Как создавать доступный контент: 10 полезных советов
Опубликовано: 2022-07-02Создание доступного контента жизненно важно для успешного веб-сайта. Это поможет вам включить людей с ограниченными возможностями в свою аудиторию, сделать ваш веб-сайт более удобным для всех, повысить удовлетворенность клиентов, улучшить поисковую оптимизацию и соответствовать стандартам веб-доступности. Давайте узнаем больше об этих стандартах и способах создания доступного контента на вашем веб-сайте.
Примечание о стандартах доступности контента
Последним стандартом доступности контента является Руководство по доступности веб-контента 2.1. Он также известен как WCAG 2.1. Стандарт был создан Инициативой веб-доступности (WAI) консорциума World Wide Web (W3C). Его цель — сделать Всемирную паутину доступной для всех.
Некоторые аспекты веб-доступности носят технический характер, поэтому они доверены веб-разработчикам и дизайнерам. Они заботятся о шрифтах и цветах, коэффициентах контрастности, создании меток форм, обеспечении доступа к клавиатуре и так далее.
Тем не менее, люди, которые создают контент, могут (и должны!) сделать его доступным непосредственно на уровне управления контентом. Вот несколько советов, как это сделать.
Как создавать доступный контент
1. Обеспечьте осмысленные тексты ссылок
Тексты ссылок, такие как «нажмите здесь» или «читать дальше», не очень хороши с точки зрения доступности — они должны четко описывать, о чем URL-адрес. Это особенно полезно для людей, которые полагаются на программы чтения с экрана. Вспомогательное программное обеспечение может переходить между ссылками, создавая их список.
Вот несколько рекомендаций по ссылкам:
- избегайте необработанных URL-адресов (например, https://website.com/page), потому что программы чтения с экрана будут читать их пользователям, независимо от их длины.
- используйте значимые ключевые слова
- избегайте лишних слов и будьте лаконичны
- естественно интегрировать текст ссылки в контент
- убедитесь, что он хорошо читается независимо от остального текста
- если приводит к загрузке файла, укажите его тип и размер («Образец документа (PDF, 5 МБ)».
- избегайте дополнительных ссылок, ведущих к одному и тому же месту назначения
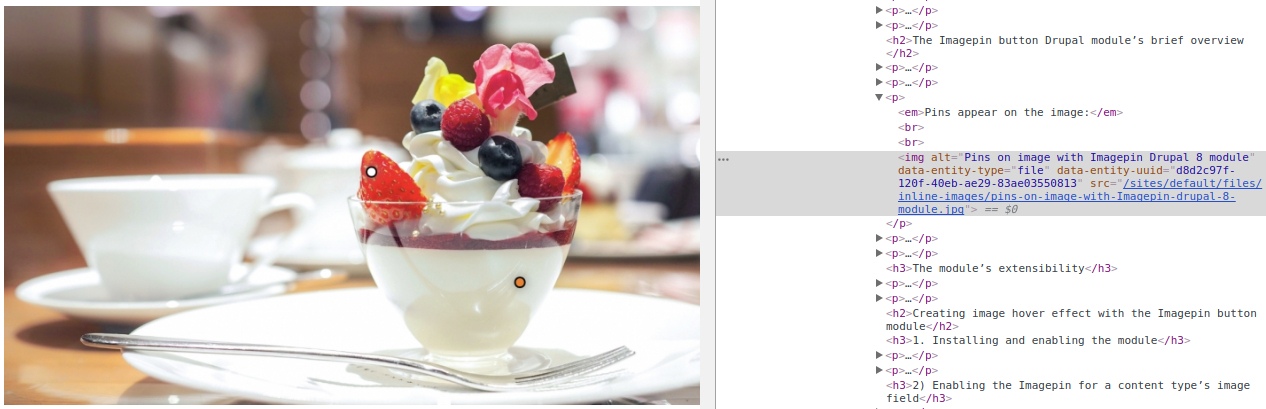
2. Предоставьте текст ALT для изображений
Альтернативный или ALT-текст описывает, о чем изображение. Он будет прочитан программным обеспечением для чтения с экрана. Описание ALT должно быть четким, кратким и полезным. Если в качестве ссылки используется изображение, назначение ссылки должно быть указано в ALT. Если на изображении есть текст, рассмотрите возможность его дублирования.
Помимо того, что альтернативные описания являются практическим правилом для того, чтобы сделать ваши изображения доступными, они также невероятно полезны с точки зрения SEO.
Можно сделать атрибут ALT обязательным, чтобы его никогда не пропускал редактор контента или пользователь с правами публикации. Например, на сайтах, созданных с помощью Drupal 8, ALT требуется по умолчанию. Вы также можете автоматизировать создание ALT на больших сайтах, и все это можно сделать с помощью нашей команды разработчиков.

3. Используйте ясный и простой язык
Чтобы создать доступный контент, используйте четкие и простые предложения. Аббревиатуры (например, WCAG) должны быть расширены (например, в Руководстве по обеспечению доступности веб-контента). Следует либо избегать технических терминов, либо объяснять их. Однако это зависит от профессионального уровня целевой аудитории контента.
Использование простого и понятного языка важно в самых разных случаях:
- у некоторых пользователей могут быть когнитивные нарушения
- некоторые могут говорить на английском как на втором языке
- некоторым приходится полагаться на программы чтения с экрана, и им нужно, чтобы они были проще
- некоторые просто хотят быстро вникнуть в вашу идею и не имеют лишнего времени
4. Хорошо структурируйте свой контент
Вот совет по доступности, который продолжает предыдущий. Чтобы контент был легко понятен любому, вы можете положиться на:
- более короткие абзацы
- заголовки
- маркированные списки
и так далее.
Это позволяет пользователям быстро сосредоточить свое внимание на ваших ключевых моментах. Программа чтения с экрана также легко перемещается по вашему контенту, переходит от раздела к разделу и т. д.
И, как и все другие рекомендации по обеспечению доступности, хорошая структуризация контента также повышает удобство использования для вашего среднего клиента, потому что все ценят и быстро усваивают хорошо структурированный контент.
5. Используйте настоящие заголовки
Авторы часто структурируют свой контент, делая некоторые фразы крупнее, жирнее или выделяя их другим цветом. Для обычных пользователей это привлекает внимание.

Но это не работает с людьми, полагающимися на программы чтения с экрана. Доступный текст будет читаться сверху вниз без какой-либо структуры и без возможности перехода между значимыми разделами.
Поэтому следует использовать настоящие заголовки, которые являются структурными элементами документа и определяют его иерархию. Самый важный заголовок на странице — H1, за ним следуют H2, H3 и так далее. Когда средство чтения с экрана увидит заголовок, оно прочитает его как «Заголовок первого уровня».
Этот совет применим не только к доступности. Каждому приличному веб-сайту нужна правильная структура заголовков, которая предпочтительно должна быть организована хорошим SEO-менеджером.
6. Сделайте заголовки своих страниц значимыми и уникальными
Один из советов по созданию доступного контента — позаботиться о заголовках страниц. Они расположены внутри элемента HTML-структуры страницы. Заголовки страниц должны предоставлять наиболее актуальную информацию о странице, быть краткими и уникальными.
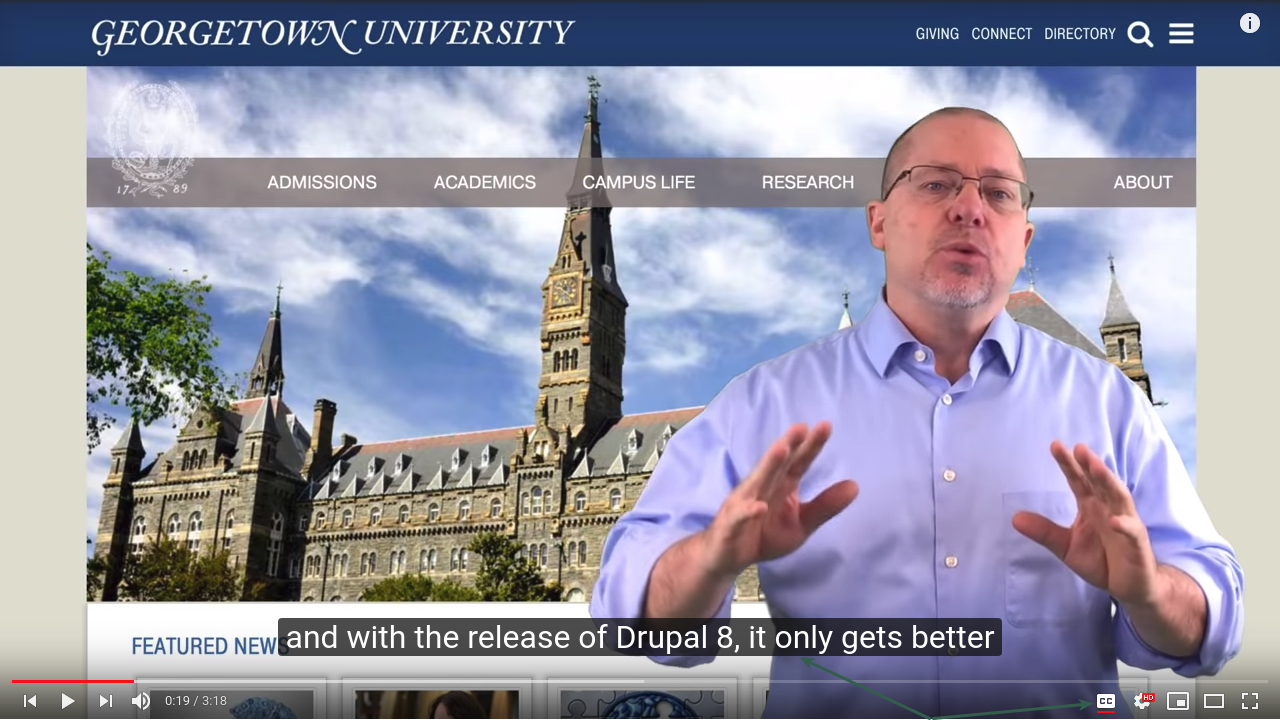
7. Обеспечьте видео и аудио расшифровкой или субтитрами
Стенограммы и подписи представляют устное содержание как письменный текст. Субтитры появляются на экране в виде фрагментов текста одновременно с произносимым контентом. Стенограммы представляют собой текстовые версии содержания в отдельном документе.
Стенограммы и подписи к видео- и аудиоконтенту могут быть очень важны в различных сценариях. Они могут помочь людям, которые:
- не слышу
- плохо слышу
- использовать английский как второй язык
- хотят быстрее и эффективнее усваивать содержание
- должны избегать громких звуков в комнате по некоторым причинам
и более.
Существуют бесплатные и платные сервисы, преобразующие речь в текст. Например, YouTube предлагает автоматические субтитры с помощью технологии распознавания речи. Также часто важно сказать, что происходит в видео или аудио, а не только то, что сказано.
Если вы не можете предоставить весь свой видео- или аудиоконтент с расшифровками или субтитрами, вы также можете рассмотреть возможность предоставления по запросу.

8. Сделайте документы доступными
Легко забыть о вложенных документах, загруженных с вашего сайта. Большинство часто встречающихся документов такого типа имеют формат Portable Document Format (PDF). PDF необходимо пометить, чтобы вспомогательные технологии могли прочитать его структуру. Здесь могут быть очень полезны инструменты для создания PDF-файлов.
Однако во многих случаях лучше рассмотреть возможность предоставления текстовой альтернативы документу PDF.
9. Используйте возможности социальных сетей
Социальные сети имеют разные параметры доступа, поэтому вам нужно убедиться, что вы их используете. Примеры включают:
- в Твиттере вы можете включить альтернативное описание для изображений
- Instagram разрешает неограниченное количество подписей к изображениям
- Facebook использует распознавание лиц
- как уже упоминалось, YouTube автоматически подписывает видео
и так далее.
10. Сделайте инструкции на сайте четкими и недвусмысленными
Все инструкции, сообщения об ошибках и требуемые форматы данных, которые должны вводить пользователи, должны быть понятными и краткими, чтобы быть доступными.
Не забывайте быть осторожными с такими направлениями, как «направо», «налево» или с использованием цветов (например, «нажмите на красную кнопку»). Программы чтения с экрана воспринимают контент линейно — они читают его сверху вниз, поэтому в их случае нет «левого» или «правого».
Кстати, то же самое относится и к самой горячей технике дизайна — адаптивному веб-дизайну. Элементы макета в адаптивном дизайне можно переупорядочивать для достижения идеального отображения на мобильных устройствах, что является еще одной причиной тщательного написания инструкций.
Позвольте нам помочь вам с доступностью вашего сайта
Тем не менее, правила создания доступного контента выглядят как золотые правила сегодняшней сети в целом. Они делают ваш сайт лучше во многих отношениях.
А золотое правило жизни — ставить себя на место других людей, поэтому всегда представляйте, как разные аудитории воспримут ваш контент.
Наше веб-агентство готово помочь вам сделать ваш сайт доступным во всех технических аспектах. Когда дело доходит до контента, мы можем предоставить вам техническую базу для создания доступного контента в ваших повседневных рабочих процессах. Обсудим детали!
