Как создать форму регистрации с оплатой в WordPress?
Опубликовано: 2023-01-02Хотите узнать, как создать регистрационную форму с оплатой в WordPress? Если ваш ответ да, то эта статья как раз для вас.
В современных условиях оплата может быть полностью произведена онлайн. Таким образом, получение или отправка платежа легко возможна с помощью нескольких кликов.
Таким образом, вы также можете создать регистрационную форму на своем сайте WordPress, используя те же способы онлайн-платежей.
Но прежде чем мы покажем вам, как это сделать, давайте узнаем, как лучше всего создать регистрационную форму с оплатой.
Лучший способ легко создать регистрационную форму с оплатой
Лучший способ создать регистрационную форму в WordPress с оплатой — использовать плагины для регистрации пользователей. Такие плагины позволяют без лишних хлопот создавать и добавлять на сайт настраиваемые формы регистрации пользователей.
Одним из таких лучших плагинов является не что иное, как плагин регистрации пользователей WPEverest. Это удобный плагин с удобными функциями для настройки форм и управления ими.

Кроме того, у него есть различные надстройки для различного использования, такие как многокомпонентная надстройка, надстройка для интеграции с WooCommerce, надстройка для платежей и так далее.
С учетом сказанного, платежные надстройки PayPal и Stripe позволяют интегрировать простые способы оплаты в ваши регистрационные формы. Вы можете создать форму и включить в ней варианты оплаты.
Итак, теперь давайте научимся создавать форму онлайн-регистрации с оплатой с помощью этих платежных дополнений!
Как создать форму регистрации с оплатой в WordPress? (2 метода)
Если вам интересно, как создать регистрационную форму с оплатой в WordPress, то для этого есть два разных способа. Все, что вам нужно сделать, это выполнить простые шаги, описанные ниже. Итак, начнем с первого способа.
Способ 1: создать регистрационную форму WordPress с оплатой через PayPal

Шаг 1: Установите и настройте плагин User Registration Pro
Ваш первый шаг — установить и активировать плагин на вашем сайте WordPress. Но надстройка для оплаты доступна только в премиум-версии User Registration; таким образом, вам нужно установить версию Pro.
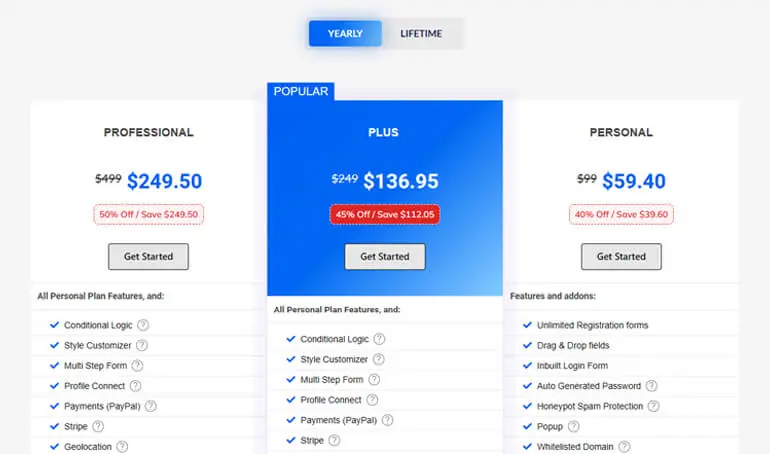
Для этого перейдите на страницу цен регистрации пользователей на их веб-сайте. Затем выберите план среди Professional и Plus , так как вы можете получить доступ к надстройке PayPal только в этих планах.

После покупки плагина вы должны войти в свою учетную запись WPeverest. Итак, после входа в систему вы будете перенаправлены на панель управления вашей учетной записи.
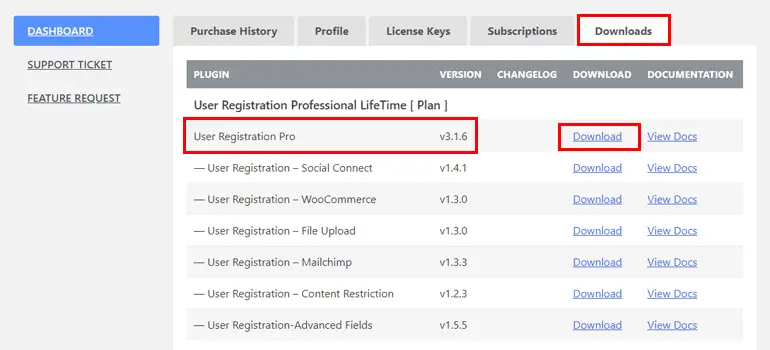
Здесь перейдите на вкладку « Загрузки », где вы можете увидеть Pro-версию регистрации пользователя. Итак, загрузите его, нажав кнопку « Загрузить » рядом с ним.

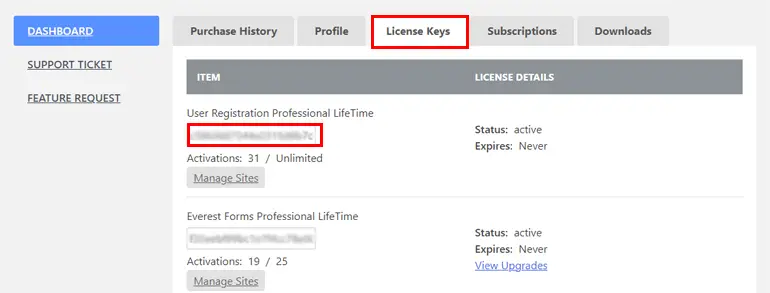
Вам также потребуется лицензионный ключ для автоматических обновлений, поэтому перейдите на вкладку « Лицензионные ключи », чтобы скопировать его и сохранить в безопасном месте!

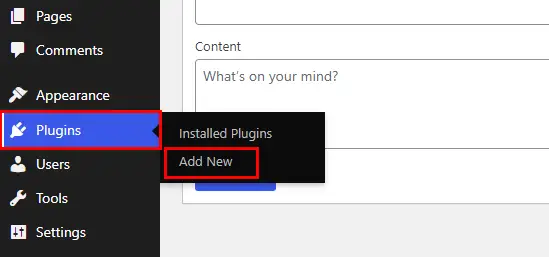
Ваш следующий шаг — перейти в панель управления WordPress. Здесь перейдите к «Плагины » и нажмите « Добавить новый ».

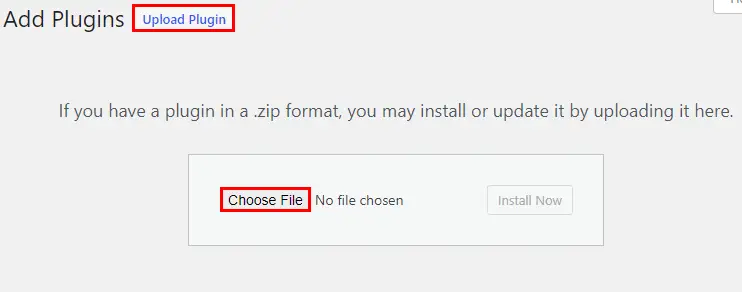
Затем нажмите « Загрузить плагин » и загрузите zip-файл с локального устройства, который вы загрузили ранее из учетной записи WPEverest.

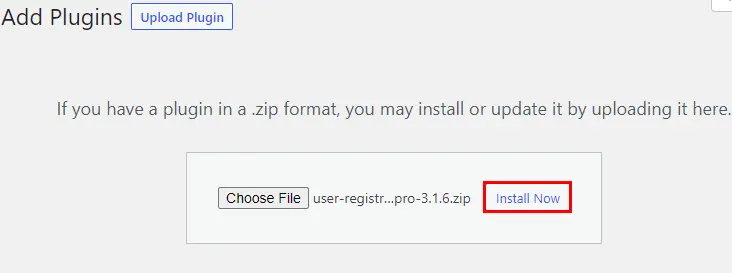
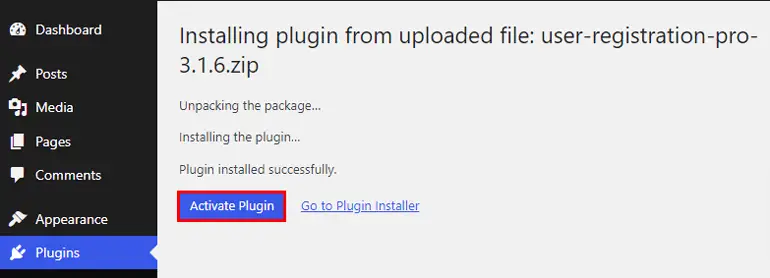
Затем нажмите « Установить сейчас» , чтобы начать процесс установки.

И, наконец, нажмите кнопку «Активировать плагин ».

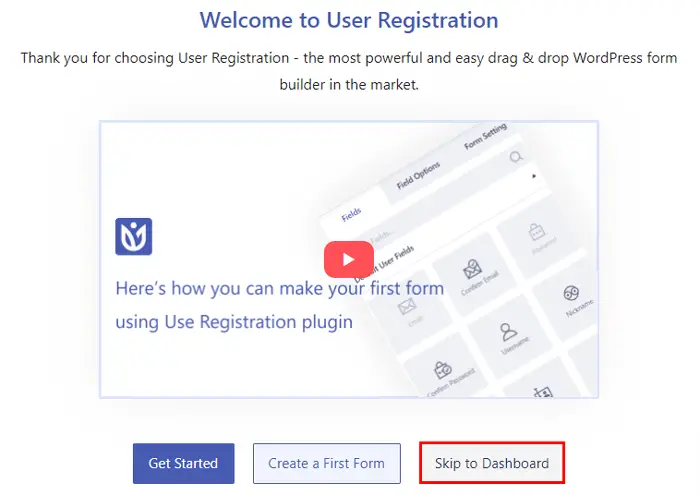
Когда вы активируете его, вы увидите приветственное сообщение! Отсюда вы можете завершить настройку, начать создание первой формы или выбрать Перейти к панели инструментов .

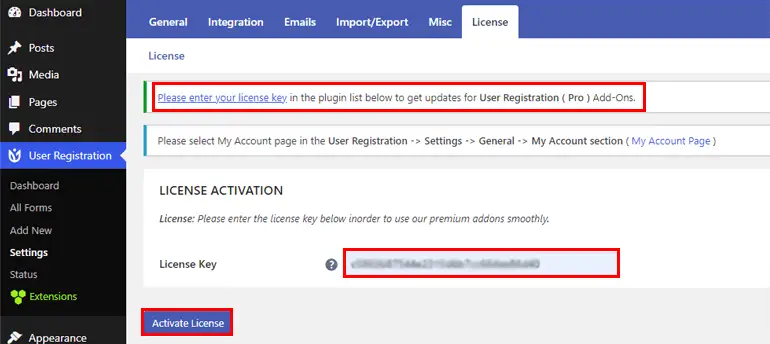
Вы всегда можете настроить плагин позже, когда закончите создание регистрационной формы. Итак, мы пока пропустим панель инструментов. Когда вы перейдете к панели управления, вы увидите уведомление с просьбой ввести лицензионный ключ. Следовательно, вставьте лицензионный ключ, который вы скопировали ранее.

После того, как вы его введете, не забудьте нажать кнопку « Активировать лицензию ».
Вот и все! Вы успешно установили и активировали премиум-версию регистрации пользователя!
Шаг 2. Установите и активируйте надстройку PayPal.
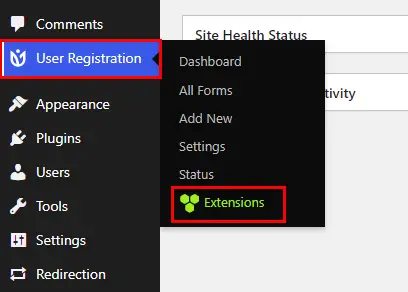
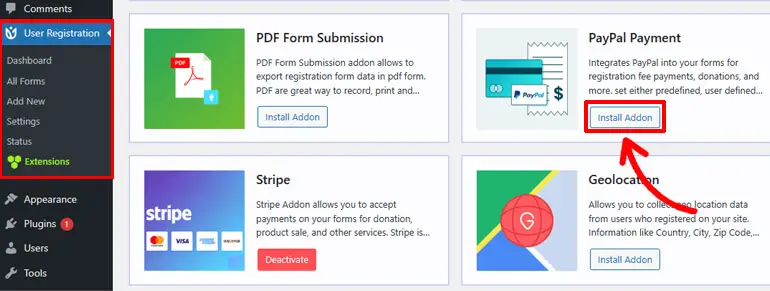
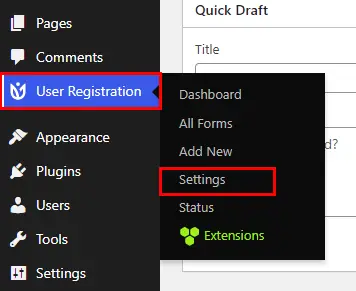
Следующим шагом будет установка и активация надстройки PayPal на вашем сайте. Итак, перейдите в «Регистрация пользователя» >> «Расширения» .

Теперь вы будете перенаправлены на страницу со всеми доступными надстройками. Итак, найдите надстройку PayPal Payment и нажмите кнопку « Установить надстройку».

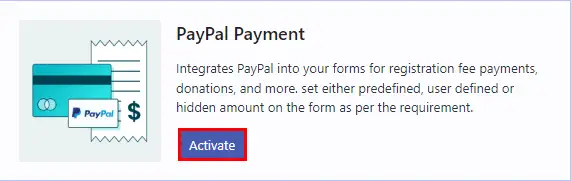
Когда он будет установлен, вы увидите кнопку « Активировать ». Итак, нажмите эту кнопку, чтобы активировать надстройку.

Теперь вы можете перейти к следующему шагу!
Шаг 3: Создайте регистрационную форму
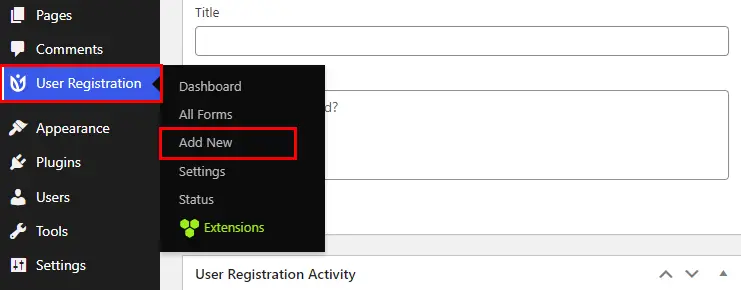
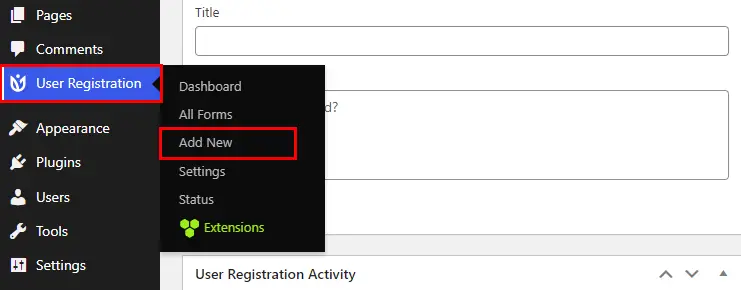
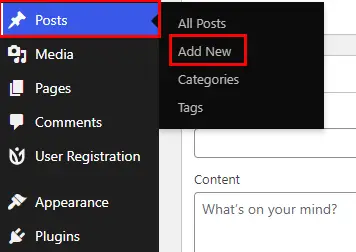
Затем, чтобы создать регистрационную форму в PayPal, на панели управления WordPress перейдите в раздел «Регистрация пользователя» и нажмите « Добавить новый ».

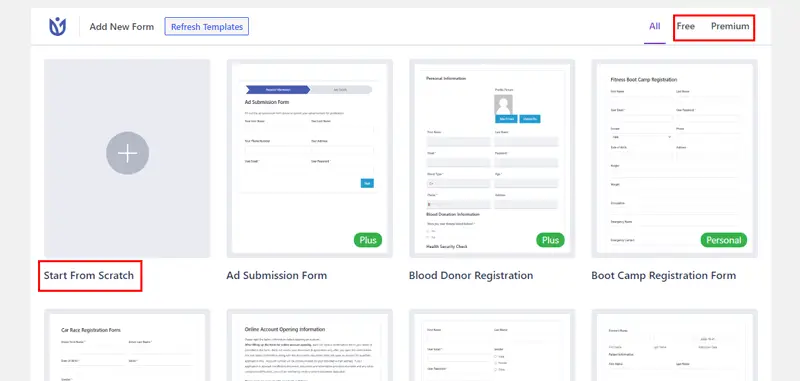
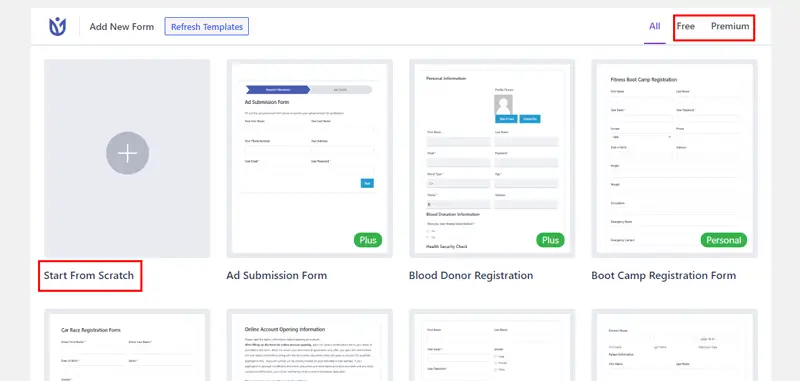
User Registration предлагает несколько бесплатных и премиальных шаблонов, позволяющих быстро создавать различные типы регистрационных форм. Кроме того, вы также можете полностью создать свою форму самостоятельно. Здесь мы покажем вам, как создать форму из земли. Итак, нажмите « Начать с нуля ».

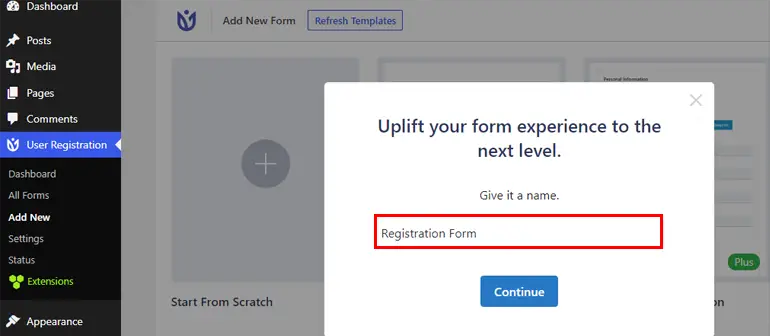
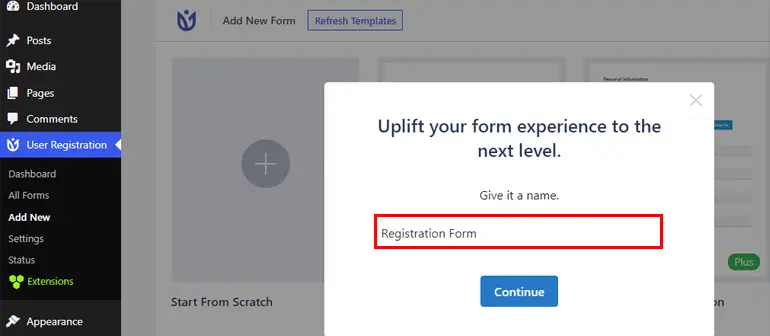
Теперь назовите свою форму и перейдите в конструктор форм.

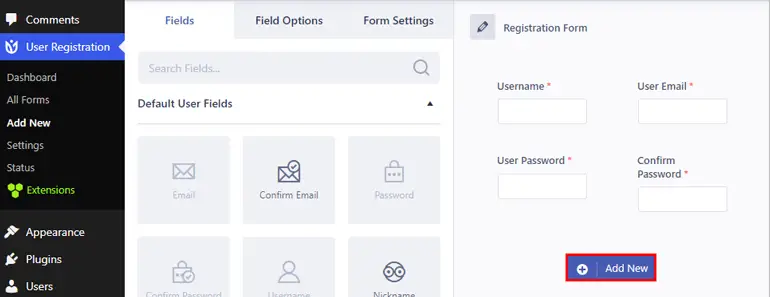
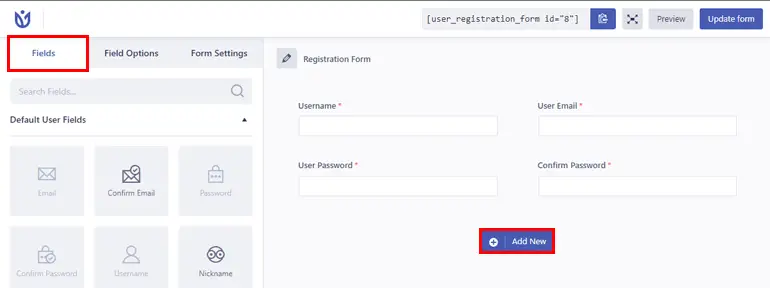
Процесс создания формы довольно прост с регистрацией пользователя, так как все, что вам нужно сделать, это перетащить необходимые поля.
Итак, нажмите кнопку « Добавить новую », чтобы сначала добавить новую строку.

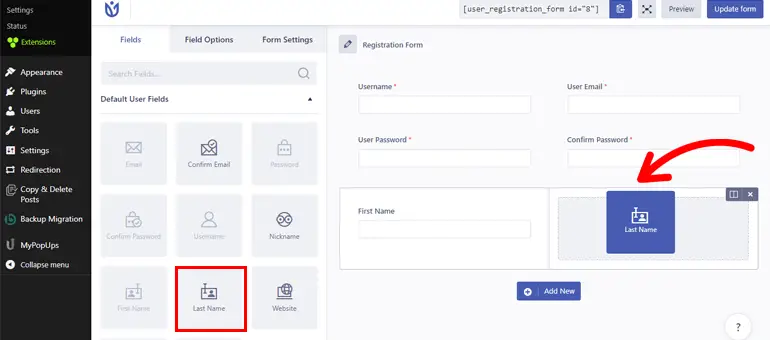
После этого перетащите нужное поле из опции « Поля » и поместите его справа.

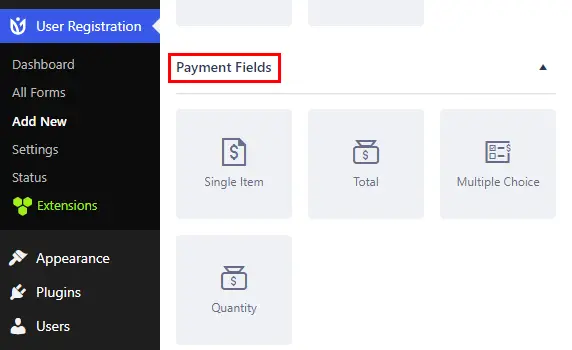
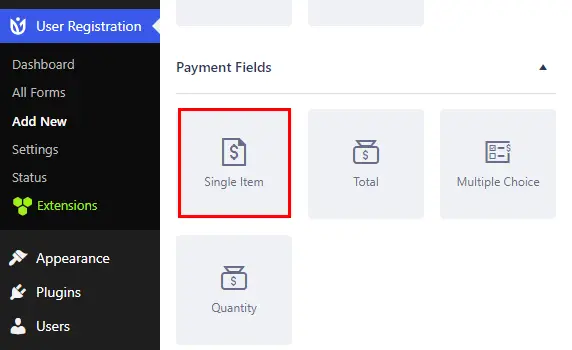
Затем вы можете прокрутить вниз, чтобы увидеть поля платежа с четырьмя полями формы.

Четыре поля оплаты включают в себя:
- Отдельный элемент: это поле позволяет добавить в форму имя, описание и цену для одного элемента.

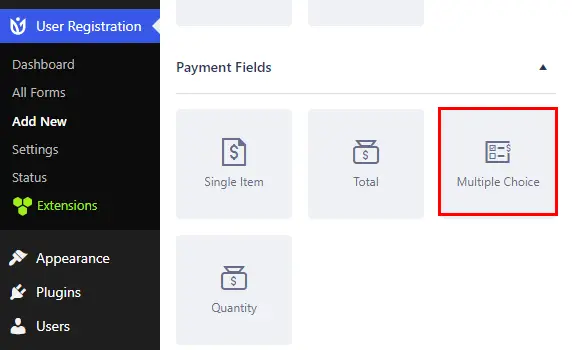
- Множественный выбор: поле позволяет добавлять различные предметы и их цены. Покупатели могут выбрать из него более одного товара.

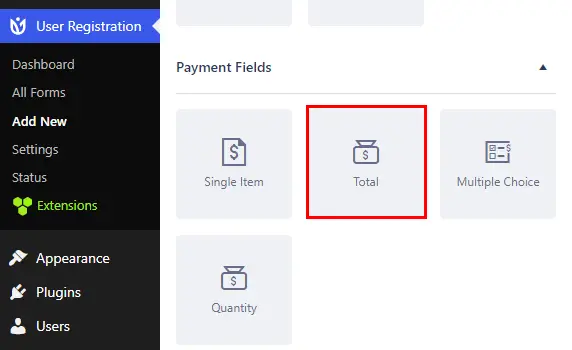
- Итого: в этом поле отображается общая стоимость всех товаров, выбранных пользователем.

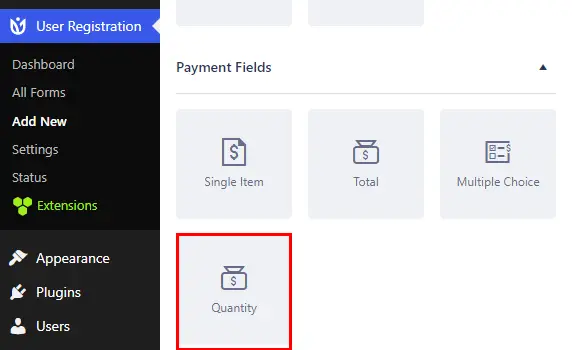
- Количество: поле может быть интегрировано с одним элементом или полем с несколькими вариантами выбора. При этом пользователи могут выбрать количество товаров, которые они хотят приобрести.

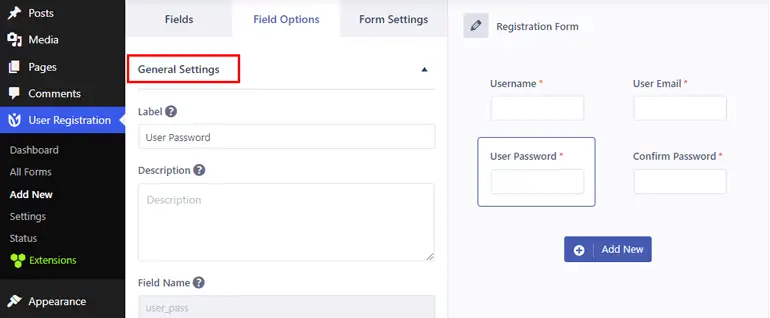
Теперь для каждого поля вы можете настроить различные общие параметры , такие как метка, описание, всплывающая подсказка и т. д.

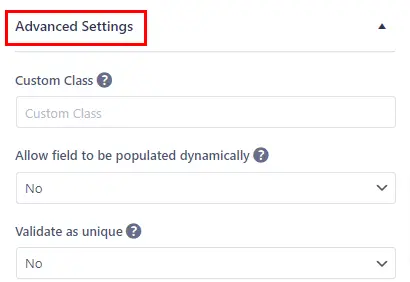
Кроме того, вы также можете настроить дополнительные параметры , включая пользовательский класс, условную логику и многое другое в соответствии с вашими требованиями.

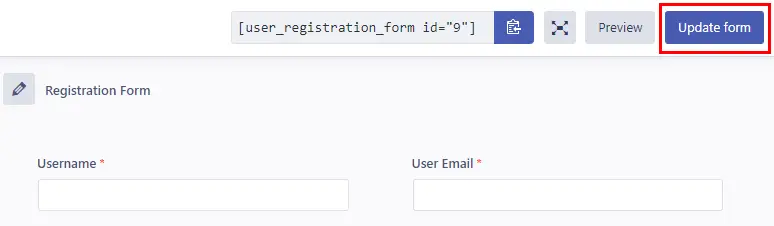
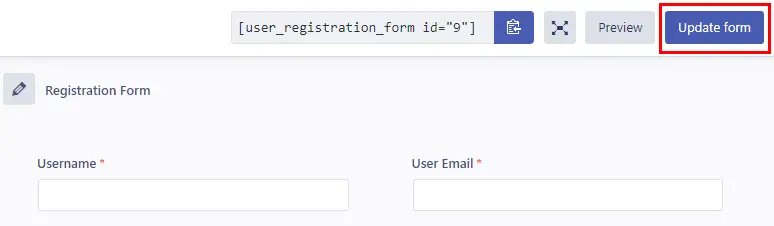
Когда вы закончите, не забудьте нажать « Создать форму/Обновить форму » в правом верхнем углу формы.

Шаг 4. Включите оплату через PayPal и настройте параметры PayPal для формы
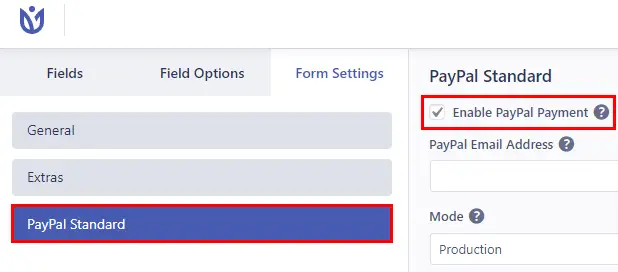
После создания формы ваш следующий шаг — включить оплату через PayPal. Для этого перейдите на вкладку « Параметры формы ».

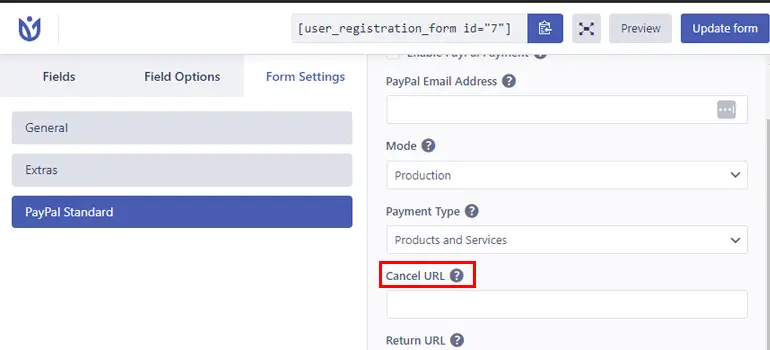
Здесь вы увидите вкладку под названием PayPal Standard . Итак, нажмите на нее. На той же вкладке установите флажок « Включить платеж PayPal », чтобы включить или отключить эту опцию.

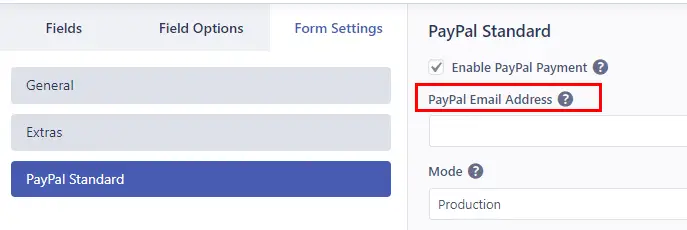
Затем в поле « Адрес электронной почты PayPal » введите адрес электронной почты, связанный с вашей учетной записью PayPal, или адрес электронной почты получателя платежа. Это должно быть деловое письмо!

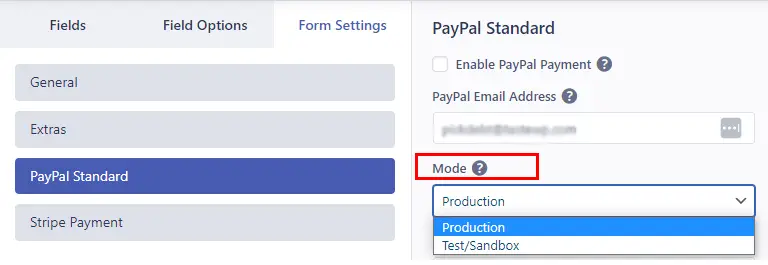
При этом есть опция Mode , где вы можете выбрать Production . Но если вы хотите сначала использовать форму для целей тестирования, вы можете использовать Песочницу.

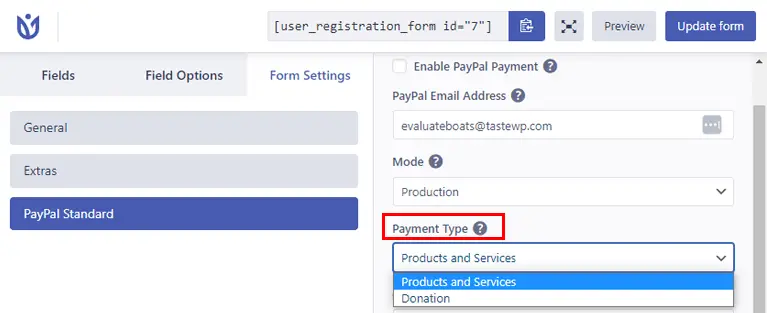
Затем вы можете выбрать тип платежа из двух мнений, т. е. « Продукты и услуги » или « Пожертвование ».

Далее есть опция « Отменить URL ». Вы можете ввести URL-адрес перенаправления для пользователей, отменяющих платеж PayPal.

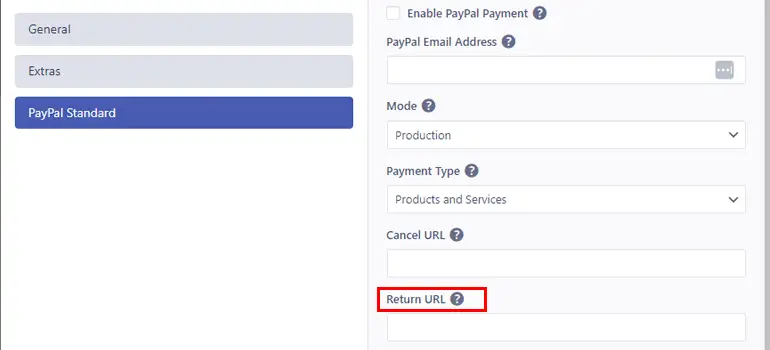
Точно так же есть опция « URL-адрес возврата », чтобы добавить URL-адрес для перенаправления пользователей на страницу после процесса оплаты.

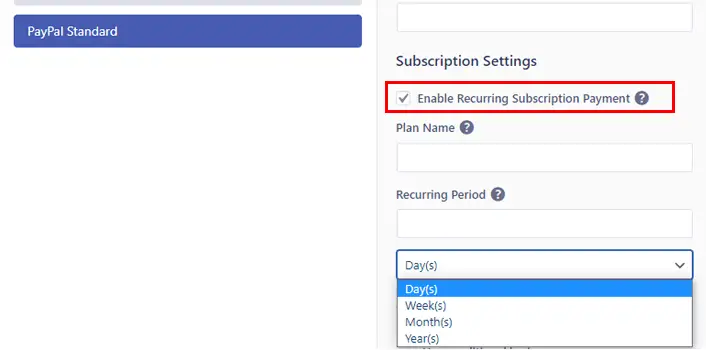
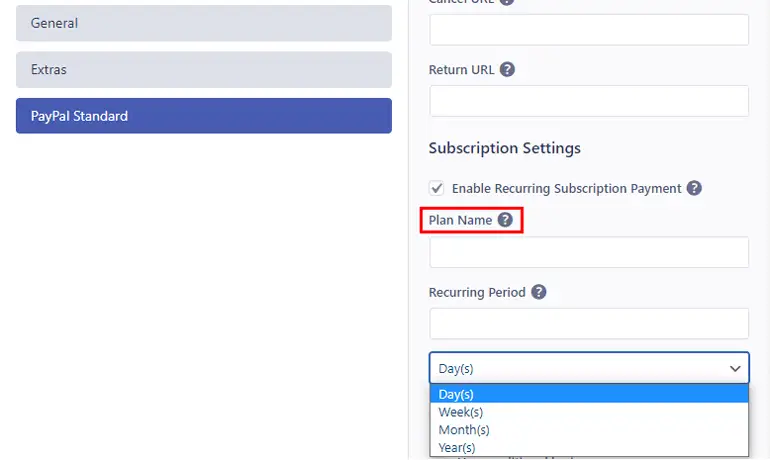
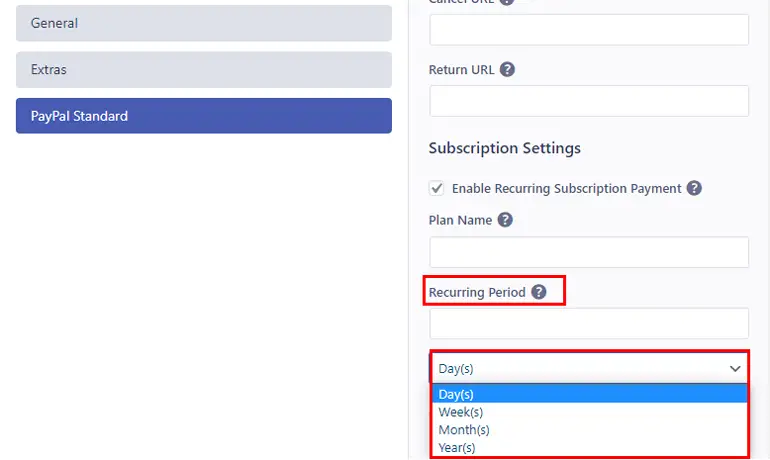
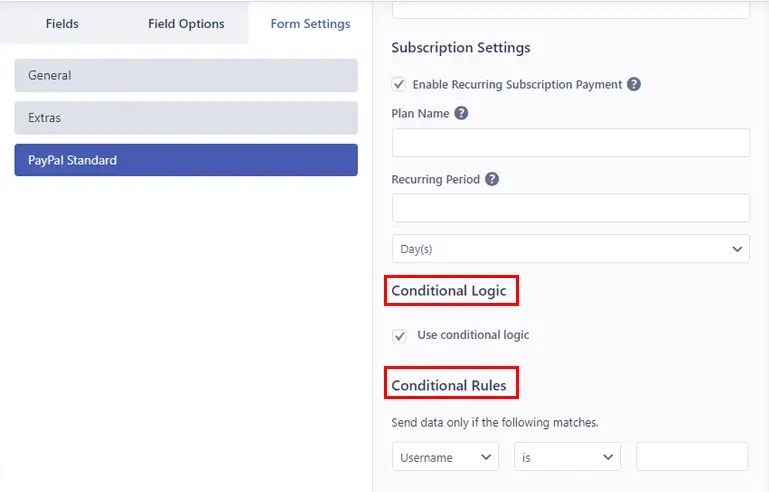
Теперь в разделе « Настройки подписки » вы можете снять флажок « Включить регулярную оплату подписки ». Это позволяет периодически включать подписки пользователей, чтобы они могли автоматически продлевать свою регистрацию по истечении определенного периода.

Теперь вы можете добавить имя плана для повторяющегося плана.

После этого вы можете выбрать подходящий вариант « Повторяющийся период ». Это могут быть дни, недели, месяцы и годы.

Не говоря уже о том, что вы также можете установить условную логику для использования условных правил в вашей форме.

Наконец, когда вы закончите вносить изменения, нажмите кнопку « Обновить форму » в правом верхнем углу, чтобы сохранить изменения.
Шаг 5. Настройте глобальные параметры и параметры регистрационной формы.
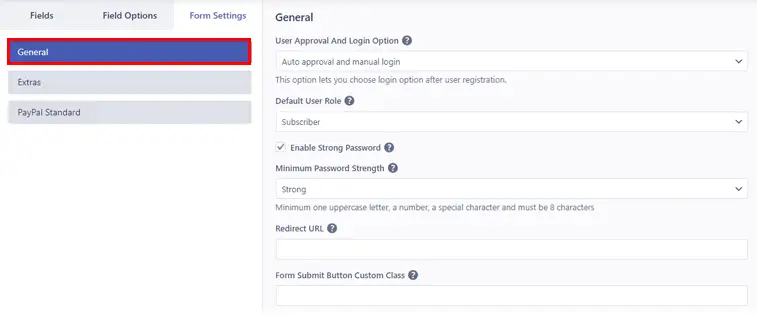
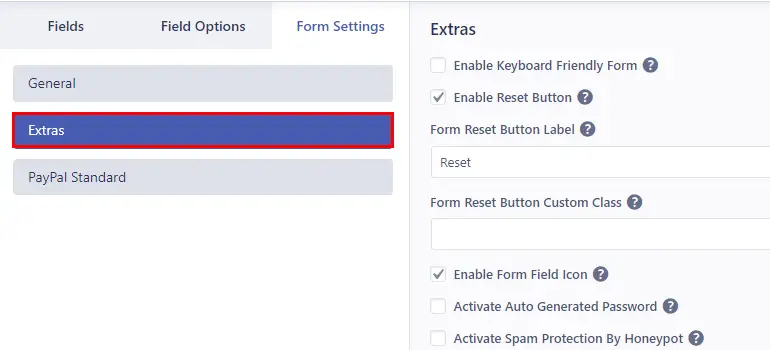
Для настройки параметров регистрационной формы необходимо перейти на вкладку Параметры формы . Отсюда вы можете настроить общие и дополнительные параметры формы.

На вкладке « Общие » вы можете настроить роль пользователя по умолчанию, URL-адрес перенаправления, включить поддержку Captcha и многое другое.

А в разделе «Дополнительно » вы можете включить «Активировать значок поля формы», «Активировать автоматически сгенерированный пароль», «Включить защиту от спама » и т. д.

После этого нажмите кнопку « Обновить форму », чтобы обновить изменения!

Также с помощью плагина User Registration вы можете настроить глобальные параметры вашей регистрационной формы. Итак, для этого перейдите в « Регистрация пользователя» >> «Настройки» на панели инструментов.

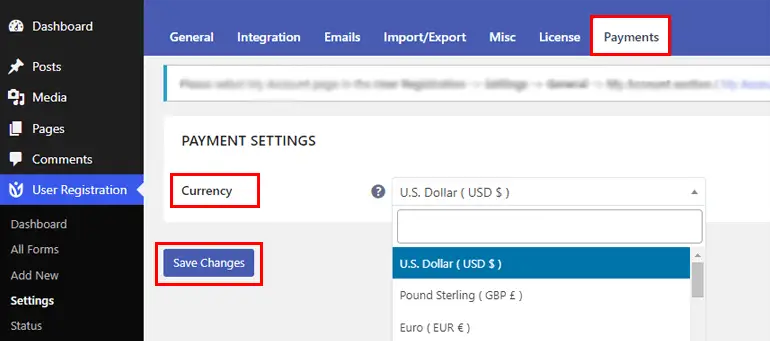
Затем перейдите на вкладку « Платежи », чтобы настроить глобальные настройки платежей . Здесь вы увидите возможность настроить валюту, используемую для оплаты. Валюта по умолчанию указана в долларах США, но вы можете изменить ее, щелкнув раскрывающееся меню. Затем нажмите кнопку « Сохранить изменения », чтобы сохранить изменения.

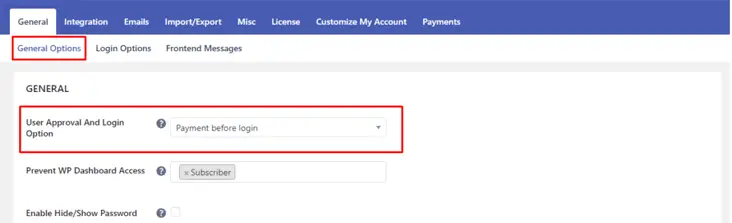
Теперь внутри той же опции « Настройки » вы можете увидеть вкладку « Общие ». Таким образом, из общих параметров вы можете легко настроить параметры входа пользователя.

В опции « Утверждение пользователя и вход в систему» вы можете выбрать подходящие параметры входа для ваших пользователей. Вы можете выбрать вариант « Оплата до входа в систему» из раскрывающегося списка, если вы не хотите, чтобы пользователи могли входить в систему до завершения процесса оплаты.
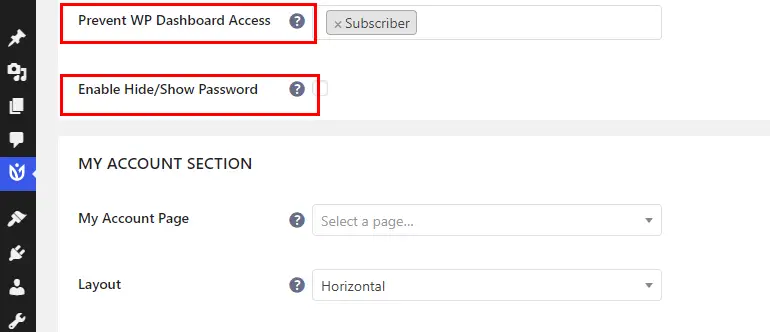
Кроме того, вы можете настроить параметры, в том числе «Запретить доступ к панели управления WP », « Включить скрытие/отображение паролей» и многие другие.

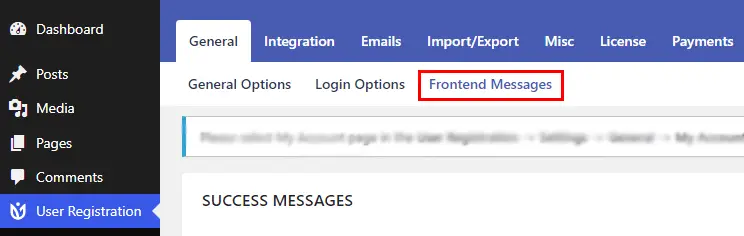
Вы также можете настроить внешнее сообщение для статуса платежа пользователя, щелкнув вкладку Сообщения внешнего интерфейса.

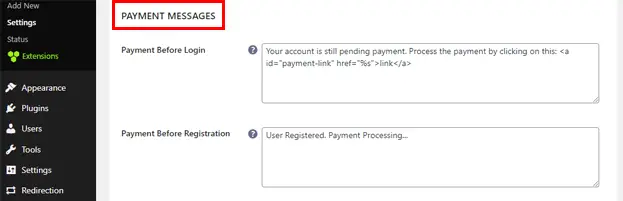
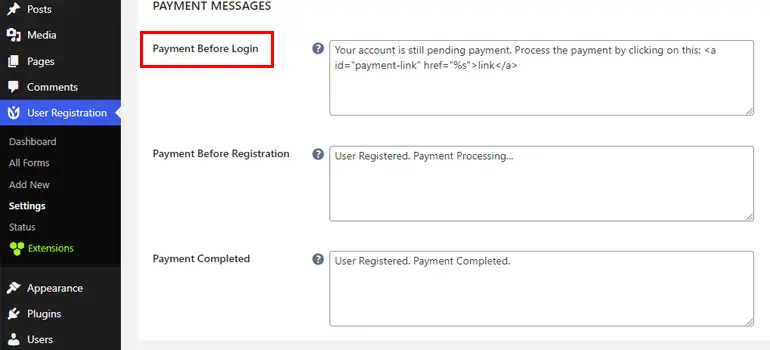
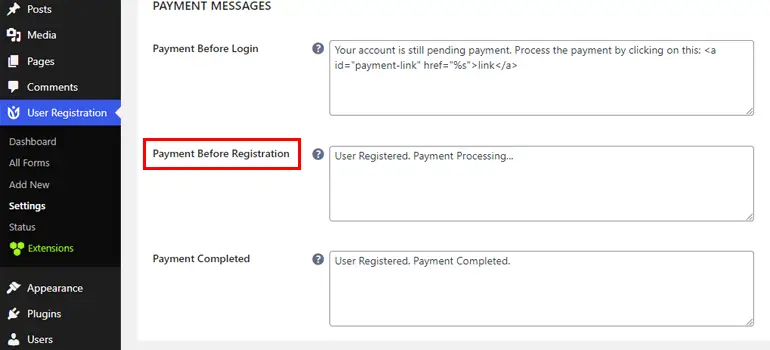
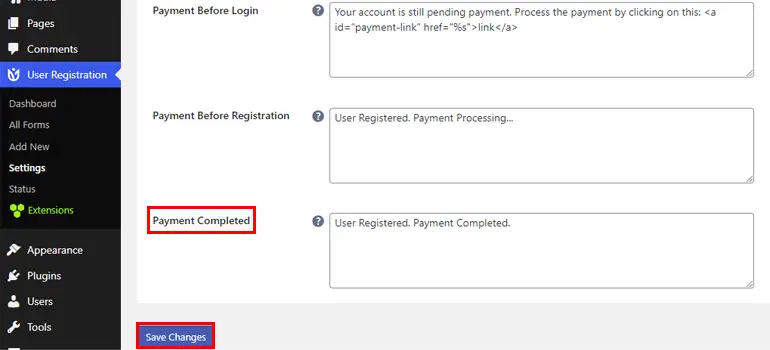
Таким образом, вы можете прокрутить вниз до « Платежные сообщения », чтобы добавить и отредактировать сообщение в различных полях, таких как « Оплата перед входом в систему », « Оплата перед регистрацией » и « Оплата завершена », в соответствии с вашими потребностями.


В разделе « Оплата перед входом » вы можете добавить сообщение, которое будет отображаться, когда пользователи пытаются войти в систему до оплаты.

В разделе « Оплата перед регистрацией » вы можете добавить сообщение, чтобы показывать пользователям, ожидает ли их платеж.

И, наконец, в Payment Completed вы можете написать сообщение, которое будет отображаться, когда регистрация пользователя будет завершена после оплаты.

Кроме того, нажмите « Сохранить изменения », когда закончите добавлять сообщение.
Шаг 6: Отобразите свою форму на сайте
После выполнения всех вышеперечисленных шагов пришло время отобразить регистрационную форму на вашем сайте.
Откройте кнопку « Добавить новую » под страницей или опубликуйте в панели инструментов.

Затем дайте ему название в соответствии с вашими предпочтениями.

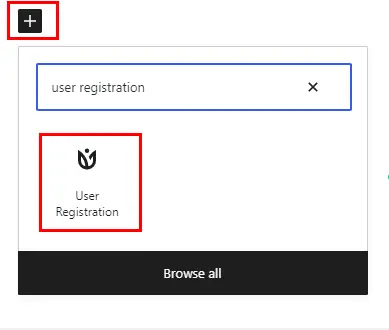
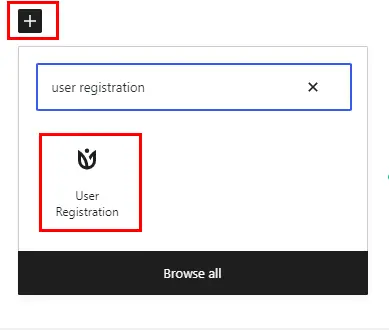
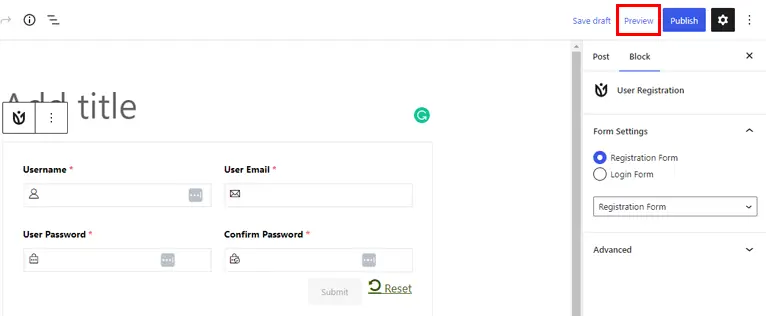
Затем нажмите значок «+» и найдите блок «Регистрация пользователя». После того, как вы увидите эту опцию, нажмите на нее, чтобы вставить блок регистрации пользователя на свою страницу/публикацию.

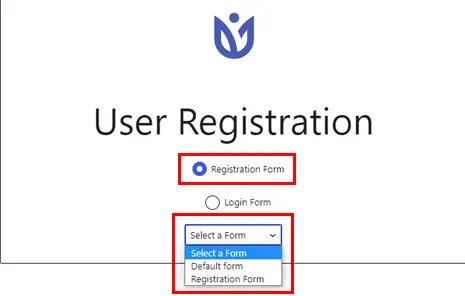
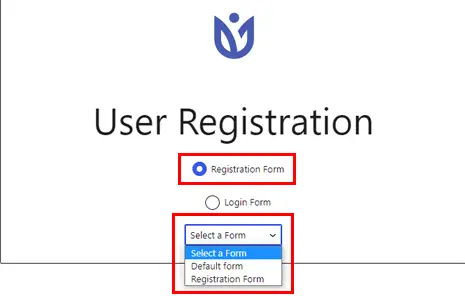
Теперь выберите регистрационную форму, интегрированную с PayPal, в раскрывающемся меню.

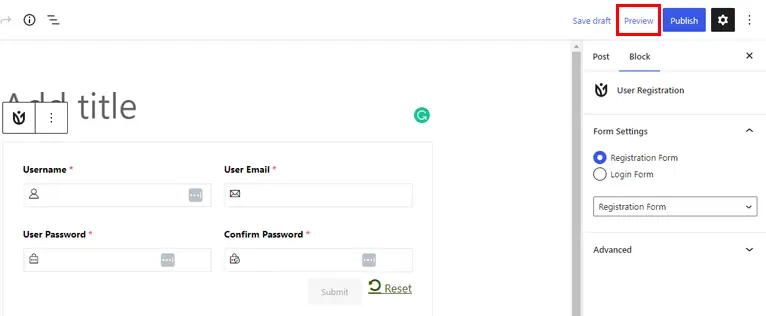
Перед публикацией вы можете предварительно просмотреть форму и, наконец, нажать « Опубликовать », чтобы отобразить форму на своем сайте!

Способ 2: создать форму регистрации пользователя WordPress с помощью Stripe Payment
Теперь давайте узнаем, как создать регистрационную форму с оплатой в WordPress, используя способ оплаты с полосой.

Шаг 1: Установите и настройте плагин User Registration Pro
Опять же, ваш первый и самый важный шаг — установить и настроить премиум-версию плагина регистрации пользователей, как упоминалось выше в той же статье.
Вы можете обратиться к руководству по установке и настройке выше, чтобы изучить его!
Шаг 2. Установите и активируйте надстройку Stripe.
Далее вам нужно установить и активировать надстройку Stripe на вашем сайте. Для этого перейдите в «Регистрация пользователя» >> «Расширения» .

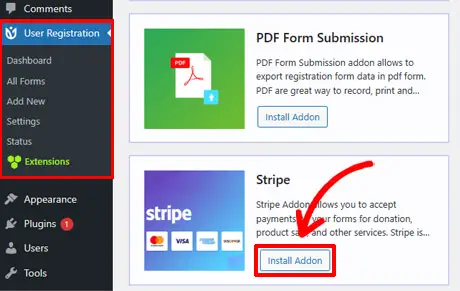
Теперь вы попадете на страницу со всеми доступными надстройками. Итак, найдите надстройку Stripe и нажмите кнопку « Установить надстройку».

Когда он будет установлен, вы увидите кнопку « Активировать ». Итак, нажмите эту кнопку, чтобы активировать надстройку Stripe на вашем сайте.

Шаг 3. Настройте глобальные параметры чередования
После активации надстройки вам потребуется настроить Stripe на своем сайте.
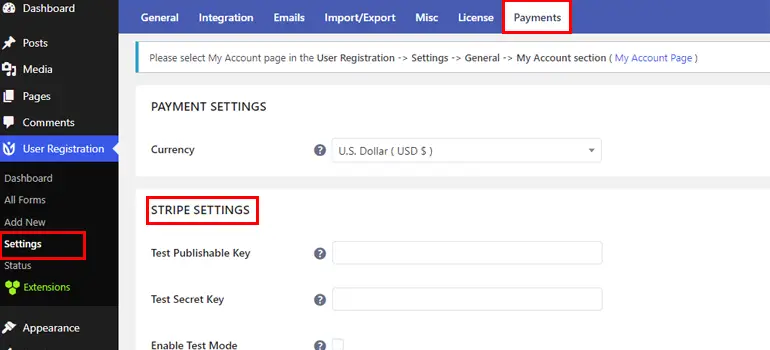
Итак, на панели инструментов нажмите «Регистрация пользователя» >> «Настройки» >> «Платежи» . Здесь, в разделе «Платежи », вы можете настроить и настроить Stripe.

Вам нужно использовать ключи API вашей учетной записи Stripe, чтобы начать настройку Stripe.
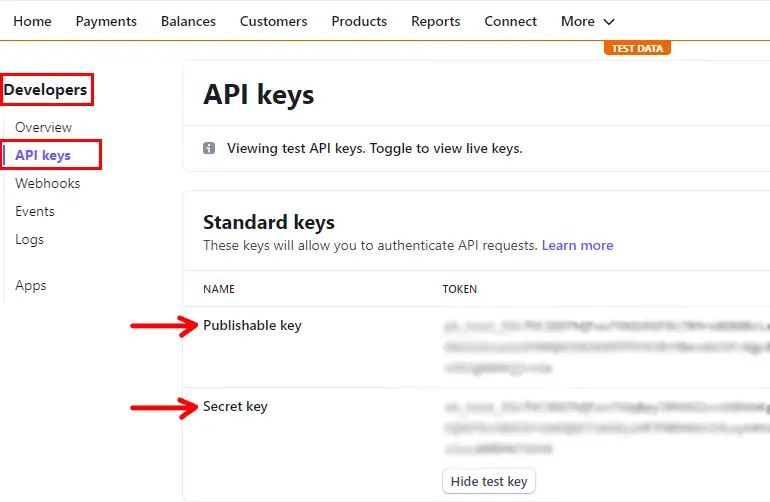
Итак, чтобы получить ключи API , вам нужно перейти на панель инструментов Stripe. Затем откройте страницу ключей API на вкладке « Разработчик » на боковой панели панели инструментов.

Вы должны создать ключи API и скопировать свой ключ для публикации и секретный ключ . Если вы хотите узнать об этом подробнее, предлагаем вам ознакомиться с документацией Stripe .
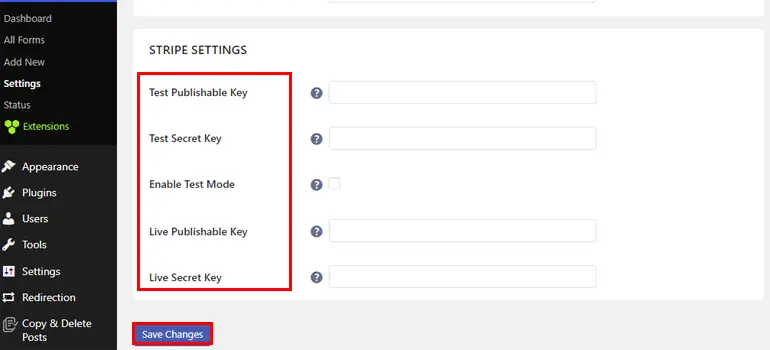
Теперь вернитесь в раздел « Платежи » на панели инструментов WordPress и вставьте ключи в соответствующие поля. И нажмите « Сохранить изменения », чтобы сохранить изменения.

Помните, что вы также можете протестировать платежную систему, прежде чем запускать ее, с помощью тестового секретного ключа , который вы получите на панели инструментов Stripe .
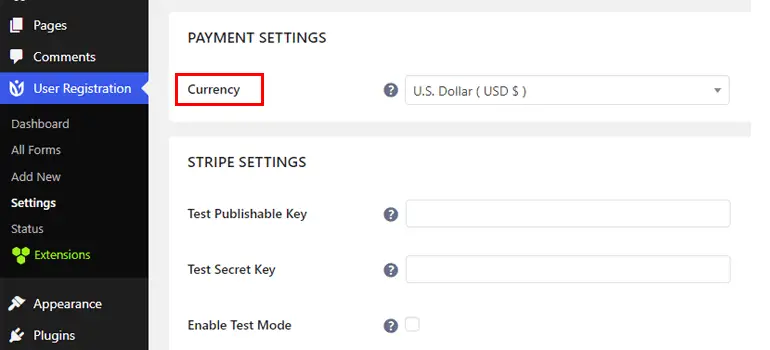
Кроме того, вы также можете установить валюту для своих платежей с помощью параметра « Валюта » на той же вкладке « Платежи ».

Шаг 4: Создайте регистрационную форму
Когда вы закончите настраивать глобальные настройки Stripe, следующим шагом будет создание регистрационной формы.
Итак, на панели управления WordPress перейдите в раздел «Регистрация пользователя » и нажмите « Добавить новый ».

Далее вы увидите возможность создать форму с нуля или использовать бесплатные и премиальные шаблоны. Вы получаете различные типы шаблонов для регистрационной формы, которые вы можете использовать для своего сайта. А пока мы начнем с нуля .

Теперь вы можете начать с присвоения имени вашей форме.

После этого все, что вам нужно сделать, это нажать кнопку « Добавить новый », перетащить поле из параметра « Поля » и поместить его справа, как мы упоминали в методе 1.

Шаг 5. Включите Stripe Payments для формы
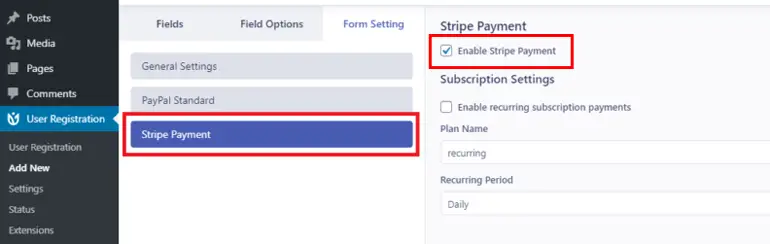
После создания формы вам необходимо включить оплату Stripe. Итак, перейдите в настройки формы вашей регистрационной формы.
Здесь вы можете увидеть опцию Stripe Payment . Нажмите на нее, а затем установите флажок « Включить платеж с полосой ».

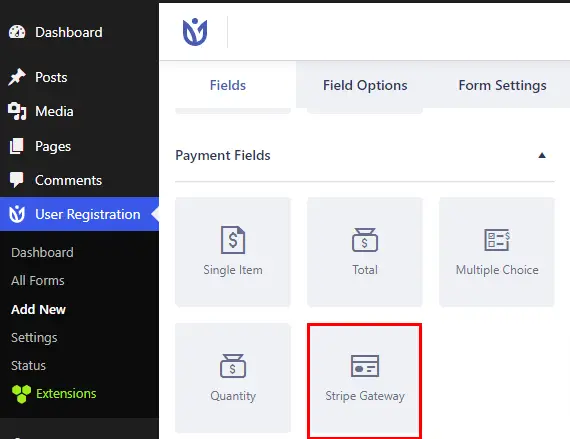
Это активирует Stripe в вашей форме. Следовательно, теперь вы также можете добавить поле Stripe Gateway из полей оплаты .

Кроме того, вы также можете добавить в форму « Один товар», «Итого», «Множественный выбор» и «Количество» из одних и тех же полей оплаты .
После добавления необходимых полей формы вы также можете настроить параметры поля с помощью параметра поля, где вы можете изменить метку, описание, дополнительные настройки и т. д.
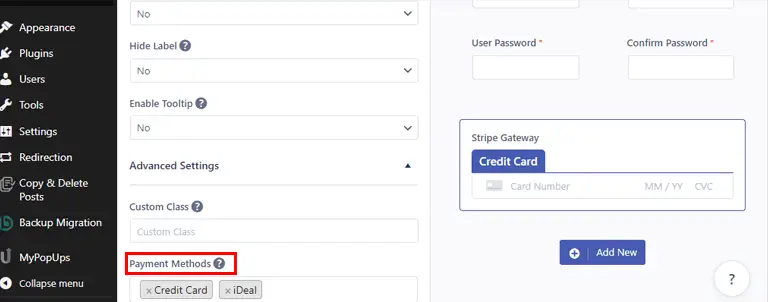
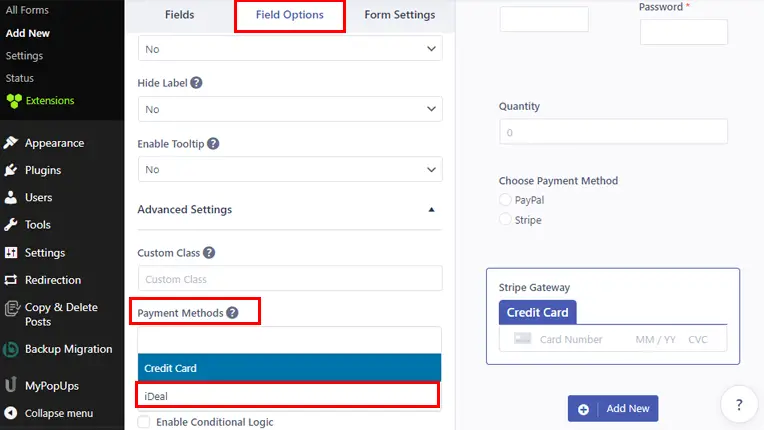
Кроме того, в поле Stripe Getaway можно добавить кредитную карту, оплату iDEAL или и то, и другое.

Платеж iDeal — это платежная система электронной коммерции, используемая в Нидерландах и поддерживаемая онлайн-банкингом.
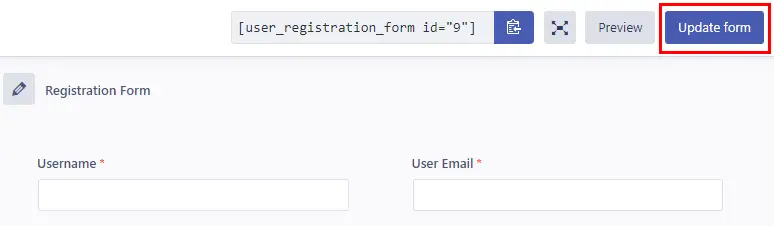
Итак, выберите свои предпочтения и нажмите кнопку « Обновить форму »!

Шаг 6. Добавьте способ оплаты iDeal в свою форму
Как мы упоминали ранее, есть возможность выбрать оплату iDeal в качестве способа оплаты Stripe Getaway .
Если вы добавите способ оплаты iDeal , вам нужно будет установить несколько параметров.
Для этого перейдите к параметрам поля Stripe Getaway . Прокрутите вниз, и вы увидите опцию « Способы оплаты ».

Выберите вариант оплаты iDeal и выберите банк, из которого вы хотите произвести платеж.
Также помните, что любая другая валюта, кроме евро, не принимается к оплате iDeal.
И это все, чтобы добавить способ оплаты iDeal в вашу форму!
Шаг 7. Настройте индивидуальные параметры и параметры регистрационной формы.
Затем перейдите на вкладку « Параметры формы », чтобы настроить параметры формы.
Вы можете увидеть вкладки « Общие» и «Дополнительно » здесь.
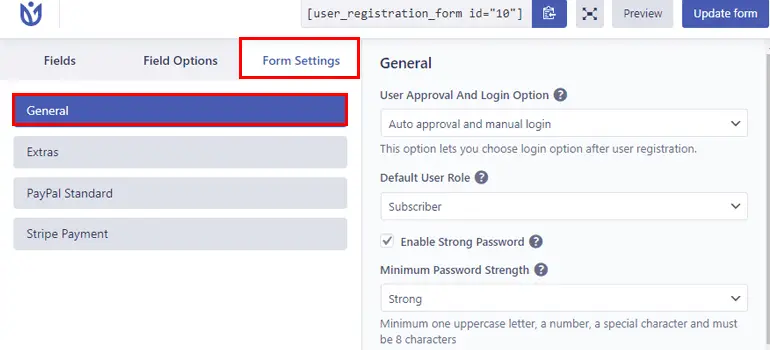
В разделе « Общие » вы можете настроить параметр « Утверждение пользователя и вход в систему», установить роль пользователя по умолчанию, включить надежный пароль и т. д.

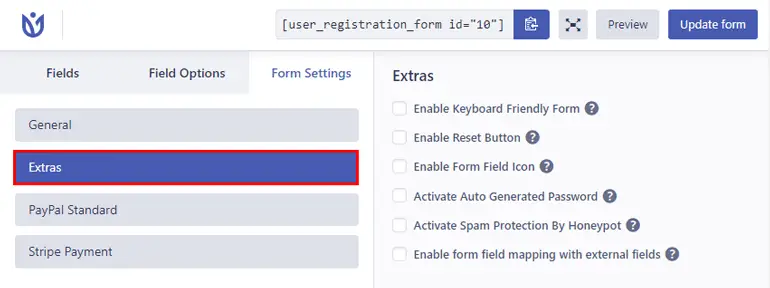
Теперь для параметра « Дополнительно » это позволяет включить удобную для клавиатуры форму, включить кнопку сброса, активировать автоматически сгенерированный пароль и т. д.

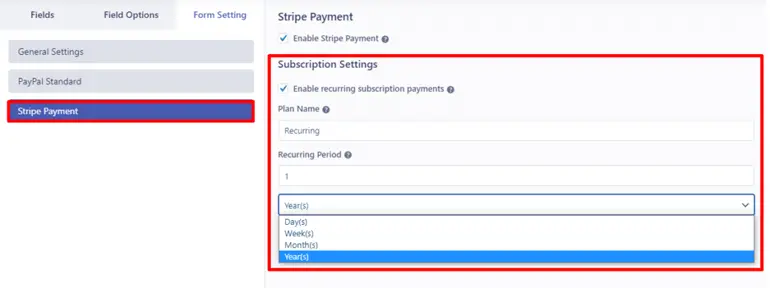
Аналогичным образом, если вы включили Stripe Getaway, вы можете настроить дополнительные параметры на вкладке Stripe Payment . В разделе « Настройки подписки » вы можете установить флажок « Включить регулярный платеж по подписке».

Кроме того, вы можете добавить название плана для повторяющегося плана и интервал между регулярными платежами в опции « Периодичность ». Повторяющийся период может быть добавлен в течение дней, недель, месяцев и лет.
Кроме того, не забудьте нажать кнопку « Обновить форму » вверху, когда закончите вносить изменения!
Шаг 8: Отобразите свою форму на сайте
Наконец, пришло время отобразить вашу регистрационную форму на вашем сайте.
На панели управления откройте страницу или публикацию.

Во-первых, дайте ему подходящее название.

Теперь нажмите на значок «+» и найдите блок «Регистрация пользователя». Как только он отобразится, щелкните его, чтобы вставить блок регистрации пользователя на свою страницу/публикацию.

Затем выберите регистрационную форму, интегрированную с Stripe , в раскрывающемся меню.

Вы можете предварительно просмотреть форму, чтобы увидеть, как она выглядит спереди. И если вы удовлетворены своей формой, нажмите кнопку « Опубликовать », чтобы отобразить форму на вашем сайте!

Шаг 9. Просмотр сведений о платеже в качестве администратора или пользователя после регистрации
Как администратор:
Чтобы просмотреть платежные реквизиты зарегистрированных пользователей в качестве администратора, откройте панель управления WordPress и перейдите на вкладку « Пользователи ».

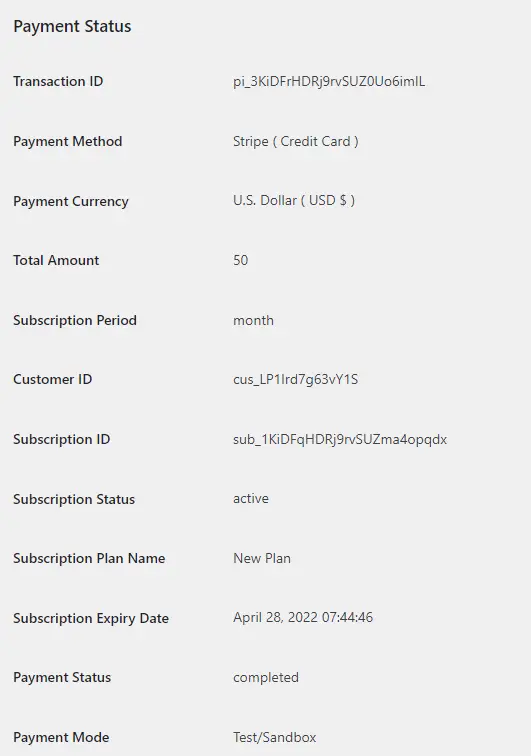
Нажмите на конкретное имя пользователя, чтобы просмотреть всю информацию о статусе платежа, такую как идентификатор транзакции, способ оплаты, валюта платежа и общая сумма .

Как пользователь:
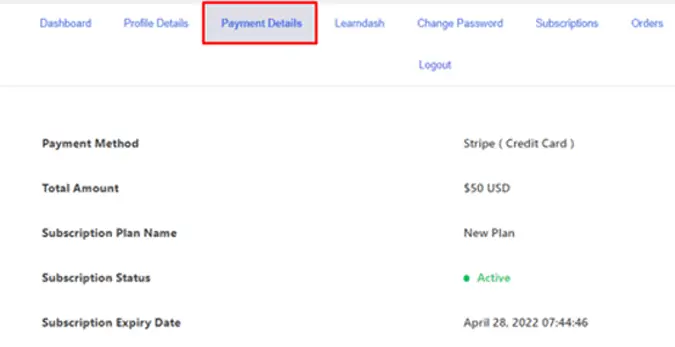
Пользователям необходимо войти в свою учетную запись и посетить панель управления учетной записью на сайте. Затем они могут просмотреть свою платежную информацию на вкладке « Сведения о платеже».
Информация будет отображаться в следующем формате, как показано ниже.

Как разрешить пользователям выбирать между PayPal и Stripe Payments?
За исключением интеграции только одного способа оплаты, вы можете добавить надстройки PayPal и Stripe и установить параметры для выбора между ними для ваших пользователей.
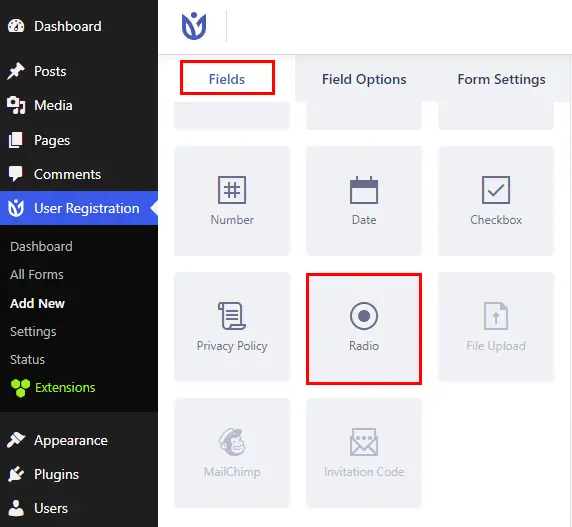
Для этого откройте форму и добавьте в форму поле « Переключатель ».

Здесь вы можете добавить как опцию PayPal , так и Stripe в качестве доступных опций для ваших пользователей.

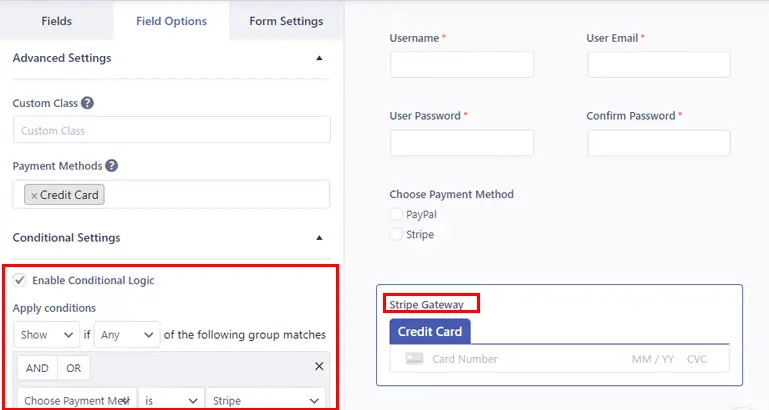
Но если вы хотите скрыть один вариант оплаты, например Stripe, вам нужно применить условную логику, как показано на изображении ниже.

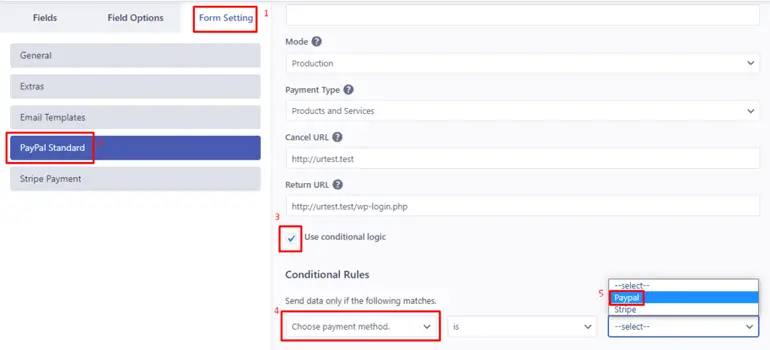
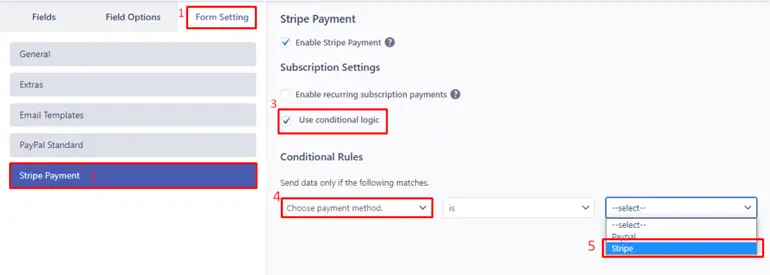
Затем перейдите в «Настройки формы» и выберите PayPal или Stripe , которые вы хотите скрыть для своих пользователей.
Когда вы нажмете на любой из вариантов, вы увидите параметр под названием «Использовать условную логику». Итак, отметьте эту опцию и примените условную логику.
Если вы примените условие для PayPal , оно должно выглядеть так, как показано ниже.

И, если вы используете условие для Stripe , оно должно выглядеть так, как показано ниже.

Заключение
И вот как вы можете создать регистрационную форму с оплатой в WordPress. Все благодаря первоклассной функции плагина регистрации пользователей.
На этом возможности плагина не заканчиваются; он также позволяет вам добавить лимит количества отправки в вашу форму, настраиваемые поля и многое другое.
Мы сделали это до конца, и мы надеемся, что теперь вы можете легко создать регистрационную форму с оплатой. Вы можете выбрать метод PayPal или Stripe в соответствии с вашими требованиями.
Если вы запутались, вы всегда можете просмотреть находчивую документацию User Registration или связаться с их очень дружелюбной службой поддержки.
Наконец, если вы хотите получать все обновления, подписывайтесь на нас в Twitter и Facebook!
Приятного чтения!
