Как создать меню WordPress за 5 шагов
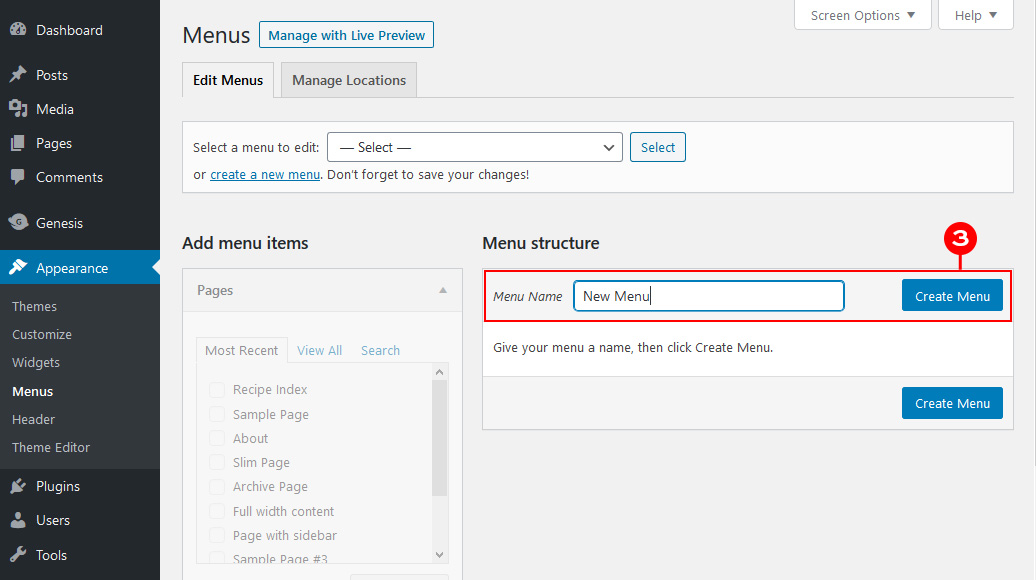
Опубликовано: 2022-09-14Войдите в панель управления WordPress. Перейдите в «Внешний вид» > «Меню». Нажмите кнопку «Создать новое меню». Введите имя нового меню в поле « Имя меню » и нажмите кнопку «Создать меню». Добавьте нужные страницы, записи, категории или настраиваемые ссылки в свое меню. Перетащите элементы, чтобы изменить их порядок.
Вы должны сделать создание хорошо организованного меню своим главным приоритетом. Кроме того, хорошо продуманное меню улучшает взаимодействие с пользователем и, как вы уже, наверное, догадались, конвертирует в более поздние периоды жизни пользователя. Крайне неэффективный сайт не может быть компенсирован великолепным дизайном. Когда вы используете Visual Composer, у вас будет больше времени, чтобы сосредоточиться на меню вашего сайта. Создавайте потрясающие макеты с более чем 500 элементами контента, дизайнерскими шаблонами и другими плагинами, такими как конструкторы тем. Выберите один из множества готовых элементов меню (основное меню, сэндвич-меню и боковое меню для более уникального внешнего вида) или выберите один из них, чтобы создать свой собственный дизайн.
Как добавить кнопку меню в WordPress?
 Кредит: www.designerblogs.com
Кредит: www.designerblogs.comНажав «Внешний вид» > «Меню» или «Настроить» > «Меню», вы можете получить доступ к панели администратора WordPress. Если у вас несколько меню, выберите из списка то, которое хотите изменить. Установите пункт меню для отображения в виде кнопки. Просто нажмите кнопку Сохранить, если вы хотите сохранить свою задачу.
Как добавить кнопку в заголовок WordPress? Меню навигации в заголовке теперь можно использовать для выделения более заметного призыва к действию. По умолчанию WordPress позволяет добавлять кнопки в сообщения и страницы WordPress с помощью блока «Кнопки». Все ссылки в меню навигации WordPress можно преобразовать в кнопку, выполнив следующие простые шаги. Перейти к внешнему виду Вы можете настроить тему WordPress с помощью настройщика. Теперь вы можете увидеть предварительный просмотр вашего веб-сайта в правом столбце и список настроек темы в левом столбце. Чтобы развернуть его, необходимо щелкнуть правой кнопкой мыши вкладку «Дополнительные CSS».
Вы увидите поле, в котором вы можете добавить свой собственный код CSS. Этот трюк можно использовать для добавления кнопок в меню заголовка , а также для выделения любых ссылок в меню навигации WordPress; просто нажмите на ссылку, чтобы выделить ее. Можно добавить рамку, цвет фона, цвет ссылки и цвет текста ссылки. Если вы хотите, чтобы ваши изменения были сохранены, просто нажмите кнопку «Опубликовать».
В WP Admin просто перетащите любой элемент вправо, чтобы создать раскрывающееся меню. Вы можете изменить это, снова перетащив их влево.
Как добавить кнопку в заголовок в WordPress?
Перейдя в «Внешний вид»> «Настроить», вы можете получить доступ к настройщику темы WordPress, доступ к которому можно получить, нажав кнопку «Дополнительный CSS». Нажав «Опубликовать», вы можете добавить свой собственный код CSS на свой веб-сайт.
Как создать несколько меню в WordPress?
Когда вы перейдете на панель инструментов WordPress, в разделе «Внешний вид» в разделе «Меню» создайте новое меню страницы контактов (или любое другое имя, которое вы хотите); а затем щелкните по нему. Добавьте элементы меню для каждой страницы или пользовательской ссылки, нажмите «Опубликовать», а затем повторите процесс для всех других необходимых вам меню.
Используя плагин Conditional Menus, вы можете создавать разнообразные меню для различных страниц в WordPress. Посетители могут легко найти нужные им страницы, щелкнув меню, которое является минимумом на каждом веб-сайте. Если ваш веб-сайт сложный, вы можете включить отдельные меню для каждой группы страниц. Этот пост научит вас делать это за считанные минуты. Измените раздел «Внешний вид» на «Управление местоположениями», затем «Условно». Выберите пункт меню Apple из списка (я выбрал меню Apple). Вы можете указать, где вы хотите, чтобы он отображался, щелкнув вкладку «Условие». Появится новое всплывающее окно, из которого вы сможете выбрать. Например, вы можете отображать меню в разных категориях, типах сообщений, таксономии, ролях пользователей или домашних страницах на страницах 404.

Плагин иерархического меню: создайте второе меню на другом уровне
Плагин Hierarchical Menu можно использовать для создания второго меню на уровне, отличном от основного меню.
Как добавить вкладки в WordPress
Добавление вкладок в WordPress — отличный способ организовать ваш контент и сделать его более удобным для пользователя. Вкладки можно добавлять к любому сообщению или странице и использовать для группировки связанного контента.
Чтобы добавить вкладки в WordPress, сначала создайте новый пост или страницу. В редакторе содержимого щелкните значок «T», чтобы вставить вкладку.
Появится всплывающее окно с различными параметрами вкладок. Выберите количество вкладок, которые вы хотите вставить, и нажмите «ОК».
Затем добавьте свой контент на каждую вкладку. Для этого нажмите на вкладку, которую вы хотите отредактировать, а затем введите свой контент в редакторе.
Когда вы закончите, нажмите «Опубликовать» или «Обновить», чтобы сохранить изменения. Теперь ваш контент будет разбит на вкладки и станет более удобным для пользователя!
Доступ к вкладкам HTML, как и к веб-папкам с файлами с вкладками, можно получить с помощью тегов HTML. Вы можете легко изменить содержимое, перехватив одну из вкладок. Конфигурации вкладок можно добавить на сайты WordPress четырьмя различными способами. Подводя итог, я предпочитаю серию Gutenberg Tabs Blocks. Если это невозможно, используйте плагин, такой как блок Гутенберга. Шорткоды — отличная альтернатива блочному редактированию в темные века блочных редакторов. Поскольку вы можете использовать вкладки компоновщика страниц, вы получаете полный контроль над своим дизайном.
Однако автономные плагины вкладок не могут создавать вкладки внутри сообщений и страниц, которые вы редактируете. Чтобы сделать макет каждой «вкладки» настраиваемым постом, используйте редактор вкладок плагина. Как добавить вкладки в шорткод? Вкладки не имеют единого шорткода, так как код содержит ряд вложенных. Первый шаг — разделить шорткоды на логические группы. Поскольку элементы управления визуальным стилем обычно отсутствуют в шорткодах, их сложнее стилизовать, чем блочные вкладки. Виджеты вкладок обычно ограничены самыми основными страницами в некоторых компоновщиках страниц.
Вы можете использовать этот хак, чтобы вставить шорткод шаблона в виджет вкладок (который работает, но немного неуклюж). Также можно реализовать функциональность виджета вложенных вкладок с помощью расширения Elementor. автономные плагины вкладок не имеют хорошего варианта использования, поэтому я не рекомендую их использовать.
Как добавить меню в заголовок WordPress
Добавление меню в заголовок WordPress — отличный способ улучшить навигацию по вашему сайту. Есть два метода, которые вы можете использовать, чтобы добавить меню в ваш заголовок: 1. Используйте плагин WordPress: существует ряд доступных плагинов, которые позволят вам добавить меню в ваш заголовок. Просто установите и активируйте плагин, затем следуйте инструкциям, чтобы добавить свое меню. 2. Используйте тему WordPress. Многие темы WordPress имеют встроенную поддержку меню в заголовке. Просто перейдите на страницу «Меню» в панели управления WordPress и следуйте инструкциям, чтобы добавить свое меню.
Заголовок каждого сайта и верхнее меню навигации будут создаваться в WordPress немного по-разному. Поскольку мне нравится использовать фреймворк темы Genesis, я использую его здесь. В этом случае мы включим ссылки Twitter и Facebook как часть нашего виджета. Моим заклятым врагом были навигационные меню, также известные как навигационные панели. Используя меню Genesis и WordPress, я создал простой метод их создания. Используя инструменты разработчика Chrome или надстройку Firebug для Firefox, вы можете определить, какие селекторы используются для оформления меню, перетаскивая их через HTML. Genesis предоставляет удобный способ добавить раскрывающееся меню для подстраниц (или дочерних страниц) и всплывающее меню для каждой страницы. Кроме того, текущие ссылки на страницы, ссылки при наведении курсора и ссылки на подстраницы могут быть изменены. Вы просто перетаскиваете их в нужное место, чтобы отобразить в меню навигации.
