Как создать анимированный SVG в Inkscape
Опубликовано: 2023-01-18Если вы хотите создать анимированный SVG в Inkscape, вам нужно знать несколько вещей. Во-первых, вы должны быть знакомы с программным обеспечением. Inkscape — это программа для векторного рисования, что означает, что она используется для создания иллюстраций, логотипов и другой графики. В Inkscape также можно создавать анимации, но это не так просто, как в других программах. Во-вторых, нужно понимать разницу между векторной и растровой графикой. Векторная графика состоит из линий и фигур, а растровая графика состоит из пикселей. Inkscape — это программа для векторного рисования, а это значит, что она лучше всего подходит для создания иллюстраций, логотипов и другой графики. Однако с помощью Inkscape также можно создавать анимации. В-третьих, вам нужно знать, как создать файл SVG. SVG означает масштабируемую векторную графику. Это формат файла, который используется для хранения векторной графики. Чтобы создать файл SVG, вам нужно использовать программу векторного рисования, такую как Inkscape. В-четвертых, вам нужно понять, как анимировать файл SVG. Есть два способа анимировать файл SVG. Первый способ — создать анимацию с помощью встроенных в Inkscape инструментов анимации . Второй способ — использовать стороннюю программу для создания анимации. Наконец, вам нужно знать, как экспортировать анимированный файл SVG. Чтобы экспортировать файл, вам нужно использовать редактор векторной графики, такой как Inkscape.
Пользовательские анимации можно создавать с помощью масштабируемой векторной графики (SVG) без особых знаний. Вы можете создавать сложную графику с помощью онлайн-инструментов, таких как Inkscape, Haikei и Illustrator. Также можно использовать различные библиотеки, которые помогают в создании пользовательских анимаций, включая Snap.svg, SVG.js и другие. DOM позволяет вам ориентироваться на определенные формы и стилизовать их по своему усмотрению, как и любой другой элемент HTML. Рекомендуется использовать для этого специальный инструмент оптимизации. Анимация масштабируется до любого размера, чтобы гарантировать, что ее качество не будет скомпрометировано. Вместо использования команды разделения используйте команду href для переноса.
Для запуска анимации динозавра требуется 10 секунд, но она будет отображаться только в течение трех секунд, потому что будет перемещена ниже. Анимированный SVG можно использовать для различных функций, включая переключение меню, загрузку, выгрузку, воспроизведение и приостановку видео. Мы гарантируем, что предоставленная выше информация поможет вам завершить любой проект, который вы можете иметь в виду для пользовательских анимаций.
Как создать анимированный SVG?
Вы можете анимировать кадр с помощью параметра «Экспорт SVG », выбрав кадр, который хотите анимировать, и щелкнув «Включить экспорт SVG». Чтобы анимировать положение X, положение Y, масштаб, вращение или непрозрачность, выберите узел в этом кадре. Чтобы настроить анимацию, используйте встроенную функцию предварительного просмотра в реальном времени.
В этом уроке мы узнаем, как оптимизировать и анимировать SVG с помощью CSS. Мы включили только Bootstrap 4.1.3, чтобы сосредоточиться на анимации. При использовании начальной загрузки убедитесь, что SVG имеет класс img-fluid, чтобы он правильно масштабировался на мобильных устройствах. Если вы добавите классы в SVG, вы сможете выбирать отдельные фигуры на изображении. Когда мы запрашиваем анимацию для выполнения эффекта, мы должны указать имя и ключевые кадры анимации, чтобы CSS понял, что мы от нее хотим. Очень важно, чтобы анимация текста была завершена, как только прямоугольник исчезнет. Кубический безье на этом шаге был изменен, чтобы он мог двигаться медленнее. В результате анимации наш средний сегмент появляется на 40%. Набрав смещение штриха-тире обратно на ноль, мы сделали так, что тире покрывает весь путь.
Можете ли вы создать анимацию в Inkscape?

Хотя язык программирования Inkscape изначально не поддерживает анимацию, однажды это станет возможным, если один программист или небольшая группа заинтересуются участием в решении. Если вы хотите научиться программировать анимацию в Inkscape, присоединяйтесь к команде в качестве разработчика программного обеспечения.
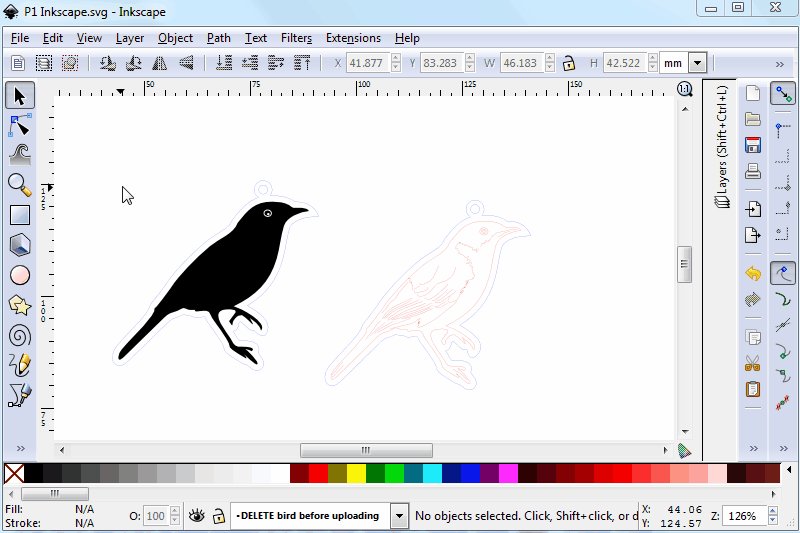
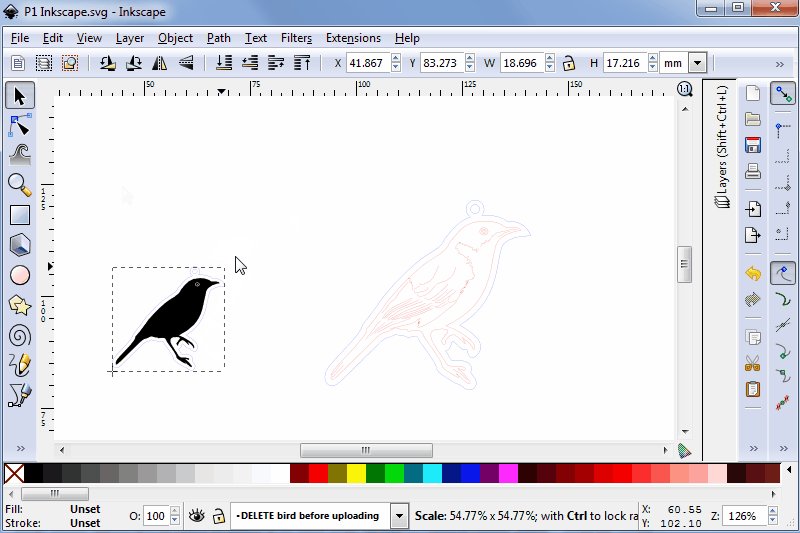
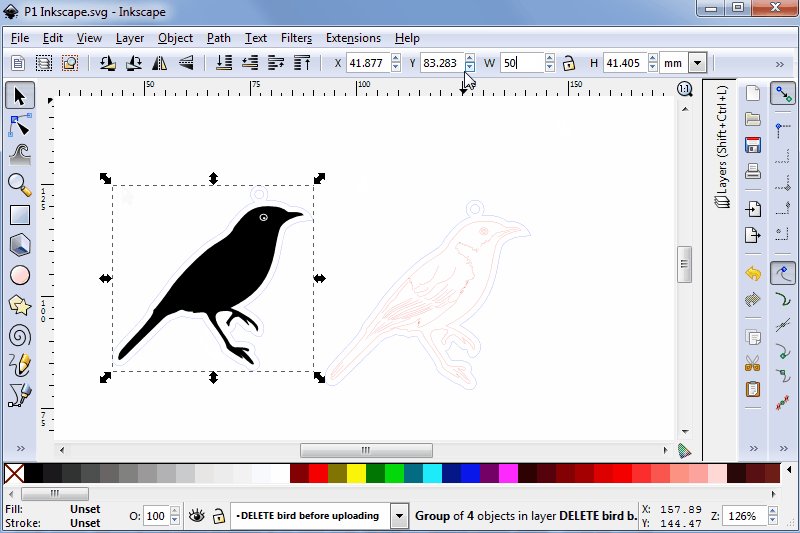
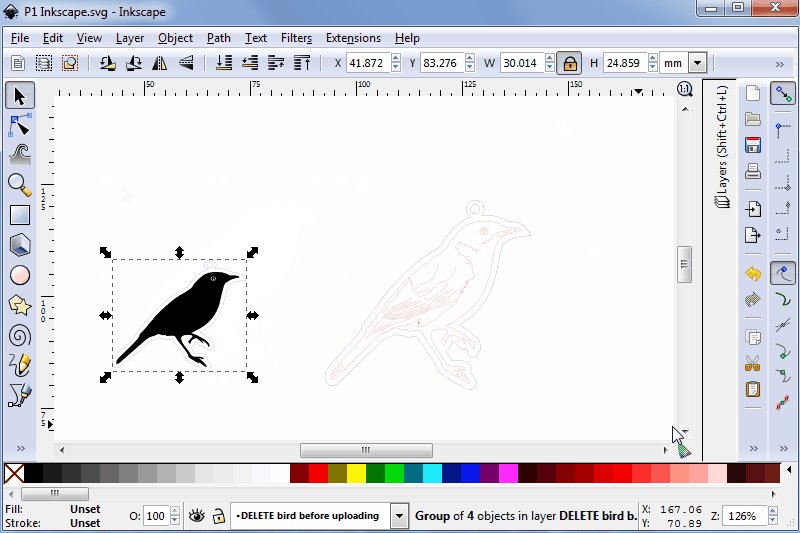
Основная функция анимации Inkscape — создание кадров для анимации некоторых графических элементов, таких как изображения. В качестве анимации у нас есть множество кадров, которые меняются за доли секунды и позволяют персонажу двигаться в движении. В этом уроке мы покажем вам, как создавать и сохранять кадры анимированной сцены в Inkscape. Если вы создаете анимацию, убедитесь, что части объекта разделены. Для использования кадров этой иллюстрации в анимации рекомендуется создать для них папку. Следующим шагом является выделение всех объектов, а затем переход к меню «Файл» в строке меню. Выберите параметр «Экспорт изображения PNG» или нажмите клавишу Shift E на клавиатуре, чтобы экспортировать изображение.
В этой статье мы сделаем вариации использования фреймов в дизайне некоторых объектов. Следующие шаги помогут вам в создании кадров для анимированной графики. Если вы ищете векторные объекты для этой цели, их можно найти в Интернете, но убедитесь, что они разделены.
Какое лучшее программное обеспечение для векторной анимации?
Adobe Animate — это фантастическое программное обеспечение для 2D-анимации, которое позволяет создавать векторные и растровые анимации наиболее эффективным способом. Этот инструмент позволяет создавать расширенный контент для вашей игры, веб-дизайна, дизайна пользовательского интерфейса, материалов для электронного обучения и динамической инфографики. Продукты Adobe, помимо их универсальных, но сложных функций, пользуются популярностью среди пользователей. Вы также можете использовать Adobe Animate.
Inkscape: отличная бесплатная программа для графического дизайна
Если вы только начинаете заниматься графическим дизайном и вам нужна бесплатная программа, которая может делать многое из того, что может делать Illustrator, Inkscape — отличный выбор. Размер файла не такой большой, как у Illustrator, но он бесплатный и заслуживает внимания. Illustrator, с другой стороны, является более полной версией программы и может больше подходить для опытных графических дизайнеров.
Может ли SVGS иметь анимацию?

С помощью SVG вы можете изменять векторную графику с течением времени для создания анимированных эффектов. Для анимированного содержимого SVG доступны следующие параметры. В приведенном выше примере используются элементы анимации SVG. Фрагменты документа можно использовать для описания изменений в элементах документа с течением времени с помощью SVG.
SVG (масштабируемая векторная графика) — это формат векторного изображения на основе XML, который можно использовать для создания двумерной графики с возможностями интерактивности и анимации. В рамках этой статьи мы рассмотрим, как экспортировать и оптимизировать SVG , встраивать их и как каждый из них влияет на стили и анимацию, которые они представляют. В этом случае мы будем анимировать с помощью CSS и стилизовать его. Если вы работаете с файлом с большим количеством путей, изменение количества знаков после запятой с четырех на один уменьшит его размер примерно вдвое. Возможность предварительно просмотреть оптимизацию — огромный плюс, поскольку некоторые оптимизации могут привести к поломке вашего файла. Онлайн-инструмент Питера Коллингриджа — один из нескольких доступных инструментов для оптимизации кода SVG. Поскольку SVG 1.1 не требовал CSS для стилизации узлов, они были стилизованы с использованием атрибутов представления.

Атрибут представления — это свойство, которое можно использовать для указания свойства CSS элемента. А пока мы перейдем к их вкладу в стилевой каскад. Также можно использовать свойства CSS для установки стилей элемента SVG . Это сокращение для определения свойства CSS на узле sva с использованием атрибутов представления. Определения стилей, определяющие атрибуты представления, подчиняются определениям других стилей и применяются как низкоуровневые авторские таблицы стилей. Стили в нижней части диаграммы следует игнорировать. Большинство SVG оформлены с использованием динамических псевдоклассов, таких как hover, active и focus в CSS2.
Точно так же, как HTML-элементы преобразовываются и преобразовываются, то же самое происходит и с SVG-элементами . В отличие от HTML, который управляется блочной моделью, SVG не имеет полей, рамок, отступов или блоков содержимого. Спецификация правописания относится к имени каждого свойства, как определено в спецификациях CSS (обычно это строчные буквы и дефисы). Когда вы вводите значение преобразования-происхождения в процентах, значение устанавливается в ограничивающую рамку элемента. В Firefox на момент написания установка источника преобразования в процентных значениях не работает. На данный момент лучшее, что вы можете сделать, это использовать абсолютные значения, которые должны вести себя так, как ожидается. Преимущества и недостатки каждого из шести методов встраивания SVG в документ можно суммировать в одном предложении.
Способ встраивания SVG определяет, будут ли работать определенные стили CSS, анимации и взаимодействия после их встраивания. В дополнение к написанию фантастической статьи, Джейк Арчибальд дает очень подробное объяснение техники. Несмотря на то, что стандарт HTML не указывает, является ли HTML. Кроме того, с помощью встроенного тега <svg> — в качестве островка кода — можно встроить SVG. Встроенные SVG и CSS работают намного проще, потому что их можно стилизовать и анимировать. После внедрения SVG убедитесь, что он полностью отображается во всех браузерах. Если вы встраиваете свой SVG в браузер с помощью метода встраивания, вам может потребоваться внедрить хаки и исправления, чтобы сделать его совместимым с разными браузерами.
В своей статье о Codrops я более подробно рассмотрел несоответствия и ошибки. Когда SVG встроен в фоновое изображение, вам не нужно ломать голову над тем, чтобы оно выглядело именно так. Кроме того, чтобы сделать ширину объекта равной 100%, необходимо указать ее как 100%. В большинстве браузеров элементы CSS, которые заменяются новым, должны иметь размер 300 на 150 пикселей. По словам Тьерри Кобленца в A List Apart, это единственный способ создать адаптивный iframe. Вы также можете запрашивать мультимедиа CSS с помощью SVG. Чтобы изменить стиль SVG, вы можете использовать медиа-запросы для любого размера области просмотра. Область просмотра SVG — это фактическая область просмотра страницы; не страницы. С точки зрения концепции, это очень похоже на запросы к элементам.
Как создать анимацию SVG
С помощью SVG-анимации можно добавлять к ней отдельные элементы (точки, линии, кривые и т. д.). Было бы предпочтительнее, если бы объект был размером с небольшой мяч, а не размером с целый объект. Способ может быть реализован в виде скрипта или в виде анимации. После создания анимации ее можно экспортировать в виде файла .SVG для использования в веб-приложениях или других приложениях.
Инкскейп SVG
Inkscape — это редактор векторной графики, который можно использовать для создания или редактирования файлов масштабируемой векторной графики (SVG). Это бесплатное программное обеспечение с открытым исходным кодом, выпущенное под Стандартной общественной лицензией GNU. Inkscape обладает обширным набором функций, включая поддержку многостраничных документов, слоев, редактирования узлов, трассировки растровых изображений, текстового редактирования исходного кода SVG и многое другое.
Используя Inkscape, вы можете создавать изображения в формате jpg или файлы других типов и преобразовывать их в векторные файлы. Этот метод упрощает создание файлов SVG с высоким разрешением. Если вы хотите улучшить свою программу искусственного интеллекта, сделать ее более профессиональной, упростить ее использование и заплатить небольшую сумму денег, искусственный интеллект — отличная инвестиция. Вы можете научиться создавать свои собственные файлы SVG с помощью Inkscape. В этом видеоуроке вы узнаете, как создать файл SVG с помощью Inkscape. Вы можете конвертировать jpg и png в svega, как только освоите основы.
Почему Inkscape — лучший формат векторной графики
Inkscape и простой SVG — это два разных графических формата, которые состоят из линий, кривых и точек. Хотя обычный SVG позволяет вам изменять форму и внешний вид вашей графики, функциональные возможности Inkscape SVG позволяют вам значительно изменить ее. Поскольку Inkscape — это программа для векторного рисования, а обычный SVG — это программа для векторного отображения, эти два формата не являются взаимозаменяемыми. Поскольку Inkscape — это программа для векторного рисования, а простой SVG — это векторный формат отображения, важно понимать, что Inkscape и простой SVG — это не одно и то же. В результате Inkscape может обрабатывать векторные формы, которые значительно сложнее, чем те, которые создаются с помощью простого SVG. Кроме того, Inkscape имеет ряд дополнительных функций, которые упрощают настройку и управление внешним видом и формой вашей графики.
Adobe Анимация Svg
Adobe Animate предлагает поддержку импорта и экспорта файлов SVG. Это означает, что вы можете создавать свои анимации в Animate, а затем экспортировать их в виде файлов SVG для использования на своем веб-сайте или в других приложениях. Вы также можете импортировать файлы SVG в Animate для создания анимации из существующих файлов SVG.
Масштабируемая векторная графика (SVG) — это язык разметки XML, описывающий двухмерные изображения. Animate теперь позволяет экспортировать файлы SVG без использования каких-либо нежелательных определений или идентификаторов. Это значительно упростит импорт SVG в Character Animator, поскольку позволит вам экспортировать их. При экспорте SVG несколько символов безопасно экспортируются без потери их содержимого. Обложка в Animate выглядит идентично обложке на сцене. Экспорт FXG, ранее доступный в Animate (13.0). теперь доступно с помощью этой функции. Некоторые функции не поддерживаются форматом SVG . Эти функции либо удаляются, либо используются по умолчанию при экспорте контента в поддерживаемую функцию.
Adobe Animate и Svg: идеальный рисунок
Импортируя содержимое SVG в Adobe Animate, вы можете создавать сложные и реалистичные анимации. Используя элементы анимации SVG, вы можете создать плавное и реалистичное движение.
