Как создать тему WordPress на основе Sass
Опубликовано: 2022-10-19Sass — это мощный препроцессор CSS, который позволяет разработчикам писать более эффективный и удобный код. Это также позволяет создавать темы, которые можно повторно использовать в нескольких проектах. В этой статье мы покажем вам, как создать тему на основе Sass для WordPress. Мы будем использовать популярный фреймворк Bootstrap для структурирования нашей темы. Мы также будем использовать библиотеку миксинов Bourbon, которая поможет нам написать наш код Sass .
Язык препроцессора CSS, такой как Sass или LESS, часто рекомендуется как лучший вариант для дизайнеров и разработчиков интерфейса. Переменные, основные математические операторы, вложения и примеси — вот некоторые примеры функций, которые в настоящее время не поддерживаются в CSS. В связи с развитием платформы стили админки WordPress были перенесены на Sass. Импорт нескольких файлов в вашу основную таблицу стилей и создание одного файла CSS для вашей темы с помощью Sass — это простой способ сделать это. Когда вы запустите Koala, вы увидите файл Sass в вашем каталоге таблиц стилей . Чтобы проверить это, вы должны сначала открыть файл Sass. Закодируйте эту строку в текстовом редакторе, таком как Блокнот, используя функцию scss.
Когда вы используете Sass, вы можете легко и быстро создавать вложенные файлы, которыми легко управлять и с которыми легко работать. Например, вы можете вложить все элементы в селектор статей для раздела статей. Как дизайнер темы , вы будете создавать контент, который будет по-разному отображаться на разных устройствах, например виджеты, сообщения, навигационные меню, изображения заголовков и т. д. Поскольку он хорошо структурирован с использованием нестина, вам не нужно писать одни и те же классы, селекторы или идентификаторы несколько раз. Когда вы используете этот миксин, текст обычно не отображается, что экономит вам много времени. Следует ли вам использовать язык препроцессора CSS, такой как Sass, при разработке темы WordPress?
В результате Sass для WordPress делает CSS намного более мощным, позволяя разработчикам использовать переменные, вложенные правила, миксины, модули, частичные расширения, наследование и операторы. Эта программа закодирует ваш код, что приведет к выводу CSS, который позволит браузеру прочитать его.
Препроцессоры CSS, такие как Sass, используются для добавления переменных, вложенных правил и примесей (также известных как синтаксический сахар) в обычный CSS . Цель состоит в том, чтобы сделать процесс кодирования как можно более простым, но в то же время максимально эффективным.
Как написать Scss в WordPress?

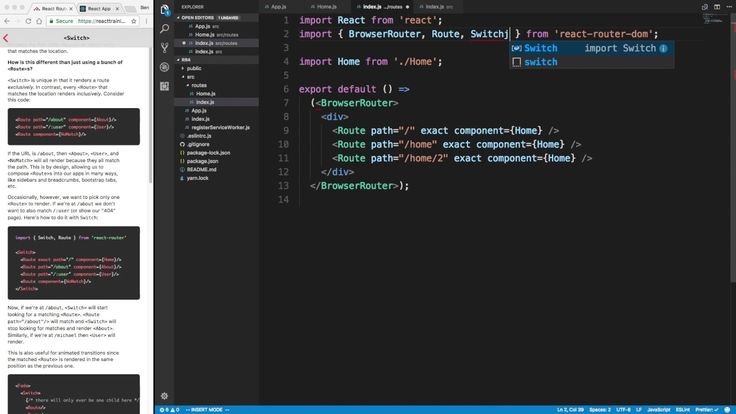
Написать SCSS в WordPress очень просто! Просто создайте новую таблицу стилей в дочерней теме и назовите ее, например, «style.scss». Затем поставьте его в очередь в файле functions.php дочерней темы следующим образом: function my_child_theme_scripts() { wp_enqueue_style('child-style', get_stylesheet_directory_uri(). } add_action('wp_enqueue_scripts', 'my_child_theme_scripts'); ? > Вот именно! Теперь вы можете написать SCSS в своей дочерней теме WordPress.
В SCSS, как и в стандартном CSS, улучшено форматирование. Это быстрее, чем писать CSS, как только вы с ним познакомитесь. У SCSS есть свои преимущества, но если вы пишете много CSS, он сияет на самом высоком уровне. SCSS и CMS хорошо работают вместе. Файлы CSS можно разделить на более мелкие фрагменты, что позволяет повторно использовать их и значительно сократить количество ресурсов, необходимых для загрузки сайта. Ниже приведен список лучших плагинов SCSS для веб-сайтов WordPress. SCSS должен быть включен в ваш веб-сайт в следующих ресурсах и инструментах. Пожалуйста, оставьте любые дополнительные советы, вопросы или рекомендации в разделе комментариев ниже.

Можем ли мы написать Scss в Css?
Тот же код будет использоваться Sass для создания файла CSS для нас. Для начала вы должны создать папку, содержащую CSS и изображения. Создание файла с расширением Sass в папке CSS — хорошая идея; в моем случае это стиль.
Старые браузеры все еще могут понимать некоторые функции Scss
Функциональность SCSS не поддерживается в большинстве старых браузеров, но есть и такие, которые поддерживают. Например, старые браузеры способны распознавать функции и миксы. Они не могут понять вложенность, поэтому мы должны преобразовать ее в обычный CSS.
Браузеры с поддержкой SCSS позволяют настраивать внешний вид вашего веб-сайта. Также можно преобразовать файлы SCSS в обычный CSS с помощью плагина или инструмента преобразования.
Могу ли я использовать Scss с Php?
SCSS — это язык сценариев на основе PHP, который предоставляет компилятор SCSS. SCSS — это язык препроцессора CSS, который включает в себя переменные, примеси, импорт, вложение, управление цветом, функции и управляющие директивы. Любой проект может использовать SCSS.
Как импортировать Sass в WordPress?

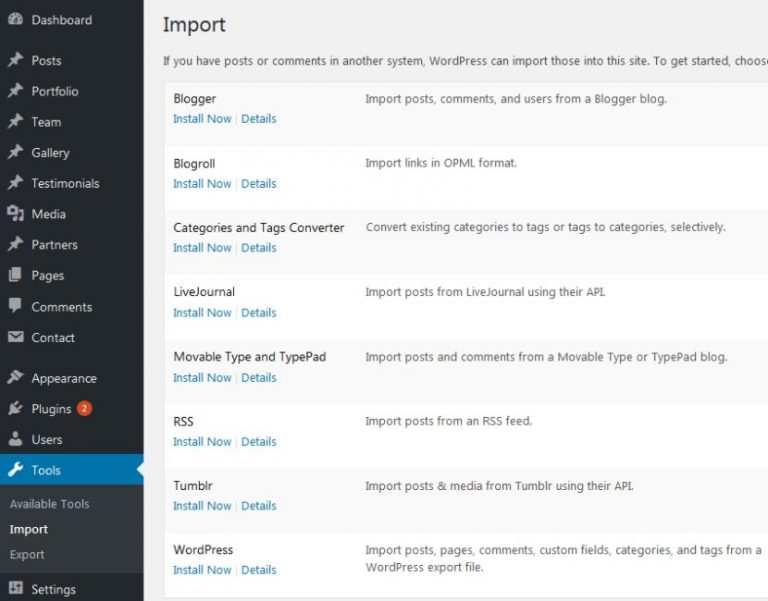
Чтобы импортировать Sass в WordPress, вам сначала нужно установить плагин WordPress Sass. После того, как плагин установлен и активирован, вы можете перейти на панель инструментов WordPress и щелкнуть вкладку «Внешний вид». На вкладке «Внешний вид» вы увидите ссылку «Редактор». Нажмите на эту ссылку, и вы попадете в редактор WordPress Sass . В редакторе Sass WordPress вы можете нажать кнопку «Импорт» и выбрать файл Sass, который хотите импортировать.
В результате препроцессоры Sass могут улучшить организацию кода, используя частичные и вложенные стили. Если вы хотите использовать тему, в которой нет файлов Sass, вам нужно преобразовать существующую таблицу стилей в Sass. После того, как вы создали файл long.scss такой же длины, как и исходный файл CSS, вы можете использовать переменные и примеси. Вы можете реорганизовать несколько стилей в родительских селекторах, чтобы упростить их сканирование и редактирование. Короткие примеси можно использовать для рефакторинга повторяющихся префиксов. Лучше всего хранить все файлы Sass в подкаталоге, чтобы корень темы не был поврежден. Два основных способа создать свой Sass — использовать инструмент командной строки или использовать сторонний инструмент.
Вместо использования Sass мы можем использовать Compass для улучшения нашего метода компиляции. Параметр -watch позволяет Sass отслеживать файл .scss и компилировать каждый раз, когда он обнаруживает изменение. Style.scss:style.scss следует просмотреть. Прежде чем импортировать самые общие стили, убедитесь, что они совпадают с вашими наиболее специфическими стилями . Различные способы организации коллекций являются примером того, что такое папки.
:myfile.css Как установить Sass на Mamp
Чтобы установить SASS, откройте командную строку, введя следующую команду в папку, содержащую пакет MAMP:
После установки npm запустите Npm -g sass. Чтобы преобразовать файл SASS в файл CSS после установки пакета, используйте следующую команду: *br Я хочу использовать ваш файл в компоненте Myfile.sCSS. Следуя приведенной ниже команде, вы можете просмотреть изменения, которые вы вносите, пока они вносятся.
Смотрите как можно скорее. CSS в формате myfile.scss.
