Как создать галерею изображений в WordPress — полное руководство
Опубликовано: 2020-12-08Вы когда-нибудь хотели легко создать галерею изображений в WordPress? Ну, вы пришли в нужное место! В этом посте мы рассмотрим лучшие способы создания галереи в WordPress менее чем за пять минут.
Прежде чем мы начнем, вот более подробный взгляд на то, что мы собираемся рассмотреть в этой статье:
- Мы проведем вас через весь процесс создания вашей самой первой галереи в WordPress (шаг за шагом);
- Мы также рассмотрим способы улучшения и оптимизации ваших галерей ;
И многое другое .
Оглавление
- Зачем создавать галерею изображений в WordPress?
- Создавайте галереи изображений с помощью редактора блоков WordPress Gutenberg
- Создавайте галереи изображений с помощью плагина WordPress Gallery
- Подведение итогов — как добавить галереи изображений в WordPress?
Зачем создавать галерею изображений в WordPress?
В WordPress очень легко создать фотогалерею — это также более привлекательный способ обмена контентом.
Когда вы добавляете несколько изображений в сообщение, они появляются одно за другим, поэтому они не выглядят хорошо, и вашим посетителям приходится прокручивать страницу, чтобы просмотреть их все.

Тем не менее, WordPress поставляется с функцией галереи изображений, которая позволяет вам:
- Демонстрируйте изображения в виде сетки со столбцами и строками;
- Показать миниатюры для ваших изображений;
- Отображение большего количества фотографий на меньшем пространстве;
- Оптимизируйте изображения галереи;
- Редактируйте свои изображения и галереи;
- Изменить размер изображения.
Создавайте галереи изображений с помощью редактора блоков WordPress Gutenberg
Мы решили написать собственный пост о вставке и создании галерей в WordPress. Почему? Потому что почти все другие сообщения, которые показывают вам, как создать фотогалерею с помощью WordPress, устарели.
Это потому, что они были написаны и опубликованы до недавнего обновления WordPress Gutenberg (5.5).
Они не были обновлены, чтобы отразить, как кто-то будет добавлять галерею после обновления до Гутенберга.
Установка редактора блоков Гутенберга
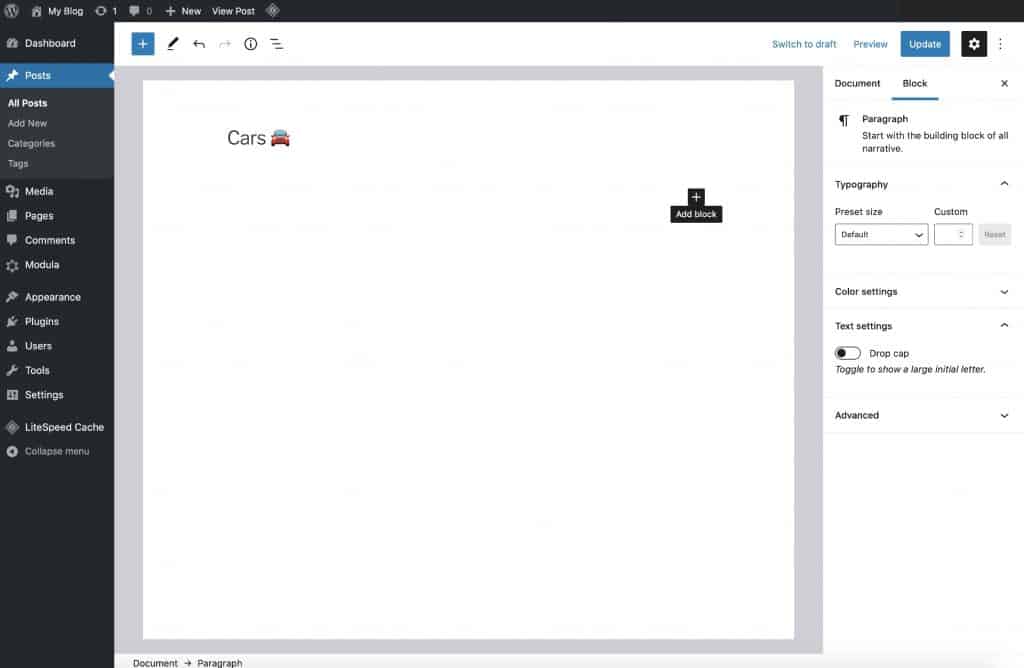
Итак, если вы используете WordPress 5.5 (чаще его называют Gutenberg), один из способов создать галерею — щелкнуть значок (+) , как показано ниже.

Нажав на значок (+) , вы перейдете к так называемому переключателю блоков. Здесь вы можете выбрать и добавить широкий спектр элементов форматирования, таких как отдельные изображения, текстовые блоки и заголовки.
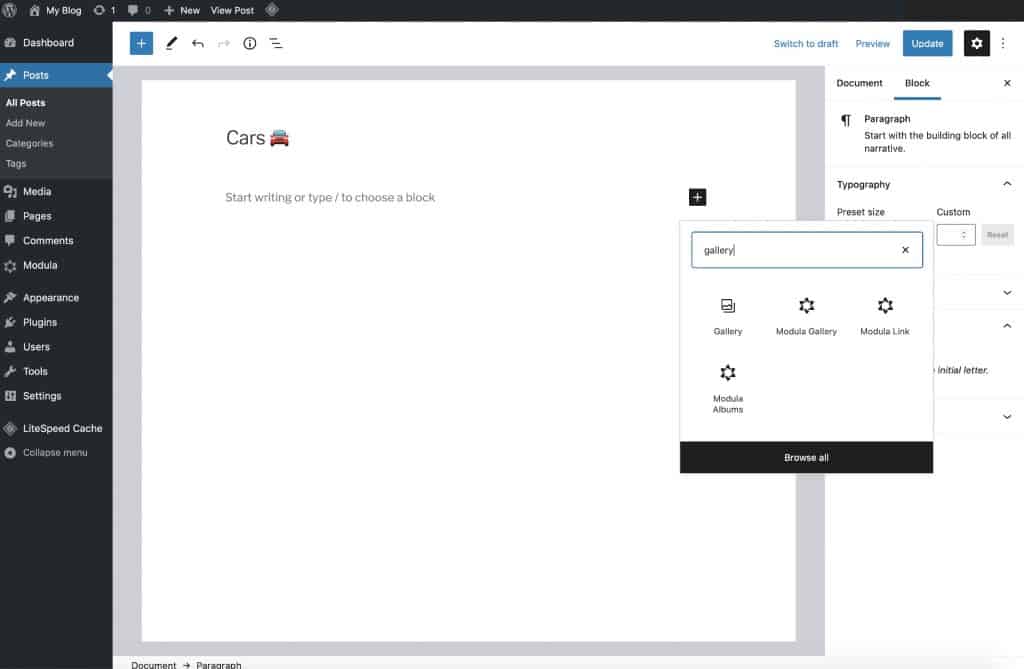
Однако в этом случае просто введите «галерея», чтобы отсортировать имеющиеся у вас блоки.
Затем выберите первый блок галереи , который появляется в категории « Общие блоки ».

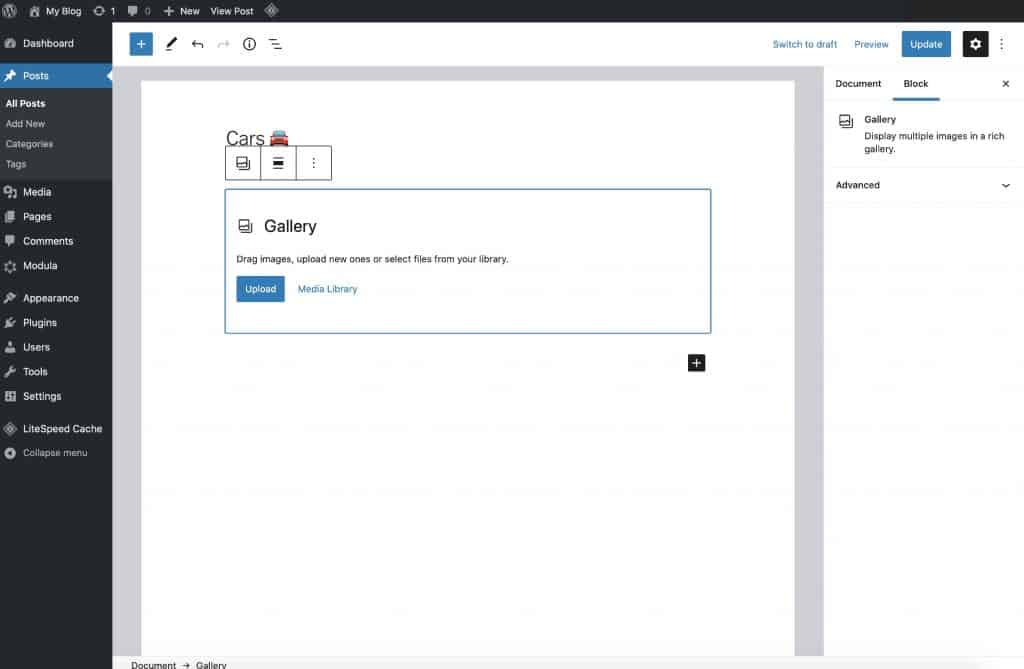
Как только вы нажмете на название блока, чтобы вставить его, вы увидите блок, добавленный к вашему сообщению, и вы будете готовы добавить к нему изображения.
В зависимости от того, где хранятся ваши изображения, вы можете нажать «Загрузить » или «Медиатека », чтобы добавить изображения в только что созданную галерею WordPress. Это зависит от того, где в настоящее время хранятся ваши изображения.
Если ваши изображения уже есть в вашей медиатеке WordPress, выберите параметр « Медиатека ». Если они находятся на вашем компьютере, выберите параметр « Загрузить ».

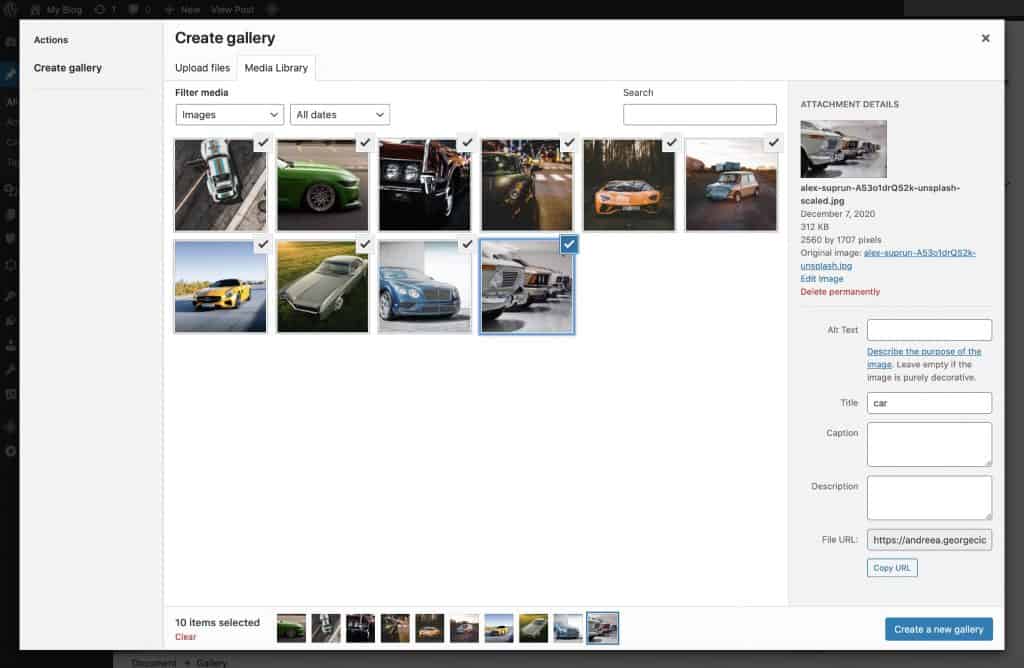
Если вы загружаете изображения, нажатие кнопки загрузки откроет файловый менеджер по умолчанию на вашем компьютере. Выберите изображения, которые вы хотите добавить в свою галерею, и нажмите кнопку « Загрузить ». Все они появятся в медиатеке после того, как вы их загрузите.
Затем вы сможете добавить эти изображения в свою галерею, как показано ниже:

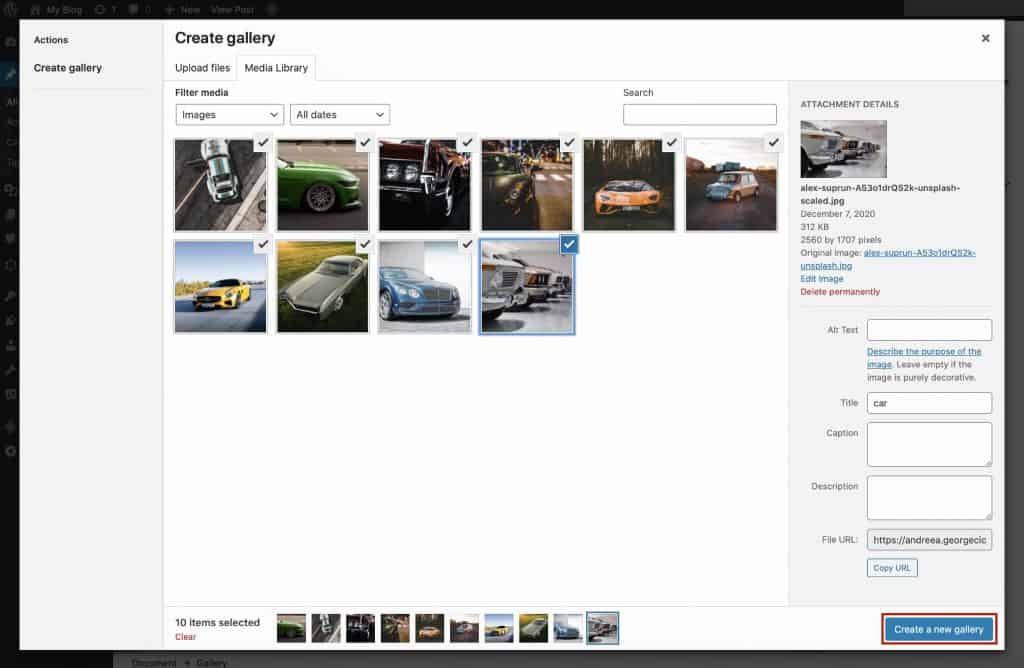
Все, что вам нужно сделать, это нажать «Создать новую галерею» в правом нижнем углу, как показано ниже:

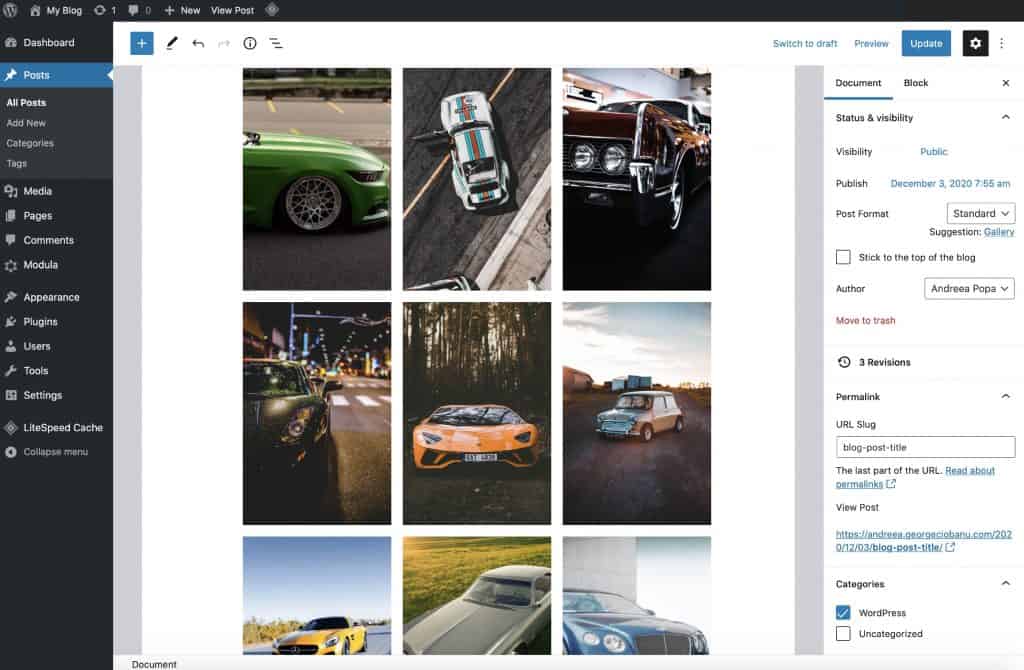
Вот и все — теперь вы создали простую галерею WordPress.

Но это не единственный способ создать галерею изображений в WordPress. В WordPress есть много плагинов для галерей изображений, которые предлагают больше функций, а также больше вариантов стиля для ваших галерей.
Одним из таких плагинов является Modula. Давайте посмотрим, как вы можете использовать его для создания красивой галереи изображений в WordPress.
Создавайте галереи изображений с помощью плагина WordPress Gallery
Мы искренне верим, что Modula — это самый простой и быстрый способ добавить красивые галереи на ваш сайт.
Еще не используете Modula на своем сайте WordPress? Кликните сюда.
Благодаря удивительному набору функций становится ясно, почему Modula — лучший выбор, если вы ищете плагин галереи для WordPress. Вы можете воспользоваться пользовательскими сетками, макетами галереи, эффектами наведения изображения, лайтбоксом на базе FancyBox, галереями с возможностью фильтрации, 4 различными типами сетки и расширением для видео, если хотите создавать видеогалереи.
Создание галерей в WordPress с Modula считается даже проще и быстрее, чем использование встроенной функциональности, которая может быть немного раздражающей и ограничивающей. Итак, давайте сразу приступим.

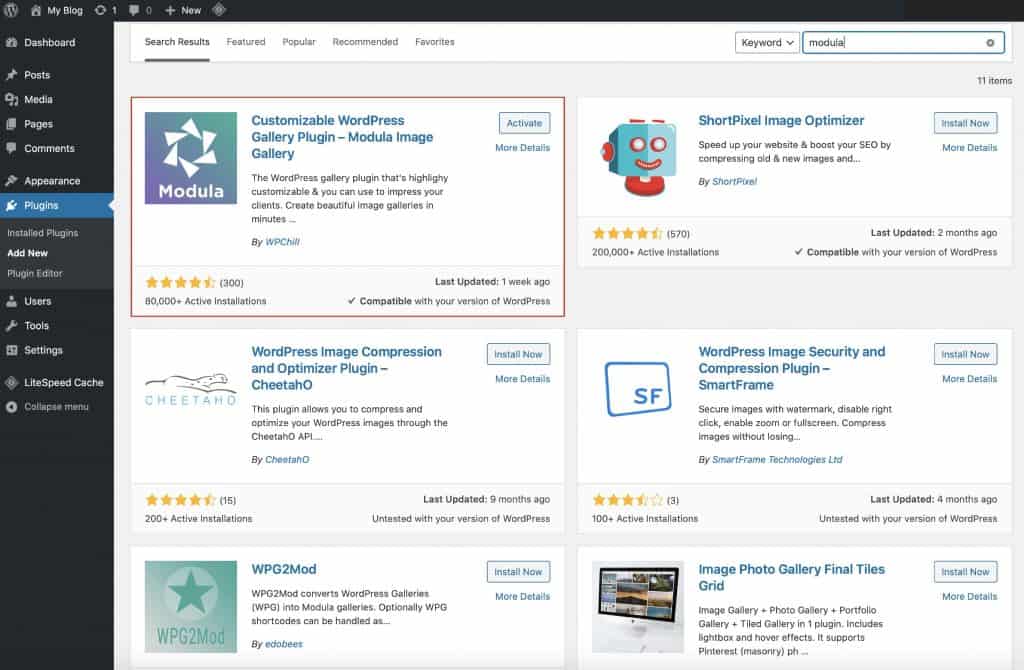
1. Скачать Модуль

После того, как вы установили плагин галереи Modula, убедитесь, что вы также активировали его.
2. Создайте новую галерею
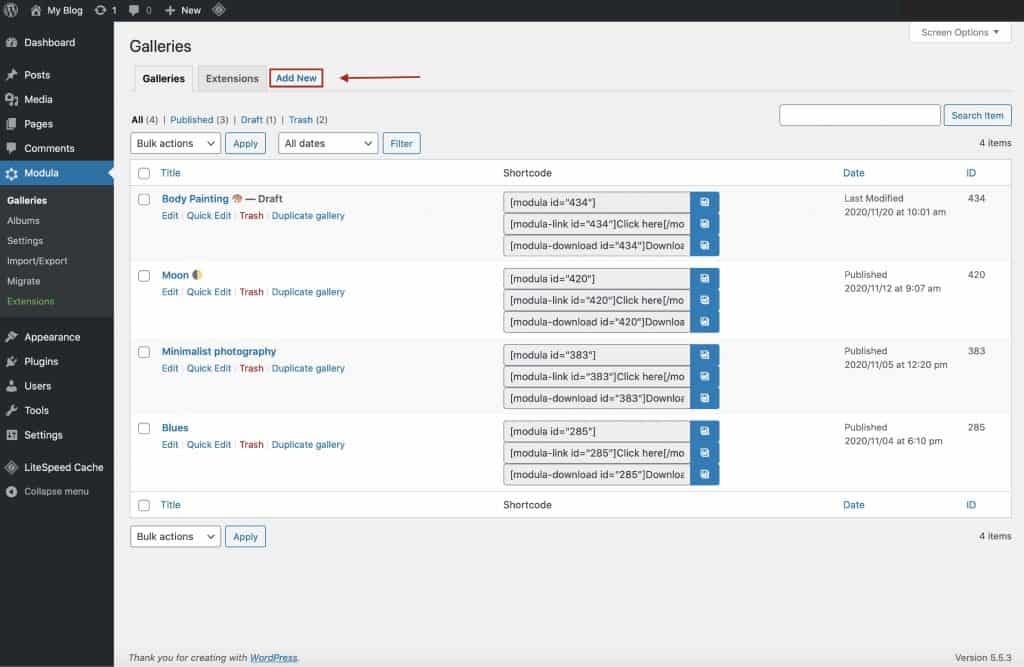
После того, как Modula будет установлена и активирована, наведите указатель мыши на пункт меню Modula WordPress Admin и нажмите « Добавить новый », чтобы создать свою первую галерею в WordPress…

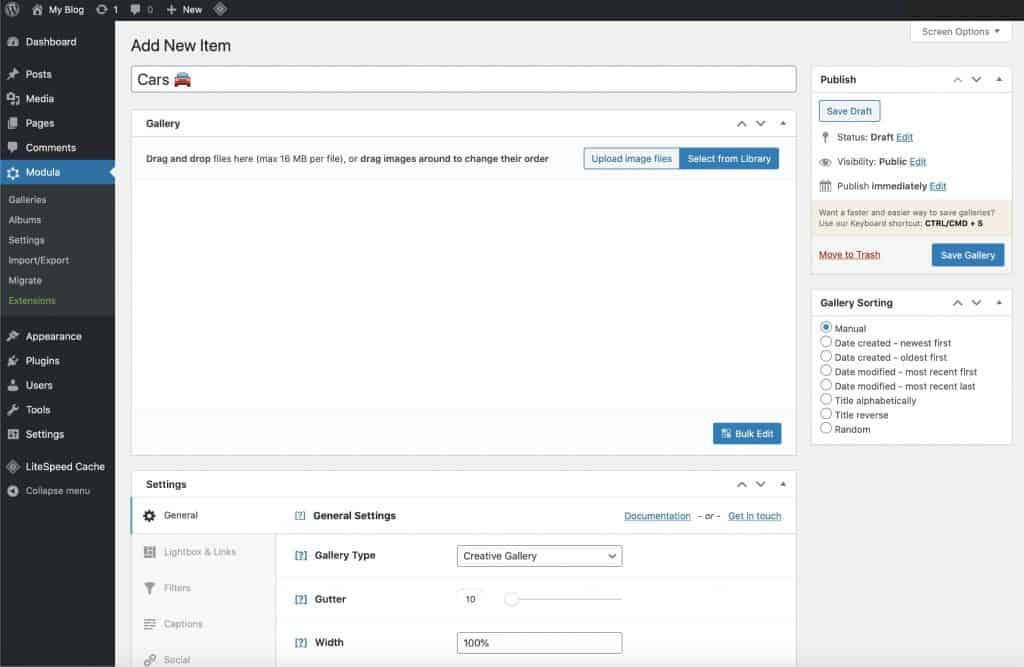
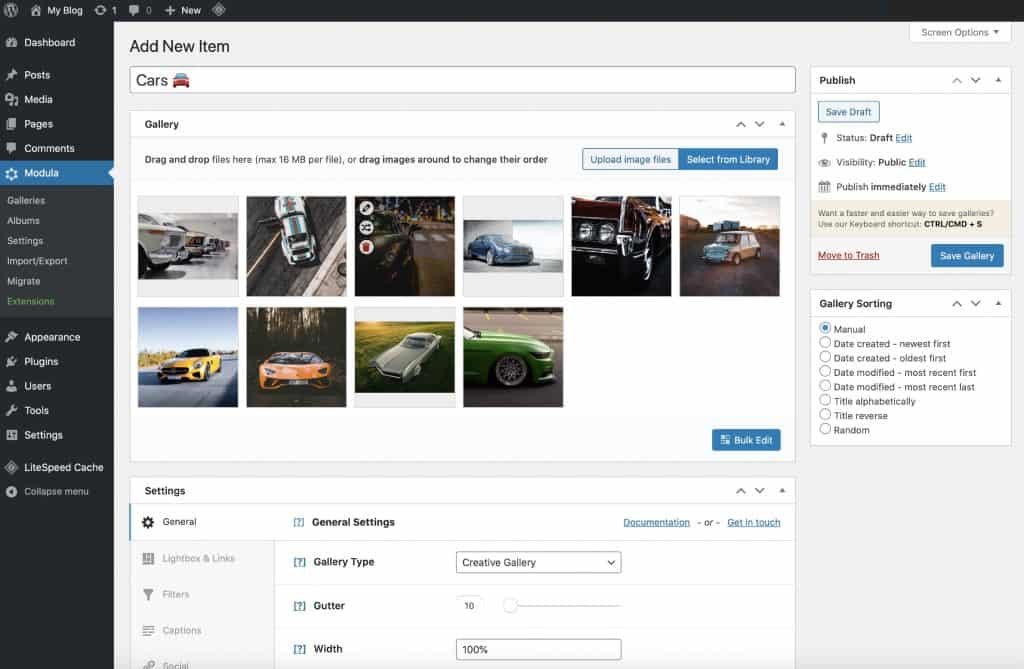
Это приведет вас к следующему экрану, где вы можете сразу же начать загружать изображения в свою галерею WordPress и изменять настройки вашей галереи.
3. Добавьте описательный заголовок
Использование описательных имен поможет вам отредактировать галерею позже, когда на вашем сайте будет несколько галерей.
В этом случае мы решили пойти с чем-то фактически точным.

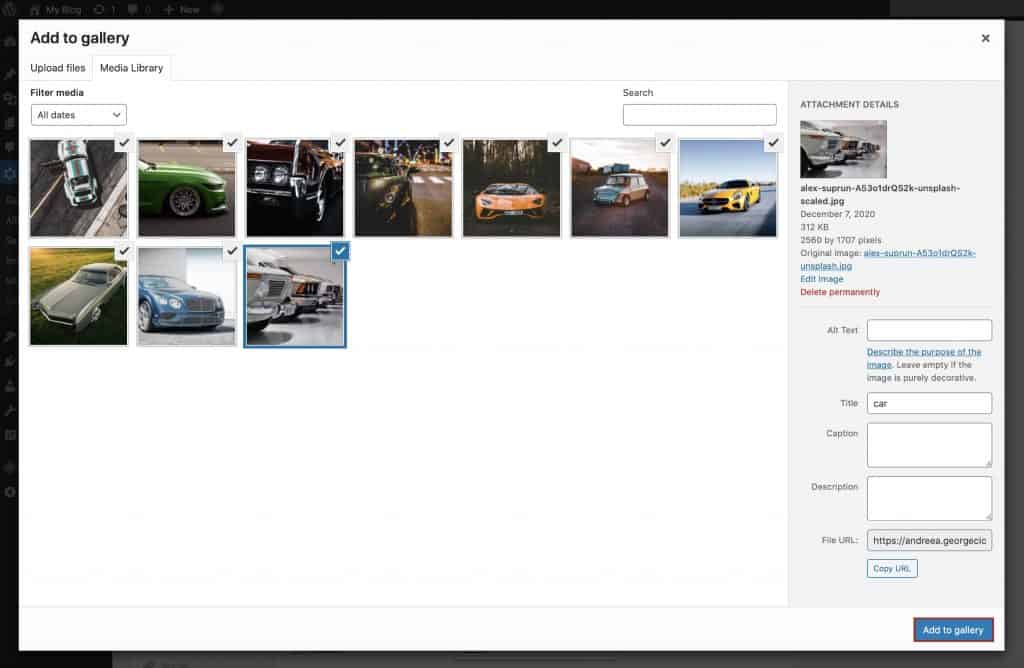
4. Загрузите изображения для своей галереи
После выбора изображений, которые вы хотите добавить в свою галерею Modula WordPress, не забудьте нажать « Добавить в галерею» .

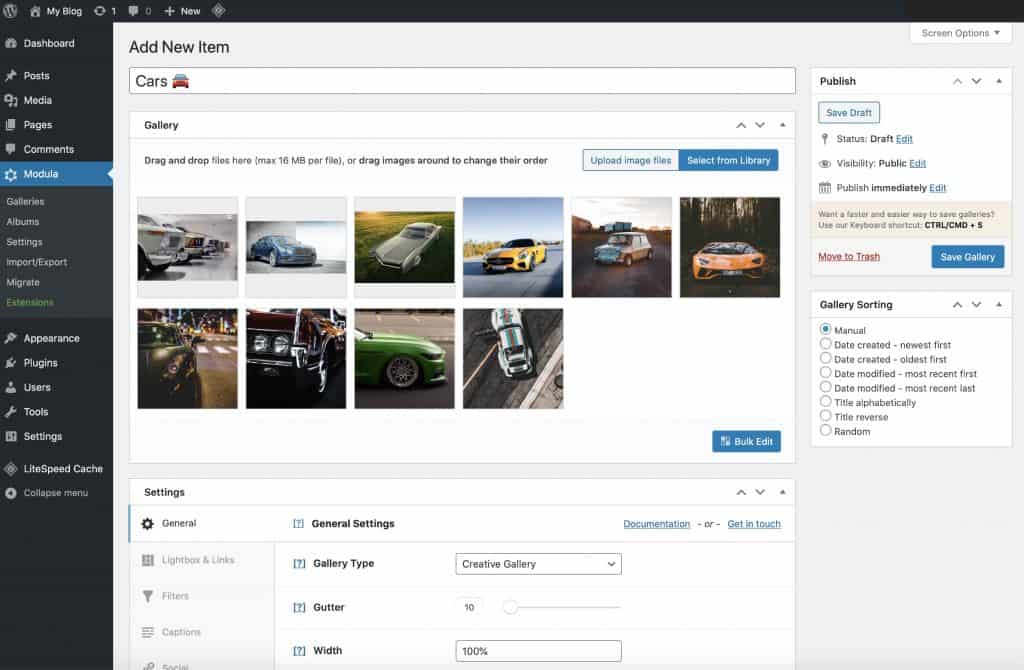
После нажатия кнопки « Добавить в галерею» вы увидите свои изображения в области редактирования галереи, как показано ниже…

Мы разработали эту область, чтобы она была чрезвычайно удобной и простой в использовании, независимо от вашего опыта работы с WordPress.
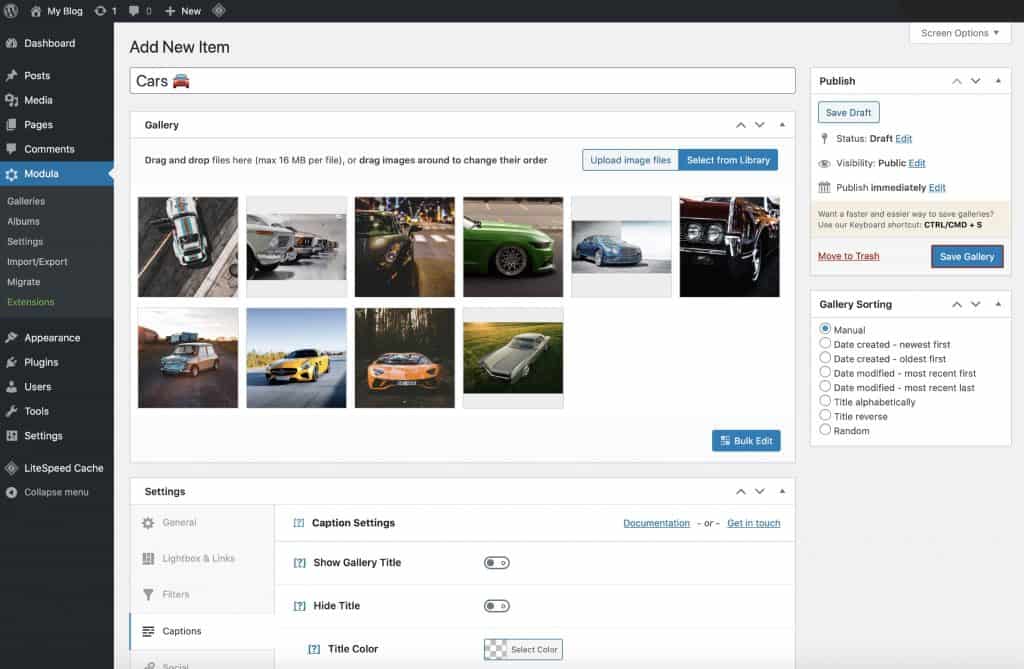
Благодаря нашему интерфейсу перетаскивания переупорядочивать изображения так же просто, как щелкать и перетаскивать их.

Стоит отметить, что вы можете легко удалять изображения из любой из ваших галерей Modula. Все, что вам нужно сделать, это перейти в бэкэнд вашей галереи и навести курсор на изображение. Появится значок корзины. Нажмите значок корзины, и изображение будет удалено. Затем обновите свою галерею, и это изображение больше не будет отображаться на вашем веб-сайте.

Плагин галереи Modula
Создавайте красивые галереи изображений для своего сайта WordPress!
5. Опубликуйте и вставьте свою галерею
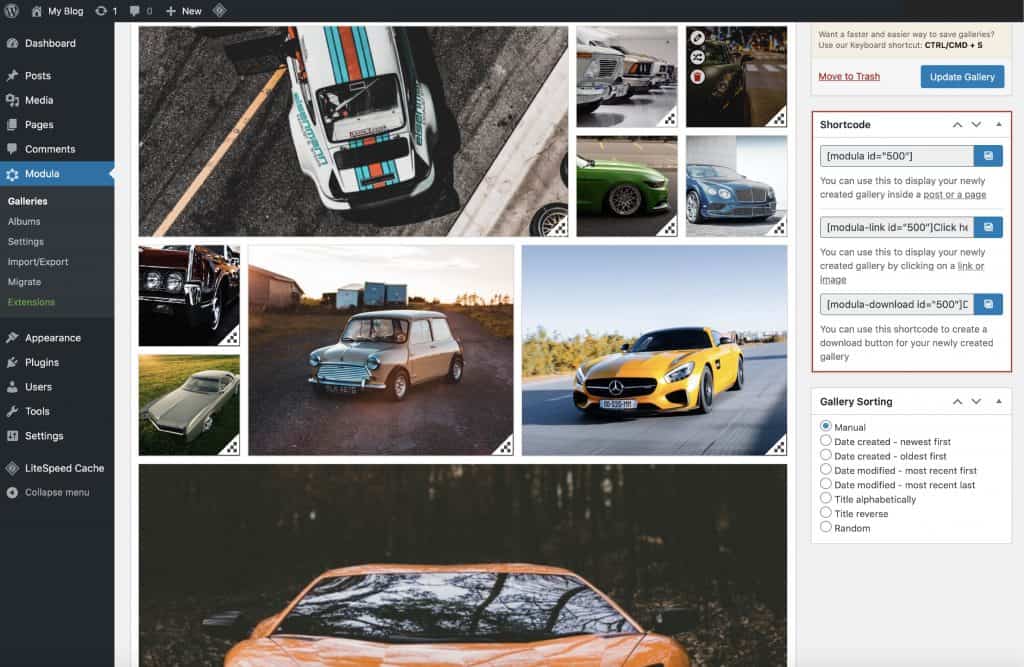
Теперь, когда в ваших галереях есть, я уверен, потрясающие и занимательные изображения (и у нас тоже!) – нажмите Сохранить галерею .

После того, как вы опубликуете свою галерею, вы заметите, что шорткод галереи появился в области редактирования галереи, как показано ниже…

Теперь следующий шаг — фактически вставить вашу галерею в посты и страницы WordPress, где вы хотите, чтобы они отображались.
Тем не менее, вы также можете использовать блок Гутенберга Модулы для вставки галерей, что также очень легко сделать.
Вставка галерей Modula в сообщения с помощью блока Гутенберга
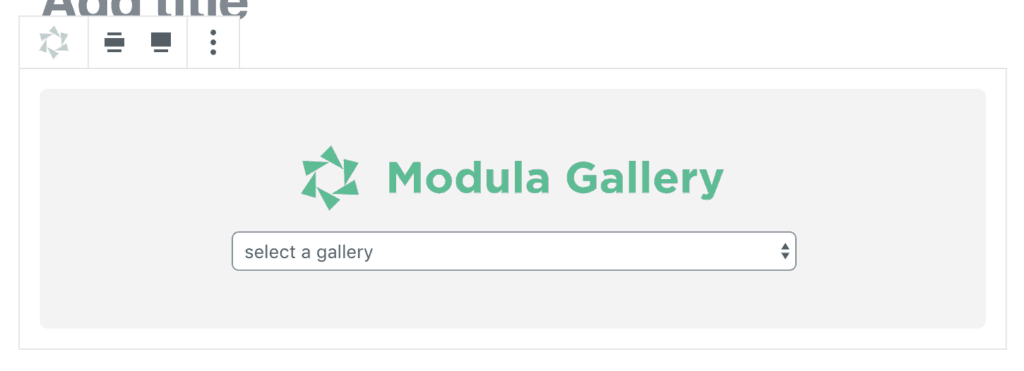
Просто введите /modula , чтобы вставить блок Гутенберга, а затем выберите свою галерею из раскрывающегося списка.

Или, как вариант, щелкните значок Modula (показан ниже). Затем также перейдите к выбору галереи, которую вы хотите вставить, используя раскрывающийся список, показанный выше.

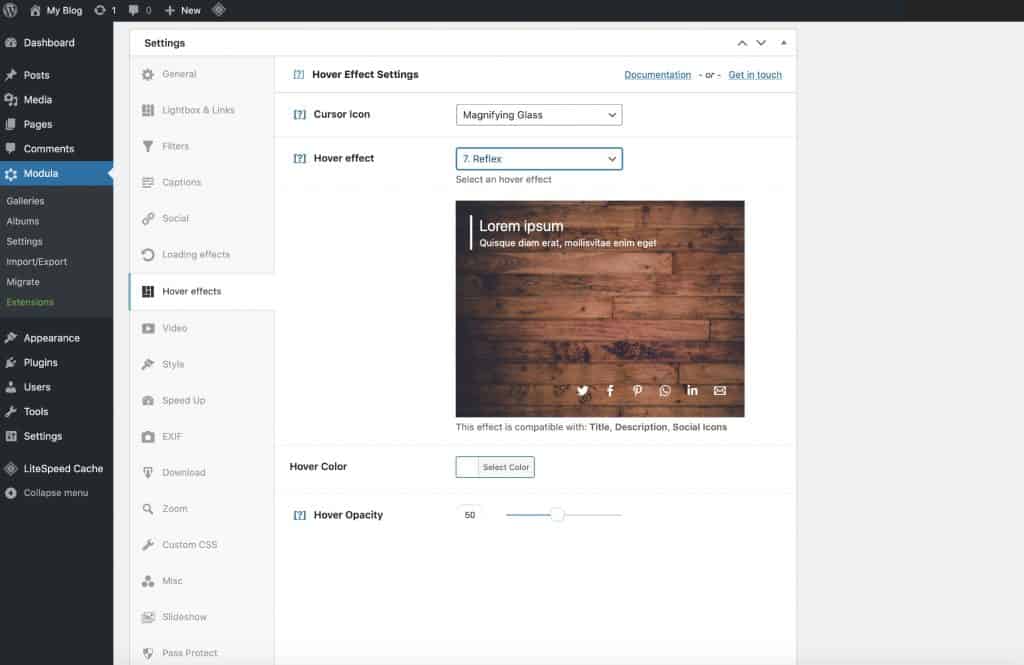
И сходите с ума от кастомизации!
В процессе разработки Modula как самого удобного из доступных плагинов галереи мы также сделали его чрезвычайно простым как для начинающих, так и для пользователей среднего уровня. Теперь каждый может воспользоваться всеми его замечательными функциями.

После покупки лицензии Modula все наши пользователи получают серию электронных писем, в которых рассказывается, как в полной мере воспользоваться настройками Modula — чтобы начать, нажмите здесь.
Подведение итогов — как добавить галереи изображений в WordPress?
Если вы не можете решить, какой из них выбрать для создания галереи изображений WordPress, вот наш вердикт:
Для тех из вас, кто более серьезно относится к созданию галереи, хочет добавить столько фотографий, сколько душе угодно, отсортировать изображения с помощью фильтров и т. д., вам лучше использовать плагин для галереи — планы Modula начинаются с 25 долларов.
Для простых и базовых галерей на вашем веб-сайте может подойти встроенная функциональность галереи WordPress.
