Как создать опцию «Да/Нет» для вашего сайта WordPress
Опубликовано: 2023-08-04Вы ищете способ создавать всплывающие окна с кнопками «Да/Нет» на своем веб-сайте?
Возможно, вы видели, как эти всплывающие окна использовались в качестве подписки в списке адресов электронной почты или в качестве другого специального предложения на большом веб-сайте. Многоэтапные кампании типа «Да/Нет» могут повысить коэффициент конверсии, побуждая пользователей нажимать на ваше рекламное объявление.
В этой статье мы покажем вам, как создать опцию «Да/Нет» для вашего сайта WordPress.

Что такое опция «Да/Нет» и почему вам следует ее использовать?
Опция «Да/Нет» – это всплывающая форма с двумя вариантами: кнопками или ссылками. Вы можете нажать «Да», чтобы принять предложение, или «Нет», чтобы отказаться от предложения.
Иногда их называют двухэтапными или многошаговыми, поскольку они требуют от пользователя выполнить 2 шага вместо 1.
Вот пример ответа «Да/Нет» от Advanced Coupons, предлагающего скидку. Пользователи могут либо нажать кнопку «Получить скидку», либо выбрать опцию «Может быть, в следующий раз».

Примечание. Для этих параметров не обязательно требуются метки «Да» и «Нет».
Может показаться странным заставлять пользователей проходить дополнительный шаг, прежде чем они смогут подписаться на вашу рассылку по электронной почте или предпринять какие-либо другие действия.
Однако всплывающие окна «Да/Нет» могут быть очень эффективными. Это потому, что они используют психологическую тактику, называемую эффектом Зейгарник.
Эффект Зейгарник гласит, что когда кто-то начинает процесс, он, скорее всего, его завершит. В данном случае это означает, что тот, кто нажмет «Да», скорее всего, введет свой адрес электронной почты.
Кроме того, опция «Да/Нет» дает вашим посетителям выбор. Это чувство свободы очень сильное. Это повышает вероятность того, что ваши посетители сделают положительный выбор и подписаются на вашу рассылку.
Более того, вы также можете эффективно использовать опцию «Нет».
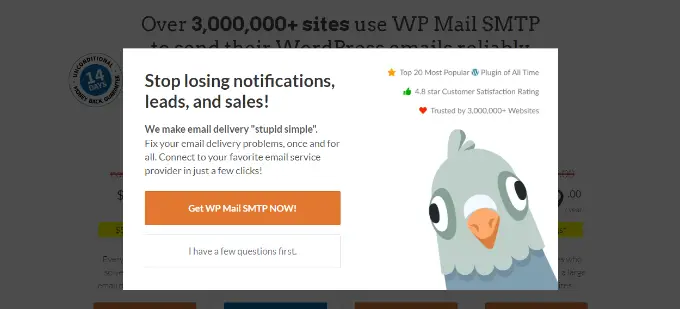
Например, вы можете создать подобную подписку в WP Mail SMTP. Это появляется, если пользователь выглядит так, будто собирается покинуть страницу цен на SMTP-сайте WP Mail.

Если пользователь нажмет «Получить SMTP WP Mail сейчас», он останется на странице цен. Или, если они нажмут «Сначала у меня есть несколько вопросов», они будут перенаправлены на страницу контактов. Здесь они могут легко связаться с вашей командой продаж или поддержки, что в конечном итоге может привести к успешной конверсии.
Самый простой способ создать всплывающее окно «да/нет» в WordPress — использовать OptinMonster. Это лучшее программное обеспечение для привлечения потенциальных клиентов, которое помогает конвертировать посетителей сайта в клиентов и подписчиков.
Он позволяет создавать красивые всплывающие окна, таймеры обратного отсчета, выдвижные формы и многое другое, чтобы подталкивать пользователей в правильном направлении.
OptinMonster — лучшее решение, если вы ищете мощные возможности отображения всплывающего окна. Он предлагает несколько правил отображения, которые помогают определять поведение пользователей и запускать ваши кампании.
Например, вы можете показать вариант «да/нет», когда пользователь собирается покинуть ваш сайт, или когда кто-то нажимает ссылку или посещает определенную страницу.
Тем не менее, давайте создадим опцию «да/нет», используя OptinMonster.
Настройка OptinMonster и создание новой кампании
Сначала вам нужно будет зарегистрироваться на сайте OptinMonster. Просто посетите веб-сайт и нажмите кнопку «Получить OptinMonster сейчас».

В этом уроке мы будем использовать план OptinMonster Pro, поскольку он включает опции «Да/Нет».
Вам нужно будет установить и активировать бесплатный плагин OptinMonster WordPress. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
Это позволит вам связать ваш сайт WordPress с вашей учетной записью OptinMonster. Если у вас еще нет премиум-аккаунта в OptinMonster, сделайте это.
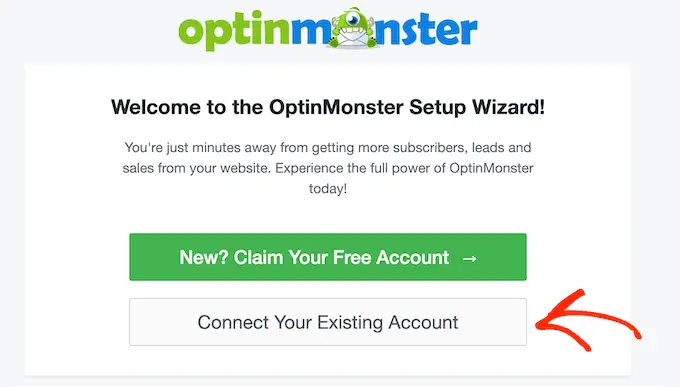
После активации вы увидите экран приветствия OptinMonster и мастер настройки. Нажмите кнопку «Подключить существующую учетную запись».

Теперь вы увидите небольшое окно, в котором сможете войти в свою учетную запись.
Просто нажмите кнопку «Подключиться к WordPress», чтобы добавить свой веб-сайт WordPress с помощью OptinMonster.

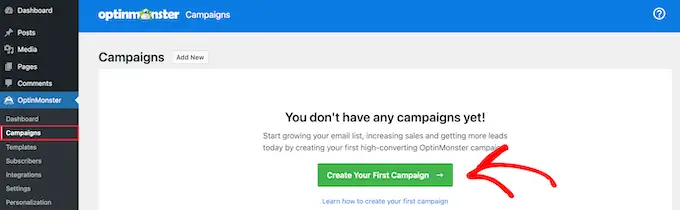
Теперь перейдите на страницу OptinMonster »Кампании в администраторе WordPress.
Просто нажмите кнопку «Создать первую кампанию», чтобы создать новую кампанию.

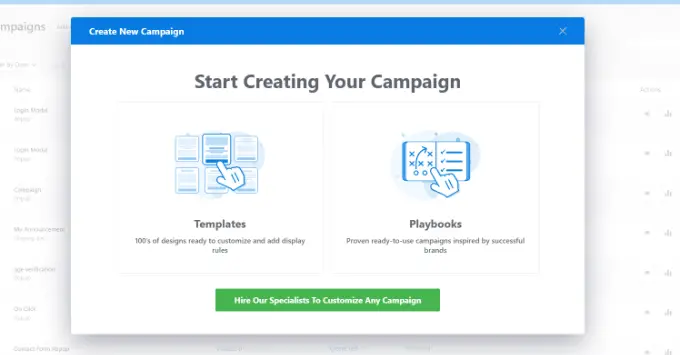
OptinMonster теперь попросит вас выбрать шаблон или использовать сборник сценариев. Если вы выберете вариант шаблона, вы сможете создать всплывающее окно «да/нет» и настроить его. OptinMonster также предлагает готовые кампании, вдохновленные успешными брендами.
Вы можете пойти дальше и выбрать опцию «Шаблоны».

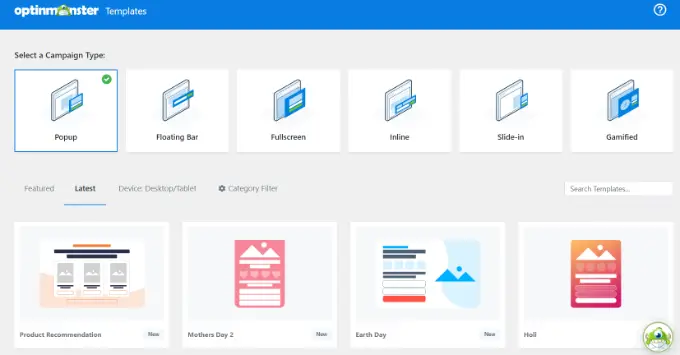
После этого OptinMonster покажет вам на выбор различные типы кампаний.
Для этого урока мы будем использовать тип кампании «Всплывающее окно» и шаблон «Разделение».

Далее вам будет предложено дать название вашей кампании.
Как только это будет сделано, просто нажмите кнопку «Начать сборку».
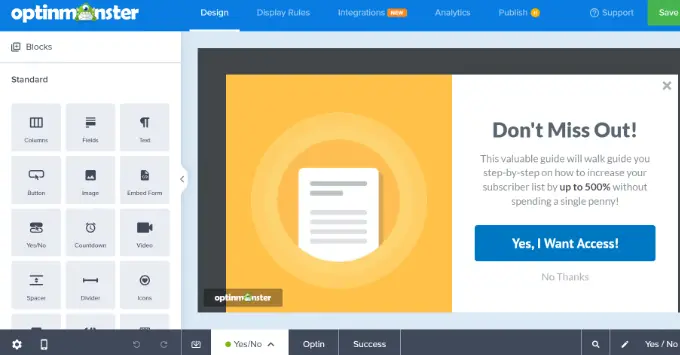
Выбранный вами шаблон теперь откроется в редакторе кампаний OptinMonster с возможностью перетаскивания.
Здесь вы найдете различные варианты настройки вашей кампании. Вы можете добавлять различные блоки, такие как изображения, видео, кнопки, индикаторы выполнения, значки социальных сетей и многое другое, из меню слева и перетаскивать их в шаблон.

Редактирование вашего согласия «Да/Нет» в OptinMonster
По умолчанию в OptinMonster включена опция «Да/Нет».
Однако в некоторых шаблонах нет встроенного представления «Да/Нет». Благодаря этому вы получите чистый холст для разработки своего варианта.
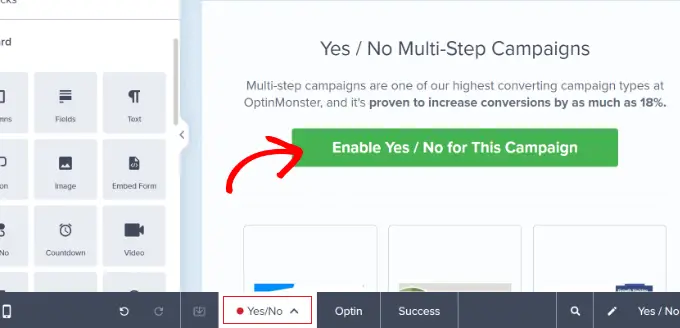
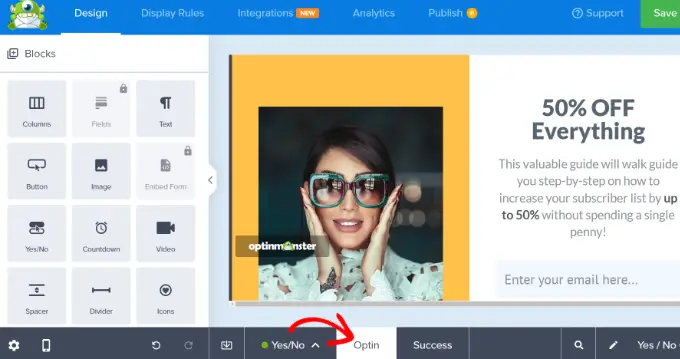
Чтобы включить эту опцию, просто нажмите вкладку «Да/Нет» в нижней части экрана. Отсюда вам нужно нажать кнопку «Включить да/нет для этой кампании».

Затем отредактируйте представление «Да/Нет» по своему усмотрению.
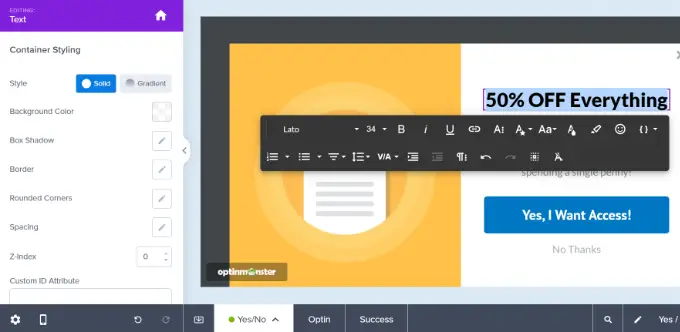
Просто нажмите на ту часть шаблона, которую хотите изменить. Например, вы можете изменить текст в заголовке.

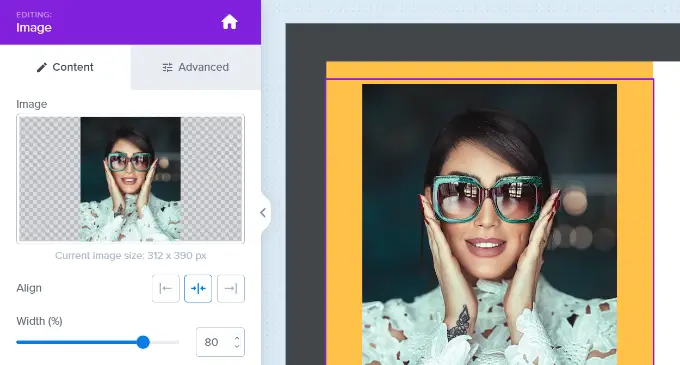
Изображение также легко редактировать в конструкторе кампаний. Просто нажмите на него, а затем загрузите изображение, которое хотите использовать.
Вы можете загрузить изображение из медиа-библиотеки WordPress или использовать стоковое изображение.

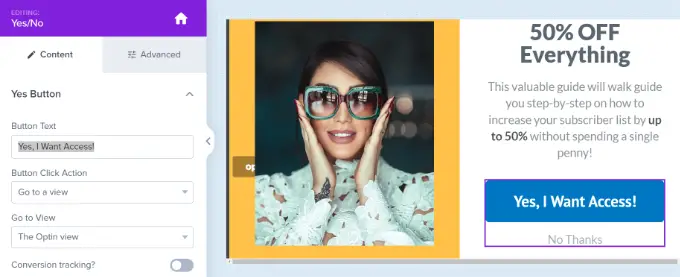
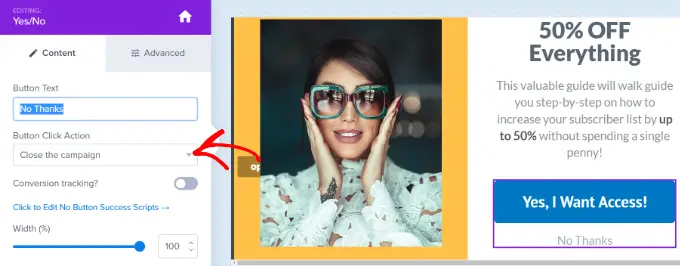
Вы также можете изменить кнопки «Да» и «Нет». Просто нажмите на них, чтобы отредактировать кнопки. Изменить их текст, цвет и многое другое очень легко.
Просто внесите изменения на левой панели, и предварительный просмотр вашего согласия автоматически обновится справа.

По умолчанию нажатие кнопки «Да» приведет пользователя к представлению согласия на кампанию. Нажатие кнопки «Нет» просто закроет кампанию.
Вы можете изменить эти действия, выбрав кнопку и щелкнув раскрывающийся список «Действие при нажатии кнопки».

Например, вы можете перенаправить пользователей на URL-адрес, перезагрузить страницу, открыть почтовый клиент, скопировать текст, щелкнуть, чтобы позвонить, и многое другое.

Далее вам нужно отредактировать представление согласия вашей кампании. Это то, что ваши пользователи увидят, нажав кнопку «Да».
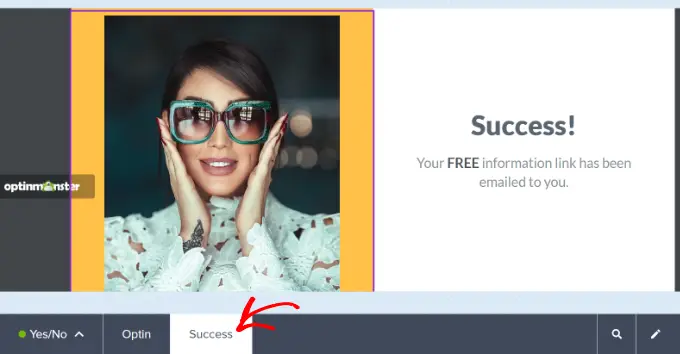
Просто нажмите вкладку «Подтвердить согласие» в нижней части экрана, чтобы отредактировать представление согласия. Затем отредактируйте текст, изображение и все остальное, что хотите изменить.

Наконец, вам нужно изменить представление кампании «Успех». Это экран, который пользователи увидят после ввода своих адресов электронной почты.
Сначала нажмите вкладку «Успех» в нижней части экрана. Затем продолжайте менять дизайн, пока он вас не устроит.

Завершив создание подписки, не забудьте нажать кнопку «Сохранить» в верхней части экрана.
Подключение вашего подписки к списку адресов электронной почты
Если вы используете свой вариант для сбора адресов электронной почты, вам необходимо связать его со своей службой электронного маркетинга.
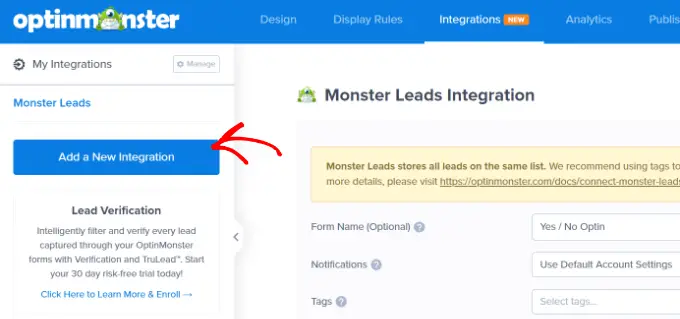
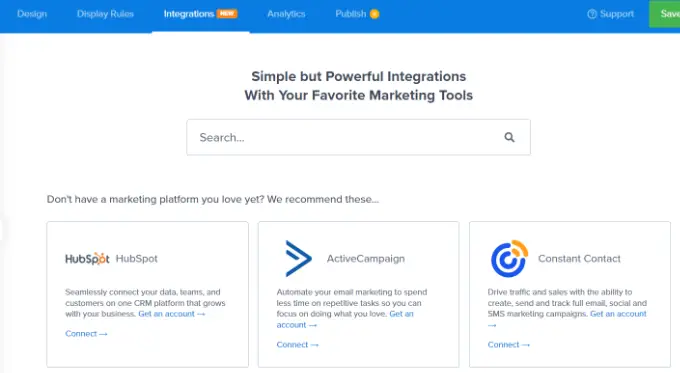
Для этого необходимо открыть вкладку «Интеграции» вверху и нажать кнопку «Добавить новую интеграцию».

Далее вы можете выбрать своего провайдера электронной почты из списка. Вы также можете найти службу электронной почты, используя панель поиска.
Затем OptinMonster предоставит инструкции по подключению вашей учетной записи к предпочитаемому вами провайдеру электронной почты.

После того как вы подключили свою учетную запись, перейдите на вкладку «Правила отображения» для своей кампании.
Настройка правил отображения для вашей кампании «Да/Нет»
По умолчанию ваш вариант подписки появится после того, как пользователь пробыл на любой странице в течение 5 секунд. Однако вы можете использовать разные типы правил отображения.
Например, вы можете отображать согласие «да» или «нет» на определенной странице, после расстояния прокрутки, в зависимости от физического местоположения пользователя и т. д.
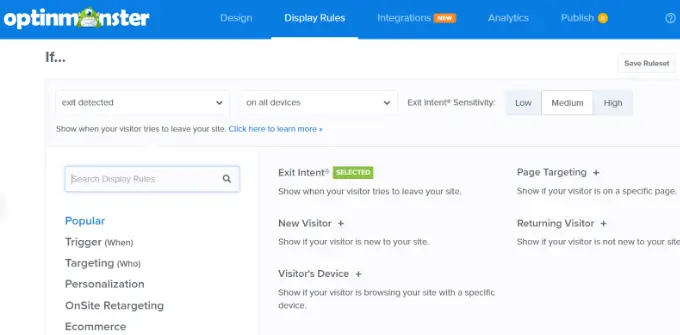
Для нашего согласия мы будем использовать правило отображения «Намерение выхода». Таким образом, всплывающее окно «да/нет» появится, когда пользователь собирается покинуть наш блог WordPress.

OptinMonster также позволяет вам выбрать чувствительность технологии Exit Intent.
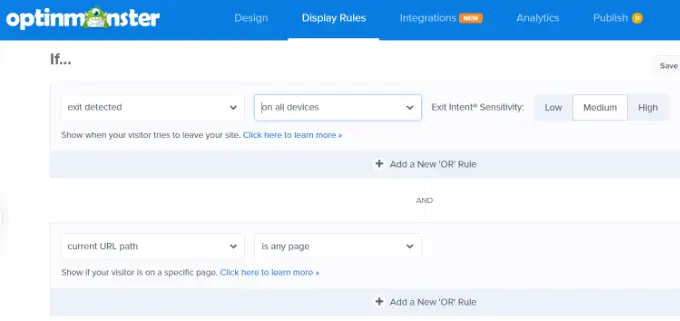
Наконец, вы можете выбрать, где кампания будет появляться на вашем веб-сайте. OptinMonster по умолчанию будет использовать опцию «текущий URL-путь — любая страница». Таким образом, всплывающее окно появится на всем вашем сайте.

После установки правил отображения нажмите кнопку «Сохранить» в верхней части экрана.
Сделайте свой вариант «Да/Нет» живым на вашем сайте
Теперь пришло время разместить вашу подписку на вашем сайте.
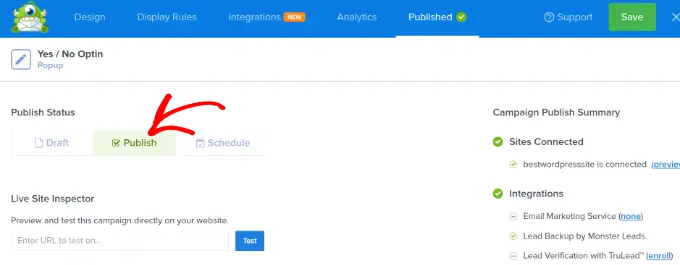
Сначала вам нужно нажать на вкладку «Опубликовать» в верхней части экрана. Затем измените статус «Опубликовать» на «Опубликовать».

Ваш вариант «Да/Нет» пока не будет опубликован на вашем сайте. Просто нажмите кнопку «Сохранить» вверху и выйдите из конструктора кампаний.
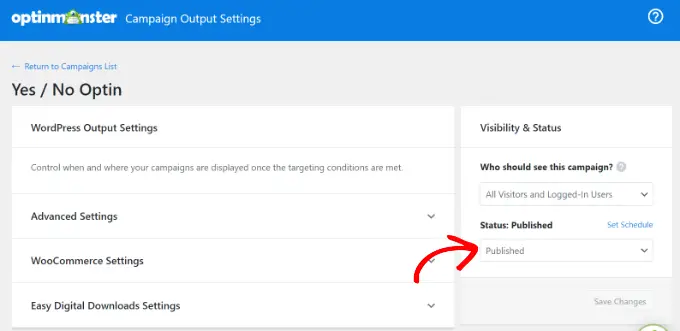
Далее вы увидите настройки вывода WordPress для вашей кампании.
Просто убедитесь, что статус вашей кампании «Опубликовано». Если нет, то вам необходимо щелкнуть раскрывающееся меню и выбрать опцию «Опубликовано».

Теперь ваша кампания будет опубликована на вашем веб-сайте.
Вот как наши выглядели на нашем демо-сайте.

Вот и все! Вы успешно создали вариант «да/нет» для WordPress с помощью OptinMonster.
Альтернативный метод . Еще один способ добавить на ваш сайт всплывающее окно «да/нет» — использовать Thrive Leads. Он является частью пакета Thrive Themes и помогает вам привлекать потенциальных клиентов, расширять список адресов электронной почты и повышать конверсию. Плагин позволяет создавать всплывающие окна, панели оповещений, всплывающие окна и многое другое.
Да/Нет Типы всплывающих окон, которые нужно создать, чтобы получить больше конверсий
Теперь, когда вы знаете, как создать всплывающее окно «да/нет», вы можете создать различные типы кампаний, чтобы получить больше конверсий.
Давайте рассмотрим несколько примеров всплывающих окон «да/нет», которые вы можете создать для своего веб-сайта WordPress.
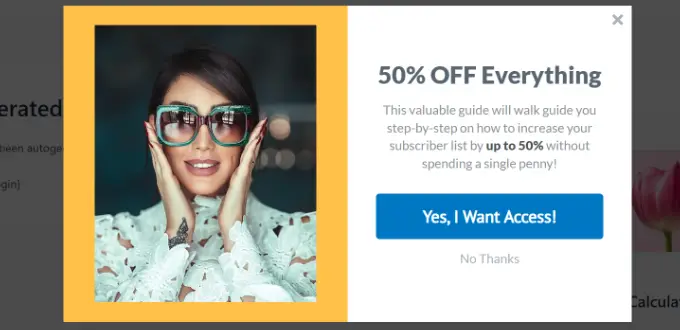
1. Предлагайте обновления контента для расширения списка адресов электронной почты.
Обновление контента «да/нет» предлагает пользователям бонусный контент, если они подпишутся на вашу рассылку. Например, вы можете предлагать электронные таблицы, PDF-файлы, электронные книги, видео и многое другое.

Это отлично подходит для привлечения большего количества потенциальных клиентов на ваш сайт. Вы можете легко расширить свой список адресов электронной почты, предлагая пользователям бесплатный ценный контент.
Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению обновлений контента в WordPress.
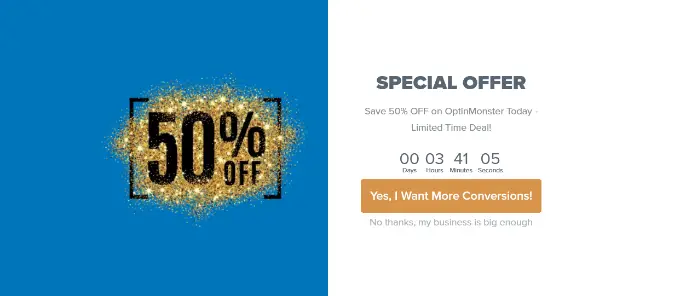
2. Показывайте специальные предложения и скидки.
Другой способ использовать всплывающие окна «да/нет» — предлагать эксклюзивные купоны на скидку или продвигать специальные предложения для ваших посетителей.
Это поможет проинформировать пользователей о предложении, которым они могут воспользоваться. Кроме того, это повысит конверсию и продажи на вашем сайте.
Вы можете объединить это с технологией Exit Intent от OptinMonster и показывать всплывающее окно, когда пользователь собирается покинуть веб-сайт. Например, OptinMonster отображает на своем веб-сайте вариант ответа «да» или «нет», отображая специальное предложение.

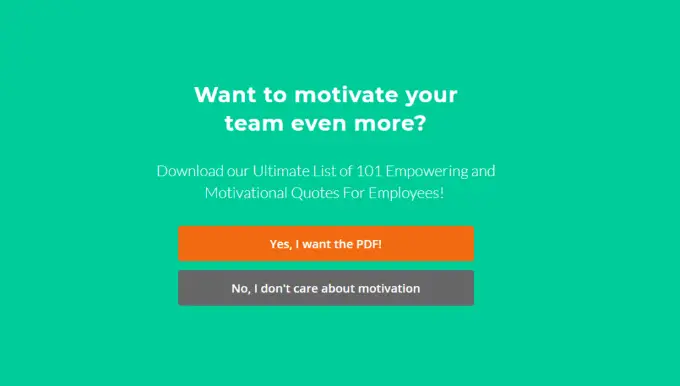
3. Направляйте новых пользователей с помощью приветственного коврика
Вы также можете показать новым пользователям веб-сайта приветственный коврик или полноэкранное всплывающее окно с опциями «да» или «нет», чтобы помочь им лучше понять ваш бренд.
Это здорово, чтобы указать людям правильное направление, когда они впервые заходят на ваш сайт. Вы можете сообщить им о своих продуктах и услугах, перенаправив их на конкретную публикацию в блоге или целевую страницу.

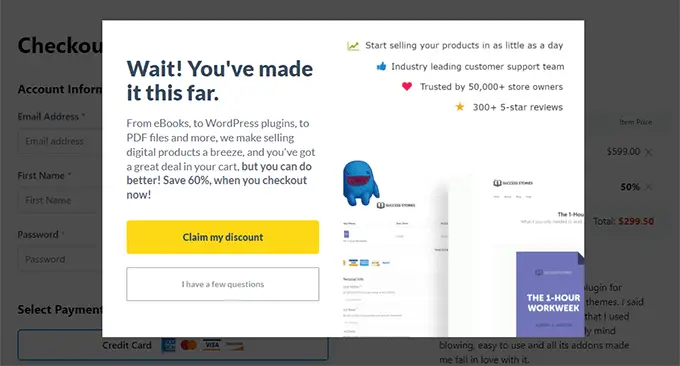
4. Конвертируйте уходящих посетителей
Кроме того, вы можете конвертировать уходящих посетителей, показывая всплывающее окно «да/нет». Просто покажите всплывающее окно, когда пользователь добавляет товары в корзину, но не оформляет заказ.
Вы можете предлагать различные стимулы, такие как скидки или бесплатный загружаемый контент, чтобы удерживать посетителей на вашем сайте и превращать их в платящих клиентов.
Например, Easy Digital Downloads отображает всплывающее окно с вариантами «да/нет», когда пользователь пытается покинуть страницу оформления заказа.

Вы также можете ознакомиться с нашим руководством о том, как увеличить конверсию целевой страницы на 300%.
Мы надеемся, что эта статья помогла вам научиться создавать вариант «Да/Нет» для вашего сайта WordPress. Вам также могут понравиться наши экспертные подборки лучших плагинов для опросов WordPress, которые помогут повысить вовлеченность пользователей, а также наше руководство о том, как привлечь больше трафика на ваш сайт.
