Как создать аккордеон изображения с Elementor
Опубликовано: 2022-05-05Владение веб-сайтом и обеспечение лучшего взаимодействия с пользователем требует многих творческих усилий. Но хотите верьте, хотите нет, но 90% посетителей составляют мнение о вашем сайте за считанные секунды.
Добавление нескольких изображений приведет к исключительно хорошо структурированному веб-сайту, который поможет вам повысить вовлеченность пользователей.
Есть много способов отображать изображения на вашем веб-сайте, придавая им привлекательный вид; Изображение Аккордеон является одним из них.
В этой статье мы покажем вам, как создать раздел аккордеона изображения на вашем веб-сайте WordPress с помощью Elementor и виджета аккордеона изображения PowerPack.
Что такое аккордеон изображения?
Image Accordion — это удивительный и уникальный инструмент для отображения компактных галерей изображений и баннеров с анимацией при взаимодействии с пользователем, например с эффектами наведения или щелчка.
Это идеальный способ продемонстрировать несколько изображений привлекательным образом, придав вашему веб-сайту свежий вид. Несколько изображений могут быть добавлены одновременно в аккордеон изображений, где изображение расширяется при запуске пользователем.
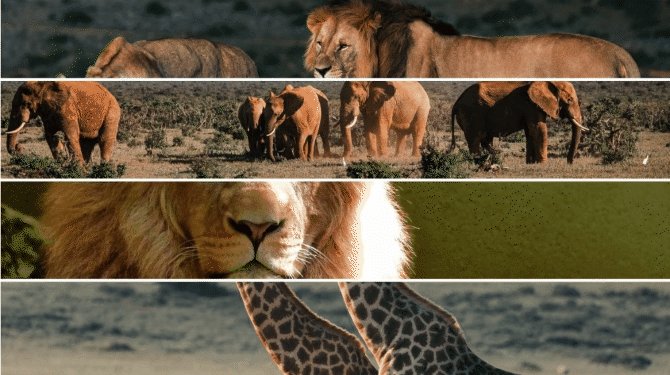
Эти укороченные версии изображений могут отображаться в двух направлениях аккордеона; вертикальный или горизонтальный.

Как создать аккордеон изображения с дополнениями Elementor и PowerPack
PowerPack Addons — одно из лучших дополнений для конструктора страниц Elementor.
С надстройкой PowerPack Elementor вы получаете более 80 творческих виджетов и более 150 предварительно разработанных шаблонов , которые добавят изюминку вашему веб-сайту WordPress. И лучшая часть использования виджетов PowerPack заключается в том, что они специально разработаны для тех, кто не занимается кодированием.
Виджет PowerPack Image Accordion предоставляет широкие возможности настройки по вертикали и горизонтали. Кроме того, он отображает несколько изображений с интерактивными кликами и эффектами наведения.
Используя все расширенные функции виджета PowerPack Image Accordion, вы можете создавать удивительные аккордеоны изображений для своего веб-сайта WordPress.
Чтобы создать раздел Image Accordion на своем веб-сайте, сначала вам необходимо установить и активировать Elementor и надстройку PowerPack Elementor.
Если вы предпочитаете смотреть видео, то вот обучающее видео о том, как создать аккордеон изображения с помощью Elementor.
Итак, без лишних слов, давайте перейдем к учебнику.
Перетащите виджет PowerPack Image Accordion
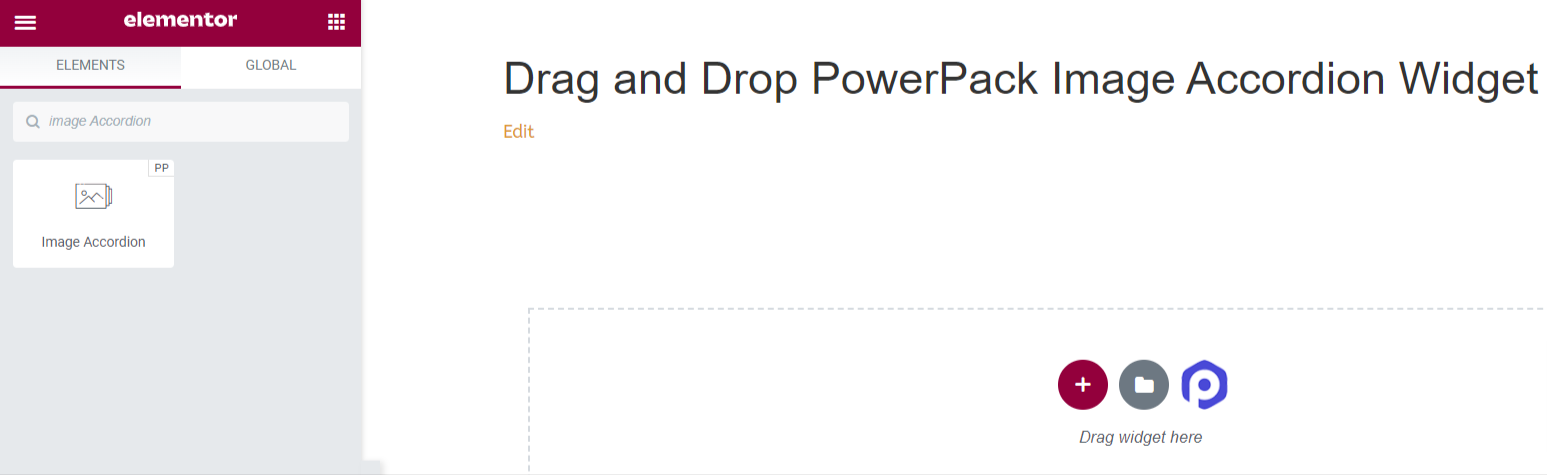
Сначала откройте страницу в редакторе Elementor, затем введите «Image Accordion» в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Вкладка «Содержимое» виджета PowerPack Image Accordion
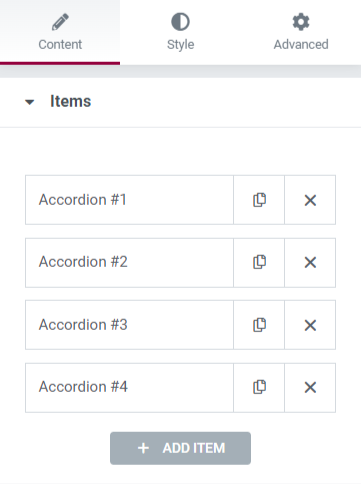
Перейдите на вкладку «Содержимое» виджета «Гармошка изображений». Перейдя на вкладку «Содержимое», вы найдете два раздела:
- Предметы
- Настройки
Давайте посмотрим все доступные функции в этой вкладке:
Предметы

Этот раздел включает все параметры настройки, необходимые для содержимого, отображаемого в виджете «Гармошка изображений».
Давайте посмотрим все настраиваемые функции, доступные в этом разделе:
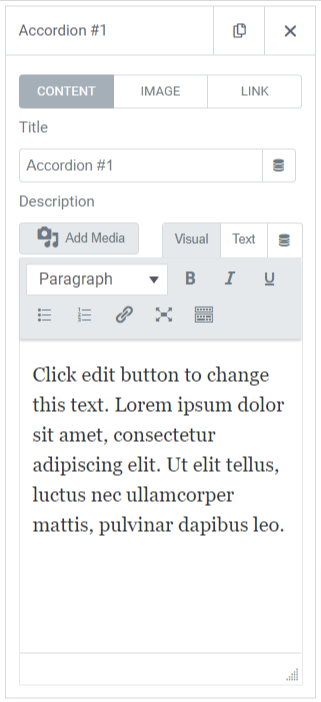
Содержание

Этот конкретный подраздел включает в себя такие функции, как:
- Заголовок : добавьте заголовок содержимого для отображения на изображении.
- Описание : Вы можете добавить описание содержимого, которое хотите отобразить на изображении. Здесь также доступны функции для настройки текста, такие как тег HTML, полужирный, курсив, подчеркивание, списки и т. д.
Изображение

Этот подраздел позволяет добавлять красивые изображения в раздел «Аккордеон изображений». Просто нажмите «Выбрать изображение» и вставьте медиафайл из медиатеки.
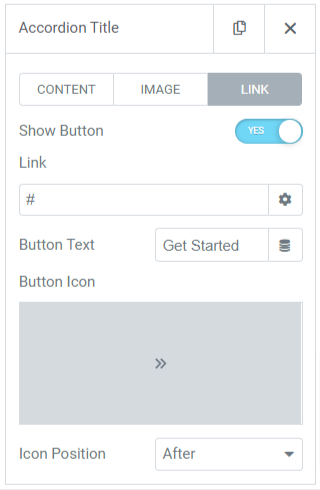
Связь

Если вы хотите связать изображение с другой страницей, вы можете добавить ссылку на контент. Итак, давайте посмотрим, какие функции доступны в этом подразделе:
- Показать кнопку : включите эту функцию, чтобы отобразить кнопку призыва к действию для ссылки.
- Ссылка : перетащите ссылку туда, куда вы хотите перенаправить пользователя через изображение.
- Текст : добавьте контент, который вы хотите отображать на кнопке призыва к действию .
- Значок кнопки : выберите значок кнопки из библиотеки значков.
- Положение значка : вы можете выбрать положение значка после или перед текстом кнопки.
Активный элемент по умолчанию

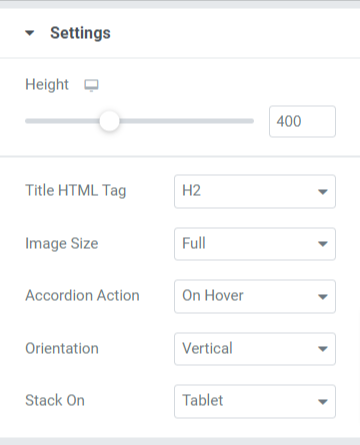
Настройки
Этот раздел включает в себя все настраиваемые параметры изображений, отображаемых в виджете аккордеона.


Давайте откроем для себя все функции, доступные в этом разделе:
- Высота : Здесь вы можете отрегулировать высоту аккордеона изображения.
- HTML-тег заголовка : выберите здесь HTML-тег заголовка.
- Размер изображения : здесь у вас будет широкий выбор размеров изображения; выберите один из них для вашего изображения.
- Действие «аккордеон» : здесь можно настроить параметр действия «аккордеон», например «при наведении» или «при нажатии».
- Ориентация : выберите ориентацию изображения от вертикальной или горизонтальный.
- Stack-On : вы также можете выбрать стек среди планшетов, мобильных устройств или «нет».
Вкладка «Стиль» виджета PowerPack Image Accordion
На вкладке «Стиль» виджета «Аккордеон изображения» PowerPack вы получите все параметры стиля для настройки раздела «Аккордеон изображения».
Эта вкладка включает в себя три раздела.
- Предметы
- Содержание
- Кнопка
Давайте посмотрим все доступные функции в этом разделе:
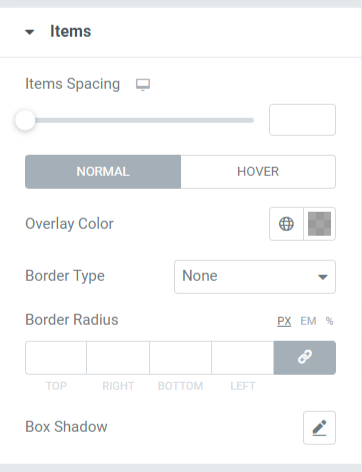
Предметы

Давайте обсудим функции, доступные в этом разделе:
- Интервал между элементами: позволяет установить интервал между элементами, отображаемыми в аккордеоне изображения.
- Цвет наложения : этот параметр можно использовать для добавления цвета наложения.
- Тип границы : добавьте границы к изображениям, отображаемым в аккордеоне изображений, из приведенных здесь параметров, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Радиус границы : здесь можно настроить радиус границы, если вы применили границу. Использование радиуса границы придаст плавные края элементам, отображаемым в аккордеоне изображения.
- Тень коробки : чтобы применить тень коробки, вы можете использовать эту функцию.
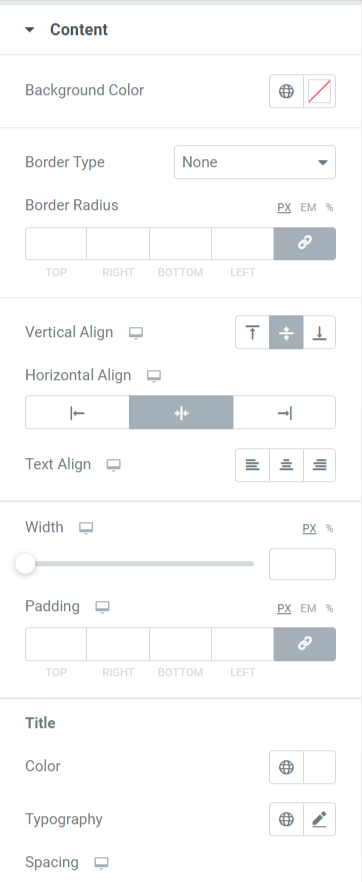
Содержание
Этот раздел включает в себя все функции стиля содержимого части Image Accordion.

Давайте обсудим функции, доступные в этом разделе:
- Интервал между элементами: позволяет установить интервал между элементами, отображаемыми в аккордеоне изображения.
- Цвет наложения : этот параметр можно использовать для добавления цвета наложения.
- Тип границы : добавьте границы к изображениям, отображаемым в аккордеоне изображений, из приведенных здесь параметров, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Радиус границы : здесь можно настроить радиус, если вы применили границу. Использование радиуса границы даст мягкие края элементам, отображаемым в аккордеоне изображения.
- Тень коробки : чтобы применить тень коробки, вы можете использовать эту функцию.
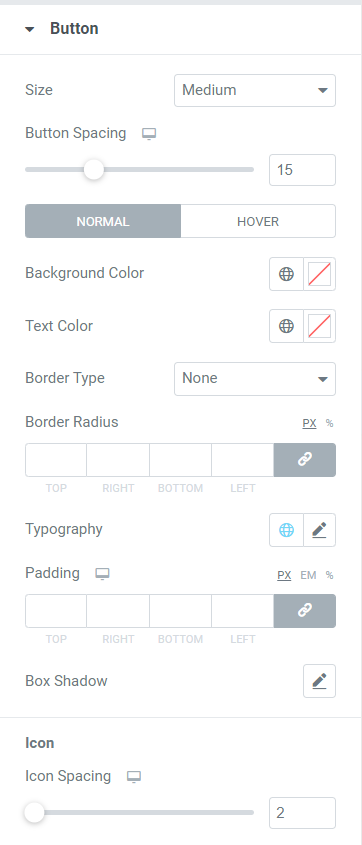
Кнопка
Этот раздел дает возможность тщательно настроить кнопку.

Давайте обсудим все функции, доступные в этом разделе:
- Размер : выберите длину кнопки из предложенных вариантов: маленькая, средняя, и большой.
- Расстояние между кнопками: позволяет задать расстояние между текстом кнопки и значком кнопки.
- Цвет фона : если вы хотите добавить цвет фона для кнопки, вы можете добавить его здесь.
- Цвет текста : выберите здесь цвет текста кнопки.
- Тип границы : вы можете выбрать тип границы для кнопки.
- Радиус границы : вы можете оформить кнопку, изменив радиус границы в этом параметре.
- Типографика : здесь вы можете стилизовать текст кнопки, настроив типографику.
- Отступы : вы можете легко настроить отступы, чтобы настроить кнопку призыва к действию .
- Box Shadow : этот параметр позволяет настроить тень блока по горизонтали. и вертикальный направления.
- Расстояние между значками: с помощью этого параметра вы можете создать интервал между текстом кнопки и значком кнопки.
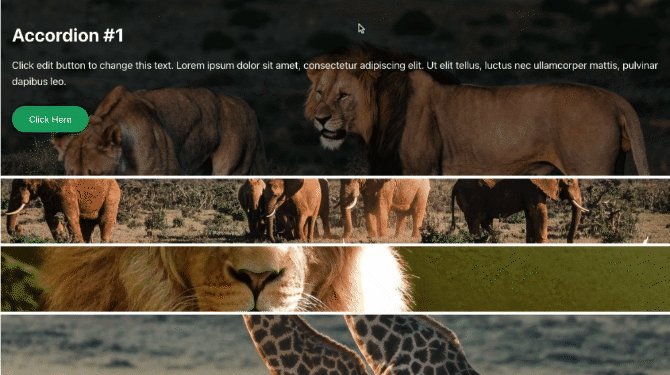
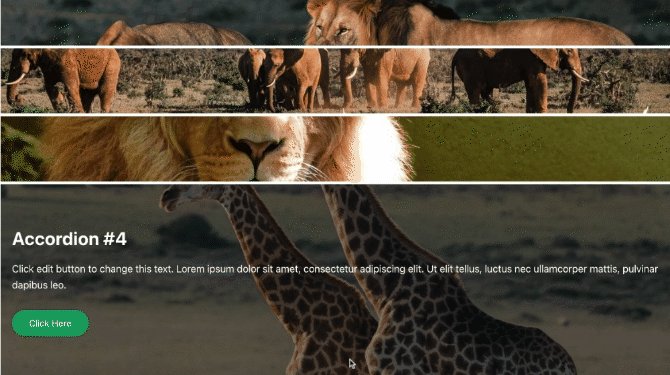
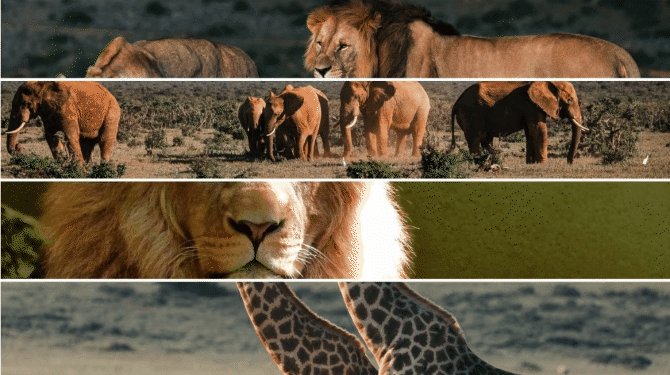
После применения всех этих изменений вы получите что-то вроде этого:

Подготовьте раздел «Аккордеон изображения» с помощью виджета PowerPack Image Accordion
Отображение привлекательного раздела «Аккордеон изображений» на вашем веб-сайте WordPress добавит красивый штрих к общему виду вашего веб-сайта. Кроме того, использование компактных пространств на вашем веб-сайте сделает ваш сайт более организованным и привлекательным.
Мы надеемся, что это руководство помогло вам научиться использовать PowerPack Image Accordion Widget для создания интерактивного раздела изображений для вашего веб-сайта WordPress. Нажмите здесь, чтобы получить виджет Image Accordion для Elementor прямо сейчас!
Если вы ищете способы легко отображать предложения и уведомления о продажах для вашего бизнес-продукта с помощью рекламных баннеров, вы можете проверить наш пост, чтобы узнать , как создать промо-бокс в WordPress с помощью Elementor .
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы.
Также следите за нами в Twitter, Facebook и YouTube.
