Как создать форму регистрации в WordPress
Опубликовано: 2022-09-11Если вы новичок в WordPress и хотите создать страницу регистрации, вам нужно знать несколько вещей. Во-первых, вам нужно установить и активировать плагин WPForms. Более подробные инструкции см. в нашем руководстве по установке плагина WordPress. После того, как вы установили и активировали WPForms, вам нужно создать новую форму. Для этого перейдите в WPForms »Добавить новый в административной области WordPress. На следующем экране вам нужно дать вашей форме имя, а затем выбрать шаблон формы регистрации. Выбрав шаблон формы регистрации, вы попадете в редактор WPForms, где сможете настроить форму регистрации. Чтобы приступить к настройке формы регистрации, вам нужно добавить в нее поля. WPForms поставляется с рядом предварительно созданных полей, которые вы можете добавить в свою форму, включая текстовые поля, поля электронной почты, флажки и многое другое. После того, как вы добавили все необходимые поля в форму регистрации, вам нужно нажать кнопку «Сохранить», чтобы сохранить изменения. Теперь, когда вы создали форму регистрации, пришло время добавить ее на ваш сайт WordPress. Для этого вам нужно зайти в редактор WordPress на страницу или пост, где вы хотите добавить свою форму. В редакторе WordPress вам нужно нажать на кнопку «Добавить форму». Это вызовет всплывающее окно WPForms. Во всплывающем окне вам нужно выбрать форму регистрации, которую вы только что создали, а затем нажать кнопку «Вставить форму». Теперь ваша регистрационная форма добавлена на ваш сайт WordPress.
Как создать страницу регистрации в WordPress Ваши читатели могут легко подписаться на ваш список рассылки, создав страницу регистрации. Вы достигнете своей цели конверсии, как только пользователи решат, что ваш бренд стоит того. Несколько самых впечатляющих страниц регистрации могут послужить отличным источником вдохновения. Как создать страницу регистрации для WordPress? Взгляните на эти примеры страницы регистрации, чтобы узнать, как создать ее для своего веб-сайта. Не всегда лучшая идея использовать редактор WordPress по умолчанию при создании страницы регистрации. Чтобы помочь вам создать отличную страницу, мы рекомендуем использовать плагин конструктора страниц, такой как SeedProd.
С помощью seedprod вы можете создать фантастическую целевую страницу для WordPress. Он включает в себя библиотеку многоцелевых шаблонов целевых страниц, а также конструктор с простым нажатием кнопки. Страницу можно настроить без единой строки кода с помощью множества параметров настройки. В этом уроке мы рассмотрим, как создать успешную страницу регистрации WordPress с помощью SeedProd. Редактор перетаскивания — отличный инструмент для редактирования фотографий в SeedProd. С каждым блоком вы можете использовать лидогенерацию в качестве руководящего принципа, что позволит вам создать максимально эффективную страницу. Вы также можете настроить дизайн блока с помощью пользовательских шаблонов, которые не требуют ввода специального кода.
Используя панель «Глобальные настройки» в SeedProd, вы можете изменить цвет, шрифт и фон страницы регистрации. Если вы перейдете на вкладку «Шрифты», вы сможете изменить типографику всех страниц вашего сайта. Нажав на заголовок «Цвета», вы можете выбрать один из множества вариантов цвета для своей страницы. Среди доступных вариантов можно выбрать сплошной цвет или градиент или загрузить пользовательское фоновое изображение. После подключения списка адресов электронной почты к странице регистрации вы можете настроить еще несколько параметров. Вы можете изменить имя, URL-адрес или даже опубликовать свою страницу в разделе «Настройки страницы». Раздел «Пользовательский домен» позволяет подключить любое доменное имя к целевой странице без установки WordPress.
Если ваше мобильное устройство поддерживает эту функцию, вы можете предварительно просмотреть страницу регистрации. Чтобы получить доступ к своему мобильному значку, нажмите вкладку «Дизайн», затем выберите его в нижней части экрана. Если что-то выглядит не так, щелкните в любом месте страницы, чтобы исправить это. Изменения макета вашего веб-сайта для настольных ПК и мобильных устройств применяются автоматически.
Как добавить кнопку регистрации в WordPress?
 1 кредит
1 кредитЕсть несколько способов добавить кнопку регистрации в WordPress. Один из способов — использовать плагин, такой как WPForms или Gravity Forms. Эти плагины позволят вам создать форму, а затем добавить в нее кнопку регистрации. Другой способ — использовать виджет, такой как MailChimp для WordPress. Этот виджет позволит вам добавить форму регистрации на боковую панель или в другую область виджетов.
Независимо от того, используете ли вы Mailchimp.com или WordPress.org, вы можете добавить форму регистрации на свой веб-сайт различными способами. Если у вас есть сайт WordPress.com, вы можете использовать свой редактор WordPress, чтобы добавить блок контента подписки в запись или на страницу. Цель плагина WordPress — улучшить ваш сайт с помощью таких функций, как редактирование HTML и расширенный функционал. Javascript обычно отключен в коде формы или в нестилизованной версии сайта WordPress, что является лучшим способом запуска сайта WordPress. При создании всплывающей формы подписки вам может понадобиться опыт работы с HTML или доступ разработчика. Форма будет разработана и отредактирована в Mailchimp перед публикацией или вставкой на ваш сайт.
Как добавить кнопку подписки на вашу электронную почту
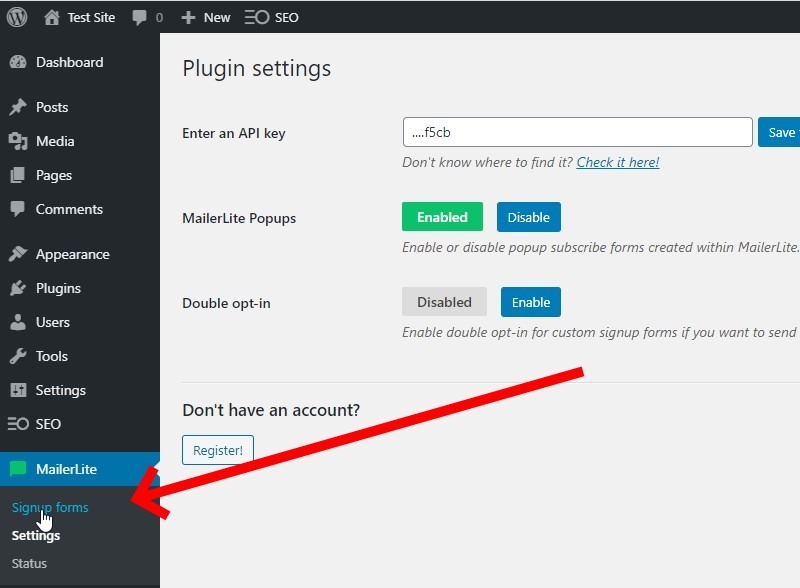
Установите плагин SendinBlue «Информационный бюллетень, SMTP, электронный маркетинг и формы подписки от Sendinblue», прежде чем добавлять кнопку подписки в свое электронное письмо. После того, как программа будет установлена, ее следует активировать. Затем перейдите в раздел «Виджеты» на панели инструментов WordPress и добавьте блок виджетов «Форма подписки». Вы можете добавить новую форму электронной почты, выбрав раскрывающееся меню. Если вы хотите включить кнопку подписки в содержимое своей электронной почты, вы можете сделать это, нажав кнопку «Добавить кнопку» или введя код кнопки подписки в текстовое поле.
Отличные примеры страниц регистрации
 1 кредит
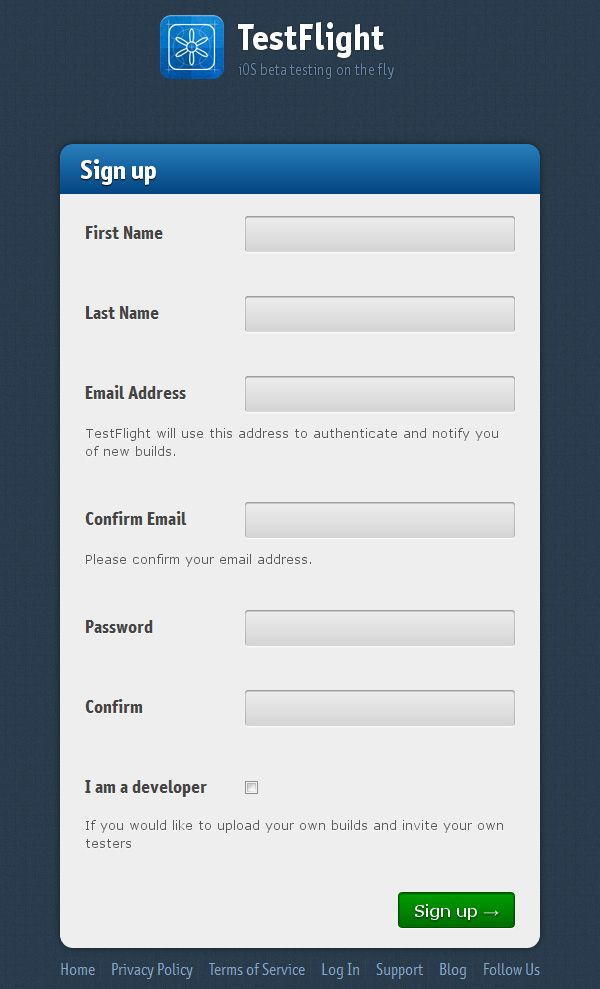
1 кредитНекоторые отличные примеры страниц регистрации включают те, которые разработаны, чтобы быть простыми и понятными, с четкими и краткими инструкциями. Другие могут иметь более креативный и визуально привлекательный дизайн, но при этом предоставлять пользователям всю необходимую информацию и поля для завершения процесса регистрации . В конечном счете, эффективной страницей регистрации будет та, которая сможет привлечь внимание и интерес пользователя, а также предоставит ему всю информацию и инструменты, необходимые для успешного создания учетной записи.

Страница регистрации имеет решающее значение, но многие люди не знают об этом. Страница регистрации — это ваша первая точка контакта с новым клиентом вашей компании. Чтобы преодолеть нерешительность и повысить конверсию, UX-дизайнеры должны понимать свою целевую аудиторию и их психологию UX. Вот десять впечатляющих примеров формы регистрации , которые помогут вам создать следующую целевую страницу. Форма регистрации GetResponse теперь содержит кнопку специальных возможностей, которая позволяет зарегистрироваться пользователям с нарушениями зрения. Цвет и типографика используются для выделения проблем и объяснения того, как продукт предназначен для их решения в Leadinfo. Уникальный опыт Клео оживляет ваш бренд и предоставляет пользователям иммерсивный способ узнать больше о вашем продукте.
Пользователь должен указать свой адрес электронной почты, чтобы зарегистрироваться в Designmodo. Salesforce использует привлекательный текст, чтобы подчеркнуть преимущества своих продуктов, чтобы заинтересовать потенциальных клиентов. Typeform позволяет зарегистрироваться по электронной почте и паролю только в двух полях. Чтобы продемонстрировать, какую пользу продукт или услуга приносит своим клиентам, рекомендуется предоставить социальное доказательство и отзывы. Рассмотрите возможность использования индикатора выполнения, если вам нужно собрать большой объем информации за короткий промежуток времени. Инструмент прототипирования UXPin позволяет создавать формы регистрации с условиями и сообщениями об ошибках, которые можно проверить с помощью входных данных. После того, как пользователь зарегистрируется в вашем сервисе, он будет добавлен на следующую страницу со своим именем.
Что такое форма регистрации?
Форма регистрации, также известная как веб-страница, всплывающее окно или модальное окно, позволяет пользователям получать доступ к службам веб-сайта путем ввода информации. Собранная информация классифицируется на основе содержания веб-сайта и услуг, которые он предоставляет. Как правило, форма регистрации включает имя, адрес электронной почты, имя пользователя и пароль.
Пользовательская страница регистрации пользователя WordPress
 Кредит: www.elegantthemes.com
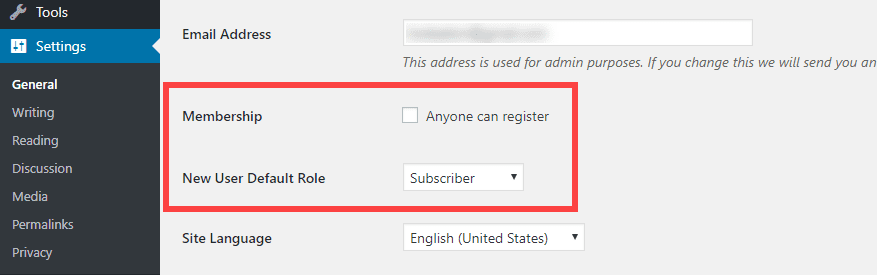
Кредит: www.elegantthemes.comПользовательская страница регистрации пользователя WordPress — отличный способ увеличить количество людей, которые регистрируются на вашем сайте. Создав пользовательскую страницу, вы можете включить больше информации о своем веб-сайте и о том, что он может предложить. Вы также можете добавить ссылку на страницу регистрации на главной странице вашего сайта.
Пользовательские страницы регистрации становятся все более популярными по мере усложнения веб-сайтов. С помощью всего лишь нескольких незначительных изменений вы сможете лучше понять своих пользователей и более эффективно использовать свой брендинг. Использование плагинов для настройки вашей страницы регистрации WordPress даст вам немедленные преимущества. В этой статье мы рассмотрим, почему настройка этой конкретной страницы может быть полезной, а также объясним, как это сделать с помощью двух плагинов WordPress. Ultimate Member позволяет персонализировать страницу регистрации за считанные минуты. Регистрационная форма содержит все поля, запрошенные вашим веб-сайтом, но вы можете добавить дополнительные поля, щелкнув знак плюса под последним. После заполнения формы все, что вам нужно сделать, это нажать кнопку «Обновить», чтобы убедиться, что ваши изменения отражены в ней.
Основная цель User Profiles Made Easy — добавить в платформу новые функции, влияющие на профили пользователей и управление ими. Несмотря на то, что этот плагин не предлагает такой глубины, как Ultimate Member, он является отличной альтернативой. Если вы хотите настроить свою страницу входа в WordPress, пока вы на ней, наше следующее руководство для вас.
Преимущества плагина регистрационной формы для WordPress
Чтобы позволить зарегистрированным пользователям управлять информацией и содержимым своей учетной записи, вы также должны включить подключаемый модуль для регистрации. Этот плагин позволит зарегистрированным пользователям изменять информацию об учетной записи и управлять своим контентом.
Грозная страница входа
Грозная страница входа — это та, которая разработана как безопасная, так и удобная для пользователя. Он должен иметь надежные функции безопасности для защиты пользовательских данных, а также быть простым в навигации и использовании. Хорошая страница входа также предоставит пользователям возможность сбросить свой пароль, если они его забудут, и получить помощь по восстановлению учетной записи, если это необходимо.
Мы проверили и подтвердили все официальные руководства, информацию и учебные пособия по Formidable Login Redirect, которые включены на эту страницу, прежде чем обновлять ее. Используя построитель шорткодов, вы можете легко добавить форму входа на свою страницу или запись WordPress. Кнопку «Грозный» можно найти над полем содержимого. Следующие шаги помогут вам создать пользовательскую форму входа в WordPress. Убедитесь, что вы загрузили и активировали Formidable Forms. В PixelMe можно сделать редирект. Если вы хотите перенаправить пользователей на любую страницу, установите собственный URL-адрес перенаправления. Ваши более сложные формы, возможно, потребуется перенаправить на другую страницу. Когда они нажимают кнопку «Вернуться после входа», они будут перенаправлены на сообщение или страницу, которые они ранее пытались посетить.
Что такое грозные формы в WordPress?
Formidable Forms — самое продвинутое решение для форм WordPress на рынке, позволяющее изменять HTML-код формы по запросу. Несмотря на то, что для использования огромных представлений требуются навыки работы с HTML, все же можно использовать данные форм без использования PHP. Платформа Formidable Views упрощает создание приложений с минимальными требованиями к коду.
