Как создать дочернюю тему WordPress (руководство для начинающих)?
Опубликовано: 2024-10-13
Создание дочерней темы в WordPress — отличный способ настроить ваш веб-сайт, гарантируя при этом сохранение ваших изменений при обновлении родительской темы. Это руководство для начинающих проведет вас через весь процесс шаг за шагом.
Что такое дочерняя тема?
Дочерняя тема в WordPress — это тема, которая наследует функциональность и стиль другой темы, известной как родительская тема . Эта структура позволяет пользователям вносить изменения и настройки без прямого изменения файлов родительской темы.

Ключевые особенности дочерней темы:
- Наследование : дочерняя тема использует функции, стили и шаблоны родительской темы. Вы можете добавить или переопределить определенные аспекты родительской темы.
- Безопасная настройка : изменения, внесенные в дочернюю тему, не теряются при обновлении родительской темы. Это упрощает обслуживание и управление вашим сайтом.
- Простой возврат : если у вас возникнут проблемы с дочерней темой, вы можете легко переключиться обратно на родительскую тему без потери каких-либо данных или изменений.
- Экспериментирование : вы можете тестировать новые стили и функции, не затрагивая работающий сайт, создавая безопасную среду для экспериментов.
Когда использовать дочернюю тему:
- Если вы хотите настроить тему, не теряя изменений во время обновлений.
- Если вы хотите добавить новые функции или стили, сохранив при этом основные функции родительской темы.
Преимущества использования дочерней темы
- Защитить настройки : обновления родительской темы не отменяют ваши изменения.
- Простота обслуживания : при необходимости вы можете легко вернуться к родительской теме.
- Экспериментируйте : тестируйте новые функции или стили, не рискуя своим работающим сайтом.
Дочерние темы — это важный инструмент для пользователей WordPress, которые хотят эффективно настраивать свои сайты, сохраняя при этом гибкость в обновлении родительской темы. Они обеспечивают структурированный способ управления изменениями и обеспечивают более стабильную работу веб-сайта.
Пошаговое руководство по созданию дочерней темы WordPress
Шаг 1. Настройте среду
Вы можете работать как с локальной, так и с активной установкой WordPress.

- Локальная установка : идеально подходит для разработки и тестирования. Вы можете использовать такие инструменты, как:
- XAMPP : бесплатный пакет кросс-платформенных решений для веб-серверов с открытым исходным кодом.
- MAMP : бесплатная локальная серверная среда, которую можно установить под macOS и Windows.
- Local от Flywheel : удобный инструмент локальной разработки.
- Живая установка : если вы работаете непосредственно с работающим сайтом, убедитесь, что у вас есть доступ администратора к панели управления WordPress.
Шаг 2. Создайте каталог дочерней темы
Создание каталога дочерней темы — простой процесс. Вот как это сделать шаг за шагом:
Шаг 1. Перейдите в каталог тем.
- Доступ к вашим файлам WordPress :
- Используйте FTP-клиент (например, FileZilla) или файловый менеджер вашего хостинг-провайдера для доступа к вашей установке WordPress.
- Перейдите в каталог
wp-content/themes. Здесь хранятся все ваши темы.
Шаг 2. Создайте новую папку для вашей дочерней темы

- Создайте новую папку :
- Щелкните правой кнопкой мыши внутри каталога
themesи выберите «Создать новый каталог» или «Новую папку» . - Назовите папку, используя формат, который дает понять, что это дочерняя тема. Распространенным соглашением является использование имени родительской темы, за которым следует
-child. Например:- Если ваша родительская тема называется
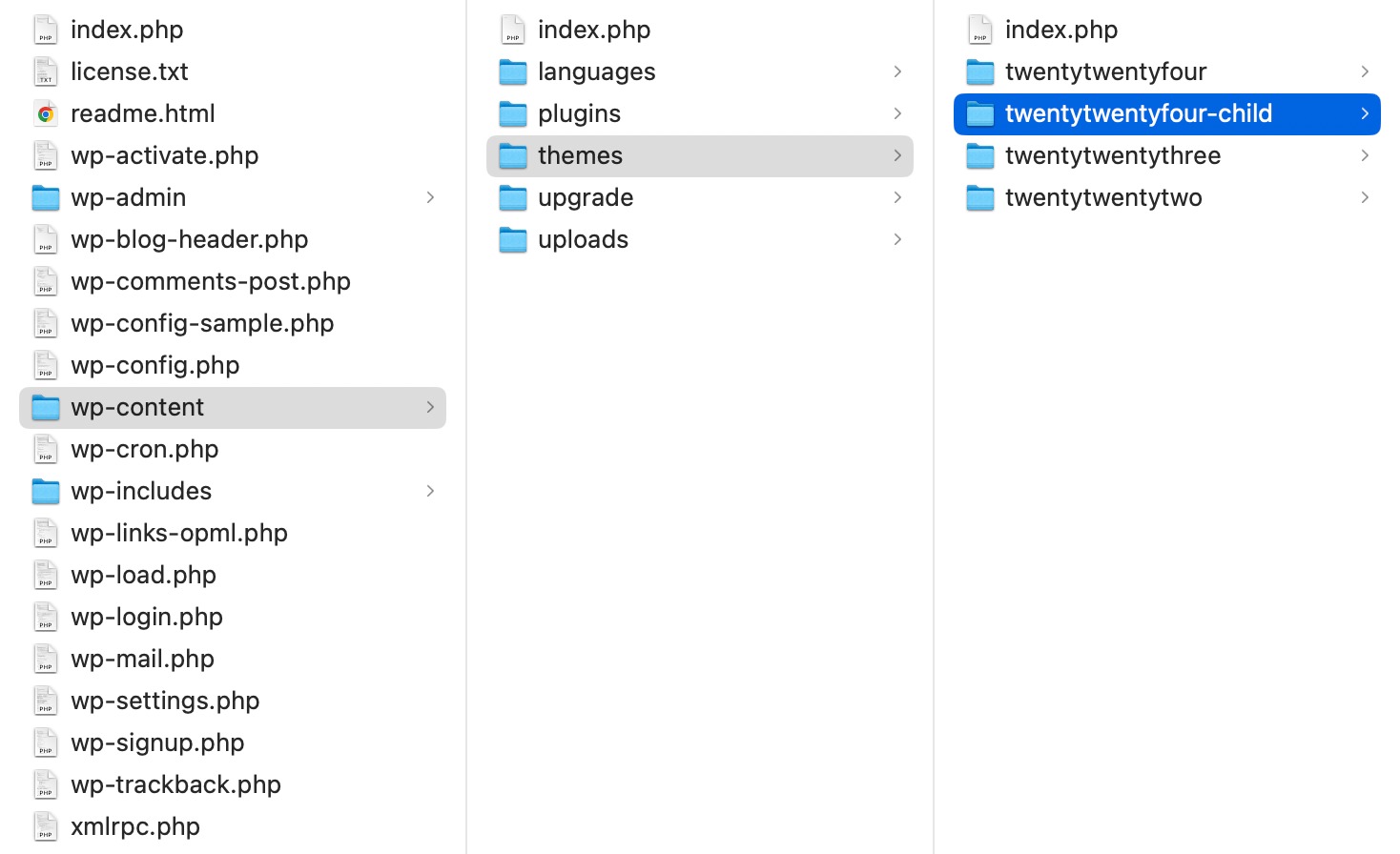
twentytwentyfour, назовите папку дочерней темыtwentytwentyfour-child.
- Если ваша родительская тема называется
- Щелкните правой кнопкой мыши внутри каталога
Шаг 3. Проверьте создание папки
- Проверьте свой каталог :
- Убедитесь, что новая папка для вашей дочерней темы появилась в каталоге
wp-content/themes. - В списке вы должны увидеть как родительскую тему, так и вновь созданную дочернюю тему.
- Убедитесь, что новая папка для вашей дочерней темы появилась в каталоге
Шаг 3. Создайте таблицу стилей (style.css)
- Внутри папки дочерней темы создайте файл с именем
style.css. - Добавьте следующий код в файл
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Обязательно замените
yourparentthemeфактическим именем каталога вашей родительской темы.
Шаг 4. Создайте файл функций (functions.php).
- В той же папке дочерней темы создайте файл с именем
functions.php. - Добавьте следующий код, чтобы поставить в очередь стили родительской темы:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');При необходимости замените
'parent-style'дескриптором основной таблицы стилей родительской темы.
Шаг 5. Активируйте свою дочернюю тему
- Войдите в панель администратора WordPress.
- Перейдите в «Внешний вид» > «Темы» .
- Вы должны увидеть свою дочернюю тему в списке. Нажмите «Активировать» .
Шаг 6. Настройте свою дочернюю тему
Теперь, когда ваша дочерняя тема активирована, вы можете приступить к ее настройке! Ты можешь:

- Добавьте собственный CSS в
style.css. - Создайте новые файлы шаблонов (например,
header.php,footer.php), чтобы переопределить файлы родительской темы. - Измените функциональность через
functions.php.
Дополнительные настройки
Чтобы еще больше улучшить вашу дочернюю тему:
- Пользовательские шаблоны : создавайте собственные шаблоны страниц, дублируя файлы родительской темы и изменяя их.
- Файлы JavaScript : если ваша родительская тема использует JavaScript, вы можете добавить дополнительные скрипты в файл
functions.php.
Заключение
Создание дочерней темы WordPress — важный навык для тех, кто хочет настроить свой веб-сайт, сохраняя при этом целостность родительской темы. Следуя инструкциям, описанным в этом руководстве, вы можете безопасно вносить изменения, добавлять новые функции и улучшать дизайн своего сайта без риска потерять изменения во время обновления темы.
Использование дочерней темы не только гарантирует сохранение ваших настроек, но также предоставляет гибкую среду для экспериментов и роста. Независимо от того, являетесь ли вы новичком или хотите расширить свои знания о WordPress, освоение дочерних тем позволит вам создать уникальное и индивидуальное присутствие в Интернете.
Теперь, когда у вас есть инструменты и знания для создания дочерней темы, пришло время раскрыть свой творческий потенциал и вывести свой сайт WordPress на новый уровень. Удачной тематики!
