Как создать одностраничную тему WordPress
Опубликовано: 2022-10-19Одностраничные темы WordPress идеально подходят для создания простых и понятных веб-сайтов. В этой статье мы покажем вам, как создать одностраничную тему WordPress с нуля. Одностраничная тема WordPress — отличный выбор для создания простого веб-сайта. Он идеально подходит для компаний, которые хотят продемонстрировать свои продукты и услуги на одной странице. Одностраничная тема WordPress также является хорошим выбором для личных веб-сайтов и портфолио. Создать одностраничную тему WordPress не так сложно, как кажется. Во-первых, вам нужно создать новый файл с именем «page-template.php» в папке вашей темы. Скопируйте и вставьте следующий код в файл page-template.php : /* Имя шаблона: One Page Template */ get_header(); ? > Это базовый код для нашей одностраничной темы WordPress. Следующим шагом является стилизация нашей темы. Мы начнем с добавления пользовательского изображения заголовка. Перейдите в раздел «Внешний вид» > «Заголовок» и загрузите изображение заголовка. Далее мы добавим фоновое изображение. Перейдите в раздел «Внешний вид» > «Фон» и загрузите фоновое изображение. Теперь мы стилизуем нашу одностраничную тему WordPress. Перейдите в раздел «Внешний вид» > «Параметры темы» и выберите параметр «Одна страница». Мы также добавим пользовательское меню. Перейдите в «Внешний вид» > «Меню» и создайте новое меню. Добавьте страницы, которые вы хотите включить в свое меню. Вот и все! Вы успешно создали одностраничную тему WordPress.
Темы WordPress могут быть разных форм и размеров, и их можно использовать для самых разных приложений. Нам нужны только ссылки между меню, контентом и якорем. Ссылка указывает на якорь и саму себя, что является базовой конструкцией якорных ссылок. Если вы нажмете на навигационные ссылки, страница, на которой вы находитесь, не будет отображаться как новая, а вместо этого будет переходить или прокручиваться вниз. Как вы, наверное, поняли, WordPress позволяет вам изменять ссылки меню в WP-Admin — и, таким образом, мы делаем это в меню «Внешний вид». Для этой цели я уже создал одностраничный веб-сайт с нашей темой GrowthPress, которая, надеюсь, вам понравится. После активации плагина вы увидите поля для добавления пользовательского кода в разделе WP-Admin — Settings.
Для плавной прокрутки якорных ссылок требуется всего несколько строк, поэтому вставьте приведенный ниже код в одно из полей (мы рекомендуем использовать скрипты в настройках нижнего колонтитула). Используя приведенный выше код, вы можете анимировать эффект прокрутки при нажатии на якорную ссылку, а также обновить URL-адрес браузера, чтобы он отражал нажатую ссылку. Если у вас нет полной копии вашего веб-сайта, одностраничный веб-сайт может быть хорошим вариантом. Одностраничные веб-сайты имеют то преимущество, что увеличивают вовлеченность пользователей и коэффициент конверсии. Поскольку все находится на одной странице, может быть чрезвычайно сложно вернуться с самого начала. Одностраничный сайт призван мотивировать посетителей к действию. Вы можете продемонстрировать им, как ваш продукт или услуга решит их проблему, продемонстрировав, как он будет представлен на вашем сайте.
При нацеливании на конкретную аудиторию, которая уже знает, о чем идет речь, эта стратегия чрезвычайно эффективна. Если на вашем веб-сайте много изображений, не оптимизированных для Интернета, время загрузки будет медленным. Вы можете настроить отдельную страницу для каждого ключевого слова на многостраничном сайте. На одностраничном сайте невозможно выбрать несколько ключевых слов. Разрозненность позволяет ранжироваться по широкому спектру ключевых слов и фраз, что является большим преимуществом. Посетители не смогут найти всю необходимую им информацию, если на вашем веб-сайте нет одной страницы. В результате вы можете получать больше писем с просьбами разъяснений или запутывать посетителей.
Что такое одностраничная тема WordPress?

Одностраничная тема WordPress — это тема, которая была разработана для отображения всего вашего контента на одной странице. Это может быть полезно для создания целевой страницы или создания простого минималистского веб-сайта.
Как изменить тему WordPress
Поле «Префикс URL» должно быть заполнено для сообщений блога, которые находятся в другом домене, чем тот, на котором размещен ваш веб-сайт. Этот метод можно использовать для изменения внешнего вида любой из ваших тем WordPress. Прокрутив вниз до раздела «Параметры темы», вы можете внести любые необходимые изменения. Чтобы изменить тему поста за постом в блоге, сначала необходимо создать собственный тип поста. Чтобы добавить новую публикацию, перейдите на экран «Сообщения» и выберите «Добавить новую публикацию». В поле «Заголовок» введите описательный заголовок для вашего типа публикации, например «Учебник по одностраничной теме». В поле «Текст» введите следующий код, который создаст для вас пользовательский тип записи. WP_Post_Type::create(): Как создать тип записи в php? Вы можете изменить тему для каждого отдельного сообщения, выбрав новую тему из галереи тем для этого типа сообщения. Одностраничная тема — отличный выбор по целому ряду причин, включая новую тему WordPress или просто необходимость изменить внешний вид вашего сайта. Для изменения темы поста за постом в блоге или использования первого метода для изменения ее на большом веб-сайте требуется всего несколько простых шагов.

Можете ли вы создать одну страницу с помощью плагина Elementor?

Вы можете создать шаблон, выбрав «Шаблоны» > «Конструктор тем» > «Одиночка» > «Добавить новый», выбрав «Одиночка» в раскрывающемся меню, а затем нажав « Создать шаблон » на вкладке «Страница» в разделе «Выбор типа публикации». Выбрав Блок страницы, вы можете вставить страницу. У вас также есть возможность разработать собственный дизайн.
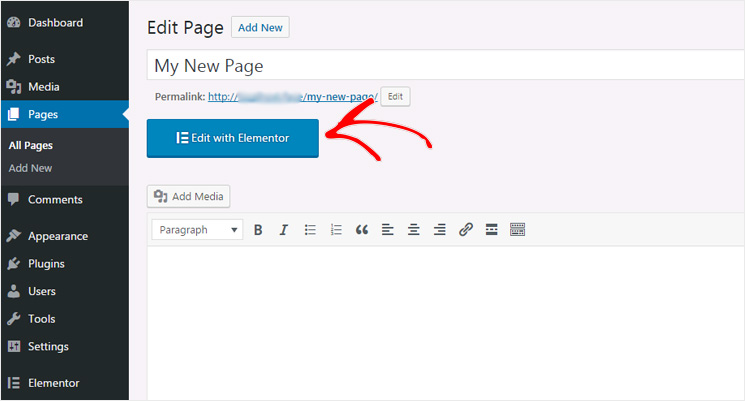
Новую страницу можно легко создать в Elementor. В интерфейсе вашего веб-сайта вы можете создать и оформить страницу с помощью конструктора страниц . На каждой странице вы можете видеть все ваши изменения и проекты в режиме реального времени. Он работает почти со всеми темами WordPress и в среднем работает с более чем 20 различными плагинами. С конструктором страниц Elementor WordPress вы можете создавать и проектировать веб-сайты с перетаскиванием всего за несколько шагов. Он также обеспечивает просмотр страниц в реальном времени по мере их создания. Выполните следующие действия, чтобы убедиться, что плагин установлен и активен:
Как создать одностраничный сайт
Создание одностраничного веб-сайта — отличный способ продемонстрировать свою работу или продукцию лаконично и эффективно. Выполните следующие шаги, чтобы создать свой собственный одностраничный веб-сайт: 1. Выберите доменное имя и провайдера веб-хостинга. 2. Выберите шаблон или дизайн одностраничного веб -сайта. 3. Добавьте свой контент, изображения и видео. 4. Опубликуйте свой веб-сайт и поделитесь им со всем миром!
Дизайн одностраничного веб-сайта делает его простым для чтения, интуитивно понятным для прокрутки, удобным для мобильных устройств и элегантным. Это фантастический вариант для широкого круга веб-сайтов, но не всегда лучший вариант. Если вы хотите принять решение, подходит ли вам одностраничный веб-сайт, вот несколько советов. Создание приятного опыта чтения — это планирование и структурирование контента таким образом, чтобы его было легко читать. Разделив свой контент на логические разделы, вы можете легко учитывать каждую часть, облегчая пользователям поиск того, что они ищут. Использование фотографий, видео и слайд-шоу для улучшения вашего текста вызовет интерес и привлечет ваших читателей. Если ваш веб-сайт состоит только из одной страницы, крайне важно максимально упростить навигацию. Вы можете использовать навигацию для перемещения посетителей по веб-сайту вместо того, чтобы заставлять их переходить на другую страницу. Используя Jimdo Creator, вы можете добавлять якорные ссылки во встроенную навигацию вашего сайта прямо из клиента.
Вам может быть выгодно создать одностраничный сайт по разным причинам. У вас может быть ограниченное количество места, и вы хотите максимально использовать свой веб-сайт. Точно так же вы можете захотеть сохранить простой и удобный дизайн, который подчеркивает удобство работы пользователей. Одностраничный сайт, сколько бы причин у него ни было, создать просто. Для этого вы должны сначала создать панель навигации. В этом разделе вверху страницы будет ссылка на другие страницы вашей страницы. Чтобы начать создавать контент, вы должны использовать систему начальной загрузки. Эта система позволяет вам создать веб-сайт, который будет хорошо выглядеть на любом устройстве, без необходимости изучения программирования. Он прост в использовании, а дизайн позволит вашему сайту отлично выглядеть на любом устройстве. Оставив дизайн компании-загрузчику, вы можете сосредоточиться на содержании одностраничного веб-сайта .
Шаблон одностраничного веб-сайта
Одностраничный шаблон веб-сайта — это шаблон веб-страницы, который содержит всю необходимую информацию и содержимое на одной веб-странице . Этот тип шаблона идеально подходит для предприятий и организаций, которые хотят предоставить своим посетителям всю необходимую им информацию на одной странице, не переходя на несколько страниц. Шаблоны одностраничных веб-сайтов обычно имеют чистый и минималистичный стиль, что позволяет посетителям легко находить нужную им информацию.
Что такое шаблон страницы в Интернете?
Шаблон — это предварительно разработанный ресурс для иллюстрации макета и функций отображения любого веб-сайта в визуально привлекательной форме. Различные поставщики предоставляют это программное обеспечение, чтобы сделать веб-дизайн намного проще. Шаблон веб-страницы или шаблон страницы — это другое название шаблона веб-сайта.
Как создать шаблон страницы?
Выберите «Файл» > «Сохранить как шаблон» в меню «Файл» в верхней части экрана, затем выберите один из вариантов: «Добавить в окно выбора шаблона». Введите имя шаблона и нажмите клавишу «Return». Выбранный вами шаблон находится в разделе «Мои шаблоны» окна выбора шаблона.
