Как создать форму WordPress с вариантами оплаты (простой способ)
Опубликовано: 2023-01-12Вы ищете простой способ создать форму WordPress с опцией оплаты?
Часто владельцам малого бизнеса необходимо создать простой способ приема платежей на своем веб-сайте без создания сложной корзины покупок. Простая платежная форма позволяет принимать пользовательские суммы платежей, настраивать регулярные платежи и с легкостью собирать пользовательские данные.
В этой статье мы покажем вам, как легко создавать формы с опцией оплаты.

Зачем создавать формы WordPress с опцией оплаты?
Если вы хотите создать простую форму с настраиваемыми способами оплаты, вам не нужно создавать полноценный интернет-магазин. Хотя плагины для электронной коммерции, такие как Easy Digital Downloads и WooCommerce, очень мощные, вам может не понадобиться что-то столь всеобъемлющее, если вы продаете только несколько товаров, услуг или вам нужно принимать индивидуальные суммы от каждого клиента.
В некоторых случаях создание простой платежной формы является гораздо лучшим решением, чем использование специального плагина для электронной коммерции.
Например, на некоммерческом веб-сайте вы можете предоставить посетителям возможность сделать пожертвование, пока они заполняют форму заявки волонтера.
Некоторым владельцам веб-сайтов нравится принимать дополнительные советы от посетителей, которые обращаются за помощью.
Или вы можете предложить цифровую загрузку с системой «плати сколько хочешь», когда посетители выбирают, сколько они хотят платить за продукт или услугу. Мы даже видели, как веб-сайты WordPress предлагают продукты для бесплатной загрузки, предоставляя посетителям возможность заплатить за премиальное обновление или дополнительный контент.
При этом давайте посмотрим, как вы можете создавать дополнительные платежные формы. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Способ 1. Использование WP Simple Pay (лучший бесплатный вариант)
Самый простой способ создать простую платежную форму WordPress — использовать WP Simple Pay.
WP Simple Pay — лучший платежный плагин Stripe для WordPress, который позволяет принимать платежи по кредитным картам, Apple Pay, Google Pay и т. д. без необходимости установки каких-либо специальных плагинов для электронной коммерции.

Этот бесплатный плагин идеально подходит для некоммерческих организаций, малого бизнеса, волонтеров и всех, кто хочет получать платежи без необходимости вкладывать средства в продвинутые плагины для электронной коммерции.
В этом руководстве мы будем использовать бесплатную версию WP Simple Pay, так как в ней есть все необходимое, чтобы начать принимать платежи онлайн. Существует также профессиональная версия, которая позволяет вам принимать платежи с помощью прямого дебета ACH, настраивать план регулярных платежей, добавлять план «купи сейчас, плати позже» в WordPress и многое другое.
Во-первых, вам нужно установить и активировать плагин WP Simple Pay. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации плагин автоматически запустит мастер установки. Нажмите кнопку «Начать».

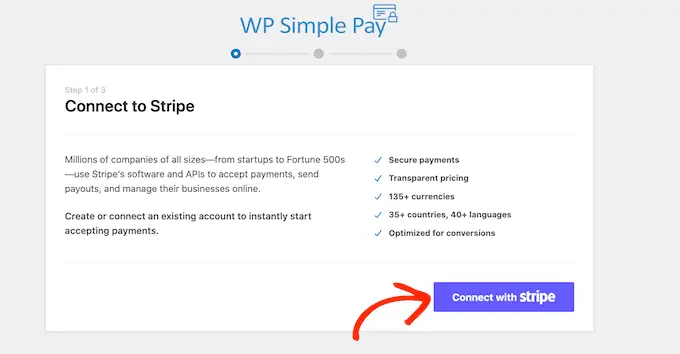
На следующем этапе вам нужно будет подключить учетную запись Stripe к WP Simple Pay. Stripe — удобный платежный процессор для владельцев веб-сайтов.
Чтобы начать, нажмите кнопку «Подключиться к Stripe».

После этого вы можете либо войти в существующую учетную запись Stripe, либо создать новую.
Если вы уже зарегистрированы в Stripe, просто введите адрес электронной почты и пароль для этой учетной записи.

Теперь WP Simple Pay покажет вам, как подключить вашу учетную запись Stripe к WordPress.
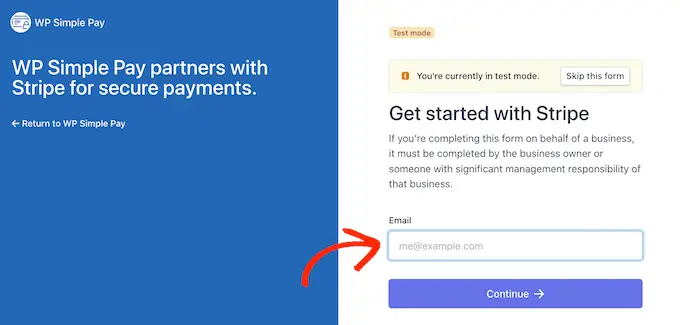
Если вы еще не зарегистрированы в Stripe, введите свой адрес электронной почты и следуйте инструкциям на экране, чтобы создать бесплатную учетную запись Stripe.
После того, как вы вошли в учетную запись Stripe, нажмите «Создать платежную форму».
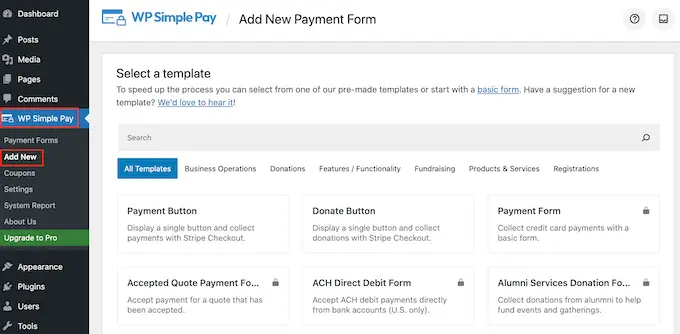
Если вы случайно ушли с этого экрана, не беспокойтесь. Вы можете попасть на тот же экран, перейдя в WP Simple Pay »Добавить новый на панели управления WordPress.

Бесплатный плагин WP Simple Pay имеет несколько различных шаблонов платежей, которые помогут вам создавать различные виды платежных форм за считанные минуты. Вы можете разблокировать дополнительные шаблоны, перейдя на WP Simple Pay Pro, включая шаблон, который добавляет кнопку пожертвования Stripe в WordPress.
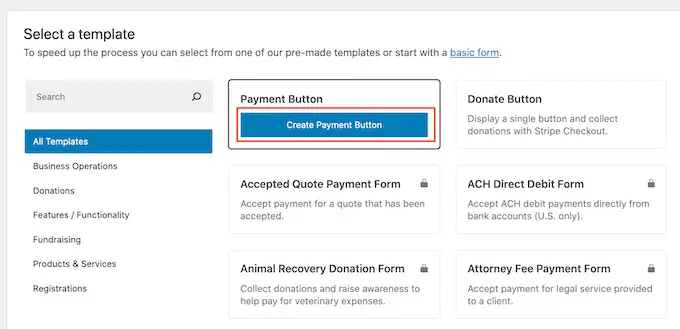
Поскольку мы хотим создать простую платежную форму WordPress, наведите указатель мыши на шаблон «Кнопка оплаты», а затем нажмите «Создать кнопку оплаты», когда она появится.

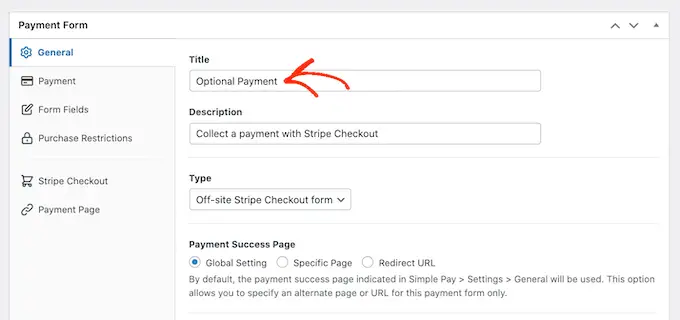
В поле «Название» введите название платежной формы.
Это название предназначено только для справки, поэтому вы можете использовать все, что захотите.

Вы также можете использовать поле «Описание», чтобы добавить некоторую информацию о своей платежной форме. Опять же, WordPress не покажет это посетителям вашего сайта, но это может быть полезно для вашей собственной справки или для всех, кто делится вашей панелью управления WordPress.
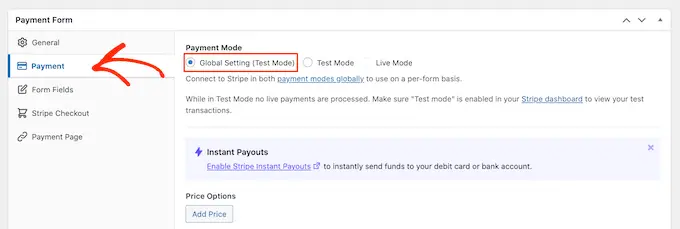
После этого нажмите на вкладку «Оплата».
По умолчанию WP Simple Pay создаст вашу платежную форму в тестовом режиме, то есть вы не сможете принимать платежи от посетителей.
Мы рекомендуем оставить переключатель «Глобальные настройки (тестовый режим)» выбранным, чтобы вы могли проверить, как работает форма, прежде чем начать принимать платежи от посетителей.

Однако, если вы хотите сразу начать принимать реальные платежи, вы можете вместо этого выбрать кнопку «Режим реального времени».
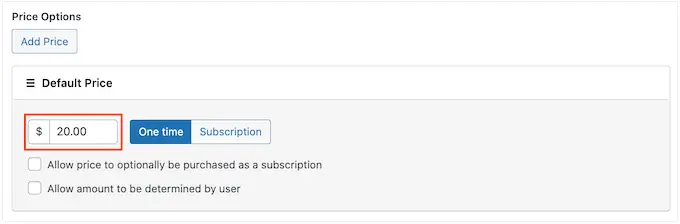
Затем вы можете решить, сколько вы будете взимать с посетителей, введя число в поле «Единовременная сумма».

Примечание. По умолчанию WP Simple Pay использует валюту в долларах. Если вы хотите принимать платежи в любой другой валюте, просто перейдите в WP Simple Pay »Настройки . Затем вы можете выбрать вкладку «Валюта» и выбрать новую валюту.
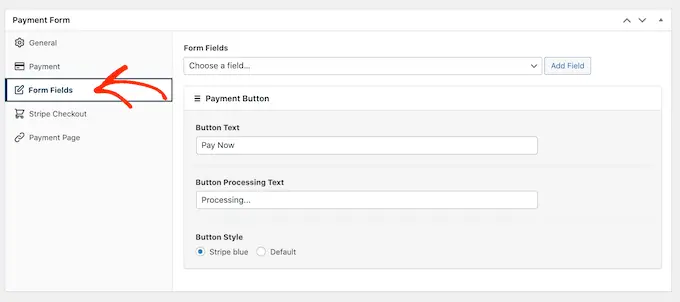
После этого выберите вкладку «Поля формы».

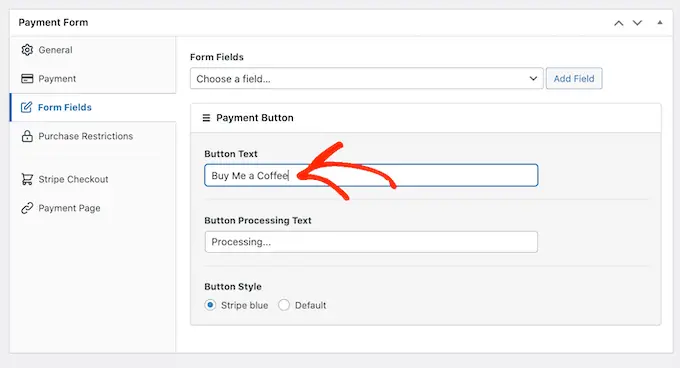
По умолчанию ваша кнопка будет иметь метку «Оплатить сейчас», но вы можете изменить ее на любую другую, введя текст в поле «Текст кнопки».
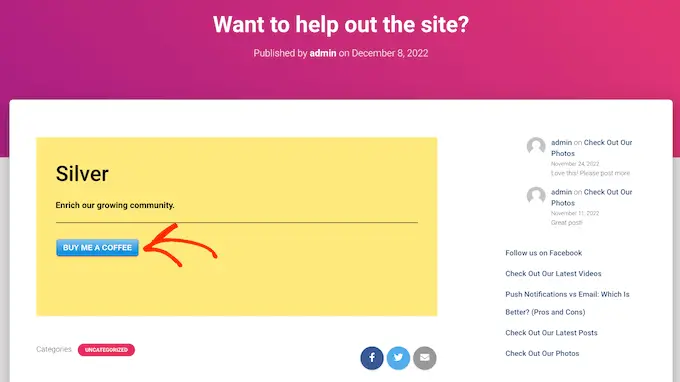
Поскольку мы создаем необязательную платежную форму, вы можете использовать что-то вроде «Отправьте нам чаевые» или «Купите мне кофе».

Вы также можете изменить «Текст обработки кнопки», который представляет собой сообщение, которое WP Simple Pay будет показывать покупателям во время обработки платежа.
Опять же, поскольку это необязательная платежная форма, вы можете использовать что-то, что отражает это, например, «Мы обрабатываем ваше пожертвование».
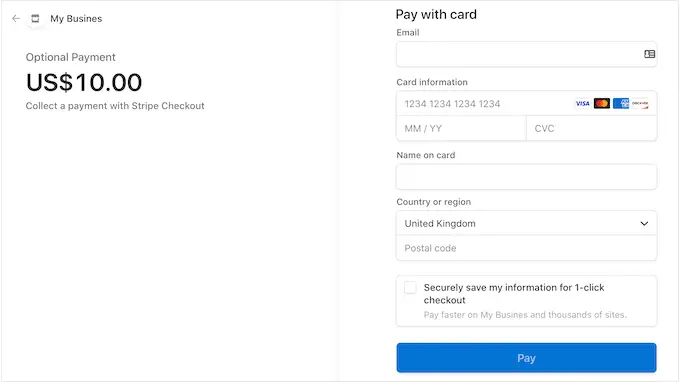
По умолчанию WP Simple Pay будет использовать тот же стиль кнопок, что и ваша тема WordPress. Он также имеет стиль «Синяя полоса», который вы можете использовать, как вы можете видеть на следующем изображении.

Если вы хотите использовать этот стиль кнопки, просто выберите переключатель «Синяя полоса» в разделе «Кнопка оплаты».
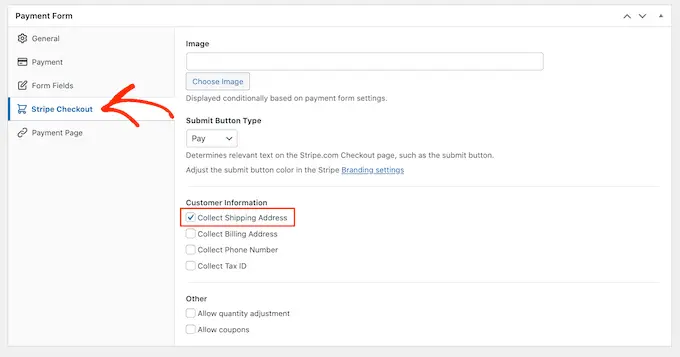
После этого выберите вкладку Stripe Checkout и выберите информацию, которую WP Simple Pay будет собирать у посетителей при оформлении заказа.
Например, если вы продаете физический продукт, вам нужно установить флажок «Получить адрес доставки».

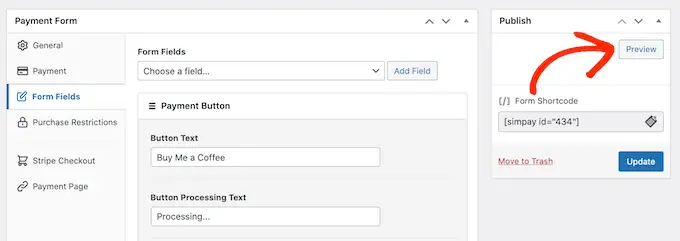
Пока вы работаете над платежной формой, вы можете в любой момент просмотреть, как она выглядит, просто нажав кнопку «Предварительный просмотр».
Платежная форма откроется в новой вкладке точно так же, как вы просматриваете записи и страницы в стандартном редакторе WordPress.

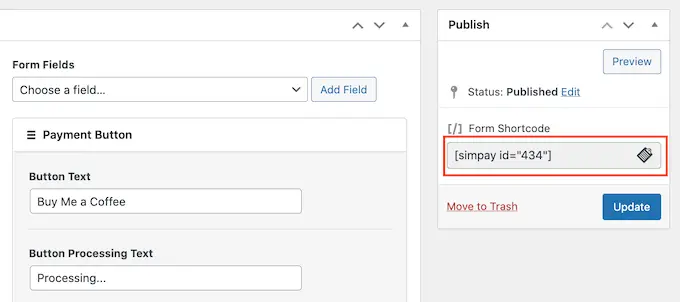
Когда вы будете довольны тем, как выглядит платежная форма, запустите ее, нажав кнопку «Опубликовать».
Теперь вы можете добавить платежную форму на любую страницу, публикацию или область, готовую для виджетов, используя значение в «Шорткоде формы».

Для получения более подробной информации о том, как разместить шорткод, вы можете посмотреть наше руководство о том, как добавить шорткод в WordPress.
Если вы опубликовали форму в тестовом режиме, на панели инструментов Stripe не отображаются платежи, которые вы получаете за это время, что затрудняет тестирование дополнительной платежной формы.
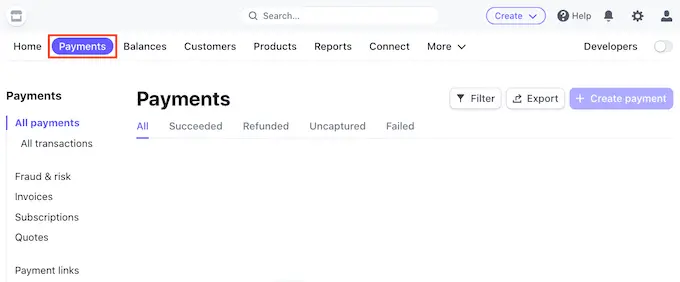
Чтобы увидеть свои транзакции, вам нужно активировать тестовый режим в Stripe, войдя в свою панель управления Stripe и выбрав вкладку «Платежи».

Затем нажмите на переключатель «Разработчики» в правом верхнем углу.
Как только вы это сделаете, все ваши тестовые платежи появятся на панели инструментов Stripe, чтобы вы могли проверить, правильно ли работает форма.
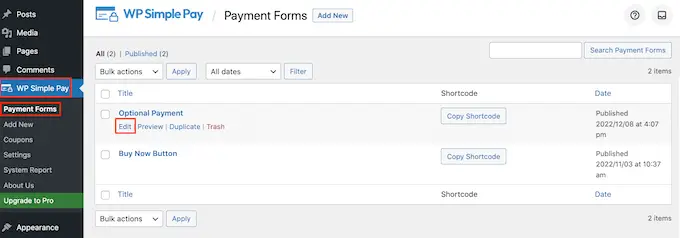
Когда вы довольны тем, как настроена форма, вы можете начать принимать реальные платежи, перейдя в WP Simple Pay » Платежные формы на панели инструментов WordPress.
Здесь просто наведите указатель мыши на необязательную платежную форму и нажмите ссылку «Изменить».

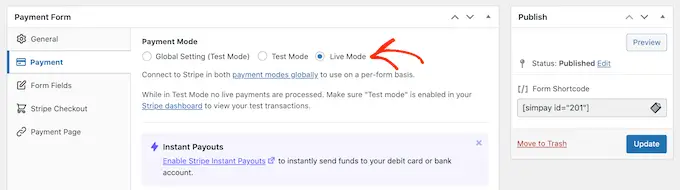
Теперь вы можете перейти на вкладку «Оплата», а затем нажать на переключатель рядом с «Живой режим».
Наконец, нажмите «Обновить». Ваша платежная форма запущена, и вы готовы начать принимать деньги от своей аудитории.

Способ 2. Использование WPForms (лучше всего подходит для гибких и необязательных платежей)
Иногда вы можете позволить клиентам выбирать, сколько денег отправить в качестве части платежа или пожертвования. Например, вы можете создать модель «плати сколько хочешь».
В других случаях вы можете захотеть собрать дополнительные сведения как часть формы или даже разрешить пользователям отправлять платный контент в ваш блог или на веб-сайт.
Если вы хотите создать гибкую платежную форму, вам понадобится расширенный плагин для создания форм.
WPForms — лучший плагин для создания форм для WordPress. Вы можете использовать его для быстрого создания множества различных форм, включая контактные формы, формы бронирования и многое другое. Более 5 миллионов владельцев веб-сайтов используют WPForms.
Используя этот плагин, вы можете создать форму, которая показывает разные поля в зависимости от того, хочет ли клиент отправить вам платеж или нет.
В этом руководстве мы будем использовать WPForms Pro, потому что он поставляется с надстройками, которые упрощают сбор платежей с использованием популярных платежных шлюзов, таких как Stripe и PayPal. Существует также версия WPForms Lite, которая на 100 % бесплатна, но в нее не входят платежные дополнения.
Во-первых, вам нужно установить и активировать WPForms Pro. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
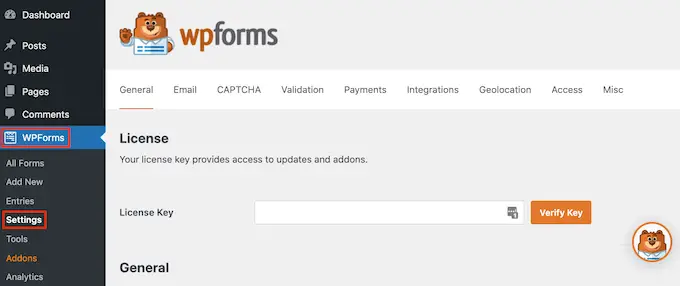
После активации WPForms перейдите в WPForms »Настройки на панели инструментов WordPress.

Теперь вы можете ввести лицензионный ключ в поле «Лицензионный ключ». Вы найдете эту информацию в своей учетной записи WPForms.
После активации плагина WPForms вам необходимо установить хотя бы одно платежное дополнение.
Чтобы побудить посетителей платить за ваш продукт или услугу, вы можете настроить несколько надстроек, чтобы посетители могли оплачивать их любимым способом.
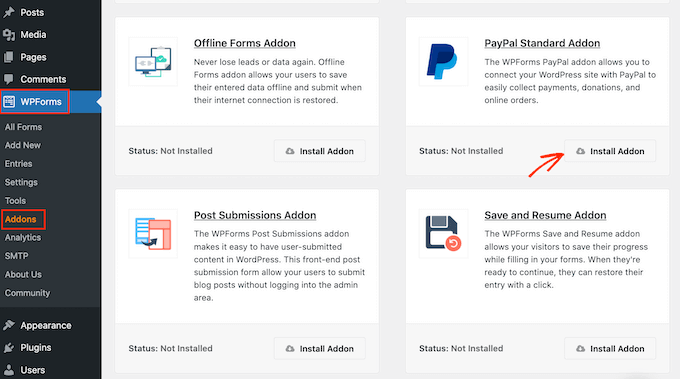
Чтобы установить один или несколько платежных дополнений, просто перейдите в WPForms »Addons .
Теперь вы можете найти надстройку, которую хотите использовать, и нажать кнопку «Установить надстройку». WPForms позволяет принимать платежи с помощью Stripe, Square, PayPal и Authorize.net.
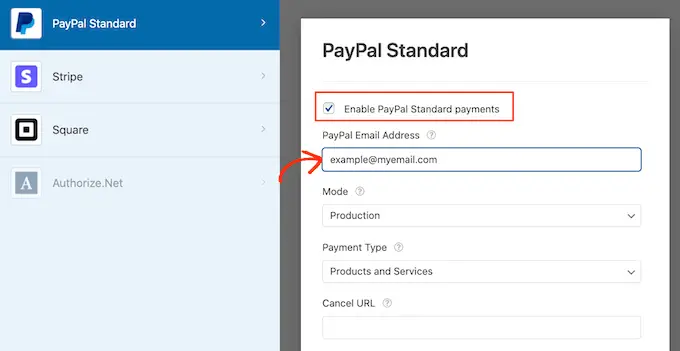
Например, если вы хотите принимать платежи через PayPal, вам необходимо установить стандартный аддон PayPal.

После активации одного или нескольких платежных дополнений следующим шагом будет подключение WPForms к соответствующей платежной учетной записи. Например, если вы установили надстройку Square, вам необходимо подключить WPForms к своей учетной записи Square.
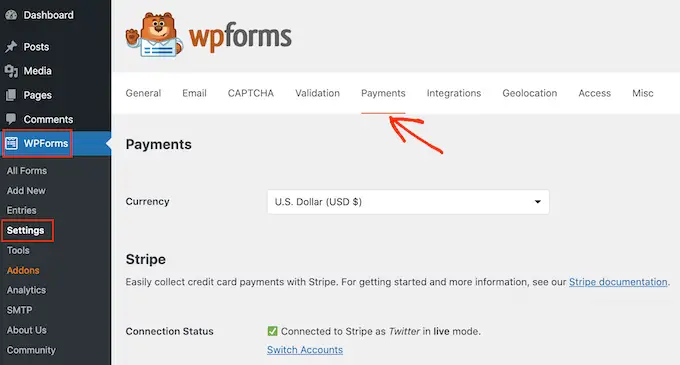
Чтобы установить это подключение, перейдите в WPForms »Настройки . Затем вы можете нажать «Платежи».

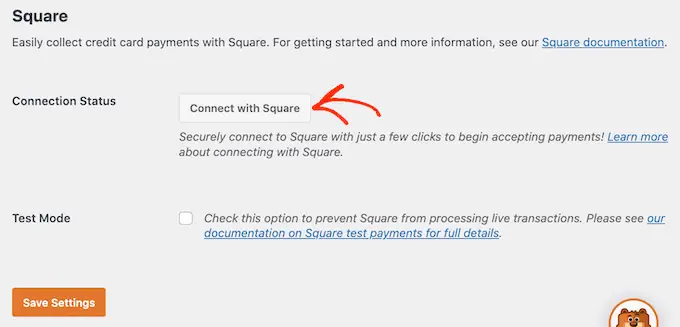
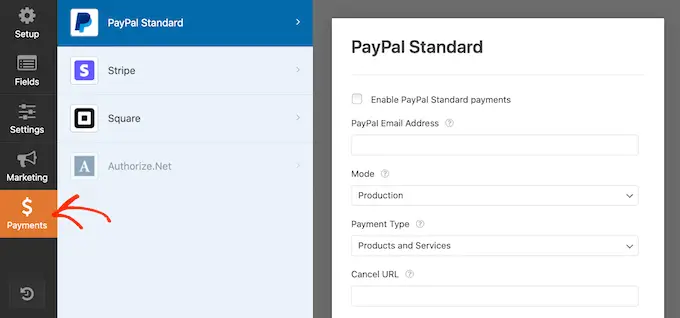
На этом экране вы увидите кнопку «Подключиться к…» для каждого установленного платежного модуля.
Здесь просто нажмите кнопку «Подключиться к…». Это запустит мастер настройки, который проведет вас через процесс подключения WPForms к вашей платежной учетной записи.

Просто повторите эти шаги для каждого платежного дополнения, которое вы хотите использовать.
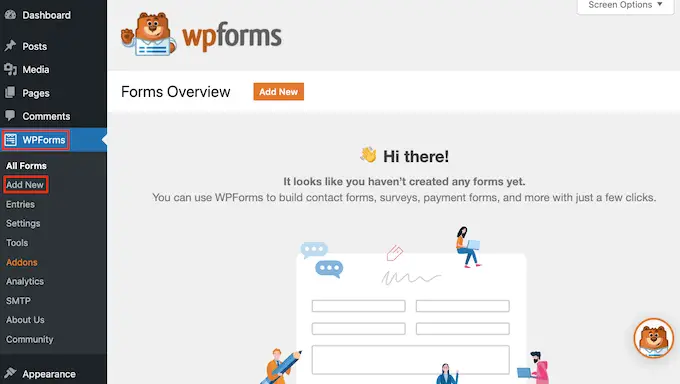
Как только вы это сделаете, нажмите кнопку «Сохранить настройки» в нижней части экрана. Затем перейдите в WPForms »Добавить новый .

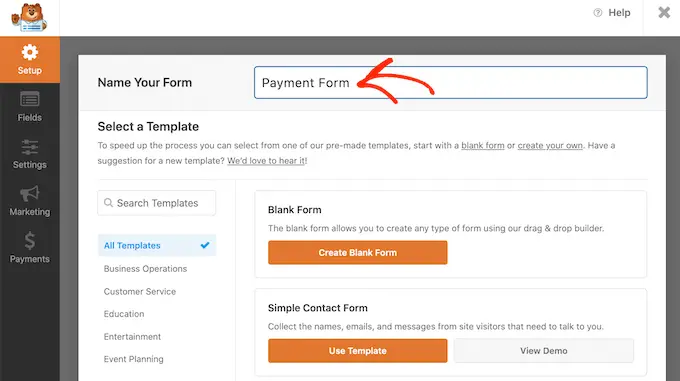
Здесь введите имя для своей формы в поле «Назовите свою форму».
Посетители вашего сайта не увидят это имя, так что оно просто для справки.

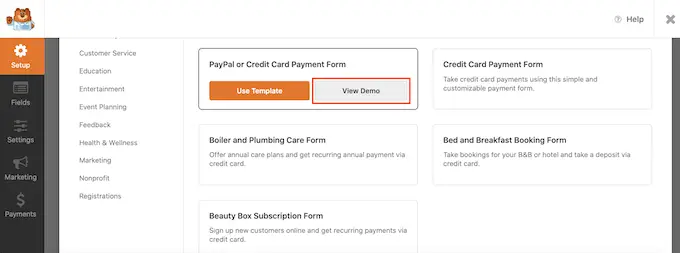
В WPForms есть разные шаблоны, поэтому вы можете быстро приступить к работе и создавать всевозможные формы.
Чтобы рассмотреть шаблон поближе, просто наведите на него указатель мыши. Затем нажмите кнопку «Просмотреть демо».

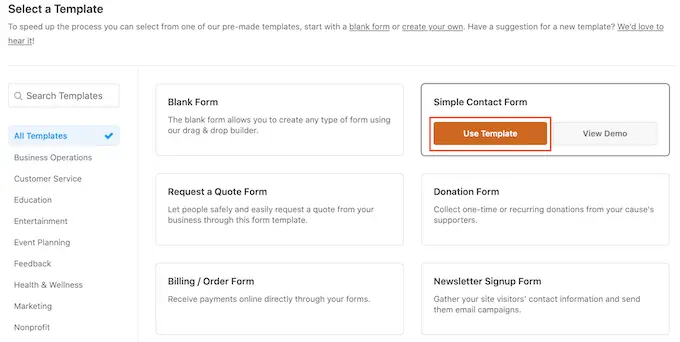
В этом руководстве мы будем использовать шаблон простой контактной формы, но вы можете добавить поле платежа в любой шаблон WPForms.
Когда вы найдете шаблон, который хотите использовать, просто нажмите кнопку «Использовать шаблон». Это запустит конструктор форм перетаскивания WPForms.

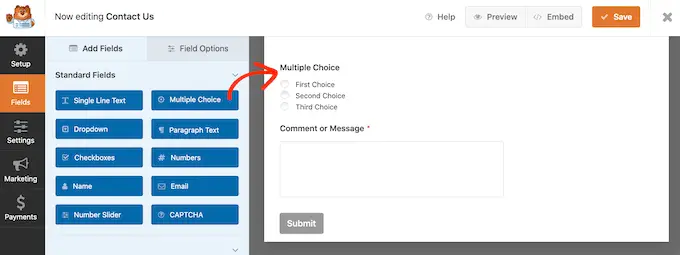
В шаблоне простой контактной формы уже есть поля, в которых клиенты могут ввести свое имя, адрес электронной почты и сообщение.
Итак, далее нам нужно добавить поле, в котором посетители могут решить, отправлять ли вам платеж. Самый простой способ сделать это — использовать поле множественного выбора.
В меню слева найдите поле «Множественный выбор» и добавьте его в форму с помощью перетаскивания.

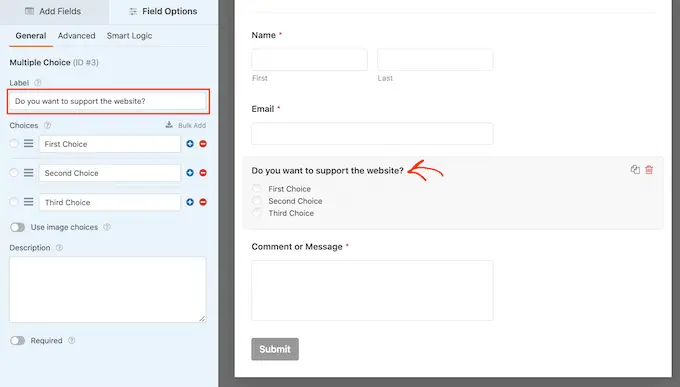
Для начала нам нужно изменить метку, которую WPForms показывает в верхней части раздела «Множественный выбор».
Это идеальное место, чтобы спросить посетителей, хотят ли они отправить вам платеж. Например, вы можете использовать «Вы хотите отправить нам пожертвование?» или «Вы хотите поддержать этот веб-сайт?»
Чтобы изменить метку по умолчанию, просто нажмите, чтобы выбрать раздел «Множественный выбор» в своей форме. В левом меню теперь будут отображаться все настройки, которые вы можете использовать для настройки этого раздела.
В меню слева удалите текст-заполнитель «Множественный выбор» в поле «Ярлык». Затем вы можете ввести новый текст, который хотите использовать.

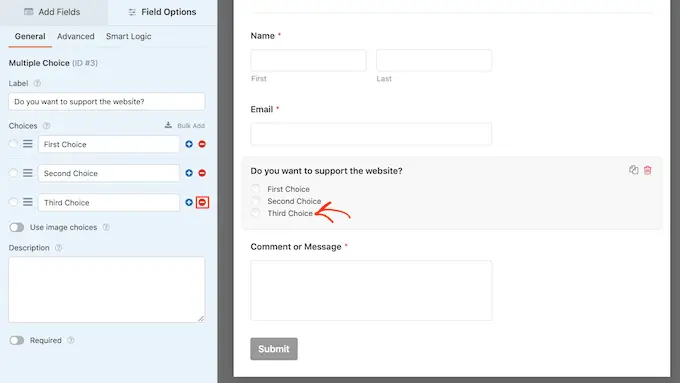
По умолчанию в разделе «Множественный выбор» есть три варианта, но нам нужны только два варианта.

Чтобы удалить один из этих вариантов, нажмите кнопку «–» рядом с ним.

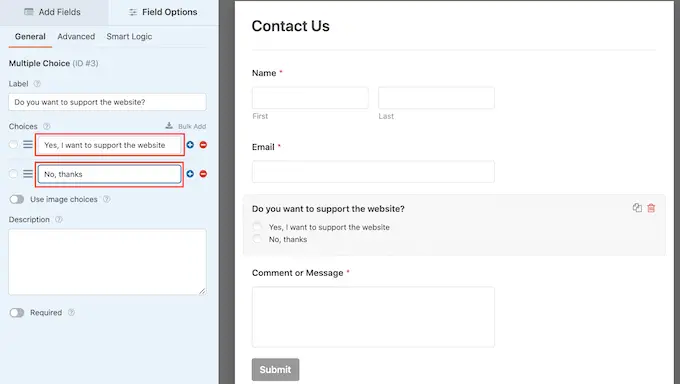
Следующим шагом является настройка текста для «Первый выбор» и «Второй выбор».
В меню слева просто удалите текст-заполнитель и введите текст, который вы хотите использовать вместо него. Например, вы можете ввести «Да, я хочу поддержать веб-сайт» и «Нет, спасибо».

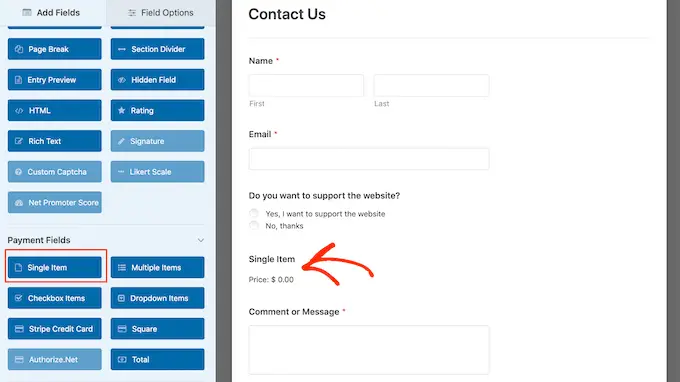
При создании форм WordPress с опцией оплаты вы можете позволить посетителям решить, сколько денег вам отправить.
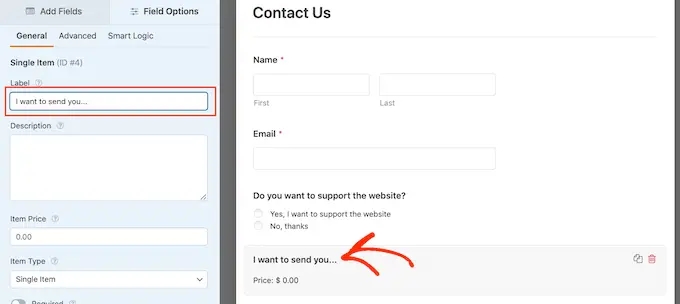
Для этого просто нажмите на вкладку «Добавить поля» в меню слева. Затем перетащите поле «Отдельный элемент» в форму.

Чтобы настроить это поле, просто нажмите на него.
По умолчанию в поле отображается метка «Отдельный элемент». Вы можете заменить этот ярлык своим собственным текстом, введя его в поле «Ярлык» в меню слева.
Например, вы можете ввести такой текст, как «Я хочу отправить вам…» или «Сумма пожертвования».

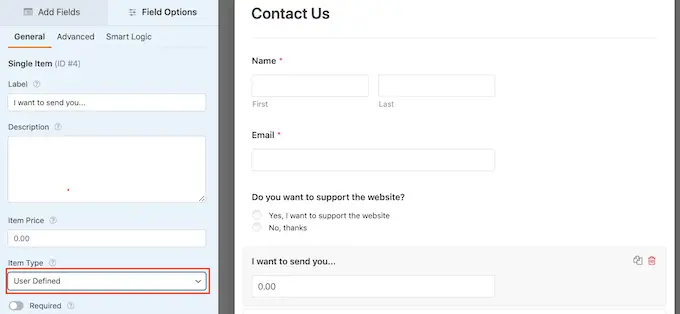
Затем откройте раскрывающийся список «Тип элемента» и нажмите «Определено пользователем».
Теперь посетители смогут ввести любое значение в это поле и отправить вам эту сумму денег.

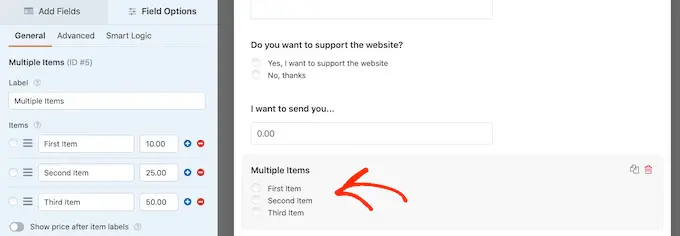
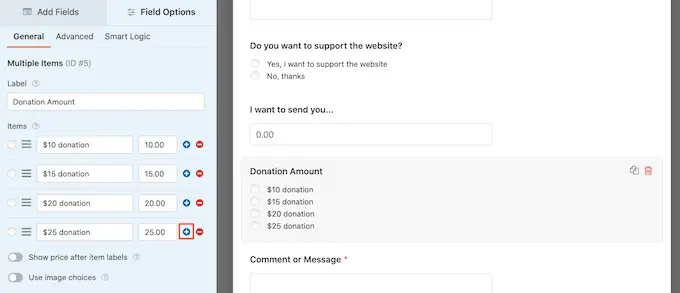
Вы также можете предложить сумму денег, которую вы хотели бы получить. Это может упростить посетителям заполнение вашей формы, поскольку они могут щелкнуть, чтобы выбрать сумму, а не принимать это решение самостоятельно.
Чтобы добавить несколько предложений в форму, просто перетащите поле «Несколько элементов» в форму WordPress.

Затем настройте метку раздела и текст параметра, следуя тому же процессу, описанному выше.
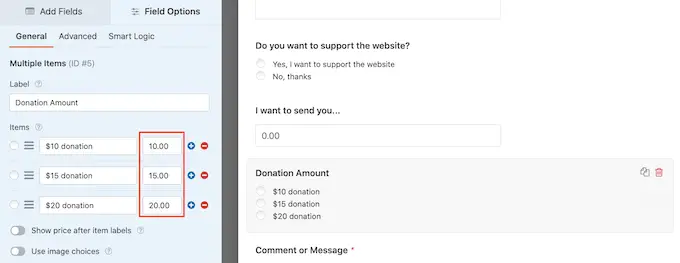
После того, как вы это сделаете, вам нужно будет установить цену для каждого варианта, введя значение в поле рядом с ним.

По умолчанию в разделе «Несколько элементов» есть три параметра. Чтобы добавить больше вариантов, просто нажмите на значок «+».
Затем вы можете настроить текст новой опции и ввести значение, следуя тому же процессу, который описан выше.

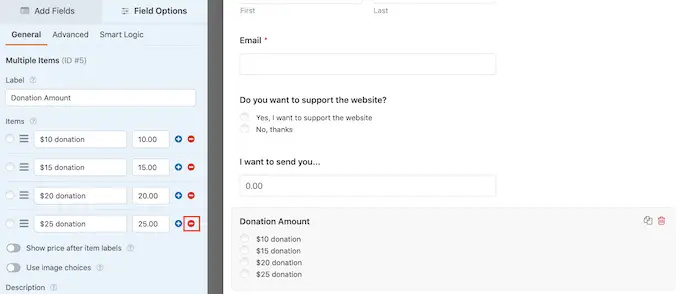
Хотите вместо этого удалить параметр из раздела «Несколько элементов»?
Для этого просто нажмите на его кнопку «-».

После добавления некоторых полей вы можете изменить порядок их отображения в форме, перетащив их.
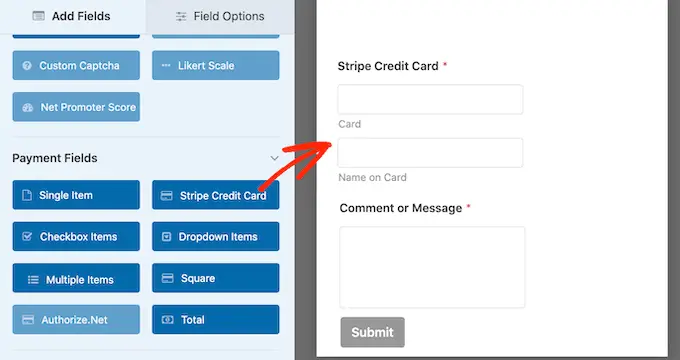
После того, как вы все это сделаете, вам нужно будет добавить в форму хотя бы один способ оплаты.
В меню слева перейдите к разделу «Поля оплаты». Здесь вы найдете поля для всех установленных вами платежных надстроек.
Чтобы добавить способ оплаты в форму, просто нажмите на нее.

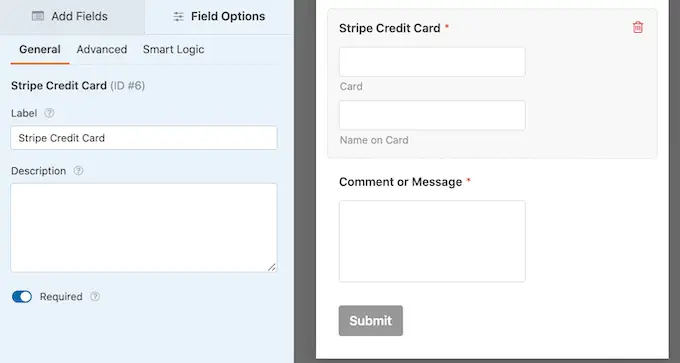
После добавления поля способа оплаты рекомендуется щелкнуть по нему. Теперь WPForms покажет все параметры, которые вы можете использовать для настройки этого поля.
Например, если вы нажмете на поле «Кредитная карта с полосой», вы сможете отредактировать метку и добавить описание.

Мы хотим показывать поле оплаты только тем посетителям, которые решат отправить вам платеж. Для этого вам необходимо включить условную логику для вашего платежного поля.
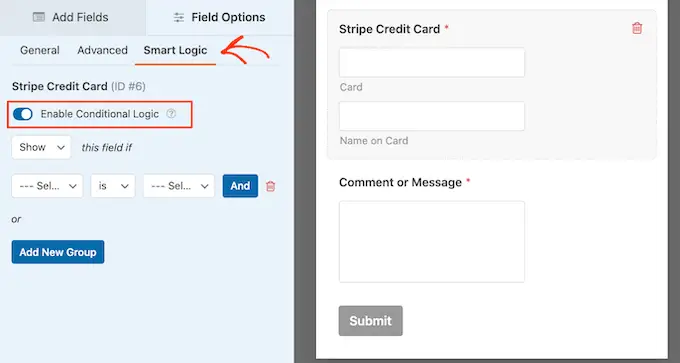
Если вы еще этого не сделали, щелкните, чтобы выбрать поле платежа в форме. Затем просто нажмите на вкладку «Smart Logic» в левом меню.
Сделав это, щелкните ползунок «Включить условную логику», чтобы изменить его цвет с серого (неактивный) на синий (активный).

Затем нам нужно сообщить WPForms, чтобы отображалось поле оплаты только в том случае, если посетитель выберет вариант «Да, я хочу поддержать веб-сайт».
Для этого убедитесь, что в раскрывающемся списке «Это поле, если» установлено значение «Показать».
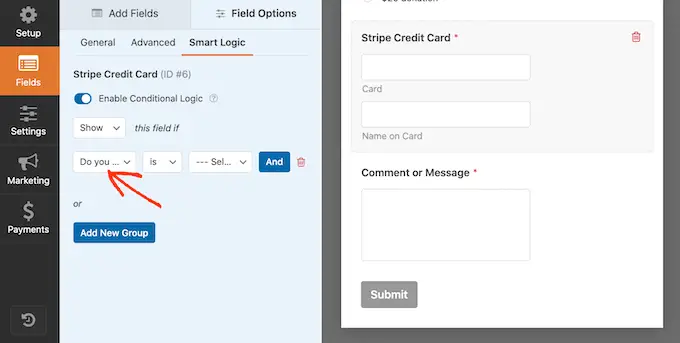
Затем откройте поле с надписью «Выберите поле» и выберите «Вы хотите поддержать веб-сайт?» поле.

Сделав это, откройте следующее раскрывающееся меню и нажмите «есть».
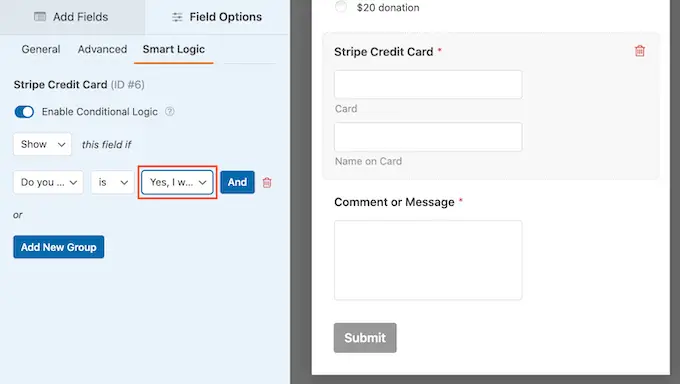
Наконец, откройте раскрывающийся список, в котором по умолчанию отображается «Выбрать вариант», и выберите поле «Да, я хочу поддерживать веб-сайт».

На изображении выше мы указываем WPForms отображать поле оплаты только тогда, когда посетитель подтверждает, что хочет поддержать веб-сайт.
Добавление способов оплаты в WPForms
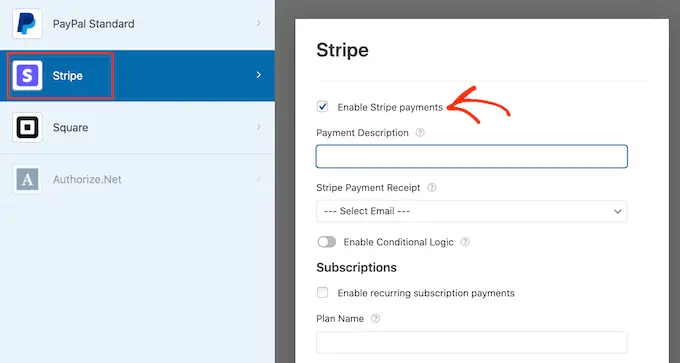
Следующим шагом является включение платежей для формы. Для этого нажмите на вкладку «Платежи» в левом меню.
Теперь вы увидите все различные варианты оплаты, которые вы можете включить для формы.

Чтобы начать, просто нажмите на способ оплаты, который вы хотите настроить.
После этого просто установите флажок рядом с «Включить…».
В зависимости от способа оплаты могут потребоваться дополнительные настройки. Например, если вы активируете PayPal, вам нужно будет ввести адрес электронной почты, на который вы хотите получать платежи.

Вы также можете использовать правила условной логики в настройках оплаты.
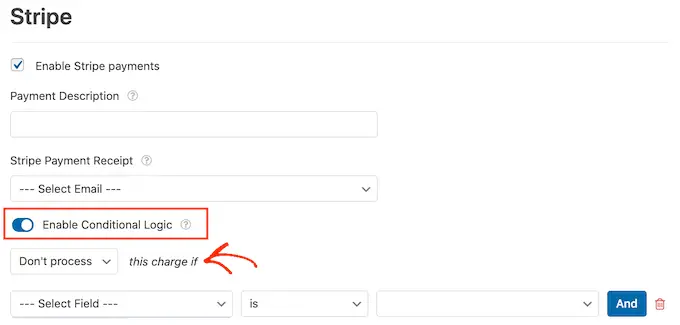
Чтобы использовать условную логику, щелкните ползунок «Включить условную логику». Затем откройте раскрывающийся список «Это обвинение, если» и выберите «Не обрабатывать».

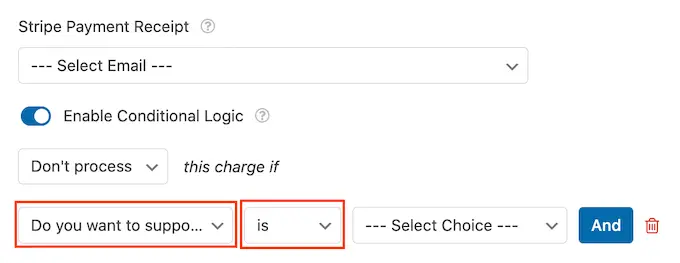
Сделав это, откройте раскрывающийся список, в котором по умолчанию отображается «Выбрать поле». Теперь вы можете выбрать «Вы хотите поддержать этот веб-сайт?» или аналогичное поле.
Затем убедитесь, что в следующем раскрывающемся меню установлено значение «есть».

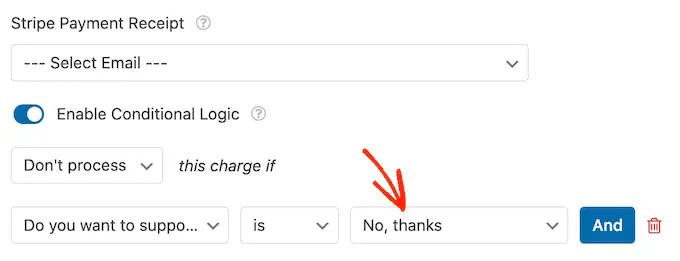
После того, как вы это сделаете, вы готовы открыть раскрывающееся меню «Выбрать вариант» и щелкнуть поле «Нет, спасибо» или аналогичное поле.
Теперь ваш сайт откажется обрабатывать какие-либо платежи, если посетитель выберет вариант «Нет, спасибо», независимо от того, что он введет в остальную часть вашей формы.

Если вы предлагаете выбор вариантов оплаты, просто повторите описанный выше процесс, установив флажок «Включить» и затем настроив любые дополнительные параметры. Вы также можете включить условную логику.
На следующем снимке экрана вы можете видеть, что Stripe имеет другие настройки по сравнению с PayPal, поэтому всегда стоит внимательно проверять эти дополнительные настройки.

Как только вы это сделаете, рекомендуется включить отправку форм AJAX. Это позволяет пользователям отправлять платежную форму без перезагрузки всей страницы.
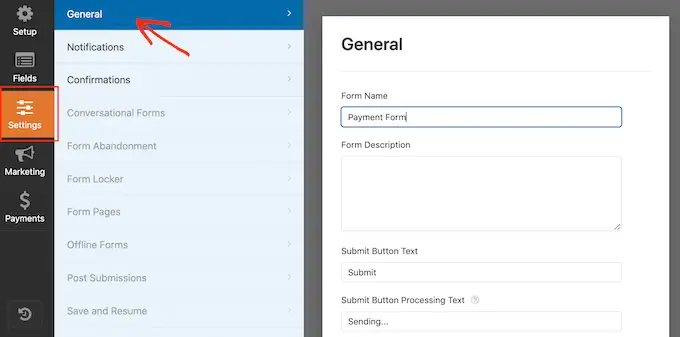
Чтобы включить отправку AJAX, просто перейдите в Настройки » Общие .

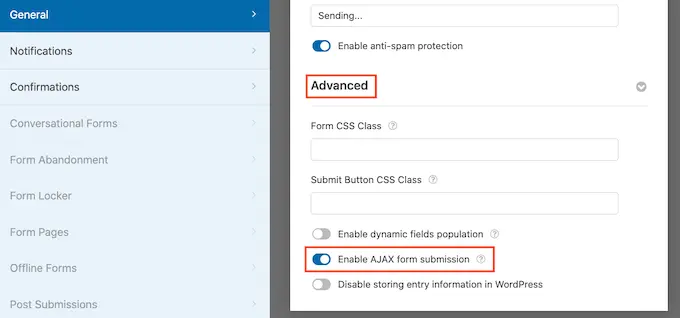
Затем просто нажмите, чтобы развернуть раздел «Дополнительно».
После этого вы можете продолжить и установить флажок «Включить отправку формы AJAX».

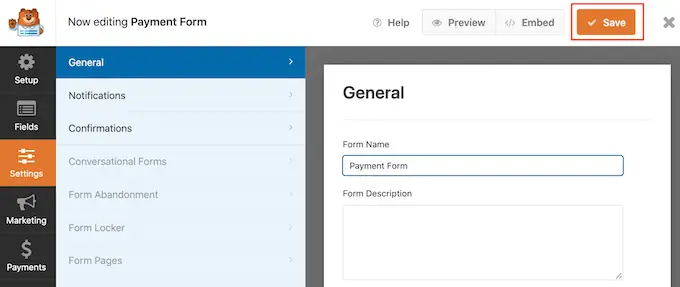
Когда вы довольны тем, как выглядит ваша форма WordPress, сохраните изменения.
Для этого просто нажмите кнопку «Сохранить» в верхней части экрана.

По умолчанию WPForms будет отправлять электронное письмо вашему администратору WordPress каждый раз, когда кто-то отправляет эту форму. Однако вы можете захотеть получать уведомления только тогда, когда кто-то решит отправить вам платеж.
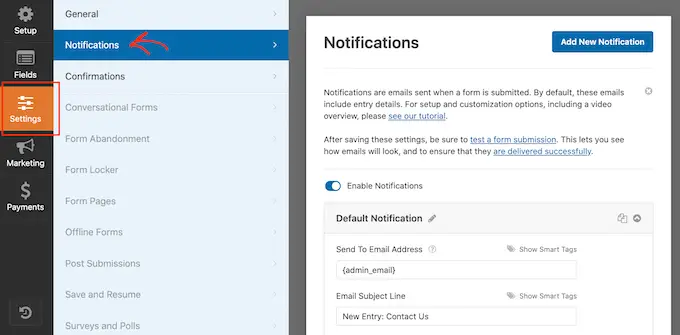
Чтобы изменить настройки электронной почты WPForms по умолчанию, перейдите на вкладку «Настройки». Затем нажмите «Уведомления» в меню слева.

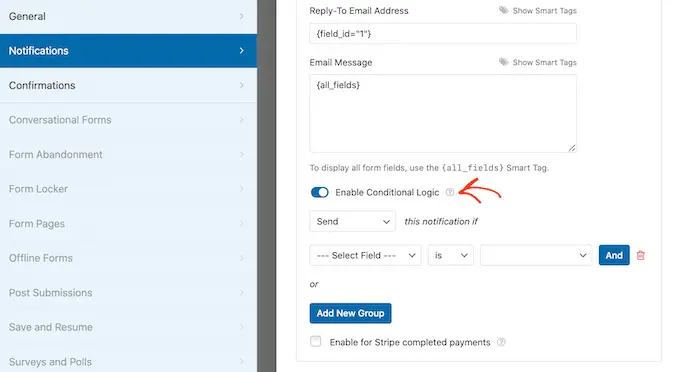
Теперь прокрутите до нижней части экрана и щелкните ползунок «Включить условную логику».
Как только вы активируете ползунок, WPForms покажет некоторые дополнительные настройки.

Затем убедитесь, что в раскрывающемся списке «это уведомление, если» установлено значение «Отправить».
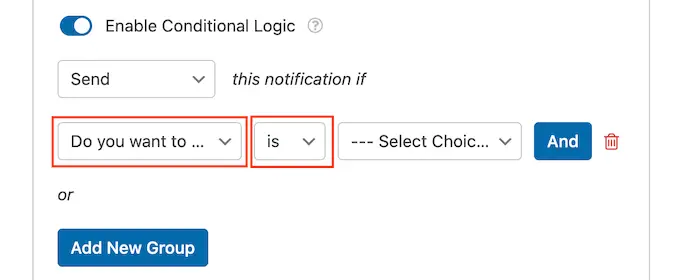
После того, как вы это сделаете, откройте раскрывающийся список, в котором по умолчанию отображается «Выбрать поле», и нажмите «Вы хотите поддержать веб-сайт?» или аналогичное поле.
Затем убедитесь, что в раскрывающемся списке установлено значение «есть».

Наконец, откройте раскрывающийся список, в котором по умолчанию отображается «Выбрать вариант».
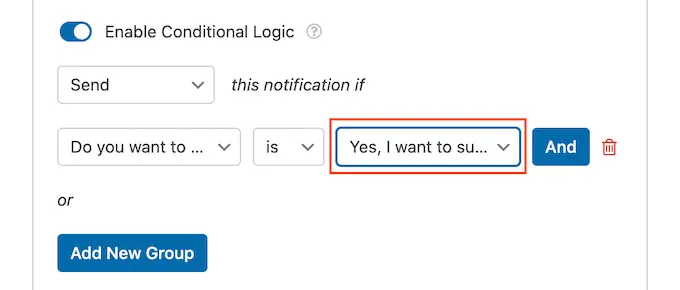
Последним шагом является выбор поля «Да, я хочу поддержать веб-сайт» или аналогичного поля.

Когда вы будете довольны этими изменениями, не забудьте нажать кнопку «Сохранить».
По умолчанию WPForms отправит электронное письмо на адрес электронной почты администратора WordPress. Вы можете отправлять эти сообщения на любой другой адрес электронной почты или даже на несколько адресов.
Чтобы изменить настройки по умолчанию, найдите поле «Отправить на адрес электронной почты». По умолчанию установлено значение admin_email. Это динамическое значение, которое указывает WordPress отправлять электронные письма вашему администратору WordPress.
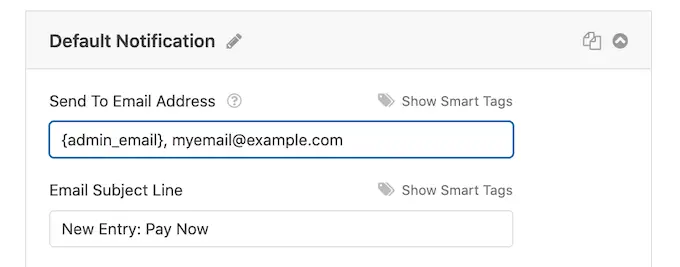
Вы можете заменить этот динамический текст любым другим адресом электронной почты, введя новый адрес в поле «Отправить на адрес электронной почты».
Если вы хотите отправить электронное письмо нескольким людям, просто разделите каждый адрес запятой, как показано на следующем снимке экрана.

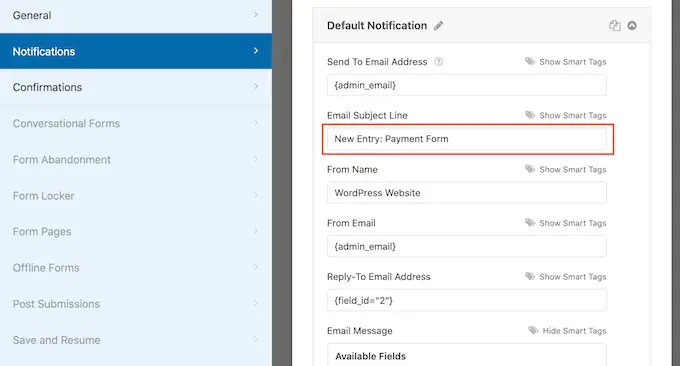
По умолчанию WPForms использует «Новая запись» и имя вашей формы для строки темы электронного письма.
Если вы хотите использовать что-то еще, просто введите новый текст в поле «Тема сообщения электронной почты».

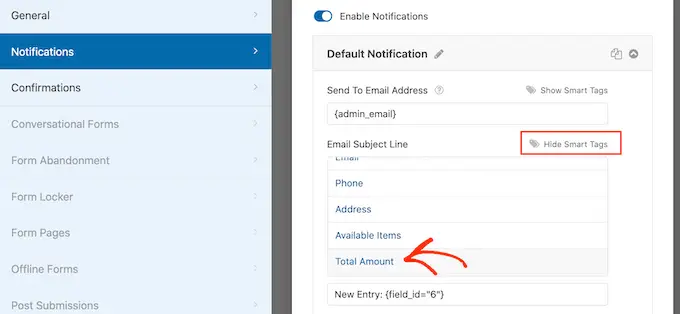
Другой вариант — использовать динамический текст в теме письма. Для этого щелкните ссылку «Показать смарт-теги», а затем выберите тег из списка «Доступные поля».
Теперь, когда WPForms создает свои электронные письма, он автоматически заменяет смарт-теги значениями, взятыми из отправленной формы. Например, если вы нажмете «Общая сумма», WPForms отобразит общую сумму платежа в строке темы электронного письма.

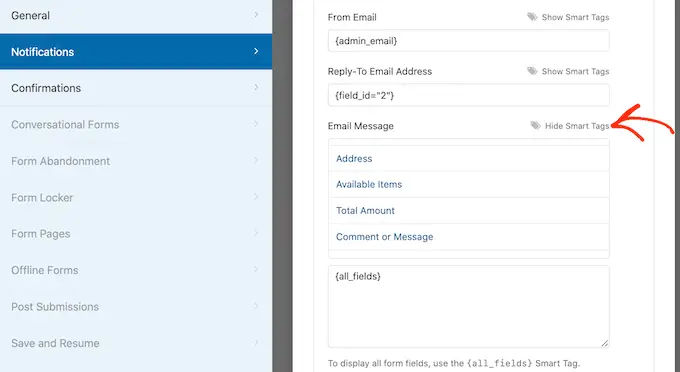
Вы также можете изменить текст, включенный в тело письма.
Еще раз, у вас есть возможность использовать смарт-теги для создания более информативного электронного письма.

После создания настраиваемых уведомлений по электронной почте убедитесь, что они отправляются в почтовый ящик получателя, а не в папку со спамом.
Лучший способ сделать это — использовать поставщика услуг SMTP вместе с WP Mail SMTP для улучшения доставки электронной почты. Для получения более подробной информации см. Наше руководство о том, как исправить проблему WordPress, не отправляющую электронную почту.
Вы также можете показать своим клиентам подтверждающее сообщение. Например, вы можете подтвердить, что вы благополучно получили их форму, или показать им персонализированное сообщение «Спасибо». WPForms будет автоматически отображать это сообщение всякий раз, когда клиент отправляет форму WordPress.
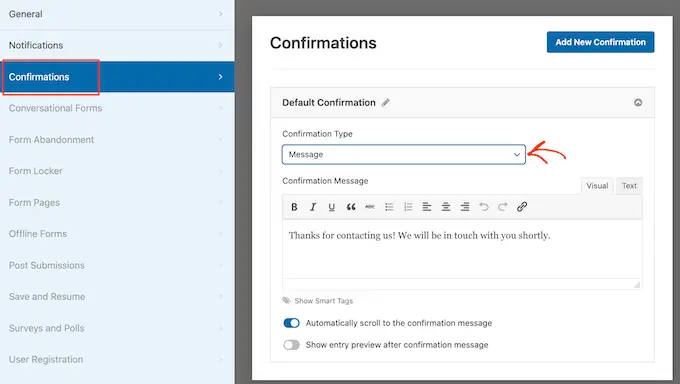
Чтобы настроить это сообщение, нажмите на вкладку «Подтверждения». Затем просто откройте раскрывающийся список «Тип подтверждения» и выберите «Сообщение».

Если вы хотите показывать один и тот же текст всем посетителям, вы можете просто ввести его в поле «Сообщение с подтверждением».
Другой вариант — создать персонализированное сообщение, добавив смарт-теги, следуя тому же процессу, что описан выше.
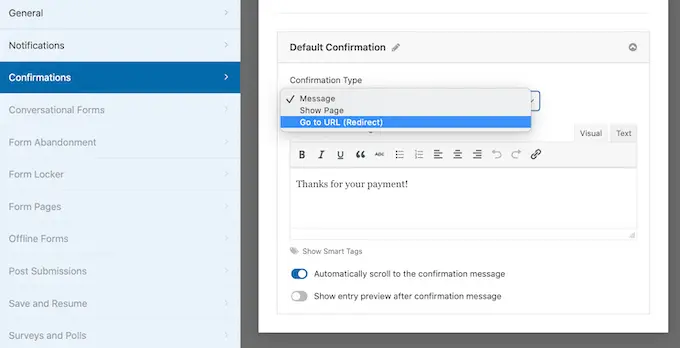
Вместо того, чтобы показывать сообщение, вы можете предпочесть показать определенную страницу или перенаправить посетителей на другой URL-адрес. Для этого просто откройте раскрывающийся список «Тип подтверждения».
Теперь вы можете выбрать «Показать страницу» или «Перейти по URL».

После этого вы можете использовать настройки для настройки страницы или URL-адреса, который WPForms покажет после того, как клиент отправит форму.
Когда вы будете довольны этими настройками, не забудьте сохранить изменения, нажав кнопку «Сохранить».
После всего этого вы готовы добавить эту форму на свой веб-сайт.
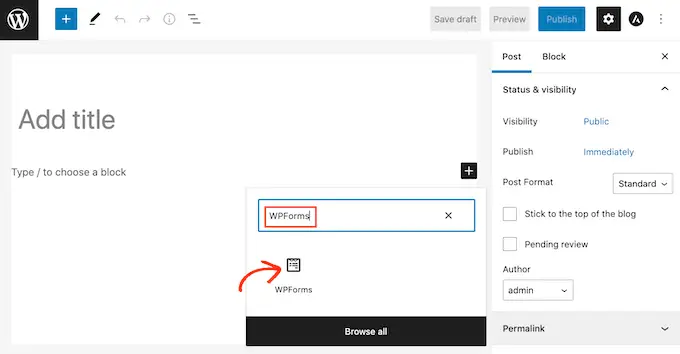
Для этого просто откройте страницу или пост, где вы хотите отобразить форму. Затем нажмите на значок плюса «+».
В появившемся всплывающем окне введите «WPForms», чтобы найти нужный блок. Как только вы нажмете на блок WPForms, он добавит блок на вашу страницу.

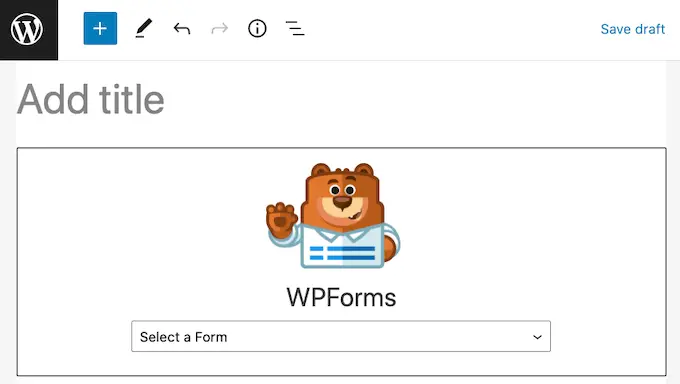
В новом блоке нажмите, чтобы открыть раскрывающееся меню.
Теперь вы увидите список всех форм, которые вы создали с помощью WPForms. Просто нажмите, чтобы выбрать форму WordPress с возможностью оплаты.

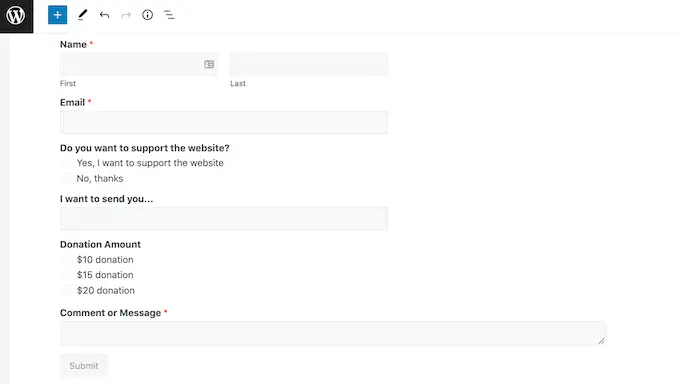
WPForms теперь будет отображать предварительный просмотр того, как ваша форма будет выглядеть непосредственно в редакторе WordPress.
Вы также можете просмотреть всю страницу, нажав кнопку «Предварительный просмотр» на панели инструментов.

Когда вы довольны тем, как выглядит ваша форма, вы можете опубликовать или обновить эту страницу как обычно. Теперь, если вы посетите эту страницу или опубликуете сообщение, вы увидите дополнительную форму оплаты на своем веб-сайте WordPress.
Мы надеемся, что эта статья помогла вам научиться создавать формы WordPress с опцией оплаты. Вы также можете ознакомиться с нашим руководством о том, как создавать и продавать онлайн-курсы с помощью WordPress, и с нашим сравнением лучшего программного обеспечения для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
