Как создать круговую диаграмму SVG
Опубликовано: 2023-01-25Создание круговой диаграммы SVG может быть сложной задачей, но с помощью правильных инструментов и небольшого количества ноу-хау ее можно легко выполнить. Вот шаги, которые вам необходимо предпринять, чтобы создать собственную круговую диаграмму SVG: 1. Выберите данные, которые вы хотите представить на круговой диаграмме. Это может быть что угодно, от результатов опроса до суммы денег, которую вы потратили на продукты в прошлом месяце. 2. Когда у вас будут данные, вам нужно будет создать круг. Круг будет основой для вашей круговой диаграммы, поэтому важно убедиться, что он правильного размера. Вы можете сделать это с помощью инструмента «Эллипс» в программном обеспечении для редактирования векторов. 3. После создания круга вы можете начать добавлять сегменты, которые составят круговую диаграмму. Для этого вам понадобится инструмент Wedge. 4. Когда все клинья будут на месте, вы можете добавить метки. Это важно, чтобы ваши зрители знали, что представляет каждый раздел круговой диаграммы. 5. И все! Теперь, когда круговая диаграмма SVG завершена, вы можете экспортировать ее как файл изображения и использовать где угодно.
Если вы пишете в редакторе HTML, любой введенный вами код будет отображаться в заголовке и теле шаблона HTML5. CSS можно применить к вашему Pen с помощью любой таблицы стилей в Интернете. Чтобы обеспечить наилучшую кросс-браузерную поддержку, общепринятой практикой является применение префиксов поставщиков к свойствам и значениям. Это так же просто, как перетащить сценарий на Pen из любого места в Интернете. Просто введите URL-адрес здесь, и мы добавим его, когда они будут у вас по порядку, перед JavaScript в Pen. Мы постараемся обработать скрипт, на который вы ссылаетесь, перед применением, если он содержит расширение файла, которое совпадает или имеет другое расширение.
Как сделать круговую диаграмму в Css?

А:
Чтобы сделать круговую диаграмму в CSS, вам нужно будет использовать ::before и ::after , а также свойство border-radius . Псевдоэлементы ::before и ::after будут использоваться для создания двух половин круговой диаграммы, а свойство border-radius будет использоваться для придания круговой диаграмме круглой формы.
Вот пример того, как сделать круговую диаграмму в CSS:
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
В приведенном выше примере псевдоэлементы ::before и ::after используются для создания двух половин круговой диаграммы. Свойство border-radius используется для придания круговой диаграмме круглой формы.
Вот живой пример кода выше: https://jsfiddle.net/w3w7L6s4/
Некоторые из этих свойств стиля используются в CSS для создания круговых диаграмм и диаграмм с использованием HTML. В следующей статье будет описан самый простой пример стиля HTML для построения круговой диаграммы на нашей веб-странице HTML. Нам нужно будет указать значения и цвета для направлений x, y и z круговой диаграммы в этих разделах. Код HTML, отображаемый в этом примере, показывает один заголовок, а также круговую диаграмму на экране веб-страницы HTML. Первый контейнер div с идентификатором «my-pie-chart-container» используется для создания круговой диаграммы в форме круга. Второй div, содержащий идентификатор «контейнера», содержит 8 других контейнеров. Каждый контейнер в контейнере можно классифицировать на основе его собственного класса, а встроенный стиль добавляет цвет фона к каждому контейнеру.
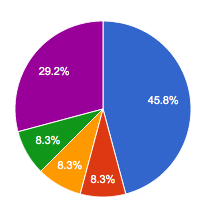
Выходные данные включают контейнер с левой стороны, в котором отображаются заголовки для каждого цвета круговой диаграммы; появятся следующие две круговые диаграммы с заголовком и круговой диаграммой. За исключением первой круговой диаграммы , все четыре круговые диаграммы имеют одинаковые оси x, y и z. В нашем случае мы используем одно и то же имя class для всех 5 элементов div, т.е. class =pie. Первый элемент div оформлен с использованием класса pie, который на 20% темно-красный. Толщина границы, ширина, соотношение сторон, стиль отображения, поля и другие свойства, связанные со шрифтом, также используются для создания стандартной формы круговой диаграммы. Каждая из пяти круговых диаграмм иллюстрируется пятью разными цветами и процентами.
Измените способ отображения диаграммы, выбрав тип диаграммы. Гистограмма должна быть изменена с новыми метками, цветами и шириной. Измените метку среза, отверстие или цвет границы круговой диаграммы. Ось отображается в следующем порядке: Можно просмотреть значения данных по оси x. Поместив процентное значение по оси Y, вы можете увидеть процентное значение на графике. Вы можете изменить шрифт и текстовые метки для маркировки данных. В каждом столбце пометьте данные следующим образом: Конфигурация оси x: измените конфигурацию оси. Есть также оси Y. Текстовые метки на оси должны быть изменены. Обозначается буквами у и х. В дополнение к названиям осей диаграмма должна содержать название оси.
Что такое SVG-диаграмма?

Диаграмма svg — это тип диаграммы, в которой для представления данных используется векторная графика. Векторная графика — это тип графики, в котором для рисования фигур используются математические уравнения. Это делает их идеальными для использования в диаграммах и других визуализациях данных, поскольку их можно масштабировать до любого размера без потери качества.

Использование HTML, JavaScript и CSS, а не просто CSS — лучший способ создания диаграмм. HTML5 Canvas требует в два раза больше обслуживания, чем эквивалентный метод, такой как HTML3, в котором используется формат изображения. Если мы хотим сохранить это в актуальном состоянии, мы можем включить еще два ключевых момента, которые могут быть полезны для диаграмм. Мы должны встроить эту информацию в нашу разметку, чтобы максимизировать ценность этих данных. Если мы будем использовать искровые линии вместо встроенных SVG , мы потеряем часть интерактивности, потому что встроенные SVG более доступны. Если мы хотим использовать полилинейный элемент, мы должны сначала определить точки атрибутов. В этом примере 0,120 означает ноль слева и 120 сверху.
Затем мы можем начать процесс организации наших данных о населении. Когда мы добавляем каждую точку в наши данные в виде серии кругов внутри другого элемента g, мы можем видеть, как это может выглядеть как диаграмма рассеивания. Мы можем использовать этот метод, чтобы добавить функцию, известную как setPieChart(), к каждой из этих кнопок, чтобы изменить значение strokeDasharray, добавив к каждой прослушиватель событий. Например, если мы хотим изменить координаты x или y буквы G (без использования свойства преобразования CSS), нам потребуется использовать JavaScript. SVS имеет три основные формы: линию, прямоугольник и многоугольник. Даже простые диаграммы могут быть утомительными и неприятными при редактировании вручную. Мы обсудим все преимущества (и проблемы) использования структуры диаграмм в следующей статье, чтобы упростить ее реализацию.
Что такое SVG-диаграмма?
Генератор диаграмм SVG — это инструмент, который позволяет дизайнерам создавать диаграммы-заполнители для своих пользовательских интерфейсов. Можно настроить изображение SVG и выбрать два предпочитаемых типа диаграммы: линейную и гистограмму (подробности см. ниже).
Как создать гистограмму Svg?
В результате гистограмма будет выглядеть более центрированной и четкой благодаря полям SVG. свг = д3. svg, затем поля (200), ширину (200) и стиль (svg). Attr (width) — поля, высота = svg, и attr (width) — поля, высота
Как сделать форму пирога в Inkscape?
Чтобы сделать форму круга в Inkscape, используйте инструмент «эллипс», чтобы создать круг. Затем используйте инструмент «узел», чтобы выбрать верхний узел круга, а затем перетащите его вверх, чтобы создать точку. Наконец, используйте инструмент «Выбрать», чтобы выделить весь круг, а затем нажмите «Объект»> «Трансформировать»> «Сдвиг…». В диалоговом окне «Сдвиг» введите «45» для угла и нажмите кнопку «Объект». Это создаст идеальную форму пирога !
Круговая структура круговой диаграммы позволяет зрителю визуализировать процентную долю круговой диаграммы. Форма может быть создана с двухмерными или трехмерными приращениями. В этом уроке мы проведем вас через шаги, необходимые для создания круговой диаграммы в Inkscape. Мы будем использовать инструмент Безье, чтобы создать направляющие для кругов и линий. Ручки вращения круговой диаграммы используются для ее ориентации. Если вы хотите изменить часть смещения круговой диаграммы , вырежьте для нее части, а затем выберите прямоугольники. Третий шаг — повернуть прямоугольники, повернув их с помощью инструмента «Трансформация».
Круговая диаграмма может отображаться в трех измерениях. Чтобы изменить цвет, разделите части круговой диаграммы . Чтобы добиться полного внешнего вида произведения искусства, мы должны закрыть пробелы. В правой части инструмента Безье найдите руководство по привязке и щелкните его. Пути привязки можно активировать, нажав «Привязать к путям». Для начала вы должны сначала отредактировать слои круговой диаграммы в Inkscape. Затем, щелкнув правой кнопкой мыши дубликат и выбрав дубликат, вы можете изменить цвет. Дубликат можно сместить с более светлого базового цвета на более темный, нажимая клавиши со стрелками. Изображение будет дополнено добавлением текста и закруглением линий кривой Безье.
Круговая диаграмма Svg Stroke-dasharray
Атрибут SVG stroke -dasharray используется для создания пунктирных линий. Синтаксис для stroke-dasharray представляет собой список длин, разделенных запятыми и/или пробелами, которые являются длинами тире. Если предоставлено нечетное количество значений, то список значений повторяется для получения четного числа значений.
Я понял, как построить базовую кольцевую диаграмму с помощью SVGstroke-dasharray после прочтения статьи Леи. Окружность круга определяется определенным зельем, которое должно быть окрашено в определенный цвет. Как указывалось ранее, вычисления в следующем примере не нужно выполнять во время выполнения; поэтому я заменю расчет на SCSS и сделаю его более читабельным. Поскольку процентное значение является динамическим, предпочтительно использовать JavaScript (даже если выполняется вычисление длины окружности). Однако, если вы знакомы с пользовательскими переменными CSS, вот несколько примеров: Основы создания одной круговой диаграммы в кольцевой диаграмме описаны в следующей статье. Чтобы показать второй круг, нам нужно повернуть его на 60% (т.е. первый круг) или на 270° (второй круг), т.е. все круги начинаются со смещением на 90°.
Атрибут Stroke-dasharray
Атрибут stroke-dasharray — это атрибут свойства, определяющий контуры фигур с штрихами и пробелами. Его можно использовать как свойство CSS для предоставления атрибута представления. Вы можете использовать этот атрибут как .VGI, используя следующие элементы SVG : *altGlyph *circle *ellipse *path *line *polygon *polygon *rect *
