Как создать AMP-страницы на WordPress
Опубликовано: 2022-09-11Если вы хотите создать страницу AMP на своем сайте WordPress, вам нужно сделать несколько вещей. Во-первых, вам нужно установить плагин AMP. Во-вторых, вам нужно создать новый шаблон страницы. И в-третьих, вам нужно создать новую страницу AMP. Вот пошаговое руководство по созданию AMP-страниц в WordPress: 1. Установите плагин AMP Первое, что вам нужно сделать, это установить плагин AMP. Вы можете сделать это, зайдя в репозиторий плагинов WordPress и выполнив поиск «AMP». 2. Создайте новый шаблон страницы. После установки плагина вам необходимо создать новый шаблон страницы. Для этого вы можете создать новый файл с именем «page-amp.php» в каталоге вашей темы. 3. Создайте новую страницу AMP Теперь, когда у вас есть шаблон страницы, вы можете создать новую страницу AMP. Для этого вы можете зайти в панель администратора WordPress и создать новую страницу. В редакторе страниц вы увидите новый значок «AMP». Нажав на этот значок, вы сможете выбрать шаблон страницы, созданный на предыдущем шаге. 4. Опубликуйте свою AMP-страницу После того, как вы создали свою AMP-страницу, вы можете опубликовать ее, как и любую другую страницу WordPress. Теперь ваша AMP-страница будет доступна по адресу yourdomain.com/amp/pagename.
AMP (Accelerated Mobile Pages) — это проект, направленный на улучшение мобильных страниц. Мы создали его, чтобы сделать экосистему мобильного контента более приятной и эффективной для всех вовлеченных сторон. В рамках бесплатного проекта с открытым исходным кодом любой человек может принять участие в том, чтобы сделать мобильный Интернет быстрее и проще в использовании. Понимание того, что страницы AMP не всегда могут включать в себя все, что мы видим на обычной странице, является самой сложной частью. Существует опция «amp-recaptcha», которую мы включили в наш процесс отправки, но Recaptcha v3 должна быть включена. Еще одной проблемой были законы о конфиденциальности данных в США и Европе. Если вы дадите свое согласие, потребуется всплывающее окно со сводкой того, что будут делать пиксели отслеживания, если вы дадите на это свое разрешение.
Google создал ускоренные мобильные страницы, также известные как AMP, для ускорения загрузки веб-сайтов с мобильных устройств, и это приложение с открытым исходным кодом. Служба Google Accelerated Mobile Pages (AMP) доставляет контент почти мгновенно, удаляя со страниц наиболее важные части и сохраняя кешированную версию на серверах Google.
Индикатор молнии находится в результатах для веб-страницы, созданной с помощью AMP. Разница между AMP-страницей и обычной веб-страницей заключается в следующем. Причина, по которой AMP-страницы загружаются мгновенно, заключается в том, что они ограничивают HTML/CSS и JavaScript, позволяя мобильным веб-страницам загружаться быстрее.
Что такое AMP? Мобильная страница, которая была обработана как «усиленная». Google в сотрудничестве с рядом других технологических и издательских компаний разработал Open Source Framework. С помощью платформы AMP простые мобильные веб-сайты могут загружаться мгновенно.
Как отредактировать страницу усилителя в WordPress?
 Кредит: www.jeffbullas.com
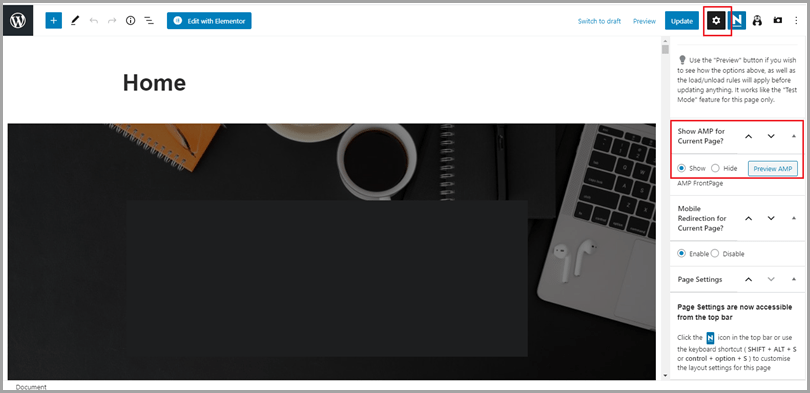
Кредит: www.jeffbullas.comЧтобы отредактировать страницу усилителя в WordPress, вам необходимо сначала войти в свою учетную запись WordPress. После того, как вы вошли в систему, вам нужно будет щелкнуть ссылку «Страницы» на левой боковой панели. Это приведет вас к списку всех страниц на вашем сайте. Найдите страницу, которую хотите отредактировать, и нажмите на ссылку «Редактировать». Это приведет вас к редактору WordPress, где вы сможете внести изменения на свою страницу.
Вам не нужно беспокоиться об усилителе
Несмотря на это, AMP не лишен недостатков. Мобильные AMP-страницы идеально подходят для мобильных устройств, но они не предлагают такой же уровень настройки или вариантов дизайна, как сообщения WordPress. Кроме того, размер страницы AMP ограничен одним МБ, что может затруднить обслуживание контента некоторых веб-сайтов. Не о чем беспокоиться, если вы довольны внешним видом ваших текущих сообщений WordPress.
Подходит ли Amp для WordPress?
 Кредит: WordPress
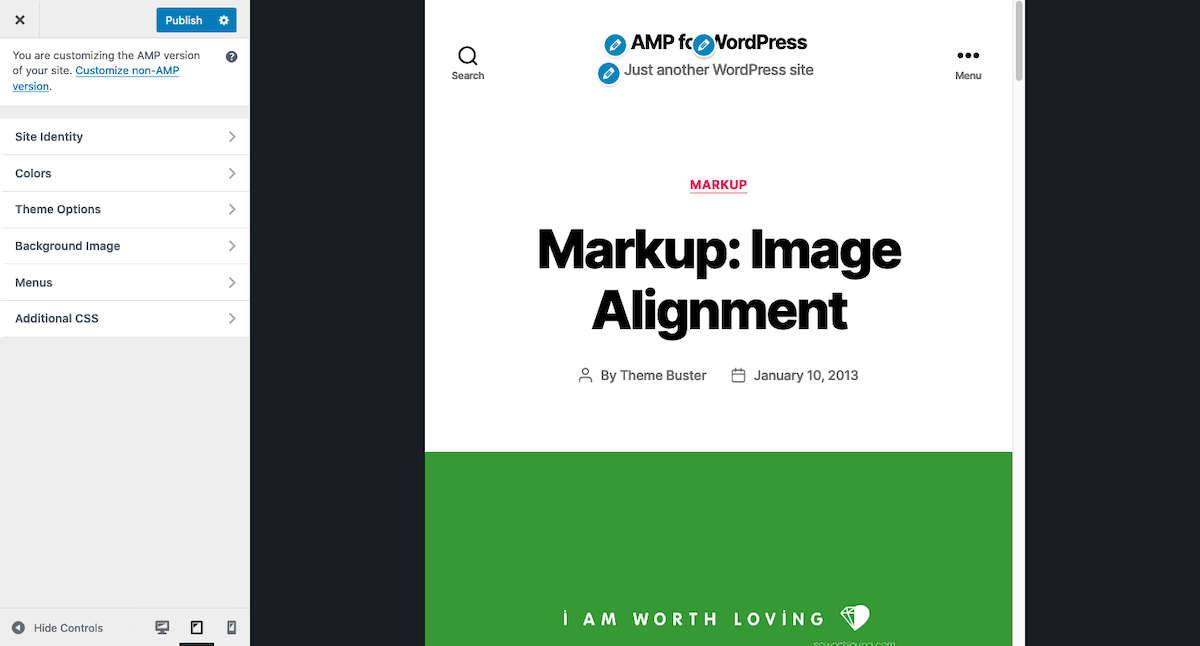
Кредит: WordPressОднозначного ответа на этот вопрос нет, так как все зависит от индивидуальных потребностей и предпочтений. Тем не менее, многие люди считают, что AMP хорошо работает для веб-сайтов WordPress и обеспечивает быстрое и отзывчивое взаимодействие.
Система ранжирования AMP Page Experience (PX) состоит из пяти сигналов, которые оценивают, насколько хорошо веб-страница взаимодействует с пользователями. Поскольку AMP — это полностью адаптивная платформа веб-компонентов, вы можете создавать возможности AMP как для мобильных, так и для настольных пользователей. Пользователи могут использовать официальный плагин AMP для получения AMP различными способами. Все ваши сайты могут извлечь выгоду из того, что они будут ориентированы на AMP. В результате затраты на разработку и обслуживание могут быть снижены. В зависимости от вашего сайта и роли вы должны выбрать соответствующий режим. Плагин порекомендует режим, который лучше всего подходит для вас, на основе оценки темы и плагинов, которые вы использовали.
Официальный подключаемый модуль AMP, также известный как оркестратор, помогает в создании контента AMP и управлении им. В качестве валидатора и исполнителя он помогает в плавной навигации по AMP и обеспечивает их постоянную безопасность. Еще многое предстоит сделать, прежде чем большая часть экосистемы сможет извлечь выгоду из AMP. Если вы разработчик или у вас есть ресурсы для разработки проектов, вы можете создать собственный плагин или тему для своего веб-сайта, отвечающую вашим конкретным потребностям. Посетите официальную страницу продукта, чтобы узнать больше о плагине AMP и начать использовать его возможности. Как разработчик, мы призываем вас принять участие в разработке этого плагина или внести свой вклад в его разработку на GitHub.
Мобильный WordPress с усилителем
Вы можете бесплатно использовать функцию AMP, чтобы сделать свой сайт WordPress мобильным. Установка плагина AMP с веб-сайта AMP Project аналогична установке плагина WordPress из репозитория плагинов WordPress. Есть также владельцы магазинов WooCommerce, которые используют AMP для своих мобильных сайтов, потому что это позволяет им ускорить процесс загрузки.
Плагин усилителя WordPress
Плагин amp — это компьютерная программа, которая расширяет или изменяет функциональность веб-сайта Wordpress. Существует множество доступных плагинов для усилителей , начиная от простых фрагментов кода, которые добавляют дополнительные функции на ваш сайт, и заканчивая полными программами, которые могут полностью изменить внешний вид вашего сайта WordPress. В большинстве случаев плагины для усилителей создаются сторонними разработчиками и доступны бесплатно или за небольшую плату. Многие плагины WordPress также доступны через каталог плагинов WordPress.
Мобильные ускоренные страницы, или AMP, увеличивают время загрузки мобильного веб-сайта. В этой статье вы узнаете, как настроить Google AMP для WordPress. В результате проекта мобильный контент сможет загружаться быстрее. В этом разделе вы узнаете, как использовать Google AMP в WordPress, а не в WPBeginner. В рамках двух статей мы обсуждаем возможность потери мобильного трафика при переходе на AMP. Мы составили пошаговое руководство, которое поможет вам настроить AMP для вашего сайта WordPress. Пожалуйста, выполните следующие шаги, если вы видите ошибку 404 при попытке просмотреть версию усилителя.

В Google Search Console вы можете получить доступ к ускоренным мобильным страницам. При использовании дополнения MonsterInsights AMP ваше отслеживание будет автоматически исправлено. Кроме того, вам следует ознакомиться с нашим списком практических советов по увеличению трафика на ваш сайт WordPress.
Плагин Amp ускоряет мобильные сайты WordPress.com
Мобильные устройства теперь имеют доступ к AMP, что упрощает загрузку сайтов WordPress.com. Плагин AMP был автоматически установлен на все новые сайты WordPress.com, созданные до 13 июня 2022 года с веб-сайтами с поддержкой плагинов.
Включить усилитель WordPress
Включение AMP на вашем сайте WordPress — это двухэтапный процесс. Во-первых, вам нужно установить и активировать плагин AMP от Automattic. После активации плагина вам необходимо добавить на свой сайт код, совместимый с AMP. Это можно сделать, добавив несколько строк кода в вашу тему или используя плагин, такой как AMP для WordPress.
Эта библиотека с открытым исходным кодом позволяет создавать более быстрые, плавные и упрощенные версии ваших веб-страниц. AMP очень удобен для пользователя и может использоваться в сочетании с любой существующей платформой или фреймворком, потому что он включает в себя все функции, которые предоставляет WordPress. В этой статье мы рассмотрим настройку AMP в двух частях, а затем рассмотрим, как проверить его после настройки. Если вы хотите использовать AMP как можно скорее, плагин AMP для WordPress — отличный выбор. Он ограничен с точки зрения функций, когда дело доходит до настройки AMP в версии по умолчанию. Позже мы рассмотрим другие плагины. Этого можно добиться, добавив к нему дополнительные плагины.
Плагин AMP для WordPress — отличный выбор для добавления базовых функций AMP на веб-сайт WordPress. Если вы хотите больше контролировать внешний вид вашего сайта WordPress AMP, вам может подойти наш следующий плагин Accelerated Mobile Pages WordPress. Этот плагин поставляется с множеством бесплатных функций. Прежде чем вы сможете связать или получить доступ к своему сайту AMP на любой поддерживаемой платформе, вы должны подтвердить его. Если вы хотите быстро и легко проверить AMP, вы можете использовать инструменты разработчика своего браузера. Плагин Accelerated Mobile Pages предоставляет еще более продвинутые функции; для этого плагина доступны премиум-планы. Если вы используете соответствующий плагин Accelerated Mobile Pages WordPress, настройка и настройка AMP для WordPress очень проста. Если опция автоматического исправления недоступна, проект Google AMP предоставляет методы устранения ошибок проверки. Использование расширения AMP Validator для Google Chrome и Opera — хороший вариант проверки AMP.
Как использовать Amp на вашем сайте WordPress.com
Платформа ускоренных мобильных страниц (AMP) с открытым исходным кодом позволяет мобильным приложениям и браузерам загружать содержимое вашего веб-сайта за считанные секунды. Плагин AMP позволяет использовать новые веб-сайты с плагинами. Плагин AMP был установлен по умолчанию с 13 июня 2022 года, независимо от того, были ли на сайтах WordPress.com включены плагины. Хотя AMP может ускорить ваши страницы без ущерба для функциональности, его следует использовать только для контента, который не является интерактивным. Если вы хотите включить определенный тип страницы на своем сайте WordPress.com, перейдите в «Настройки» > «Google AMP» и выберите тип страницы, который вы хотите включить. Посетите тестовую страницу AMP Google , чтобы увидеть, как выглядит ваша страница, и введите свой URL-адрес.
Усилитель WordPress Тема
Amp — это тема WordPress, которая позволяет создавать веб-сайты, оптимизированные для мобильных устройств. Эта тема является адаптивной, то есть она адаптируется к любому размеру экрана и включает в себя ряд функций, предназначенных для улучшения мобильного взаимодействия ваших посетителей. Amp — отличный выбор для любого веб-сайта, который хочет улучшить свою мобильную производительность.
В переходном режиме плагин AMP использует темы и шаблоны WordPress по умолчанию. На данный момент от разработчиков требуется указать поддержку AMP в каждом режиме. Если вам удобнее изменять заголовок самостоятельно, обязательно включите AMP: true в дочернюю тему Astra. Нет необходимости добавлять AMP в тему. Фильтр amp_reader_themes также можно применить к пользовательскому плагину. Вы также можете изменить темы в режиме чтения, если хотите. Документация по добавлению тем Reder включена в примечания к выпуску версии 2.0.0.
Как использовать Amp на WordPress для улучшения скорости и внешнего вида
Это отличный способ ускорить процесс загрузки и улучшить внешний вид вашего сайта WordPress на мобильных устройствах. Страницы Drupal легко преобразовать в страницы AMP, гарантируя, что ваш контент будет виден более широкой аудитории, а ваш веб-сайт будет удобен для мобильных устройств. Чтобы узнать больше об использовании AMP на WordPress.com, перейдите на боковую панель.
Усилитель WordPress без плагина
AMP или Accelerated Mobile Pages — это новая инициатива Google, направленная на повышение производительности мобильного Интернета. Одной из ключевых частей этого является плагин AMP для WordPress, который предназначен для того, чтобы сделать ваш сайт WordPress более быстрым и отзывчивым на мобильных устройствах. Однако важно отметить, что вам не нужен подключаемый модуль AMP для использования AMP-страниц на вашем сайте — вы можете просто добавить HTML-код AMP на свои существующие страницы, и они будут работать нормально.
Шаги ниже покажут вам, как настроить и активировать AMP в WordPress без изменения кода. Google объявил о своей функции ускоренных мобильных страниц (AMP) в октябре 2015 года. Если она включена, можно получить доступ к AMP-версии каждой записи с добавлением /amp. В URL необходимо ввести amp=1. Стандарт содержит очень простую версию контента, которую нельзя использовать вместо мобильной версии. Существуют плагины, которые вы можете использовать, чтобы изменить внешний вид ваших страниц AMP, если вы не можете кодировать. Помимо рекламы, они добавляют дополнительные функции, такие как возможность следить за аналитикой или предоставлять дополнительную информацию. Это иллюстрируется Glue for Yoast SEO и мгновенными статьями PageFrog для Facebook.
Преимущества использования Amp для вашего некоммерческого веб-сайта.
Хотя AMP не требует плагина, ему нужен работающий. WordPress AMP — это плагин, который интегрируется с ядром WordPress и включает в себя такие функции, как файл Amp-config.php, который позволяет владельцам сайтов оптимизировать свой контент для AMP, и файл Amp-manage.php, который позволяет пользователям управлять своими страницами AMP. . AMP поможет вашему некоммерческому веб-сайту появляться выше в результатах обычного поиска при использовании поиска Google. Когда вы интегрируете WordPress с AMP, ваше SEO улучшится, но косвенным образом. Даже если вы не уверены, нужно ли вам использовать AMP, определенно стоит следить за своим веб-сайтом; если у вас нет плагина, он не будет оптимизирован для него.
