Как создать раздел услуг в WordPress
Опубликовано: 2022-12-09Хотите добавить раздел услуг на свой сайт WordPress?
Когда потенциальные клиенты приходят на ваш сайт, они хотят знать, какие услуги вы предлагаете. Раздел услуг может быстро и легко передать эту информацию, чтобы посетители могли решить, хотят ли они узнать больше о вашем бизнесе.
В этой статье мы покажем вам, как легко создать раздел услуг в WordPress. Мы также расскажем, как получить больше потенциальных клиентов, добавив форму запроса расценок в раздел ваших услуг.

Зачем создавать раздел услуг в WordPress?
Чтобы увеличить продажи, важно предоставить посетителям всю информацию, необходимую им для понимания того, какие услуги вы предлагаете.
Это может включать в себя все, от цен и преимуществ до подробных технических спецификаций, в зависимости от услуг, которые вы продаете.
Это большой объем информации, поэтому мы рекомендуем создать пользовательскую страницу в WordPress для каждой предлагаемой вами услуги.
Затем вы можете добавить раздел услуг на свою домашнюю или целевую страницу, где будет представлен краткий обзор всех ваших услуг в компактной области.

Таким образом, посетители могут быстро решить, хотят ли они узнать больше о ваших услугах.
Затем вы можете включить ссылки на страницы различных услуг, чтобы посетители могли более подробно изучить каждую услугу.

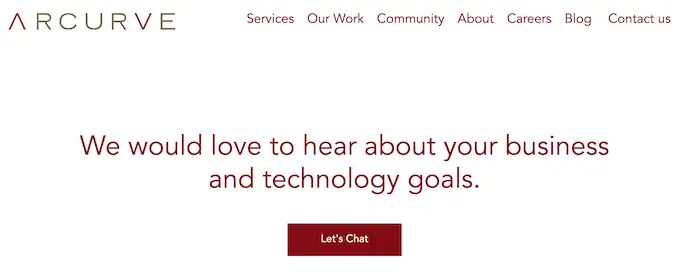
Другой вариант — включить сильный призыв к действию, например запросить обратный звонок или заполнить форму, чтобы получить персональное предложение.
На следующем изображении показан пример призыва к действию, который отображается непосредственно под разделом услуг.

При этом давайте посмотрим, как легко создать раздел услуг в WordPress, а затем добавить его на любую страницу вашего сайта. Просто используйте быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать.
- Способ 1. Как создать раздел услуг с помощью SeedProd (рекомендуется)
- Способ 2. Создание раздела услуг в WordPress с помощью редактора блоков
Способ 1. Как создать раздел услуг с помощью SeedPro d (рекомендуется)
Лучший способ создать раздел услуг — использовать конструктор страниц.
Хороший плагин для создания страниц позволит вам добавить столько сервисов, сколько вы хотите, и упорядочить эти сервисы в удобном порядке. Вы также можете побудить посетителей узнать больше о ваших услугах, добавив CTA, ссылки, кнопки и многое другое.
SeedProd — лучший конструктор страниц с функцией перетаскивания для WordPress. Он поставляется с более чем 180 профессионально разработанными шаблонами и готовыми разделами, которые идеально подходят для продвижения ваших услуг.
SeedProd также работает со многими популярными сторонними инструментами, которые вы, возможно, уже используете для получения конверсий и управления ими. Это включает в себя лучшие службы почтового маркетинга, WooCommerce, Google Analytics и многое другое.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует также бесплатная версия SeedProd, но мы будем использовать SeedProd Pro, так как в ней больше шаблонов и блоков. Он также работает со всеми лучшими сервисами электронного маркетинга.
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите «Подтвердить ключ».
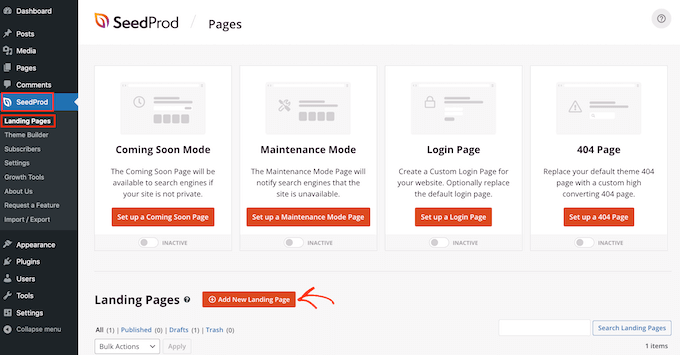
Следующим шагом будет создание новой страницы, на которую вы добавите раздел услуг. Для этого перейдите в SeedProd » Целевые страницы на панели управления WordPress.
Сделав это, нажмите кнопку «Добавить новую целевую страницу».

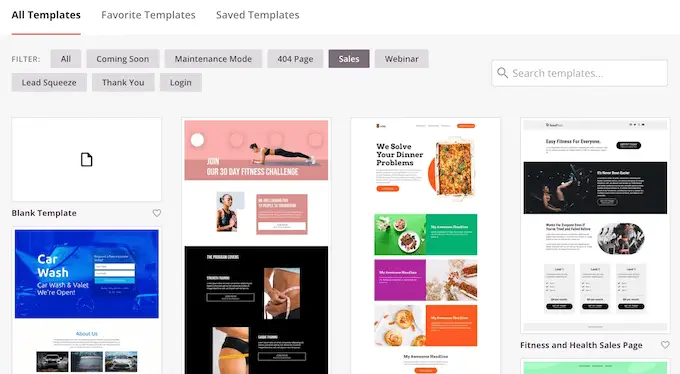
Теперь вы можете выбрать любой из готовых шаблонов SeedProd.
Чтобы помочь вам найти идеальный шаблон, дизайны SeedProd разделены на различные типы кампаний, такие как «выжать», «прочитать» и «скоро».
Вы можете щелкнуть вкладки в верхней части экрана, чтобы отфильтровать шаблоны по типу кампании.

Если вы предпочитаете начинать с нуля, у SeedProd также есть пустой шаблон, в котором нет содержимого или элементов дизайна по умолчанию.
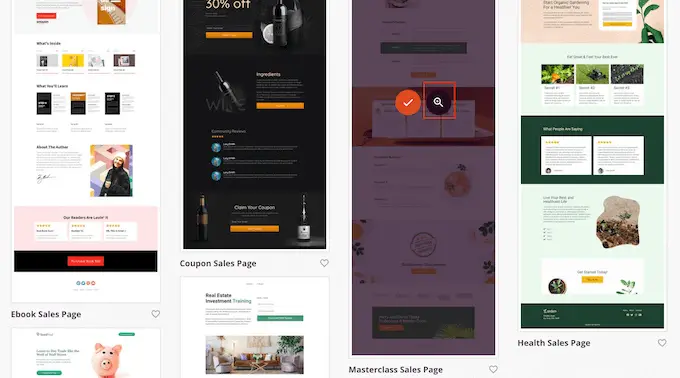
Чтобы рассмотреть дизайн поближе, просто наведите указатель мыши на шаблон, а затем щелкните значок маленького увеличительного стекла.

Когда вы найдете макет, который хотите использовать, нажмите «Выбрать этот шаблон». Мы используем шаблон «Страница продаж мастер-класса» во всех наших изображениях, но вы можете использовать любой шаблон, какой захотите.
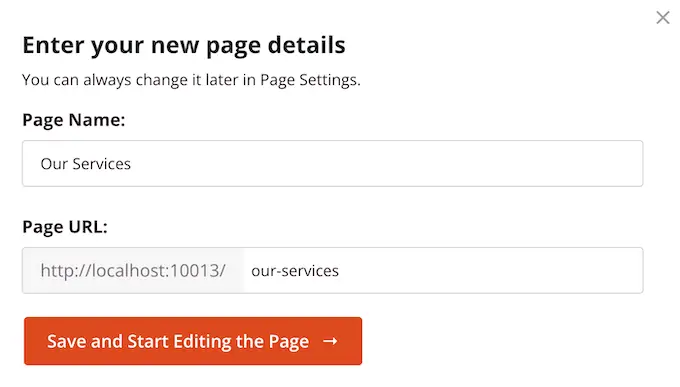
После выбора шаблона введите имя для своей пользовательской страницы. SeedProd автоматически создаст URL-адрес, используя заголовок, но вы можете изменить его, если хотите.
Описательный URL-адрес помогает поисковым системам понять, о чем страница, чтобы они могли предоставить эту страницу людям, которые ищут контент, аналогичный вашему.

Чтобы повысить вероятность появления вашей страницы в релевантных результатах поиска, вы можете добавить в URL несколько релевантных ключевых слов. Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».
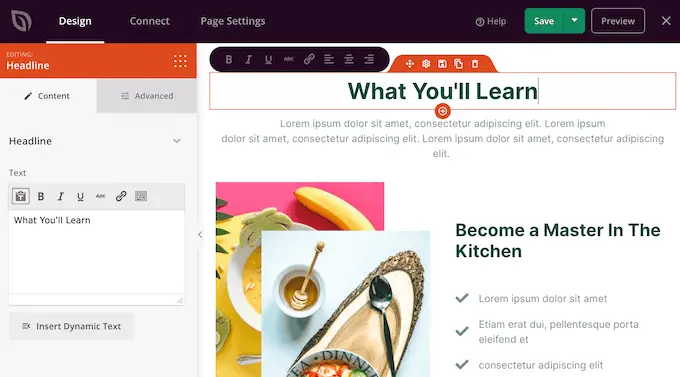
Это загружает конструктор страниц SeedProd с функцией перетаскивания. Он показывает предварительный просмотр вашей страницы в реальном времени справа и некоторые настройки слева.

Большинство шаблонов SeedProd уже содержат некоторые блоки, которые являются основной частью любого макета SeedProd.
Чтобы настроить любой блок, просто нажмите, чтобы выбрать его. Затем в левом меню будут показаны все настройки, которые вы можете использовать для редактирования блока, такие как изменение размера шрифта или замена стандартного изображения.

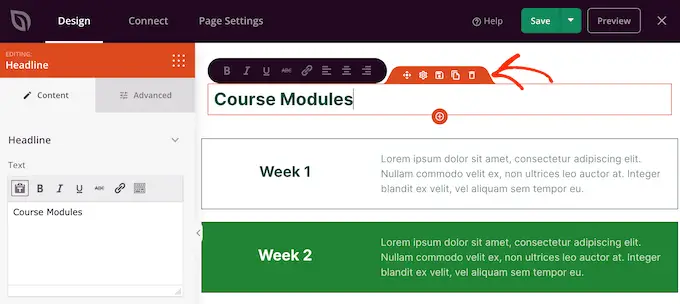
Если вы хотите удалить блок из дизайна, просто нажмите на этот блок.
Затем нажмите на маленький значок корзины в появившейся строке меню.

Чтобы добавить новые блоки в свой дизайн, просто нажмите на блок в левом меню и перетащите его в редактор.
Затем вы можете щелкнуть, чтобы выбрать блок и внести любые изменения в меню слева.
Вы можете повторить эти шаги, чтобы создать любую страницу, например домашнюю страницу или целевую страницу Google Ad. Возможности безграничны.
SeedProd также поставляется с разделами. Это шаблоны строк и блоков для общих элементов веб-дизайна. Например, в SeedProd есть разделы для часто задаваемых вопросов, нижних колонтитулов и отзывов клиентов.
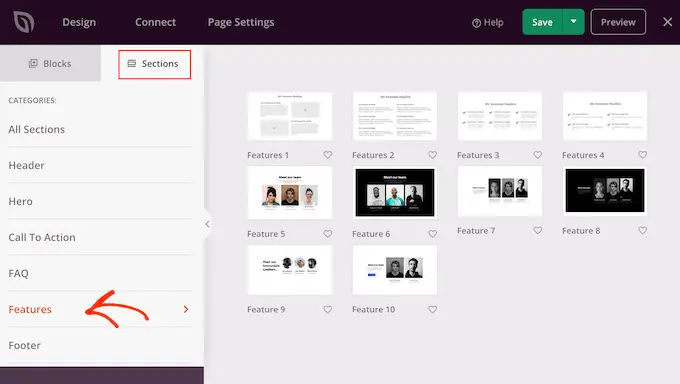
Он также имеет различные разделы, которые идеально подходят для создания раздела услуг в WordPress. Чтобы просмотреть различные разделы, нажмите на вкладку «Разделы».
Эти мини-шаблоны организованы в разные категории, но, поскольку мы хотим создать раздел услуг, мы рекомендуем обратить внимание на категорию «Функции».

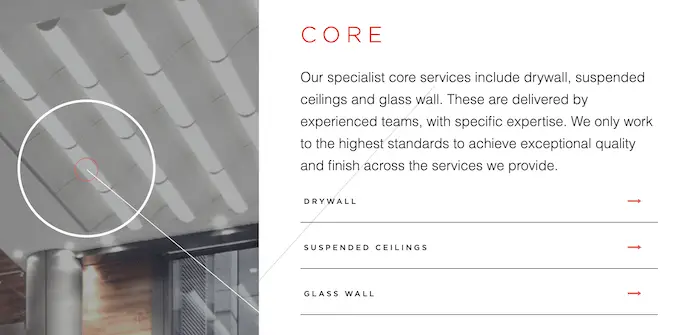
Здесь вы найдете разделы, в которых используются абзацы, подзаголовки и изображения в удобном макете.
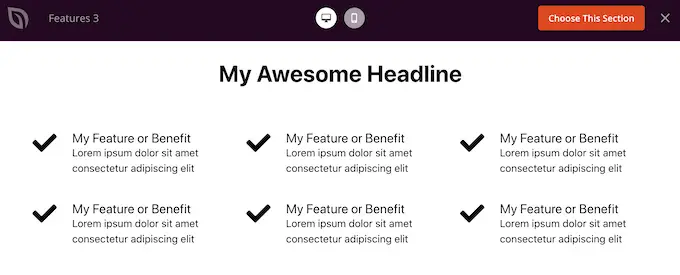
На следующем изображении вы можете увидеть раздел «Features 3». Чтобы превратить это в раздел услуг, вам просто нужно добавить свой собственный текст и изображения.

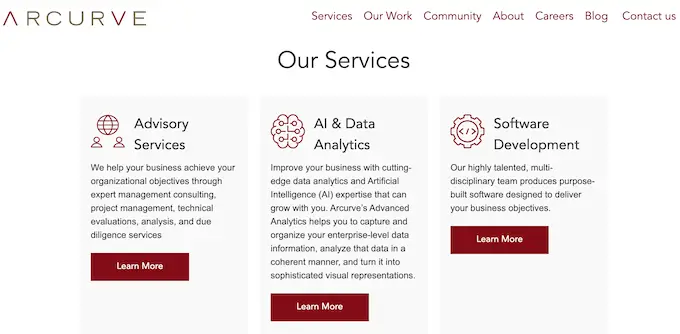
Вы также можете посмотреть категорию «Призыв к действию». Эта категория имеет множество различных разделов, в том числе несколько, которые вы можете использовать для рекламы своих услуг.
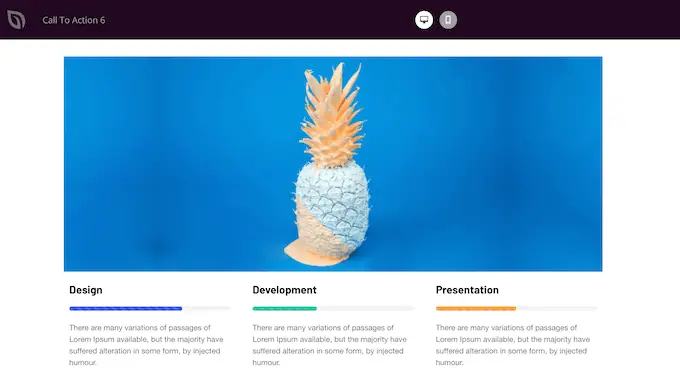
На следующем изображении вы можете увидеть раздел «Призыв к действию 6», в котором уже есть место для трех сервисов.

Чтобы просмотреть раздел, просто наведите на него указатель мыши, а затем щелкните появившийся значок увеличительного стекла.
Когда вы найдете раздел, который хотите использовать, просто наведите указатель мыши на этот раздел и щелкните маленький значок «+».

Это добавит раздел в нижнюю часть страницы, но вы можете перемещать разделы и блоки по дизайну с помощью функции перетаскивания.
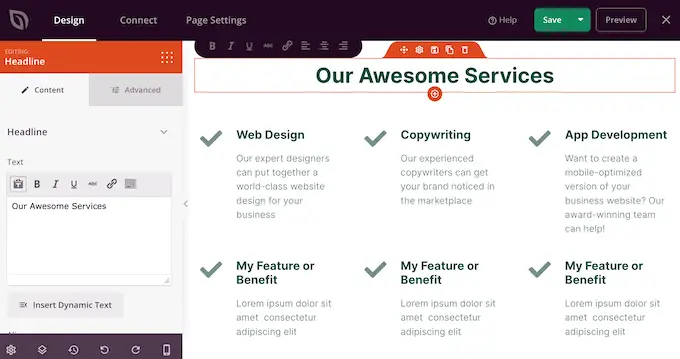
После добавления раздела просто нажмите на любой блок внутри этого раздела, чтобы настроить его. Для начала вам обычно нужно ввести некоторую информацию о ваших услугах.
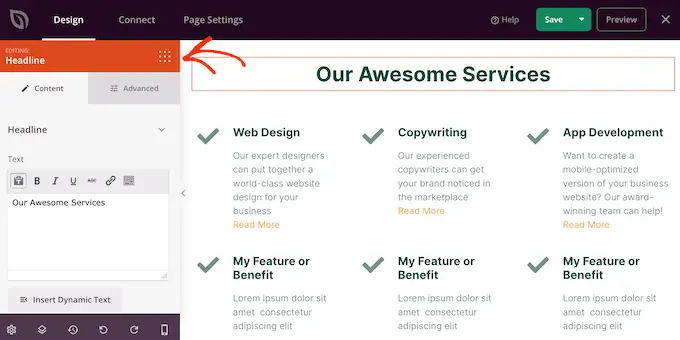
Для этого просто нажмите на любой «Текст», «Заголовок» или аналогичный раздел. Затем введите в текстовое поле, которое появляется слева от построителя.

Вы можете отформатировать текст, подобно тому, как вы стилизуете текст в стандартном редакторе сообщений WordPress.
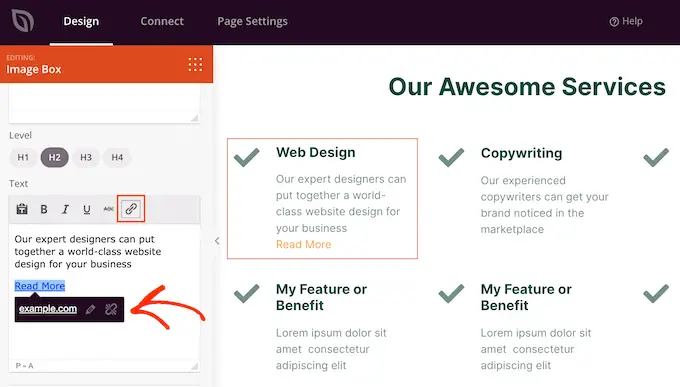
Также рекомендуется добавить ссылки на страницы, где посетители могут узнать больше о каждой услуге.

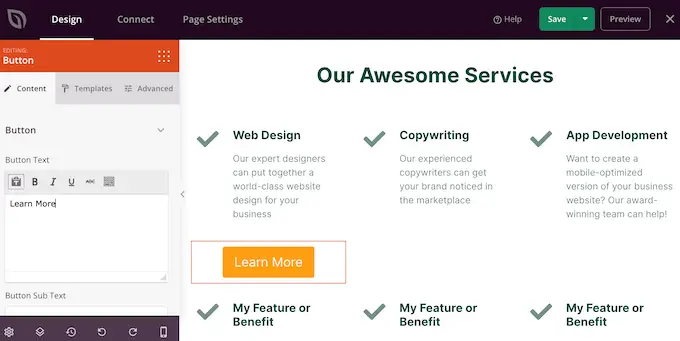
Другой вариант — использовать кнопку «Призыв к действию». Даже если в разделе нет кнопок, их легко добавить.
В левом меню просто нажмите на значок «Блоки», который выглядит как квадрат из маленьких точек.

Затем вы можете перетащить блок «Кнопка» в свой раздел.
Если вы делаете блоки «Кнопки», вы можете настроить их точно так же, как редактируете любой блок. Просто нажмите на него, а затем внесите изменения в меню слева.

Вы можете добавить больше блоков, выполнив тот же процесс, описанный выше.
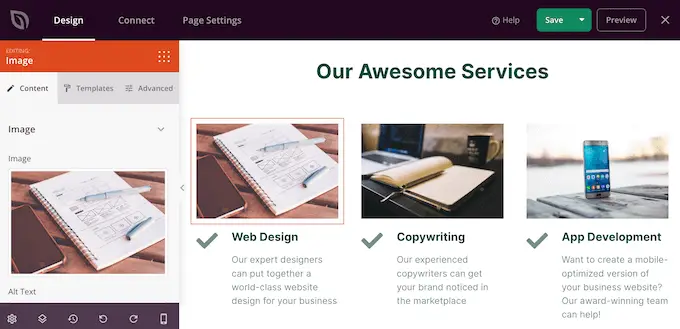
Например, вы можете добавить фотографии, показывающие каждую услугу в действии, используя блок «Изображение».

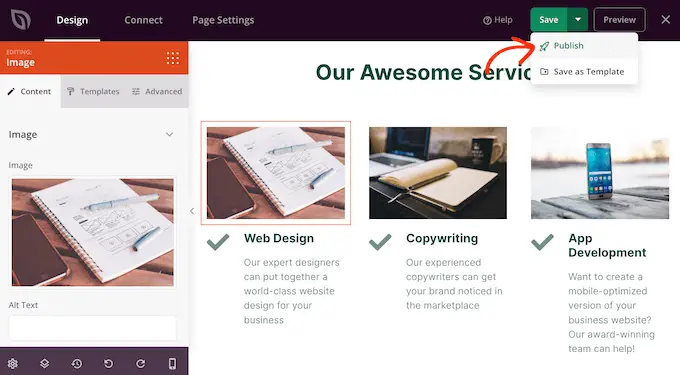
Когда вы довольны тем, как выглядит страница, пришло время опубликовать ее, щелкнув стрелку раскрывающегося списка рядом с кнопкой «Сохранить».

Затем выберите опцию «Опубликовать».

Теперь ваша страница появится на вашем веб-сайте WordPress, и посетители смогут сразу увидеть все ваши услуги.
Способ 2. Создание раздела «Сервисы» в WordPress с помощью редактора блоков
Вы также можете создать раздел услуг с помощью бесплатного плагина Service Box Showcase, а затем добавить его на любую страницу или сообщение с помощью шорткода.
Вам нужно будет использовать один из готовых макетов служебных разделов плагина, так что это не самый настраиваемый метод.
Тем не менее, плагин позволяет вам создать служебный раздел, используя знакомые инструменты редактора контента WordPress, так что это быстро и просто.
Во-первых, вам необходимо установить и активировать бесплатный плагин Service Box Showcase. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
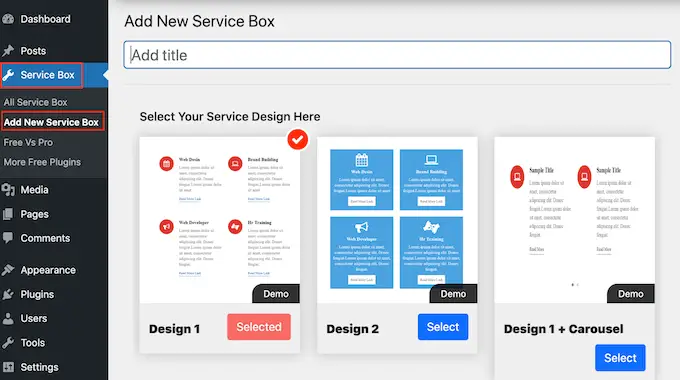
После активации перейдите в Service Box »Add New Service Box в панели администратора WordPress.

Для начала вам нужно ввести название раздела услуг. Это будет отображаться только на панели инструментов, а не на вашем веб-сайте, поэтому этот заголовок предназначен только для справки.
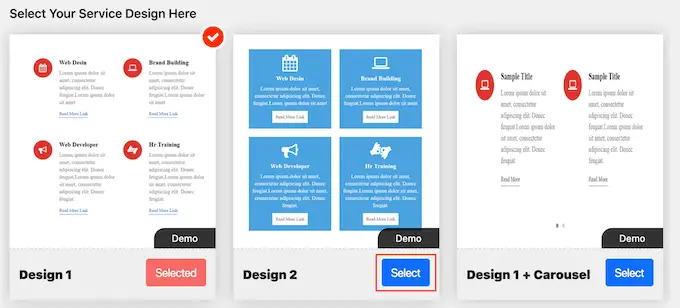
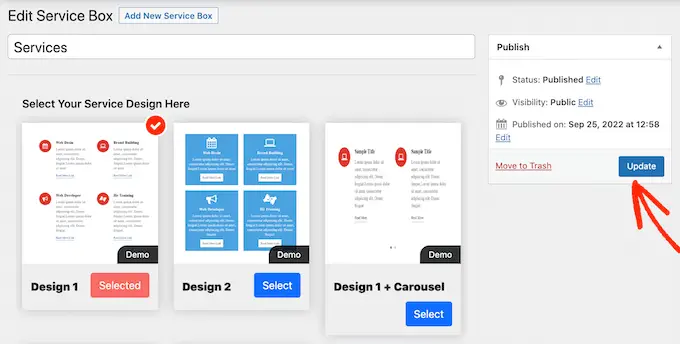
После этого найдите макет, который вы хотите использовать, и нажмите на его кнопку «Выбрать».

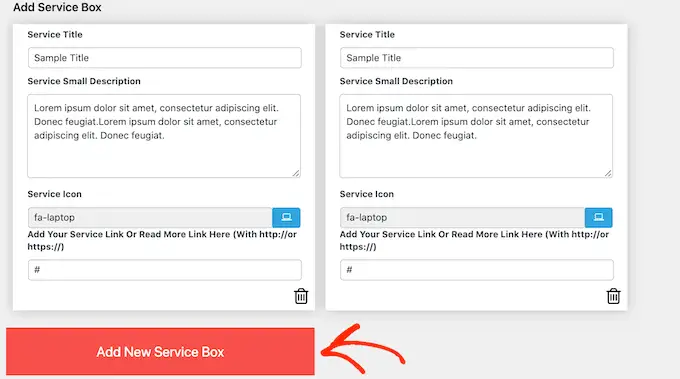
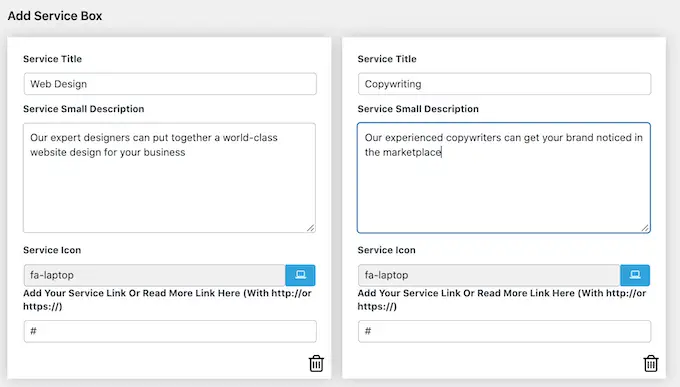
Затем прокрутите до «Добавить ящик службы», в котором по умолчанию есть две службы.
Чтобы добавить дополнительные услуги в раздел, нажмите «Добавить новый ящик услуг».

Сделав это, вы можете ввести название для каждой службы и добавить описание.
Это текст, который будет отображаться в интерфейсе вашего сайта, поэтому убедитесь, что вы предоставили посетителям всю необходимую им информацию.

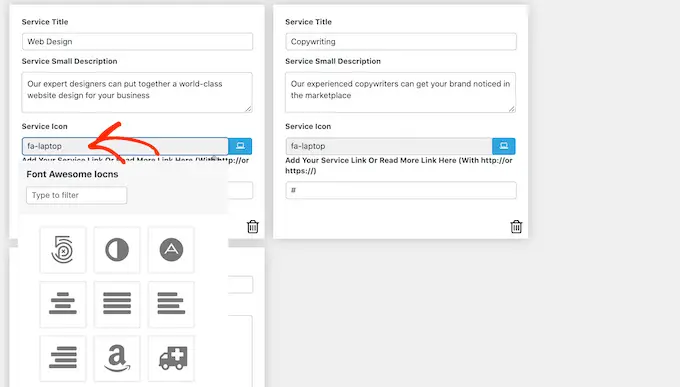
По умолчанию плагин добавляет один и тот же значок к каждой службе. Рекомендуется изменить эти значки на уникальные для каждой службы.
Чтобы увидеть различные значки, которые вы можете использовать, щелкните поле «Значок службы». Откроется всплывающее окно, в котором вы можете прокрутить различные изображения и щелкнуть по тому, которое хотите использовать.

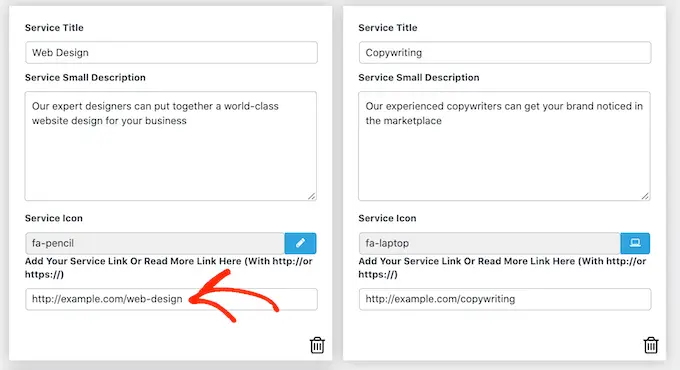
Также рекомендуется добавить ссылку на страницу, где посетители могут узнать больше о каждой услуге, или даже на страницу с контактной формой.
Для этого просто введите ссылку в поле «Добавить свою услугу или ссылку на дополнительную информацию здесь».

После добавления всей этой информации вы можете изменить внешний вид своего раздела услуг, используя «Настройки ящика услуг».
Большинство этих настроек довольно просты. Например, вы можете изменить размер и стиль шрифта. Вы также можете изменить цвет ссылки, а также цвет заголовка, описания и т. д.
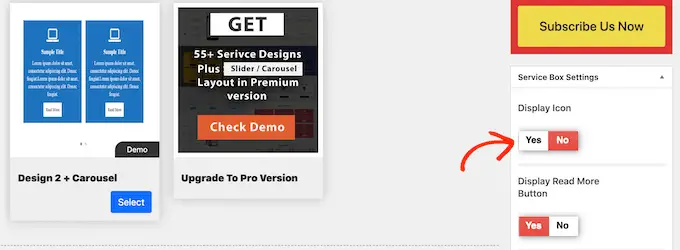
Если вы не хотите использовать какие-либо значки в разделе услуг, вы можете удалить их, щелкнув переключатель «Отображать значок».

Существует множество различных настроек, и то, что выглядит хорошо, может варьироваться в зависимости от вашей темы WordPress. При этом вы всегда можете вернуться к «Настройки сервисного ящика» и внести некоторые изменения, если вы недовольны тем, как раздел услуг выглядит на вашем веб-сайте.
Если вы довольны тем, как настроено окно служб, просто нажмите кнопку «Опубликовать» в верхней части страницы, чтобы сохранить изменения.
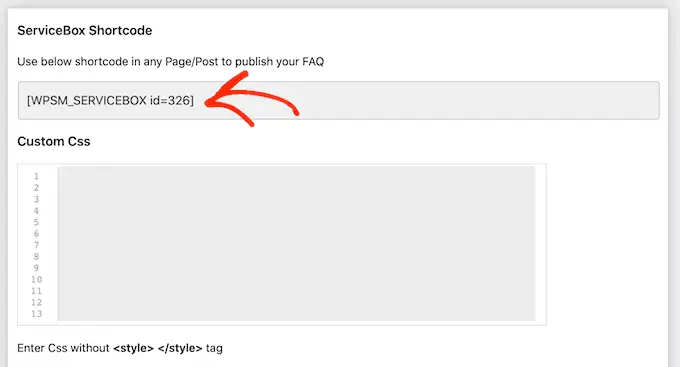
Теперь вы можете добавить раздел услуг в свой блог WordPress с помощью шорткода. Просто прокрутите до «Шорткод ServiceBox» и скопируйте код.

Теперь вы готовы добавить поле услуг к любому сообщению или странице. Для получения более подробной информации о том, как разместить шорткод, вы можете посмотреть наше руководство о том, как добавить шорткод в WordPress.
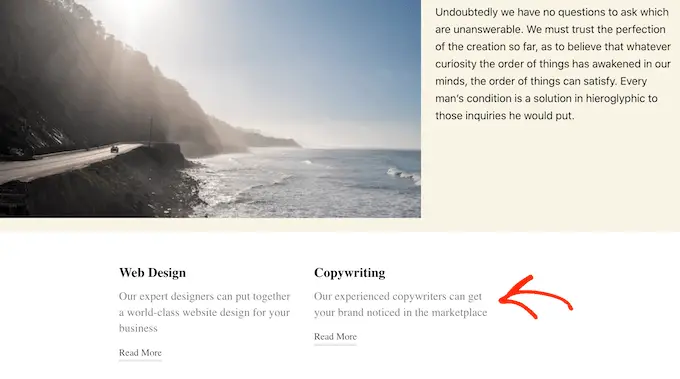
После того, как вы вставили шорткод, просто нажмите «Обновить» или «Опубликовать», чтобы опубликовать изменения. Затем, если вы посетите свой сайт, вы увидите раздел услуг в действии.

На этом этапе вы можете понять, что хотите внести некоторые изменения, например, использовать другой цвет фона или добавить больше столбцов.
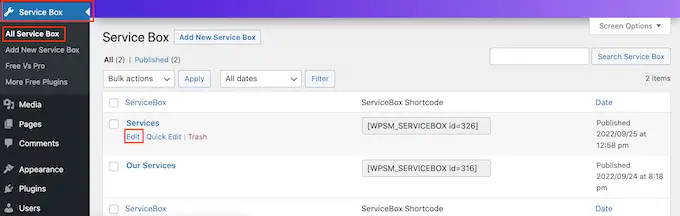
Чтобы внести эти изменения, просто перейдите в Service Box » All Service Box . Затем вы можете навести указатель мыши на поле службы и щелкнуть ссылку «Изменить», когда она появится.

Теперь внесите изменения, используя «Настройки сервисного ящика» и другие разделы.
Когда вы будете довольны внесенными изменениями, не забудьте нажать «Обновить».

Теперь, если вы посетите страницу или публикацию, где вы добавили поле услуг, вы увидите свои изменения на сайте.
БОНУС: создание формы запроса предложения для ваших услуг
Раздел услуг дает посетителям обзор вашей компании и того, что вы предлагаете, чтобы они могли решить, хотят ли они узнать больше.
Как только вы привлекли внимание посетителя, следующий шаг — превратить его в лидов и клиентов. Вы можете сделать это, добавив на свой сайт «Форму запроса котировок».
Это похоже на контактную форму, но имеет дополнительную область, где посетители могут ввести некоторую информацию о себе или о том, что они ищут.
Это может помочь вам продавать больше услуг. Например, вы можете порекомендовать конкретную услугу, создать уникальный пакет для этого клиента или отправить ему персонализированное электронное письмо на основе введенной им информации.
Самый простой способ создать форму запроса котировок — использовать WPForms. Это лучший плагин форм WordPress, который позволяет добавлять формы любого типа на ваш сайт с помощью простого редактора перетаскивания.
В WPForms даже есть готовая «Форма запроса предложения», в которой есть все необходимое, чтобы превратить посетителей в потенциальных клиентов.
Во-первых, вам нужно установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует бесплатная версия плагина WPForms, но мы будем использовать версию Pro, поскольку она поставляется с шаблоном формы «Запросить цену».
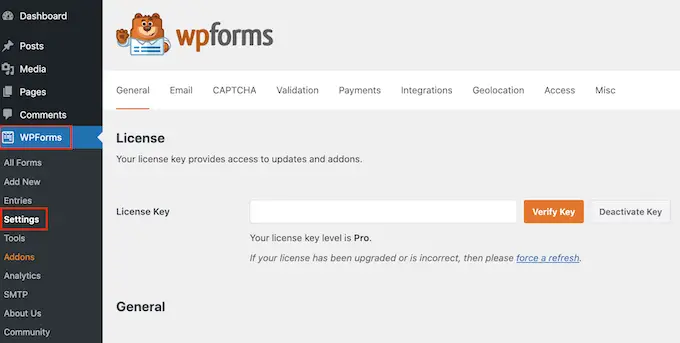
После активации перейдите в WPForms »Настройки и введите свой лицензионный ключ.

Вы можете найти лицензионный ключ под своей учетной записью на веб-сайте WPForms. Это также находится в электронном письме, которое вы получили при покупке WPForms.
После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ». Через несколько секунд вы увидите сообщение, подтверждающее, что вы ввели правильный лицензионный ключ.
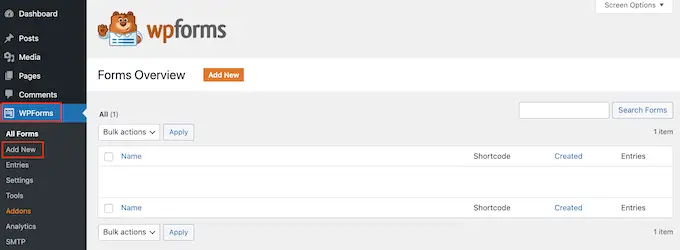
Как только вы это сделаете, перейдите в WPForms »Добавить новый .

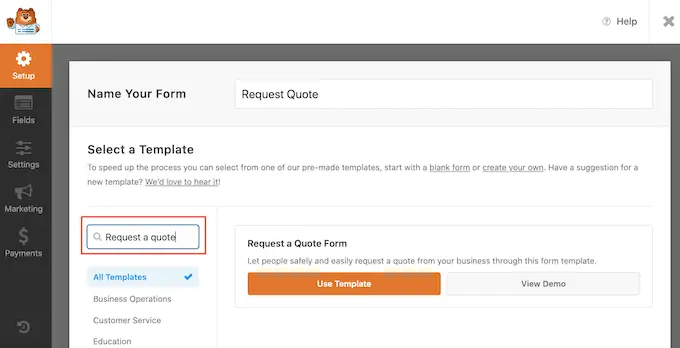
Здесь введите имя для вашей формы. Это просто для справки, так что вы можете использовать любое название, которое хотите.
Затем введите «запросить цену» в поле поиска. Это вызовет в результатах «Форму запроса предложения».

Теперь вы можете продолжить и нажать кнопку «Использовать шаблон».
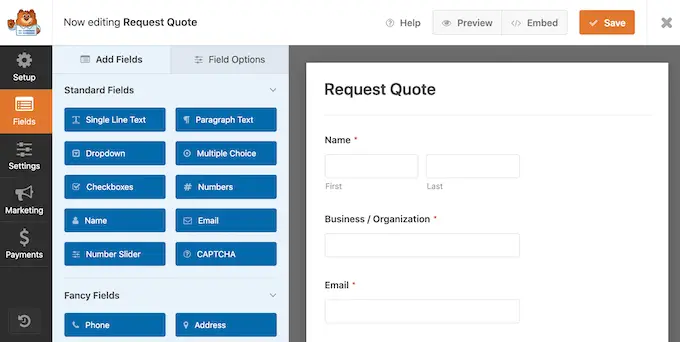
Это загрузит редактор WPForms с формой справа и всеми различными настройками слева.
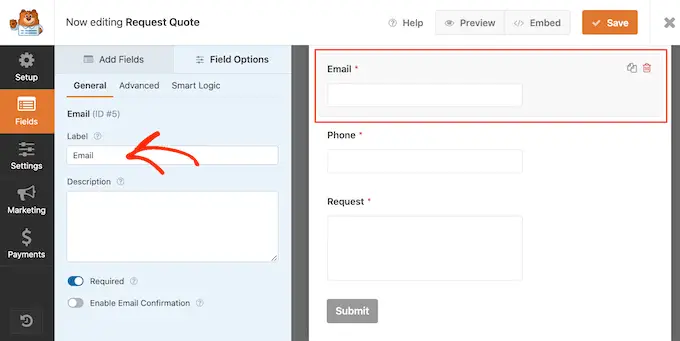
В шаблоне «Форма запроса предложения» есть поля, в которые посетитель может ввести свою информацию, такую как имя, адрес электронной почты и номер телефона.
Также есть раздел, где они могут ввести свой конкретный запрос.

Форма по умолчанию должна хорошо работать для большинства веб-сайтов, но при необходимости ее легко настроить.
Чтобы отредактировать поле, просто нажмите, чтобы выбрать его. В левом меню будут показаны все настройки, которые вы можете использовать для настройки этого поля.
Например, вы можете изменить текст, отображаемый над любым полем, изменив текст в поле «Ярлык».

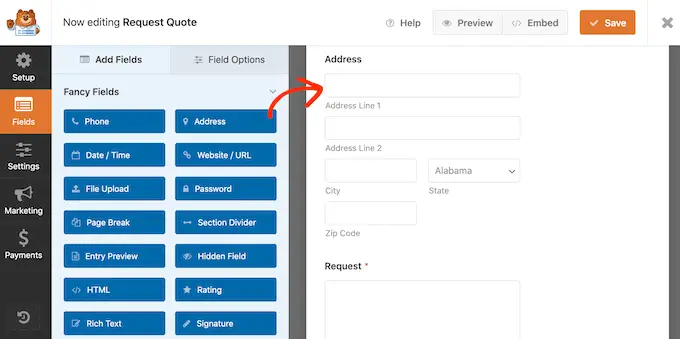
Вы также можете добавить дополнительные поля, выбрав вкладку «Добавить поля».
Затем просто перетащите любой блок поля на форму.

Вы также можете изменить порядок отображения полей в форме с помощью перетаскивания.
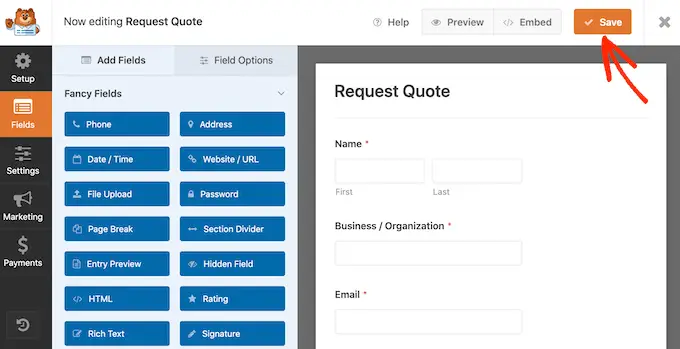
Когда вы довольны тем, как выглядит форма, нажмите кнопку «Сохранить».

Теперь вы можете добавить эту форму в любой пост или страницу WordPress с помощью редактора контента WordPress.
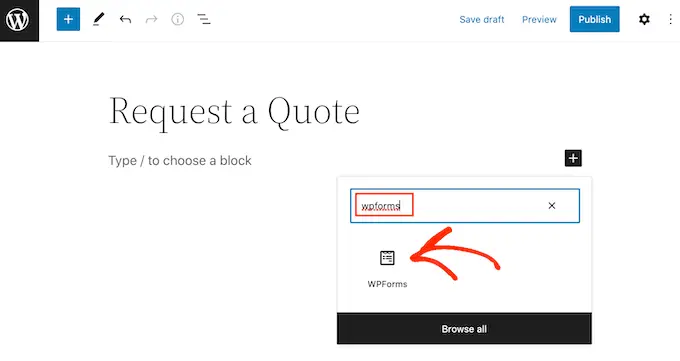
Просто откройте страницу, на которую вы хотите добавить форму, и нажмите кнопку «+».
Затем введите «WPForms» и нажмите на блок, чтобы добавить его на свою страницу.

Наконец, откройте раскрывающееся меню и выберите форму запроса котировок.
WPForms покажет предварительный просмотр формы на экране. Если вас устраивает внешний вид формы, вы можете сохранить или опубликовать страницу.

Форма запроса котировок теперь будет доступна вашим посетителям.
Мы надеемся, что эта статья помогла вам научиться создавать раздел услуг в WordPress. Вы также можете прочитать нашу статью о лучшем программном обеспечении для чата и о том, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как создать раздел услуг в WordPress» впервые появилось на WPBeginner.
