Как создать простой календарь событий с Sugar Calendar
Опубликовано: 2022-10-19Хотите добавить календарь событий на свой сайт WordPress?
Календарь — отличный способ поделиться с посетителями личными и виртуальными событиями. Вы можете использовать его для продвижения предстоящих мероприятий, привлечения большего числа людей и повышения узнаваемости бренда.
В этой статье мы покажем вам, как легко создать простой календарь событий в WordPress с помощью Sugar Calendar.

Зачем создавать простой календарь событий для вашего сайта WordPress?
Добавив календарь в WordPress, вы можете показывать своим посетителям предстоящие события.
Это позволяет людям легко узнавать о ваших предстоящих вебинарах, виртуальных ретритах, онлайн-проповедях, коучинговых звонках и многом другом. Таким образом, календарь может продвигать ваши мероприятия и привлекать к участию больше людей.
Если у вас есть членский веб-сайт или форум, вы даже можете принимать события, отправленные пользователями. Это отличный способ создать сообщество, привлечь новых посетителей и обновлять свой календарь последними событиями. Вы также сэкономите время, так как вам не нужно самостоятельно изучать предстоящие события и добавлять их в календарь.
С учетом сказанного давайте посмотрим, как вы можете добавить простой календарь событий на свой сайт.
Как создать простой календарь событий в WordPress
Самый простой способ добавить календарь событий в WordPress — использовать Sugar Calendar. Это лучший плагин календаря WordPress, в котором есть все необходимое для создания нескольких календарей, установки времени начала и окончания ваших событий, синхронизации с Календарем Google и многого другого.
Первое, что вам нужно сделать, это установить и активировать плагин Sugar Calendar. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
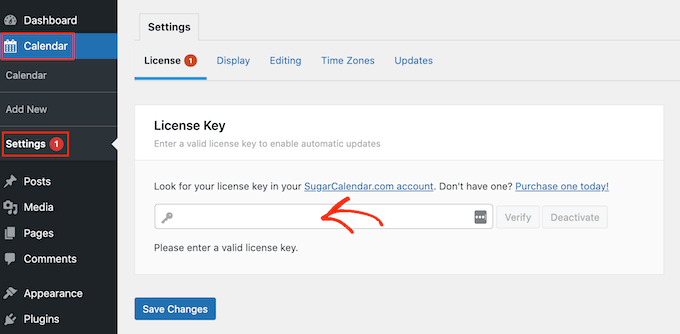
После активации перейдите на страницу Календарь »Настройки . Здесь вы можете ввести свой лицензионный ключ в поле «Лицензионный ключ».

Вы найдете этот ключ, войдя в свою учетную запись Sugar Calendar. Это также находится в электронном письме, которое вы получили, когда приобрели Sugar Calendar.
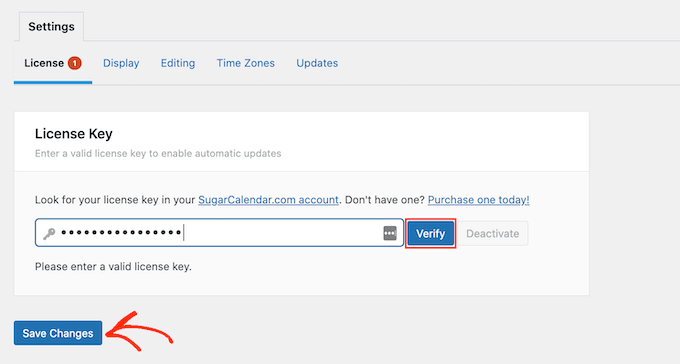
После этого нажмите кнопку «Подтвердить», чтобы убедиться, что ваш лицензионный ключ действителен. Наконец, вы можете нажать «Сохранить изменения», чтобы сохранить настройки.

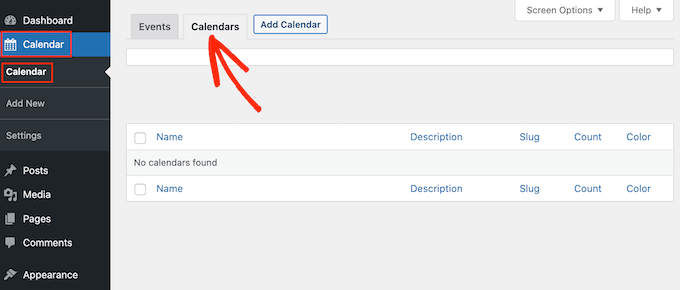
Когда вы это сделаете, вы будете готовы создать календарь, выбрав « Календарь» » Календарь .
Здесь нажмите на вкладку «Календари».

Теперь вы можете нажать на кнопку «Добавить календарь».
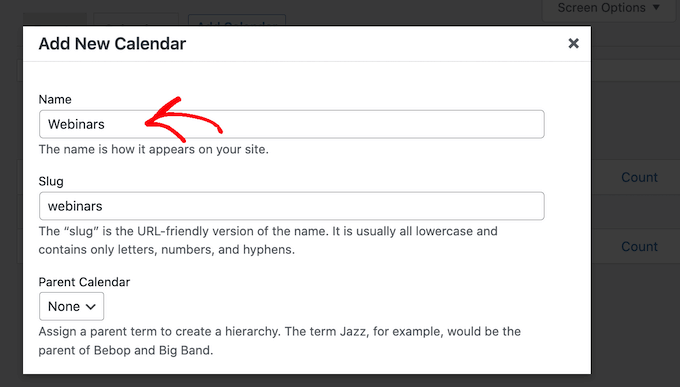
Откроется всплывающее окно, в котором вы можете ввести заголовок в поле «Имя». Sugar Calendar позволяет создавать несколько календарей, но добавляет на ваш сайт только одно представление календаря. Посетители могут переключаться между различными представлениями календаря с помощью раскрывающегося меню.
При этом «Имя» должно помочь посетителям определить разницу между различными календарями.

Подобно дочерним страницам, вы можете организовать календари в отношениях родитель-потомок.
Дети отображаются под своими родителями на панели инструментов WordPress, поэтому это может быть полезным способом организации ваших календарей. Это особенно верно, если у вас много разных календарей.
Все календари по умолчанию являются родительскими. Чтобы создать дочерний календарь, вам нужно открыть раскрывающийся список «Родительский», а затем выбрать календарь, который вы хотите использовать в качестве родительского.
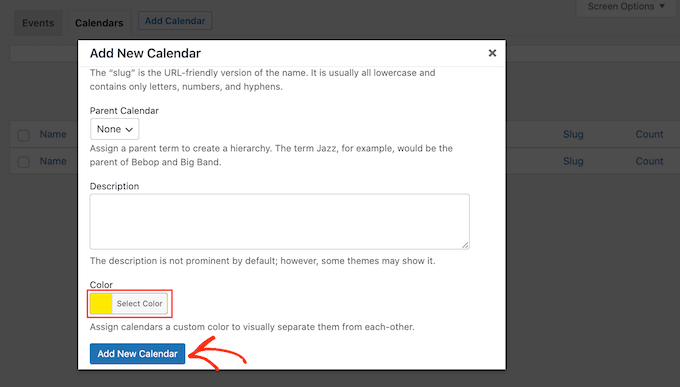
Далее вы можете добавить дополнительное описание. В зависимости от вашей темы WordPress это может отображаться рядом с календарем на вашем веб-сайте, но не все темы отображают описание календаря. Если вы добавляете описание, всегда проверяйте, отображается ли оно на вашем веб-сайте WordPress.
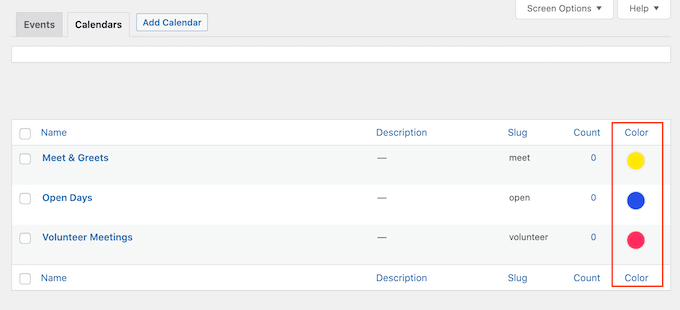
Наконец, вы можете добавить цвет, который будет отображаться рядом с календарем на панели управления WordPress. Это цветовое кодирование может помочь вам сгруппировать связанные календари вместе или легко идентифицировать конкретный календарь.

Чтобы добавить цвет, просто нажмите переключатель «Выбрать цвет», а затем сделайте свой выбор с помощью появившихся элементов управления.
Когда вы будете довольны введенной информацией, нажмите «Добавить новый календарь», чтобы продолжить и создать свой первый сахарный календарь.

Вы можете создать несколько календарей, просто повторив описанный выше процесс.
Добавление событий в сахарный календарь
После создания календаря вы готовы добавлять в него события.
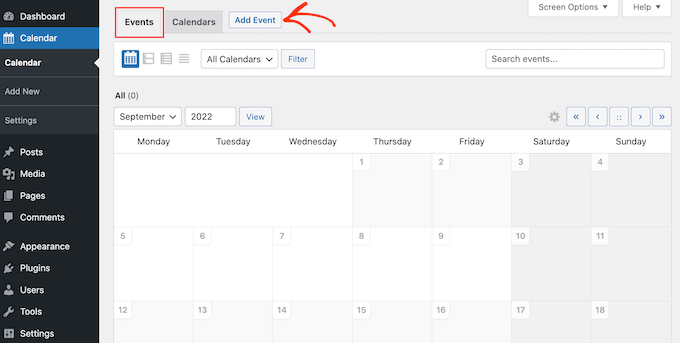
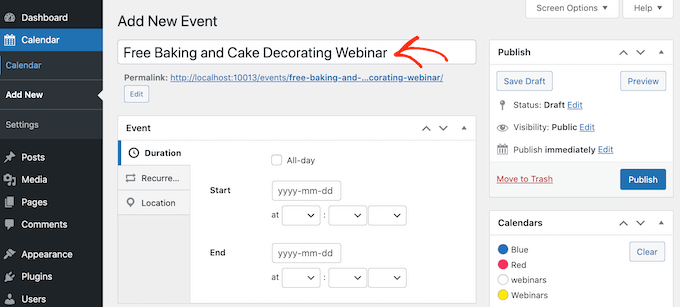
Для начала выберите вкладку «События», а затем нажмите кнопку «Добавить событие».

Теперь вы можете добавить всю информацию о вашем событии, такую как дата и время, продолжительность и повторяемость события.
Во-первых, вы захотите пойти дальше и дать событию имя.

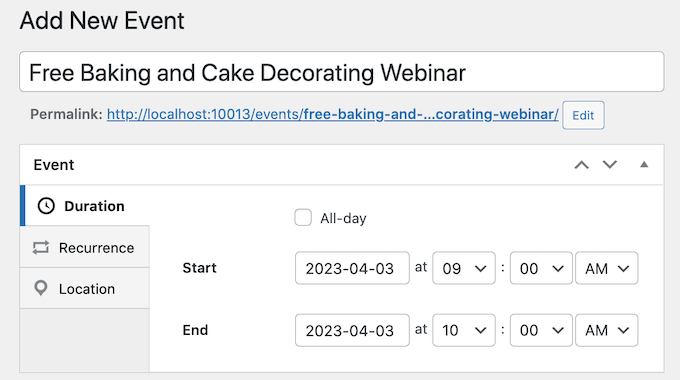
Затем добавьте время начала и дату окончания. Если событие продлится весь день, то вы можете просто поставить галочку «Весь день».
Другой вариант — установить время начала и окончания, как вы можете видеть на следующем изображении.

По умолчанию Sugar Calendar создает все события как разовые. Однако некоторые события повторяются. Например, вы можете проводить вебинар каждый понедельник утром или проводить ежемесячные встречи для всех волонтеров вашей некоммерческой организации.
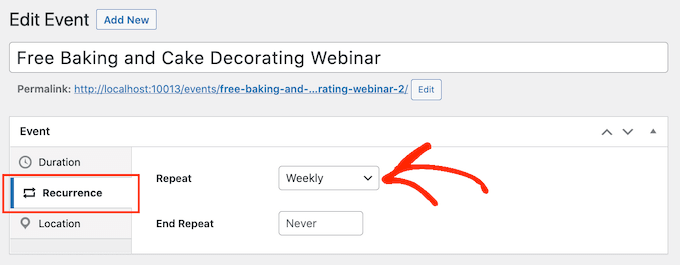
Чтобы создать повторяющееся событие, просто выберите вкладку «Повторение», а затем выберите параметр в раскрывающемся списке «Повторять», например «Ежедневно», «Еженедельно» или «Ежемесячно».

Вы также можете установить необязательную дату «Конец повтора», когда событие перестанет повторяться. Например, вы можете планировать проведение вебинаров только до конца года.

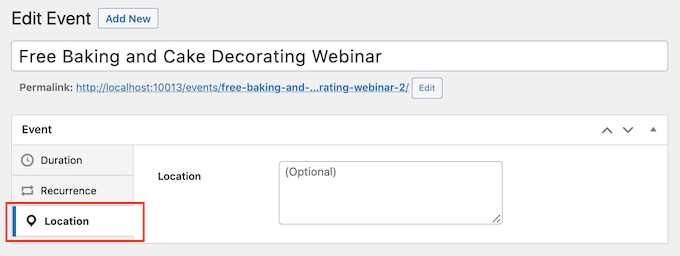
Если вы организуете мероприятие с личным присутствием, вы также можете выбрать вкладку «Местоположение» и указать, где это мероприятие будет проходить.

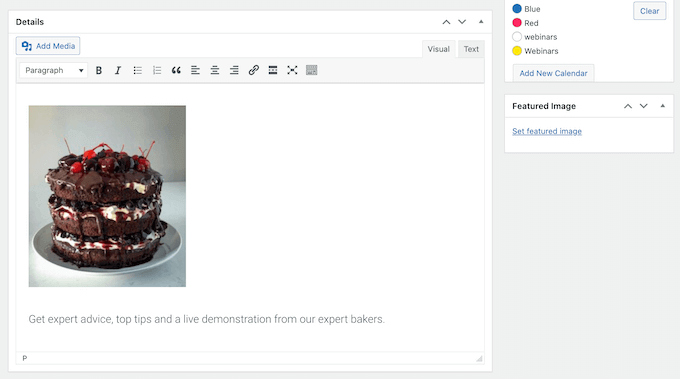
Затем введите некоторую информацию о событии в поле «Подробности».
Он работает точно так же, как классический редактор WordPress, поэтому вы можете добавлять изображения, видео и форматировать.

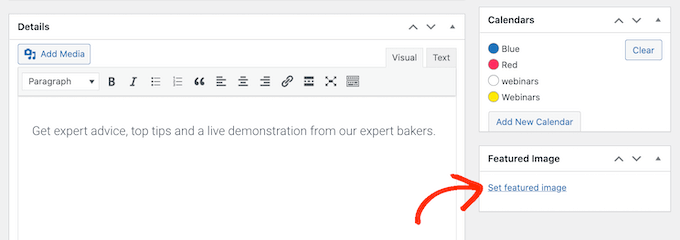
Вы также можете добавить избранное изображение, которое появится на странице мероприятия. Это может сделать страницу более привлекательной, а также может использоваться в результатах поиска и в новостных лентах социальных сетей.
Чтобы добавить избранное изображение, просто нажмите «Установить избранное изображение», а затем либо выберите изображение из медиатеки, либо загрузите новый файл.

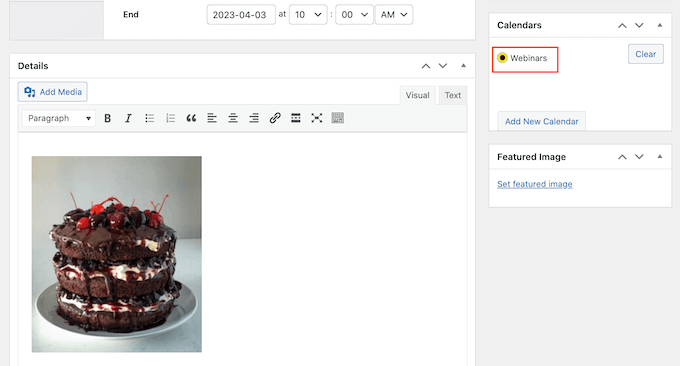
В разделе «Календари» найдите календарь, в который вы хотите добавить это событие.
Затем вы можете щелкнуть, чтобы выбрать его переключатель.

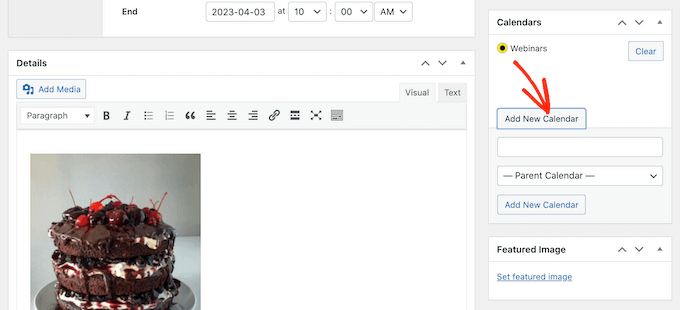
Вы также можете создать новый календарь в этом разделе, просто нажав кнопку «Добавить новый календарь».
Это добавляет некоторые настройки, в которых вы можете дать новому календарю имя и назначить его необязательным родительским календарем.

После того, как вы ввели всю информацию, просто нажмите кнопку «Опубликовать».
Вы можете повторить этот процесс, чтобы добавить больше событий в календарь.
Размещение календаря событий на вашем веб-сайте
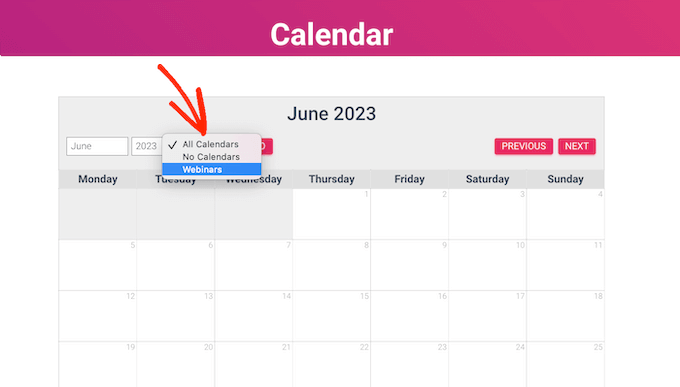
Вы можете добавить календарь к любому посту или странице, используя шорткод. Если вы создали несколько календарей, посетители могут переключаться между этими разными календарями с помощью раскрывающегося списка.

Мы добавим календарь на новую страницу WordPress, но шаги будут одинаковыми независимо от того, где вы добавляете календарь.
Сначала перейдите в Страницы »Добавить новую в панели администратора. Если вы хотите добавить его на существующую страницу, просто нажмите «Редактировать» под его именем на странице « Страницы» » Все страницы .
Затем дайте своей странице название и добавьте любые категории и теги, которые вы хотите использовать.
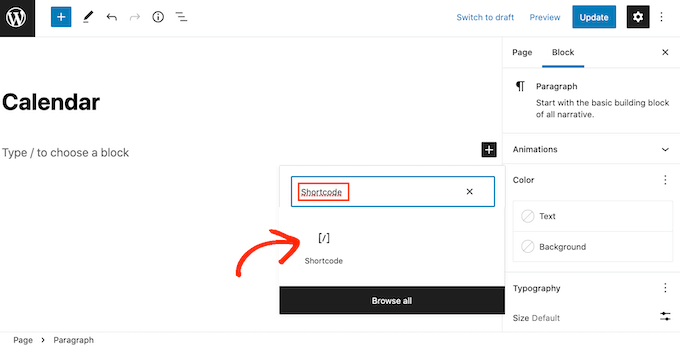
Затем вы можете щелкнуть значок «+», чтобы создать новый блок, и ввести «Шорткод». Когда появится нужный блок, нажмите на него, чтобы добавить на страницу.

Затем скопируйте [sc_events_calendar] в блок шорткодов. Для получения более подробной информации см. наше руководство о том, как добавить шорткод в WordPress.
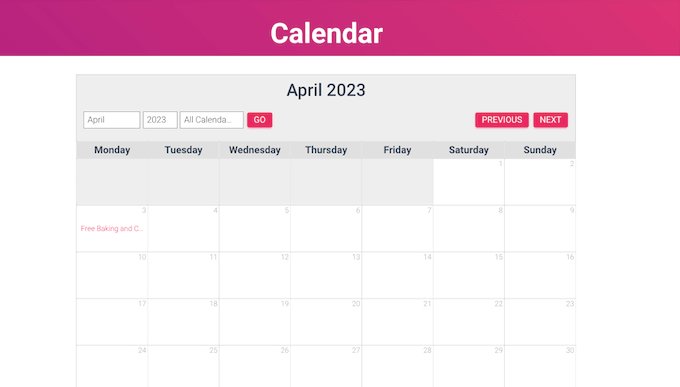
Теперь вы можете опубликовать или обновить страницу, чтобы календарь появился на вашем веб-сайте.

Чтобы увидеть больше информации о событии в календаре, просто нажмите на него.
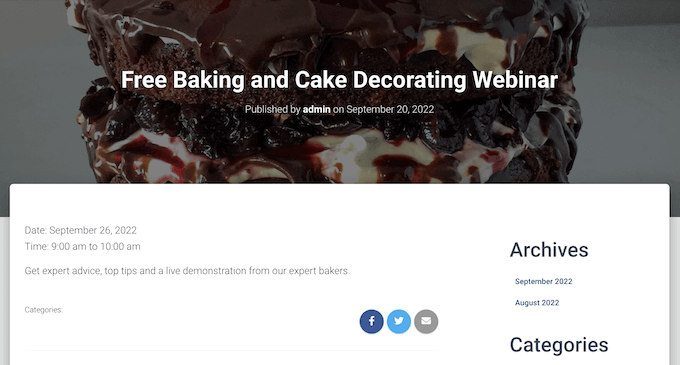
Откроется страница события с указанием времени, даты и других сведений.

Sugar Calendar также имеет виджет, который вы можете добавить в любую готовую для виджетов область вашей темы WordPress. Это простой способ добавить календарь на каждую страницу вашего сайта или блога WordPress.
Виджет также позволяет установить календарь по умолчанию, который будет выбран в раскрывающемся меню. Это дает вам больше контроля над тем, какие события видят посетители.
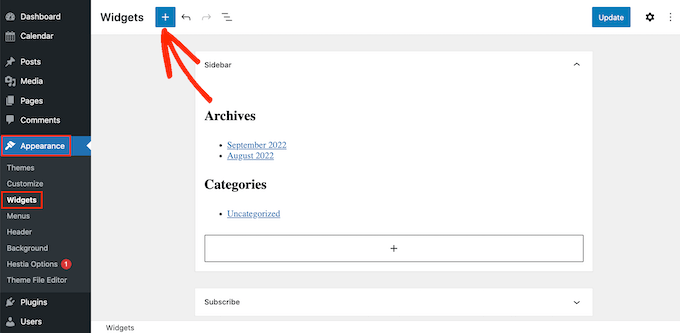
Чтобы добавить виджет в WordPress, просто перейдите в Внешний вид » Виджеты . Здесь нажмите синюю кнопку «+».

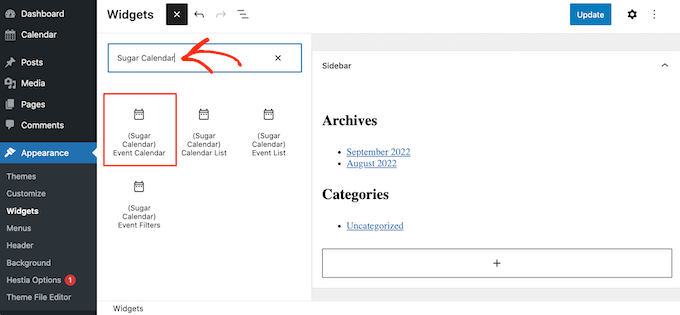
Затем вы можете ввести «Сахарный календарь».
Существует несколько различных виджетов Sugar Calendar, поэтому убедитесь, что вы выбрали виджет «Календарь событий».

Теперь просто перетащите виджет в область, где вы хотите отобразить календарь.
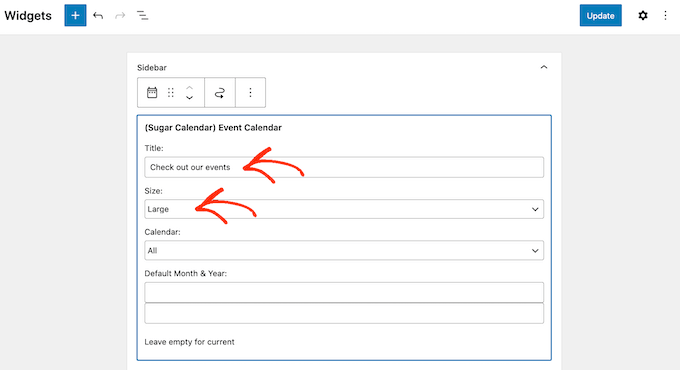
На этом этапе вы можете добавить дополнительный заголовок и изменить размер календаря.

Чтобы изменить календарь по умолчанию, откройте раскрывающийся список «Календарь» и выберите вариант из списка.
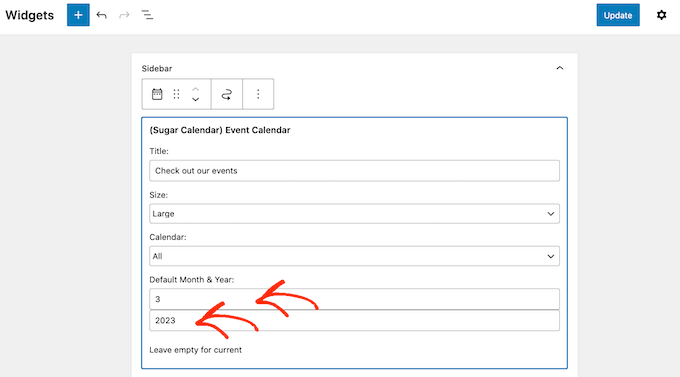
По умолчанию Sugar Calendar показывает текущий месяц при загрузке страницы, но вы можете предпочесть вместо этого показывать другой месяц. Чтобы внести это изменение, просто введите новую дату в поле «Месяц и год по умолчанию».

Когда вы закончите, не забудьте нажать на кнопку «Обновить». Виджет Sugar Calendar теперь будет отображаться на вашем сайте!
Мы надеемся, что эта статья помогла вам научиться создавать простой календарь событий с помощью Sugar Calendar. Вам также может понравиться наша статья о лучших сервисах электронного маркетинга и лучшем программном обеспечении для push-уведомлений, чтобы вы могли держать своих пользователей в курсе новых событий и действий.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
