Как создать партнерскую коробку продукта (кодирование не требуется)
Опубликовано: 2023-05-17Вы хотите создать партнерскую коробку продукта в WordPress?
Коробка продукта позволяет вам демонстрировать свои партнерские продукты более привлекательным и привлекательным образом. Это может привлечь внимание ваших пользователей и увеличить шансы на то, что они нажмут на ваши партнерские ссылки.
В этой статье мы покажем вам, как легко создать ящик партнерского продукта в WordPress.

Зачем создавать партнерскую коробку продуктов в WordPress?
Ящик партнерских продуктов используется маркетологами на своих веб-сайтах WordPress для демонстрации и продвижения определенных продуктов читателям.
Это поле обычно содержит название продукта, изображения, описание и призыв к действию (CTA) для продвижения кликов и покупок.

Это популярная стратегия партнерского маркетинга, которая может увеличить продажи, увеличить узнаваемость бренда и сэкономить время и ресурсы.
Вы можете легко добавить коробку партнерского продукта в сообщение в блоге, чтобы привлечь потенциальных клиентов и получать комиссию за любые полученные продажи.
При этом давайте посмотрим, как вы можете легко создать коробку партнерского продукта в WordPress без использования кода.
Метод 1: Создайте коробку партнерского продукта, используя красивые ссылки
Вы можете легко создать партнерскую коробку продукта, используя Pretty Links. Это лучший инструмент партнерского маркетинга, который позволяет очень легко создавать и управлять партнерскими ссылками на вашем веб-сайте WordPress.
Во-первых, вам нужно установить и активировать плагин Pretty Links. Дополнительные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
Примечание. У Pretty Links также есть бесплатная версия. Однако вам придется приобрести профессиональную версию, чтобы использовать надстройку Product Displays.
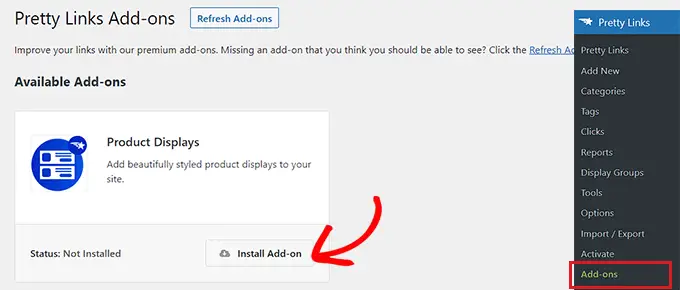
После активации перейдите на страницу Pretty Links »Add-ons на боковой панели администратора WordPress.
Отсюда просто установите и активируйте надстройку «Отображения продуктов», нажав кнопку «Установить надстройку».

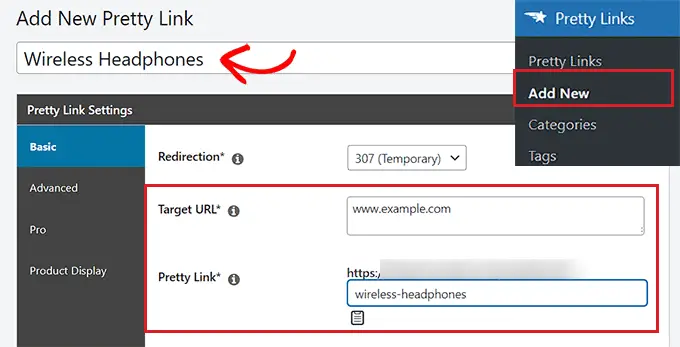
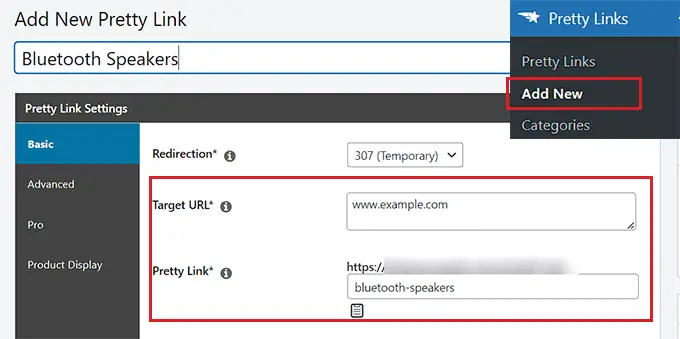
После активации аддона просто перейдите на страницу Pretty Links » Add New , чтобы начать создание партнерской ссылки.
Во-первых, вам нужно будет ввести название партнерского продукта в поле «Добавить название» вверху. Этот заголовок будет отображаться в качестве заголовка в поле партнерской программы вашего продукта.
После этого введите партнерский URL-адрес в поле «Целевой URL».
Затем введите слаг ссылки в поле «Красивая ссылка». Это будет последняя часть партнерского URL.

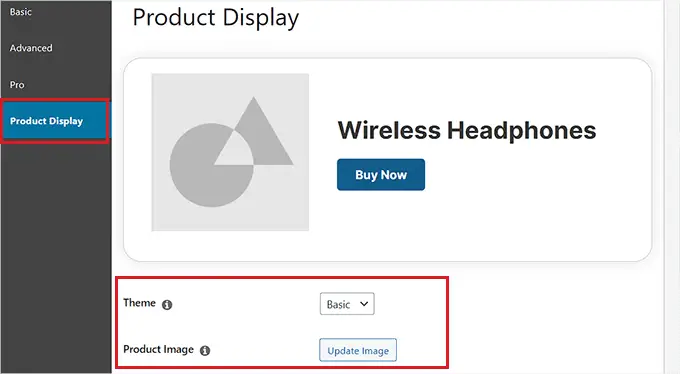
После этого просто переключитесь на вкладку «Отображение продукта» на боковой панели слева.
Оказавшись там, вы можете начать с выбора темы для партнерского окна вашего продукта в раскрывающемся меню «Тема».
Затем нажмите кнопку «Обновить изображение», чтобы загрузить изображение продукта из медиатеки WordPress или с вашего компьютера.

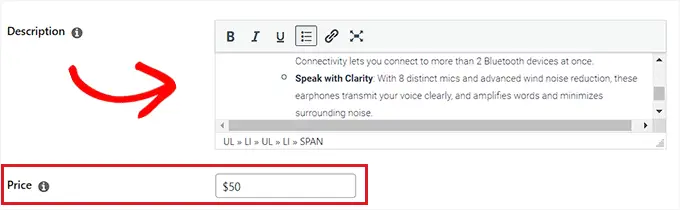
После этого просто введите описание продукта в поле «Описание».
Далее, продолжайте и установите цену на продукт в поле «Цена».

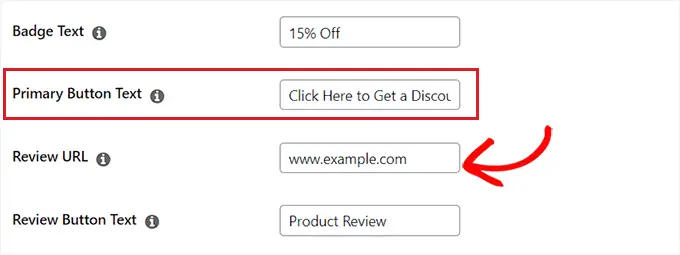
Вы также можете добавить значок в верхней части партнерской коробки вашего продукта. Например, если товар, который вы рекламируете, в настоящее время продается со скидкой, вы можете показать это покупателям.
Чтобы добавить значок, просто введите его текст в поле «Текст значка».
После этого введите CTA для партнерского продукта в поле «Основной текст кнопки». Это будет текст, отображаемый на кнопке в поле партнерской программы продукта.
Созданная нами партнерская ссылка будет автоматически добавлена к кнопке CTA.

Если вы написали обзор партнерского продукта в своем блоге, вы можете добавить URL-адрес сообщения в поле «URL-адрес обзора». Читатели, которые нажмут на нее, будут перенаправлены на ваш обзорный пост.
Чтобы добавить CTA для кнопки обзора, просто введите текст в поле «Текст кнопки обзора».
Когда вы закончите, нажмите кнопку «Обновить» или «Опубликовать» вверху.
Добавьте партнерскую коробку продукта на страницу или в публикацию
Теперь вам нужно добавить партнерское поле продукта на страницу или опубликовать на своем веб-сайте WordPress. В этом уроке мы добавим поле партнерского продукта в сообщение.
Во-первых, вам нужно открыть новый или существующий пост на боковой панели администратора WordPress.
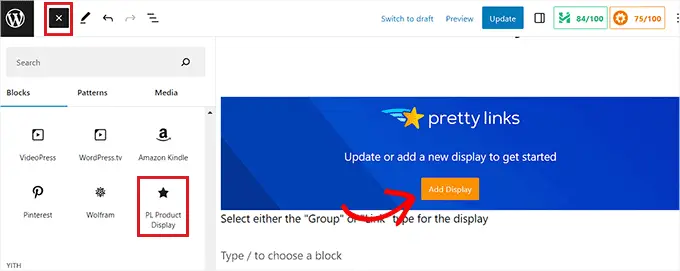
Затем нажмите кнопку «Добавить блок» (+) в верхнем левом углу, чтобы найти и добавить блок PL Product Display в редактор блоков.
После этого нажмите на кнопку «Добавить дисплей».

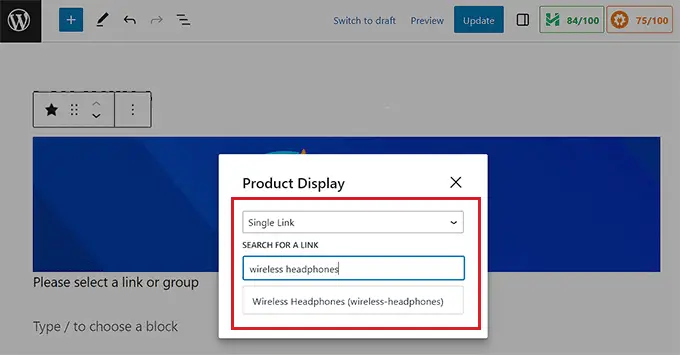
Это откроет подсказку «Отображение продукта». Отсюда просто выберите опцию «Одна ссылка» в раскрывающемся меню.
Как только вы это сделаете, вам нужно будет найти созданную вами партнерскую ссылку в окне поиска.

При нажатии на партнерскую ссылку окно отображения продукта будет автоматически добавлено к вашему сообщению или странице.
Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
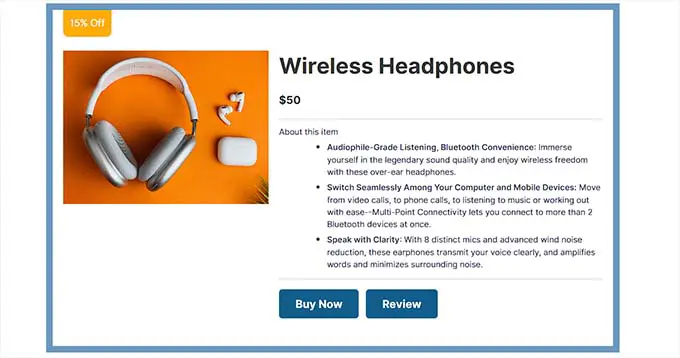
Теперь вы можете посетить свой веб-сайт, чтобы проверить окно партнерской программы продукта в действии.

Способ 2: Создайте коробку партнерского продукта в редакторе блоков (бесплатно)
Для этого метода мы покажем вам, как легко создать коробку партнерского продукта с помощью редактора блоков.
Во-первых, вам нужно открыть существующую или новую запись на боковой панели администратора WordPress.
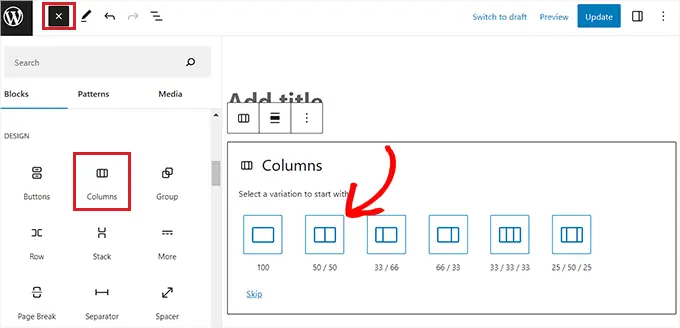
Оказавшись там, нажмите кнопку «Добавить блок» (+) в верхнем левом углу, чтобы открыть меню блока. Затем просто найдите и добавьте блок Columns в запись.
Как только вы это сделаете, отобразится список вариантов столбцов. Просто нажмите на вариант 50/50, чтобы продолжить.

Это добавит два блока рядом с вашим сообщением.
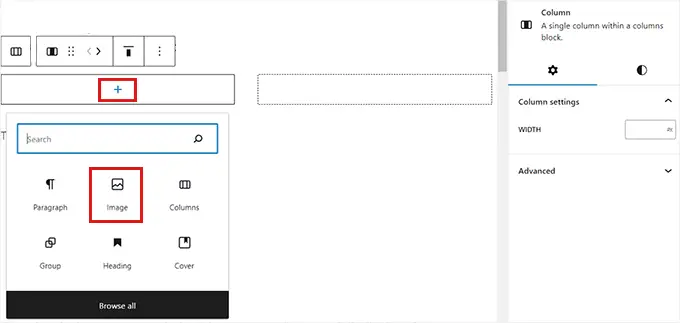
Вы можете начать, нажав кнопку «+» в левой части экрана, чтобы открыть меню блокировки.
Отсюда просто выберите блок «Изображение», а затем добавьте изображение партнерского продукта из медиатеки WordPress.

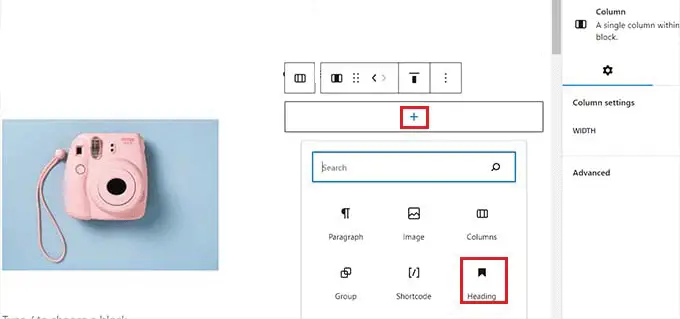
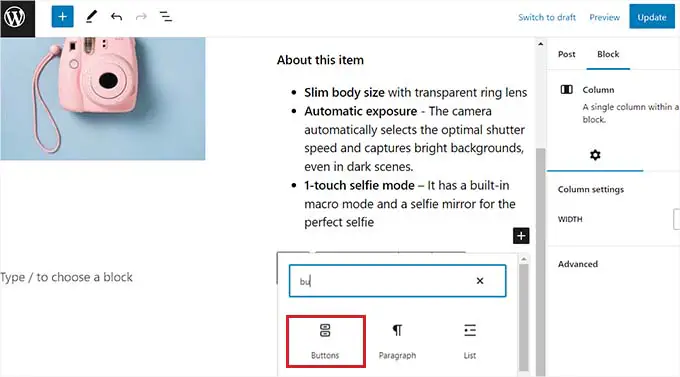
После этого нужно нажать на кнопку «+» в правой колонке.
Когда откроется меню блока, добавьте блок «Заголовок» и введите название продукта.

Затем просто щелкните значок «Выбрать столбец» на панели инструментов блока, а затем нажмите кнопку «+» внизу. Это снова откроет меню блокировки.
Отсюда найдите и добавьте блок «Абзац» и введите описание продукта в поле.

Теперь, чтобы заполнить поле партнерской программы для вашего продукта, вам нужно будет добавить CTA вместе с партнерской ссылкой для продукта.
Для этого вам нужно выйти из редактора блоков.
Не забудьте нажать кнопку «Сохранить черновик», чтобы сохранить изменения, прежде чем вернуться в панель администратора WordPress.
Создать партнерскую ссылку
Существует множество инструментов партнерского маркетинга, которые вы можете использовать для создания и управления партнерскими ссылками на своем веб-сайте WordPress.
В этом уроке мы будем использовать Pretty Links, лучший плагин для партнерского маркетинга WordPress.
Во-первых, вам нужно установить и активировать плагин Pretty Links. Дополнительные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
После активации перейдите на страницу Pretty Link »Add New на боковой панели администратора WordPress.
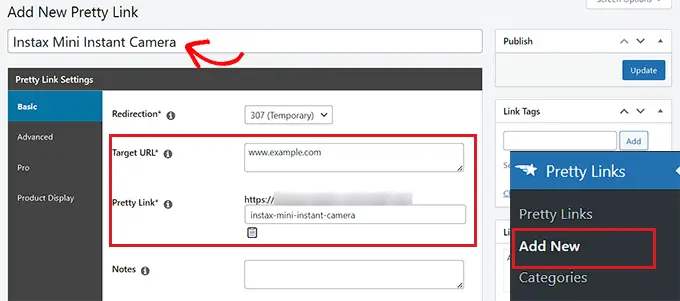
Оказавшись там, вы должны ввести название продукта в поле «Добавить название».
Затем просто скопируйте и вставьте URL-адрес партнерского продукта в поле «Целевой URL».

Теперь вы можете ввести собственный URL-слаг в поле «Красивая ссылка». Pretty Links будет использовать это в конце созданного для вас партнерского URL-адреса.
Когда вы закончите, нажмите кнопку «Обновить», чтобы сгенерировать партнерскую ссылку.

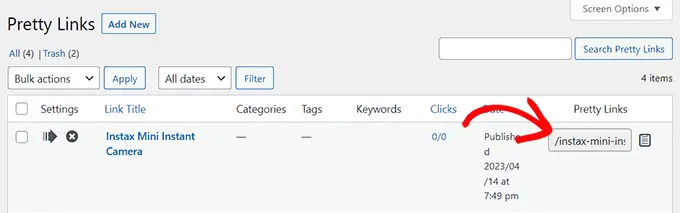
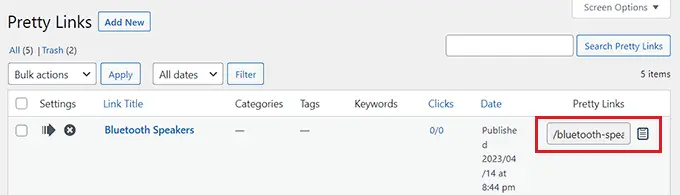
Теперь вы будете перенаправлены на страницу «Ссылки». Отсюда просто скопируйте партнерскую ссылку из столбца «Pretty Links».

Добавьте партнерскую ссылку в коробку с товаром
Затем вам нужно вернуться к сообщению в блоге, где вы создавали коробку партнерского продукта.
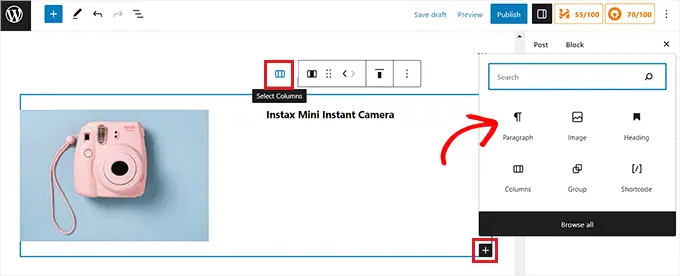
Оказавшись там, просто щелкните правую колонку блока «Столбцы», чтобы открыть панель инструментов блока, а затем нажмите кнопку «Выбрать столбцы». Это откроет меню блока.
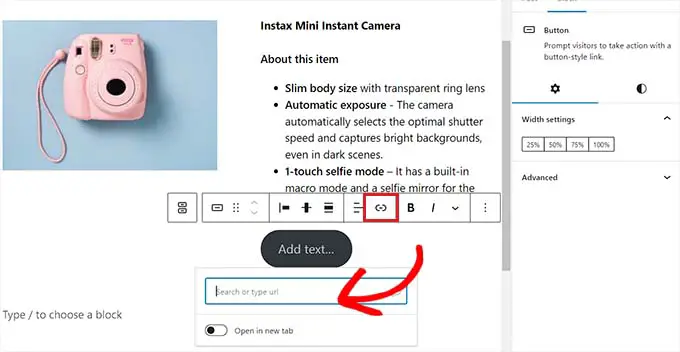
Затем просто добавьте блок кнопок.

Чтобы добавить ссылку, нажмите на иконку «Ссылка» на панели инструментов блока «Кнопки». Откроется всплывающее окно, куда вы должны вставить партнерскую ссылку, скопированную со страницы Pretty Links.
Вы также можете найти партнерскую ссылку, используя строку поиска в поле.

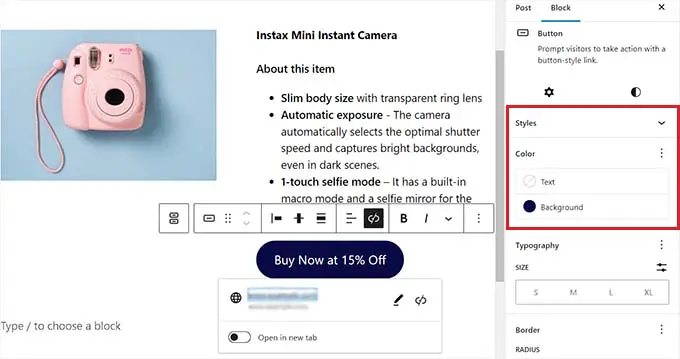
Наконец, вам нужно добавить текст на кнопку CTA.
Не забудьте добавить захватывающую фразу в качестве призыва к действию, чтобы побудить клиентов перейти по ссылке.

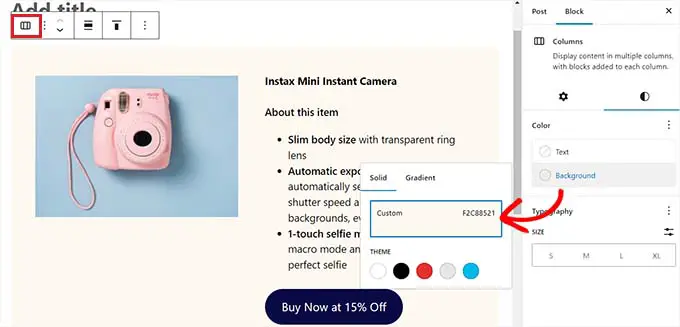
Вы также можете оформить коробку партнерского продукта, используя настройки блока. Для этого просто щелкните значок «Стили» в столбце «Настройки блока».
Отсюда вы можете выбрать фон и цвет текста для окна вашего партнерского продукта с помощью палитры цветов.

Наконец, нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
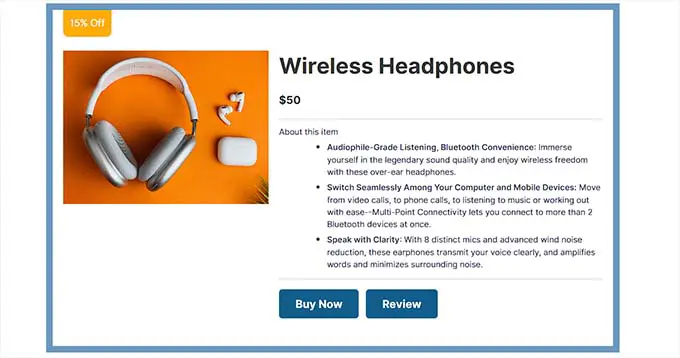
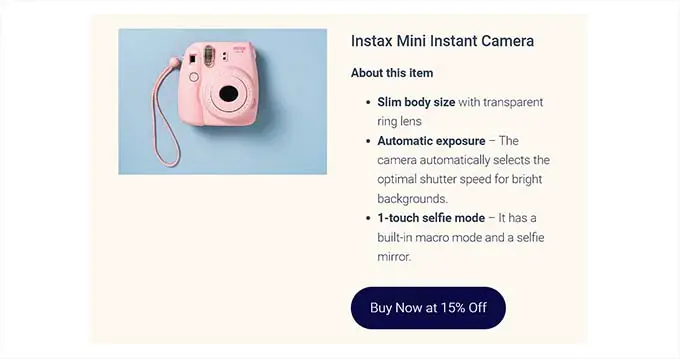
Вот так выглядела коробка партнерского продукта на нашем демонстрационном сайте.

Способ 3: Создайте коробку продукта для партнерских целевых страниц с помощью SeedProd
Если вы хотите создать эстетически привлекательную коробку продукта для пользовательских целевых страниц партнерских программ, то этот метод для вас.
Вы можете использовать SeedProd, который является лучшим плагином для создания страниц WordPress на рынке. Это поможет вам создать визуально привлекательный веб-сайт без какого-либо кода.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: SeedProd также предлагает бесплатную версию. Однако мы будем использовать премиум-версию, потому что она предлагает больше конструктивных особенностей.
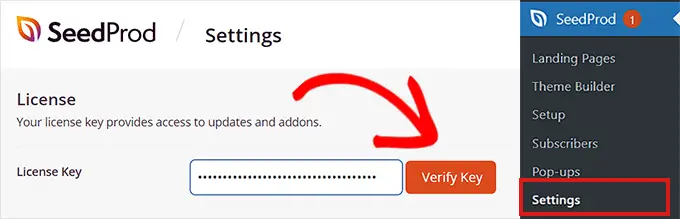
После активации вы должны посетить страницу SeedProd »Настройки , чтобы ввести лицензионный ключ плагина.
Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

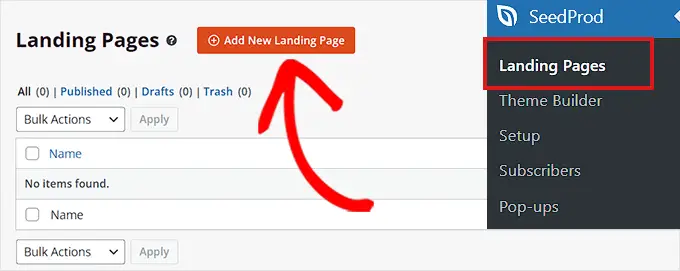
Затем просто перейдите в раздел SeedProd » Landing Pages на панели администратора WordPress и нажмите кнопку «Добавить новую целевую страницу».
В этом уроке мы добавим коробку партнерского продукта на целевую страницу.

Теперь вы попадете на экран «Выберите новый шаблон страницы».
Отсюда вы можете выбрать любой из готовых шаблонов, предлагаемых SeedProd.
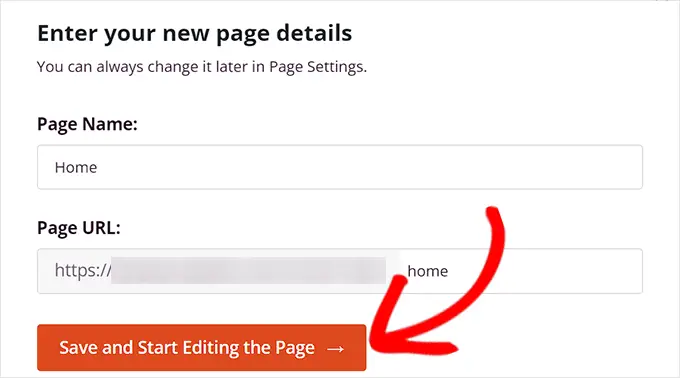
После того, как вы сделали свой выбор, вам будет предложено ввести имя страницы и выбрать URL-адрес. Идите вперед и нажмите кнопку «Сохранить и начать редактирование страницы» после ввода деталей.

Это запустит конструктор страниц SeedProd с функцией перетаскивания.
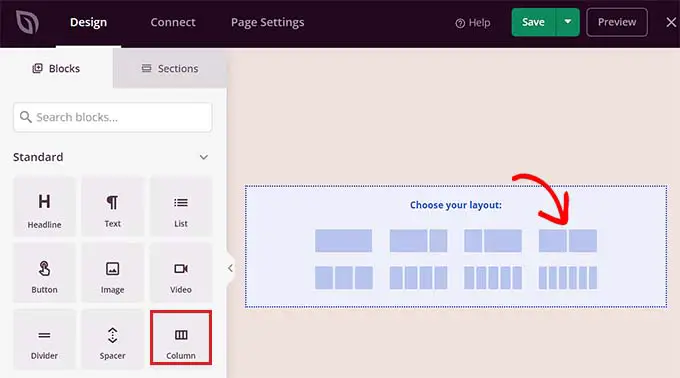
Отсюда найдите блок «Столбцы» на левой боковой панели и перетащите его в интерфейс дизайна справа.
После добавления блока вам будет предложено выбрать расположение столбцов. Вам нужно просто нажать на вариант 50/50, чтобы добавить два соседних блока.

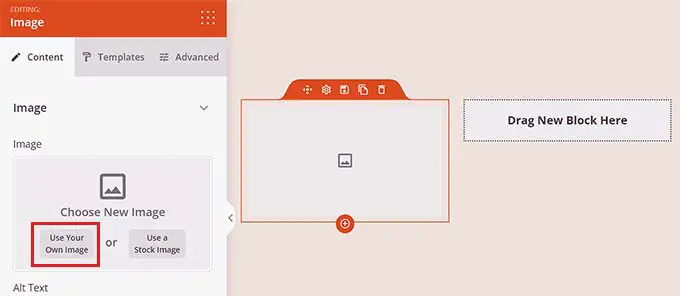
Теперь вы можете начать с перетаскивания блока изображения в левый столбец.
Затем щелкните блок изображения, чтобы открыть настройки его блока на боковой панели. Отсюда просто нажмите кнопку «Использовать собственное изображение», чтобы выбрать изображение партнерского продукта из медиатеки или загрузить его со своего компьютера.

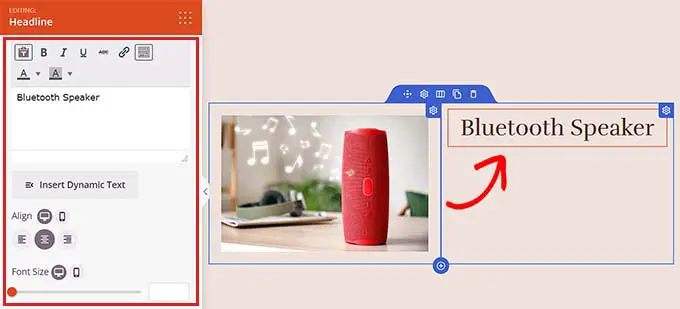
После этого просто перетащите блок «Заголовок» в правый столбец и добавьте название партнерского продукта.
Вы можете настроить выравнивание и размер шрифта, используя настройки на левой боковой панели.

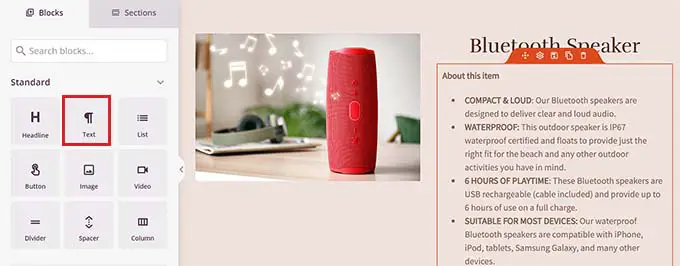
После того, как вы это сделаете, вам нужно перетащить текстовый блок под название продукта. Вы можете добавить описание партнерского продукта, который продвигаете.
После этого просто нажмите кнопку «Сохранить», чтобы сохранить изменения.

Теперь пришло время создать партнерскую ссылку.
Создать партнерскую ссылку
Во-первых, вам нужно установить и активировать плагин Pretty Links. Более подробные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
После активации перейдите на страницу Pretty Link »Add New на боковой панели администратора.
Здесь вы можете начать с ввода названия продукта в поле «Добавить название», чтобы упростить поиск партнерской ссылки. Просто введите название партнерской компании или самого продукта.
Затем добавьте партнерскую ссылку рядом с опцией «Целевой URL».
После этого введите слаг в поле «Pretty Link». Этот слаг появится в конце вашей партнерской ссылки.

Наконец, нажмите кнопку «Обновить», чтобы сгенерировать ссылку.
Теперь вы будете перенаправлены на страницу «Ссылки». Отсюда просто скопируйте партнерскую ссылку из столбца «Pretty Links».

Добавьте партнерскую ссылку в коробку продукта SeedProd
После копирования партнерской ссылки вам нужно открыть целевую страницу SeedProd, где вы создаете коробку с партнерским продуктом.
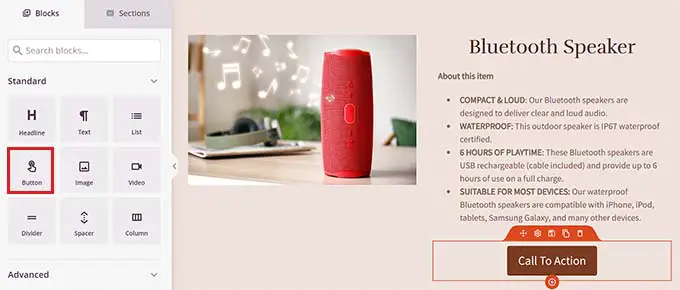
Оказавшись там, просто перетащите блок кнопок под описание продукта.

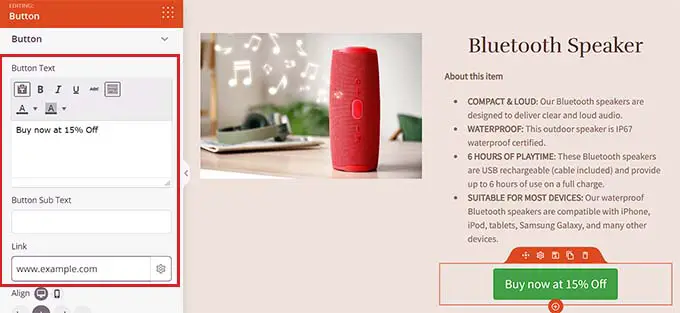
Затем вам нужно нажать на кнопку, чтобы открыть настройки блока на левой боковой панели. Здесь вы должны скопировать и вставить партнерскую ссылку в поле «Ссылка».
После этого просто введите текст для CTA в поле «Текст кнопки».

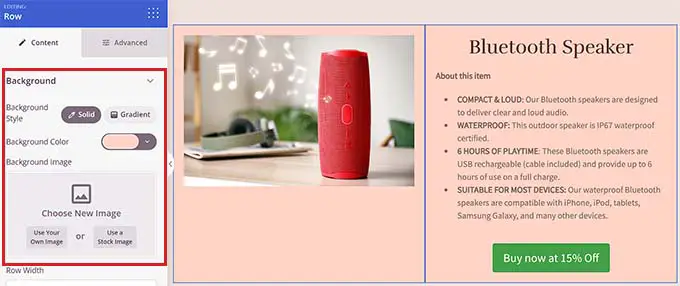
Чтобы оформить окно партнерского продукта, вам нужно выбрать блок «Столбцы», чтобы открыть его настройки на левой боковой панели.
Отсюда вы можете выбрать цвет фона или даже добавить фоновое изображение в коробку с продуктом. Вы также можете настроить ширину и выравнивание блока столбцов по своему вкусу.

Когда вы закончите, нажмите кнопку «Сохранить», чтобы сохранить настройки.
Вот так выглядела коробка партнерского продукта на нашем демонстрационном сайте.

Мы надеемся, что эта статья помогла вам узнать, как добавить в WordPress поле партнерского продукта. Вы также можете ознакомиться с нашей статьей о том, как легко добавить партнерскую программу в WooCommerce, а также с нашим лучшим выбором лучшего программного обеспечения для отслеживания и управления партнерскими программами для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
