Как создать аккордеон с помощью Elementor? [Простое руководство 2024]
Опубликовано: 2024-04-10Вы ищете простой способ создать аккордеон с помощью Elementor? Этот пост вас охватил!
Аккордеоны — лучший элемент для отображения информации на ваших веб-страницах, если у вас ограниченное пространство.
В этой статье мы покажем вам, как добавить интерактивные аккордеоны в ваш WordPress с помощью надстроек Elementor и PowerPack.
Итак, давайте начнем!
Что такое аккордеон?
Аккордеон — это складная панель контента, которая позволяет пользователям независимо разворачивать и сворачивать несколько разделов контента. Обычно он состоит из складных панелей, расположенных вертикально, каждая из которых содержит собственное содержимое и кнопку переключения или ссылку для развертывания или свертывания этого раздела.
В зависимости от настроек аккордеона при раскрытии одного раздела другие автоматически сворачиваются. Аккордеоны — лучшие инструменты для организации и представления структурированного контента, такого как часто задаваемые вопросы или классифицированная информация, в компактном и удобном для навигации формате.
Создайте аккордеон с помощью Elementor с расширенным виджетом аккордеона PowerPack
Давайте начнем создавать аккордеон с помощью виджета Elementor и PowerPack Advanced Accordion.
Виджет PowerPack Advanced Accordion делает именно то, что говорит его название: он позволяет добавлять интерактивные и расширенные аккордеоны на ваши веб-страницы. И не волнуйтесь — вам не нужно писать ни одной строчки кода для выполнения функций вашего аккордеона.
Лучшая особенность виджета PowerPack Accordion заключается в том, что он позволяет легко переключаться между элементами Toggle и Accordion, отображаемыми на вашей странице. Итак, в одном виджете вы получаете функциональность двух инструментов — впечатляет… не правда ли?
Кроме того, вы получаете множество вариантов оформления, которые помогут вам персонализировать ваш аккордеон. Эти параметры включают в себя все: от полей и отступов до типографики и цвета!

Итак, без дальнейших дискуссий, давайте научимся создавать аккордеон для ваших сайтов на Elementor.
1. Установите и активируйте дополнения PowerPack.
Прежде чем мы начнем, убедитесь, что у вас установлены и активированы дополнения Elementor Builder и PowerPack Elementor.
2. Создайте новую страницу.
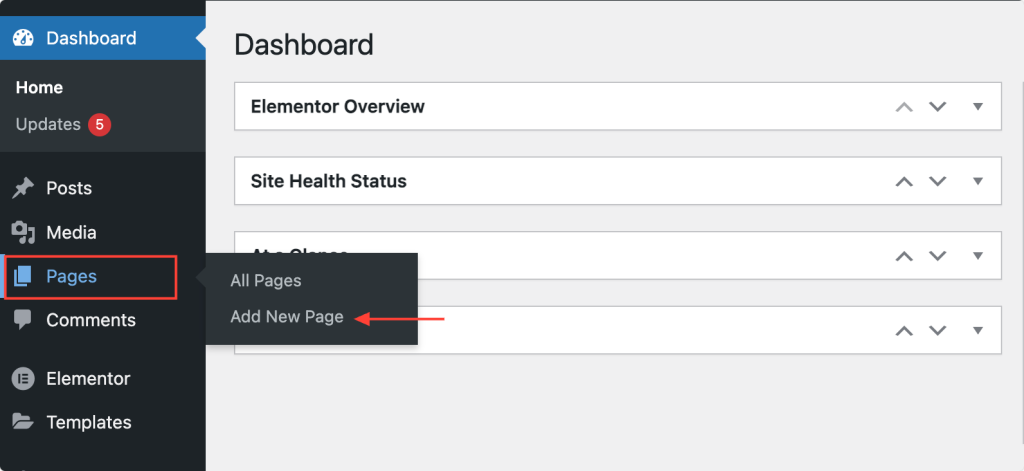
После того, как вы установили и активировали эти плагины, вам необходимо создать новую страницу, перейдя на панель управления WordPress > Страницы > Добавить новую.

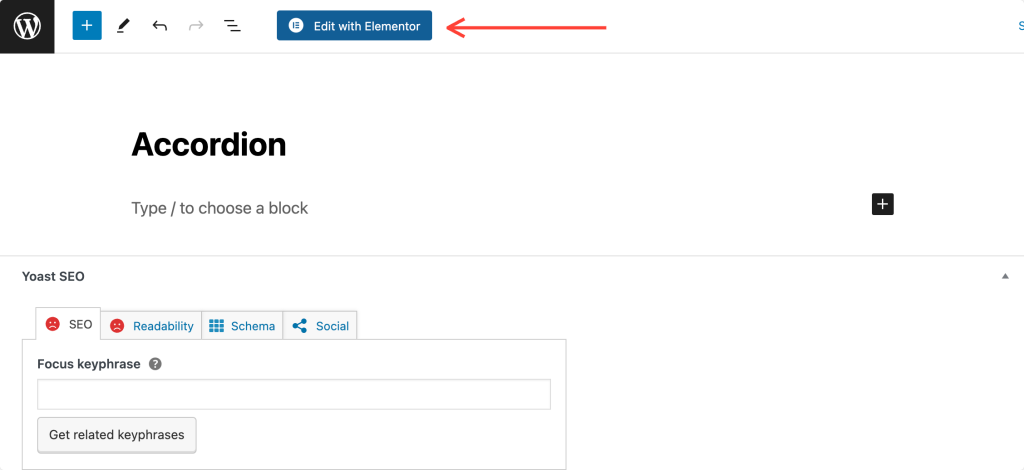
Затем нажмите кнопку «Редактировать с помощью Elementor» .

3. Перетащите виджет PowerPack Advanced Accordion.
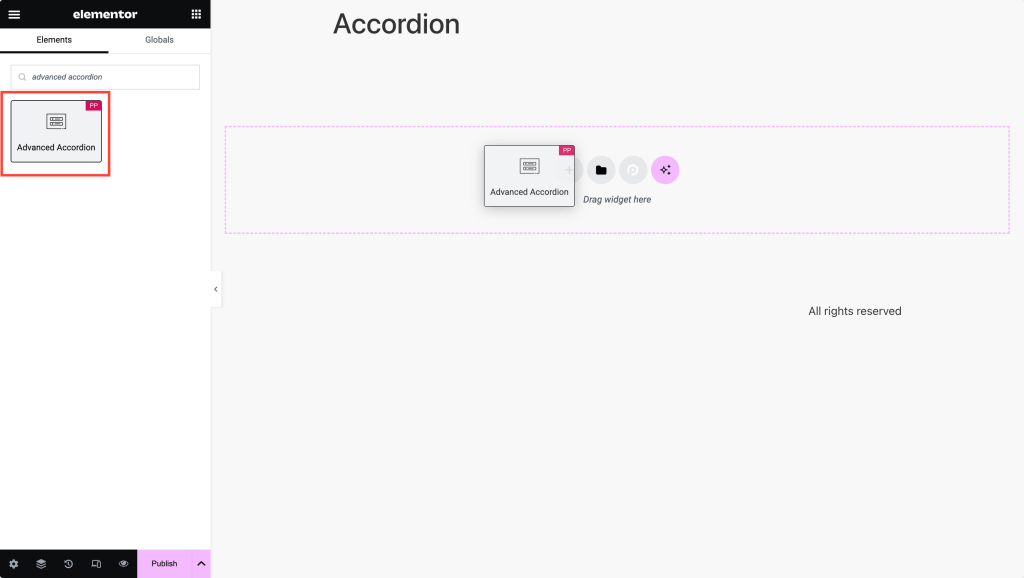
Как только вы нажмете «Редактировать с помощью Elementor», откроется редактор Elementor. Затем найдите «расширенный аккордеон» на панели виджетов.
Когда появится виджет, перетащите расширенный виджет аккордеона в редактор Elementor. Обязательно проверьте значок «PP» в правом верхнем углу виджета.

На снимке экрана ниже показано, как выглядит ваша страница после добавления виджета «Расширенный аккордеон».

4. Определите контент аккордеона
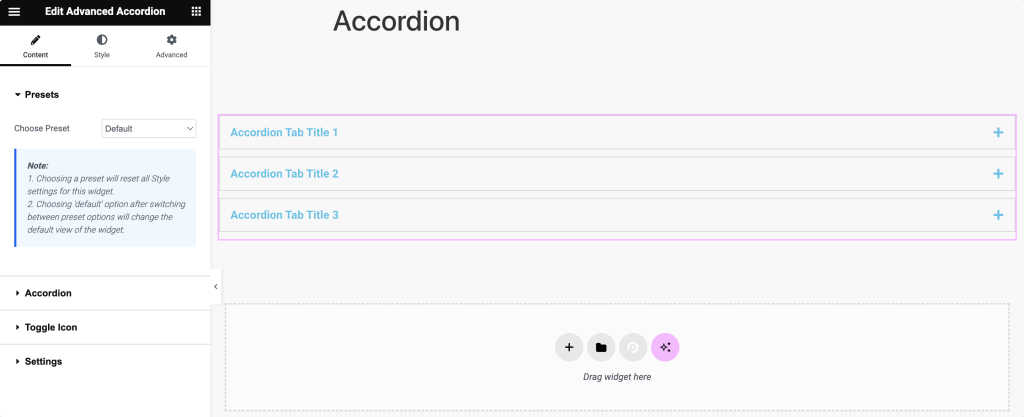
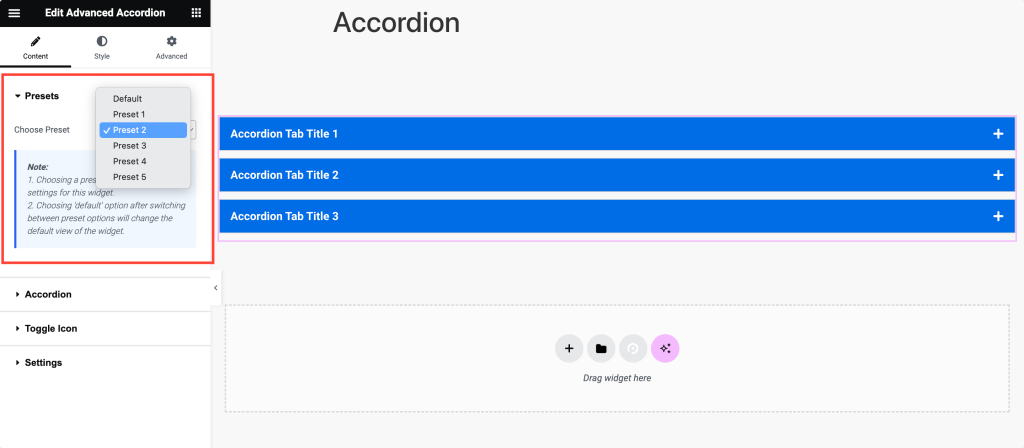
Первая вкладка, которую вы увидите, — это «Пресеты». Отсюда вы можете выбрать предустановленный дизайн из доступных вариантов, который лучше всего соответствует стилю, который вы хотите для своего аккордеона. Альтернативно вы также можете создать свой аккордеон с нуля.

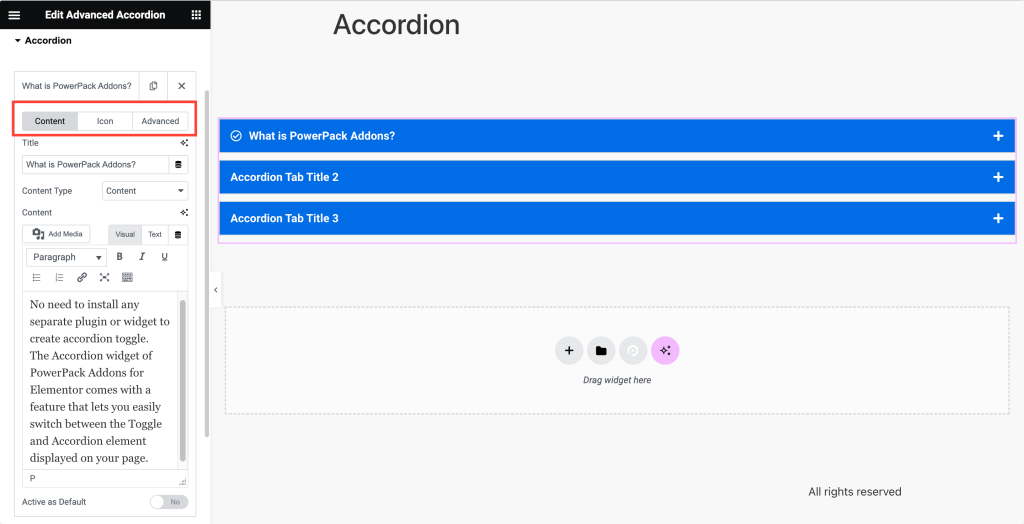
Двигаясь дальше, нажмите вкладку «Аккордеон» , чтобы начать настройку содержимого и внешнего вида разделов аккордеона.
На вкладке «Содержимое» первое, что вам нужно сделать, это ввести заголовки для каждого раздела аккордеона. Эти заголовки будут служить кликабельными заголовками, позволяющими разворачивать и сворачивать содержимое.
Затем выберите тип контента, который вы хотите отображать в каждом разделе аккордеона, в раскрывающемся списке «Тип контента» . Вы можете выбирать между текстом, изображениями или даже сохраненными разделами, виджетами или шаблонами страниц .
После этого перейдите на вкладку «Значки», где вы выберете значки для разделов аккордеона.
Выберите значок из раскрывающегося списка, чтобы представить каждую секцию аккордеона. Этот значок визуально укажет, развернут или свернут раздел.
При желании, если вам нужно применить собственный стиль или сценарий, вы можете перейти на вкладку «Дополнительно» и назначить собственные идентификаторы CSS определенным разделам аккордеона.

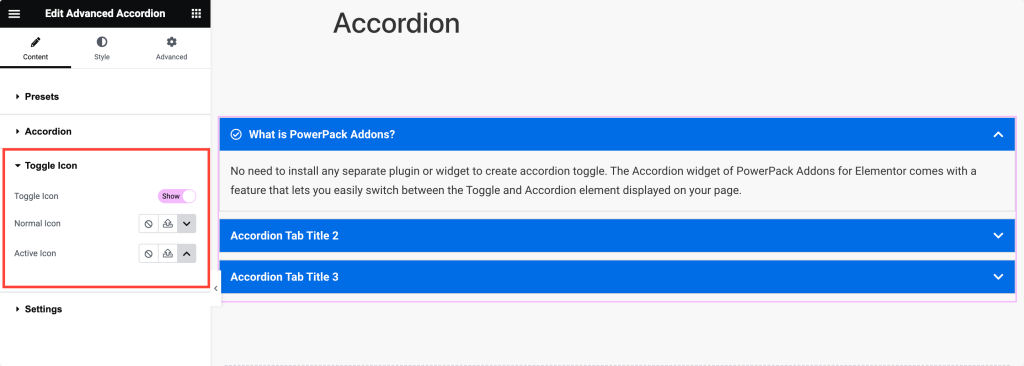
5. Выберите значок переключения
Двигаясь дальше, перейдите на вкладку «Переключение значков», чтобы настроить внешний вид значков переключателей, используемых для развертывания и свертывания разделов аккордеона.
Включите значки переключателей, если хотите, чтобы они отображались рядом с заголовками аккордеона. Затем выберите значок, который будет отображаться в состоянии по умолчанию (развернутом), в раскрывающемся списке «Обычный значок».

Аналогичным образом выберите значок, который будет отображаться, когда раздел аккордеона развернут (активен) в раскрывающемся списке «Активный значок».

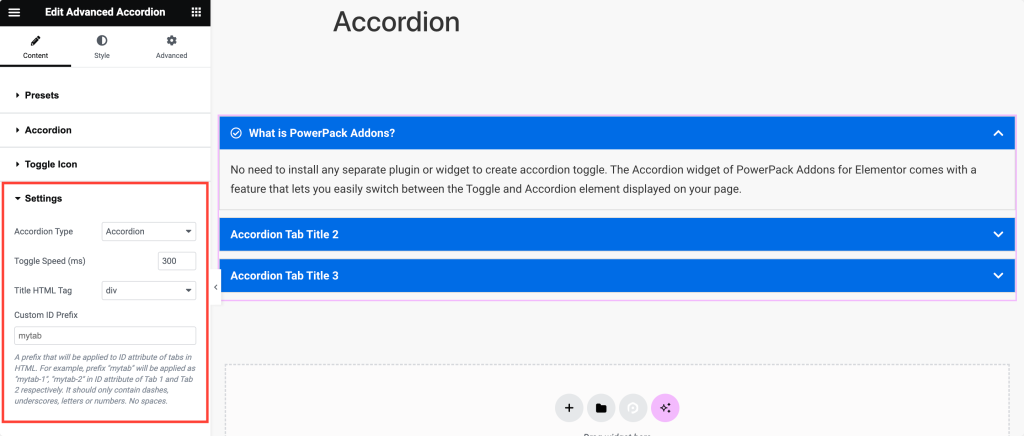
6. Выберите «Параметры настроек».
Наконец, перейдите на вкладку «Настройки», чтобы настроить общие настройки и поведение вашего аккордеона.
Выберите желаемый «Тип аккордеона» — «Аккордеон» или «Переключить» в зависимости от того, хотите ли вы, чтобы одновременно был открыт только один раздел или несколько разделов оставались открытыми одновременно.
Установите «Скорость переключения» , чтобы указать, насколько быстро разделы «гармошки» расширяются и сворачиваются для более плавных переходов.
Чтобы обеспечить правильное SEO и доступность, выберите HTML-тег, используемый для заголовков-аккордеона, из раскрывающегося списка «HTML-тег заголовка» .
При желании, если вам нужны собственные идентификаторы для стилизации или создания сценариев, введите «Префикс пользовательского идентификатора», чтобы автоматически генерировать собственные идентификаторы для разделов-аккордеона.

7. Создайте стиль для своего аккордеона
Завершив настройку контента, перейдите на вкладку «Стиль».
На вкладке «Стиль» вы найдете все изящные варианты оформления вашего аккордеона. Позвольте мне разбить параметры каждого раздела, чтобы вы могли легко их изучить:
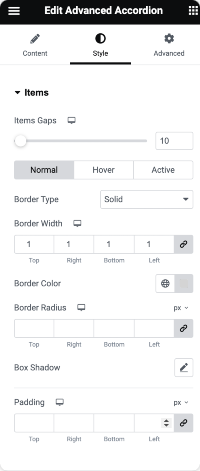
Вкладка «Предметы»:

- Расстояние между элементами: сначала отрегулируйте расстояние между каждым элементом аккордеона. Это гарантирует наличие достаточного пространства между каждой секцией.
- Тип границы, ширина, цвет и радиус. Затем определите внешний вид границы вокруг элементов-гармошки. Выберите тип, ширину, цвет и кривизну углов в соответствии с вашими дизайнерскими предпочтениями.
- Box Shadow: примените эффект тени к элементам аккордеона, если вы хотите добавить глубину и объем вашим аккордеонам.
- Отступы: укажите отступы вокруг содержимого каждого элемента аккордеона. Это контролирует расстояние между содержимым и границей элемента аккордеона.
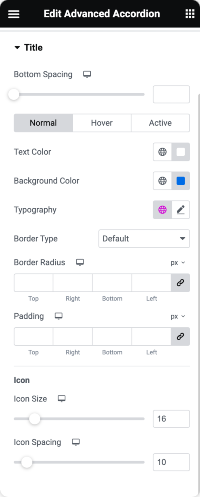
Вкладка «Заголовок»:

- Нижнее расстояние: установите расстояние между заголовком аккордеона и содержимым ниже для лучшего визуального разделения.
- Цвет текста и цвет фона: выберите цвет текста и фона за заголовками аккордеона, чтобы они соответствовали цветовой схеме вашего веб-сайта.
- Типографика: настройте стиль, размер, вес и другие параметры шрифта для заголовков-гармошек, чтобы обеспечить согласованность с общим дизайном.
- Тип границы, радиус и отступы. Как и на вкладке «Элементы», вы также можете добавлять рамки вокруг заголовков аккордеона, регулировать их кривизну и указывать отступы для лучшего интервала.
- Размер и интервал значков. Если вы используете значки после заголовков аккордеона, отрегулируйте их размер и интервал, чтобы они правильно дополняли текст.
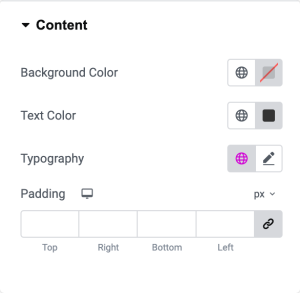
Вкладка «Содержимое»:

- Цвет фона: установите цвет фона области содержимого аккордеона, чтобы отличить ее от остальной части страницы.
- Цвет текста и типографика. Вы можете выбрать цвет текста в содержимом аккордеона и настроить параметры типографики для обеспечения читаемости и единообразия.
- Отступы: укажите отступы вокруг содержимого в каждом разделе аккордеона, чтобы обеспечить правильное расстояние и выравнивание.
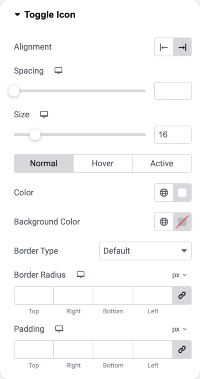
Переключить вкладку значков:

- Выравнивание и интервал. Для оптимального визуального баланса выровняйте значки переключателей внутри заголовков аккордеона и отрегулируйте расстояние между ними и текстом.
- Размер и цвет: вы можете настроить размер и цвет значков переключателей, чтобы они выделялись или гармонировали с заголовками аккордеона.
- Цвет фона, тип границы, радиус и отступы. Чтобы добавить дополнительный стиль к значкам переключателей, вы можете при необходимости установить цвет фона, тип границы, кривизну и отступы.
Используя виджет «Расширенный аккордеон» в Elementor, вы можете создавать визуально привлекательные и хорошо продуманные аккордеоны, настроив каждый параметр стиля в соответствии со своими предпочтениями.
Подведение итогов!
Мы уверены, что этот урок помог вам легко создать аккордеоны на Elementor. Дополнения PowerPack для Elementor позволяют вам делать гораздо больше. Существует более 70 креативных виджетов, которые вы можете использовать для настройки своих страниц Elementor.
Если у вас возникнут какие-либо трудности при выполнении шагов, упомянутых в этой статье, свяжитесь с нами или оставьте свои вопросы в разделе комментариев.
Что вы думаете об этом уроке? Поделитесь, если вы нашли это полезное руководство! Также присоединяйтесь к нам в Twitter, Facebook и YouTube.
