Как создать сайт вопросов и ответов в WordPress
Опубликовано: 2023-03-11Хотите создать онлайн-сообщество вопросов и ответов, такое как Stack Overflow или Quora?
Вы можете создать целый сайт, посвященный вопросам и ответам, или добавить раздел вопросов и ответов на существующий сайт WordPress. Независимо от того, какой подход вы выберете, полезные вопросы и ответы могут улучшить впечатление посетителей и удержать людей на вашем сайте дольше.
В этой статье мы покажем вам, как легко создать сайт вопросов и ответов в WordPress.

Начало работы с сайтом вопросов и ответов
Чтобы создать собственный сайт вопросов и ответов, вам потребуется следующее:
- Доменное имя. Это название вашего веб-сайта, например stackoverflow.com.
- Учетная запись веб-хостинга. Здесь хранятся файлы вашего сайта. Все веб-сайты нуждаются в веб-хостинге.
- Система управления контентом. Это программное обеспечение, которое помогает вам создавать, публиковать и управлять всеми вашими вопросами и ответами. В этом руководстве мы будем использовать WordPress, так как он поддерживает почти 43% всех веб-сайтов и дает вам полный контроль над вашим контентом. Чтобы узнать больше о том, почему мы рекомендуем WordPress всем нашим читателям, ознакомьтесь с нашим полным обзором WordPress с плюсами и минусами.
- Дополнительное программное обеспечение, плагины или инструменты. Они добавляют специальные функции вопросов и ответов на ваш сайт WordPress.
Сколько стоит создать сайт вопросов и ответов?
Ответ на этот вопрос зависит от необходимых вам функций, количества посетителей, количества создаваемого вами контента и множества других факторов.
Чтобы помочь вам с бюджетом, мы создали полное руководство о том, сколько на самом деле стоит создание веб-сайта. Однако обычно стоимость создания веб-сайта может варьироваться от 100 до 30 000 долларов в год.
Мы рекомендуем вам начать с малого, а затем добавлять новые функции на ваш сайт вопросов и ответов по мере его роста и популярности. Это поможет вам не тратить слишком много на свой сайт, прежде чем он начнет приносить прибыль.
Тем не менее, давайте посмотрим, как вы можете создать успешный веб-сайт вопросов и ответов менее чем за 100 долларов.
Шаг 1. Настройка сайта вопросов и ответов
Для создания веб-сайта WordPress вам понадобится доменное имя и веб-хостинг. Чтобы помочь вам, мы выбрали одни из лучших хостингов WordPress, которые вы можете купить для веб-сайта вопросов и ответов.
Хотя программное обеспечение WordPress является бесплатным, расходы на хостинг и доменные имена могут начать расти.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц. Это МНОГО для новых веб-сайтов или тех, кто работает с ограниченным бюджетом.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг. По сути, вы можете начать работу за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер WordPress.
Они также предлагают нашим читателям бесплатный SSL-сертификат, чтобы у вас была возможность принимать платежи онлайн. Это идеально, если вы хотите зарабатывать деньги на своем сайте вопросов и ответов в будущем.
Чтобы купить доменное имя и хостинг, просто зайдите на сайт Bluehost в новом окне браузера и нажмите зеленую кнопку «Начать сейчас».

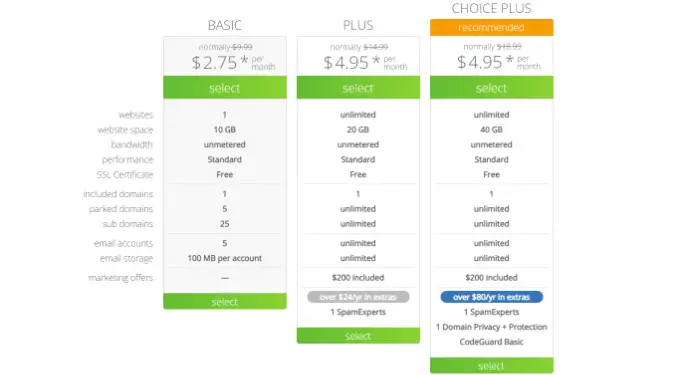
Это приведет вас на страницу с ценами, где вы сможете выбрать план хостинга для своего веб-сайта вопросов и ответов.
Мы рекомендуем выбрать план «Базовый» или «Плюс», так как они являются самыми популярными тарифными планами веб-хостинга среди наших читателей.

После выбора плана нажмите «Продолжить».
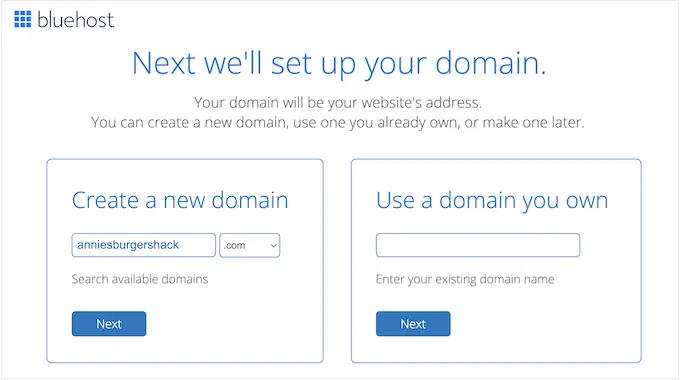
На следующем экране вам нужно будет выбрать доменное имя.

В идеале доменное имя должно быть легко произносимым и написанным, а также легко запоминающимся.
Нужна помощь в выборе доменного имени для веб-сайта вопросов и ответов? Посмотрите эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора имени нажмите кнопку «Далее», чтобы продолжить.
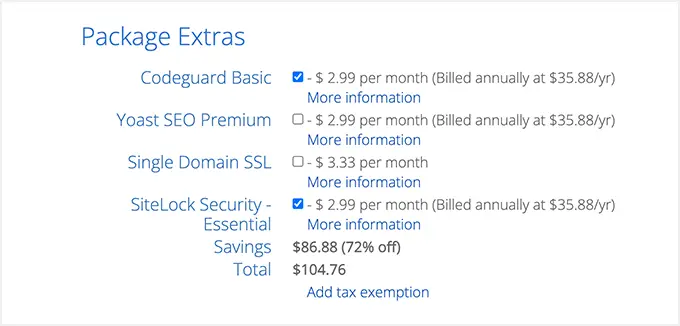
Теперь вам нужно будет предоставить данные своей учетной записи, такие как ваше имя и рабочий адрес электронной почты. После этого вы также увидите дополнительные опции, которые можно приобрести.
Как правило, мы не рекомендуем приобретать эти дополнения сразу, так как вы всегда можете добавить их позже, если они вам понадобятся.

После этого просто введите платежную информацию, чтобы завершить покупку.
Как только вы это сделаете, вы получите электронное письмо с инструкциями о том, как войти в панель управления веб-хостингом. Это панель инструментов вашей учетной записи хостинга, где вы можете управлять своим сайтом вопросов и ответов, включая настройку уведомлений по электронной почте и запрос поддержки WordPress, если вам это нужно.
Здесь же вы установите программное обеспечение WordPress.
Шаг 2. Установите WordPress на свой сайт вопросов и ответов
Когда вы зарегистрируетесь в Bluehost по нашей ссылке, вы получите доступ к установщику WordPress одним щелчком мыши.
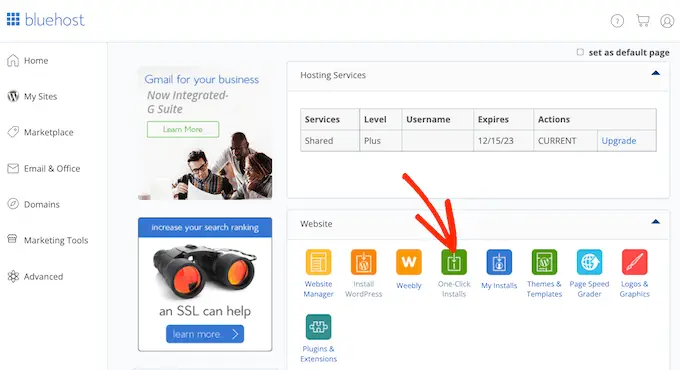
Просто войдите в свою учетную запись Bluehost и нажмите «Установить в один клик».

Здесь вы увидите все различное программное обеспечение, которое вы можете добавить в свою учетную запись.
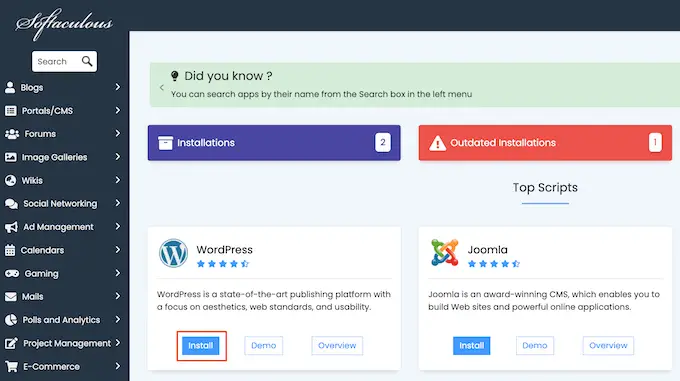
Просто найдите «WordPress» и щелкните по нему.

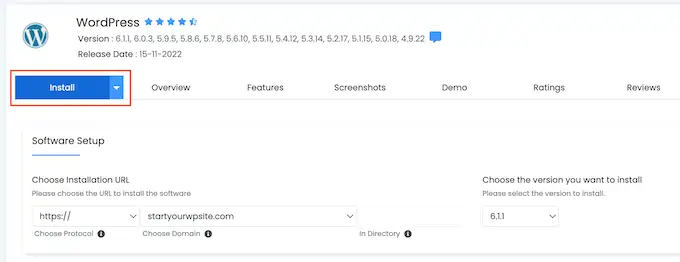
Здесь просто нажмите кнопку «Установить».
Теперь вы можете следовать инструкциям на экране, чтобы установить программное обеспечение WordPress.

После завершения этого процесса вы можете войти в панель управления WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Если вы используете другой хостинг веб-сайтов WordPress, например SiteGround, Hostinger, HostGator или WP Engine, вы можете ознакомиться с нашим полным руководством по установке WordPress для всех ведущих хостинг-провайдеров.
Шаг 3. Выберите тему WordPress
После установки WordPress вы, как правило, захотите изменить тему по умолчанию. Темы WordPress — это профессионально разработанные шаблоны, которые изменяют внешний вид и поведение вашего сайта.
Существует множество различных премиальных и бесплатных бизнес-тем WordPress на выбор. Как правило, вы можете классифицировать их как многоцелевые темы WordPress или нишевые отраслевые темы.
Другой вариант — использовать плагин для создания целевых страниц, например SeedProd.

SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Он поставляется со встроенными шаблонами, которые можно использовать для создания профессионально разработанного веб-сайта вопросов и ответов.
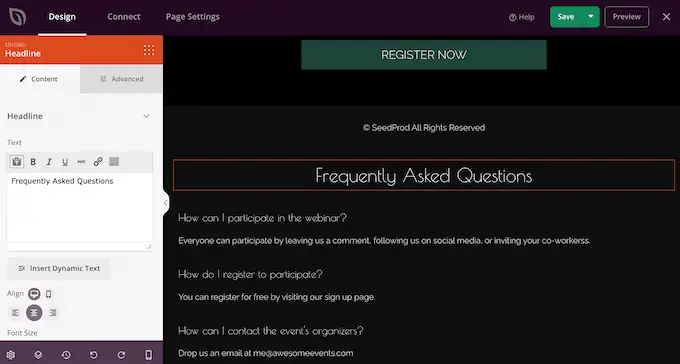
В нем даже есть готовый раздел часто задаваемых вопросов, который вы можете добавить на любую страницу с помощью перетаскивания.

После того, как вы выбрали тему, ознакомьтесь с нашим пошаговым руководством по установке темы WordPress.
Шаг 4. Настройка сайта вопросов и ответов
Самый простой способ добавить функции вопросов и ответов на ваш веб-сайт WordPress — использовать плагин AnsPress. Этот плагин позволяет вам создать сайт вопросов и ответов в стиле Stack Overflow.

Более того, AnsPress автоматически создает все страницы, необходимые для успешного запуска сайта вопросов и ответов.
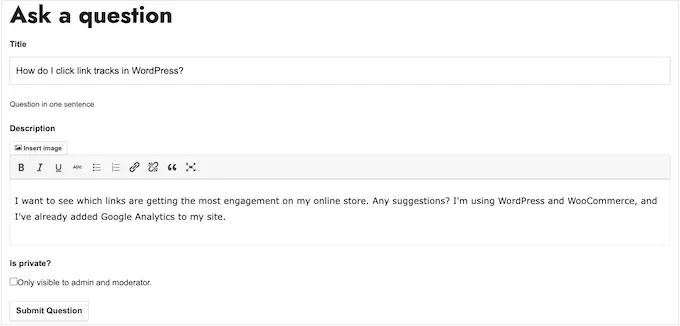
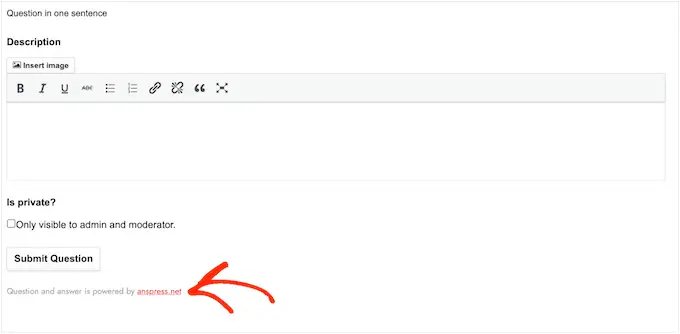
Это включает в себя страницу, на которой посетители могут вводить свои вопросы точно так же, как люди используют такие сайты, как Quora.

Первое, что вам нужно сделать, это установить и активировать AnsPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
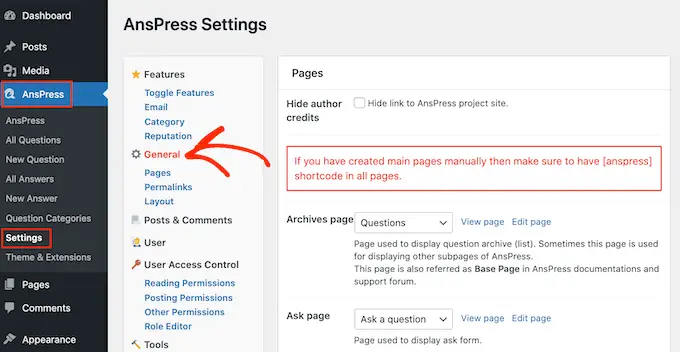
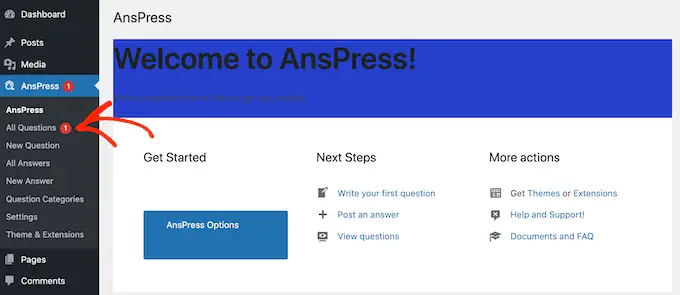
После активации AnsPress автоматически добавляет страницы вопросов и ответов на ваш сайт WordPress. Чтобы просмотреть эти страницы, перейдите в AnsPress » Настройки на панели инструментов WordPress.
Оказавшись там, вы можете выбрать «Общие» в меню слева.

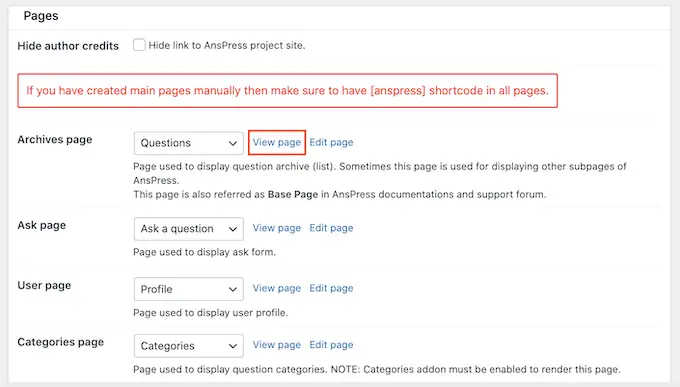
На этой странице перечислены все различные страницы, созданные AnsPress.
Чтобы рассмотреть любую страницу поближе, просто нажмите на ссылку «Просмотреть страницу».

Страницы AnsPress по умолчанию должны хорошо подходить для большинства блогов и веб-сайтов WordPress. Однако вы всегда можете добавить на эти страницы свой собственный контент.
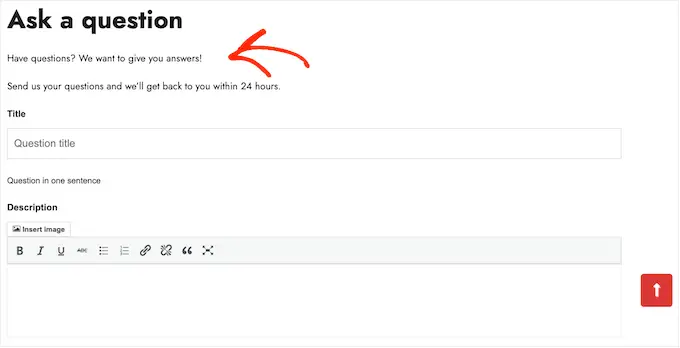
Например, вы можете добавить текст, побуждающий посетителей публиковать свои вопросы и сообщающий им, когда следует ожидать ответа.

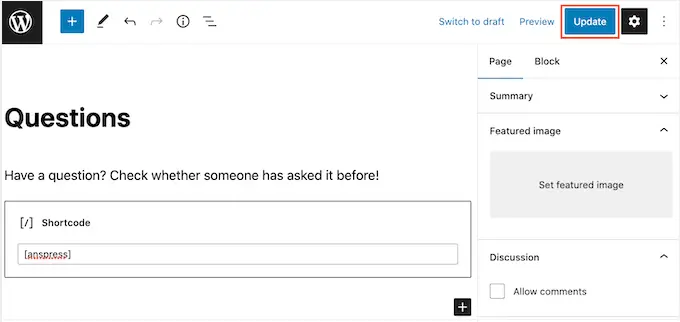
Чтобы добавить свой собственный контент на любую страницу AnsPress, просто нажмите ссылку «Редактировать страницу» рядом с ней.
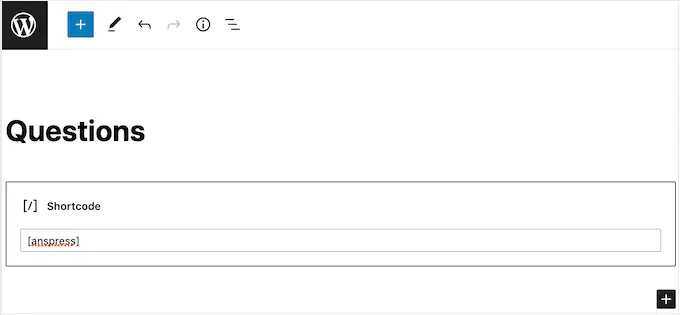
Откроется стандартный редактор сообщений WordPress, в котором вы можете добавить текст, изображения и многое другое.

Как видите, AnsPress добавляет весь свой контент с помощью шорткода, поэтому ни в коем случае не изменяйте этот код.
Когда вы довольны внесенными изменениями, просто нажмите «Обновить».

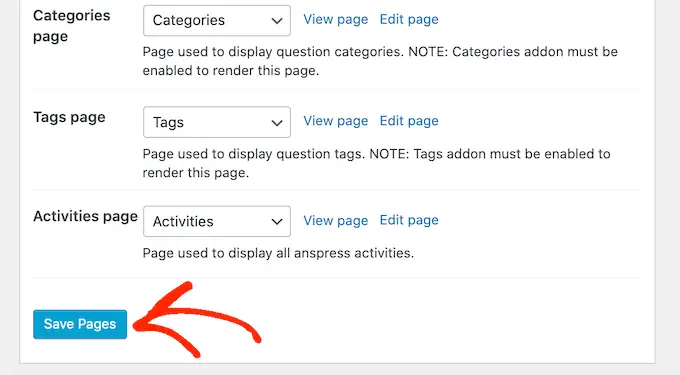
Вы можете редактировать любую страницу AnsPress по умолчанию, следуя тому же процессу, который описан выше.
Когда вы закончите, не забудьте нажать «Сохранить страницы», чтобы сохранить настройки.


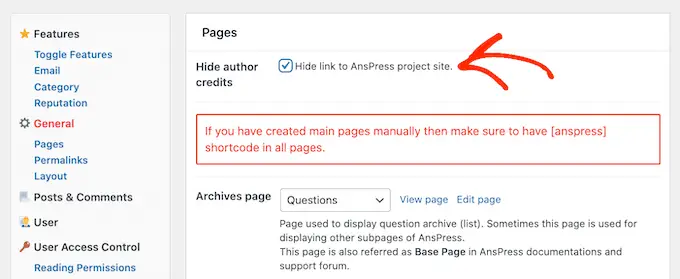
По умолчанию AnsPress добавляет на все свои страницы следующее сообщение: «Вопросы и ответы предоставлены anspress.net». Это может сделать ваш сайт менее профессиональным.
Он также ссылается на сайт AnsPress, что может снизить количество просмотров страниц и показатель отказов, побуждая людей покинуть ваш сайт.

По этой причине рекомендуется удалить этот текст, установив флажок рядом с «Скрыть данные об авторах», а затем нажав «Сохранить изменения».
Теперь, если вы посмотрите на любую страницу AnsPress, вы увидите, что текст исчез.

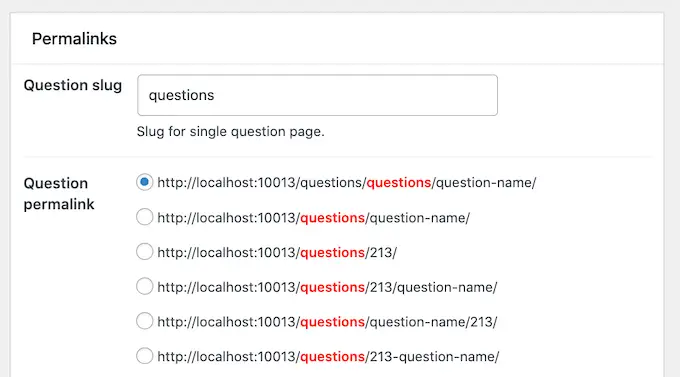
После этого перейдите к разделу «Постоянные ссылки» в настройках AnsPress.
Здесь вы увидите структуру и настройки постоянных ссылок, которые плагин использует по умолчанию. Эти настройки должны хорошо работать для большинства веб-сайтов, но вы можете улучшить свою поисковую оптимизацию WordPress, внеся небольшие изменения.

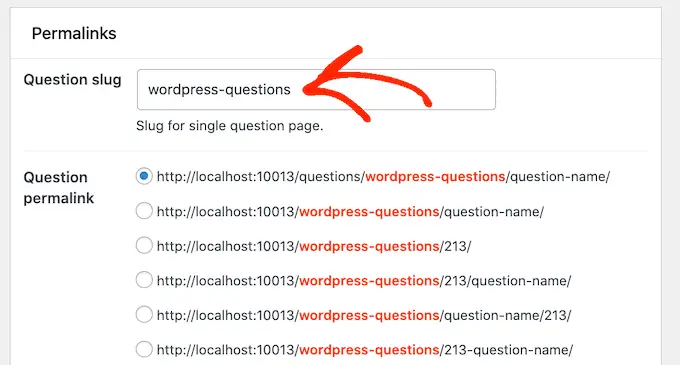
Например, вы можете добавить несколько релевантных ключевых слов к стандартному «слагу вопроса». Это может помочь вам создать более оптимизированные для SEO URL-адреса в WordPress.
На изображении ниже каждый вопрос теперь будет использовать слаг /questions/wordpress-questions/question-name/, который поможет нам ранжироваться для термина «WordPress».

Если вы вносите какие-либо изменения в этот раздел, не забудьте нажать «Сохранить изменения».
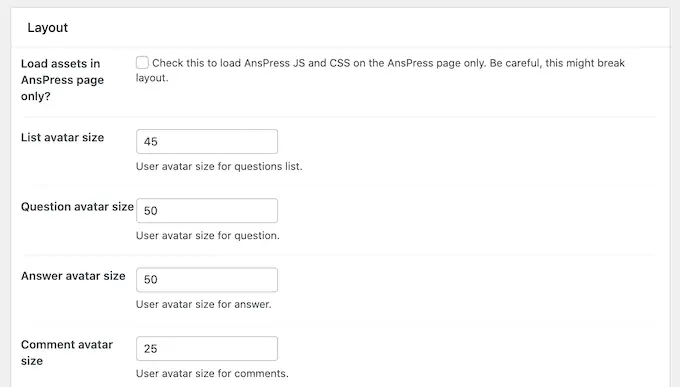
Затем пришло время настроить макет, прокрутив до раздела «Макет». Здесь вы увидите, что AnsPress показывает Gravatar пользователя в нескольких разных местах, в том числе рядом с вопросами, ответами и комментариями.

Вы можете изменить размер этих аватаров, введя текст в разные поля.
Для получения дополнительной информации о пользовательских аватарах см. наше руководство для начинающих по Gravatar и почему вы должны начать использовать их прямо сейчас.
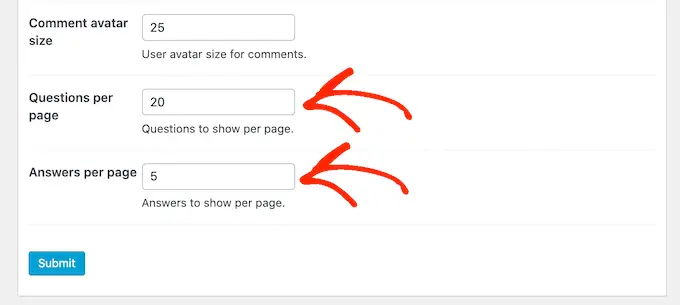
По умолчанию AnsPress показывает 20 вопросов на странице и 5 ответов на странице. Вы можете показать больше или меньше контента, введя новые числа в поле «Вопросов на страницу» или «Ответов на страницу».

Если вы показываете меньше вопросов и ответов на странице, пользователям нужно будет меньше прокручивать страницу. Это особенно полезно для посетителей, которые используют небольшие устройства, такие как смартфоны и планшеты. Это также может повысить производительность вашего WordPress, поскольку вы загружаете меньше контента.
Просто имейте в виду, что большинство посетителей ожидают получить правильный ответ на первой странице, поэтому вам нужно показывать разумное количество ответов на странице.
Если вы довольны тем, как настроен ваш сайт вопросов и ответов, нажмите кнопку «Отправить».
Уведомления по электронной почте являются важной частью успешного веб-сайта вопросов и ответов. Они сообщают администраторам, когда клиенты или потенциальные клиенты публикуют новый вопрос, а также сообщают пользователям, когда на их вопрос приходит ответ.
Таким образом, электронная почта может удерживать пользователей и способствовать более бесперебойной работе вашего сайта вопросов и ответов.
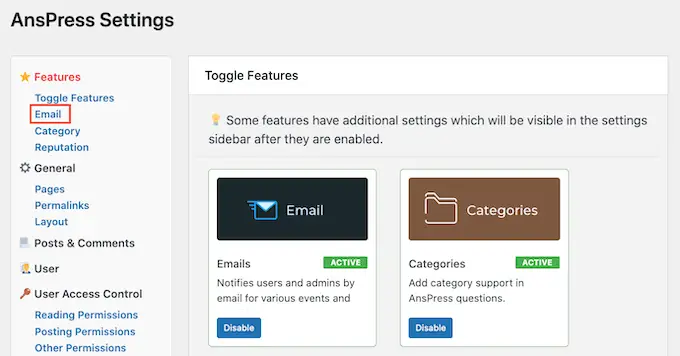
AnsPress поставляется со встроенными уведомлениями по электронной почте, которые работают «из коробки». Тем не менее, по-прежнему разумно увидеть, есть ли какие-либо изменения, которые вы хотите внести, нажав на ссылку «Электронная почта».

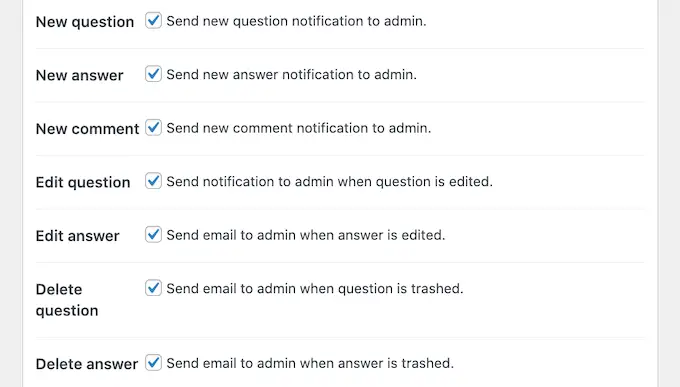
Здесь вы можете увидеть все различные электронные письма, которые AnsPress будет отправлять автоматически.
Чтобы включить или отключить электронное письмо, просто нажмите на поле рядом с ним.

Совет для профессионалов: вам нужно убедиться, что все ваши электронные письма с вопросами и ответами отправляются в почтовый ящик пользователя, а не в папку со спамом. Лучший способ сделать это — использовать поставщика услуг SMTP для улучшения доставки электронной почты. Для получения более подробной информации см. Наше руководство о том, как исправить проблему WordPress, не отправляющую электронную почту.
Как всегда, не забудьте нажать «Отправить», чтобы сохранить изменения.
Некоторые сайты вопросов и ответов полностью открыты для публики. Это означает, что пользователи, не вошедшие в систему, могут просматривать контент и даже публиковать вопросы и ответы без создания учетной записи.
Другие сайты вопросов и ответов являются полностью закрытыми или требуют регистрации пользователя.
В разных подходах есть недостатки и положительные стороны. Общедоступный сайт вопросов и ответов, как правило, получает больше трафика и вовлеченности, но он также может получать больше спама и привлекать некачественные ответы.
Если вы используете вопросы и ответы, чтобы зарабатывать деньги на ведении онлайн-блогов с помощью WordPress, то вы можете сделать некоторые части своего сайта доступными только для членов. Это позволяет вам взимать плату за подписку с помощью плагина, такого как MemberPress.
Другой вариант — разрешить людям бесплатно регистрироваться на вашем веб-сайте, чтобы вы могли собирать их адреса электронной почты. Таким образом, ваш сайт вопросов и ответов может помочь вам генерировать лиды как профессионалу.
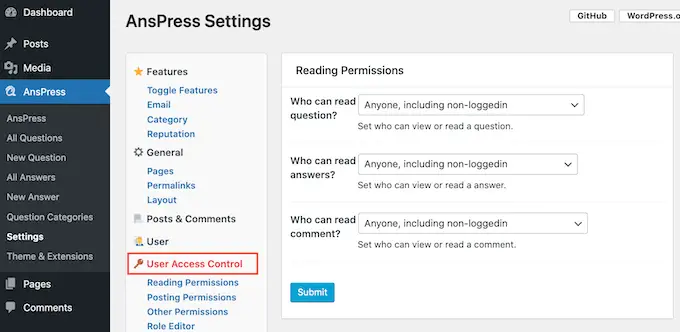
Однако вы планируете использовать свой сайт вопросов и ответов, рекомендуется просмотреть разрешения на публикацию, выбрав «Управление доступом пользователей».

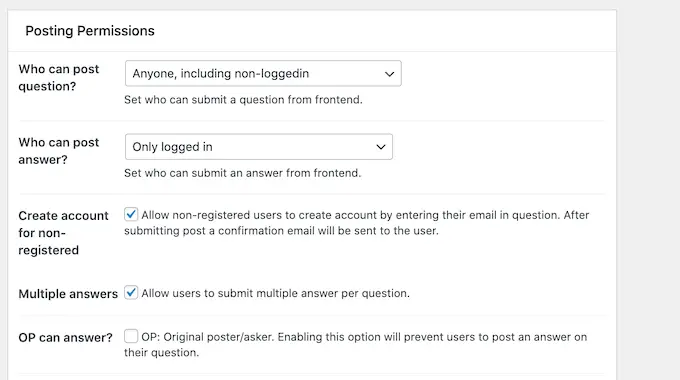
Здесь вы можете увидеть весь различный контент, к которому могут получить доступ зарегистрированные и незарегистрированные пользователи, а также действия, которые они предпринимают. Вы можете изменить эти настройки, используя различные выпадающие меню.
Вы также можете указать, будут ли вопросы и ответы публиковаться автоматически или они будут храниться для утверждения администратором. По умолчанию пользователи, не вошедшие в систему, могут публиковать вопросы и ответы, но вам нужно будет утвердить их вручную в области администрирования.
Это похоже на то, как вы модерируете комментарии в WordPress.
Эти настройки говорят сами за себя, но они сильно влияют на работу вашего сайта вопросов и ответов. При этом стоит тщательно просмотреть различные настройки, а затем внести какие-либо изменения.

Если вы редактируете эти настройки, то не забудьте нажать кнопку «Отправить».
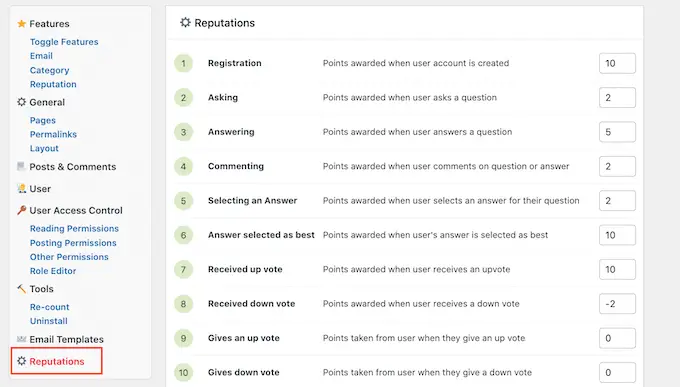
AnsPress поощряет пользователей взаимодействовать с вашим сайтом с помощью геймификации, начисляя очки репутации за различные действия. Эта система репутации работает по умолчанию, но вы можете изменить количество баллов, которое AnsPress присуждает за каждое действие, выбрав «Репутация».
Здесь вы увидите все различные действия и их очки репутации.

Чтобы получить больше или меньше очков за действие, просто введите новое число в соответствующее поле. Когда вы довольны тем, как настроена система репутации, нажмите «Сохранить очки событий».
Есть еще несколько настроек, которые вы, возможно, захотите просмотреть, но этого должно быть достаточно, чтобы помочь вам настроить успешный веб-сайт вопросов и ответов.
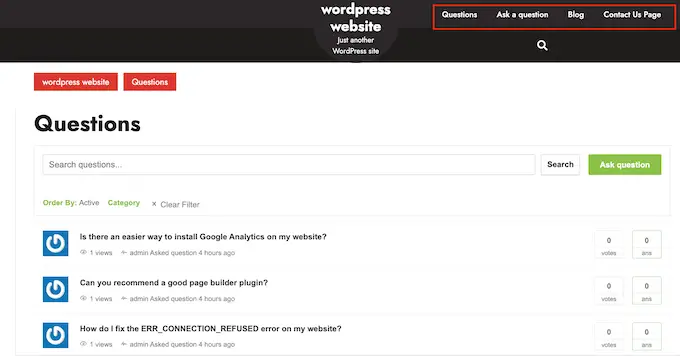
Когда вы довольны тем, как настроены плагин и страницы, рекомендуется добавить их в меню навигации вашего веб-сайта, чтобы посетители могли их найти.

Пошаговые инструкции см. в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Если вам нужно напомнить обо всех различных страницах, которые AnsPress добавил на ваш сайт, просто перейдите в AnsPress » Настройки и нажмите ссылку «Страницы».
Управление сайтом ответов на вопросы
На этом этапе ваш сайт готов начать принимать вопросы и ответы от пользователей. Однако в зависимости от того, как настроен ваш сайт вопросов и ответов, вам может потребоваться вручную утвердить некоторые или все эти сообщения.
По умолчанию AnsPress отправляет администратору WordPress электронное письмо о любых вопросах или ответах, требующих утверждения вручную. Вы также увидите уведомления в панели администратора.

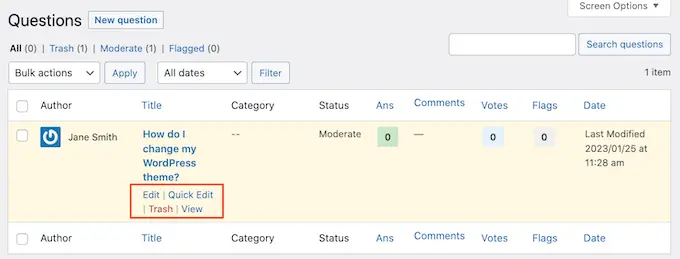
Чтобы вручную утвердить ответ или вопрос, просто нажмите «Все вопросы» или «Все ответы» в меню слева.
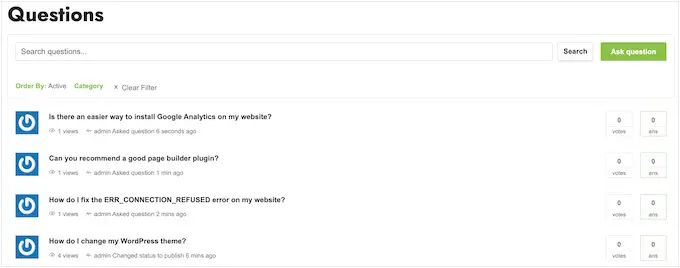
Затем вы можете навести указатель мыши на публикацию, которую хотите просмотреть, и нажать «Просмотреть».

Это покажет предварительный просмотр того, как вопрос или ответ будут выглядеть на вашем веб-сайте.
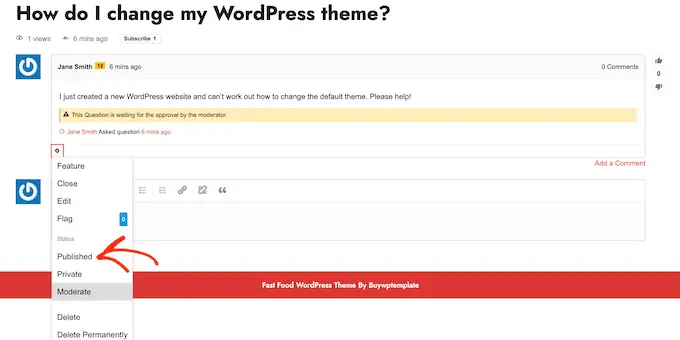
Если вы готовы опубликовать его, нажмите на маленький значок шестеренки и выберите «Опубликовано».

Если вы не хотите публиковать сообщение, выберите «Удалить» или «Удалить навсегда».
Мы надеемся, что эта статья помогла вам создать сайт вопросов и ответов в WordPress. Вы также можете ознакомиться с нашим руководством по созданию контактной формы в WordPress или ознакомиться с нашим экспертным выбором лучшего программного обеспечения для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
