Как создать слайдер с помощью Flatsome Theme UX Builder
Опубликовано: 2022-04-18Слайдер — это обычная функция, которая часто используется на веб-сайтах. Если вы используете тему Flatsome для создания своего веб-сайта, вы можете создать слайдер с помощью конструктора UX темы Flatsome.
UX Builder — это удобный интерфейсный редактор страниц, который прост в использовании. Это позволяет самым простым способом добавить слайдер на веб-сайт на основе темы Flatsome. Вы можете получить помощь с любым плагином слайдера в WordPress, чтобы легко выполнять свою работу.
Зачем нужен слайдер на вашем сайте?
Слайдер — это функция, которая позволяет добавить слайд-шоу на ваш сайт. Этот элемент слайда может быть изображением/логотипом/текстом. Их добавление сделает ваш сайт привлекательным, гостеприимным и привлекательным для клиентов. Это возможность связаться с посетителями, которых вы не должны пропустить.
Что добавить в слайдер?
Варианты открыты. Вы можете добавить все, что хотите, на свой веб-сайт на базе Flatsome. Кроме того, есть некоторые общие вещи, которые вы можете добавить в свой слайдер. Если вы хотите получить представление о том, что вы должны добавить, вы можете следовать приведенному ниже списку.
- Предложение или обновление, связанное с распродажей
- Фотогалерея для демонстрации ваших фотографий
- Любые уведомления и т.
Для оптимизации изображений вы также можете использовать плагины WordPress для фотогалереи, которые используют фотографы, которые будут лучшими для вас.
Как создать слайдер с помощью конструктора UX темы Flatsome?
Здесь я показываю пошаговый процесс создания слайдера с помощью конструктора UX темы Flatsome.
Шаг 1: Перейдите на страницу своего магазина и наведите указатель на страницу редактирования.

Шаг 2: Появится опция « Редактировать с помощью UX Builder», нажмите на нее.

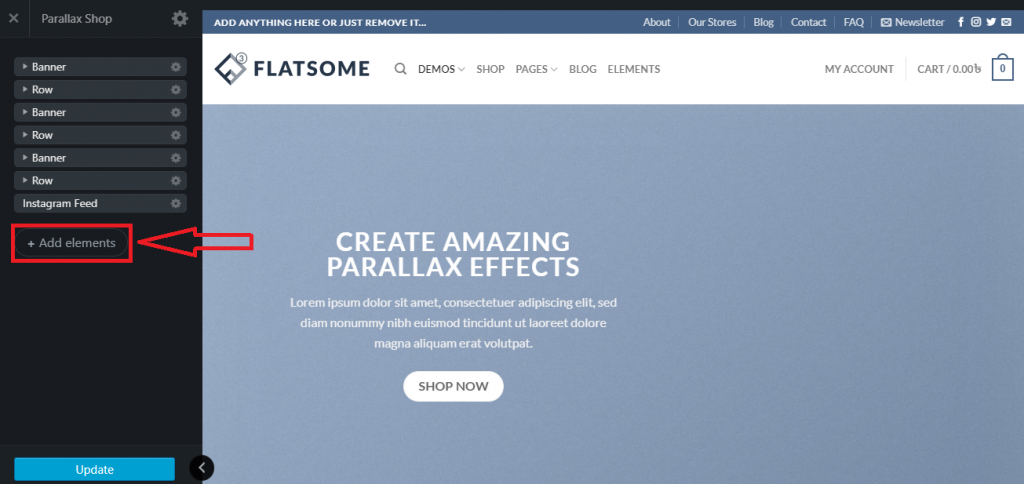
Шаг 3: Слева появится боковая панель с названием Parallax Shop . Там вы можете найти несколько элементов, а ниже всех элементов вы найдете Добавить элементы. Нажмите на это.

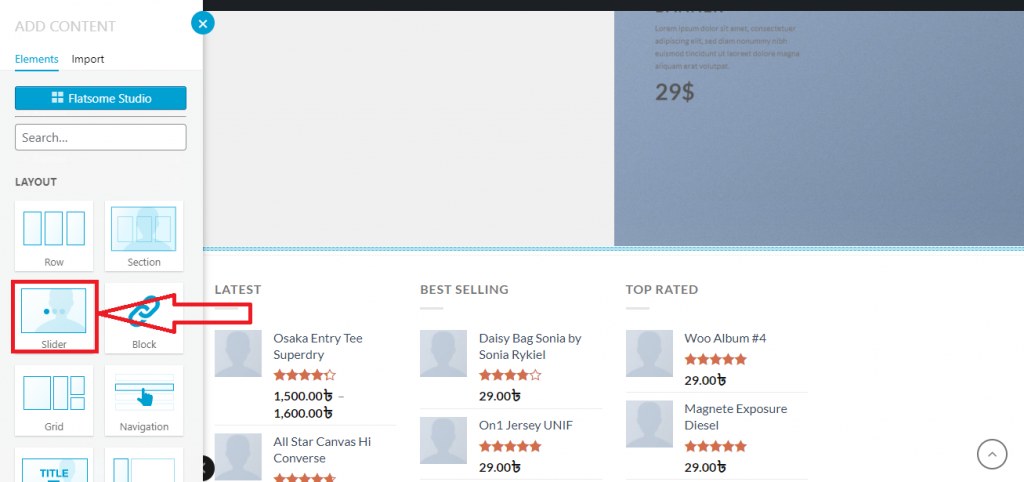
Шаг 4: Здесь вы можете добавить ползунок, щелкнув ползунок .

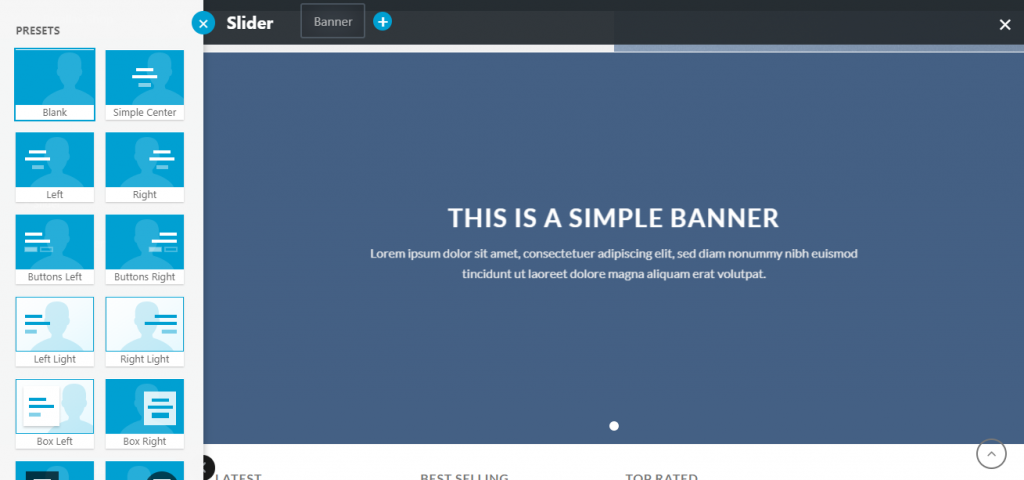
Шаг 5: Вы найдете различные типы шаблонов слайдеров. Прокрутите вниз , изучите и выберите любой из них.

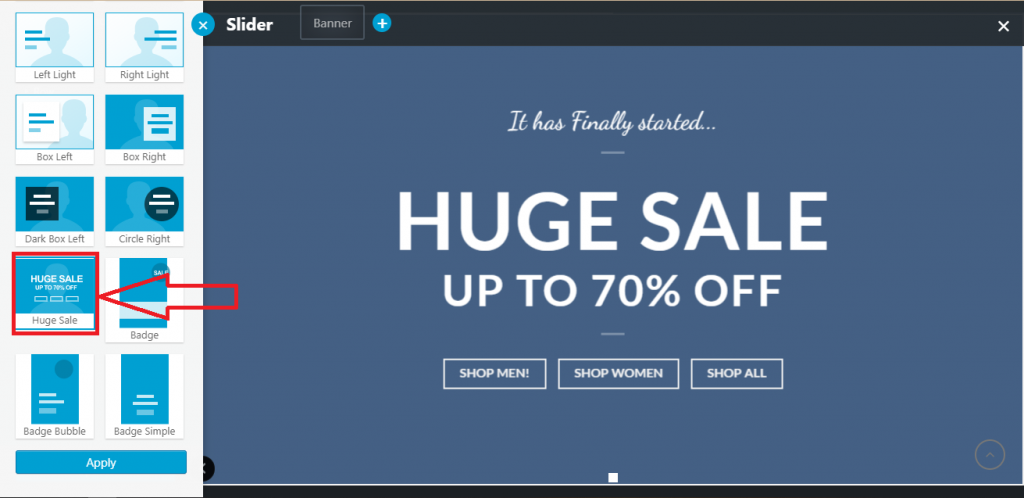
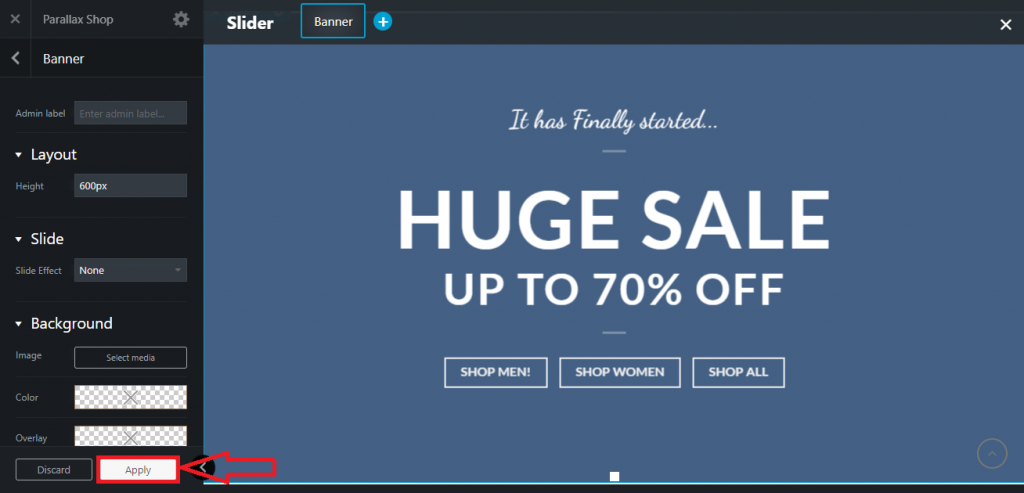
Шаг 6: Для демонстрации я рассматриваю шаблон под названием « Огромная распродажа » . Вот как это будет выглядеть.

Шаг 7: Здесь вы можете отредактировать весь макет и настроить его по своему усмотрению. После настройки нажмите « Применить » .

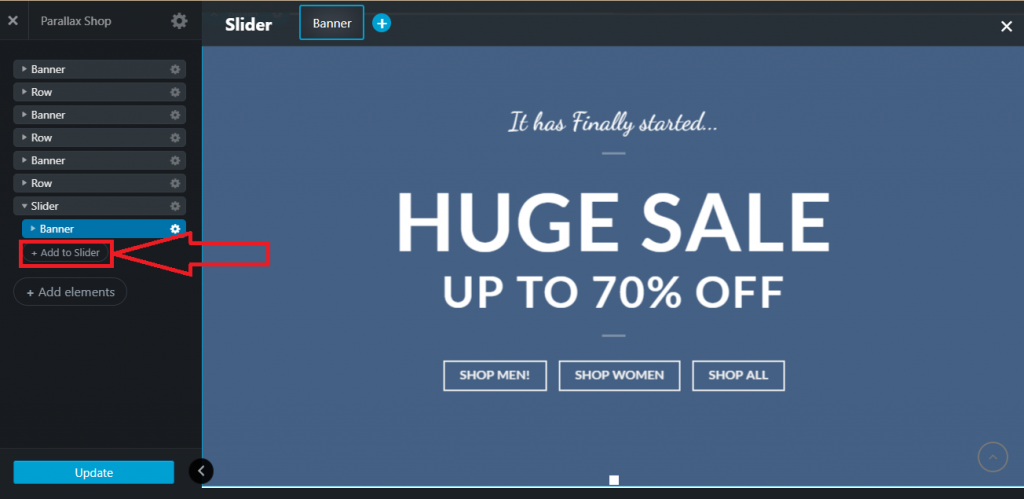
Шаг 8: Если вы хотите добавить больше элементов, вы можете нажать «Добавить в слайдер » , чтобы добавить новые элементы.

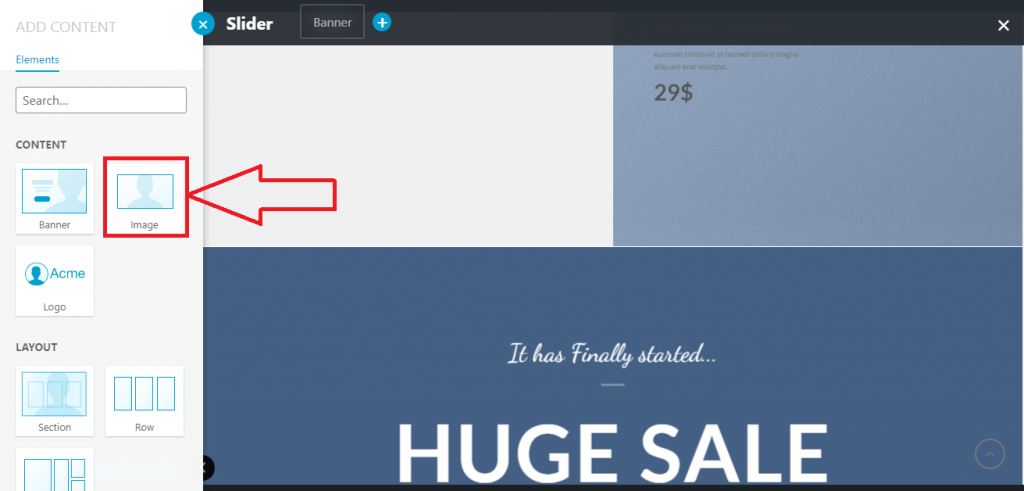
Шаг 9: Вы можете добавить 3 типа элементов. Это баннеры, изображения и логотипы. Щелкните любое из этих трех полей, чтобы добавить элемент.

Шаг 10: С левой стороны появится Parallax Shop . Чтобы добавить медиа, нажмите « Выбрать медиа » .

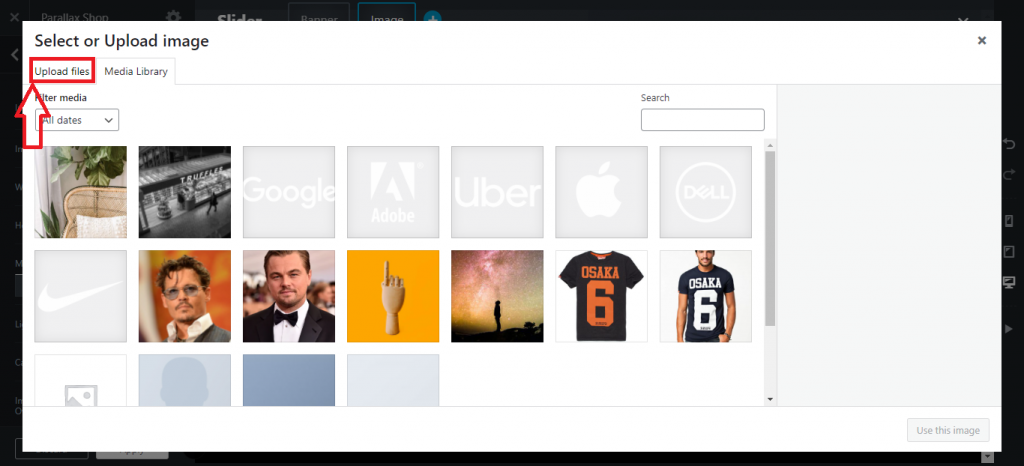
Шаг 11: Появится всплывающее окно. Вы можете выбрать медиафайл из медиатеки или загрузить его со своего компьютера, или, если у вас есть другой веб-сайт и вы знаете, как экспортировать медиатеку из WordPress, вы также можете делать такие вещи.

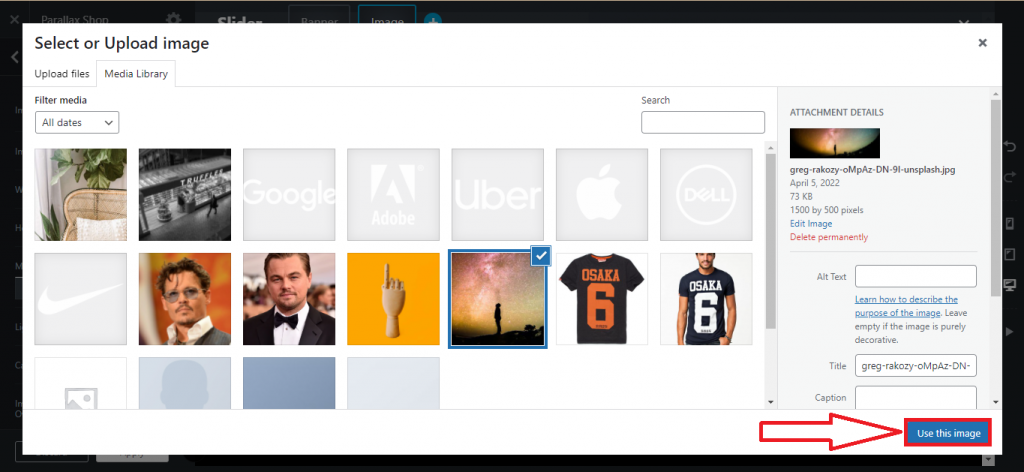
Шаг 12: После загрузки или выбора носителя вам нужно нажать « Использовать это изображение » .

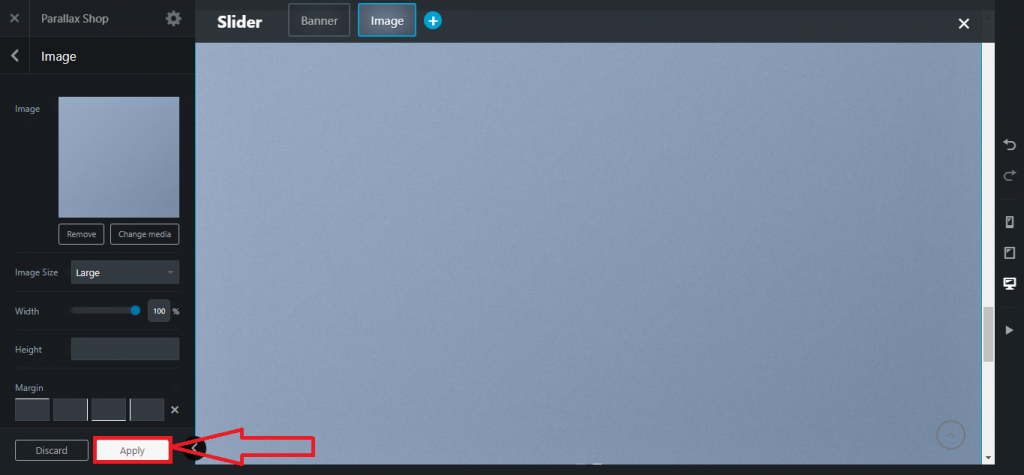
Шаг 13: Медиафайл будет встроен, и вы сможете добавить его на основной сайт, нажав « Применить » на странице.

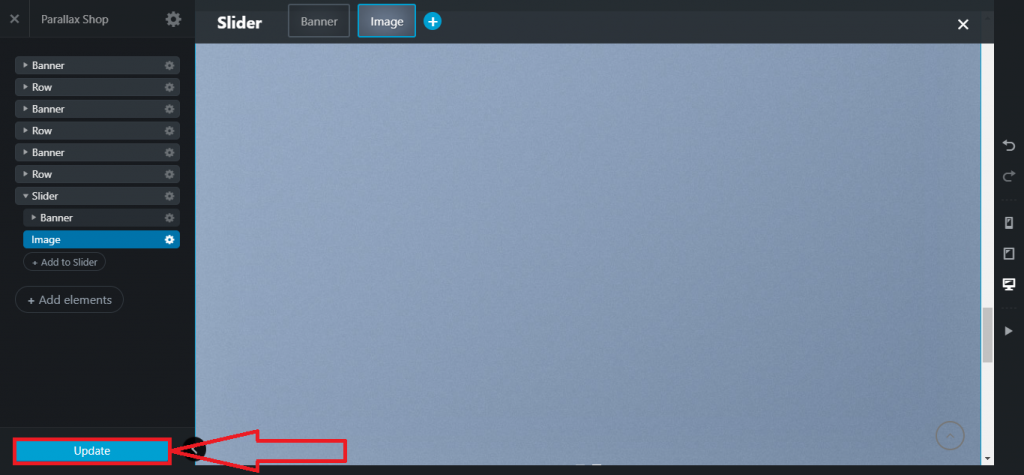
Шаг 14: После нажатия кнопки « Применить » появится возможность обновления. Вам нужно нажать кнопку « Обновить » , чтобы активировать весь процесс на живом сайте.

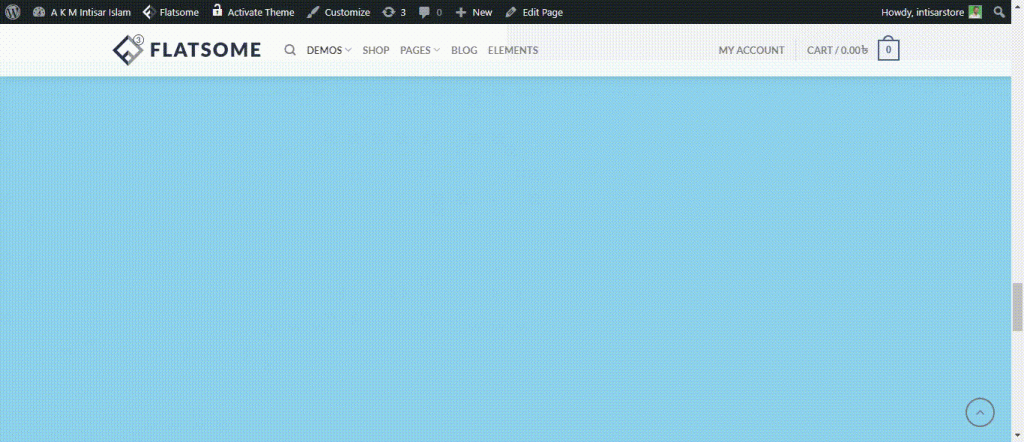
После завершения всего процесса слайдер будет выглядеть так.

Поздравляем! Вы создали слайдер с помощью конструктора UX темы Flatsome. Существует множество вариантов настройки ползунка, таких как изменение цвета фона, настройка времени ползунка, изменение возможности перетаскивания, изменение типа ползунка и т. д.
Давайте познакомимся с другими настройками ползунка темы Flatsome.
Как изменить цвет фона слайдера с помощью конструктора UX темы Flatsome?
Шаг 1: Перейдите на страницу своего магазина и наведите указатель на страницу редактирования.

Шаг 2: Появится опция « Редактировать с помощью UX Builder», нажмите на нее.

Шаг 3: Появится Parallax Shop , где вы можете найти опцию Slider . Нажмите на настройку. После этого вы найдете выпадающий список. В этом списке нажмите «Параметры » .

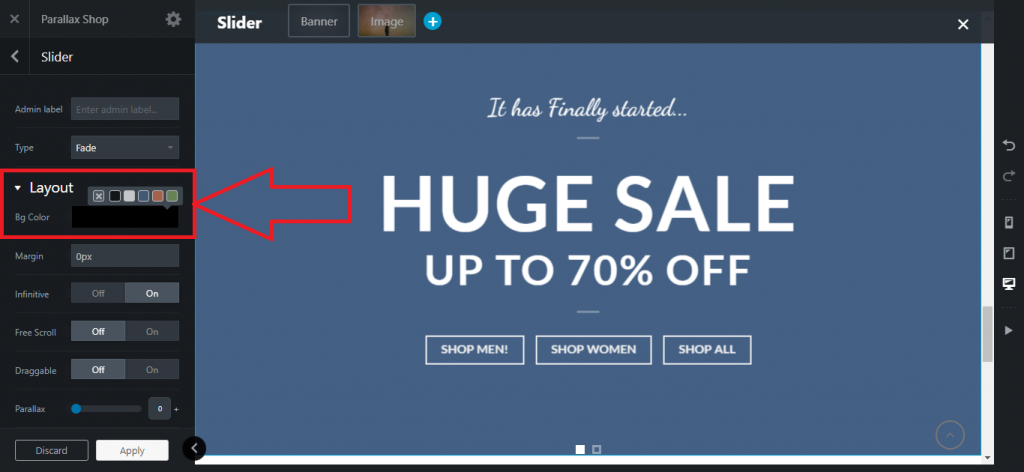
Шаг 4: Вы попадете на страницу настройки слайдера . Вы увидите несколько вариантов, из которых вам нужно найти раздел «Макет». В разделе «Макет» вы найдете « Цвет фона», нажмите на этот цвет. Он покажет вам доступные цвета фона, выберите любой из них.

Шаг 5: После выбора цвета вы можете найти кнопку « Применить » в нижней части страницы « Магазин параллакса» , нажмите ее, чтобы применить новый цвет фона.

Шаг 6: Затем Parallax Shop откроет вам новую страницу, где вам нужно нажать « Обновить » , чтобы обновить текущий сайт. После этого фон будет окрашен в новый цвет.

Как изменить возможность перетаскивания ползунка с помощью конструктора UX темы Flatsome?
Шаг 1: Перейдите на страницу своего магазина и наведите указатель на страницу редактирования.


Шаг 2: Появится опция « Редактировать с помощью UX Builder», нажмите на нее.

Шаг 3: Появится Parallax Shop , где вы можете найти опцию Slider . Нажмите на настройку. После этого вы найдете выпадающий список. В этом списке нажмите «Параметры » .

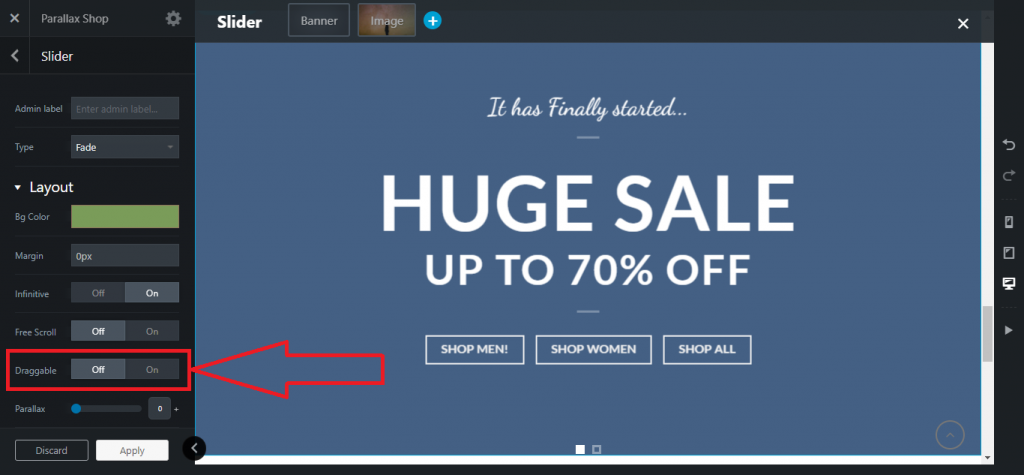
Шаг 4: В магазине Parallax вы найдете опцию Draggable . Вы можете включить /выключить функцию.

Шаг 5: После выбора включения/выключения вы можете найти кнопку « Применить » в нижней части страницы « Магазин параллакса» , нажмите ее, чтобы применить новый цвет фона.

Шаг 6: Затем Parallax Shop откроет вам новую страницу, где вам нужно нажать « Обновить » , чтобы обновить текущий сайт. После этого ползунок будет установлен с возможностью перетаскивания.

Как активировать автоматическое слайдирование с помощью конструктора UX темы Flatsome?
Шаг 1: Перейдите на страницу своего магазина и наведите указатель на страницу редактирования.

Шаг 2: Появится опция « Редактировать с помощью UX Builder», нажмите на нее.

Шаг 3: Появится Parallax Shop , где вы можете найти опцию Slider . Нажмите на настройку. После этого вы найдете выпадающий список. В этом списке нажмите «Параметры » .

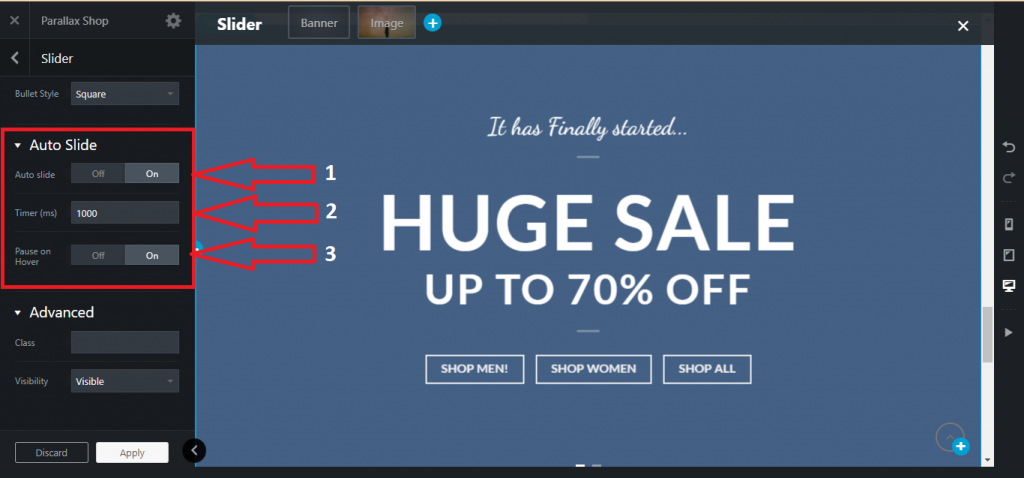
Шаг 4: Вы найдете раздел под названием Auto Slide , где вы можете включить или выключить опцию Auto Slide . Кроме того, вы можете настроить время скользящего интервала с помощью Timer и включить /выключить состояние Pause on Hover .

Шаг 5: После выбора включения/выключения вы можете найти кнопку « Применить » в нижней части страницы « Магазин параллакса» , нажмите ее, чтобы применить новый цвет фона.

Шаг 6: Затем Parallax Shop откроет вам новую страницу, где вам нужно нажать « Обновить » , чтобы обновить текущий сайт. После этого ползунок будет установлен с настройкой слайдера.

Как изменить стиль стрелки с помощью конструктора UX темы Flatsome?
Шаг 1. Перейдите на страницу своего магазина и наведите указатель на страницу редактирования .

Шаг 2: Появится опция « Редактировать с помощью UX Builder», нажмите на нее.

Шаг 3: Появится Parallax Shop , где вы можете найти опцию Slider . Нажмите на настройку. После этого вы найдете выпадающий список. В этом списке нажмите «Параметры » .

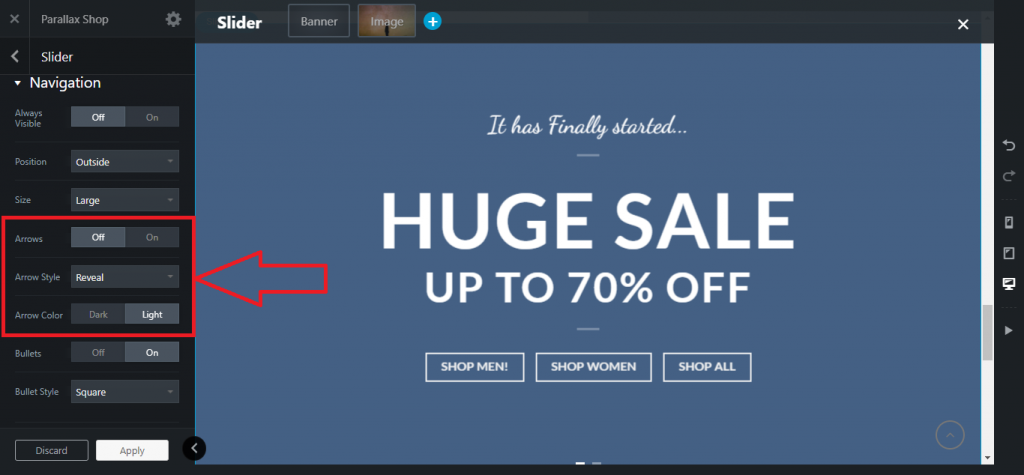
Шаг 4: Вы можете найти раздел « Стрелка » в магазине Parallax . Вы можете включить /выключить стрелки , изменить стиль и цвет стрелки .

Шаг 5: После выбора включения/выключения вы можете найти кнопку « Применить » в нижней части страницы « Магазин параллакса» , нажмите ее, чтобы применить новый цвет фона.

Шаг 6: Затем Parallax Shop откроет вам новую страницу, где вам нужно нажать « Обновить » , чтобы обновить текущий сайт. После этого ползунок будет установлен с новым стилем стрелки.

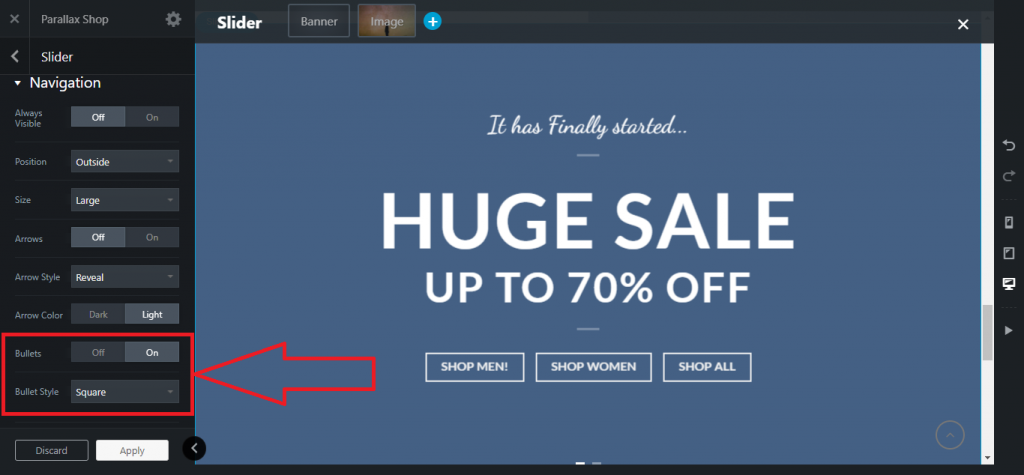
Как изменить стиль пули с помощью конструктора UX темы Flatsome?
Шаг 1: Перейдите на страницу своего магазина и наведите указатель на страницу редактирования.

Шаг 2: Появится опция « Редактировать с помощью UX Builder», нажмите на нее.

Шаг 3: Появится Parallax Shop , где вы можете найти опцию Slider . Нажмите на настройку. После этого вы найдете выпадающий список. В этом списке нажмите «Параметры » .

Шаг 4: Вы можете найти раздел Bullet в магазине Parallax . Вы можете включать /выключать маркеры и менять стиль маркеров .

Шаг 5: После выбора включения/выключения вы можете найти кнопку « Применить » в нижней части страницы « Магазин параллакса» , нажмите ее, чтобы применить новый цвет фона.

Шаг 6: Затем Parallax Shop откроет вам новую страницу, где вам нужно нажать « Обновить » , чтобы обновить текущий сайт. После этого ползунок будет установлен с новым стилем маркеров .

Вывод
В этом уроке обсуждались почти все основные части слайдера.
Если учебник кажется вам сложным, я хотел бы порекомендовать вам не торопиться и проследить процесс с самого начала.
Flatsome — одна из самых популярных тем в WordPress . Итак, область настройки обширна, и требуется время, чтобы изучить все функции.
Столкнулись с трудностями? Не стесняйтесь оставить комментарий. Мы хотели бы помочь вам. Если вы хотите узнать больше о теме Flatsome, вы можете прочитать больше руководств по теме Flatsome здесь, чтобы стать экспертом в этой области.
