Как создать сайт курса электронного обучения с помощью WordPress
Опубликовано: 2022-03-11Мир создания онлайн-курсов может показаться новичку пугающим. Создание курсов может быть вашей сильной стороной, но создание веб-сайта для их продажи может показаться сложной и пугающей задачей. Не бойтесь, так как этот блог поможет вам создать сайт курса электронного обучения с помощью WordPress.
Мы понимаем, что большинство людей могут не разбираться в программировании или не иметь ресурсов для самостоятельного создания полноценного веб-сайта. Вот тут-то и появляется WordPress. Мало что нужно говорить о популярности WordPress, поскольку это одна из самых популярных платформ CMS в мире. WordPress позволяет пользователям иметь большое количество отличных плагинов и тем и может помочь в настройке сайта, просто перетаскивая элементы без особой необходимости кодирования.
В этом блоге мы рассмотрим всесторонний обзор инструментов, которые позволят нам с легкостью настроить сайт LMS.
Зачем нужен сайт LMS?
Популярность электронного обучения в последнее время резко возросла из-за Covid и роста удаленной работы/обучения. Форумы бизнес-аналитики заявляют, что 1,2 миллиарда студентов пострадали от закрытия учебных заведений по всему миру во время пандемии. Заполнение пробела быстрым и хорошо продуманным решением для студентов — правильный способ оказать влияние на этот огромный рынок.
Что вам нужно для старта? В этой статье мы поговорим о двух основных элементах:
- Надежный плагин LMS
- Пакет с инновационным дизайном
Это может показаться небольшим списком инструментов для начала, но, поверьте нам, их будет более чем достаточно.
Делаем правильный выбор плагина
Чтобы создать наш сайт LMS на WordPress, нам нужно быть осторожными с плагинами, которые мы используем. Хотя некоторые плагины являются только платными версиями, они также обычно предлагают бесплатные аналоги в рамках модели «Freemium». Мы собираемся сосредоточиться только на плагине LMS, который предлагает нам достаточную функциональность без необходимости тратить деньги. Но как определить, подходит ли вам плагин? Плагин LMS должен предлагать некоторые основные функции, с которых нам нужно начать:
- Функциональное построение курса
- Простое в использовании построение викторины
- Взаимодействие учащихся с электронной почтой
- Простая интеграция платежей
- Сертификаты
- Интеграция стартового пакета темы
Учитывая эти особенности, мы предлагаем использовать Tutor LMS . Tutor LMS предлагает эти функции в бесплатной версии для пользователей. Хотя в платной версии больше функций, в этом блоге мы рассмотрим только бесплатные функции плагинов.
Установка необходимого плагина
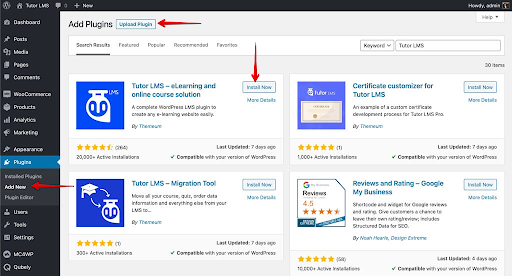
Теперь, когда вы определились с выбором плагина, давайте приступим к его настройке. Чтобы установить Tutor LMS, сначала перейдите в панель администратора WordPress. В панели администратора перейдите в « Плагины» > «Добавить новый », найдите Tutor LMS, затем установите и активируйте плагин. Через несколько секунд он должен быть готов к использованию.

Оформление с помощью темы
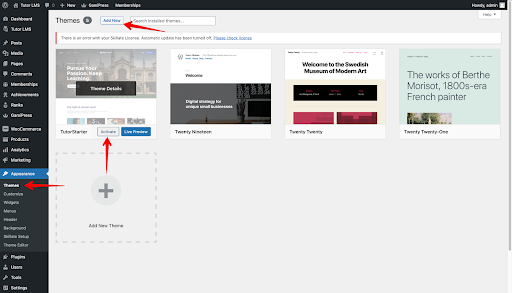
Прежде чем приступить к настройке нашего плагина LMS, вы должны сначала выбрать тему для своего сайта. Тема Tutor Starter не только бесплатна, но и интегрирована с плагином LMS — Tutor LMS. Это делает жизнь намного проще. Чтобы установить Tutor Starter из панели администратора WordPress, мы находим вкладку « Внешний вид ». Оттуда мы нажимаем « Добавить новый » и ищем «Tutor Starter». Идите вперед и нажмите «Установить и активировать».
Вам нужно добавить еще один плагин, прежде чем вы сможете правильно использовать Tutor Starter. Точно так же, как вы установили другие плагины, вам нужно перейти к «Добавить новый плагин» и найти TutorMate. TutorMate — это сопутствующий плагин импорта демо для темы Tutor Starter . Найдя его в разделе «Плагины »> « Добавить новый», нажмите, чтобы установить и активировать его.

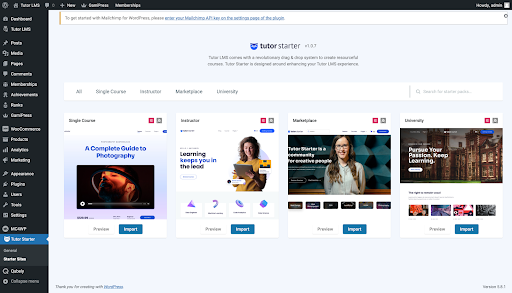
Теперь вы подготовлены и готовы к работе. Затем установите стартовый пакет от Tutor Starter на свой сайт WordPress. В панели администратора WordPress перейдите в Tutor Starter > Стартовые сайты. Здесь вы можете найти 4 уникальных демо-сайта для начинающих для разных типов сайтов в зависимости от того, что вы хотите создать.

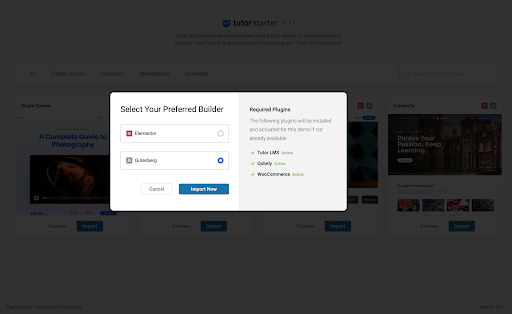
Вы можете предварительно просмотреть сайт, прежде чем решите импортировать его. Когда вы решили, какой сайт импортировать, просто нажмите кнопку « Импорт » . Это вызовет следующее всплывающее окно.

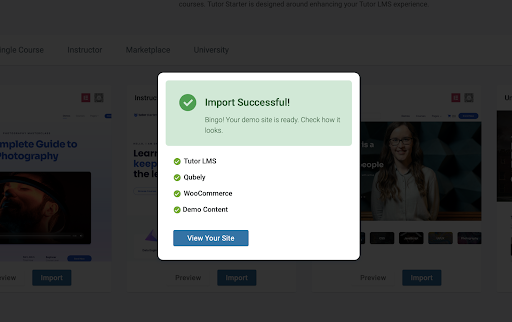
Отсюда вы можете выбрать запуск с конструктором страниц Elementor или Gutenberg. Для этого блога мы собираемся продолжить и запустить его с Гутенбергом. Tutor Starter показывает нам, отсутствуют ли какие-либо плагины/надстройки, когда мы пытаемся выполнить эту установку. Поэтому, если вам не хватает Qubely и WooCommerce, они будут автоматически установлены и активированы.
После завершения импорта вы можете увидеть сайт, нажав «Просмотреть свой сайт».

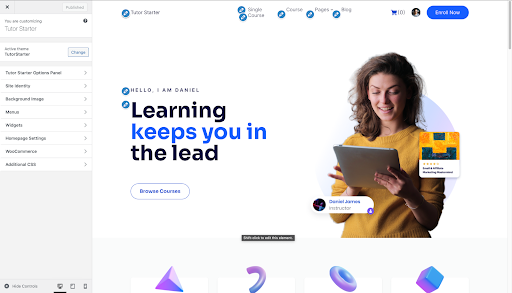
Чтобы отредактировать страницу, перейдите в панель администратора WordPress и выберите « Настроить свой сайт » . Это приводит нас на страницу настройки, где вы можете получить доступ ко всем фоновым изменениям, виджетам и многому другому.


Настройка серверной части
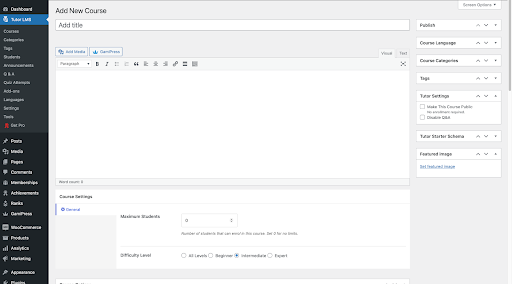
Далее вам нужно добавить контент на сайт. Здесь начинается ваше основное путешествие по созданию контента для вашего сайта LMS. Чтобы настроить наши курсы, перейдите в WpAdmin > Tutor LMS > Курсы. В меню курсов мы выбираем Добавить новый , чтобы добавить новый курс на сайт . Затем вы попадаете в меню основного блюда. Здесь введите название курса, добавьте описание курса, при необходимости добавьте видео и любую другую информацию. Существует также раздел избранных изображений, который можно использовать, чтобы студенты знали, о чем курс.

Теперь наступает самая важная задача по настройке вашего курса — добавление тем и тестов. Чтобы добавить тест, сначала нужно создать тему. Прокрутите меню курса вниз до раздела конструктора курсов, где вы можете найти кнопку, которая добавляет новую тему. После того, как вы добавили новую тему, теперь вы можете добавить к ней урок и/или тест.
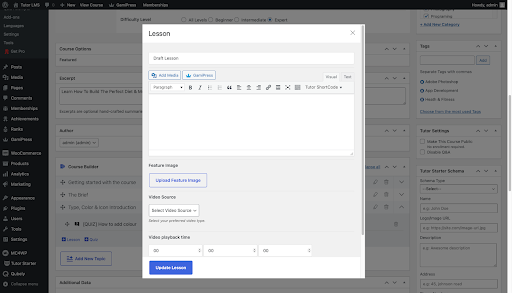
Добавление урока

При нажатии на кнопку урока открывается всплывающее окно, позволяющее настроить урок. Добавьте название урока, фактический текст урока и видео урока, если это необходимо. Мы даже можем добавить вложения к уроку.
Создать викторину
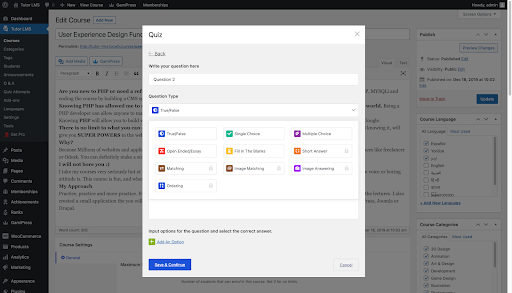
После того, как вы создали урок, для оценки вам также нужно будет добавить тест. Рядом с кнопкой «Урок» нажмите кнопку « Викторина» , чтобы отобразить всплывающее меню «Викторина».

Сначала добавьте название викторины и нажмите « Сохранить и продолжить». Следующая вкладка содержит параметр вопроса викторины, где вы можете настроить тип вопросов, которые вы хотите задать для учащихся. Затем выберите название вопроса и откройте раскрывающееся меню «Тип вопроса» , в котором показаны все типы вопросов, которые можно задать.
Параметры этого всплывающего окна просты в навигации и не требуют пояснений, поэтому настроить его очень просто, независимо от того, какой тип вопроса выбран.
Как вы монетизируете свой курс?
Как только вы закончите с базовой настройкой курса, что будет дальше? За базовой настройкой следует добавление вариантов оплаты к курсу для получения дохода. Для этого вам необходимо интегрировать WooCommerce, поскольку это одно из самых популярных решений для электронной коммерции. Он очень прост в использовании и интеграции, а также БЕСПЛАТЕН.
Интеграция и продажи WooCommerce
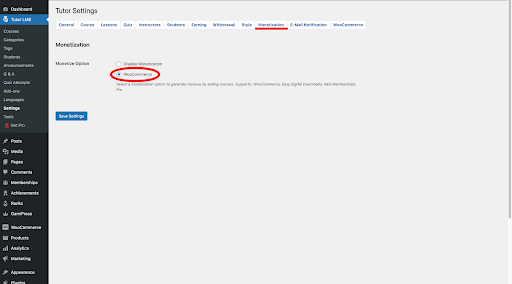
Для продажи ваших курсов в качестве продукта на вашем сайте LMS вам необходимо добавить платежную систему, такую как WooCommerce. Как было сказано ранее, WooCommerce устанавливается автоматически, поэтому вам не нужно отдельно проходить процесс установки. Чтобы активировать WooCommerce в Tutor LMS, перейдите в Dashboard > Tutor LMS > Settings > Монетизация (вкладка) > WooCommerce (включить).

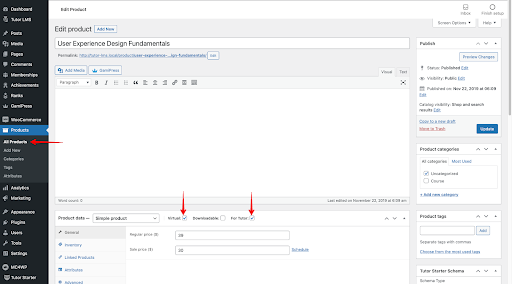
Теперь вы активировали WooCommerce для своего сайта LMS. Но как связать курс с WooCommerce, чтобы его можно было оплатить? Сначала вам нужно создать продукт для продажи через WooCommerce. Перейдите в панель администратора WordPress, где вы увидите новую вкладку « Продукт ». Оттуда вы можете добавить новый продукт. Вы можете установить название, цену и даже цену продажи указанного продукта.

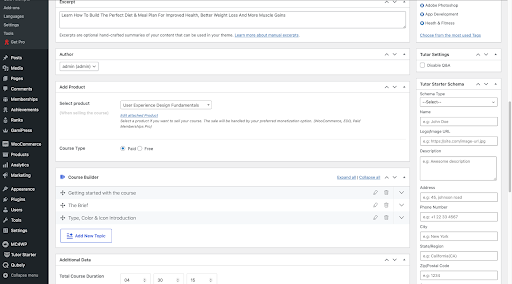
Чтобы завершить процесс монетизации, вы должны связать этот продукт с курсом, который мы хотим продавать. Для этого вам нужно отредактировать курс и прокрутить вниз до раздела « Добавить продукт », где вы можете найти раскрывающееся меню продукта, который вы создали, и связать его с вашим курсом. Обязательно выберите платный вариант, и все готово!

Для любого другого курса, который вы хотите монетизировать, просто выполните следующие действия, и у вас не должно возникнуть проблем.
Продвигайте свои курсы
Следующая задача — продать ваш курс потенциальным студентам, убедившись, что ваш продукт доходит до желаемого покупателя.
- Определите своих целевых учеников
- Эффективно рекламируйте свои курсы для максимального охвата
- Рекламируйте свой курс как стандартный отраслевой материал
- Предлагайте продажи, чтобы увеличить количество студентов
- Получите партнерский персонал для продвижения вашего материала в другом месте
Хотя это определенно не полный список, эти советы могут помочь вам продвигать свой курс.
Резервное копирование вашего сайта
Теперь, когда вы настроили свой сайт электронного обучения, важно не забыть создать его резервную копию с помощью UpdraftPlus . UpdraftPlus, как ведущему и наиболее надежному в мире плагину для резервного копирования, может быть доверено, чтобы ваш сайт и вся тяжелая работа, которую вы вложили в его создание, были безопасными и надежными.
Просто загрузите бесплатный подключаемый модуль или обновитесь до UpdraftPlus Premium для полного спокойствия.
Удачи с вашим сайтом, и если у вас есть какие-либо вопросы, не стесняйтесь комментировать ниже.
Пост «Как создать сайт курса электронного обучения с помощью WordPress» впервые появился на UpdraftPlus. UpdraftPlus — Плагин резервного копирования, восстановления и миграции для WordPress.
