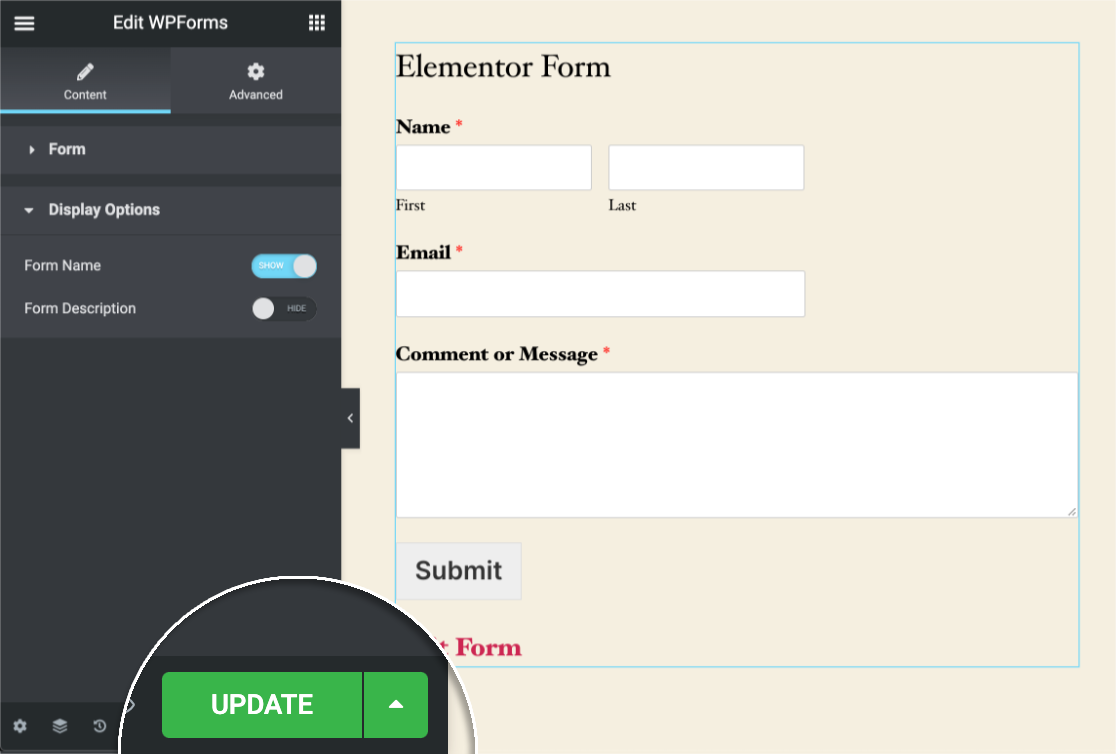
1 кредитПредполагая, что вы установили и активировали плагин Elementor Page Builder: 1. Создайте новую страницу или отредактируйте существующую. 2. Нажмите кнопку «Редактировать с помощью Elementor» . 3. Откроется редактор Elementor, позволяющий редактировать страницу в режиме WYSIWYG. 4. Внесите изменения и нажмите кнопку «Опубликовать», когда будете готовы.

Почему важны шаблоны страниц WordPress
Шаблоны страниц WordPress являются важным компонентом вашего сайта. В результате их использования ваш рабочий процесс может быть оптимизирован, а новые страницы созданы проще. Ищете ли вы базовый шаблон или что-то более особенное, у нас есть все.
WordPress Создать страницу из шаблона
Перейдите в панель администратора WordPress и выберите «Добавить новые страницы». Новый шаблон пользовательской страницы находится в правом столбце. Установите шаблон на страницу без боковой панели, если вы создаете новую страницу. Опубликуйте свою работу, как только она будет завершена.
Многие целевые страницы на веб-сайтах разработаны иначе, чем остальная часть веб-сайта. Используя пользовательский шаблон страницы, вы можете создавать свои собственные дизайны и макеты в WordPress. Установка плагина может потребовать некоторых усилий — это не так просто, как установить плагин. Если вы используете автономную программу FTP, вам нужно будет использовать программу FTP для загрузки файлов на ваш веб-сайт WordPress. Мы сможем упростить себе задачу, скопировав существующий шаблон страницы темы. Страница не будет отображаться, если WordPress не использует файл .template, который не содержит инструкций по ее отображению. В результате наш шаблон будет основан на этом.
После копирования и вставки содержимого page.php в ваш собственный шаблон у вас будет файл page.php. Поскольку у нашего пользовательского шаблона уже есть заголовок, мы собираемся удалить раздел в коде. Независимо от того, какую страницу вы посещаете на своем сайте, использующем новый шаблон, вы всегда будете видеть пустую страницу. Мы использовали шаблон страницы темы в качестве отправной точки для нашего веб-сайта. Вы можете отслеживать, что происходит с вашими пользовательскими страницами, просто просматривая остальные ваши сообщения и страницы. Ваш сайт сломается, если вы допустите ошибки с пользовательским шаблоном. Если вы знаете только HTML или программирование, вы можете создавать что угодно в WordPress.
Как преобразовать шаблон WordPress в страницу?
Панель инструментов WordPress позволяет вам добавлять шаблоны страниц WordPress на страницу, редактируя или добавляя туда новую страницу. Раздел «Атрибуты страницы» находится здесь. В этом разделе будет выпадающий список доступных шаблонов страниц.
Как редактировать шаблон на страницах
Как вы можете редактировать шаблон в Pages?
Измените шаблон страницы, выбрав его в меню страниц. Плавающее меню появится в правом нижнем углу, если вы выберете Настройки шаблона. Нажав кнопку Изменить шаблон, вы можете изменить шаблон в этом случае. Теперь это было изменено.
Как добавить шаблон к атрибутам страницы в WordPress?
Поле параметров «Атрибуты страницы» с раскрывающимся меню находится в разделе «Шаблон» в редакторе WordPress. Нажав на нее, вы можете получить доступ к списку доступных шаблонов страниц для вашего сайта WordPress. Вы можете выбрать один, сохранить его или обновить в зависимости от того, что вы хотите.
3 веских причины использовать атрибуты страницы
Функция «Атрибуты страницы» позволяет хранить редактируемый контент на странице. Возможна комбинация описаний метатегов и параметров управления тем, какие классы добавляются в тег body для CSS в поисковой системе.
Вы можете найти лучший вариант для ваших требований, выбрав соответствующий атрибут страницы. Мета-теги, редактируемый контент и имена классов — это лишь некоторые из типов атрибутов страницы, используемых на веб-сайтах.
С помощью метатегов сканеры поисковых систем могут добавить на вашу страницу дополнительную информацию. Вы также можете включить ключевые слова на этом этапе, а также заголовок и описание.
Добавляя функции редактирования в свой контент, вы можете удовлетворить посетителей своего сайта. Это может быть что угодно, от поста в блоге до описания продукта.
Еще один отличный способ контролировать внешний вид вашего сайта — выбирать имена классов. Это может включать размер шрифта, цвета и цвет фона.
Вы можете сделать опыт посетителей вашего веб-сайта еще более индивидуальным, включив атрибуты страницы, хотите ли вы повысить рейтинг своего сайта в поисковых системах или просто хотите повысить рейтинг своего сайта в органическом поиске.
Как создать страницу в WordPress?
При добавлении новой страницы на свой веб-сайт перейдите на панель инструментов и нажмите «Добавить новую страницу». Чтобы отредактировать страницу в вашем списке, нажмите на ее название. После того, как вы выбрали страницу, вы попадете в редактор, где сможете изменить ее текст, изображения, контактные формы, кнопки и любой другой контент.
Когда использовать страницы против. Сообщения на вашем сайте
Страницы — отличный выбор для хранения статических данных. Вы можете использовать сообщения для своевременной передачи информации вашей аудитории. Оба этих элемента можно найти на веб-сайте. Вы должны знать, какой из них лучше всего подходит для того, чем вы делитесь.
