Как создать адаптивную галерею изображений в Blogger?
Опубликовано: 2024-07-14Хотите добавить галерею изображений на свой веб-сайт Blogger и сделать ее адаптивной, чтобы она правильно загружалась на настольных компьютерах, планшетах и мобильных устройствах?
Итак, следуйте статье «Чтобы узнать, как создать адаптивную галерею изображений на веб-сайте Blogger с использованием HTML и CSS».
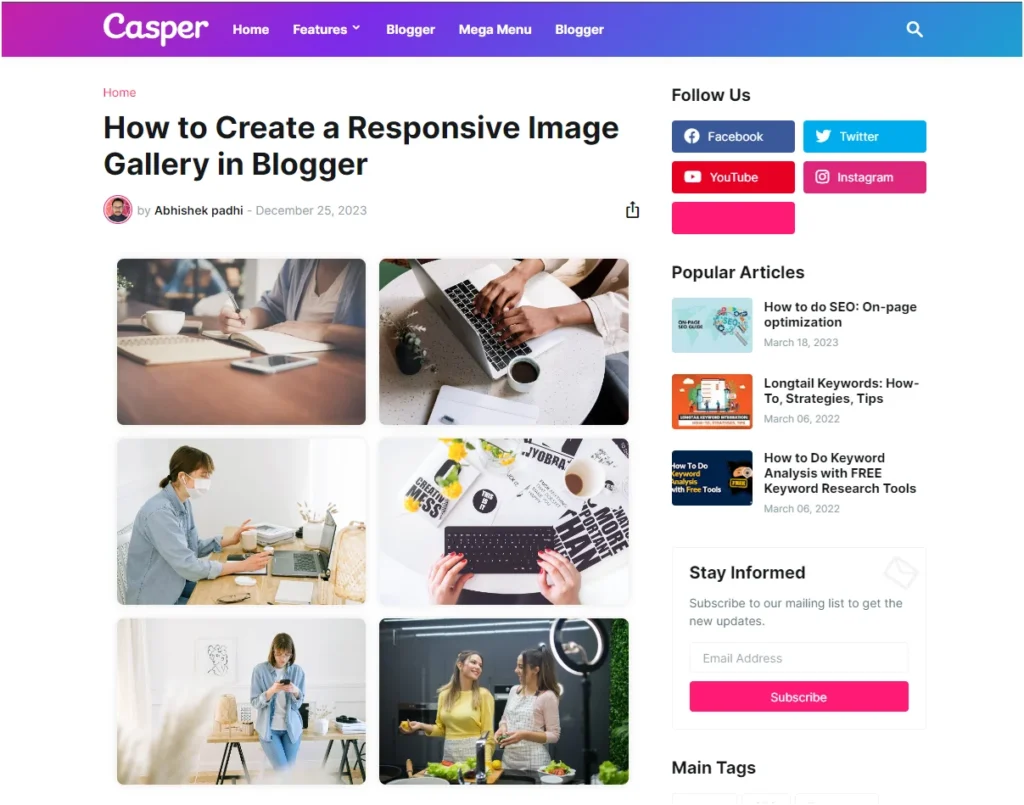
Эта галерея изображений полностью адаптивна и отображает 2 изображения в одной строке для больших устройств и автоматически показывает 1 изображение в одной строке для мобильных устройств.
Вы можете увидеть галерею изображений в виде рабочего стола ниже.

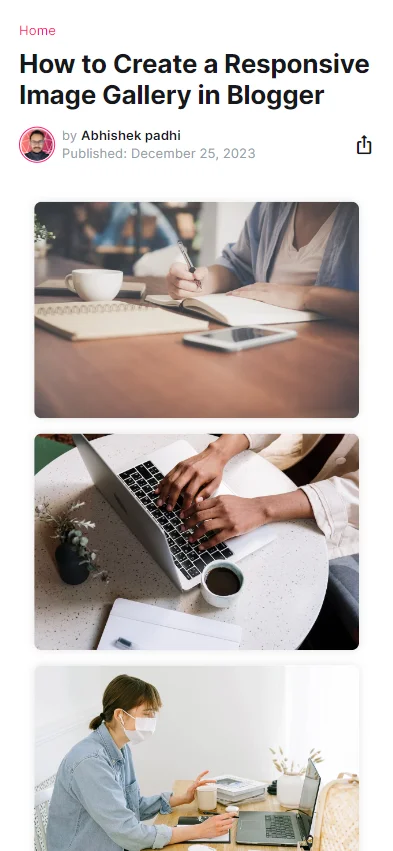
Вы можете увидеть мобильную версию галереи изображений ниже.

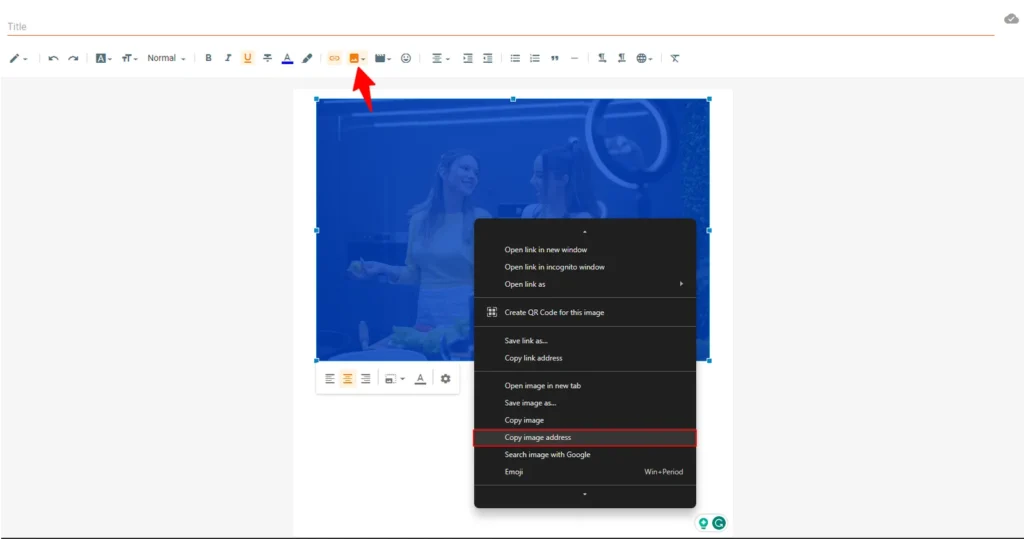
Прежде всего, вам необходимо загрузить свои изображения и получить исходные URL-адреса этих изображений.

Сохраните ссылки где-нибудь, чтобы их можно было использовать в коде галереи изображений ниже.
Затем откройте редактор публикации или страницы в представлении HTML, куда вы хотите добавить галерею изображений.
Теперь вам нужно скопировать и вставить приведенный ниже код в редактор сообщений.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Теперь вам нужно заменить URL-адреса источника изображения вашего собственного изображения и опубликовать страницу.
Вы успешно добавили галерею изображений на свой веб-сайт Blogger.
Этот код создает базовую галерею адаптивных изображений с помощью CSS Grid . Свойство Grid-template-columns используется для создания гибкого макета сетки, а minmax(250px, 1fr) гарантирует, что каждый столбец имеет ширину не менее 250 пикселей , но может расширяться, если есть дополнительное пространство.
Не стесняйтесь настраивать HTML, добавляя дополнительные элементы div с помощью gallery-item класса для дополнительных изображений.
Расширенная галерея изображений с функцией лайтбокса
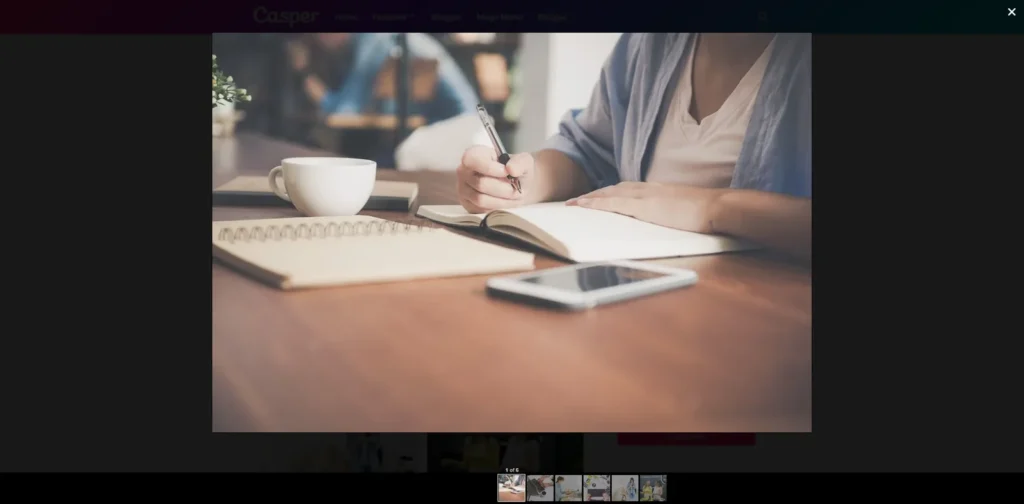
Если вы хотите добавить в свою галерею лайтбокс изображения, в котором отображается увеличенная версия выбранного изображения, выполните следующие действия.

Здесь пользователь может легко щелкнуть изображение, развернуть его, чтобы открыть в лайтбоксе, и просмотреть остальные изображения в увеличенном виде.

Это улучшит взаимодействие с пользователем на веб-сайте, и если вы используете веб-сайт с изображениями, вам следует включить эту функцию.
Просто используйте приведенный ниже код, чтобы включить галерею изображений с лайтбоксом на веб-сайте Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Здесь мы используем скрипт Lightbox, чтобы открыть изображение в лайтбоксе.
Если вас беспокоит медленная скорость загрузки после использования этого лайтбокса, вы можете отложить загрузку скрипта, используя приведенный ниже код вместо исходного.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Заключение
Надеюсь, вы узнали, как создать галерею адаптивных изображений на веб-сайте Blogger. если у вас есть какие-либо сомнения, дайте мне знать в разделе комментариев.
- Читайте также: Как получить одобрение учетной записи AdSense в 2024 году
Если вам понравилась эта статья, то подписывайтесь на наш канал на YouTube.
